Möchten Sie lernen, wie man Widgets in WordPress hinzufügt und verwendet?
Mit Widgets können Sie Ihren WordPress-Sidebars und anderen Widget-fähigen Bereichen verschiedene Funktionen hinzufügen, ohne Code zu schreiben.
In diesem Artikel zeigen wir Ihnen, wie Sie Widgets in WordPress hinzufügen und verwenden können, damit Sie Ihre Website schnell anpassen können.

Was sind Widgets und warum braucht man sie in WordPress?
Widgets sind Inhaltsblöcke, die Sie in Ihre WordPress-Seitenleisten, Fußzeilen und andere Widget-Bereiche Ihrer Website einfügen können.
Auf diese Weise können Sie auf einfache Weise Bildergalerien, Social-Media-Feeds, Zitate, Kalender, beliebte Beiträge und andere dynamische Elemente zu Ihrer WordPress-Website hinzufügen.
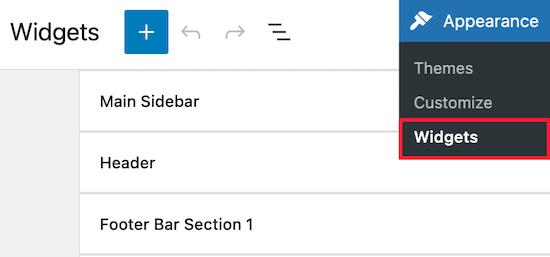
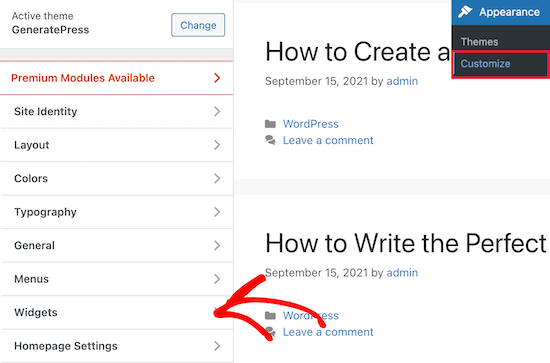
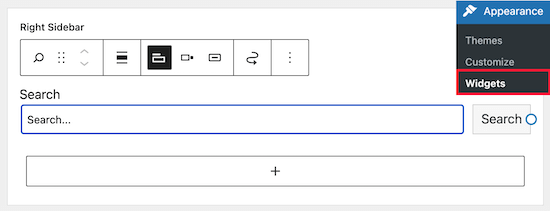
Sie können Ihren Widget-Bereich finden, indem Sie in Ihrem WordPress-Administrations-Dashboard auf Darstellung “ Widgets gehen.
Hier sehen Sie eine Liste der verfügbaren Widget-Bereiche. Im folgenden Beispiel mit dem Astra-Thema gibt es mehrere Bereiche, in denen Sie Widgets hinzufügen können, darunter die Seitenleiste, die Kopfzeile und die Fußzeile.

Die Bereiche, in denen Sie Widgets platzieren können, werden von Ihrem WordPress-Theme definiert, so dass es je nach verwendetem Theme anders aussehen kann.
In diesem Sinne zeigen wir Ihnen, wie Sie Widgets ganz einfach zu verschiedenen Bereichen Ihrer WordPress-Website hinzufügen können.
Hinzufügen eines Widgets zu einer Seitenleiste in WordPress
Es gibt mehrere Möglichkeiten, Widgets in Ihre WordPress-Seitenleiste einzufügen.
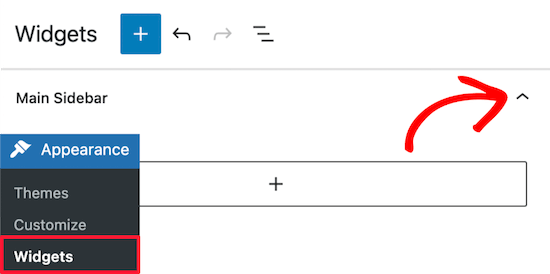
Am einfachsten ist es, wenn Sie zu Erscheinungsbild “ Widgets navigieren und dann auf den Pfeil nach oben im Bereich der Seitenleisten-Widgets klicken, um den Widget-Bereich zu erweitern.

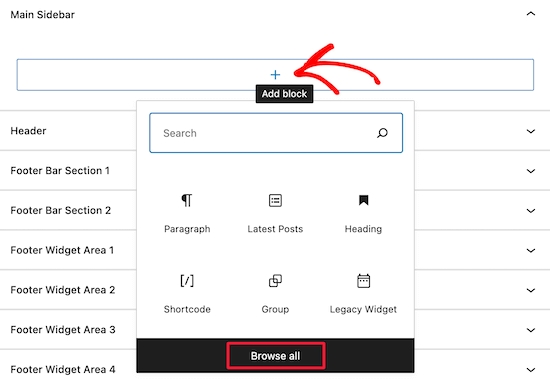
Klicken Sie dann auf das „+“-Symbol, um das Menü des Widgetblocks aufzurufen.
Hier können Sie nach dem Namen eines Widgets suchen. Oder klicken Sie auf die Schaltfläche „Alle durchsuchen“, um ein Menü mit allen verfügbaren Widgets aufzurufen.

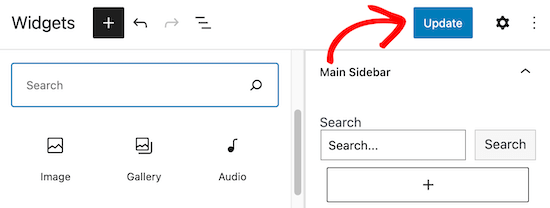
Um ein Widget zu Ihrer Seitenleiste hinzuzufügen, klicken Sie einfach auf das Widget, und es wird automatisch zu Ihrer Seitenleiste hinzugefügt.
Dann brauchen Sie nur noch auf die Schaltfläche „Aktualisieren“ zu klicken, und schon ist das Widget auf Ihrer Website verfügbar.

Die Seite mit den Widgets ist nicht die einzige Möglichkeit, Widgets zu Ihrem WordPress-Blog hinzuzufügen.
Sie können Widgets auch über den WordPress-Theme-Customizer hinzufügen. Navigieren Sie zunächst zu Erscheinungsbild “ Anpassen und klicken Sie dann auf die Option „Widgets“.

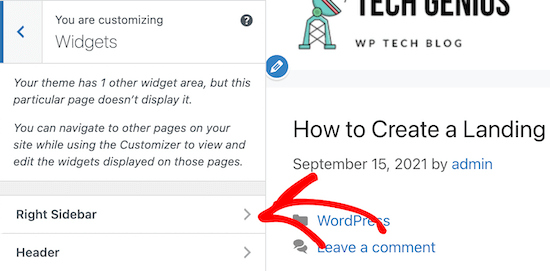
Dies bringt Sie zu einer Seite, auf der Sie Ihre Widget-Optionen anpassen können.
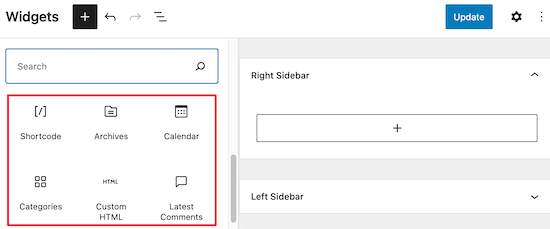
Um ein Widget zu Ihrer Seitenleiste hinzuzufügen, klicken Sie einfach auf die Menüoption „Rechte Seitenleiste“.

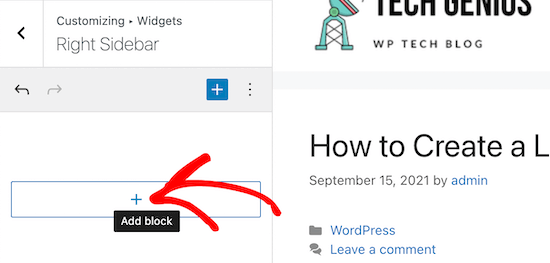
Klicken Sie anschließend auf das Symbol „+“ für das Hinzufügen von Blöcken, um das Widget-Block-Menü aufzurufen.
Wählen Sie dann einen Widget-Block aus, der automatisch zu Ihrer Seitenleiste hinzugefügt wird.

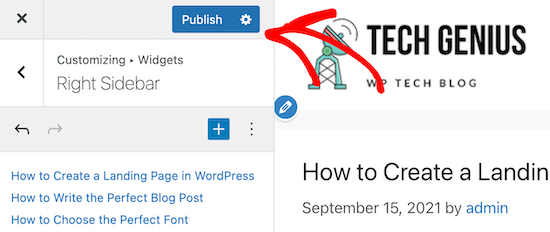
Der Prozess des Hinzufügens eines Widgets ist derselbe wie oben.
Wenn Sie die Änderungen an Ihrem Widget-Bereich abgeschlossen haben, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen live zu schalten.

Wie man ein Widget in WordPress entfernt
Das Entfernen eines Widgets in WordPress ist so einfach wie das Hinzufügen eines Widgets. Navigieren Sie einfach zu Darstellung “ Widgets in Ihrem WordPress-Dashboard.
Klicken Sie dann auf den Widget-Block, den Sie löschen möchten.

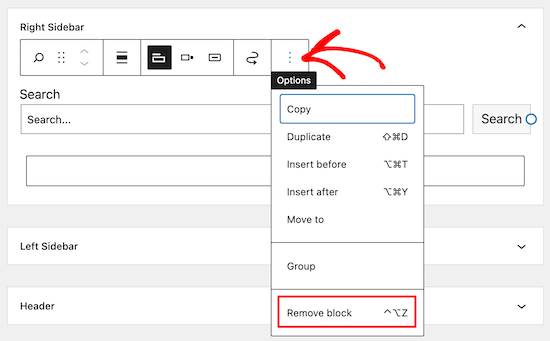
Klicken Sie dann am oberen Rand des Widget-Blocks auf die mit drei Punkten markierte Schaltfläche „Optionen“. Daraufhin wird ein Menü angezeigt, mit dem Sie das Widget verschieben und löschen können.
Um das Widget zu löschen, wählen Sie einfach die Option „Block entfernen“.

Wenn Sie das Widget löschen, wird es aus Ihrer Seitenleiste entfernt und die Widget-Einstellungen sowie alle von Ihnen ausgewählten Optionen werden gelöscht.
Manchmal möchten Sie vielleicht ein Widget entfernen, aber die Einstellungen und Änderungen, die Sie vorgenommen haben, für die Zukunft speichern.
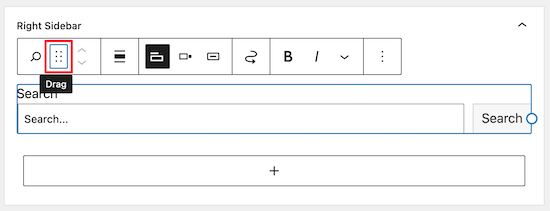
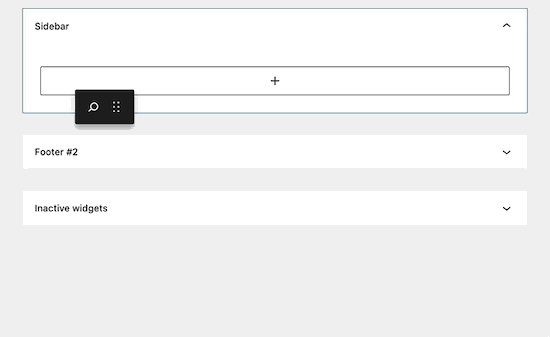
Klicken Sie dazu auf das Symbol „Ziehen“ am oberen Rand des Widgets.

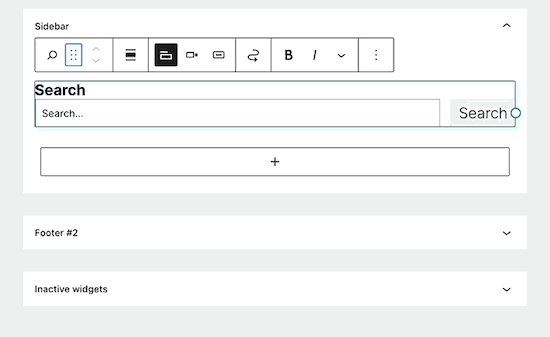
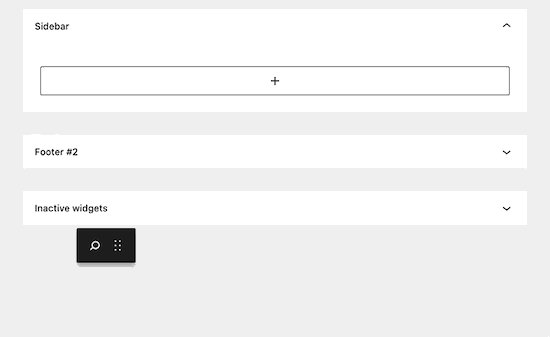
Ziehen Sie das Widget dann in den Bereich „Inaktive Widgets“.
Bevor Sie die Seite verlassen, sollten Sie auf die Schaltfläche „Aktualisieren“ klicken, um Ihre Widget-Einstellungen zu speichern.

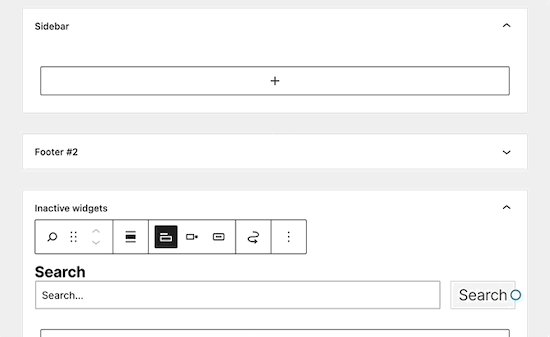
Wenn Sie dieses Widget wieder verwenden möchten, ziehen Sie den Widget-Block einfach aus dem Bereich „Inaktive Widgets“ in einen aktiven Widget-Bereich.
Vielleicht interessiert Sie auch unsere Anleitung, wie Sie unerwünschte Widgets in WordPress deaktivieren können.
Welche Arten von Widgets gibt es für WordPress?
Eine Standard-WordPress-Installation wird mit integrierten Widgets geliefert, darunter neue Beiträge, Tags, eine Suchleiste, Kategorien, ein Kalender und mehr.

Die meisten WordPress-Plugins und -Themes verfügen jedoch auch über eigene Widget-Blöcke, die Sie Ihrer Website hinzufügen können.
Das WPForms-Plugin kann zum Beispiel zur Erstellung von Kontaktformularseiten verwendet werden, verfügt aber auch über ein Widget, mit dem Sie Formulare zu jedem widgetfähigen Bereich Ihrer Website hinzufügen können.

Auch viele andere Themes und Plugins fügen Widgets hinzu, so dass ihre Benutzer Dinge in ihre WordPress-Widget-Bereiche einfügen können, ohne Code oder HTML zu schreiben.
Sie können sogar Ihr eigenes Widget erstellen, um WordPress ein vollständig benutzerdefiniertes Widget hinzuzufügen. Weitere Einzelheiten finden Sie in unserer Anleitung zum Erstellen eines benutzerdefinierten WordPress-Widgets.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man Widgets in WordPress hinzufügt und verwendet. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Auswahl der besten Blogging-Plattform und unsere Auswahl der besten Business-Telefondienste für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mohadese esmaeeli says
Hi, thanks for the article. I understood from the guide that plugins extend the capabilities of the site, but what exactly is the difference between a widget and a plugin? Both add features and capabilities to the site.
WPBeginner Support says
Widgets are used to add something visual to your site or content while a plugin can add anything to your site is one way to think about it
Admin
Aneesa says
while seeing the Appearance->Widgets, following message appears:
Your theme has 5 widget areas, but this particular page does not display them.
You can navigate to other pages on your site while using the Customizer to view and edit the widgets displayed on those pages.
but after this, there are no areas mentioned like in this article, you have „right sidebar“ and „header“… kindly help me
WPBeginner Support says
It sounds as if your theme has some custom design options, we would recommend reaching out to the support for your specific theme and they can help clarify how you can modify your widgets with their tools.
Admin
Muhammad Yousef says
If theme has only footer widgets then how can we add widgets in sidebar and menus section
WPBeginner Support says
You would either want to consider changing themes or using a page builder if the theme you are using does not have the option to add widgets where you would like.
Admin
Veronique says
I want to change the wording for the Comments section of my blog, but when I go to Widgets, no widgets are shown for the footer.
WPBeginner Support says
The comments are their own section, for customizing them, you would want to take a look at our article on styling it below:
https://www.wpbeginner.com/wp-themes/how-to-style-wordpress-comment-form/
Admin
Scott LaPierre says
Can you use Gutenberg blocks in the widget area of your site, or only on posts and pages?
WPBeginner Support says
Only on posts and pages at the moment but maybe as Gutenberg gets updates there will be something
Admin
Sheldon says
Can you link a widget block to a web page on website
WPBeginner Support says
If you want a widget on your page, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-wordpress-widgets-in-post-and-page-content/
Admin
Robert says
I want to add icon widgets on home page and have them link to my categories. I do not have a widget „area“ on my home page(this is where i want to put them). Only widget areas are bottom of pages. Any suggestions? Thanks.
Bill Casey says
Not a comment but a question.
In the WordPress admin area, if I expand Appearance I see only ‚Themes‘, ‚Customise‘ and ‚Editor‘ – no ‚Widgets‘.
How do I get ‚Widgets‘ to appear here?
Thanks
WPBeginner Support says
Hi Bill,
Try switching to a default theme and see if you can see widgets in Admin area. If you do, then this means that your theme does not have any sidebars or widget ready areas defined and that’s why you cannot see widgets under appearance.
Admin
lorie says
Thank you for your post on this. You saved me from banging my head against the wall longer than necessary.
Larry Alman says
I am rebuilding a website with very little experience with WordPress. In the Widget section or page I clicked something and it now says manage with live preview. I cannot add a widget. How do I get rid of this so I can add a widget that I downloaded? Thank you for your time.
Catherine says
Hello, is there a plugin that tracks the page views of widget ads for clients.
Thanks
Jonny says
Hello,
I was looking to find out the maximum number of widgets you can add to wordpress. I may end up having a widget per page!
Kelly says
Thanks so much. I’ve been struggling with what and where for widgets, great clear post. Thank you.
ted bergman says
You create very good stuff for us beginners. A printer version of your articles would be very useful.
Howard Lee Harkness says
Very timely post. I was about to make some instructional videos for my virtual assistant on how to maintain my site widgets. Using this post as a backgrounder should make that much easier.
I have recommended to her to start followinging WPBeginner — I would not be surprised to see her develop more WP expertise than I have
WPBeginner Support says
Thanks, we are glad you found it helpful
Admin