Recentemente, um de nossos leitores nos perguntou como alterar o lado da barra lateral em um tema do WordPress. Recebemos muito essa pergunta quando os usuários querem alterar a barra lateral da esquerda para a direita ou da direita para a esquerda. Neste artigo, mostraremos a você como alterar o lado da barra lateral no WordPress.
Por que mudar a lateral da barra lateral no WordPress?
Os especialistas em usabilidade acreditam que as pessoas examinam as páginas da esquerda para a direita. Eles recomendam colocar o conteúdo importante à esquerda para que os usuários vejam o conteúdo primeiro. No entanto, isso pode ser revertido se o seu site estiver em um idioma que seja escrito da direita para a esquerda.
Muitos sites do WordPress usam o layout típico de blog com duas colunas. Uma para o conteúdo e a outra coluna para a barra lateral.
Se você está começando um site, deve selecionar um tema do WordPress que tenha a barra lateral no local de sua preferência.
Muitos temas têm opções para alternar os lados da barra lateral nas configurações do tema. No entanto, se o seu tema não tiver essa opção, você terá de alterar os lados da barra lateral manualmente.
Dito isso, vamos dar uma olhada em como é possível alterar facilmente o lado da barra lateral no WordPress usando um pouco de CSS.
Alteração da lateral da barra lateral no WordPress usando CSS
Antes de fazer qualquer alteração em seu tema, você deve considerar a criação de um tema filho. Ao usar um tema filho, você poderá atualizar o tema pai sem perder suas alterações.
Em segundo lugar, você deve sempre criar um backup do seu site WordPress quando estiver fazendo alterações diretas no seu tema WordPress ativo.
Você precisará de um cliente FTP para editar os arquivos do seu tema. Consulte nosso guia para iniciantes sobre como usar o FTP para fazer upload de arquivos no WordPress.
Conecte-se ao seu site do WordPress usando o cliente FTP e vá para a pasta do tema. Geralmente, ela está localizada em:
/seu-site/wp-content/themes/sua-pasta-de-tema/
Agora, é necessário fazer download e abrir o arquivo principal da folha de estilo do tema em um editor de texto simples, como o Bloco de Notas. Esse arquivo é chamado style.css e está localizado no diretório raiz do tema.
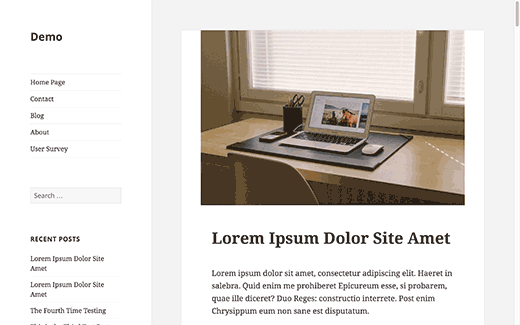
Nesse arquivo, localize a classe CSS para sua barra lateral. Geralmente é .sidebar. Neste exemplo, estamos usando o tema padrão do WordPress Twenty Fifteen, que tem esse CSS para definir a barra lateral:
.sidebar {
float: left;
margin-right: -100%;
max-width: 413px;
position: relative;
width: 29.4118%;
}
Como você pode ver, ela flutua a barra lateral à esquerda com uma margem de -100% à direita. Vamos alterá-lo para flutuar à direita e margem esquerda assim:
.sidebar {
float: right;
margin-left: -100%;
max-width: 413px;
position: relative;
width: 29.4118%;
}
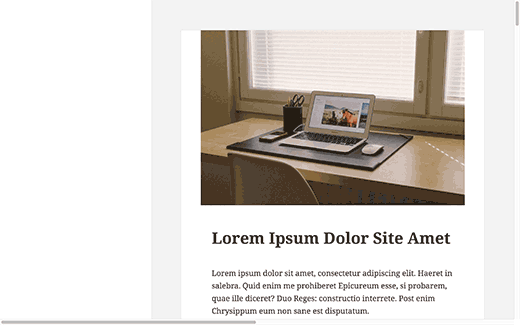
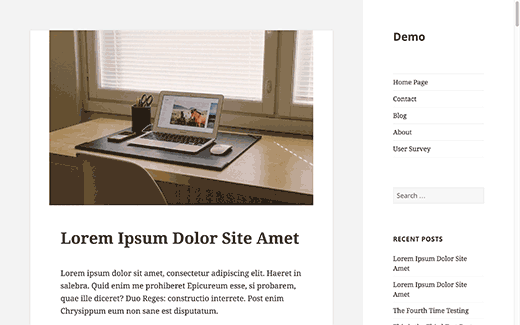
Salve as alterações e carregue o arquivo style.css de volta ao seu site usando o cliente FTP. Agora, se você visitar seu site, ele terá a seguinte aparência:
Isso se deve ao fato de termos movido a barra lateral, mas não movemos a área de conteúdo. O Twenty Fifteen usa esse CSS para definir a posição da área de conteúdo.
.site-content {
display: block;
float: left;
margin-left: 29.4118%;
width: 70.5882%;
}
Vamos alterá-lo para mover o conteúdo para a direita. Assim:
.site-content {
display: block;
float: left;
margin-right: 29.4118%;
width: 70.5882%;
}
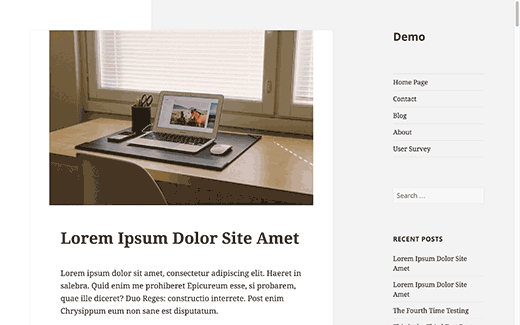
Este é o aspecto de nosso site após a aplicação desse CSS.
Como você pode ver, trocamos os lados das áreas de conteúdo e da barra lateral. No entanto, ainda há um bloco branco à esquerda.
Você se deparará com essas coisas quando estiver trabalhando com CSS. Será necessário algum trabalho de detetive para descobrir o que está causando isso e como ajustá-lo.
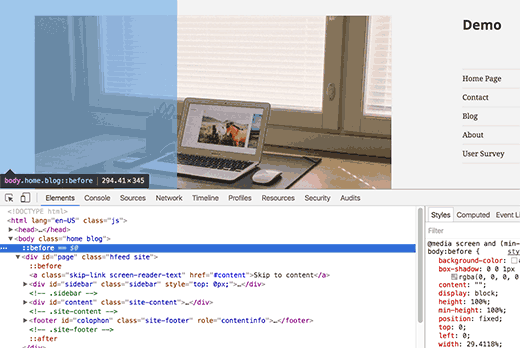
Use a ferramenta “Inspecionar” do seu navegador para examinar o código-fonte. Aponte o mouse para a região afetada no navegador, clique com o botão direito do mouse e selecione Inspecionar no menu do navegador.
Ao mover o mouse na visualização do código-fonte, você verá as áreas afetadas destacadas na visualização ao vivo. No painel direito, você poderá ver o CSS usado para esse elemento selecionado.
Descobrimos que esse CSS em nossa folha de estilo precisa ser ajustado.
@media screen and (min-width: 59.6875em) {
body:before {
background-color: #fff;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.15);
content: "";
display: block;
height: 100%;
min-height: 100%;
position: fixed;
top: 0;
left: 0;
width: 29.4118%;
z-index: 0; /* Fixes flashing bug with scrolling on Safari */
}
Esse código CSS adiciona um bloco de conteúdo vazio com 29,4118% de largura e 100% de largura no canto superior esquerdo. Veja como o moveremos para a direita.
@media screen and (min-width: 59.6875em) {
body:before {
background-color: #fff;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.15);
content: "";
display: block;
height: 100%;
min-height: 100%;
position: fixed;
top: 0;
right: 0;
width: 29.4118%;
z-index: 0; /* Fixes flashing bug with scrolling on Safari */
}
Depois de salvar e carregar a folha de estilo de volta ao servidor, o site ficou assim.
Trabalhar com CSS pode ser confuso para iniciantes. Se você não quiser fazer todo o trabalho manual de codificação, talvez queira experimentar o CSS Hero. Ele permite que você edite CSS sem escrever nenhum código e funciona com todos os temas do WordPress.
Esperamos que este artigo tenha ajudado você a alterar a lateral da barra lateral no WordPress. Talvez você também queira ver nossa lista de 12 truques da barra lateral do WordPress para obter o máximo de resultados.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.











Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Steven Denger says
This would be nice if it worked. It moved it over but throws my sidebar all the way to the bottom of page.
WPBeginner Support says
It sounds like your specific theme may have some conflicting CSS or similar. If you check with the theme’s support they should be able to assist.
Administrador
Dragoon says
I have found 116 different .sidebar on my theme which one should I edit?
mama says
how to move comment field from right to left in wordpress
first comment thean posted date then category’
Yogi says
That is a nice article, float from right to left is doing the trick here. I would also suggest to make a new template for this where one shows the sidebar on the left and other shows the sidebar on the right. This will give users the option to select the desired design for the page.
Ronny says
As good as this tutorial is, i noticed that it is fraught with many errors. For instance, there are no changes between the @media rule and the modified one. Please check all the codes in the article again.
Thanks, anyway…