Suchen Sie nach einer einfachen Möglichkeit, Ankerlinks zu Ihren Blogbeiträgen und Seiten hinzuzufügen?
Ankerlinks werden häufig in den Abschnitten mit dem Inhaltsverzeichnis verwendet, da sie den Nutzern helfen, sich in einem längeren Artikel nach oben und unten zu bewegen, ohne die Seite neu zu laden. Sie können auch bei der Suchmaschinenoptimierung helfen, da Google Ihren Inhalt in den Featured Snippets anzeigen kann.
In dieser Anleitung zeigen wir Ihnen, wie Sie ganz einfach Ankerlinks in WordPress hinzufügen können.

Was ist ein Anchor Link?
Ein Anker-Link ist eine Art von Link auf der Seite, der Sie zu einer bestimmten Stelle auf derselben Seite führt. Er ermöglicht es den Nutzern, zu dem Abschnitt zu springen, der sie am meisten interessiert.

Wie Sie sehen können, führt ein Klick auf den Ankerlink den Nutzer zu dem entsprechenden Abschnitt auf derselben Seite.
Ankerlinks werden häufig in längeren Artikeln als Inhaltsverzeichnis verwendet, damit die Nutzer schnell zu den Abschnitten springen können, die sie lesen möchten.
Ein weiterer Verwendungszweck von Ankerlinks ist die Erstellung von Lesezeichen-Links auf Ihrer WordPress-Website. Auf diese Weise können Sie den Lesezeichen-Link auf sozialen Medien oder in E-Mail-Newslettern weitergeben, sodass Ihre Nutzer beim Laden der Seite sofort zu dem Abschnitt springen, den sie sehen sollen.
Warum und wann sollten Sie Ankerlinks verwenden?
Ein durchschnittlicher Benutzer verbringt weniger als ein paar Sekunden, bevor er sich entscheidet, ob er auf Ihrer WordPress-Website bleiben oder sie verlassen möchte. Sie haben nur diese wenigen Sekunden, um die Nutzer zum Bleiben zu bewegen.
Das geht am besten, indem man ihnen hilft, die gesuchten Informationen schnell zu finden.
Ankerlinks erleichtern dies, indem sie es den Nutzern ermöglichen, den Rest des Inhalts zu überspringen und direkt zu dem Teil zu springen, der sie interessiert. Dies verbessert die Nutzererfahrung und hilft Ihnen, neue Kunden/Leser zu gewinnen.
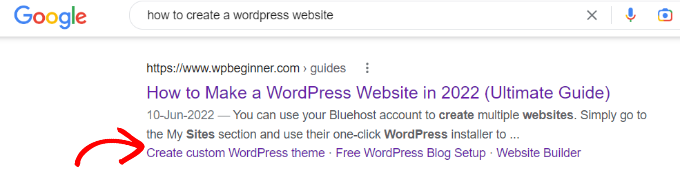
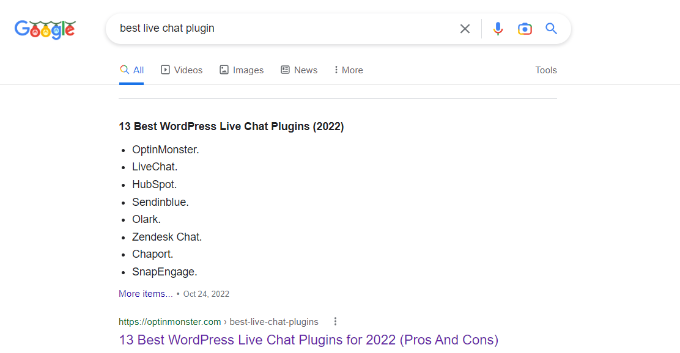
Ankerlinks sind auch für WordPress-SEO von großem Nutzen. Google kann mehrere Anker-Links in den Suchergebnissen als Sprung-Link anzeigen.

Dies erhöht nachweislich die Klickrate in den Suchergebnissen. Mit anderen Worten: Sie erhalten mehr Besucher auf Ihrer Website.
Wenn Sie ein Inhaltsverzeichnis mit Ankerlinks erstellen, kann Google auch die Überschriften in den Featured Snippets anzeigen.

Schauen wir uns nun an, wie man in WordPress ganz einfach Ankerlinks hinzufügen kann. Im Folgenden finden Sie eine Liste aller Themen, die wir in diesem Leitfaden behandeln werden.
Klicken Sie einfach auf einen der unten stehenden Ankerlinks, und Sie werden zu dem entsprechenden Abschnitt weitergeleitet.
Manuelles Hinzufügen von Anchor Links in WordPress
Wenn Sie nur ein paar Ankerlinks oder Lesezeichenlinks in Ihren Artikel einfügen möchten, können Sie dies problemlos manuell tun.
Im Grunde müssen Sie zwei Dinge hinzufügen, damit ein Ankertext wie vorgesehen funktioniert:
- Erstellen Sie einen Ankerlink mit einem #-Zeichen vor dem Ankertext.
- Fügen Sie das Attribut
idzu dem Text hinzu, zu dem der Benutzer weitergeleitet werden soll.
Beginnen wir mit dem Anker-Link-Teil.
Schritt 1. Einen Anker-Link erstellen
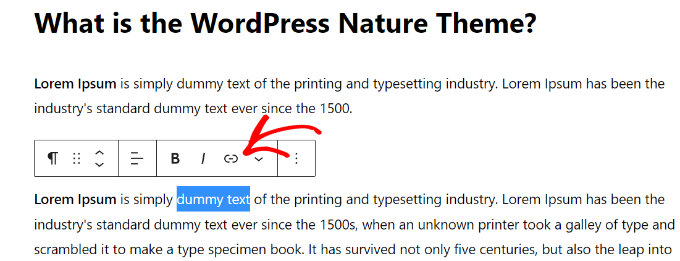
Zunächst müssen Sie einen Beitrag oder eine Seite bearbeiten oder neu erstellen. Wählen Sie dann den Text aus, den Sie verlinken möchten, und klicken Sie auf die Schaltfläche „Link einfügen“ im WordPress-Blockeditor.

Daraufhin wird das Popup-Fenster „Link einfügen“ angezeigt, in dem Sie normalerweise die URL hinzufügen oder nach einem Beitrag oder einer Seite suchen, die Sie verlinken möchten.
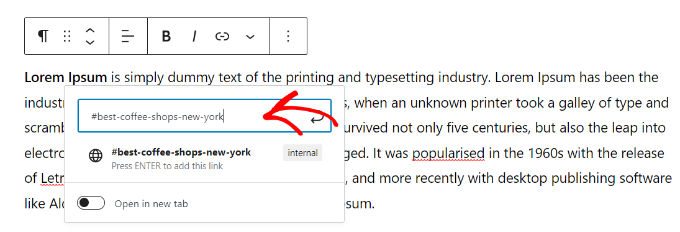
Für einen Ankerlink verwenden Sie jedoch einfach # als Präfix anstelle von HTTP. Geben Sie einfach die Schlüsselwörter für den Abschnitt ein, zu dem der Benutzer danach springen soll.

Klicken Sie dann auf die Eingabetaste, um den Link zu erstellen. Der Link wird allerdings noch nicht angezeigt. Sie müssen die ID im nächsten Schritt erstellen.
Einige hilfreiche Tipps zur Auswahl des Textes, den Sie als Anker # Link verwenden sollten:
- Verwenden Sie die Schlüsselwörter, die sich auf den Abschnitt beziehen, auf den Sie verlinken.
- Machen Sie Ihren Anker-Link nicht unnötig lang oder komplex.
- Verwenden Sie Bindestriche, um Wörter zu trennen und besser lesbar zu machen.
- Sie können Großbuchstaben im Ankertext verwenden, um ihn besser lesbar zu machen. Zum Beispiel:
#Best-Coffee-Shops-New-York.
Sobald Sie den richtigen Linktext ausgewählt haben, müssen Sie ihn in einem Bereich, Abschnitt oder Text auf der Seite verankern, der angezeigt werden soll, wenn Benutzer auf den Ankerlink klicken.
Schritt 2. Fügen Sie das Attribut ID zum verlinkten Abschnitt hinzu
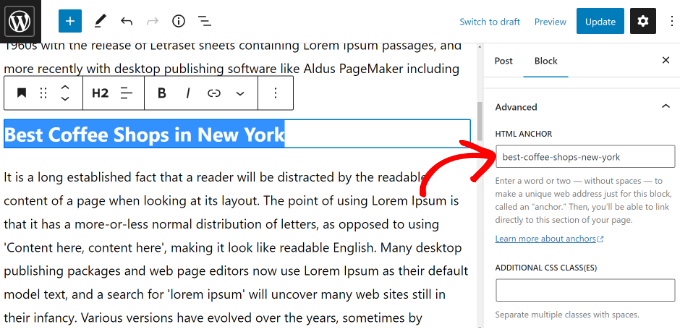
Blättern Sie im Inhaltseditor nach unten zu dem Abschnitt, zu dem der Benutzer navigieren soll, wenn er auf den Ankerlink klickt. In der Regel handelt es sich dabei um eine Überschrift für einen neuen Abschnitt.
Wählen Sie dann einfach den Block aus. Klicken Sie dann in den Blockeinstellungen auf der linken Seite auf die Registerkarte „Erweitert“, um sie zu erweitern.

Danach müssen Sie denselben Text, den Sie als Ankerlink hinzugefügt haben, in das Feld „HTML-Anker“ einfügen.
Achten Sie darauf, dass Sie den Text ohne das Präfix # einfügen.
Sie können nun Ihren Beitrag speichern und Ihren Ankerlink in Aktion sehen, indem Sie auf die Registerkarte Vorschau klicken.
Was ist, wenn der Abschnitt, den Sie anzeigen möchten, keine Überschrift ist, sondern nur ein normaler Absatz oder ein anderer Block?
In diesem Fall müssen Sie auf das Drei-Punkte-Menü in den Blockeinstellungen klicken und die Option „Als HTML bearbeiten“ auswählen.

Dadurch können Sie den HTML-Code für diesen bestimmten Block bearbeiten. Sie müssen das HTML-Tag für das Element auswählen, auf das Sie verweisen möchten. Zum Beispiel <p>, wenn es sich um einen Absatz handelt, oder <table>, wenn es sich um einen Tabellenblock handelt, und so weiter.
Nun müssen Sie Ihren Anker als ID-Attribut zu diesem Tag hinzufügen, wie im folgenden Code:
<p id="best-coffee-shops-manhattan">
Dann können Sie einfach wieder auf die Schaltfläche „Visuell bearbeiten“ klicken, und Ihr Anker-Link führt den Benutzer zu diesem Block, wenn er darauf klickt.
Manuelles Hinzufügen eines Ankerlinks im klassischen Editor
Wenn Sie noch den älteren klassischen Editor für WordPress verwenden, können Sie den Ankerlink/Sprunglink folgendermaßen hinzufügen.
Schritt 1. Erstellen Sie den Anker-Link
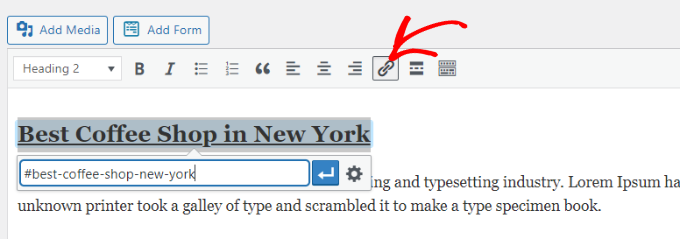
Zunächst müssen Sie einen Beitrag oder eine Seite bearbeiten oder neu erstellen. Danach wählen Sie den Text aus, den Sie in einen Ankerlink umwandeln möchten, und klicken dann auf die Schaltfläche „Link einfügen“.

Danach müssen Sie Ihren Ankerlink mit einem #-Präfix hinzufügen, gefolgt von dem Slug, den Sie für den Link verwenden möchten.
Schritt 2. Fügen Sie das Attribut ID zum verlinkten Abschnitt hinzu
Der nächste Schritt besteht darin, die Browser auf den Abschnitt zu verweisen, der angezeigt werden soll, wenn Nutzer auf Ihren Ankerlink klicken.
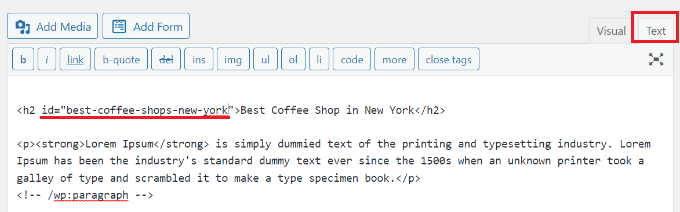
Dazu müssen Sie im klassischen Editor in den Modus „Text“ wechseln. Scrollen Sie dann nach unten zu dem Abschnitt, den Sie verlinken möchten.

Suchen Sie nun den HTML-Tag, auf den Sie abzielen wollen. Zum Beispiel <h2>, <h3>, <p>, und so weiter.
Sie müssen das ID-Attribut mit dem Slug Ihres Ankerlinks ohne das #-Präfix hinzufügen, etwa so:
<h2 id="best-coffee-shops-new-york">
Sie können nun Ihre Änderungen speichern und auf die Schaltfläche Vorschau klicken, um Ihren Ankerlink in Aktion zu sehen.
Manuelles Hinzufügen von Ankerlinks in HTML
Wenn Sie es gewohnt sind, im Textmodus des alten klassischen Editors in WordPress zu schreiben, können Sie hier einen Ankerlink manuell in HTML erstellen.
Zunächst müssen Sie den Anker-Link mit einem #-Präfix unter Verwendung des üblichen <a href="">Tags erstellen, etwa so:
<a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a>
Als Nächstes müssen Sie zu dem Abschnitt blättern, der angezeigt werden soll, wenn Nutzer auf den Link klicken.
In der Regel handelt es sich bei diesem Abschnitt um eine Überschrift, aber es kann auch ein beliebiges anderes HTML-Element oder sogar ein einfacher <p>-Absatz-Tag sein.
Sie müssen das Attribut ID zum HTML-Tag hinzufügen und dann den Slug des Anker-Links ohne das Präfix # hinzufügen.
<h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h2>
Sie können nun Ihre Änderungen speichern und eine Vorschau Ihrer Website anzeigen, um den Ankerlink zu testen.
Wie man automatisch Überschriften als Ankerlinks in WordPress hinzufügt (empfohlen)
Die beste Methode zum automatischen Hinzufügen von Ankerlinks in WordPress ist die Verwendung des Plugins All in One SEO (AIOSEO). Diese Methode ist für Benutzer geeignet, die regelmäßig lange Artikel veröffentlichen und ein Inhaltsverzeichnis mit Ankerlinks erstellen müssen.
AIOSEO ist das beste SEO-Plugin für WordPress und verfügt über einen integrierten WordPress-Block zum Hinzufügen eines Inhaltsverzeichnisses.
Für dieses Tutorial verwenden wir die kostenlose AIOSEO Lite Version, weil sie den Inhaltsverzeichnis-Block enthält. Es gibt auch eine AIOSEO Pro Version, die mehr Funktionen enthält, damit Sie in den Suchmaschinen besser ranken können.
Als Erstes müssen Sie das AIOSEO-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung wird Ihnen der Einrichtungsassistent angezeigt. Klicken Sie einfach auf die Schaltfläche „Los geht’s“ und folgen Sie den Anweisungen auf dem Bildschirm.

Weitere Einzelheiten finden Sie in unserer Anleitung zur Einrichtung von All in One SEO für WordPress.
Als Nächstes können Sie einen neuen Beitrag oder eine Seite erstellen oder bearbeiten, zu der Sie Ankerlinks hinzufügen möchten. Sobald Sie sich im Inhaltseditor befinden, klicken Sie einfach auf die Schaltfläche „+“ und fügen den Block „AIOSEO – Inhaltsverzeichnis“ hinzu.

Das Plugin erkennt automatisch verschiedene Überschriften auf Ihrer Seite und zeigt sie im Inhaltsverzeichnis an.
Sie können jeden Ankerlink im Block weiter anpassen. Zum Beispiel gibt es eine Option, um den „Listenstil“ von Aufzählungszeichen zu Zahlen im Einstellungsfeld auf der rechten Seite zu ändern.

Außerdem können Sie die Überschriften umbenennen, ihre Reihenfolge im Inhaltsverzeichnisblock ändern und bestimmte Überschriften ausblenden.
Sie können nun Ihre Änderungen speichern und eine Vorschau Ihres Artikels anzeigen. Das Plugin wird automatisch eine Liste von Ankerlinks als Inhaltsverzeichnis anzeigen.

Eine ausführliche Anleitung finden Sie in unserem Artikel über das Hinzufügen eines Inhaltsverzeichnisses in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man in WordPress einfach Ankerlinks einfügt. Vielleicht interessieren Sie sich auch für unsere Tipps, wie Sie Ihre Blogbeiträge richtig für SEO optimieren, und unsere Auswahl der besten WordPress-Plug-ins für den Seitenaufbau.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Can I ask, I have several items in the menu where a link with # at the end is set. It’s like this on purpose. I will give an example. In the menu there is an item price list with # which leads nowhere. Only after hovering the mouse will the menu expand, which leads to individual price lists. Google search console is bothered by this practice, because the link does not lead anywhere. Can it be solved somehow?
WPBeginner Support says
For that you could look to create a pricing page that links to the subpages in your menu.
Admin
Jiří Vaněk says
That is, instead of #, which leads nowhere, create at least some informative page with some text. Ok, that sounds like a very good yet simple and quick solution. Thanks. I didn’t expect my solution to bother Google as an inactive link.
Pavlína Radochová says
Hello, thank you for the post.
I would like to ask you for help: how can I make a html anchor to the page title?
WPBeginner Support says
Most page titles should be at the top of the page so unless your theme is placing it elsewhere you should be able to link directly to a page to achieve what you’re wanting without needing an anchor link.
Admin
Ahmed Abo Rwash says
Hello, Dears
I need your help as I made one item from my navigation menu as anchor link, and it works with me only on my home page, but if I browse any other page and try to click this item in the navigation menu, to transfer me to the same area at the home page it’s didn’t work so how can I fix that
WPBeginner Support says
If you want the anchor link to work on other pages then you would want to ensure your menu link has the entire URL from https to the end and that should solve this issue.
Admin
Bushra Muzaffar says
Helpful… the new block editor in WordPress has ‚advanced‘ tab in the right hand side bar
WPBeginner Support says
Glad you found our article helpful!
Admin
Jennifer says
Thank you!! Worked perfectly
WPBeginner Support says
Glad our guide was helpful!
Admin
Jo says
Not working for me – trying to link to a sidebar widget from another page and this is driving me up the wall
WPBeginner Support says
For that issue, when the link is on another page then you would need to put the entire URL for the other page including the #anchor at the end for it to work.
Admin
Chalvonia Bock says
Thank you. after a long struggle and searching for help I got it right after following these instructions.
WPBeginner Support says
Glack our guide was helpful
Admin
Stephen Muiruri says
Very useful article. I am intending to include lengthier content to my blog and anchor links will make navigation and usability more efficient. Thank you very much.
WPBeginner Support says
Glad our guide was helpful
Admin
Nico says
What an awesome, comprehensive article, thanks!
WPBeginner Support says
Glad you found our guide helpful
Admin
Megan says
How do I add an Anchor link from a button to a heading on the same page please?
WPBeginner Support says
You may need to use the manual method from this guide for that.
Admin
Rohit Mehta says
Huge help, thank you!
WPBeginner Support says
Glad our guide was helpful
Admin
Robert says
Good presentation. I recommend however to suggest a HOME button at the end of each internally linked paragraph.
WPBeginner Support says
That is a personal preference but thank you for sharing your recommendation
Admin
maddy schafer says
Super helpful, thank you. Enabled me to code anchor links easily.
WPBeginner Support says
Glad our guide was helpful
Admin
Francesco says
HI . The post is very good. How can i create the link from page to another page with anchor? I would like to create the link to another specific part of page.
WPBeginner Support says
You would link to the page with the anchor links on it and add the # with the id to the end of the url
Admin
Sameer says
Hi, thank you for this tutorial.
I have a question please. On my homepage I have a few anchors such as about me and contact me. These anchors are on my menu header (using WordPress header).
The issue I’m having is on the mobile website, on the home page the user opens the menu and will select and anchor which basically scrolls down on the same page, but the menu bar remains open.
How do I get the menu bar to collapse on click of an anchor?
Thanks.
WPBeginner Support says
You would want to reach out to the support for your current theme for ensuring the menu closes properly.
Admin
Don Johnson says
Where does it say anywhere how to get to the content editor?
WPBeginner Support says
You would be able to edit your content when creating or editing a post or page
Admin
NanPad says
I have three anchor links at the top of my page. Once the viewer has clicked on anchor link #1 — and been taken to the place on the page where the link points–, how does the viewer get back to the top, in order to click on anchor links #2 and #3?
WPBeginner Support says
That would require custom JavaScript or a plugin to add that to your site.
Admin
Gopal says
Very helpful post
WPBeginner Support says
Thank you
Admin
Diane says
This does NOT seem to address the option of linking from one page to an anchor in another page. Is that possible in WordPress?
WPBeginner Support says
You can use this guide and then use the anchor link for a specific section on a page anywhere on the web.
Admin
John says
Pretty good article but you left out the step needed to place anchor on a DIFFERENT page! Very important.
WPBeginner Support says
You can follow these steps and even if the link is on a different page it should still work.
Admin
Okila Jaames says
Thank you guys, for this post. I am learning every day since I found this platform.
WPBeginner Support says
You’re welcome, glad you found our content helpful
Admin
Sheila says
What are these blocks that you speak of? Couldn’t follow this tutorial.
WPBeginner Support says
For this tutorial, we are using the Gutenberg/block editor. From the sound of your question, you are likely using the classic editor.
Admin
Amos Struck says
very useful info. It would be good if you can also explain using a video
WPBeginner Support says
We will look into creating a video as we are able
Admin