Siete alla ricerca di un modo semplice per mostrare un popup del modulo di contatto sul vostro sito web WordPress?
I moduli di contatto sono ottimi per comunicare con i vostri visitatori. Inserirli in un popup rende ancora più facile per i vostri clienti contattarvi per i vostri prodotti e servizi.
In questo articolo vi mostreremo come aggiungere un modulo di contatto a comparsa in WordPress.

Perché utilizzare un modulo di contatto popup?
Ogni sito web o blog WordPress ha bisogno di un modulo di contatto per consentire agli utenti di rivolgersi a loro per domande, feedback o problemi.
Tuttavia, se il vostro modulo di contatto si trova solo su una singola pagina, è difficile che le persone lo trovino.
Di conseguenza, gli utenti potrebbero abbandonare il sito prima di contattarvi e voi potreste perdere potenziali clienti e conversioni.
Un popup per il modulo di contatto risolve questo problema consentendo ai visitatori di visualizzare rapidamente il modulo facendo clic su un pulsante, in modo che possano mettersi in contatto con voi da qualsiasi pagina si trovino.
Aiuta a mantenere le persone sul vostro sito web, in quanto non devono uscire dalla pagina che stanno visualizzando. È inoltre possibile incrementare la propria lista di e-mail utilizzando un modulo di contatto popup.
Detto questo, dovrete prima creare un modulo di contatto e poi inserirlo in un popup da visualizzare sulle vostre pagine web. Non preoccupatevi, vi guideremo nella creazione di un modulo di contatto e nella sua aggiunta a un popup in WordPress.
Come creare un modulo di contatto WordPress
Per prima cosa, è necessario selezionare un plugin per il modulo di contatto di WordPress.
Ci sono molte opzioni gratuite e a pagamento tra cui scegliere, ma noi raccomandiamo di usare WPForms perché è l’opzione migliore.
WPForms è un plugin per moduli adatto ai principianti e offre un costruttore drag & drop che consente di creare un modulo di contatto in WordPress in pochi clic. Offre anche modelli di moduli precostituiti e molte opzioni di personalizzazione.
Per questo tutorial, utilizzeremo la versione Lite di WPForms perché è gratuita e offre un modello di modulo di contatto.
Tuttavia, è possibile utilizzare la versione premium per sbloccare ulteriori funzioni. Ad esempio, WPForms Pro offre più modelli di moduli, maggiori opzioni di personalizzazione, potenti addon e consente di raccogliere pagamenti online.
Per iniziare, è necessario installare e attivare il plugin WPForms Lite. Se avete bisogno di aiuto, consultate la nostra guida passo passo su come installare un plugin di WordPress.
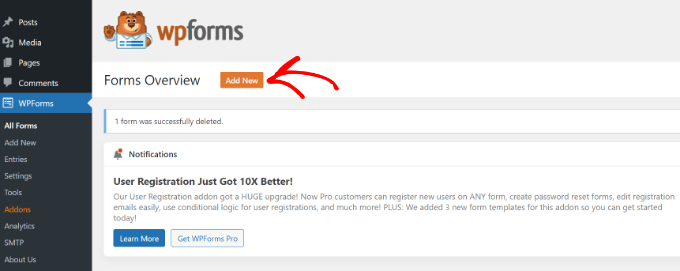
Una volta che il plugin è attivo, siete pronti a creare il vostro modulo di contatto. Tutto ciò che dovete fare è andare su WPForms ” Aggiungi nuovo dalla vostra dashboard di WordPress.

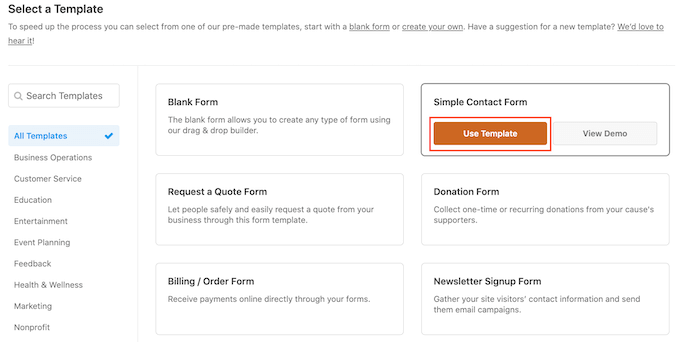
Successivamente, WPForms vi chiederà di inserire un nome per il vostro modulo e di selezionare un modello.
Selezionate il modello “Modulo di contatto semplice”.

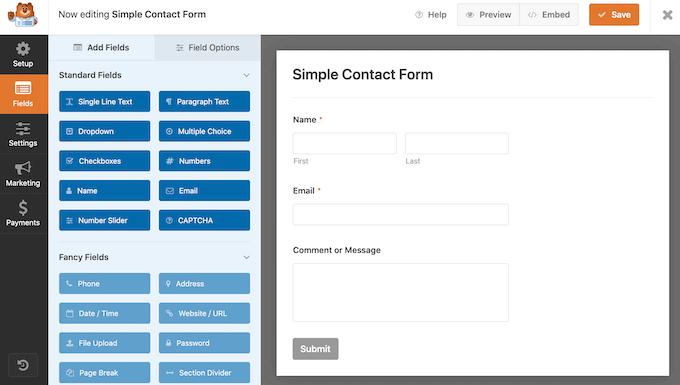
Successivamente, è possibile aggiungere campi al modulo utilizzando il costruttore drag-and-drop.
È sufficiente trascinare i campi che si desidera aggiungere al modulo dalle opzioni presenti nel menu a sinistra. È anche possibile riordinare la posizione di ciascun campo nel modulo.

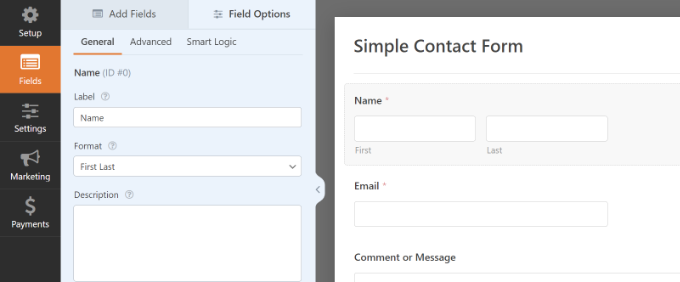
WPForms consente anche di personalizzare ogni campo del modulo di contatto.
Ad esempio, se si fa clic sul campo Nome, si avranno diverse opzioni, come la modifica dell’etichetta e del formato. È anche possibile aggiungere una descrizione o contrassegnare un campo come obbligatorio.

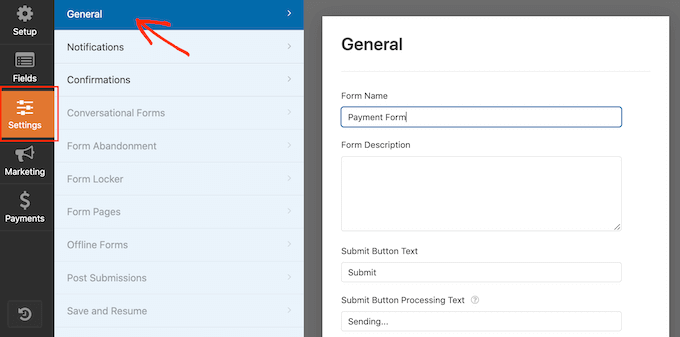
Una volta terminato, fare clic sull’opzione “Impostazioni” per configurare la notifica e la conferma del modulo.
Nelle impostazioni generali, è possibile rinominare il modulo, modificare il testo del pulsante di invio, attivare la protezione antispam e altro ancora.

Successivamente, è possibile accedere all’opzione delle impostazioni delle notifiche. Per impostazione predefinita, le notifiche vengono inviate all’e-mail di amministrazione impostata sul vostro sito WordPress.
Tuttavia, è possibile inviare la notifica del modulo di contatto a qualsiasi indirizzo e-mail si desideri. Se si desidera ricevere le notifiche su più e-mail, separare ogni e-mail con una virgola.
Per l’oggetto dell’e-mail, WPForms utilizza il nome del modulo inserito in precedenza. Tuttavia, è possibile modificare il testo dell’oggetto come si desidera.

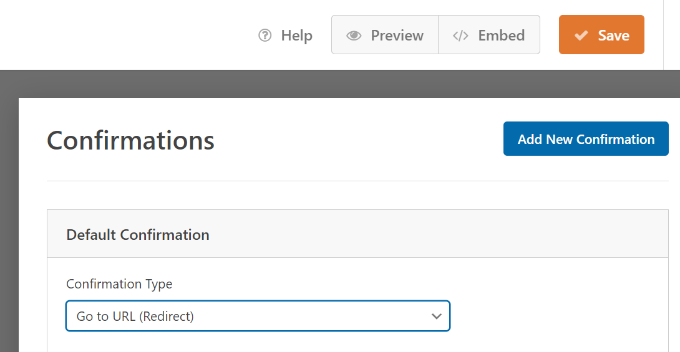
Successivamente, fare clic sull’opzione Conferme.
WPForms utilizzerà “Messaggio” come tipo di conferma predefinito, in cui i visitatori vedranno un messaggio di ringraziamento all’invio del modulo.

Tuttavia, è possibile modificare il tipo di messaggio e reindirizzare gli utenti a una pagina specifica del sito web quando completano un modulo.
Una volta terminata la creazione di un modulo di contatto, assicurarsi di fare clic sul pulsante “Salva” nell’angolo in alto a destra per salvare le modifiche.

Quindi, fare clic sull’opzione “Incorpora” nell’angolo superiore accanto al pulsante Salva.
Quando appare una nuova finestra, selezionare l’opzione “usa un codice breve”.

WPForms visualizzerà uno shortcode per il modulo di contatto non appena si fa clic sul link. Vi consigliamo di tenere aperta questa scheda/finestra, perché vi servirà nella fase successiva, in cui vi mostreremo come aggiungere il modulo di contatto in un popup.
Aggiungere un modulo di contatto a comparsa al vostro sito WordPress
Per creare un modulo di contatto popup, è necessario un plugin popup per WordPress.
Vi consigliamo di utilizzare OptinMonster, il miglior plugin per la generazione di lead e l’ottimizzazione delle conversioni per WordPress. Oltre 1,2 milioni di siti web utilizzano questo potente strumento.
Per questo tutorial, utilizzeremo la versione OptinMonster Pro, che include un modello privo di confusione e regole di visualizzazione avanzate per mostrare il popup.
Per prima cosa è necessario registrare un account sul sito web di OptinMonster. Visitate semplicemente il sito web e fate clic sul pulsante “Ottieni OptinMonster ora”.

Successivamente, dovrete installare e attivare il plugin gratuito OptinMonster sul vostro sito web. Per maggiori dettagli, seguite la nostra guida su come installare un plugin per WordPress.
Dopo che il plugin è attivo, verrà visualizzata la procedura di configurazione guidata. Fare clic sul pulsante “Connetti il tuo account esistente”.

A questo punto apparirà una finestra popup e OptinMonster chiederà di connettersi al vostro account.
È sufficiente fare clic sul pulsante “Connetti a WordPress”.

Ora che il vostro account è collegato, la prossima cosa da fare è creare una nuova campagna per il popup del modulo di contatto.
Potete iniziare andando su OptinMonster ” Campagne e cliccando sul pulsante “Crea la tua prima campagna”.

Nella schermata successiva, dovrete selezionare un tipo di campagna.
Poiché creeremo un modulo di contatto a comparsa, selezionare “Popup” come tipo di campagna.

Dopodiché, scorrete verso il basso per scegliere un modello per il vostro popup. OptinMonster offre oltre 75 modelli attraenti e altamente convertibili per i vostri popup.
È possibile selezionare qualsiasi modello di proprio gradimento. Quindi, inserite un nome per la vostra campagna e fate clic sul pulsante “Inizia a costruire”.

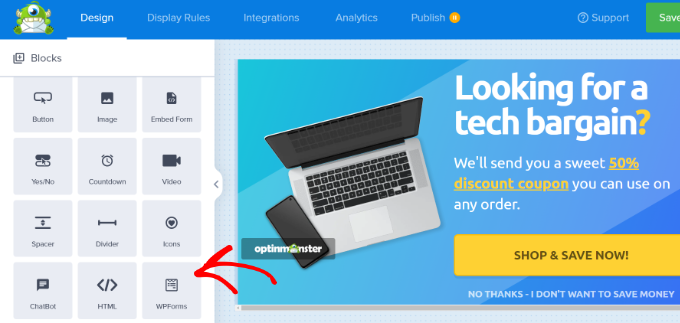
Ora, utilizzando il costruttore drag-and-drop di OptinMonster, è possibile modificare il modello di popup.
Ora vedrete apparire diversi blocchi nel menu a sinistra. Basta andare al blocco ‘WPForms’ e trascinarlo sul vostro modello.

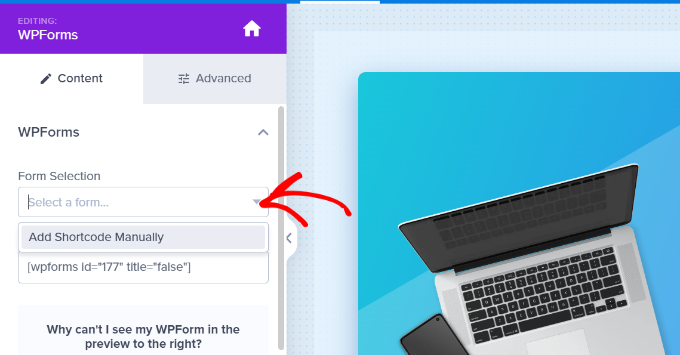
Dopodiché, è necessario fare clic sul menu a discesa “Selezione modulo” dalle impostazioni del blocco nel menu a sinistra e selezionare l’opzione “Aggiungi shortcode manualmente”.
Da qui, inserire lo shortcode del modulo di contatto WPForms nel blocco. Per trovare il codice, tornare alle impostazioni di incorporazione di WPForms e copiare lo shortcode.

Una cosa importante da notare è che non si vedrà l’anteprima del modulo di contatto nel modello quando si aggiunge lo shortcode.
Questo è normale, poiché il modulo di contatto apparirà quando la campagna sarà pubblicata.

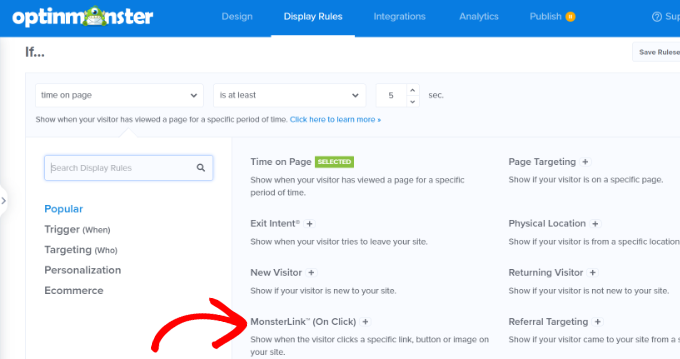
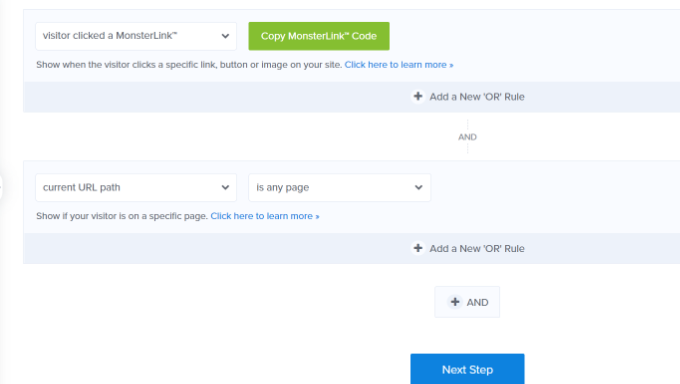
Successivamente, è possibile accedere alla scheda Regole di visualizzazione in alto per scegliere quando il popup deve apparire sul sito web.
Per impostazione predefinita, OptinMonster lo imposterà quando il tempo di permanenza sulla pagina è di 5 secondi e il popup apparirà su qualsiasi pagina.
Tuttavia, è possibile modificare le impostazioni delle regole di visualizzazione e selezionare diversi trigger e opzioni di targeting.
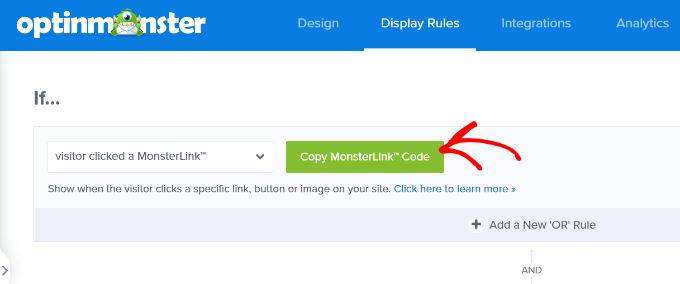
Suggeriamo di utilizzare il targeting MonsterLink (On Click). In questo modo, il popup apparirà quando un visitatore farà clic su un link o su un pulsante.

Dopodiché, è possibile fare clic sul pulsante “Copia il codice MonsterLink” e aggiungerlo a qualsiasi testo, immagine o pulsante del proprio sito web.
Per maggiori dettagli, potete seguire la nostra guida per principianti su come aggiungere un link in WordPress.

Il codice di MonsterLink avrà il seguente aspetto in HTML:
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Tuttavia, per incorporare il link nel post o nella pagina del blog WordPress, è sufficiente l’URL del codice.
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
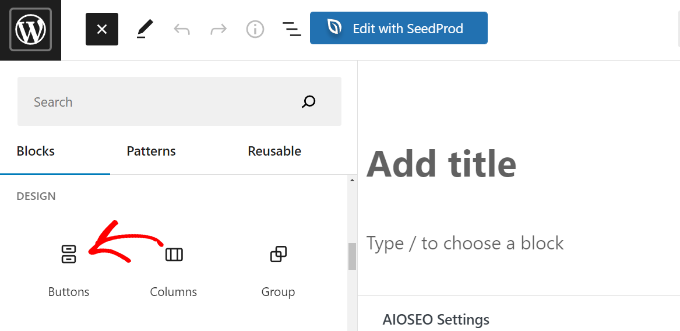
Ad esempio, supponiamo che vogliate aggiungere un pulsante “Contattaci” sul vostro sito. Si può iniziare modificando qualsiasi pagina o post e andando nell’editor di WordPress. Quindi, fate clic sul segno (+) più in alto e aggiungete un blocco “Pulsanti”.

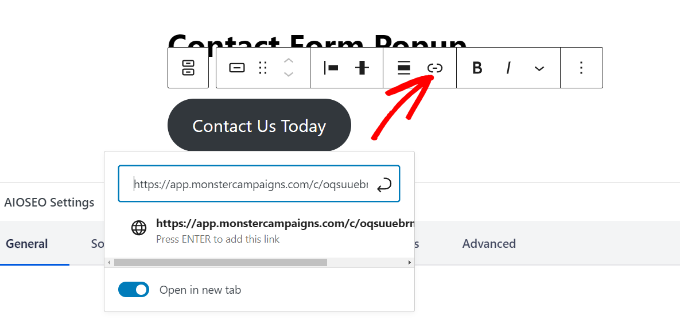
Successivamente, è possibile inserire un testo per il pulsante e fare clic sull’icona del collegamento.
Ora aggiungete l’URL di MonsterLink al vostro pulsante.

Una volta fatto ciò, pubblicare il post o la pagina di WordPress. Il MonsterLink sarà ora aggiunto al pulsante Contattaci.
Quindi, tornate alla vostra campagna OptinMonster per completare la configurazione.
Dopo aver selezionato MonsterLink come obiettivo e averlo mostrato in qualsiasi pagina, è possibile fare clic sul pulsante “Avanti” in basso.

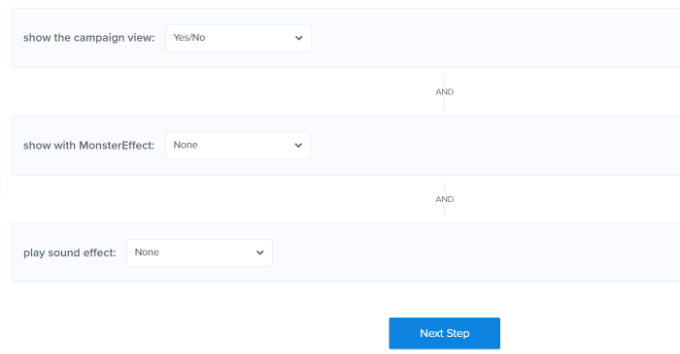
Nella schermata successiva, sono disponibili le opzioni per cambiare il tipo di visualizzazione della campagna, aggiungere un’animazione MonsterEffect e riprodurre un suono quando appare il popup.
Una volta soddisfatti delle impostazioni, fare clic sul pulsante “Avanti”.

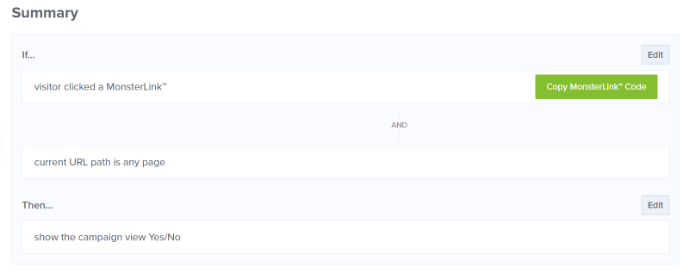
Successivamente, OptinMonster mostrerà un riepilogo delle impostazioni delle Regole di visualizzazione.
In questo modo si può garantire che sia stato impostato correttamente il momento in cui le campagne appariranno sul sito web.

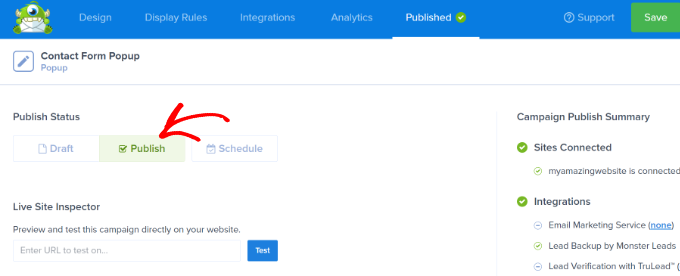
Ora siete pronti a rendere operativa la vostra campagna e a pubblicare il popup del modulo di contatto. Per farlo, andare alla scheda “Pubblica” in alto.
Successivamente, è possibile fare clic sul pulsante “Anteprima” prima di pubblicare la campagna. In questo modo verrà mostrata un’anteprima dal vivo di come il popup apparirà sul vostro sito web.
Quando si è soddisfatti dell’aspetto della campagna, cambiare lo “Stato di pubblicazione” da Bozza a Pubblica.

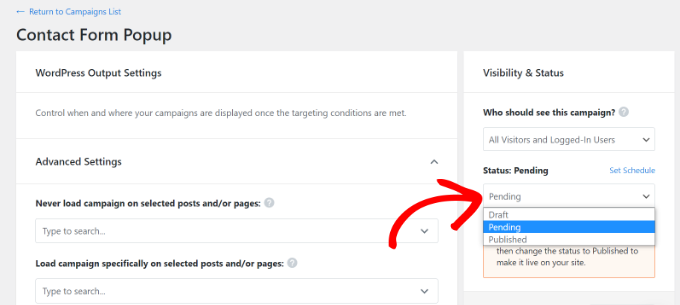
È possibile uscire dal costruttore di campagne di OptinMonster e controllare lo stato della campagna anche dalla dashboard di WordPress.
È sufficiente fare clic sul menu a discesa “Stato” sulla destra e modificare lo stato da In attesa a Pubblicato.

Non dimenticate di salvare le modifiche.
Quindi, andare al pulsante Contattaci creato in precedenza con MonsterLink e vedere il popup del modulo di contatto in azione.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un modulo di contatto a comparsa in WordPress. Potreste anche voler dare un’occhiata alla nostra guida su come scegliere il miglior costruttore di siti web o al nostro confronto tra i migliori software per le buste paga delle piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ankit says
A well written article. Must read for non-tech beginners like me.
WPBeginner Support says
Glad you found our content helpful
Admin
Deepak says
Hi i want to popup form whn i clk button… How i can do this
WPBeginner Support says
For what it sounds like you are wanting, you would want to take a look at OptinMonster: https://www.wpbeginner.com/wordpress-plugins/optinmonster-wordpress-popup-plugin/
Admin
Isaac says
This is nice, but can you explain/show how to do this without OptinMonster? I don’t want to have to buy a second plugin just to show a form in a popup. This should be do-able with WP Forms and a free lightbox plugin.
Editorial Staff says
Hi Isaac, there are likely other plugins that can do this, but we recommend the solution that we’re using ourselves. We have a good tutorial on how to pick the best plugin while you look through the WordPress.org plugin directory.
Admin
Kulwant Singh says
can i create differents popup for different post ? it is possible or not
WPBeginner Support says
Hi Kulwant,
Yes, you can create different popups for different posts.
Admin
Lela Donelson says
My WP menu does not have a WP forms option. I have a GoDaddy managed WP.
WPBeginner Support says
Hi Lela,
WPForms is a WordPress Plugin. You will first need to install and activate it. For more details, see our step by step guide on how to install a WordPress plugin.
If you have already installed and activated the plugin, and you still can’t see it in your WordPress admin menu, then please contact WPForms Support or your hosting company.
Admin
Michael Wahhab says
Where’s the demo?
Nick Vail says
Are pop up windows only available with the paid “business plan”?
Ruben says
Before buying I want to ask, can I have two call-to-action buttons in a popup? I want two buttons one for downloading my app from App Store and second from Play Store.
WPBeginner Support says
Yes you can.
Admin
shagufta says
how to have tabs in the popup that will link to div’s which will open in the same popup
Jhorene says
Hello,
Before I buy Optinmonster, can you tell me if it is fully mobile responsive to have a form inside the canvas popup?
Thank you.
Regards,
Jhorene
WPBeginner Support says
OptinMonster comes with a feature called mobile friendly popups. You can create different popups for your desktop and mobile users, providing a much better user experience to your mobile audiences.
Admin
Ian Perera says
can i pass data to gravity form
Dave E says
Hi, I’m looking for the same. Did you ever find a solution? Thanks
Alicia Beale says
How can I use this pop-up contact form to notify different email addresses?
Mike Whaling says
Is there a way to do this in the new version of Optin Monster? This worked great when I was using the local WP plugin, but it doesn’t seem to recognize the Gravity shortcode now that I’ve switched over to the new OM.
Any tips or suggestions?
WPBeginner Support says
Please open a support ticket on OptinMonster website.
Admin
Silvan says
could this work as well in a WordPress navigation? I’m having some trouble adding the data-optin-slug bit via the WP menu system.
sharul says
Can you please show us some demo.
Thank you
WPBeginner Staff says
Please submit a support ticket on OptinMonster’s support website.
Alvin Ng says
heya man, need some help here. No matter what i do, i can’t get optinmonster to pop up. do i need to replace the # with a link?
Don DeMaio says
This would be great if they offered a demo to check it out.