Vous cherchez un moyen simple d’ajouter des liens d’ancrage à vos publications et pages de blog ?
Les liens d’ancrage sont souvent utilisés dans les sections de la table des matières, car ils aident les utilisateurs/utilisatrices à se déplacer vers le haut et vers le bas d’un article plus long sans avoir à recharger la page. Cela peut également aider au référencement, car Google peut afficher votre contenu dans les extraits mis en avant.
Dans ce guide, nous allons vous afficher comment ajouter facilement des liens d’ancrage dans WordPress.

Qu’est-ce qu’un lien d’ancrage ?
Un lien d’ancrage est un type de lien sur la page qui vous amène à un endroit spécifique de cette même page. Il permet aux utilisateurs/utilisatrices de passer à la section qui les intéresse le plus.

Comme vous pouvez le constater, en cliquant sur le lien d’ancrage, l’utilisateur accède à la section spécifique de la même page.
Les liens d’ancrage sont couramment utilisés dans les articles plus longs, comme la table des matières, qui permet aux utilisateurs/utilisatrices d’accéder rapidement aux sections qu’ils/elles souhaitent lire.
Une autre utilisation des liens d’ancrage consiste à créer des liens de signet sur votre site WordPress. Cela vous permet de partager le lien de signet sur les médias sociaux ou les bulletins d’information par e-mail, de sorte que lorsque la page se charge, vos utilisateurs/utilisatrices sautent immédiatement à la section que vous voulez qu’ils voient.
Pourquoi et quand utiliser les liens d’ancrage ?
Un utilisateur moyen passe moins de quelques secondes avant de décider s’il veut rester ou quitter votre site WordPress. Vous disposez de ces quelques secondes pour convaincre les utilisateurs/utilisatrices de rester.
La meilleure façon d’y parvenir est de les aider à trouver rapidement les informations qu’ils recherchent.
Les liens d’ancrage facilitent cette tâche en permettant aux utilisateurs/utilisatrices d’Aller à/au reste du contenu et de passer directement à la partie qui les intéresse. Cela améliore l’expérience de l’utilisateur et vous aide à gagner de nouveaux clients/lecteurs.
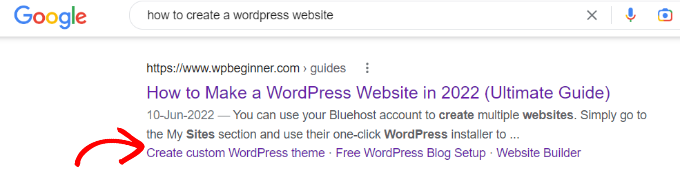
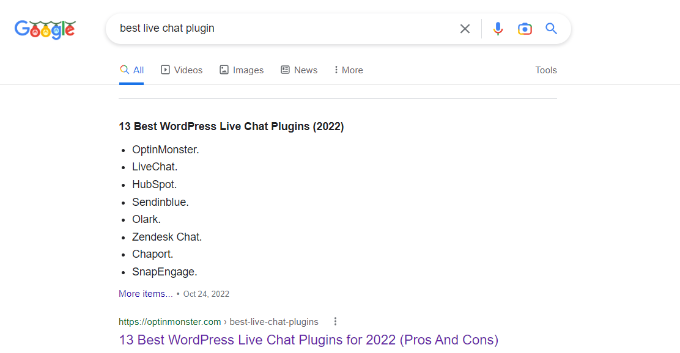
Les liens d’ancrage sont également très utiles pour le référencement de WordPress. Google peut afficher plusieurs liens d’ancrage dans les résultats de recherche en tant que lien de saut.

Il est prouvé que cela augmente le taux de clics dans les résultats de recherche. En d’autres termes, vous obtenez plus de trafic vers votre site.
Si vous créez une table des matières à l’aide de liens d’ancrage, alors Google peut également afficher les titres dans les extraits mis en avant.

Ceci étant dit, voyons comment ajouter facilement des liens d’ancrage dans WordPress. Vous trouverez ci-dessous une liste de tous les sujets que nous allons aborder dans ce guide.
Cliquez sur l’un des liens ci-dessous pour accéder à la section correspondante.
Comment ajouter manuellement des liens d’ancrage dans WordPress
Si vous souhaitez simplement ajouter quelques liens d’ancrage ou de signets dans votre article, vous pouvez facilement le faire manuellement.
En principe, vous devez ajouter deux éléments pour qu’un texte d’ancrage fonctionne comme prévu :
- Créez un lien d’ancrage avec un signe # avant le texte d’ancrage.
- Ajoutez l’attribut
IDau texte dans lequel vous souhaitez que l’utilisateur soit pris en charge.
Commençons par le lien d’ancrage.
Étape par étape. Création d’un Link d’ancrage
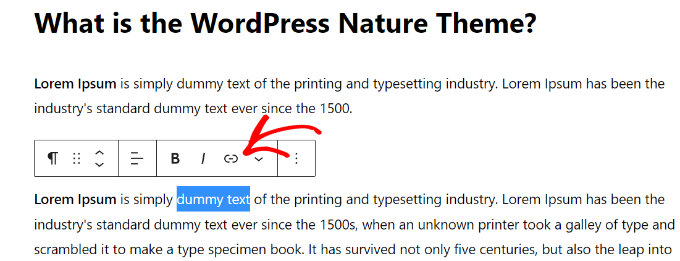
Tout d’abord, vous devez modifier ou créer une nouvelle publication ou page. Sélectionné ensuite le texte que vous souhaitez lier, puis cliquez sur le bouton insérer un lien dans l’éditeur de blocs de WordPress.

La fenêtre surgissante « Insérer un lien » apparaît, dans laquelle vous ajoutez généralement l’URL ou recherchez une publication ou une page à lier.
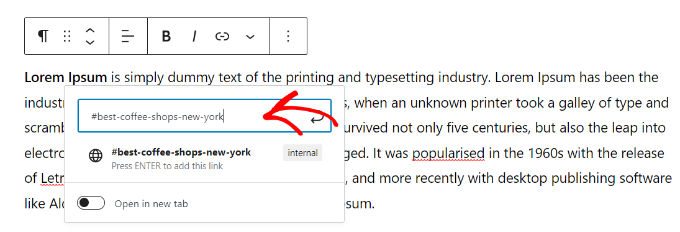
Cependant, pour un lien d’ancrage, vous utiliserez simplement # comme préfixe au lieu de HTTP. Saisissez/saisissez simplement les mots-clé de la section vers laquelle vous souhaitez que le compte passe ensuite.

Cliquez ensuite sur le bouton saisir pour créer le lien. Il n’ira nulle part pour l’instant. Vous devrez créer l’ID à l’étape par étape.
Quelques astuces utiles pour choisir le texte à utiliser comme lien d’ancrage # :
- Utilisez les mots-clés similaires à ceux de la section vers laquelle vous créez un lien.
- Ne rendez pas votre lien d’ancrage inutilement long ou complexe.
- Utilisez des traits d’union pour séparer les mots et les rendre plus lisibles.
- Vous pouvez utiliser des majuscules dans le texte de l’ancre pour le rendre plus lisible. Par exemple :
#Best-Coffee-Shops-New-York.
Une fois que vous avez choisi le bon texte de lien, il est temps de l’ancrer à une zone, une section ou un texte de la page que vous souhaitez afficher lorsque les utilisateurs/utilisatrices cliquent sur le lien d’ancrage.
Étape par étape. Ajouter l’attribut ID à la section liée
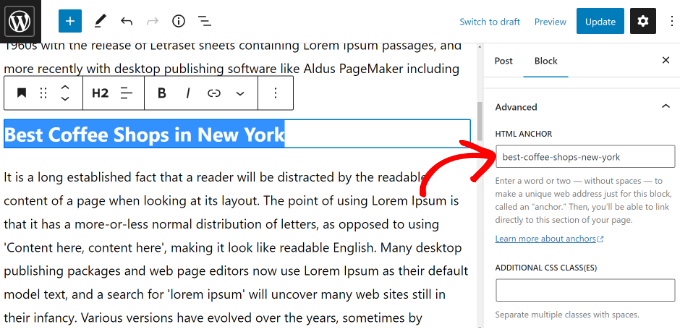
Dans l’éditeur de contenu, défilez jusqu’à la section vers laquelle vous souhaitez que l’utilisateur navigue lorsqu’il clique sur le lien d’ancrage. En général, il s’agit du Titre d’une nouvelle section.
Sélectionné, il suffit de sélectionner le bloc. Ensuite, dans les Réglages du bloc sur le panneau de gauche, cliquez sur l’onglet « Avancé » pour le déplier.

Ensuite, vous devez ajouter le même texte que celui que vous avez ajouté comme lien d’ancrage dans le champ « Ancre HTML ».
Confirmez que vous ajoutez le texte sans le préfixe #.
Vous pouvez maintenant enregistrer votre publication et voir votre lien d’ancrage en action en cliquant sur l’onglet de prévisualisation.
Que se passe-t-il si la section que vous souhaitez afficher n’est pas un Titre mais un simple paragraphe ou tout autre bloc ?
Dans ce cas, vous devez cliquer sur le menu à trois points dans les Réglages du bloc et sélectionner l’option « Modifier en HTML ».

Cela vous permet de modifier le code HTML de ce bloc particulier. Vous devez sélectionner l’identifié HTML de l’élément vers lequel vous souhaitez pointer. Par exemple, <p> s’il s’agit d’un paragraphe, ou <table> s’il s’agit d’un bloc de tableau, etc.
Vous devez maintenant ajouter votre ancre en tant qu’attribut ID de cette identification, comme dans le code suivant :
<p id="best-coffee-shops-manhattan">
Il vous suffit ensuite de cliquer à nouveau sur le bouton « Modifier visuellement », et votre lien d’ancrage dirigera l’utilisateur vers ce bloc lorsqu’il cliquera dessus.
Comment ajouter manuellement un lien d’ancrage dans l’éditeur/éditrices Classic
Si vous utilisez encore l’ancien éditeur classique de WordPress, voici comment ajouter le lien d’ancrage/lien de saut.
Étape par étape. Créer le lien d’ancrage
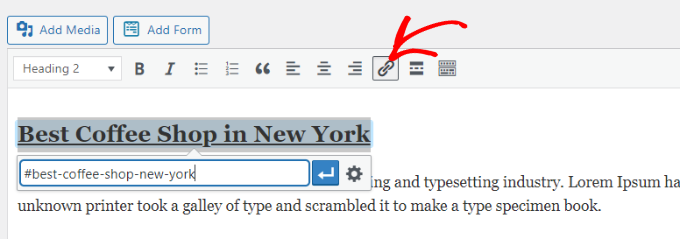
Tout d’abord, vous devrez modifier ou créer une nouvelle publication ou page. Après cela, sélectionnez le texte que vous souhaitez modifier en lien d’ancrage, puis cliquez sur le bouton » Insérer un lien « .

Ensuite, vous devez ajouter votre lien d’ancrage avec un préfixe # suivi du slug que vous voulez utiliser pour le lien.
Étape par étape. Ajouter l’attribut ID à la section liée
L’étape suivante consiste à diriger les navigateurs vers la section que vous souhaitez afficher lorsque les utilisateurs/utilisatrices cliquent sur votre lien d’ancrage.
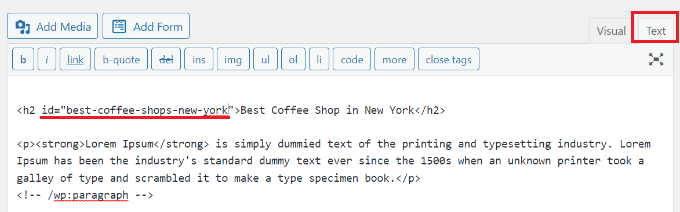
Pour cela, vous devez passer en mode « Texte » dans l’éditeur/éditrices classique. Ensuite, défilez vers le bas jusqu’à la section vers laquelle vous souhaitez créer un lien.

Emplacement de l’identifiant HTML que vous souhaitez cibler. Par exemple, <h2>, <h3>, <p>, etc.
Vous devez y ajouter l’attribut ID avec le slug de votre lien d’ancrage sans le préfixe #, comme ceci :
<h2 id="best-coffee-shops-new-york">
Vous pouvez maintenant enregistrer vos modifications et cliquer sur le bouton de Prévisualisation pour voir votre lien d’ancrage en action.
Comment ajouter manuellement des liens d’ancrage en HTML
Si vous avez l’habitude d’écrire en mode texte dans l’ancien éditeur classique de WordPress, voici comment créer manuellement un lien d’ancrage en HTML.
Tout d’abord, vous devez créer le lien d’ancrage avec un préfixe # en utilisant l’identifiant habituel <a href=" « >, comme ceci :
<a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a>
Ensuite, vous devez défiler jusqu’à la section que vous souhaitez afficher lorsque les utilisateurs/utilisatrices cliquent sur le lien.
En général, cette section est un Titre, mais il peut s’agir de n’importe quel autre élément HTML ou même d’une simple balise <p> de paragraphe.
Vous devez ajouter l’attribut ID à la Balise HTML et ensuite ajouter le slug du lien d’ancrage sans le préfixe #.
<h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h2>
Vous pouvez maintenant enregistrer vos modifications et prévisualiser votre site pour tester le lien d’ancrage.
Comment ajouter automatiquement des titres comme liens d’ancrage dans WordPress (Recommandé)
La meilleure façon d’ajouter automatiquement des liens d’ancrage dans WordPress est d’utiliser l’extension All in One SEO (AIOSEO). Cette méthode convient aux utilisateurs/utilisatrices qui publient régulièrement des articles de long formulaire et qui ont besoin de créer une table des matières avec des liens d’ancrage.
AIOSEO est la meilleure extension SEO pour WordPress, et elle est livrée avec un bloc WordPress intégré pour ajouter une table des matières.
Pour ce tutoriel, nous utiliserons la version gratuite AIOSEO Lite car elle inclut le bloc de table des matières. Il existe également une version AIOSEO Pro qui comprend plus de fonctionnalités avant de vous aider à mieux vous classer dans les moteurs de recherche.
La première chose à faire est d’installer et d’activer l’extension AIOSEO. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, vous verrez apparaître l’assistant de configuration. Cliquez simplement sur le bouton « Premiers pas » et suivez les instructions à l’écran.

Pour plus de détails, veuillez consulter notre guide sur la façon de configurer All in One SEO pour WordPress.
Ensuite, vous pouvez créer ou modifier une nouvelle publication ou page dans laquelle vous souhaitez ajouter des liens d’ancrage. Une fois que vous êtes dans l’éditeur de contenu, il vous suffit de cliquer sur le bouton » + » et d’ajouter le bloc » AIOSEO – Table des matières « .

L’extension détectera automatiquement les différents titres de votre page et les affichera dans la table des matières.
Vous pouvez personnaliser davantage chaque lien d’ancrage dans le bloc. Par exemple, il existe une option permettant de modifier le « Style de liste » en remplaçant les puces par des chiffres dans le panneau de configuration situé à droite.

De plus, vous pouvez renommer les titres, trier afin de les commander dans le bloc de la table des matières et masquer des titres spécifiques.
Vous pouvez maintenant enregistrer vos modifications et prévisualiser votre article. L’extension affichera automatiquement une liste de liens d’ancrage comme votre table des matières.

Pour des instructions plus détaillées, consultez notre article sur l ‘ajout d’une table des matières dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement des liens d’ancrage dans WordPress. Vous pouvez également consulter nos astuces sur la façon d’optimiser correctement vos publications de blog pour le référencement et notre sélection des meilleurs plugins de constructeur de page WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Can I ask, I have several items in the menu where a link with # at the end is set. It’s like this on purpose. I will give an example. In the menu there is an item price list with # which leads nowhere. Only after hovering the mouse will the menu expand, which leads to individual price lists. Google search console is bothered by this practice, because the link does not lead anywhere. Can it be solved somehow?
WPBeginner Support says
For that you could look to create a pricing page that links to the subpages in your menu.
Administrateur
Jiří Vaněk says
That is, instead of #, which leads nowhere, create at least some informative page with some text. Ok, that sounds like a very good yet simple and quick solution. Thanks. I didn’t expect my solution to bother Google as an inactive link.
Pavlína Radochová says
Hello, thank you for the post.
I would like to ask you for help: how can I make a html anchor to the page title?
WPBeginner Support says
Most page titles should be at the top of the page so unless your theme is placing it elsewhere you should be able to link directly to a page to achieve what you’re wanting without needing an anchor link.
Administrateur
Ahmed Abo Rwash says
Hello, Dears
I need your help as I made one item from my navigation menu as anchor link, and it works with me only on my home page, but if I browse any other page and try to click this item in the navigation menu, to transfer me to the same area at the home page it’s didn’t work so how can I fix that
WPBeginner Support says
If you want the anchor link to work on other pages then you would want to ensure your menu link has the entire URL from https to the end and that should solve this issue.
Administrateur
Bushra Muzaffar says
Helpful… the new block editor in WordPress has ‘advanced’ tab in the right hand side bar
WPBeginner Support says
Glad you found our article helpful!
Administrateur
Jennifer says
Thank you!! Worked perfectly
WPBeginner Support says
Glad our guide was helpful!
Administrateur
Jo says
Not working for me – trying to link to a sidebar widget from another page and this is driving me up the wall
WPBeginner Support says
For that issue, when the link is on another page then you would need to put the entire URL for the other page including the #anchor at the end for it to work.
Administrateur
Chalvonia Bock says
Thank you. after a long struggle and searching for help I got it right after following these instructions.
WPBeginner Support says
Glack our guide was helpful
Administrateur
Stephen Muiruri says
Very useful article. I am intending to include lengthier content to my blog and anchor links will make navigation and usability more efficient. Thank you very much.
WPBeginner Support says
Glad our guide was helpful
Administrateur
Nico says
What an awesome, comprehensive article, thanks!
WPBeginner Support says
Glad you found our guide helpful
Administrateur
Megan says
How do I add an Anchor link from a button to a heading on the same page please?
WPBeginner Support says
You may need to use the manual method from this guide for that.
Administrateur
Rohit Mehta says
Huge help, thank you!
WPBeginner Support says
Glad our guide was helpful
Administrateur
Robert says
Good presentation. I recommend however to suggest a HOME button at the end of each internally linked paragraph.
WPBeginner Support says
That is a personal preference but thank you for sharing your recommendation
Administrateur
maddy schafer says
Super helpful, thank you. Enabled me to code anchor links easily.
WPBeginner Support says
Glad our guide was helpful
Administrateur
Francesco says
HI . The post is very good. How can i create the link from page to another page with anchor? I would like to create the link to another specific part of page.
WPBeginner Support says
You would link to the page with the anchor links on it and add the # with the id to the end of the url
Administrateur
Sameer says
Hi, thank you for this tutorial.
I have a question please. On my homepage I have a few anchors such as about me and contact me. These anchors are on my menu header (using WordPress header).
The issue I’m having is on the mobile website, on the home page the user opens the menu and will select and anchor which basically scrolls down on the same page, but the menu bar remains open.
How do I get the menu bar to collapse on click of an anchor?
Thanks.
WPBeginner Support says
You would want to reach out to the support for your current theme for ensuring the menu closes properly.
Administrateur
Don Johnson says
Where does it say anywhere how to get to the content editor?
WPBeginner Support says
You would be able to edit your content when creating or editing a post or page
Administrateur
NanPad says
I have three anchor links at the top of my page. Once the viewer has clicked on anchor link #1 — and been taken to the place on the page where the link points–, how does the viewer get back to the top, in order to click on anchor links #2 and #3?
WPBeginner Support says
That would require custom JavaScript or a plugin to add that to your site.
Administrateur
Gopal says
Very helpful post
WPBeginner Support says
Thank you
Administrateur
Diane says
This does NOT seem to address the option of linking from one page to an anchor in another page. Is that possible in WordPress?
WPBeginner Support says
You can use this guide and then use the anchor link for a specific section on a page anywhere on the web.
Administrateur
John says
Pretty good article but you left out the step needed to place anchor on a DIFFERENT page! Very important.
WPBeginner Support says
You can follow these steps and even if the link is on a different page it should still work.
Administrateur
Okila Jaames says
Thank you guys, for this post. I am learning every day since I found this platform.
WPBeginner Support says
You’re welcome, glad you found our content helpful
Administrateur
Sheila says
What are these blocks that you speak of? Couldn’t follow this tutorial.
WPBeginner Support says
For this tutorial, we are using the Gutenberg/block editor. From the sound of your question, you are likely using the classic editor.
Administrateur
Amos Struck says
very useful info. It would be good if you can also explain using a video
WPBeginner Support says
We will look into creating a video as we are able
Administrateur