Les liens sont essentiels pour guider les internautes sur votre site. Ils relient votre contenu et améliorent la navigation. Dans WordPress, vous pouvez ajouter des liens à différents endroits comme les publications, les pages, les menus, les colonnes latérales et les pieds de page.
Ce guide vous affichera comment ajouter des liens, étape par étape. Vous apprendrez des techniques simples pour améliorer la convivialité de votre site. Suivez ces astuces pour rendre votre contenu plus accessible et plus convivial.
L’ajout de liens correctement aide également au référencement, en rendant votre site plus facile à découvrir. Nous allons nous plonger dans le processus d’ajout de liens dans WordPress.

Pourquoi les liens sont-ils importants ?
Les liens sont le système sanguin de l’internet. Ils relient les sites et les pages web entre eux pour former une toile d’araignée mondiale d’informations.
Imaginez que vous visitiez une page web sur laquelle il n’y a aucun lien à cliquer. Vous n’auriez d’autre option que de cliquer sur le bouton « Précédent » de votre navigateur.
Les textes, boutons et autres éléments hyperliés permettent de passer d’une page à l’autre ou d’un site à l’autre. Les liens indiquent aux internautes de votre site WordPress où ils peuvent trouver plus d’informations sur un Sujet.
Lorsque vous utilisez les liens de manière efficace, les internautes passent plus de temps sur votre site. Ils découvriront plus de contenu, achèteront plus de produits dans votre magasin en ligne et seront plus enclins à s’abonner à votre lettre d’information par e-mail.
Cela étant dit, voyons comment ajouter facilement des liens dans différentes zones de votre site WordPress. Comme il s’agit d’un tutoriel détaillé, Veuillez utiliser la navigation ci-dessous pour passer rapidement à la section dont vous avez besoin :
- Comment ajouter des liens dans les publications et les pages de WordPress
- Comment ajouter automatiquement des liens dans les publications et les pages de WordPress
- Comment ajouter des liens dans les widgets de WordPress
- Comment ajouter des liens dans les menus de navigation de WordPress
- Comment ajouter un titre et un NoFollow aux liens dans WordPress
- Comment ajouter des liens aux boutons dans WordPress
- Comment incorporer un contenu embarqué dans WordPress
- Comment ajouter des liens d’affiliation dans WordPress
- Comment ajouter manuellement un Link en HTML
- Comment ajouter des liens d’ancrage dans WordPress
- Comment ajouter des liens de partage social dans WordPress
Comment ajouter des liens dans les publications et les pages de WordPress
WordPress permet d’ajouter facilement des liens aux publications et pages de votre blog à l’aide de l’éditeur/éditrices de blocs.
Il vous suffit de modifier votre publication ou votre page ou d’en créer une nouvelle.
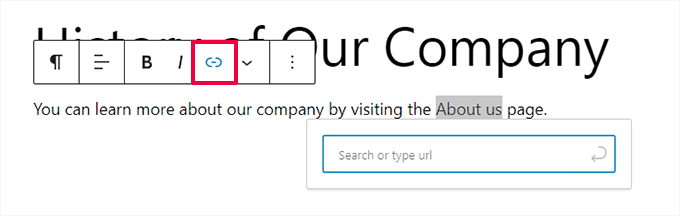
Ensuite, vous devez mettre en évidence le texte auquel vous souhaitez joindre le lien. Ce texte sélectionné est appelé texte d’ancrage du lien. Cliquez ensuite sur le bouton « Link » dans la barre d’outils.

Vous verrez une boîte dans laquelle vous pourrez saisir un URL. Une URL est une adresse web. Par exemple, le guide de WPBeginner sur la création d’un blog WordPress a pour URL :
https://www.wpbeginner.com/start-a-wordpress-blog
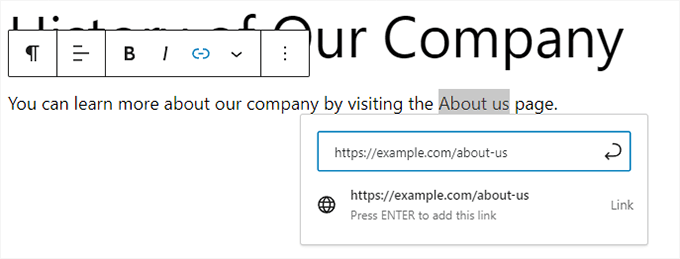
Vous pouvez simplement copier et coller l’URL de la publication ou de la page vers laquelle vous souhaitez créer un lien comme ceci :

Vous devrez cliquer sur le bouton « Envoyer » ou appuyer sur la touche « Entrée » pour saisir le lien dans votre publication.
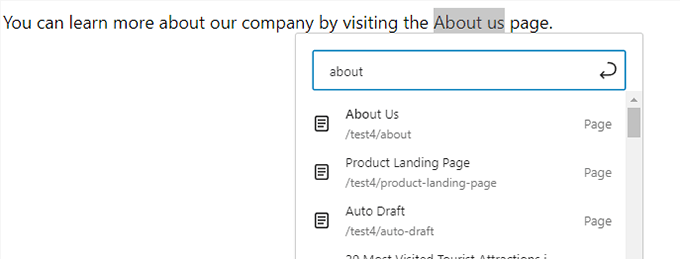
Si vous créez un lien vers un contenu de votre propre site, il peut être plus rapide de rechercher la publication ou la page. Tapez un ou deux mots du titre de votre contenu et WordPress le trouvera :

Le lien sera automatiquement ajouté après que vous aurez cliqué sur le titre de la page ou de la publication souhaitée.
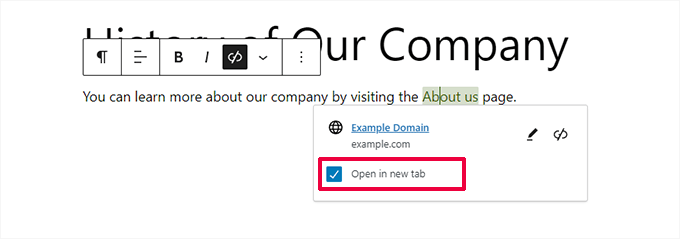
Si vous souhaitez que votre lien s’ouvre dans un nouvel onglet, vous devez d’abord ajouter le lien. Ensuite, cliquez sur le lien et cochez l’option « Ouvrir dans un nouvel onglet ».

Note : Nous vous recommandons d’utiliser cette option uniquement pour les liens vers des sites tiers. De cette façon, vos utilisateurs/utilisatrices ne quittent pas votre site en le visitant.
Ajout de liens dans l’éditeur WordPress classique
Si vous utilisez l’ancien éditeur classique au lieu de l’éditeur de blocs, le processus d’ajout d’un lien est assez similaire.
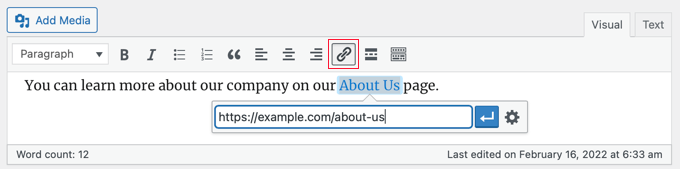
Vous devrez ouvrir la publication que vous souhaitez modifier ou en créer une nouvelle. Ensuite, vous devez trouver le texte que vous voulez utiliser comme ancre du lien et le mettre en évidence. Cliquez ensuite sur le bouton « Link » qui doit apparaître dans la barre d’outils.

Vous pouvez ensuite coller l’URL vers laquelle vous souhaitez créer un lien ou rechercher la publication ou la page, comme avec l’éditeur de blocs.
Coller votre URL directement dans le texte d’ancrage
Un moyen encore plus rapide d’ajouter un lien dans l’éditeur de blocs et l’éditeur classique consiste à coller simplement l’URL dans le texte d’ancrage.
Tout d’abord, copiez l’URL vers laquelle vous souhaitez créer un lien. Ensuite, mettez en évidence le texte d’ancrage que vous avez choisi dans votre publication.
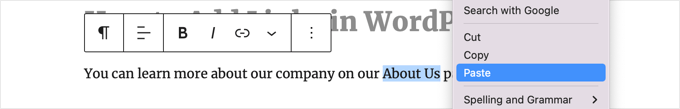
Ensuite, vous pouvez soit faire un clic droit et sélectionner « Coller », soit simplement appuyer sur Ctrl+V (Windows) ou Command+V (Mac) pour coller l’URL.

WordPress détectera automatiquement que vous collez une URL et transformera le texte d’ancrage en lien.
Astuce : Consultez nos conseils pour maîtriser l’éditeur de contenu de WordPress afin d’en savoir plus sur l’utilisation efficace de l’éditeur de blocs.
Comment ajouter automatiquement des liens dans les publications et les pages de WordPress
L’étape précédente explique comment ajouter manuellement des liens au contenu de votre propre site. Cependant, l’ajout manuel de liens internes peut prendre beaucoup de temps.
Pour faciliter la gestion des liens internes, nous utilisons l’extension AIOSEO. Il s’agit de la meilleure extension de référencement WordPress utilisée par plus de 3 millions de sites.
Ils disposent d’une fonctionnalité « Link Assistant » qui explore l’ensemble de votre site et trouve automatiquement des possibilités de liens internes.
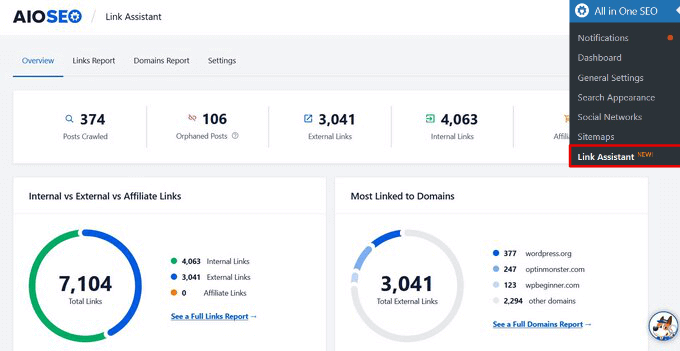
Après avoir installé l’extension, vous pouvez vous rendre dans All in One SEO » Link Assistant dans votre tableau de bord WordPress.
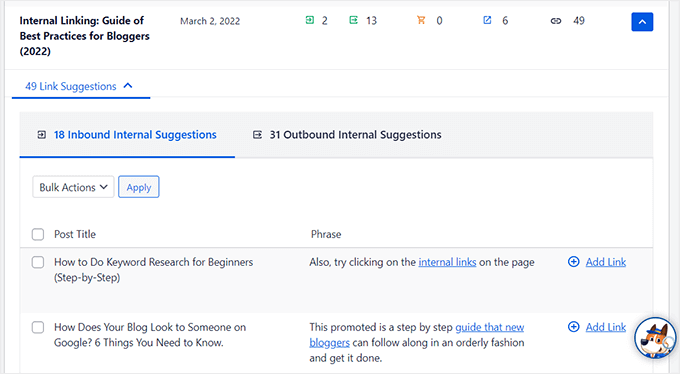
Cela ouvrira le tableau de bord de l’assistant de liens, où vous pourrez voir une vue d’ensemble des liens internes et externes de votre site.

Dans l’onglet Rapport sur les liens, vous pouvez voir des suggestions de publications pertinentes vers lesquelles vous pouvez créer un lien et le texte d’ancrage qu’ils recommandent pour un meilleur classement SEO.
Vous pouvez rapidement ajouter ces liens à votre contenu en cliquant sur le bouton « Ajouter un lien ». Il n’est pas nécessaire d’ouvrir chaque publication individuellement.

Si vous avez beaucoup de contenu sur votre site, cette extension de liens internes permet de construire simplement une relation contextuelle entre vos nouvelles et anciennes publications.
Comment ajouter des liens dans les widgets de WordPress
WordPress vous permet d’ajouter des widgets dans les zones de votre site qui ne sont pas consacrées au contenu, comme la colonne latérale et le pied de page.
Certains de ces widgets sont automatisés et n’ont pas beaucoup d’options. Par exemple, le widget Dernières publications lie automatiquement vos publications récentes.
Toutefois, si vous souhaitez ajouter un texte personnalisé avec des liens dans votre colonne latérale, vous pouvez utiliser le widget Paragraphe.
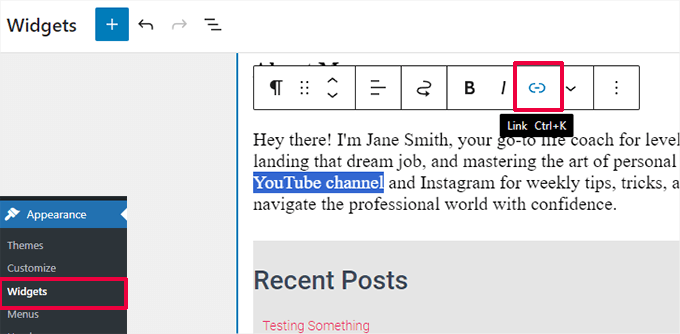
Vous devez vous rendre sur la page Apparence » Widgets et cliquer sur l’icône bleue » + Block Inserter » dans le coin supérieur gauche. Après cela, vous devez faire glisser le widget Paragraphe dans votre colonne latérale ou dans une autre zone de widget.

Vous pouvez ensuite taper votre texte et ajouter un Link comme vous le feriez pour une publication ou une page. Confirmez que vous avez cliqué sur le bouton « Mettre à jour » pour stocker vos nouveaux Réglages de widget.
Comment ajouter des liens dans les menus de navigation de WordPress
Voulez-vous ajouter des liens au menu de navigation de votre site ? WordPress est livré avec un éditeur de menu intégré par glisser-déposer, qui vous permet de créer et de gérer des menus de navigation sur votre site WordPress.
Ajout de liens internes aux menus de navigation
Selon votre thème WordPress, il existe deux façons simples d’ajouter des liens internes au menu de navigation de votre site.
1. Ajouter des liens au menu de navigation dans l’éditeur du site complet
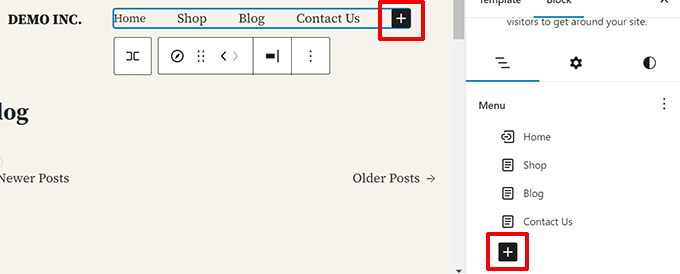
Si vous utilisez un thème basé sur des blocs avec une édition de site complète, vous pouvez alors simplement vous rendre sur la page Apparence » Éditeur et cliquer sur le menu de navigation que vous souhaitez modifier.

Dans le bloc de navigation, cliquez sur le bouton Ajouter (+) pour ajouter un nouveau lien.
Ensuite, recherchez le contenu vers lequel vous souhaitez créer un lien ou collez l’URL. Appuyez sur la touche « Entrée » de votre clavier pour ajouter le lien.

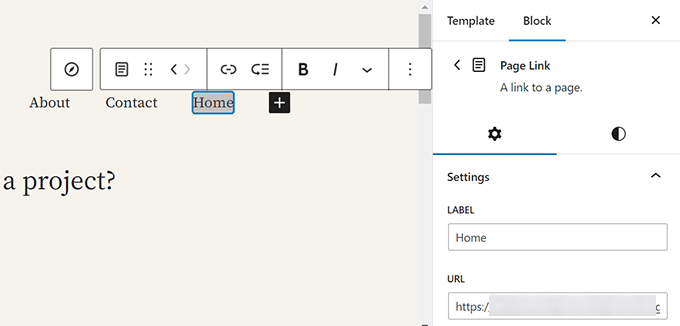
Vous souhaitez modifier un lien ? Il vous suffit de cliquer dessus, puis de modifier le lien dans la colonne de droite.
2. Ajouter des liens au menu de navigation dans les thèmes classiques
Titre de la page Apparence » Menus. Si vous n’avez pas encore de menu configuré, vous pouvez en créer un en saisissant un nom de menu. Pour en savoir plus, consultez notre guide du débutant sur l’ajout de menus de navigation dans WordPress.
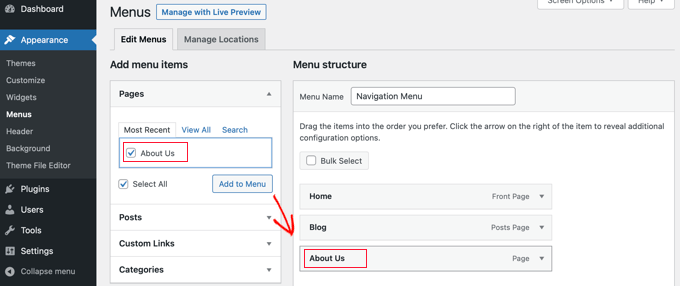
Il vous suffit de sélectionner les publications ou les pages que vous souhaitez ajouter à votre menu sur le côté gauche, puis de cliquer sur le bouton « Ajouter au menu ».

WordPress créera automatiquement des liens vers les publications et les pages sélectionnées. Vous pouvez réorganiser les entrées par glisser-déposer.
Ajout de liens externes aux menus de navigation
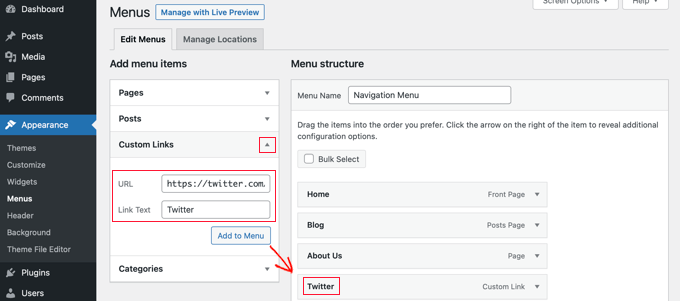
Vous pouvez également ajouter des liens personnalisés, par exemple un lien vers un autre site. Par exemple, vous pouvez ajouter l’URL de votre profil Twitter à votre menu de navigation.
Il vous suffit de cliquer sur la flèche située à côté de la section « Liens personnalisés » sur la gauche. Vous pouvez alors saisir l’URL et le texte que vous souhaitez utiliser pour le Link, puis cliquer sur le bouton « Ajouter au menu ».

Lorsque vous avez fini d’ajouter des liens au menu, n’oubliez pas de cliquer sur le bouton « Enregistrer le menu » en bas de l’écran.
Comment ajouter un titre et un Nofollow aux liens dans WordPress
Il est souvent utile de donner un titre à vos liens. Il s’agit du texte qui apparaît lorsque quelqu’un passe le curseur de sa souris sur le lien, comme ceci :

L’ajout d’un titre permet souvent de savoir clairement à quoi le lien mène. Cela peut être utile et même rassurant pour vos lecteurs.
Vous pouvez également ajouter un identifiant nofollow aux liens externes. Cette balise indique aux moteurs de recherche de ne pas transmettre le score de référencement de votre site à ce lien, car vous ne possédez ni ne contrôlez le contenu de ce site.
Cependant, WordPress ne vous permet pas d’ajouter des titres ou des identifiants nofollow aux liens avec l’éditeur par défaut. Voici deux façons de les ajouter.
Ajout d’un titre et d’un Nofollow avec l’extension AIOSEO (Facile)
L’extension gratuite All in One SEO (AIOSEO) pour WordPress vous permet d’ajouter des attributs title, nofollow, sponsored et UGC aux liens.
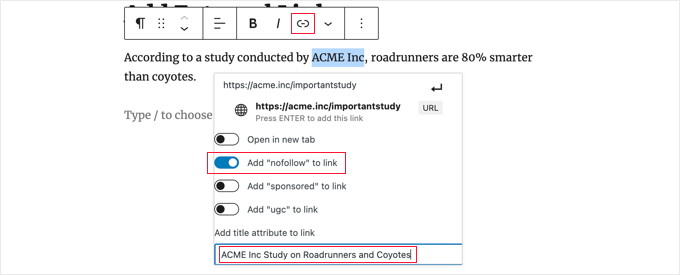
Dans l’éditeur de blocs, l’extension ajoute des boutons de permutation pour nofollow et d’autres attributs. Il ajoute également un champ pour le titre.

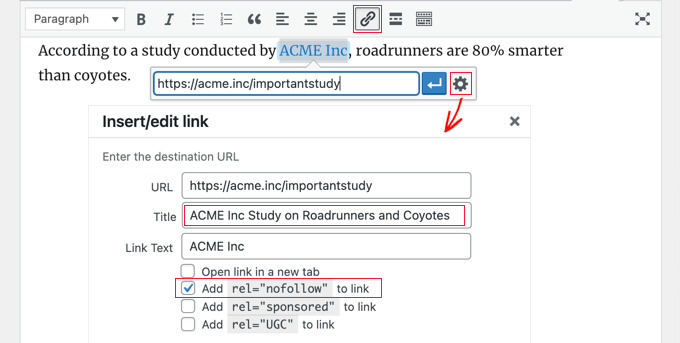
Dans l’éditeur classique, vous pouvez accéder à des Réglages AIOSEO supplémentaires en cliquant sur l’icône de la roue dentée « Options de lien ». Une fenêtre surgissante « Insérer/modifier un lien » s’affiche, dans laquelle vous pouvez saisir un titre et cliquer sur les cases à cocher pour les attributs nofollow et autres attributs du lien.

Ajout d’un titre et d’un Nofollow à l’aide du code HTML
Si vous ne souhaitez pas utiliser AIOSEO, vous devrez ajouter manuellement les attributs title et nofollow à vos liens à l’aide du code HTML.
Tout d’abord, ajoutez votre lien de la manière habituelle, puis modifiez l’éditeur en mode HTML.
Si vous utilisez l’éditeur de blocs, vous devez cliquer sur les trois points verticaux à l’extrémité de la barre d’outils et sélectionner « Editer en HTML » pour voir le code HTML du bloc.

Si vous utilisez les éditeurs/éditrices classiques, vous devez cliquer sur l’onglet « Texte » pour afficher l’ensemble de la publication au format HTML.

Vous verrez maintenant le code HTML de votre Link. Un lien de base ressemblera à ceci :
<a href="URL">ANCHOR TEXT</a>
Vous devez ajouter les attributs title et nofollow pour qu’il ressemble à ceci :
<a href="URL" title="TITLE" rel="nofollow">ANCHOR TEXT</a>
Voici ce que cela donne sur notre site de démonstration (voir la capture d’écran ci-dessus) :
<p>According to a study conducted by <a href="https://acme.inc/importantstudy" title="ACME Inc Study on Roadrunner and Coyote" rel="nofollow">ACME Inc</a>, roadrunners are 80% smarter than coyotes.</p>
Vous pouvez modifier le titre à votre guise. L’attribut nofollow doit toujours être rel="nofollow". N’oubliez pas les guillemets doubles autour du titre et de l’attribut nofollow, car votre Link ne fonctionnera pas correctement sans eux.
En savoir plus, consultez notre guide du débutant sur l’ajout de liens nofollow dans WordPress.
Ajouter un titre et un Nofollow aux menus de navigation de WordPress
Le processus pour rendre vos liens de navigation nofollow est un peu différent.
Sous le libellé de navigation du lien, vous devez saisir « nofollow » dans le champ Link Relationship (XFN).

Si vous ne voyez pas ce champ, vous devrez l’ajouter sous l’onglet Options d’écran dans le coin supérieur droit de la page.

Pour des instructions complètes étape par étape, consultez notre guide sur l ‘ajout de liens nofollow aux menus de navigation dans WordPress.
Comment ajouter des liens aux boutons dans WordPress
Voulez-vous ajouter un bouton à vos publications ou pages WordPress ? La façon la plus simple de le faire est d’utiliser le bloc de boutons intégré à WordPress.
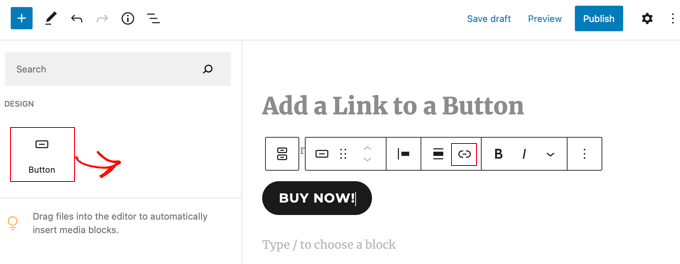
Lorsque vous créez une nouvelle publication ou modifiez une publication existante, cliquez sur l’icône (+) pour créer un nouveau bloc. Ensuite, vous devez faire glisser le bloc « Bouton » sur la publication, puis taper le texte du bouton.

Ensuite, vous pouvez ajouter un lien à l’aide du bouton « Link » dans la barre d’outils. La procédure est la même que pour l’ajout de n’importe quel autre lien à l’aide de l’éditeur de blocs de WordPress.
Pour découvrir d’autres façons d’ajouter des boutons à vos publications, consultez notre guide sur l ‘ajout de boutons d’appel à l’action dans WordPress.
Comment incorporer un contenu embarqué dans WordPress
Vous pouvez facilement intégrer certains types de contenus dans WordPress en insérant simplement leur URL dans votre publication. C’est ce que l’on appelle parfois créer une « carte de contenu » dans votre publication.
Il suffit de coller l’URL entière dans son propre bloc de paragraphe.
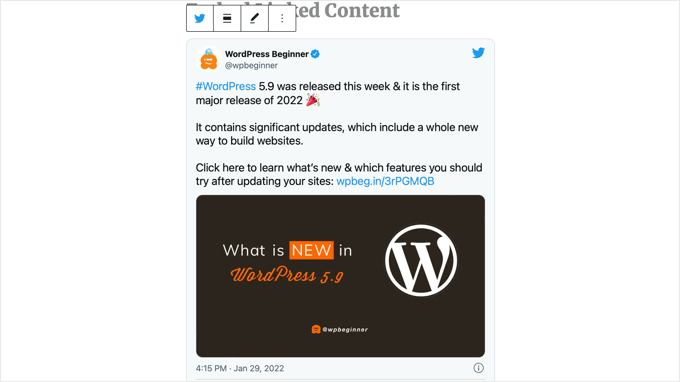
Par exemple, si vous collez une URL Twitter, l’intégralité du tweet, y compris les images, les likes, l’horodatage, etc. sera Embarqué comme ceci :

La procédure est la même pour les vidéos YouTube. Il suffit de trouver la vidéo que vous souhaitez utiliser sur YouTube et de copier l’URL en haut de la fenêtre de votre navigateur.

Ensuite, collez le lien dans votre publication ou votre page.
La vidéo sera automatiquement Embarquée.

Cette méthode est idéale pour les publications Twitter et les vidéos YouTube, mais elle fonctionne également pour de nombreux autres types de contenu. Pour en savoir plus, consultez l ‘article de support de WordPress sur les « Contenus embarqués ».
Comment ajouter des liens d’affiliation dans WordPress
Vous souhaitez augmenter les revenus de votre site en utilisant des liens d’affiliation ? Le marketing d’affiliation assure un revenu régulier à de nombreux blogs et sites.
Il vous suffit d’ajouter des liens de référence spéciaux vers les produits et services que vous recommandez. Lorsque vos internautes achètent ces produits après avoir cliqué sur vos liens, vous recevez une commission.
Le problème auquel sont confrontés la plupart des débutants est que chaque produit ou site qu’ils souhaitent recommander possède une URL différente. Il est difficile de s’y retrouver, surtout si vous recommandez de nombreux produits.
La meilleure façon d’ajouter et de gérer des liens d’affiliation est d’utiliser une extension de gestion d’affiliation. Nous recommandons l’utilisation de Pretty Links ou Thirsty Affiliates.
Ces deux extensions fonctionnent en créant des liens de redirection qui envoient les gens vers votre lien d’affiliation spécial. Ils se présentent comme suit :
www.yoursite.com/refer/partnersitename
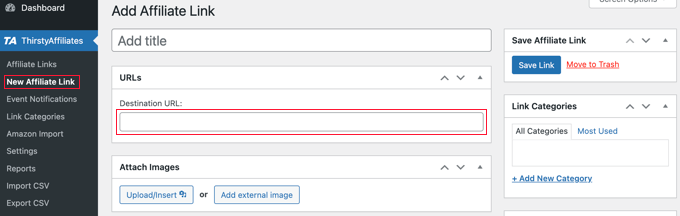
Les extensions ajouteront une nouvelle option à votre menu WordPress où vous pourrez ajouter vos liens d’affiliation. Voici comment cela se passe avec ThirstyAffiliates. Il vous suffit de copier et de coller votre lien d’affiliation spécial dans la case » URL de destination « .

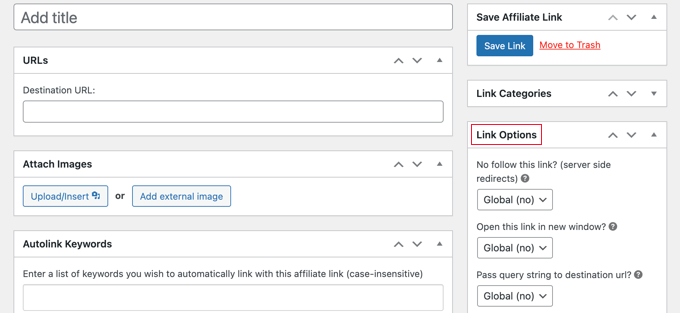
Vous pouvez définir des options spécifiques pour votre lien dans la partie droite.
Il s’agit notamment de décider s’il faut le nofollower, l’ouvrir dans une nouvelle fenêtre ou un nouvel onglet, etc.

Une fois que vous avez terminé, veillez à cliquer sur le bouton « Enregistrer le lien ».
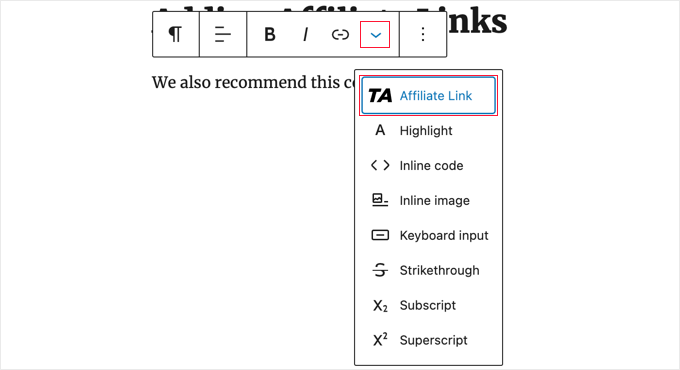
Après avoir configuré vos liens d’affiliation, vous pouvez facilement les ajouter à vos publications et à vos pages. Dans un bloc de paragraphe, cliquez sur la flèche vers le bas, puis sélectionnez l’option « Lien d’affiliation » :

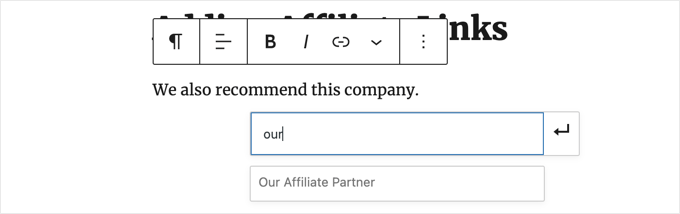
Ensuite, tapez le début du nom que vous avez donné à ce lien d’affiliation.
Dans notre exemple, il s’agit de « Notre partenaire affilié ».

Vous pouvez ensuite cliquer sur le nom et sur « Appliquer » pour ajouter le lien d’affiliation à votre publication.
Il est facile de modifier un lien d’affiliation, par exemple lorsque l’entreprise à laquelle vous vous référez change de programme d’affiliation.
Il vous suffit de modifier le lien une fois dans la page ThirstyAffiliates ou Pretty Links de votre tableau de bord. Le lien dans vos publications restera le même qu’auparavant mais redirigera désormais vers le nouveau lien d’affiliation partout où il est utilisé.
Pour d’autres extensions d’affiliation pratiques, consultez notre publication sur les meilleurs outils et extensions de marketing d’affiliation pour WordPress.
Comment ajouter manuellement un Link en HTML
Il peut arriver que vous souhaitiez ajouter un lien à votre site à l’aide d’un code HTML. Cela peut se produire si vous devez utiliser un bloc HTML personnalisé ou un widget.
Vous pouvez également avoir besoin de modifier directement un lien dans un fichier de thème. Confirmez simplement que vous utilisez toujours un thème enfant afin de ne pas perdre vos modifications lorsque vous mettez à jour le thème parent.
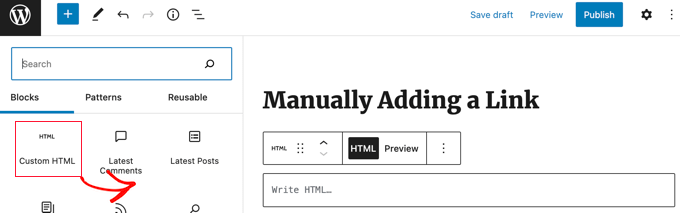
Il est facile de créer un lien en HTML. Pour l’essayer, ajoutez un bloc HTML personnalisé à une publication ou à une page. Vous trouverez ce bloc sous « Widgets » ou vous pouvez le rechercher à l’aide de la barre de recherche.

Ensuite, vous verrez une boîte où vous pourrez écrire du HTML. Copiez ce code dans la boîte :
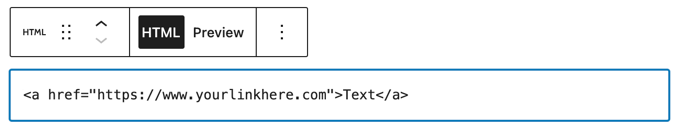
<a href="https://www.yourlinkhere.com">Text</a>
Il devrait ressembler à ceci :

Vous pouvez cliquer sur l’onglet « Prévisualisation » pour voir à quoi ressemblera votre code dans votre publication ou votre page :

Cliquez maintenant sur la Balise HTML pour modifier l’URL et la remplacer par la bonne page web. Vous pouvez également modifier le mot « Texte » par le ou les mots que vous souhaitez utiliser pour votre lien.
Vous pouvez ajouter un titre au lien, comme nous l’avons fait précédemment. Vous devrez inclure un code comme celui-ci, et vous pouvez modifier « Ceci est le titre » pour le remplacer par ce que vous voulez.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a>
Si vous souhaitez que votre lien s’ouvre dans un nouvel onglet, il vous suffit d’ajouter target="_blank" au code HTML comme suit :
<a href="https://www.yourlinkhere.com" target="_blank">Text</a>
Si vous souhaitez que votre lien ne soit pas suivi, ajoutez rel="nofollow", comme ceci :
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a>
Vous pouvez inclure tous ces éléments à la fois. Voici un exemple de lien avec un titre qui s’ouvre dans un nouvel onglet et qui est en nofollow :
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a>
C’est ainsi que l’on crée un lien en HTML si jamais on en a besoin.
Comment ajouter des liens d’ancrage dans WordPress
Un lien d’ancrage est un type de lien sur la page qui vous amène à un endroit spécifique de cette même page. Il permet aux utilisateurs/utilisatrices de passer à la section qui les intéresse le plus.
Regardez la capture d’écran animée ci-dessous :

Ces types de liens sont très utiles lorsque vous rédigez des tutoriels ou des contenus plus longs, afin que vos utilisateurs/utilisatrices puissent facilement passer à la section qui les intéresse le plus.
Nous avons créé un guide détaillé sur la façon d’ajouter facilement des liens d’ancrage dans WordPress.
Comment ajouter des liens de partage social dans WordPress
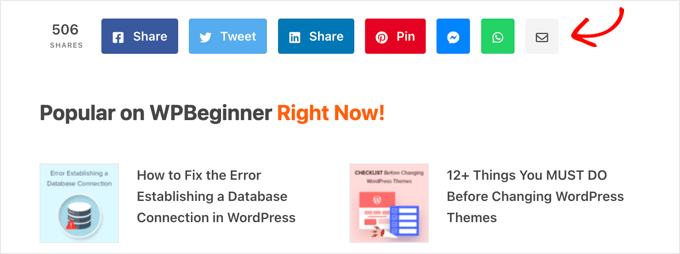
Vous souhaitez ajouter des liens ou des boutons de partage social sur votre site ?
Ces liens permettent à vos utilisateurs/utilisatrices de partager facilement votre contenu sur leurs réseaux sociaux préférés. Parfois, les liens ou boutons de partage social sont également accompagnés d’un nombre total de partages.

Nous ne conseillons pas aux utilisateurs/utilisatrices d’ajouter ces liens manuellement. Au lieu de cela, vous devriez toujours utiliser une extension de partage social. Nous avons un guide étape par étape sur la façon d’ajouter des boutons de partage social dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un lien dans WordPress. Vous pouvez également consulter notre guide du débutant sur la création d’une adresse e-mail professionnelle pour les entreprises et sur la façon de démarrer une newsletter par e-mail pour développer votre audience.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Obert Mukuka says
Thanks, I have learnt a lot here. Now how can I hide URL external link under title e. g
mysite.com/bluehost-plans-and-pricing,
hiding URL under title:
Bluehost plans and pricing
instead of showing my visitors mysite.com/bluehost-plans-and-pricing then replace it with a smart title only, Pliz help
WPBeginner Support says
The title of the page should automatically link to the page itself if you mean a headings then it is the same as adding a link to a post or page.
Administrateur
Jiří Vaněk says
May I ask, what mean, at HTML code inside of link the aria label. It could be set in Elementor, but I dont know, for what I can use it.
WPBeginner Support says
The aria label is a tool to help with screen readers to help them understand what an HTML element is.
Administrateur
Jiří Vaněk says
Is it a big problem from the SEO point of view to give a URL as a link? I mean that the link text itself will be given the URL. I read somewhere that from the SEO point of view it is better to put text related to the link as keywords and clicking the url itself is not suitable?
WPBeginner Support says
It is not a big problem, it is mainly recommended to help users and search engines understand what the link is there for and what the link should be about.
Administrateur
Jiří Vaněk says
Thank you for the clarification. I just read the opinion that the URL link should not be written in the article just as a URL link, but always write, for example, the name of the website or another description in the article and only then make it a link. Thank you for your opinion. I appreciate him very much.
Fujio Okino says
“How to Add Links in WP navigation Menus” article is a great help!!
Could you possibly explain or instruct the same by using FSE ? Not a classic editor. I do not know how to open “Menus” page. In Non-FSE, eg: appearance > menus comes up
Thank you
Fujio
WPBeginner Support says
We will look to include that in the future
Administrateur
satta matka says
Not all external links are created equal. They come in two flavours – dofollow and nofollow. These links look the same to the visitor, but they have different code and look different to Google.
WPBeginner Support says
Correct, for most links we recommend setting nofollow.
Administrateur
Abbey says
Is there a way to make an icon an internal link without it being in a menu? We have trophy icons on our safety page of our website and I am wanting you to be able to click the trophy icon and it direct you to a seperate page discussing the specific project, but it is not letting me hyperlink the icon
WPBeginner Support says
It would depend on how you are adding the images but you should be able to add a hyperlink to an image block that is an internal link on your site.
Administrateur
Greg says
How can I insert an anchor half way down a long List (made with the List Block). The anchor appears to direct links only to the top of the block.
Thanks
WPBeginner Support says
You would need to add the ID using HTML to the specific list item instead of the list itself to link to one item in your list.
Administrateur
Samuel adekunle says
I find it difficult to add a link on my WordPress website, but thanks to these helpful guidelines.
WPBeginner Support says
Glad our guide was able to simplify the process for you
Administrateur
John Dodge says
How do I link to an article on another website, but instead of linking just to that particular page, have the link jump to a certain part of that article?
WPBeginner Support says
It would depend on what has in the content to allow for an anchor link. We have a guide on how to use anchor links below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/
Administrateur
Andrea says
I am adding links to the text of posts and it is automatically separating the link to the next line (so it’s all by itself). Why is this happening and how can I stop it? It makes it impossible to put links into a paragraph.
WPBeginner Support says
For troubleshooting issues like that, you would want to start by going through the steps in our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrateur
Mandy Kong says
Great wordpress tutorials. So easy to understand.
Is it possible to anchor a particular place on another linked page?
WPBeginner Support says
Yes, you would follow the same steps as you would with other anchor links, and even when you place them on another page they should work the same.
Administrateur
Shawn L says
Thanks for the information. For some reason a space is added to the front and back of a word/phrase that I turn into a link. Would you happen to know why this is happening? I will open up settings of the link and remove the spaces, but they show back up when I save/update.
Thanks!
WPBeginner Support says
Your theme may have custom styling, you can check using inspect element following our guide below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Administrateur
Jawad Fiaz says
Hello this is awesome Blog site
WPBeginner Support says
Thank you
Administrateur
Franki Robinson says
I have used the « old method » for years to post blogs for our golf course website. Now I have oodles of posts, so « they » want me to use a permaliks- I am totally lost!
WPBeginner Support says
You may want to confirm with them what they mean, the permalinks are normally what is used for posts/pages: https://www.wpbeginner.com/glossary/permalinks/
Administrateur
David Tarus says
Your tutorials are very nice and very interesting.I love them.
WPBeginner Support says
Thank you
Administrateur
Ted says
I have links at the bottom of my webpage and the list is getting a bit long. Is there any way to make them appear in two columns rather than a single long column?
WPBeginner Support says
It would depend on how you’re adding the links and your specific theme. If you reach out to your theme’s support there may be a design for your theme for two widgets in the footer rather than one if that’s how you’re adding the links.
Administrateur
Ken James says
I can’t seem to find a way to make links a specific color. I had heard you should select Theme Options from the Appearance category in the Dashboard, but there is no Theme Option. I also cannot find it in the Custom area. Where is it? thank you.
WPBeginner Support says
Different themes have different settings. Your current theme may not have a built-in method to change the link color in which case you could use custom CSS with inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrateur
Neshad khan says
how simple and clear the way you teach i cou
ldn’t imagine that..
WPBeginner Support says
Thanks, glad our articles are clear
Administrateur
Toksfashion says
I am currently working in WordPress, and I cannot find the link button on the menu in the dashboard.
Please tell me has the ink button been taken out of the WordPress dashboard menu.
it used to be in this order
Post
Media
Link
Pages
Comment
Appearance
Plugin
Users …….
There is no link button on the 4.9.8 version of my WordPress.
WPBeginner Support says
Hi,
The link manager feature was removed from WordPress long ago (in 2012). You can still add the functionality back by using the Links manager plugin.
Administrateur
Margo says
This was so helpful and clear! Thank you!
David says
Hi is it possible if I have a link to add it to a blog post or page as the actual page and not the link?
So instead of a signup page as usual. When they open the page it goes directly to the sales page?
ty in advance
Awais Habib says
How to link a category to page url ???
Linda Shoaf says
Directions for simple link to blog seems to be outdated. Have used for years, but current option does not show « add link » just a list of former blogs. What happened?
WPBeginner Support says
Hi Linda,
Yes, you are right. We will be updating this article soon. Meanwhile you can still find the insert link button in the post editor. You can also use CTRL+K (Command+K on Mac) to insert link address.
Administrateur
hossam elbadry says
I have a problem when adding a link and making a link to the text begins to place the link in the appearance and disappear many times
Mathukutty P.V. says
What is the correct method of internal link? domain/post name OR just /post name? I have used /post name and that is working fine on site, but yoast not identifying as internal link. Kindly advise.
WPBeginner Support says
Hi Mathukutty,
You should use the complete URL of your article.
Administrateur
Mathukutty P. V. says
Thanks for the quick reply. I learned a lot and still reading blogs of wpbeginner and shoutmeloud.
Mark Abahi says
Wp begginer is the best way to learn WordPress thank allow, I have fined exactly post am looking for.
Michael says
Hi,
I have a website when I first got it about 3 months ago everything was fine. Now all of a sudden I can’t make any new post or pages. Also I can’t update anything in website configuration settings. I get a message something like wp-admin php index page not found or this page contains a unknown code. Any feedback on this problem will be greatly appreciated. I also can’t hyper link anything. Even if I could it wouldn’t do any good because I can’t publish anything. Can someone please help me I will recommend you on my website. Thanks!
Michael says
Any help will be greatly appreciated.
WPBeginner Support says
Hi Michael,
Please take a look at our WordPress troubleshooting guide. It will help you figure out what’s causing these issues and how to fix them.
Administrateur
Kara says
HELP!!! I am not a coder, and blogging just for pleasure, but I cannot get a link to work. I had my theme professionally installed and have not messed with the code any. The url works but the link text does not show up. I am left with blank spaces in my writing. If you know that something is there you can click on it, and it will re-direct you appropriately, but I do not know how to address the text not appearing. Any advice?
Here is a copy of a paragraph from a post:
In edit mode it looks fine, but if you view it live you can see the blank spot.
Thanks so much for any help.
WPBeginner Support says
Hey Kara,
It seems like the color settings for links in your theme are set to use white color for link text. You can check your theme’s settings by visiting Appearance » Customize and look for colors section. There you need to look for links color option it would be set to white. You will need to choose a darker color and then save and publish your changes.
If you cannot find the colors option in your theme settings, then you can go to Appearance » Customize and then click on the ‘Additional CSS’ tab.
This will show you a text box. At the end of this text box, add the following custom CSS:
.entry-content a { color: #000; }1-click Use in WordPress
See our article on how to add custom CSS in WordPress for more detailed instructions.
Administrateur
aimee fauci says
Since the last WP update, I am no longer able to add links. Any ideas on how to fix this?
Briona says
Hi,
I would like to add a link in the Primary Navigation that will jump down to a certain part of the homepage. Is that possible?
Niall says
Hi,
I want to add an internal link to a home page description.
I have a responsive theme and can’t see anywheee where I can input the link as in a post
WPBeginner Support says
Hi Niall,
You can use plain HTML in the description to add a link. Like this:
<a href="https://www.wpbeginner.com">WPBeginner</a>See our guide on how to add a link in WordPress to learn how to add links in different areas of your WordPress site.
Administrateur
Shadi M says
thanks thanks thanks
WPBeginner Support says
You are welcome
Administrateur
Marie Gilbert says
I am the senior writer for Biff Bam Pop. com and also have my own wordpress blog gilbert speaks and on both sites, the link button will not work for me. This problem began a month ago and nothing I or the administrator for BBP have done has worked. I do reviews of television and film and also interviews for Biff Bam Pop and not having a link button is very stressful. Would you be willing to walk me through this frustrating matter over the phone?
dee says
I am still having problems adding links. I am now getting some links happening but not others even within the same post? What is going on? It can’t be any plugin issue because some links work and others wont. I’m following the same process! Help. Feeling VERY frustrated!
Vickie says
Hi,
I am having the same problem as Tara above. Only I can link some and when I look on the preview some of the links will be highlighted but not all. I am doing it the same exact way for all the links. What is causing this?
dee says
It seems I’m having a similar problem to you Vickie. Have you had any luck fixing it?
Dee says
I have tried to insert a link and it all seems to work until I update the blog post. It just appears as normal text in the post and is not a link! Any suggestions?
I’ve done it before in other posts and have not added any new plug ins.
Renee Walstad says
I am trying to add a link to amazon associates page in a post. when I click on link it takes me to a blank page site. But in the widgets it works and takes me to the amazon product. Am I missing something.
Thanks
Peter Anderson says
Great article!
I have a problem that is when I click « Add Link » button in the editor I do not get a selector for the articles/pages I have. Thus, I have to enter the URL manually
Any ideas how to resolve that?
WPBeginner Support says
You need to click on the text that says ‘Or link to existing content’, it will expand the Insert Link popup and will show a search field. Type something from the post/page title that you want to link to and it will start showing it in the result. Please see the Gif animation in the article.
If you do not see the ‘Or link to existing content’ text or your it does not work, then this could mean that a plugin or your theme is causing conflict. Try after disabling all your WordPress plugins temporarily. If it works, then enable plugins one by one and retest until you find the one causing the conflict.
Administrateur
Tara says
So, I’ve successfully entered a hyperlink using the « Insert/Edit Link » button, but when I preview my blog page, the link does not show up (it’s a blank white space) until I hover my mouse of the space and then it shows up red. How can I get the link to display without hovering my mouse over the link?
WPBeginner Support says
This is a CSS issue in your theme’s style sheet or may be a plugin is causing the issue. You can try these steps:
1. Deactivate all your WordPress plugins and then see if the link color returns back to normal. If it does, then activate plugins one by one until you find the culprit.
2. If it is not a plugin, then it could be a change you made to your theme. You can try installing a fresh copy of your WordPress theme but we will warn you that if you made any changes to theme code, then you will lose them.
3. Your theme may be using a dark color as background which you changed to a lighter background?
Administrateur
J Ireri says
Best beginner’s tutorial on WordPress. Thank you! All other »tutorials » read like physics lectures.
Patty says
Thank you for this valuable information.
I get your WordPress weekly tips.
I was able to fix a web link with your widget instructions.
I really like the Forget Short Code Plugin. I was able to add in new boxes, etc. to enhance my site.
Bridgitte says
Hi,
My blog is a free blog. I promote books so I have pages for each book. How do I include an image with every tweet that is sent. Every one would have to be different for each page. I don’t know what you call this so I don’t know what to search for. I have noticed there is an image, sometimes, but not always.
Thanks for the help!
WPBeginner Support says
Please take a look at our guide how to add Twitter cards in WordPress.
Administrateur
Howard Lieberman says
I don’t know how I made this mistake, but….after I put in link (between 2 pages) when I click on either one I get « WordPress cannot find this page ». If I erase and start over here, I get the same one. What did I do the is incorrect? website: ; jake361denis. category: A Thing Compendium. Post: Dromedary Dreams.
How avoid this?
Rogers says
Hi Syed,
Great complete presentation.
I have already learnt alto about compress in less than a month. Am satisfied I subscribed to wpbeginner.com.
Keep up educating the world.
Cheers.
Jeremy Gordon says
Thanks for the tips. I have a question about the amount of plugins that are appropriate. I’ve heard that too many plugins (as in more than 15) slows down a page and is unnecessary. What are your thoughts?
WPBeginner Support says
Please see our guide on how many plugins you should install on your site
Administrateur
dinesh pandey says
I think it’s a very illustrative and very useful guidelines!
Thanks!