Volete migliorare il design della vostra pagina del modulo di contatto?
Un buon design della pagina del modulo di contatto incoraggia un maggior numero di utenti a contattarvi, aumentando così le conversioni.
In questo articolo vi mostreremo le migliori pratiche di progettazione di una buona pagina di modulo di contatto e cosa le rende così utili.

Perché una buona pagina di modulo di contatto è così importante?
La pagina del modulo di contatto è un must per tutti i siti web. Che si tratti di un blog personale o di un sito aziendale, la pagina del modulo di contatto aiuta gli utenti a contattarvi in qualsiasi momento durante la visita del vostro sito.
A differenza dei social media, un modulo di contatto consente agli utenti di comunicare con voi privatamente, il che crea fiducia e chiude le vendite.
Molti proprietari di siti web spesso non prestano molta attenzione alla pagina dei contatti. Molti aggiungono un modulo di contatto e poi se ne dimenticano.
Se non ottenete abbastanza contatti dalla pagina dei contatti del vostro sito web, continuate a leggere perché vi mostreremo come ottimizzare la vostra pagina dei contatti per ottenere conversioni.
Come creare una pagina modulo di contatto in WordPress?
WordPress non dispone di un modulo di contatto incorporato. È necessario un plugin per i moduli di contatto per creare un modulo e poi aggiungerlo alla pagina dei contatti.
Vi consigliamo di utilizzare WPForms. Il nostro team lo ha creato per essere il plugin per moduli di contatto per WordPress più adatto ai principianti. La versione gratuita di WPForms è disponibile nella directory ufficiale dei plugin di WordPress.org.
Per istruzioni complete passo-passo, consultate la nostra guida su come creare un modulo di contatto in WordPress.
Ora che avete creato un modulo di contatto, diamo un’occhiata alle migliori pratiche di progettazione delle pagine dei moduli di contatto che possono aiutarvi ad aumentare le conversioni.
1. Assicurarsi che il modulo di contatto funzioni
Spesso i provider di hosting WordPress hanno funzioni di posta elettronica mal configurate che impediscono al plugin del modulo di contatto di inviare notifiche via e-mail.
Se utilizzate la versione pro di WPForms, potete ancora vedere le voci del modulo nell’area di amministrazione di WordPress. Tuttavia, se si utilizza un plugin per moduli di contatto gratuito, non ci si accorgerà nemmeno che il modulo non funziona.
Dopo aver aggiunto un modulo di contatto al vostro sito WordPress, è importante assicurarsi che funzioni correttamente inviando un invio di prova.
Se non ricevete le notifiche via e-mail, seguite le istruzioni della nostra guida su come risolvere il problema dell’invio di e-mail da parte di WordPress.

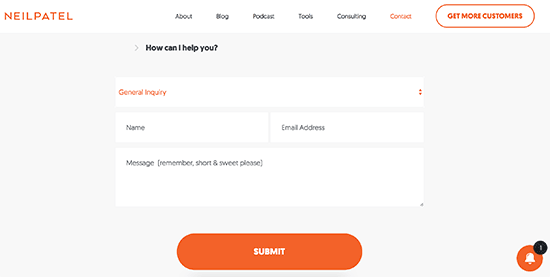
2. Evitare i campi non necessari nel modulo di contatto
Potete aggiungere al vostro modulo di contatto tutti i campi che volete. Tuttavia, ogni campo aggiuntivo aggiunto al modulo di contatto rende più lunga la compilazione da parte degli utenti.
Per questo motivo consigliamo di mantenere i campi del modulo di contatto a un livello minimo e di aggiungere solo quelli che aiutano veramente a capire meglio la domanda dell’utente.
Se dovete creare un modulo più lungo, allora dovete dare un’occhiata al suggerimento bonus alla fine di questo articolo che vi aiuterà a ridurre l’abbandono dei moduli.

(Fonte: Neil Patel)
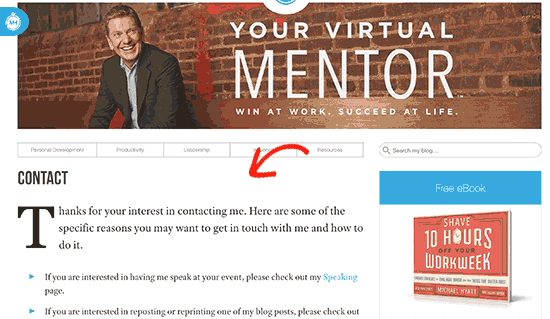
3. Spiegare perché gli utenti dovrebbero contattarvi
La pagina del modulo di contatto deve essere invitante e accogliente per gli utenti. Un saluto, seguito da un messaggio di benvenuto, può far apparire la pagina più educata e utile. Fate sapere agli utenti che tipo di domande potete aiutarli.

(Fonte: Michael Hyatt)
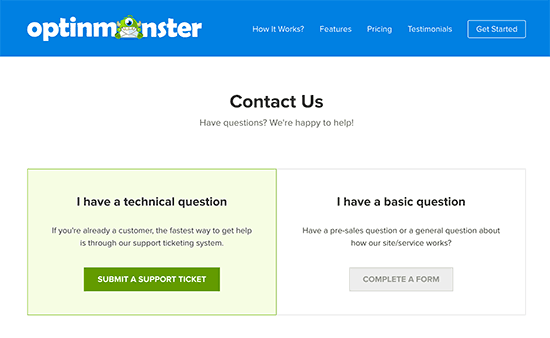
Se avete pagine diverse per i vari reparti, indirizzate gli utenti nella giusta direzione. Ad esempio, potete indirizzare i clienti esistenti all’assistenza o i guest blogger a un modulo “Scrivi per noi”.
(Fonte: OptinMonster)
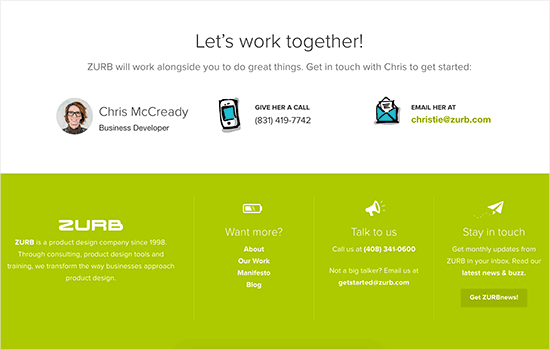
4. Fornire modi alternativi di contatto
L’aggiunta di un modulo alla pagina dei contatti è il modo più comodo per gli utenti di inviare un messaggio. Tuttavia, l’aggiunta di modi alternativi di contatto può aiutare gli utenti a decidere quale sia il modo migliore per loro.
È possibile aggiungere un indirizzo e-mail, WhatsApp o un numero di telefono come modi alternativi di contatto.
(Fonte: ZURB)
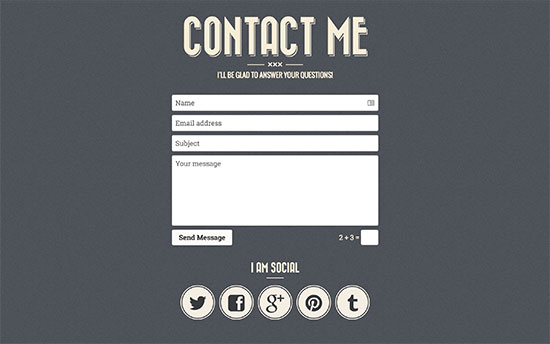
5. Aggiungere i profili dei social media
Sebbene la maggior parte degli utenti voglia contattarvi privatamente, alcuni potrebbero preferire di contattarvi su Facebook o Twitter.
È possibile aggiungere i pulsanti dei social media alla pagina del modulo di contatto come modo alternativo per gli utenti di contattarvi.

(Fonte: Retro Portfolio)
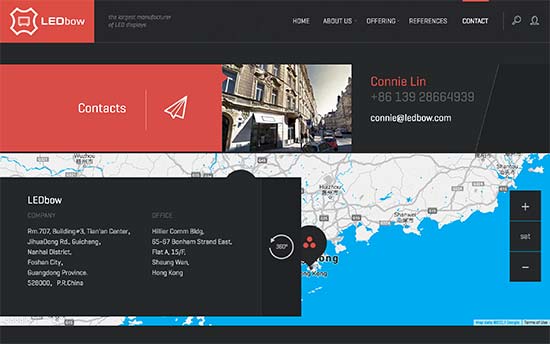
6. Aggiunta di indirizzo e mappa
L’aggiunta di un indirizzo e di una posizione sulla mappa contribuisce ad aumentare la fiducia degli utenti in un’azienda online.
Anche se non avete un negozio o un ufficio fisico, gli utenti trovano conforto nel sapere dove siete situati.

(Fonte: LEDbow)
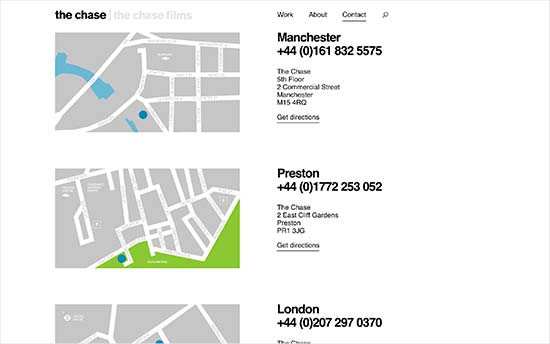
Se avete più sedi in città o paesi diversi, l’aggiunta di tutte le sedi rende la pagina del modulo di contatto molto più utile.
(Fonte: The Chase)
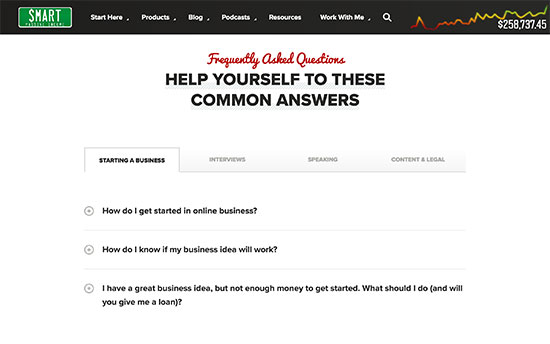
7. Aggiunta di FAQ e link a risorse
Dopo un po’ di tempo, vi renderete conto che molti dei vostri utenti fanno domande simili. Potete aiutarli a risparmiare tempo e a rispondere a queste domande direttamente sulla vostra pagina di contatto, aggiungendo una sezione FAQ.
(Fonte: Reddito passivo intelligente)
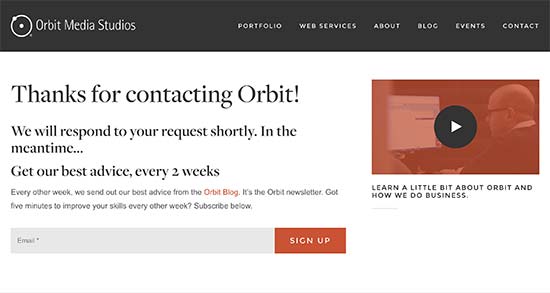
8. Ottimizzare la pagina di conferma del modulo
Al momento dell’invio del modulo, la maggior parte dei plugin per moduli di contatto consente di mostrare agli utenti un messaggio di conferma o di reindirizzarli a una pagina diversa.
Il reindirizzamento degli utenti vi dà la possibilità di mostrare loro le risorse più utili, come i contenuti più popolari o l’offerta di un codice sconto.
(Fonte: Orbit Media)
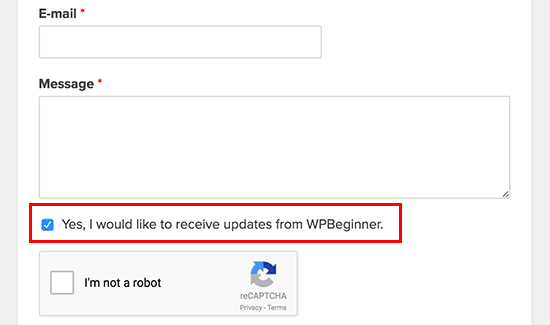
9. Chiedete agli utenti di iscriversi alla vostra lista e-mail
Gli utenti dovranno aggiungere i loro indirizzi e-mail quando compilano il modulo. È possibile aggiungere una casella di controllo per chiedere loro di iscriversi alla vostra lista e-mail.
Se non state ancora costruendo una lista di e-mail, consultate la nostra guida sul perché è così importante costruire una lista di e-mail.
(Fonte: WPBeginner)
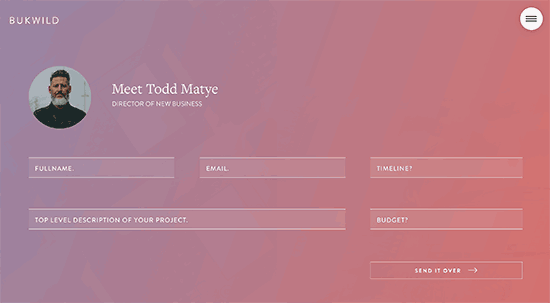
10. Aggiungete le foto del vostro team
L’aggiunta di foto dei membri del team e del personale nella pagina dei contatti la rende più personale e accogliente. Rassicura i visitatori sul fatto che dietro la pagina del modulo di contatto ci sono persone reali che risponderanno alle loro domande.
(Fonte: Bukwild)
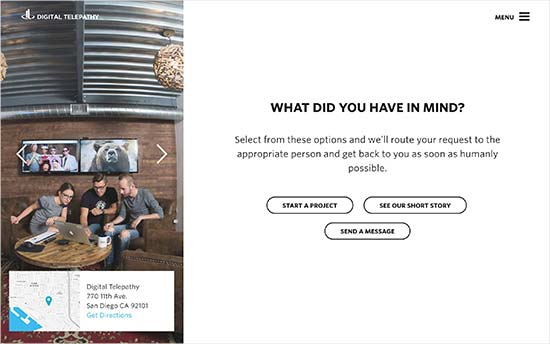
11. Rendere coinvolgente la pagina del modulo di contatto
La pagina del modulo di contatto non deve essere necessariamente semplice. Potete aggiungere foto del vostro ufficio, del vostro negozio o del team di assistenza per riflettere la cultura e i valori della vostra azienda.
(Fonte: Telepatia digitale)
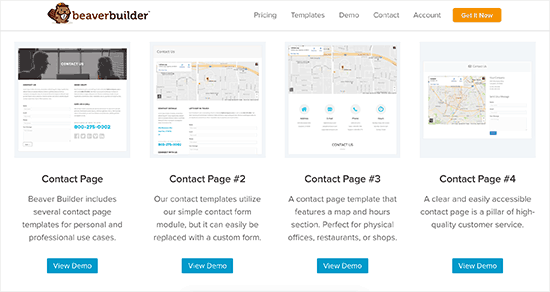
12. Siate creativi con il design della vostra pagina di contatto
Avrete notato che molte pagine di contatto di diversi siti web seguono un layout semplice e molto prevedibile. Sebbene serva allo scopo, potete usarlo come opportunità per distinguervi.
Molti temi premium di WordPress sono dotati di stili integrati per i moduli. È possibile personalizzare tali stili aggiungendo CSS personalizzati o utilizzando un plugin come CSS Hero.
Per creare il layout della pagina del modulo di contatto, consigliamo di utilizzare un plugin drag-and-drop page builder. In questo modo avrete la flessibilità di essere più creativi senza scrivere alcun codice.

(Fonte: Beaver Builder)
Bonus: ridurre l’abbandono del modulo
Quando si crea un modulo a più pagine o un modulo con molti campi, si rischia di ridurre il tasso di conversione. Spesso gli utenti si stancano del modulo e lo abbandonano prima di averlo completato.
Per combattere l’affaticamento da modulo, molti costruttori di moduli avanzati come Wufoo e WPForms sono dotati di addons per l’abbandono dei moduli. Questo vi aiuta a catturare gli inserimenti parziali dai vostri moduli.
In poche parole, vi aiuta a ottenere più contatti senza aumentare il traffico.
Guide di esperti sui moduli e le pagine di contatto di WordPress
Ora che conoscete le migliori pratiche per la creazione di una pagina di contatto, potreste voler consultare altre guide relative ai moduli e alle pagine di contatto in WordPress.
- Come creare un modulo di contatto in WordPress (passo dopo passo)
- Come creare un modulo di contatto sicuro in WordPress
- Come creare un modulo di contatto con più destinatari
- Come aggiungere un modulo di contatto a comparsa in WordPress
- Come aggiungere un modulo di contatto a scorrimento in WordPress (tutorial semplice)
- Come incorporare una mappa di Google nei moduli di contatto (con il pin della mappa)
- Come usare il modulo di contatto per far crescere la vostra lista di e-mail in WordPress
- Come bloccare lo spam dei moduli di contatto in WordPress
- I migliori plugin per moduli di contatto per WordPress a confronto
- Come generare lead in WordPress come un professionista
Ci auguriamo che questo articolo vi abbia aiutato a conoscere le migliori pratiche di progettazione di pagine di moduli di contatto. Potreste anche voler consultare la nostra guida passo-passo alla SEO di WordPress per migliorare le vostre classifiche o la nostra scelta di esperti dei migliori plugin per sondaggi di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.













Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Lauren says
Thanks, very useful.
magnaa says
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.
natalie says
Thanks for the article, I would like to do your point number 9, see my attachment; Can you explain how to add that tick box please.
thanks
natalie
WPBeginner Support says
Hi Natalie,
It depends on which email service provider you are using. If you are using MailChimp, then you can follow these instructions.
Admin
Graham says
Great article guys, and I appreciate the example you have shared as well. Having created plenty of contact pages over the past 10 years, some fresh inspiration and good ideas are always welcomed!
Sven Kox says
Nice article, thanks. I added a few new ones to my knowledge.
One more tip: keep the field for the message big enough.
It is not inviting if you have to write your message in a tiny window.
Keely Worth says
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.