Die Mehrheit der WordPress-Nutzer verbringt die meiste Zeit mit dem Inhaltseditor, um Beiträge zu schreiben und Seiten zu erstellen. WordPress verfügt über einen intuitiven Gutenberg-Block-Editor, der sehr einfach zu bedienen ist.
Als Power-User können Sie jedoch Ihre Produktivität erheblich steigern, indem Sie einige weniger bekannte Tricks lernen. So können Sie in kürzerer Zeit sehr ansprechende Inhalte erstellen.
In diesem Artikel verraten wir Ihnen unsere Expertentipps zur Beherrschung des WordPress-Inhaltseditors. Mit diesen Tipps lernen Sie, wie Sie den WordPress-Inhaltseditor wie ein Profi nutzen können.
1. Die Grundbausteine lernen
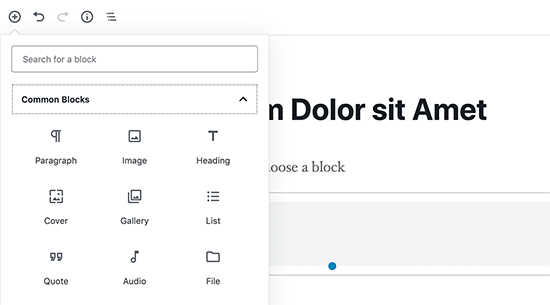
Blöcke sind die Hauptbestandteile des WordPress-Inhaltseditors, weshalb er manchmal auch als Block-Editor bezeichnet wird.
Jedes Element in Ihrem Inhalt besteht aus Blöcken. Standardmäßig verfügt WordPress über zahlreiche häufig verwendete Blöcke wie Absätze, Listen, Bilder, Galerien und mehr.
Sie können diese Blöcke verwenden, um schöne Inhaltslayouts zu erstellen. Daher ist es wichtig, die verschiedenen Blöcke zu erkunden und zu lernen, wie Sie sie in Ihren Inhalten verwenden können. Einige der Blöcke werden wir später in diesem Artikel noch erwähnen.
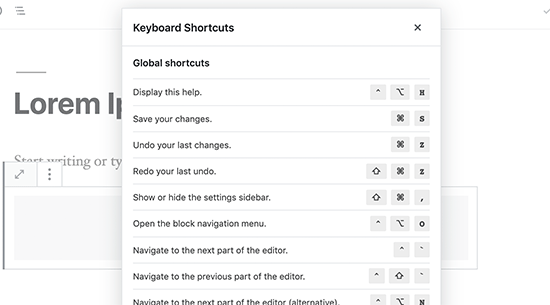
2. Verwenden Sie Tastaturkürzel
Es ist ineffizient, die Maus zu bewegen, nur um einen Text fett zu machen oder einen Link hinzuzufügen. Der Inhaltseditor verfügt über mehrere nützliche Tastenkombinationen, mit denen Sie gängige Formatierungsaufgaben ohne Maus erledigen können.
Die Verwendung von Tastenkombinationen spart Zeit und macht Sie zu einem schnelleren Autor. Sehen Sie sich unseren Leitfaden zu den zeitsparendsten Tastenkombinationen in WordPress an.
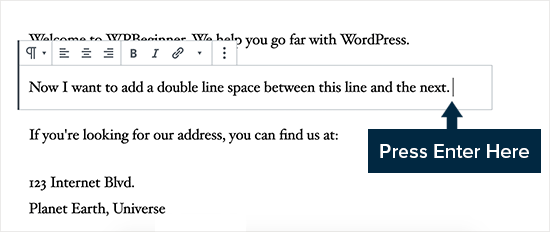
3. Einfache und doppelte Zeilenabstände
Für viele Anfänger ist es schwierig herauszufinden, wie man Absätze und Zeilenumbrüche in WordPress erstellt.
Um einen neuen Absatz im Inhaltseditor hinzuzufügen, müssen Sie lediglich die Eingabetaste drücken. WordPress fügt dann einen neuen Absatz mit doppeltem Zeilenabstand ein.
Wenn Sie jedoch nur einen einfachen Zeilenumbruch wünschen, müssen Sie die Tasten Shift und Enter gleichzeitig drücken.
Lesen Sie unsere Anleitung, wie Sie in WordPress einen einfachen/doppelten Zeilenabstand hinzufügen.
4. Den Bearbeitungsbildschirm neu anordnen
Der Inhaltseditor ist im Grunde eine übersichtliche Leinwand mit einer oberen Leiste und einer Spalte auf der rechten Seite. So erhalten Sie eine übersichtliche Benutzeroberfläche für die Erstellung Ihrer Beiträge.
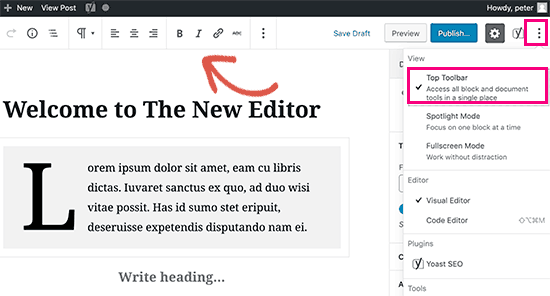
Der Editor zeigt eine Symbolleiste über dem Block an, den Sie gerade bearbeiten. Sie können die Symbolleiste verschieben, indem Sie auf das Drei-Punkte-Menü in der oberen rechten Ecke des Bildschirms klicken.
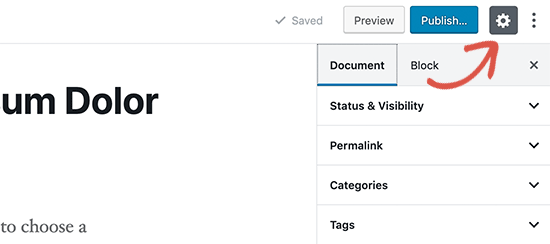
Sie können auch die Einstellungsspalte ein- und ausblenden, indem Sie auf das Zahnradsymbol am oberen Rand klicken.
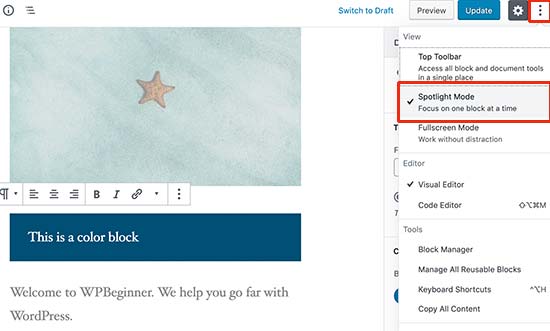
WordPress macht es auch einfach, in den Spotlight-Modus zu wechseln, der den Block, in dem Sie sich befinden, besser sichtbar macht, indem er den Rest des Inhalts verdunkelt.
Benötigen Sie mehr weißen Platz auf dem Bildschirm? Wechseln Sie in den Vollbildmodus, der Ihnen eine saubere Leinwand mit nur der Symbolleiste am oberen Rand bietet.

5. Ändern der Schriftgröße im visuellen Editor von WordPress
Wir wissen, dass die Typografie bei Webinhalten eine sehr wichtige Rolle spielt. Vielleicht möchten Sie verschiedene Schriftgrößen verwenden, um die Aufmerksamkeit Ihres Publikums zu erregen oder verschiedene Abschnitte in einem längeren Artikel hervorzuheben.
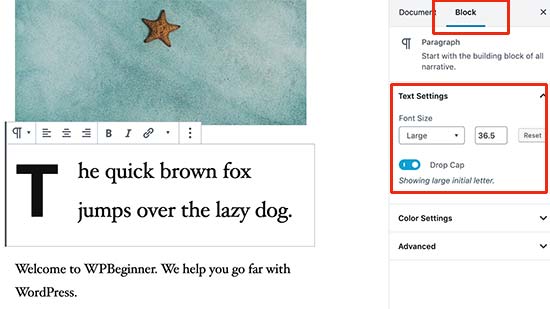
Wählen Sie einfach den Block aus, in dem Sie die Schriftgröße ändern möchten, und Sie sehen die Schriftgrößenoption in den Blockeinstellungen auf der rechten Seite.
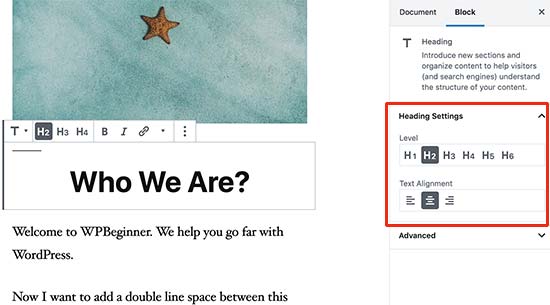
6. Überschriften zu Ihren Artikeln hinzufügen
Überschriften spielen eine wichtige Rolle bei der Verbesserung der Lesbarkeit. Aus diesem Grund betrachten Suchmaschinen wie Google Überschriften auch als wichtig für die Suchmaschinenoptimierung. Die Verwendung von Schlüsselwörtern (Wörter, nach denen die Nutzer suchen) in den Überschriften hilft den Suchmaschinen, die Bedeutung dieser Schlüsselwörter zu verstehen.
Mit dem Inhaltseditor können Sie ganz einfach Überschriften zu Ihren Artikeln hinzufügen. Wählen Sie einfach einen Überschriftenblock aus und wählen Sie dann eine Überschriftengröße und Textausrichtung aus den Blockeinstellungen.
Sie können auch einen Link zu Ihrer Überschrift hinzufügen, sie fett oder kursiv machen.
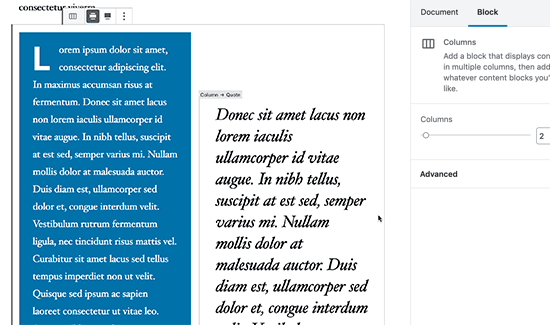
7. Hinzufügen von Spalten zu Ihren Beiträgen
Der WordPress-Inhaltseditor verfügt über einen integrierten Spaltenblock, mit dem Sie Inhalte in Spalten einfügen können. So können Sie Ihrem Text ganz einfach ein magazinähnliches Aussehen verleihen.
Wählen Sie einfach einen Spaltenblock aus und fügen Sie ihn zu Ihrem Editor hinzu. Sie können die Anzahl der Spalten, die Sie hinzufügen möchten, in den Blockeinstellungen auswählen.
Jede Spalte wird automatisch einen Absatzblock enthalten. Sie können ganz einfach andere Blöcke innerhalb jeder Spalte hinzufügen, die Sie wünschen. Zum Beispiel Blockzitate, Bilder, Absätze und mehr.
Wenn Sie jedoch ein Bild neben einem Text einfügen möchten, sollten Sie den nächsten Tipp beherzigen.
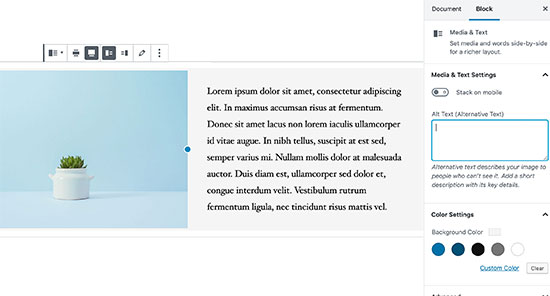
8. Bild neben Text einfügen
In älteren Versionen von WordPress war es recht schwierig, ein Bild direkt neben einem Text mit der richtigen Ausrichtung einzufügen. Dieses Problem wurde mit dem Block Medien & Text behoben.
Er ermöglicht es Ihnen, ein Bild neben dem Textblock einzufügen. Dabei werden die Breite und der Abstand zwischen den beiden Blöcken automatisch angepasst.
Sie können den Block in voller Breite anzeigen lassen und die Formatierungsoptionen für den Textblock verwenden.
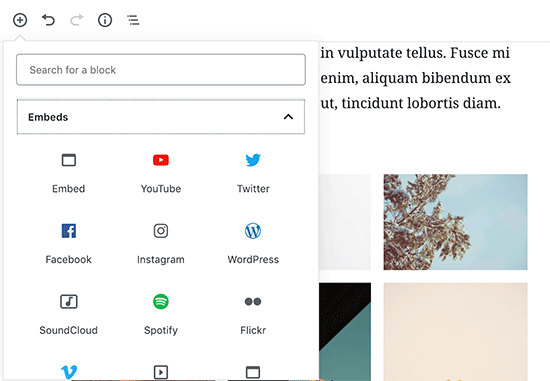
9. Hinzufügen von YouTube-Videos in WordPress
Sie können Videos auf Ihre WordPress-Website hochladen. WordPress ist jedoch nicht für die Verwendung als Streaming-Plattform geeignet, und die meisten WordPress-Hosting-Unternehmen können große Dateien nicht adäquat bereitstellen.
Weitere Informationen hierzu finden Sie in unserem Artikel darüber, warum Sie niemals Videos auf Ihre WordPress-Website hochladen sollten.
Stattdessen empfehlen wir, Ihre Videos auf YouTube oder andere Streaming-Sites hochzuladen und sie dann in Ihre WordPress-Beiträge und -Seiten einzubetten.
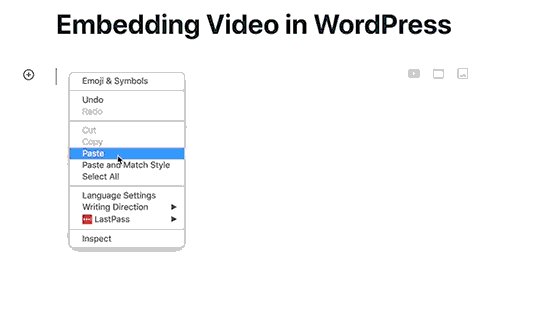
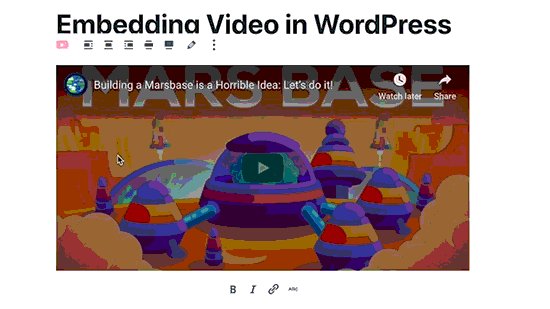
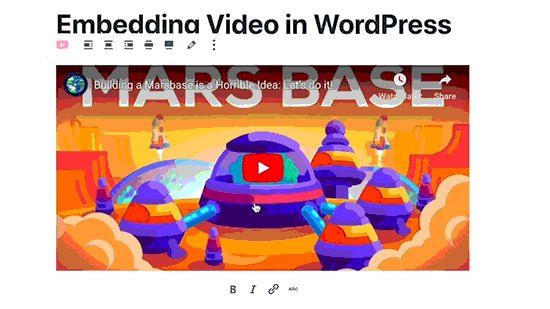
Sie können den YouTube-Block verwenden, um einfach die URL des Videos einzufügen, das Sie hinzufügen möchten, und WordPress bettet es automatisch für Sie ein.
Sie können die Video-URL auch in einen Absatz oder einen beliebigen Textblock einfügen, und WordPress wandelt ihn automatisch in den YouTube-Block um.
10. Tabellen in WordPress-Beiträgen erstellen
Der Beitragseditor verfügt auch über einen Block, mit dem Sie ganz einfach Tabellen in Ihre WordPress-Beiträge und -Seiten einfügen können.
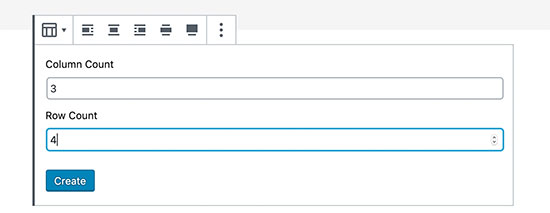
Fügen Sie einfach den Tabellenblock hinzu und wählen Sie dann die Anzahl der Spalten und Zeilen, die Sie hinzufügen möchten. Keine Sorge, Sie können später bei Bedarf jederzeit weitere Spalten und Zeilen hinzufügen.
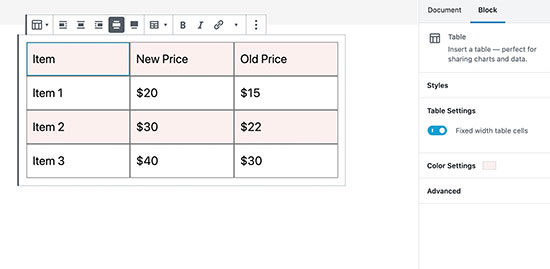
Danach sehen Sie eine einfache Tabelle. Sie können den Tabellenzellen Inhalte hinzufügen und die Farben und den Stil der Tabelle in den Blockeinstellungen auswählen.
Der WordPress-Tabellenblock ist gut für einfache Tabellen geeignet, aber ihm fehlen viele Funktionen. Sie können zum Beispiel nicht die Kopfzeile auswählen, Spalten sortierbar machen, Zeilen hervorheben und mehr.
Aus diesem Grund empfehlen wir TablePress zu verwenden. Es ist ein kostenloses Plugin, mit dem Sie schöne Tabellen erstellen und sie zu Ihren WordPress-Beiträgen und -Seiten hinzufügen können.
Weitere Informationen finden Sie in unserem Leitfaden zum einfachen Hinzufügen von Tabellen in WordPress-Posts.
11. Hinzufügen von Schaltflächen in WordPress-Beiträgen und -Seiten
Schaltflächen spielen eine wichtige Rolle, wenn Sie in Ihren WordPress-Beiträgen oder -Seiten eine Handlungsaufforderung einfügen möchten.
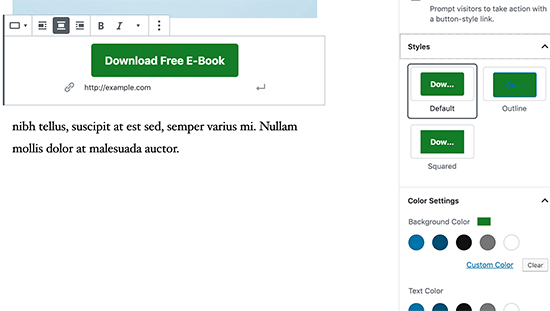
Der Inhaltseditor verfügt über einen einfachen Schaltflächenblock, mit dem Sie schnell eine Schaltfläche in Ihren Inhalt einfügen können.
Für die Schaltfläche stehen drei Stile zur Verfügung: quadratisch, abgerundet und mit einem Rahmen. Sie können auch den Hintergrund und die Textfarbe auswählen und die Schaltfläche mittig, links oder rechts ausrichten.
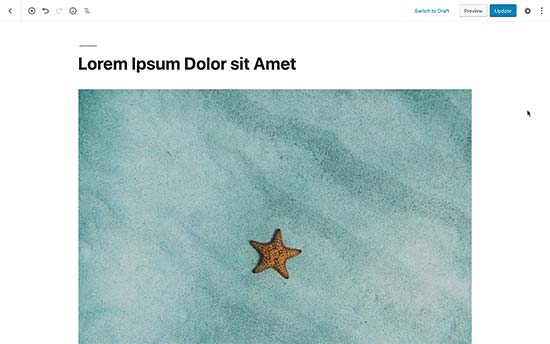
12. Cover-Bilder in WordPress-Beiträge einfügen
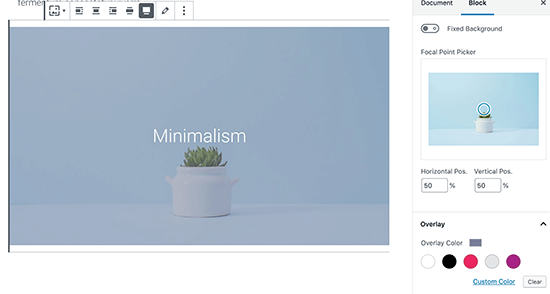
In populären Publikationen wie der New York Times haben Sie vielleicht schon Titelbilder in der Mitte eines Artikels gesehen. Ein Titelbild ist einfach ein Bild, das in der Mitte eines Artikels platziert wird, manchmal mit einem überlagernden Text.
Der Zweck des Titelbildes ist es, Ihren Inhalt ansprechender zu gestalten. Außerdem bietet es Ihren Nutzern eine Pause vom Lesen des Textes und einen Blick auf ein Bild, das ihre Aufmerksamkeit erregt.
Mit dem Content-Editor können Sie problemlos Titelbilder in Ihre Beiträge einfügen. Fügen Sie einfach einen Block „Titelbild“ hinzu und laden Sie dann das gewünschte Bild hoch. Idealerweise sollte es eine größere Bilddatei sein, die im Breitformat gut aussieht.
Weitere Einzelheiten finden Sie in unserem Artikel zum Thema Titelbild vs. Featured Image und wie Sie sie in Ihrem Blog verwenden.
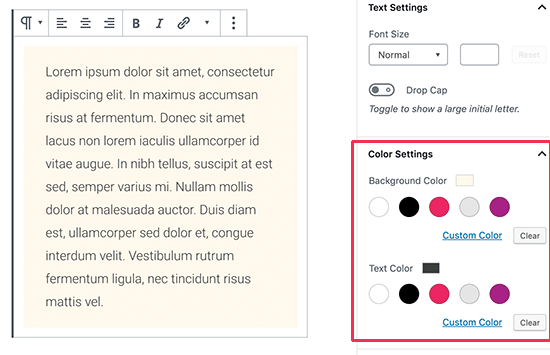
13. Absatzfarben ändern
Ein weiterer netter Trick, der oft unbemerkt bleibt, ist die Möglichkeit, die Farben zu ändern. Die meisten Leute möchten, dass ihr Text im gesamten Artikel einheitlich bleibt.
Gelegentlich kann die Verwendung von Farben jedoch helfen, die Aufmerksamkeit der Benutzer umzulenken und wichtige Teile eines Artikels hervorzuheben.
Der Inhaltseditor zeigt Ihnen in der rechten Spalte Farboptionen an, Sie können jede beliebige Farbe wählen. Achten Sie nur darauf, dass die von Ihnen gewählte Kombination aus Hintergrund- und Textfarbe leicht zu lesen ist.
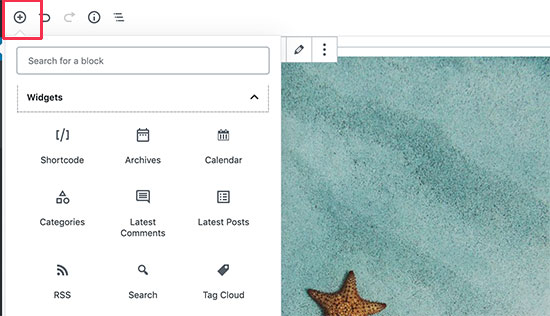
14. Widgets in Ihre Beiträge einfügen
Widgets sind den Blöcken sehr ähnlich. Mit ihnen können Sie Ihrer WordPress-Website Webelemente hinzufügen, ohne Code hinzuzufügen.
Normalerweise werden Widgets in Seitenleisten oder im Fußbereich einer Website verwendet. Sie können jedoch auch einige Widgets in den Inhaltsbereich einfügen, z. B. Kontaktformulare.
Suchen Sie einfach nach dem Abschnitt Widgets unter der Schaltfläche Blöcke hinzufügen. Von hier aus können Sie die am häufigsten verwendeten Widgets in Ihren Beiträgen und Seiten verwenden.
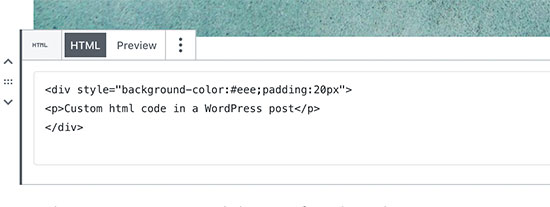
15. Hinzufügen von benutzerdefiniertem HTML in WordPress-Beiträgen
Der Inhaltseditor in WordPress ist ein vollständig visueller WYSIWYG-Editor. Dennoch können Sie bei Bedarf HTML-Code hinzufügen.
Am einfachsten geht das, indem Sie den Block Benutzerdefinierter HTML-Code zu Ihrem Beitrag hinzufügen. Danach können Sie den HTML-Code, den Sie hinzufügen möchten, einfach einfügen.
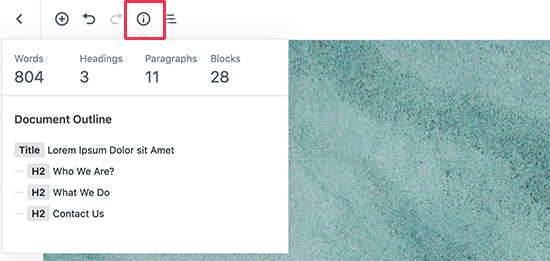
16. Die Wortzahl und andere Statistiken für Ihre Beiträge abrufen
Wenn Sie an einem längeren Artikel arbeiten, möchten Sie vielleicht einen kurzen Überblick über den Artikel, die Anzahl der Wörter und die Anordnung der einzelnen Elemente erhalten.
In der Symbolleiste des Inhaltseditors befinden sich oben zwei Schaltflächen für diesen Zweck. Die erste ist die Info-Schaltfläche, die Ihnen die Anzahl der Wörter, Absätze, Blöcke und die Gliederung des Artikels anhand der verwendeten Überschriften anzeigt.
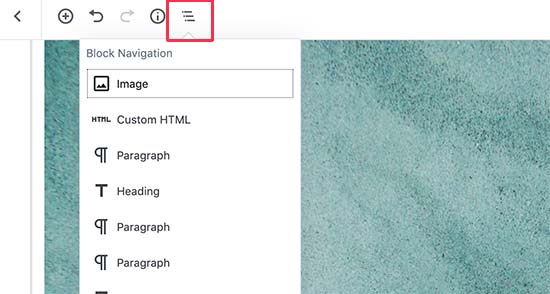
Direkt daneben befindet sich die Schaltfläche für die Blocknavigation. Sie zeigt Ihnen alle Blöcke an, die Sie in Ihrem Artikel verwendet haben, und Sie können auf einen Block klicken, um direkt zu ihm zu springen.
Um detailliertere Daten zu erhalten, können Sie unseren Leitfaden zur Ermittlung der Wortanzahl in WordPress lesen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, neue Tipps für den Umgang mit dem WordPress-Inhaltseditor zu entdecken. Vielleicht interessiert Sie auch unser Leitfaden zur Erstellung eines E-Mail-Newsletters, um mehr Besucher für Ihren Blog zu gewinnen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.



























Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Nice post.
I didn’t see any way to see word count, number of paragraphs,l and others in block before, I used to switch to Classic editor to do it.
This post just teach me with block editor. Their are many things we still need to know about WordPress and blogging generally.
Thanks.
WPBeginner Support says
You’re welcome, glad we could share how to do this in the block editor
Admin
Kadir says
This is a really complete guide. Thanks
WPBeginner Support says
You’re welcome
Admin
Khalid says
I cannot find the heading block in my editor. Is it that I have inadvertently deleted it. How can I have it back.
WPBeginner Support says
Your theme’s header is decided by your theme, not the post/page editor. For changing it you would normally go under Appearance>Customize.
Admin
Sanavi says
Very helpful for beginners. Bookmarking this article. I will surely implement these tips in my blog.
WPBeginner Support says
Glad you found our article helpful
Admin
Michael Torres says
Very helpful for new blogger like me. Basics are very important.
WPBeginner Support says
Glad our article could be helpful
Admin
Bob says
Good article, looks to be a great tool for beginners like me, are there
any video tutorials as I like to be shown what to do?
WPBeginner Support says
For that, you would want to take a look at our video section here: https://videos.wpbeginner.com/
Admin
Abhijit Bangal says
I was trying to use the new gallery plugin for testing how it’d work with new blocks, which are now more flexible than before. But I stumbled upon the columns thing and tried out a few combinations. I think, to an extent, I’ll use less of the gallery plugin and more of columns. Of course, the columns cannot be everything that a gallery plugin can do/does. But to me, it’s helped me save a lot of time and energy.
Extremely helpful! Thanks team!
WPBeginner Support says
Thanks for sharing how you’re using the block editor, while it won’t have all the features it can help those looking for a custom gallery setup
Admin
Kurt says
Single line break…Shift + Enter…sweet. Wish I had known about that before now.
WPBeginner Support says
Glad we could teach you something new and hope this trick helps with your content
Admin
Michael Walther says
Very good article about the Gutenberg editor. However, I am still not convinced. For me, the Gutenberg editor stays what it is – an excellent answer to a question that I did not ask. Like a huge SUV to drive my daughter to kindergarten. Don’t get me wrong, shiny huge SUVs are a fine thing, but I am just a wordpress author. I’ll stick with my trusty Toyota (ie the ‚old‘ WP editor via plugin) as long as I possibly can.
WPBeginner Support says
Understandable, as the block editor improves it should become more useful for new WordPress users and have tools that those who have used the classic editor want to use
Admin
Mohamed Hassan says
Thanks, an informative useful post.
WPBeginner Support says
You’re welcome, glad our post could be helpful
Admin
Valentin Born says
Nice overview … but
`By default, WordPress visual editor allows you to change the font size into paragraph text, headings, etc.`
This is incorrect (and implies terrible advice)—don’t use “paragraph“, “heading“ etc. for font-sizes (… but for marking up paragraphs and headings)! While you offer a slightly better option in your mentioned article on how to change font sizes (namely, adding a font-sizes dialog, e.g. using TinyMCE Advanced), only at the very bottom of that article do give the important advice:
`Note: If you want to change the font size of all paragraphs (i.e the entire post content), then DO NOT use the TinyMCE advanced. Rather, you would need to adjust the styling in your style.css file.`
This should even be expanded upon: “If you ever want to change the font-size of a piece of content for purely stylistic purposes, create a class for that and add it to that element“ (perhaps with the help of a plugin)—otherwise you will manually have to crawl through every post and page, readjusting those manually set font-sizes, every time you change your theme’s base font-size.
Pawan Singh says
Hi Admin, would you please tell all your readers which editor you use. i’m impressed with the styling of text.
Amanda says
Great article! I learned some very helpful things, and was reminded of other helpful things I’ve learned from you! Thanks so much!
Bob Diebel says
Thanx much! much learned, much appreciated!
kittkatt123 says
Is there a keyboard shortcut to switch between the text editor and the visual editor? Or do I have to click every time?
Rick Teisan says
I asked how to add a visual to the media library. I was directed to thispage. There isnothing about adding a visual to the library. SUCKS. 39 MINUTES JUST TRYING TO ADD A PHOTO TO THE LIBRARY TO PUT IT IN THE BLOG POST.
MAKE IT EASY
!!!!!!
WPBeginner Support says
Hi Rick,
On the post edit screen you will see a button labeled ‚Add Media‘ you can click on it and then upload your photo.
You can also add a photo to your WordPress library by visiting Media > Add New page in your WordPress admin area.
Let us know if this solved your issue.
Admin
Hamid says
thanks for sharing such valuable tips.
Nadeem says
Thanks so much for this easy and simple explanation of all the necessary suggestions for writing an article on wordpress. Keep posting such amazing articles.
Rufus B says
One of the best news letters yet from you guys. The links to other recommended articles was super helpful.
Ahmed says
Great tips, thanks
jagmohan singh negi says
hi syed , its my first landing page of my secrch in google and i dont think i have to go to other sourses to find any information about wprdpress ,blog ,adsense etc.
really nice post with complete information and presentaion is 10/9 in my view.
WPBeginner Staff says
WordPress themes are responsible for handling all things related to the visual appearance of your content. Having said that, since each WordPress theme is different, the Visual Editor can not automatically guess what styles to use. To solve this issue, it is a standard practice to add an editor stylesheet in WordPress themes. It seems like your theme does not have one. You can ask your theme developer for support. Or you can create your own editor-style.css file and copy the rules from your theme’s main stylesheet.
Gary Neal Hansen says
Thanks for the great tips. At the beginning you say the visual editor is a WYSIWYG environment — but I don’t see what I type in its proper format and font until I hit the „preview“ button. Is there a setting to have the editor function as true WYSIWYG?
Chris Finnegan says
Excellent roundup, I’ll be using the keyboard shortcuts for headings from now on!
WPBeginner Staff says
You are confusing „Paste as Text“ button with „Paste From Word“ button which is no longer available since 3.9.
Dave Porter says
Yep, you are quite correct!
Derek Wyatt says
When switching from HTML to Visual editor and vice versa, how do you keep the html information from stripping away? I haven’t noticed a pattern as to how this happens, it just springs up when I least want it to…
As a safety measure, I just stick to the HTML editor because I don’t want to lose my formatting. Unless someone knows a way to prevent this?
Dave Porter says
Hi Derek, check out Tiny MCE Advanced
https://wordpress.org/plugins/tinymce-advanced/
And checkout the settings – there is an option to not strip out html like and
John Mauldin says
I must say that anyone who doesn’t know about all the wonderful information your site supplies is really missing out on a Great opportunity. I love the fact that you present the information in direct, no b.s., format and written in easily understandable language most anyone can digest. Keep up the GREAT work! JM
Roger Lill says
Hi, Thanks for the summary, that should save some time.
Dave Porter says
isn’t #13 obsolete with WP 3.9 ?
And ‚TinyMCE Advanced‘ is worth a mention
Dave