Récemment, un de nos lecteurs nous a demandé comment modifier le côté de la colonne latérale dans un thème WordPress. Nous recevons souvent cette question où les utilisateurs/utilisatrices veulent modifier leur colonne latérale de gauche à droite, ou de droite à gauche. Dans cet article, nous allons vous afficher comment modifier le côté de la colonne latérale dans WordPress.
Pourquoi modifier la colonne latérale de WordPress ?
Les experts en utilisabilité estiment que les gens scannent les pages de gauche à droite. Ils recommandent de mettre le contenu important à gauche afin que les utilisateurs/utilisatrices voient le contenu en premier. Toutefois, ce principe peut être inversé si votre site est rédigé dans une langue qui s’écrit de droite à gauche.
De nombreux sites WordPress utilisent la mise en page typique d’un blog avec deux colonnes. L’une pour le contenu et l’autre pour la colonne latérale.
Si vous démarrez un site web, vous devriez sélectionner un thème WordPress dans lequel la colonne latérale se trouve à l’Emplacement que vous souhaitez.
De nombreux thèmes ont des options pour changer les côtés de la colonne latérale à partir des Réglages du thème. Cependant, si votre thème n’a pas cette option, vous devrez modifier les côtés de la colonne latérale manuellement.
Ceci étant dit, voyons comment vous pouvez facilement modifier le côté de la colonne latérale dans WordPress en utilisant un peu de CSS.
Modifier le côté de la colonne latérale de WordPress à l’aide de CSS
Avant d’apporter des modifications à votre thème, vous devriez d’abord envisager de créer un thème enfant. En utilisant un thème enfant, vous pourrez mettre à jour votre thème parent sans perdre vos modifications.
Deuxièmement, vous devriez toujours créer une sauvegarde de votre site WordPress lorsque vous apportez des modifications directes à votre thème WordPress actif.
Vous aurez besoin d’un client FTP pour modifier les fichiers de votre thème. Consultez notre guide du débutant sur l’utilisation de FTP pour téléverser des fichiers sur WordPress.
Connectez-vous à votre site WordPress en utilisant le client FTP et allez dans le dossier de votre thème. Il se trouve généralement à l’emplacement suivant :
/votre site web/wp-content/themes/votre-dossier-de-thème/.
Vous devez maintenant télécharger et ouvrir le fichier principal de la feuille de style de votre thème dans un éditeur de texte simple comme le Bloc-notes. Ce fichier s’appelle style.css et se trouve dans le répertoire racine de votre thème.
Dans ce fichier, trouvez la classe CSS pour votre colonne latérale. Il s’agit généralement de .sidebar. Dans cet exemple, nous utilisons le thème WordPress par défaut Twenty Fifteen qui possède ce CSS pour définir la colonne latérale :
.sidebar {
float: left;
margin-right: -100%;
max-width: 413px;
position: relative;
width: 29.4118%;
}
Comme vous pouvez le voir, la colonne latérale flotte à gauche avec une marge externe de -100% à droite. Nous allons le modifier pour qu’il flotte à droite et qu’il ait une marge externe à gauche comme ceci :
.sidebar {
float: right;
margin-left: -100%;
max-width: 413px;
position: relative;
width: 29.4118%;
}
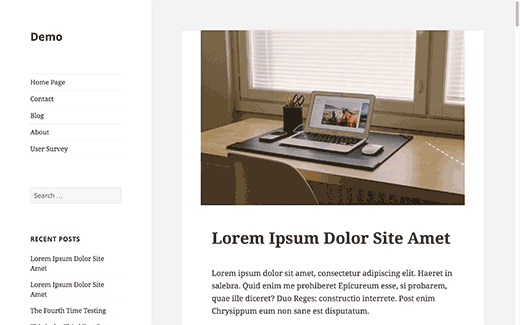
Enregistrez vos modifications et téléversez le fichier style.css sur votre site à l’aide d’un client FTP. Maintenant, si vous visitez votre site, il ressemblera à ceci :
C’est parce que nous avons déplacé la colonne latérale, mais nous n’avons pas déplacé la zone de contenu. Twenty Fifteen utilise ce CSS pour définir la position de la zone de contenu.
.site-content {
display: block;
float: left;
margin-left: 29.4118%;
width: 70.5882%;
}
Nous allons le modifier pour déplacer le contenu vers la droite. Comme ceci :
.site-content {
display: block;
float: left;
margin-right: 29.4118%;
width: 70.5882%;
}
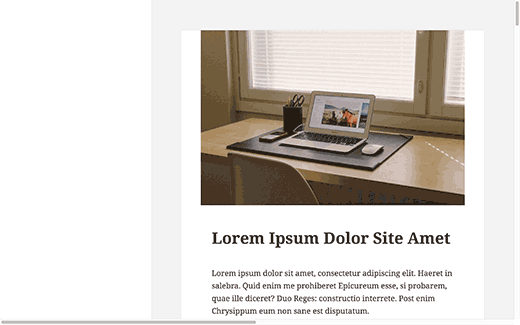
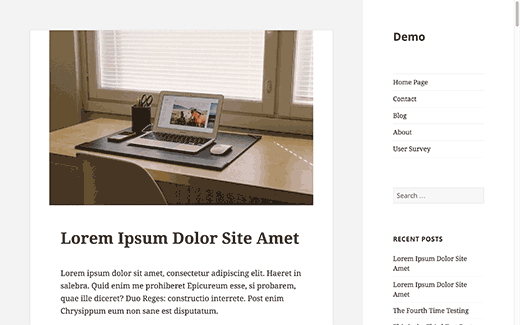
Voici à quoi ressemblait notre site après avoir appliqué ce CSS.
Comme vous pouvez le voir, nous avons changé de côté pour le contenu et la colonne latérale. Cependant, il reste un bloc blanc sur la gauche.
Vous rencontrerez ce genre de choses lorsque vous travaillerez avec le CSS. Il vous faudra un peu de travail de détective pour trouver la cause de ce problème et la manière de l’ajuster.
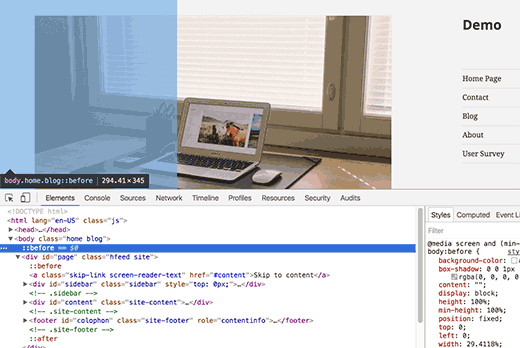
Utilisez l’outil « Inspecter » de votre navigateur pour consulter le code source. Sélectionnez la région concernée dans le navigateur, cliquez avec le bouton droit de la souris et sélectionnez Inspecter dans le menu du navigateur.
Lorsque vous déplacez votre souris dans la vue du code source, vous remarquerez que les zones affectées sont mises en évidence dans la prévisualisation directe. Dans le volet de droite, vous pourrez voir le CSS utilisé pour l’élément sélectionné.
Nous avons découvert que ce CSS dans notre feuille de style a besoin d’être ajusté.
@media screen and (min-width: 59.6875em) {
body:before {
background-color: #fff;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.15);
content: "";
display: block;
height: 100%;
min-height: 100%;
position: fixed;
top: 0;
left: 0;
width: 29.4118%;
z-index: 0; /* Fixes flashing bug with scrolling on Safari */
}
Ce code CSS ajoute un bloc de contenu vide de 29,4118 % de largeur et de 100 % de largeur en haut à gauche. Voici comment nous allons le déplacer vers la droite.
@media screen and (min-width: 59.6875em) {
body:before {
background-color: #fff;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.15);
content: "";
display: block;
height: 100%;
min-height: 100%;
position: fixed;
top: 0;
right: 0;
width: 29.4118%;
z-index: 0; /* Fixes flashing bug with scrolling on Safari */
}
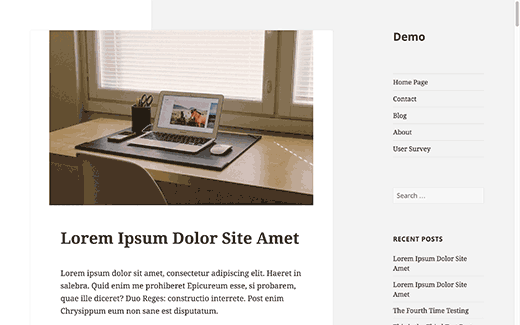
Après avoir enregistré et téléversé la feuille de style sur le serveur, voici à quoi ressemblait notre site.
Travailler avec CSS peut être déroutant pour les débutants. Si vous ne voulez pas faire tout ce travail manuel de codage, vous pouvez essayer CSS Hero. Il vous permet de modifier les CSS sans écrire de code et fonctionne avec tous les thèmes WordPress.
Nous espérons que cet article vous a aidé à modifier la colonne latérale sur WordPress. Vous pouvez également consulter notre liste de 12 astuces pour la colonne latérale de WordPress afin d’obtenir un maximum de résultats.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.











Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Steven Denger says
This would be nice if it worked. It moved it over but throws my sidebar all the way to the bottom of page.
WPBeginner Support says
It sounds like your specific theme may have some conflicting CSS or similar. If you check with the theme’s support they should be able to assist.
Administrateur
Dragoon says
I have found 116 different .sidebar on my theme which one should I edit?
mama says
how to move comment field from right to left in wordpress
first comment thean posted date then category’
Yogi says
That is a nice article, float from right to left is doing the trick here. I would also suggest to make a new template for this where one shows the sidebar on the left and other shows the sidebar on the right. This will give users the option to select the desired design for the page.
Ronny says
As good as this tutorial is, i noticed that it is fraught with many errors. For instance, there are no changes between the @media rule and the modified one. Please check all the codes in the article again.
Thanks, anyway…