I link sono fondamentali per guidare i visitatori attraverso il sito web. Collegano i contenuti e migliorano la navigazione. In WordPress è possibile aggiungere link in vari punti, come pagine, menu, barre laterali e footer.
Questa guida vi mostrerà come aggiungere link passo dopo passo. Imparerete semplici tecniche per migliorare l’usabilità del vostro sito. Seguite questi suggerimenti per rendere i vostri contenuti più accessibili e user-friendly.
L’aggiunta di link corretti aiuta anche la SEO, rendendo il vostro sito più facilmente scopribile. Vediamo il processo di aggiunta dei link in WordPress.

Perché i link sono importanti?
I link sono il flusso sanguigno di Internet. Essi collegano siti e pagine web per formare un World Wide Web di informazioni.
Immaginate di visitare una pagina web priva di collegamenti su cui fare clic. Non avreste altra scelta se non quella di cliccare sul pulsante indietro del vostro browser.
Il testo ipertestuale, i pulsanti e altri elementi consentono di passare da una pagina all’altra o da un sito web all’altro. I link indicano ai visitatori del vostro sito WordPress dove possono trovare ulteriori informazioni su un argomento.
Se utilizzate i link in modo efficace, i visitatori trascorreranno più tempo sul vostro sito. Scopriranno più contenuti, acquisteranno più prodotti dal vostro negozio online e saranno più propensi a iscriversi alla vostra email.
Detto questo, vediamo come aggiungere facilmente dei link in diverse aree del vostro sito WordPress. Poiché si tratta di un tutorial dettagliato, utilizzate la navigazione sottostante per passare rapidamente alla sezione che vi serve:
- Come aggiungere link ai post e alle pagine di WordPress
- Come aggiungere automaticamente i link nei post e nelle pagine di WordPress
- Come aggiungere link nei widget di WordPress
- Come aggiungere collegamenti nei menu di navigazione di WordPress
- Come aggiungere titolo e NoFollow ai link in WordPress
- Come aggiungere link ai pulsanti in WordPress
- Come incorporare contenuti collegati in WordPress
- Come aggiungere link di affiliazione in WordPress
- Come aggiungere manualmente un collegamento in HTML
- Come aggiungere link di ancoraggio in WordPress
- Come aggiungere link di condivisione sociale in WordPress
Come aggiungere link ai post e alle pagine di WordPress
WordPress semplifica l’aggiunta di link ai post e alle pagine del blog utilizzando l’editor di blocchi.
È sufficiente modificare la pagina o la pubblicazione o crearne una nuova.
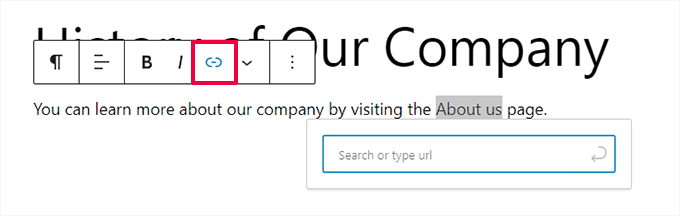
Successivamente, è necessario evidenziare il testo a cui si vuole allegare il link. Il testo selezionato viene chiamato testo di ancoraggio del link. A questo punto, è necessario fare clic sul pulsante ‘Link’ nella barra degli strumenti.

Verrà visualizzata una casella in cui è possibile inserire un URL. Un URL è un indirizzo web. Ad esempio, la guida di WPBeginner su come avviare un blog WordPress ha un URL:
https://www.wpbeginner.com/start-a-wordpress-blog
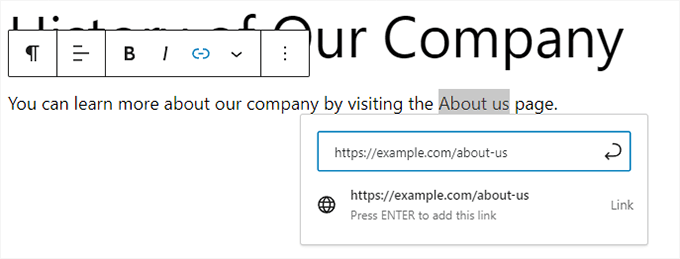
È sufficiente copiare e incollare l’URL della pagina o della pubblicazione che si desidera linkare in questo modo:

Per inserire il link nel post è necessario fare clic sul pulsante “Invia” o premere il tasto Invio.
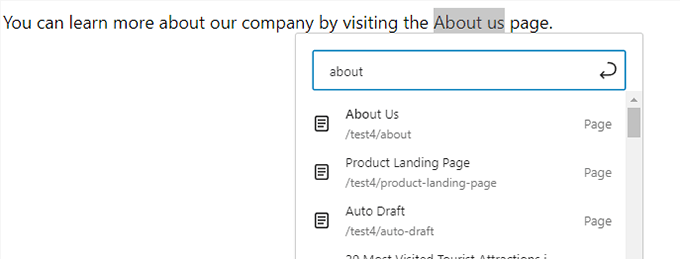
Se state linkando un contenuto del vostro sito, potrebbe essere più veloce cercare il post o la pagina. Digitate una o due parole del titolo del contenuto e WordPress lo troverà:

Il link verrà aggiunto automaticamente dopo aver fatto clic sul titolo della pagina o del post desiderato.
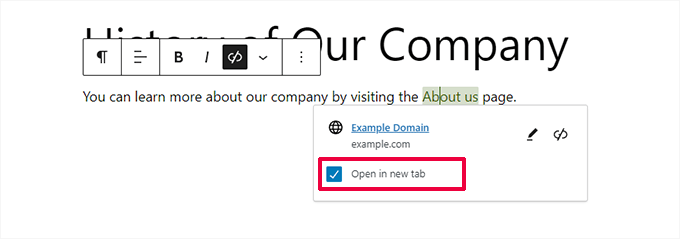
Se si desidera che il link si apra in una nuova scheda, è necessario innanzitutto aggiungere il link. Successivamente, fare clic sul link e selezionare l’opzione “Apri in una nuova scheda”.

Nota: si consiglia di utilizzare questa opzione solo per i link a siti web di terzi. In questo modo, i vostri utenti non lasceranno il vostro sito mentre lo visitano.
Aggiunta di link nell’editor classico di WordPress
Se si utilizza il vecchio editor classico invece dell’editor a blocchi, la procedura per aggiungere un link è abbastanza simile.
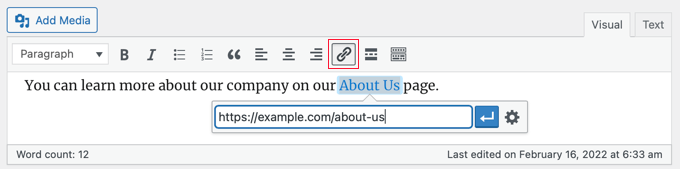
È necessario aprire il post che si desidera modificare o crearne uno nuovo. Quindi, occorre trovare il testo che si desidera utilizzare come ancoraggio del link ed evidenziarlo. Quindi, è necessario fare clic sul pulsante “Collegamento”, che dovrebbe apparire nella barra degli strumenti.

È quindi possibile incollare l’URL che si desidera collegare o cercare il post o la pagina, come con l’editor di blocchi.
Incollare l’URL direttamente nel testo di ancoraggio
Un modo ancora più rapido per aggiungere un link sia nell’editor a blocchi sia nell’editor classico è quello di incollare semplicemente l’URL nel testo di ancoraggio.
Per prima cosa, copiate l’URL che volete collegare. Quindi, evidenziate il testo di ancoraggio scelto nel vostro post.
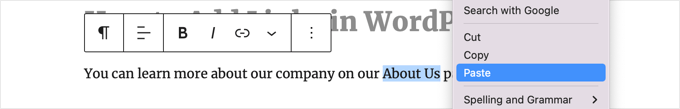
Successivamente, è possibile fare clic con il pulsante destro del mouse e selezionare “Incolla” oppure premere semplicemente Ctrl+V (Windows) o Command+V (Mac) per incollare l’URL.

WordPress rileverà automaticamente che state incollando un URL e trasformerà il testo di ancoraggio in un link.
Suggerimento: date un’occhiata ai nostri suggerimenti per padroneggiare l’editor di contenuti di WordPress per saperne di più sull’uso efficace dell’editor di blocchi.
Come aggiungere automaticamente i link nei post e nelle pagine di WordPress
Il passo precedente copre come aggiungere manualmente i link ai contenuti del proprio sito. Tuttavia, aggiungere manualmente i link interni può richiedere molto tempo.
Per facilitare la gestione dei collegamenti interni, utilizziamo il plugin AIOSEO. È il miglior plugin SEO per WordPress, utilizzato da oltre 3 milioni di siti web.
Dispone di una funzione di Link Assistant che esegue il crawling dell’intero sito web e trova automaticamente le opportunità di collegamento interno.
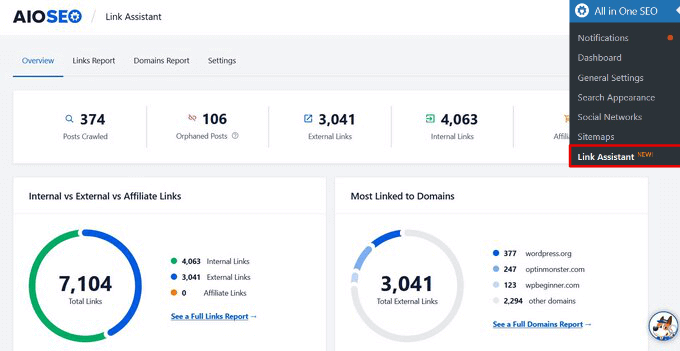
Dopo aver installato il plugin, potete andare su All in One SEO ” Link Assistant nella vostra dashboard di WordPress.
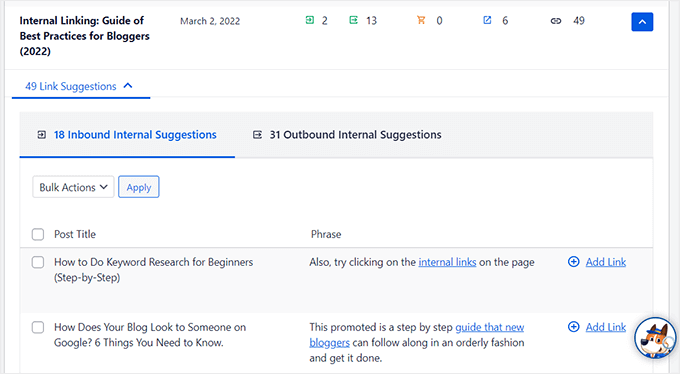
In questo modo si aprirà la dashboard dell’assistente ai link, dove è possibile vedere una panoramica dei link interni ed esterni del sito.

Nella scheda Rapporto sui link è possibile visualizzare i suggerimenti per i post rilevanti a cui collegarsi e il testo di ancoraggio consigliato per ottenere il miglior posizionamento SEO.
È possibile aggiungere rapidamente questi link ai propri contenuti facendo clic sul pulsante “Aggiungi link”. Non è necessario aprire ogni singolo post.

Se avete molti contenuti sul vostro sito, questo plugin di collegamento interno rende semplice costruire una relazione contestuale tra i vostri nuovi e vecchi post.
Come aggiungere link nei widget di WordPress
WordPress consente di aggiungere widget alle aree non di contenuto del sito, come la barra laterale e il piè di pagina.
Alcuni di questi widget sono automatizzati e non hanno molte opzioni. Ad esempio, il widget Ultimi messaggi collega automaticamente i post recenti.
Tuttavia, se si desidera aggiungere un testo personalizzato con collegamenti nella barra laterale, è possibile utilizzare il widget Paragraph.
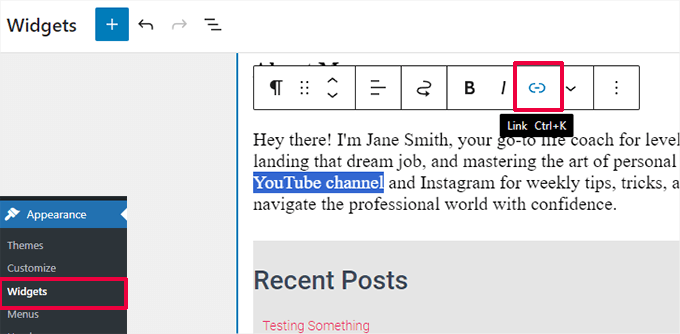
È necessario andare alla pagina Aspetto ” Widget e fare clic sull’icona blu ‘+ Block Inserter’ nell’angolo in alto a sinistra. Dopodiché, si dovrà trascinare il widget Paragraph nella barra laterale o in un’altra area widget.

Si può quindi digitare il testo e aggiungere un link, proprio come si farebbe quando si aggiunge un widget a un post o a una pagina. Assicuratevi di fare clic sul pulsante “Aggiorna” per memorizzare le nuove impostazioni del widget.
Come aggiungere collegamenti nei menu di navigazione di WordPress
Volete aggiungere dei link al menu di navigazione del vostro sito? WordPress è dotato di un editor di menu drag-and-drop integrato, che consente di creare e gestire menu di navigazione sul vostro sito WordPress.
Aggiunta di collegamenti interni ai menu di navigazione
A seconda del tema di WordPress, esistono due modi semplici per aggiungere collegamenti interni al menu di navigazione del sito web.
1. Aggiungere link al menu di navigazione nell’editor completo del sito
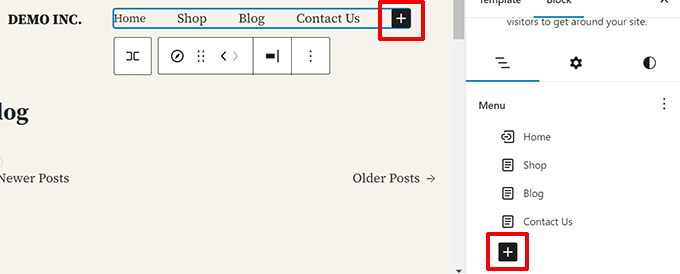
Se si utilizza un tema a blocchi con l’editor del sito completo, è sufficiente andare alla pagina Aspetto ” Editor e cliccare sul menu di navigazione che si desidera modificare.

Nel blocco di navigazione, fare clic sul pulsante Aggiungi (+) per aggiungere un nuovo collegamento.
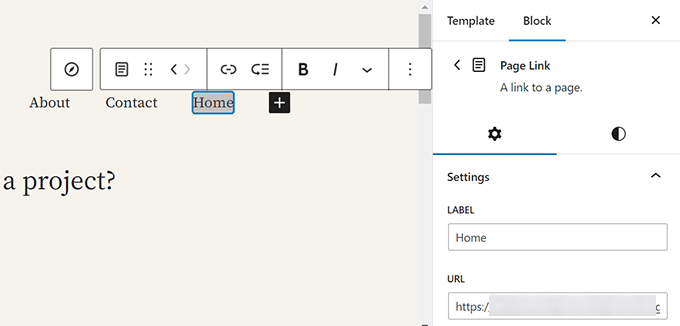
Quindi, cercare il contenuto che si desidera collegare o incollare l’URL. Premete invio sulla tastiera per aggiungere il link.

Avete bisogno di modificare un link? È sufficiente fare clic su di esso e modificare il collegamento nella colonna di destra.
2. Aggiungere collegamenti al menu di navigazione nei temi classici
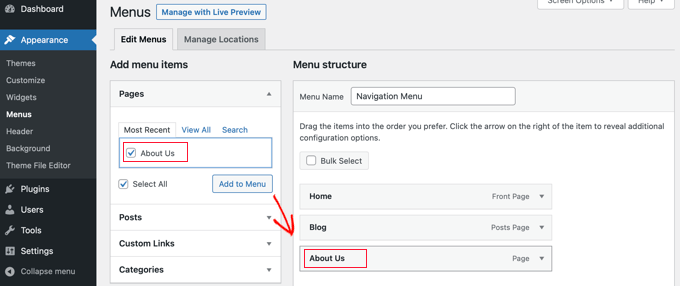
Andare alla pagina Aspetto ” Menu “. Se non avete già un menu, potete crearne uno inserendo il nome del menu. Per saperne di più, date un’occhiata alla nostra guida per principianti su come aggiungere menu di navigazione in WordPress.
È sufficiente selezionare i post o le pagine che si desidera aggiungere al menu sul lato sinistro, quindi fare clic sul pulsante “Aggiungi al menu”.

WordPress collegherà automaticamente i post e le pagine selezionati. È possibile riorganizzare le voci con il drag and drop.
Aggiunta di link esterni ai menu di navigazione
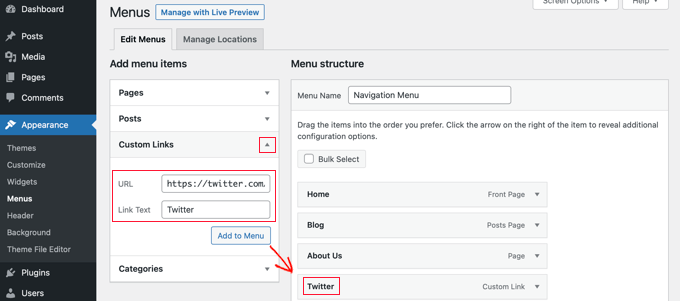
È anche possibile aggiungere collegamenti personalizzati, come un link a un altro sito web. Ad esempio, si può aggiungere al menu di navigazione l’URL del proprio profilo Twitter.
È sufficiente fare clic sulla freccia accanto alla sezione “Link personalizzati” sulla sinistra. È quindi possibile digitare l’URL e il testo che si desidera utilizzare per il collegamento, quindi fare clic sul pulsante “Aggiungi al menu”.

Una volta terminata l’aggiunta dei link al menu, non dimenticate di fare clic sul pulsante “Salva menu” in fondo alla schermata.
Come aggiungere titolo e Nofollow ai link in WordPress
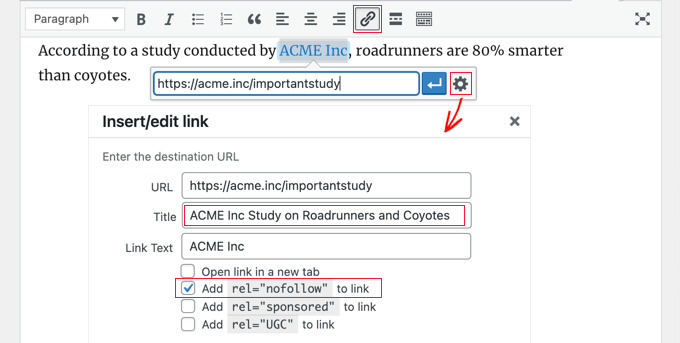
Spesso è utile dare un titolo ai link. Si tratta del testo che appare quando si passa il cursore del mouse sul link, come in questo caso:

L’aggiunta di un titolo spesso chiarisce la destinazione del link. Può essere utile e persino rassicurante per i lettori.
Si consiglia inoltre di aggiungere un tag nofollow ai link esterni. Questo indica ai motori di ricerca di non trasmettere il punteggio SEO del vostro sito a quel link, perché non possedete o controllate il contenuto di quel sito.
Tuttavia, WordPress non consente di aggiungere titoli o tag nofollow ai link con l’editor predefinito. Ecco due modi per aggiungerli.
Aggiungere titolo e Nofollow con il plugin AIOSEO (facile)
Il plugin gratuito All in One SEO (AIOSEO) per WordPress consente di aggiungere ai link gli attributi title, nofollow, sponsored e UGC.
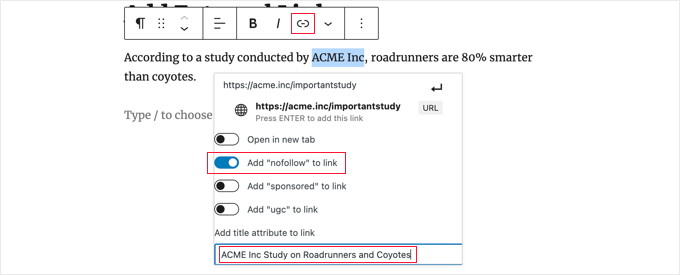
Nell’editor dei blocchi, il plugin aggiunge interruttori per il nofollow e altri attributi. Aggiunge anche un campo per il titolo.

Nell’editor classico, è possibile accedere alle impostazioni aggiuntive di AIOSEO facendo clic sull’icona dell’ingranaggio “Opzioni link”. In questo modo si visualizza il pannello di inserimento/modifica del link, dove è possibile inserire un titolo e fare clic sui checkbox per il nofollow e altri attributi del link.

Aggiunta del titolo e del Nofollow tramite il codice HTML
Se non volete usare AIOSEO, dovrete aggiungere manualmente gli attributi title e nofollow ai vostri link usando il codice HTML.
Per prima cosa, aggiungete il vostro link nel modo consueto e poi cambiate l’editor in modalità HTML.
Se si utilizza l’editor di blocchi, è necessario fare clic sui tre punti verticali alla fine della barra degli strumenti e selezionare “Modifica come HTML” per visualizzare il codice HTML del blocco.

Se si utilizza l’editor classico, è necessario fare clic sulla scheda ‘Testo’ per visualizzare l’intero post come HTML.

A questo punto verrà visualizzato il codice HTML del link. Un link di base avrà questo aspetto:
<a href="URL">ANCHOR TEXT</a>
È necessario aggiungere gli attributi title e nofollow in modo da ottenere un aspetto simile a questo:
<a href="URL" title="TITLE" rel="nofollow">ANCHOR TEXT</a>
Questo è l’aspetto del nostro sito web dimostrativo (vedi schermata sopra):
<p>According to a study conducted by <a href="https://acme.inc/importantstudy" title="ACME Inc Study on Roadrunner and Coyote" rel="nofollow">ACME Inc</a>, roadrunners are 80% smarter than coyotes.</p>
Il titolo può essere modificato in qualsiasi modo. L’attributo nofollow deve essere sempre rel="nofollow". Non dimenticate le doppie virgolette intorno al titolo e al nofollow, perché senza di esse il link non funzionerà correttamente.
Per maggiori informazioni, consultate la nostra guida per principianti su come aggiungere link nofollow in WordPress.
Aggiunta di titolo e Nofollow ai menu di navigazione di WordPress
Il processo per rendere nofollow i link di navigazione è un po’ diverso.
Sotto l’etichetta di navigazione del link, è necessario inserire “nofollow” nel campo Relazione con il link (XFN).

Se non si vede questo campo, è necessario aggiungerlo nella scheda Opzioni schermata nell’angolo in alto a destra della pagina.

Per istruzioni complete passo-passo, consultate la nostra guida su come aggiungere link nofollow ai menu di navigazione in WordPress.
Come aggiungere link ai pulsanti in WordPress
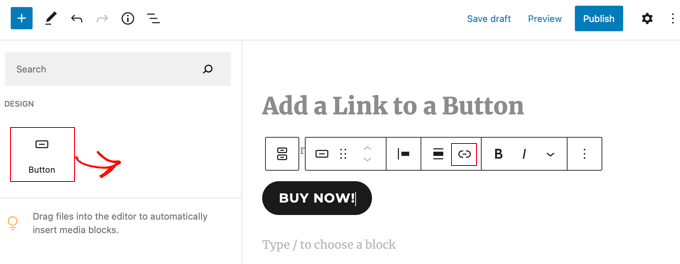
Volete aggiungere un pulsante ai vostri post o pagine di WordPress? Il modo più semplice per farlo è utilizzare il blocco Button di WordPress.
Una volta creato un nuovo post o modificato uno esistente, si deve fare clic sull’icona (+) per creare un nuovo blocco. Successivamente, si deve trascinare il blocco “Pulsante” sul post e poi digitare il testo del pulsante.

Successivamente, è possibile aggiungere un link utilizzando il pulsante “Link” nella barra degli strumenti. È la stessa cosa che si fa quando si aggiunge un qualsiasi altro link utilizzando l’editor di blocchi di WordPress.
Per conoscere altri modi per aggiungere pulsanti ai vostri post, consultate la nostra guida su come aggiungere pulsanti di invito all’azione in WordPress.
Come incorporare contenuti collegati in WordPress
È possibile incorporare facilmente alcuni tipi di contenuti in WordPress, semplicemente inserendo il loro URL nel post. Questa operazione viene talvolta chiamata “scheda contenuto” nel vostro post.
È sufficiente incollare l’intero URL nel proprio blocco di paragrafi.
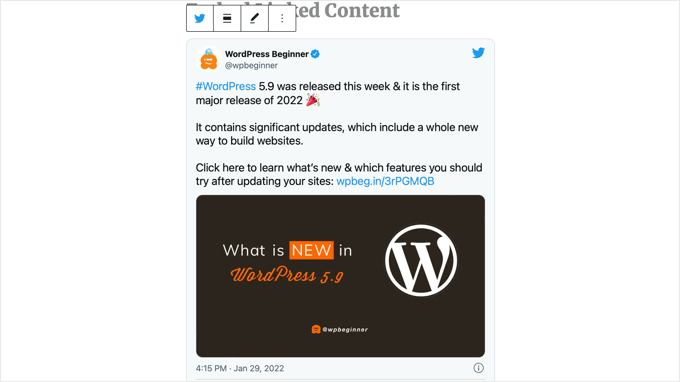
Ad esempio, se si incolla un URL di Twitter, l’intero tweet, comprese le immagini, i “mi piace”, il timestamp e altro ancora verrà incorporato in questo modo:

La procedura è la stessa per i video di YouTube. Basta trovare il video che si desidera utilizzare su YouTube e copiare l’URL nella parte superiore della finestra del browser.

Quindi, incollate il link nel vostro post o nella vostra pagina.
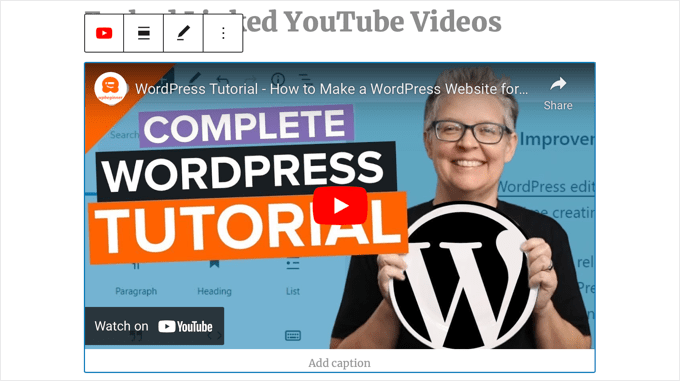
Il video verrà incorporato automaticamente.

Oltre che per i post di Twitter e i video di YouTube, questo metodo funziona anche per molti altri tipi di contenuti. Per saperne di più, consultate l ‘articolo di supporto di WordPress su “Embed”.
Come aggiungere link di affiliazione in WordPress
Volete aumentare le entrate del vostro sito utilizzando i link di affiliazione? Il marketing di affiliazione fornisce un reddito costante a molti blog e siti web.
Tutto ciò che dovete fare è aggiungere speciali link di riferimento a prodotti e servizi che consigliate. Quando i vostri visitatori acquisteranno questi prodotti dopo aver cliccato sui vostri link, riceverete una commissione.
Il problema che la maggior parte dei principianti deve affrontare è che ogni prodotto o sito web che si vuole raccomandare ha un URL diverso. È difficile tenerne traccia, soprattutto se si consigliano molti prodotti.
Il modo migliore per aggiungere e gestire i link di affiliazione è utilizzare un plugin di gestione degli affiliati. Consigliamo di utilizzare Pretty Links o Thirsty Affiliates.
Entrambi questi plugin funzionano creando link di reindirizzamento che inviano le persone al vostro speciale link di affiliazione. Il loro aspetto è il seguente:
www.yoursite.com/refer/partnersitename
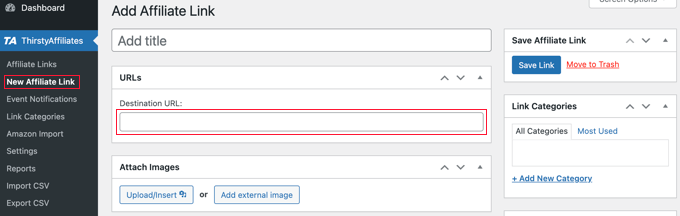
I plugin aggiungono una nuova opzione al vostro menu di WordPress, dove potete aggiungere i vostri link di affiliazione. Ecco come appare con ThirstyAffiliates. È sufficiente copiare e incollare il vostro link di affiliazione speciale nella casella “URL di destinazione”.

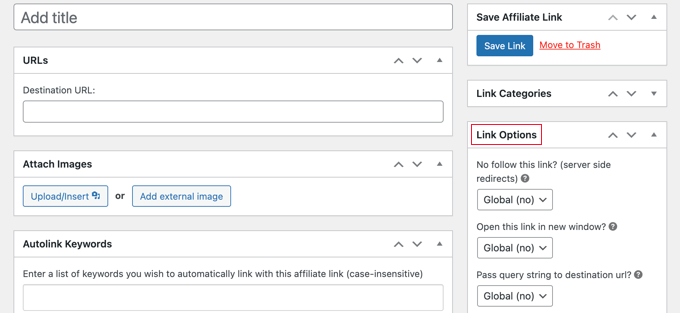
È possibile impostare opzioni specifiche per il proprio link sul lato destro.
Tra questi, ad esempio, la decisione di non seguirlo, di aprirlo in una nuova finestra o scheda e altro ancora.

Una volta terminato, assicurarsi di fare clic sul pulsante “Salva link”.
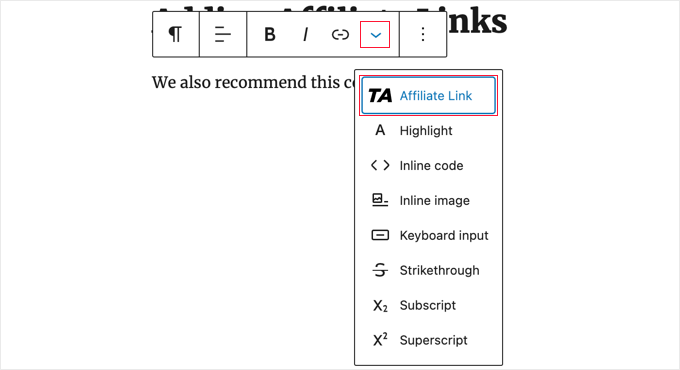
Dopo aver impostato i link di affiliazione, è possibile aggiungerli facilmente alle proprie pubblicazioni e pagine. In un blocco di paragrafi, fate clic sulla freccia giù e selezionate l’opzione “Link affiliato”:

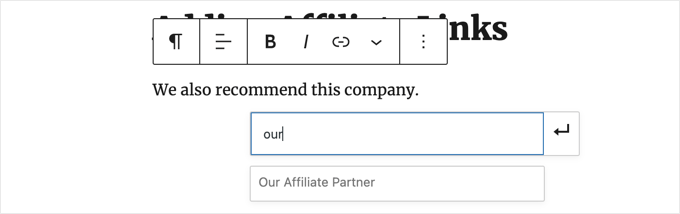
Quindi, digitate l’inizio del nome che avete dato al link di affiliazione.
Nel nostro esempio, si tratta di “Il nostro partner affiliato”.

È quindi possibile fare clic sul nome e su “Applica” per aggiungere il link di affiliazione al post.
È facile cambiare un link di affiliazione, ad esempio quando l’azienda a cui ci si collega passa a un altro programma di affiliazione.
È sufficiente modificare il link una volta nella pagina ThirstyAffiliates o Pretty Links della vostra Bacheca. Il link nelle vostre pubblicazioni rimarrà lo stesso di prima, ma ora reindirizzerà al nuovo link di affiliazione ovunque venga utilizzato.
Per altri pratici plugin di affiliazione, consultate il nostro post sui migliori strumenti e plugin di marketing di affiliazione per WordPress.
Come aggiungere manualmente un collegamento in HTML
Occasionalmente, potreste voler aggiungere un link al vostro sito utilizzando il codice HTML. Ciò può accadere se si deve utilizzare un blocco o un widget HTML personalizzato.
Potrebbe anche essere necessario modificare direttamente un link in un file del tema. Assicuratevi di usare sempre un tema child, in modo da non perdere le modifiche quando aggiornate il tema genitore.
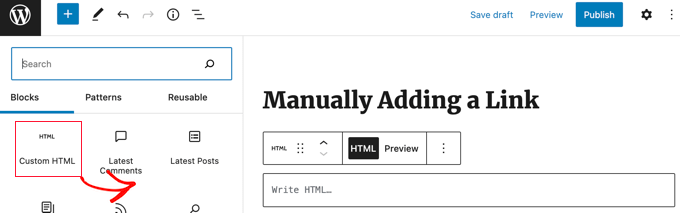
È facile creare un link in HTML. Per provarlo, aggiungete un blocco HTML personalizzato a un post o a una pagina. È possibile trovare questo blocco sotto la voce “Widget” o cercarlo con la barra di ricerca.

Successivamente, verrà visualizzata una casella in cui è possibile scrivere l’HTML. Copiate questo codice nella casella:
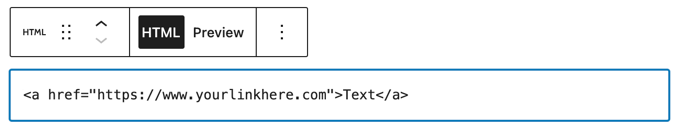
<a href="https://www.yourlinkhere.com">Text</a>
L’aspetto dovrebbe essere il seguente:

È possibile fare clic sulla scheda “Anteprima” per vedere come apparirà il codice nel post o nella pagina:

Ora cliccate di nuovo sul tag ‘HTML’ per modificare l’URL nella pagina web corretta. È inoltre possibile modificare la parola ‘Testo’ con la parola o le parole che si desidera utilizzare per il link.
Si potrebbe aggiungere un titolo al link, come abbiamo fatto in precedenza. È necessario includere un codice come questo e si può cambiare “Questo è il titolo” con qualsiasi cosa si desideri.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a>
Se volete che il vostro link si apra in una nuova scheda, aggiungete semplicemente target="_blank" al codice HTML in questo modo:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a>
Se volete che il vostro link sia nofollow, aggiungete rel="nofollow", in questo modo:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a>
È possibile includere tutti questi elementi contemporaneamente. Ecco un esempio di link con un titolo che si apre in una nuova scheda e che è nofollowed:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a>
È così che si crea un link in HTML, se mai ce ne fosse bisogno.
Come aggiungere link di ancoraggio in WordPress
Un link di ancoraggio è un tipo di link sulla pagina che porta a un punto specifico della stessa pagina. Permette agli utenti di saltare alla sezione che più interessa.
Date un’occhiata alla schermata animata qui sotto:

Questi tipi di link sono molto utili quando si scrivono tutorial o contenuti più lunghi, in modo che gli utenti possano saltare facilmente alla sezione che interessa loro di più.
Abbiamo creato una guida dettagliata su come aggiungere facilmente link di ancoraggio in WordPress.
Come aggiungere link di condivisione sociale in WordPress
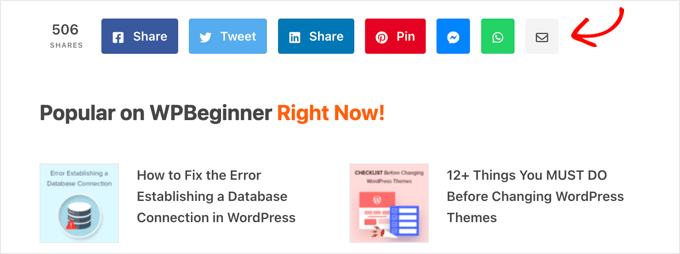
Volete aggiungere link o pulsanti di condivisione sociale sul vostro sito?
Questi link consentono agli utenti di condividere facilmente i contenuti sui loro network o reti sociali preferiti. A volte i link o i pulsanti di condivisione sociale sono accompagnati anche dal conteggio delle condivisioni totali.

Non consigliamo agli utenti di aggiungere questi link manualmente. È invece consigliabile utilizzare un plugin per le condivisioni sociali. Abbiamo una guida passo passo su come aggiungere i pulsanti di condivisione sociale in WordPress.
Speriamo che questo articolo vi abbia aiutato a imparare come aggiungere un link in WordPress. Potreste anche voler consultare la nostra guida per principianti su come creare un indirizzo email professionale e su come avviare una newsletter per far crescere il vostro pubblico.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Obert Mukuka says
Thanks, I have learnt a lot here. Now how can I hide URL external link under title e. g
mysite.com/bluehost-plans-and-pricing,
hiding URL under title:
Bluehost plans and pricing
instead of showing my visitors mysite.com/bluehost-plans-and-pricing then replace it with a smart title only, Pliz help
WPBeginner Support says
The title of the page should automatically link to the page itself if you mean a headings then it is the same as adding a link to a post or page.
Admin
Jiří Vaněk says
May I ask, what mean, at HTML code inside of link the aria label. It could be set in Elementor, but I dont know, for what I can use it.
WPBeginner Support says
The aria label is a tool to help with screen readers to help them understand what an HTML element is.
Admin
Jiří Vaněk says
Is it a big problem from the SEO point of view to give a URL as a link? I mean that the link text itself will be given the URL. I read somewhere that from the SEO point of view it is better to put text related to the link as keywords and clicking the url itself is not suitable?
WPBeginner Support says
It is not a big problem, it is mainly recommended to help users and search engines understand what the link is there for and what the link should be about.
Admin
Jiří Vaněk says
Thank you for the clarification. I just read the opinion that the URL link should not be written in the article just as a URL link, but always write, for example, the name of the website or another description in the article and only then make it a link. Thank you for your opinion. I appreciate him very much.
Fujio Okino says
“How to Add Links in WP navigation Menus” article is a great help!!
Could you possibly explain or instruct the same by using FSE ? Not a classic editor. I do not know how to open “Menus” page. In Non-FSE, eg: appearance > menus comes up
Thank you
Fujio
WPBeginner Support says
We will look to include that in the future
Admin
satta matka says
Not all external links are created equal. They come in two flavours – dofollow and nofollow. These links look the same to the visitor, but they have different code and look different to Google.
WPBeginner Support says
Correct, for most links we recommend setting nofollow.
Admin
Abbey says
Is there a way to make an icon an internal link without it being in a menu? We have trophy icons on our safety page of our website and I am wanting you to be able to click the trophy icon and it direct you to a seperate page discussing the specific project, but it is not letting me hyperlink the icon
WPBeginner Support says
It would depend on how you are adding the images but you should be able to add a hyperlink to an image block that is an internal link on your site.
Admin
Greg says
How can I insert an anchor half way down a long List (made with the List Block). The anchor appears to direct links only to the top of the block.
Thanks
WPBeginner Support says
You would need to add the ID using HTML to the specific list item instead of the list itself to link to one item in your list.
Admin
Samuel adekunle says
I find it difficult to add a link on my WordPress website, but thanks to these helpful guidelines.
WPBeginner Support says
Glad our guide was able to simplify the process for you
Admin
John Dodge says
How do I link to an article on another website, but instead of linking just to that particular page, have the link jump to a certain part of that article?
WPBeginner Support says
It would depend on what has in the content to allow for an anchor link. We have a guide on how to use anchor links below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/
Admin
Andrea says
I am adding links to the text of posts and it is automatically separating the link to the next line (so it’s all by itself). Why is this happening and how can I stop it? It makes it impossible to put links into a paragraph.
WPBeginner Support says
For troubleshooting issues like that, you would want to start by going through the steps in our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Mandy Kong says
Great wordpress tutorials. So easy to understand.
Is it possible to anchor a particular place on another linked page?
WPBeginner Support says
Yes, you would follow the same steps as you would with other anchor links, and even when you place them on another page they should work the same.
Admin
Shawn L says
Thanks for the information. For some reason a space is added to the front and back of a word/phrase that I turn into a link. Would you happen to know why this is happening? I will open up settings of the link and remove the spaces, but they show back up when I save/update.
Thanks!
WPBeginner Support says
Your theme may have custom styling, you can check using inspect element following our guide below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Jawad Fiaz says
Hello this is awesome Blog site
WPBeginner Support says
Thank you
Admin
Franki Robinson says
I have used the “old method” for years to post blogs for our golf course website. Now I have oodles of posts, so “they” want me to use a permaliks- I am totally lost!
WPBeginner Support says
You may want to confirm with them what they mean, the permalinks are normally what is used for posts/pages: https://www.wpbeginner.com/glossary/permalinks/
Admin
David Tarus says
Your tutorials are very nice and very interesting.I love them.
WPBeginner Support says
Thank you
Admin
Ted says
I have links at the bottom of my webpage and the list is getting a bit long. Is there any way to make them appear in two columns rather than a single long column?
WPBeginner Support says
It would depend on how you’re adding the links and your specific theme. If you reach out to your theme’s support there may be a design for your theme for two widgets in the footer rather than one if that’s how you’re adding the links.
Admin
Ken James says
I can’t seem to find a way to make links a specific color. I had heard you should select Theme Options from the Appearance category in the Dashboard, but there is no Theme Option. I also cannot find it in the Custom area. Where is it? thank you.
WPBeginner Support says
Different themes have different settings. Your current theme may not have a built-in method to change the link color in which case you could use custom CSS with inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Neshad khan says
how simple and clear the way you teach i cou
ldn’t imagine that..
WPBeginner Support says
Thanks, glad our articles are clear
Admin
Toksfashion says
I am currently working in WordPress, and I cannot find the link button on the menu in the dashboard.
Please tell me has the ink button been taken out of the WordPress dashboard menu.
it used to be in this order
Post
Media
Link
Pages
Comment
Appearance
Plugin
Users …….
There is no link button on the 4.9.8 version of my WordPress.
WPBeginner Support says
Hi,
The link manager feature was removed from WordPress long ago (in 2012). You can still add the functionality back by using the Links manager plugin.
Admin
Margo says
This was so helpful and clear! Thank you!
David says
Hi is it possible if I have a link to add it to a blog post or page as the actual page and not the link?
So instead of a signup page as usual. When they open the page it goes directly to the sales page?
ty in advance
Awais Habib says
How to link a category to page url ???
Linda Shoaf says
Directions for simple link to blog seems to be outdated. Have used for years, but current option does not show “add link” just a list of former blogs. What happened?
WPBeginner Support says
Hi Linda,
Yes, you are right. We will be updating this article soon. Meanwhile you can still find the insert link button in the post editor. You can also use CTRL+K (Command+K on Mac) to insert link address.
Admin
hossam elbadry says
I have a problem when adding a link and making a link to the text begins to place the link in the appearance and disappear many times
Mathukutty P.V. says
What is the correct method of internal link? domain/post name OR just /post name? I have used /post name and that is working fine on site, but yoast not identifying as internal link. Kindly advise.
WPBeginner Support says
Hi Mathukutty,
You should use the complete URL of your article.
Admin
Mathukutty P. V. says
Thanks for the quick reply. I learned a lot and still reading blogs of wpbeginner and shoutmeloud.
Mark Abahi says
Wp begginer is the best way to learn WordPress thank allow, I have fined exactly post am looking for.
Michael says
Hi,
I have a website when I first got it about 3 months ago everything was fine. Now all of a sudden I can’t make any new post or pages. Also I can’t update anything in website configuration settings. I get a message something like wp-admin php index page not found or this page contains a unknown code. Any feedback on this problem will be greatly appreciated. I also can’t hyper link anything. Even if I could it wouldn’t do any good because I can’t publish anything. Can someone please help me I will recommend you on my website. Thanks!
Michael says
Any help will be greatly appreciated.
WPBeginner Support says
Hi Michael,
Please take a look at our WordPress troubleshooting guide. It will help you figure out what’s causing these issues and how to fix them.
Admin
Kara says
HELP!!! I am not a coder, and blogging just for pleasure, but I cannot get a link to work. I had my theme professionally installed and have not messed with the code any. The url works but the link text does not show up. I am left with blank spaces in my writing. If you know that something is there you can click on it, and it will re-direct you appropriately, but I do not know how to address the text not appearing. Any advice?
Here is a copy of a paragraph from a post:
In edit mode it looks fine, but if you view it live you can see the blank spot.
Thanks so much for any help.
WPBeginner Support says
Hey Kara,
It seems like the color settings for links in your theme are set to use white color for link text. You can check your theme’s settings by visiting Appearance » Customize and look for colors section. There you need to look for links color option it would be set to white. You will need to choose a darker color and then save and publish your changes.
If you cannot find the colors option in your theme settings, then you can go to Appearance » Customize and then click on the ‘Additional CSS’ tab.
This will show you a text box. At the end of this text box, add the following custom CSS:
.entry-content a { color: #000; }1-click Use in WordPress
See our article on how to add custom CSS in WordPress for more detailed instructions.
Admin
aimee fauci says
Since the last WP update, I am no longer able to add links. Any ideas on how to fix this?
Briona says
Hi,
I would like to add a link in the Primary Navigation that will jump down to a certain part of the homepage. Is that possible?
Niall says
Hi,
I want to add an internal link to a home page description.
I have a responsive theme and can’t see anywheee where I can input the link as in a post
WPBeginner Support says
Hi Niall,
You can use plain HTML in the description to add a link. Like this:
<a href="https://www.wpbeginner.com">WPBeginner</a>See our guide on how to add a link in WordPress to learn how to add links in different areas of your WordPress site.
Admin
Shadi M says
thanks thanks thanks
WPBeginner Support says
You are welcome
Admin
Marie Gilbert says
I am the senior writer for Biff Bam Pop. com and also have my own wordpress blog gilbert speaks and on both sites, the link button will not work for me. This problem began a month ago and nothing I or the administrator for BBP have done has worked. I do reviews of television and film and also interviews for Biff Bam Pop and not having a link button is very stressful. Would you be willing to walk me through this frustrating matter over the phone?
dee says
I am still having problems adding links. I am now getting some links happening but not others even within the same post? What is going on? It can’t be any plugin issue because some links work and others wont. I’m following the same process! Help. Feeling VERY frustrated!
Vickie says
Hi,
I am having the same problem as Tara above. Only I can link some and when I look on the preview some of the links will be highlighted but not all. I am doing it the same exact way for all the links. What is causing this?
dee says
It seems I’m having a similar problem to you Vickie. Have you had any luck fixing it?
Dee says
I have tried to insert a link and it all seems to work until I update the blog post. It just appears as normal text in the post and is not a link! Any suggestions?
I’ve done it before in other posts and have not added any new plug ins.
Renee Walstad says
I am trying to add a link to amazon associates page in a post. when I click on link it takes me to a blank page site. But in the widgets it works and takes me to the amazon product. Am I missing something.
Thanks
Peter Anderson says
Great article!
I have a problem that is when I click “Add Link” button in the editor I do not get a selector for the articles/pages I have. Thus, I have to enter the URL manually
Any ideas how to resolve that?
WPBeginner Support says
You need to click on the text that says ‘Or link to existing content’, it will expand the Insert Link popup and will show a search field. Type something from the post/page title that you want to link to and it will start showing it in the result. Please see the Gif animation in the article.
If you do not see the ‘Or link to existing content’ text or your it does not work, then this could mean that a plugin or your theme is causing conflict. Try after disabling all your WordPress plugins temporarily. If it works, then enable plugins one by one and retest until you find the one causing the conflict.
Admin
Tara says
So, I’ve successfully entered a hyperlink using the “Insert/Edit Link” button, but when I preview my blog page, the link does not show up (it’s a blank white space) until I hover my mouse of the space and then it shows up red. How can I get the link to display without hovering my mouse over the link?
WPBeginner Support says
This is a CSS issue in your theme’s style sheet or may be a plugin is causing the issue. You can try these steps:
1. Deactivate all your WordPress plugins and then see if the link color returns back to normal. If it does, then activate plugins one by one until you find the culprit.
2. If it is not a plugin, then it could be a change you made to your theme. You can try installing a fresh copy of your WordPress theme but we will warn you that if you made any changes to theme code, then you will lose them.
3. Your theme may be using a dark color as background which you changed to a lighter background?
Admin
J Ireri says
Best beginner’s tutorial on WordPress. Thank you! All other ”tutorials” read like physics lectures.
Patty says
Thank you for this valuable information.
I get your WordPress weekly tips.
I was able to fix a web link with your widget instructions.
I really like the Forget Short Code Plugin. I was able to add in new boxes, etc. to enhance my site.
Bridgitte says
Hi,
My blog is a free blog. I promote books so I have pages for each book. How do I include an image with every tweet that is sent. Every one would have to be different for each page. I don’t know what you call this so I don’t know what to search for. I have noticed there is an image, sometimes, but not always.
Thanks for the help!
WPBeginner Support says
Please take a look at our guide how to add Twitter cards in WordPress.
Admin
Howard Lieberman says
I don’t know how I made this mistake, but….after I put in link (between 2 pages) when I click on either one I get “WordPress cannot find this page”. If I erase and start over here, I get the same one. What did I do the is incorrect? website: ; jake361denis. category: A Thing Compendium. Post: Dromedary Dreams.
How avoid this?
Rogers says
Hi Syed,
Great complete presentation.
I have already learnt alto about compress in less than a month. Am satisfied I subscribed to wpbeginner.com.
Keep up educating the world.
Cheers.
Jeremy Gordon says
Thanks for the tips. I have a question about the amount of plugins that are appropriate. I’ve heard that too many plugins (as in more than 15) slows down a page and is unnecessary. What are your thoughts?
WPBeginner Support says
Please see our guide on how many plugins you should install on your site
Admin
dinesh pandey says
I think it’s a very illustrative and very useful guidelines!
Thanks!