Voulez-vous apprendre à ajouter et à utiliser des widgets dans WordPress ?
Les widgets vous permettent d’ajouter différentes fonctionnalités à vos colonnes latérales WordPress et à d’autres zones prêtes à recevoir des widgets, le tout sans écrire de code.
Dans cet article, nous allons vous afficher comment ajouter et utiliser des widgets dans WordPress afin que vous puissiez rapidement personnaliser votre site.

Que sont les widgets et pourquoi en avez-vous besoin dans WordPress ?
Les widgets sont des blocs de contenu que vous pouvez ajouter à vos colonnes latérales WordPress, à votre pied de page et à d’autres zones de widgets de votre site.
Cela peut être un moyen facile d’ajouter des galeries d’images, des flux de réseaux sociaux, des citations, des calendriers, des publications populaires et d’autres éléments dynamiques à votre site WordPress.
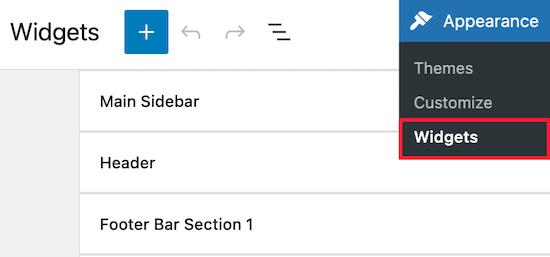
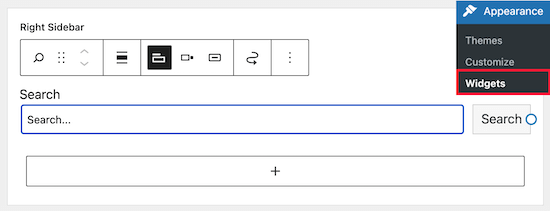
Vous pouvez trouver votre zone de widgets en allant dans Apparence » Widgets dans votre tableau de bord WordPress.
Consultez cette page pour obtenir la liste des zones de widgets disponibles. Dans l’exemple ci-dessous utilisant le thème Astra, il y a plusieurs zones où vous pouvez ajouter des widgets, y compris la colonne latérale, l’en-tête et le pied de page.

Les zones où vous pouvez placer des widgets sont définies par votre thème WordPress, il se peut donc que l’aspect soit différent selon le thème que vous utilisez.
Ceci étant dit, nous allons vous afficher comment ajouter facilement des widgets à différents endroits de votre site WordPress.
Comment ajouter un widget à une colonne latérale dans WordPress
Il y a plusieurs façons d’ajouter des widgets à la colonne latérale de WordPress.
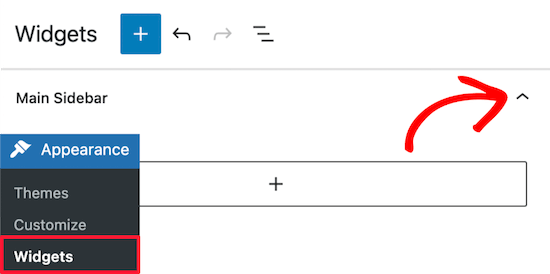
Le plus simple est de naviguer vers Apparence » Widgets, puis de cliquer sur la flèche vers le haut dans la section des widgets de la colonne latérale pour déplier la section des widgets.

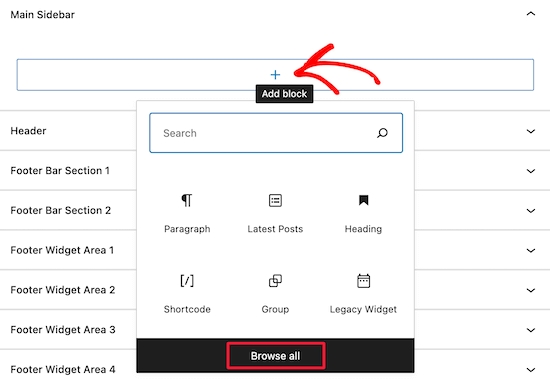
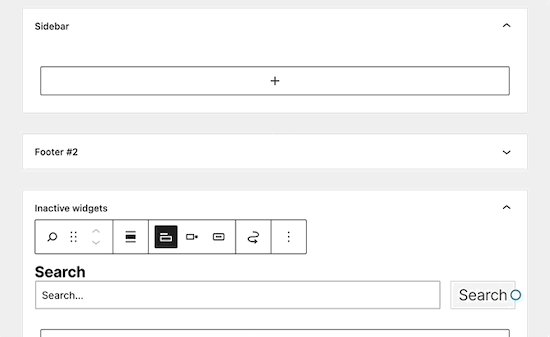
Cliquez ensuite sur l’icône « + » pour afficher le menu du bloc de widgets.
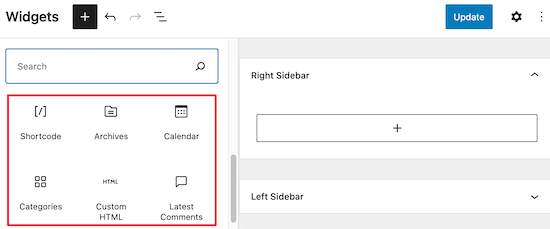
Vous pouvez rechercher un widget par son nom. Vous pouvez également cliquer sur le bouton « Parcourir tout » pour afficher un menu de tous les widgets disponibles.

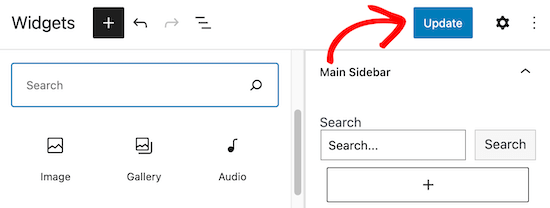
Pour ajouter un widget à votre colonne latérale, il vous suffit de cliquer sur ce widget, et il sera automatiquement ajouté à votre colonne latérale.
Il ne vous reste plus qu’à cliquer sur le bouton « Mettre à jour », et le widget sera désormais en direct sur votre site.

La page des widgets n’est pas le seul moyen d’ajouter des widgets à votre blog WordPress.
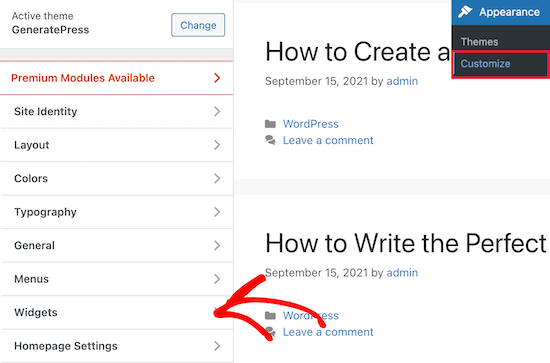
Vous pouvez également ajouter des widgets en utilisant le client/cliente de personnalisation du thème WordPress. Tout d’abord, naviguez vers Apparence » Personnaliser, puis cliquez sur l’option » Widgets « .

Vous accédez ainsi à une page où vous pouvez personnaliser les options de votre widget.
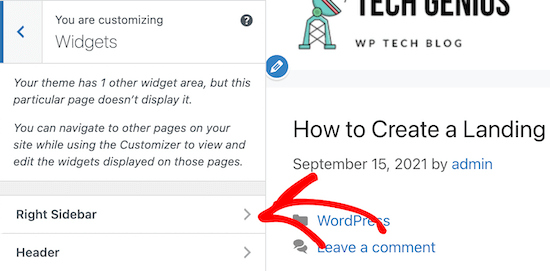
Pour ajouter un widget à votre colonne latérale, il vous suffit de cliquer sur l’option de menu « Barre latérale droite ».

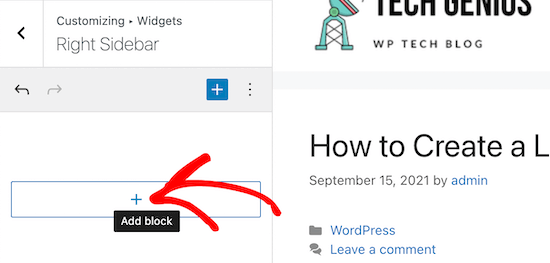
Ensuite, cliquez sur l’icône d’ajout de bloc « + » pour faire apparaître le menu du bloc widget.
Ensuite, sélectionnez un bloc de widgets, et il sera automatiquement ajouté à votre colonne latérale.

La procédure d’ajout d’un widget est la même que celle décrite ci-dessus.
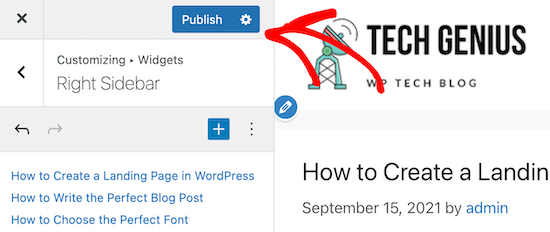
Une fois les modifications apportées à votre widget terminées, cliquez sur le bouton « Publier » pour les mettre en direct.

Comment Retirer un Widget dans WordPress
Retirer un widget dans WordPress est aussi simple que d’en ajouter un. Il vous suffit de naviguer vers Apparence » Widgets dans votre tableau de bord WordPress.
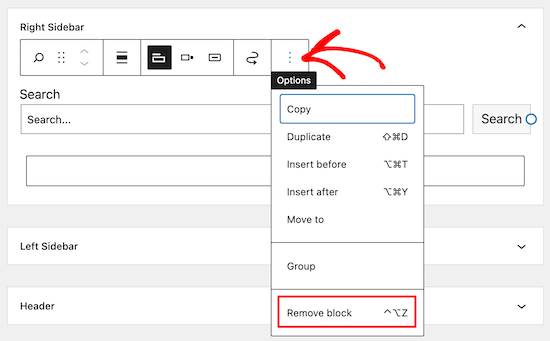
Ensuite, cliquez sur le bloc de widgets que vous souhaitez supprimer.

Ensuite, en haut du bloc du widget, cliquez sur le bouton « Options » à trois points. Cela fait apparaître un menu qui vous permet de déplacer et de supprimer le widget.
Pour supprimer le widget, il suffit de sélectionner l’option « Retirer le widget ».

En retirant le widget, vous le supprimez de votre colonne latérale et vous supprimez les Réglages du widget ou toutes les options que vous avez sélectionnées.
Il peut arriver que vous souhaitiez retirer un widget, mais enregistrer les réglages et les modifications que vous avez effectués pour l’avenir.
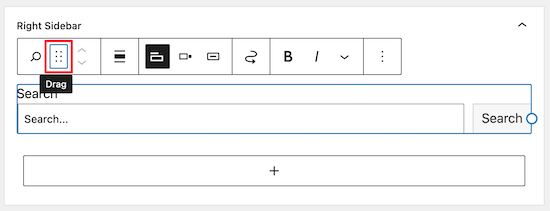
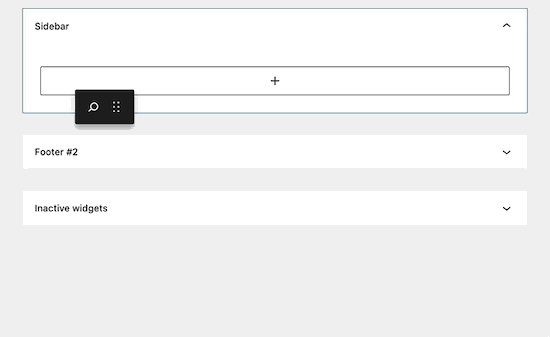
Pour ce faire, cliquez sur l’icône « Glisser » en haut du widget.

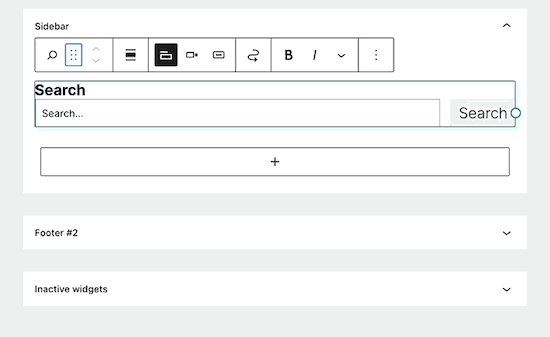
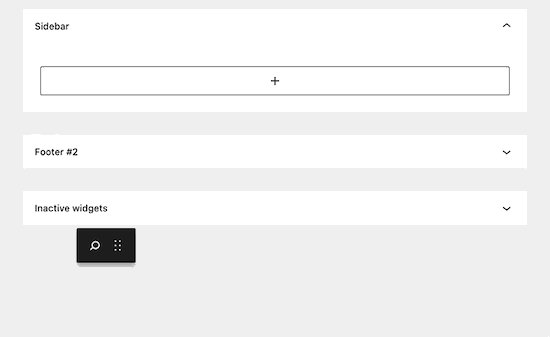
Faites ensuite glisser le widget vers la section « Widgets inactifs ».
Avant de quitter la page, n’oubliez pas de cliquer sur le bouton « Mettre à jour » pour enregistrer les réglages de votre widget.

Si vous souhaitez réutiliser ce widget, il vous suffit de faire glisser le bloc de widgets de la section « Widgets inactifs » vers une section de widgets actifs.
Vous pouvez également consulter notre guide sur la façon de désactiver les widgets indésirables de WordPress.
Quels types de widgets sont disponibles pour WordPress ?
L’installation par défaut de WordPress comprend des widgets intégrés, notamment des publications récentes, des identifiants, une barre de recherche, des catégories, un calendrier, etc.

Cependant, la plupart des extensions et thèmes WordPress sont également livrés avec leurs propres blocs de widgets que vous pouvez ajouter à votre site.
Par exemple, l’extension WPForms peut être utilisée pour créer des pages de formulaires de contact, mais elle dispose également d’un widget qui vous permet d’ajouter des formulaires à n’importe quelle zone de votre site prête à recevoir des widgets.

De même, de nombreux autres thèmes et extensions ajoutent des widgets, de sorte que leurs utilisateurs/utilisatrices peuvent ajouter des éléments à leurs zones de widgets WordPress sans écrire de code ou de HTML.
Vous pouvez même créer votre propre widget pour ajouter un widget complètement personnalisé à WordPress. Pour plus de détails, consultez notre guide sur la façon de créer un widget WordPress personnalisé.
Nous espérons que cet article vous a aidé à apprendre comment ajouter et utiliser des widgets sur WordPress. Vous pouvez également consulter notre guide sur la façon de choisir la meilleure plateforme de blog et nos choix pour les meilleurs services téléphoniques professionnels pour les petites entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mohadese esmaeeli says
Hi, thanks for the article. I understood from the guide that plugins extend the capabilities of the site, but what exactly is the difference between a widget and a plugin? Both add features and capabilities to the site.
WPBeginner Support says
Widgets are used to add something visual to your site or content while a plugin can add anything to your site is one way to think about it
Administrateur
Aneesa says
while seeing the Appearance->Widgets, following message appears:
Your theme has 5 widget areas, but this particular page does not display them.
You can navigate to other pages on your site while using the Customizer to view and edit the widgets displayed on those pages.
but after this, there are no areas mentioned like in this article, you have « right sidebar » and « header »… kindly help me
WPBeginner Support says
It sounds as if your theme has some custom design options, we would recommend reaching out to the support for your specific theme and they can help clarify how you can modify your widgets with their tools.
Administrateur
Muhammad Yousef says
If theme has only footer widgets then how can we add widgets in sidebar and menus section
WPBeginner Support says
You would either want to consider changing themes or using a page builder if the theme you are using does not have the option to add widgets where you would like.
Administrateur
Veronique says
I want to change the wording for the Comments section of my blog, but when I go to Widgets, no widgets are shown for the footer.
WPBeginner Support says
The comments are their own section, for customizing them, you would want to take a look at our article on styling it below:
https://www.wpbeginner.com/wp-themes/how-to-style-wordpress-comment-form/
Administrateur
Scott LaPierre says
Can you use Gutenberg blocks in the widget area of your site, or only on posts and pages?
WPBeginner Support says
Only on posts and pages at the moment but maybe as Gutenberg gets updates there will be something
Administrateur
Sheldon says
Can you link a widget block to a web page on website
WPBeginner Support says
If you want a widget on your page, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-wordpress-widgets-in-post-and-page-content/
Administrateur
Robert says
I want to add icon widgets on home page and have them link to my categories. I do not have a widget « area » on my home page(this is where i want to put them). Only widget areas are bottom of pages. Any suggestions? Thanks.
Bill Casey says
Not a comment but a question.
In the WordPress admin area, if I expand Appearance I see only ‘Themes’, ‘Customise’ and ‘Editor’ – no ‘Widgets’.
How do I get ‘Widgets’ to appear here?
Thanks
WPBeginner Support says
Hi Bill,
Try switching to a default theme and see if you can see widgets in Admin area. If you do, then this means that your theme does not have any sidebars or widget ready areas defined and that’s why you cannot see widgets under appearance.
Administrateur
lorie says
Thank you for your post on this. You saved me from banging my head against the wall longer than necessary.
Larry Alman says
I am rebuilding a website with very little experience with WordPress. In the Widget section or page I clicked something and it now says manage with live preview. I cannot add a widget. How do I get rid of this so I can add a widget that I downloaded? Thank you for your time.
Catherine says
Hello, is there a plugin that tracks the page views of widget ads for clients.
Thanks
Jonny says
Hello,
I was looking to find out the maximum number of widgets you can add to wordpress. I may end up having a widget per page!
Kelly says
Thanks so much. I’ve been struggling with what and where for widgets, great clear post. Thank you.
ted bergman says
You create very good stuff for us beginners. A printer version of your articles would be very useful.
Howard Lee Harkness says
Very timely post. I was about to make some instructional videos for my virtual assistant on how to maintain my site widgets. Using this post as a backgrounder should make that much easier.
I have recommended to her to start followinging WPBeginner — I would not be surprised to see her develop more WP expertise than I have
WPBeginner Support says
Thanks, we are glad you found it helpful
Administrateur