A maioria dos sites WordPress tem um layout de duas colunas que contém o conteúdo e a barra lateral. Apesar de estarem visíveis em todas as páginas de um site, as barras laterais geralmente são as áreas menos otimizadas. Neste artigo, compartilharemos os melhores truques da barra lateral do WordPress para obter o máximo de resultados para o seu site.
1. Widgets dinâmicos para a barra lateral
Por padrão, suas barras laterais do WordPress permanecem as mesmas. Isso significa que você está mostrando aos usuários a mesma barra lateral, quer eles estejam visualizando uma página de arquivo, categoria, página inicial ou uma única página.
Dependendo do conteúdo que o usuário está visualizando, alterar os widgets da barra lateral de acordo pode causar um grande impacto na forma como os usuários interagem com a barra lateral do seu site.
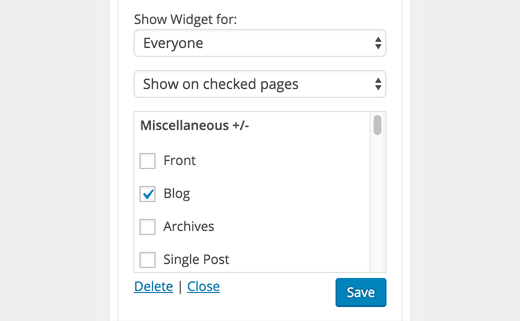
Usando o plug-in Display Widgets, você pode mostrar e ocultar widgets da barra lateral em posts, páginas, arquivos, página inicial ou página do blog. Também é possível mostrar ou ocultar widgets para os usuários com base no status de login deles.
2. Várias barras laterais
Outra abordagem para criar barras laterais inteligentes é usar várias barras laterais ao mesmo tempo. Cada barra lateral é exibida com base em um critério que você seleciona.
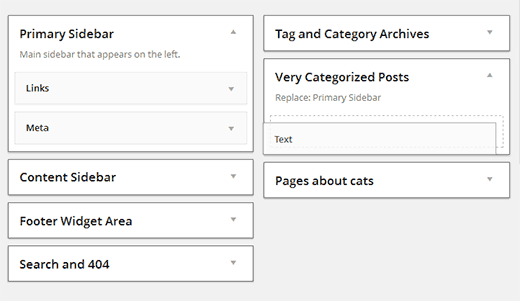
Instale e ative o plug-in Content Aware Sidebars. Ele permite que você crie barras laterais inteligentes. Em vez de mostrar ou ocultar widgets para páginas específicas, você pode criar barras laterais totalmente novas para elas.
3. Widgets de barra lateral fixa
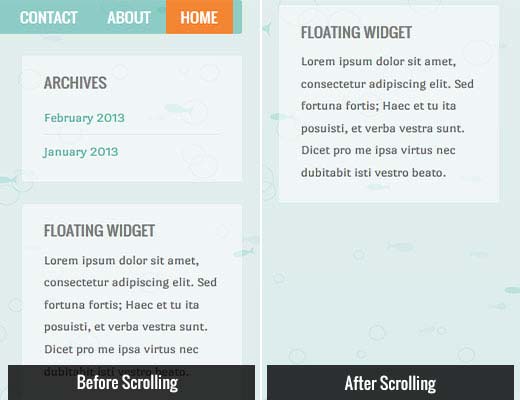
Normalmente, a coluna de conteúdo de seu site é um pouco mais longa do que a barra lateral. Isso significa que, quando os usuários rolam a tela para baixo, não há nada para ver na coluna da barra lateral.
Você pode adicionar widgets de barra lateral flutuante e fixa para garantir que sempre haja uma chamada para ação visível para os leitores quando eles rolam a página para baixo.
4. Assinatura de e-mail
Você já se perguntou por que os formulários de inscrição de e-mail costumam ser o primeiro item nas barras laterais dos blogs mais populares? Isso ocorre porque o e-mail ainda é a maneira mais bem-sucedida de se comunicar com seus leitores. Consulte nosso guia sobre por que você deve começar a criar sua lista de e-mails imediatamente.
A maioria dos provedores de serviços de e-mail, como MailChimp, AWeber, etc., fornecerá um código simples que você pode adicionar a um widget de texto na barra lateral do WordPress. No entanto, esses formulários de inscrição não são muito eficazes em termos de conversão.
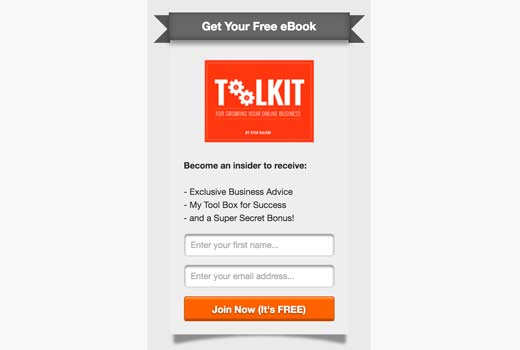
Usando a OptinMonster para criar formulários de optin de barra lateral bonitos e altamente envolventes, você pode aumentar significativamente suas conversões.
O OptinMonster também permite que você faça testes A/B nos seus formulários de optin da barra lateral, para que possa tomar decisões baseadas em dados sobre o que está funcionando e o que não está.
5. Mostre seu melhor conteúdo
Os sites do WordPress vêm com um widget integrado de postagens recentes. Esse widget não tem um desempenho muito bom.
O motivo é simples: suas publicações recentes nem sempre são o melhor conteúdo para descrever seu site para um novo usuário.
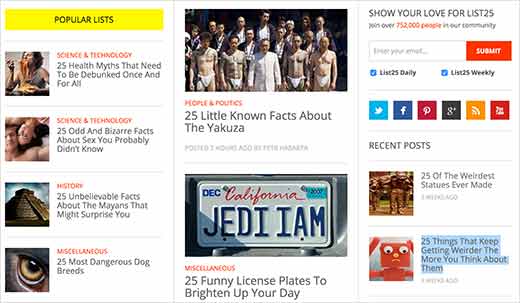
Você deve usar um plugin de posts populares para exibir seu conteúdo mais popular. Também é possível combiná-lo com um plugin de posts relacionados para exibir o conteúdo mais relevante para novos usuários.
6. Listas personalizadas dinâmicas
Por que parar apenas em postagens populares ou relacionadas? Você pode criar suas próprias listas de postagens que, na sua opinião, gerarão mais conversões.
Basta criar uma nova postagem no WordPress e usar o editor visual para criar uma lista com marcadores de postagens ou páginas que você deseja exibir. Passe para o editor de texto e copie o código HTML.
Agora, adicione um novo widget de texto à sua barra lateral e cole o código HTML dentro dele. Você pode criar quantas listas quiser e exibir listas diferentes para áreas diferentes do seu site.
7. Use imagens
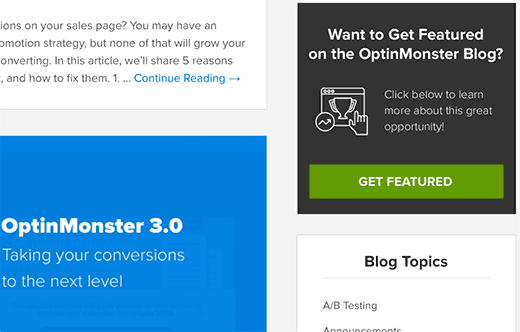
As imagens são muito mais atraentes do que o texto simples. Se quiser chamar a atenção do usuário, use imagens como banners e botões. Você pode vincular esses banners e chamadas para ação a diferentes áreas do seu site.
Você pode simplesmente carregar uma imagem usando o carregador de mídia e adicionar o código HTML para exibir a imagem em um widget de texto. Se você não estiver familiarizado com HTML, poderá usar um widget de imagem para adicionar imagens à barra lateral do WordPress.
Consulte nosso guia sobre como adicionar uma imagem no widget da barra lateral do WordPress para obter instruções detalhadas.
No exemplo do blog OptinMonster acima, quando o usuário clica em uma imagem, ele carrega um pop-up solicitando que ele insira suas informações. Isso é chamado de MonsterLinks, que é uma tecnologia de opt-in de duas etapas.
8. Mostre a prova social
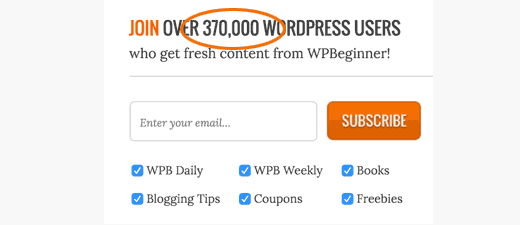
Você já viu como os blogs populares se gabam do número de seguidores em suas barras laterais? A exibição de sua contagem de seguidores na barra lateral é chamada de prova social. É uma técnica de marketing que ajuda você a ganhar confiança, mostrando às pessoas o número de seguidores que você já tem.
Você pode usar o widget Social Count Plus para exibir sua contagem de seguidores. Você também pode mostrar a contagem de assinantes do MailChimp para incentivar mais usuários a se inscreverem na sua lista de e-mails.
Aqui estão mais 11 exemplos de prova social que você pode adicionar ao seu site.
9. Ferramentas de envolvimento do usuário
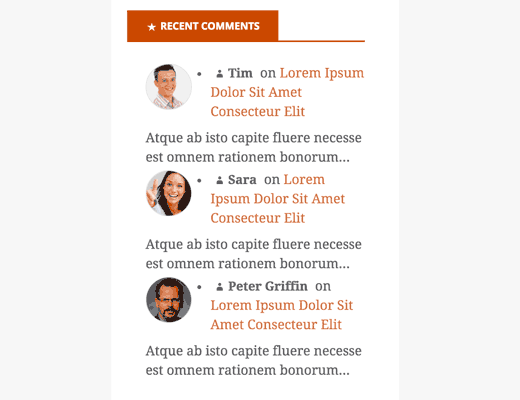
Comentários recentes, enquetes e pesquisas, classificações de usuários, sistema de pontos, são apenas algumas das maneiras de aumentar o envolvimento do usuário no seu site WordPress. Exibi-los na barra lateral ajuda a aumentar o envolvimento do usuário em seu site. Isso aumenta suas visualizações de página e o tempo que cada pessoa passa em seu site.
10. Widget Fade In Last Sidebar
Esse pequeno truque elegante é usado em muitos blogs e sites populares. Ele simplesmente desvanece o último widget da barra lateral. A animação torna o widget atraente e perceptível, o que aumenta consideravelmente a taxa de cliques.
Veja nosso tutorial sobre como esmaecer o último widget da barra lateral no WordPress.
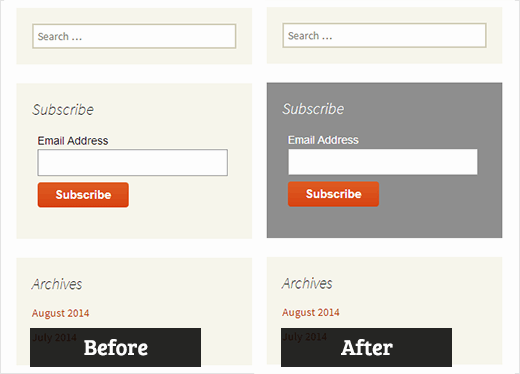
11. Usar estilos personalizados para widgets
Normalmente, todos os widgets da barra lateral usam as mesmas cores e o mesmo estilo definidos pelo seu tema do WordPress. Isso faz com que todos tenham a mesma aparência. Você pode usar estilos personalizados para usar cores diferentes em alguns de seus widgets e torná-los mais visíveis.
Consulte nosso guia sobre como adicionar estilos personalizados aos widgets do WordPress para obter instruções detalhadas.
12. Ativar códigos de acesso em widgets de texto
Por padrão, o WordPress filtra os códigos de acesso em widgets de texto. Você pode desativar isso facilmente adicionando esta única linha de código ao arquivo functions.php do seu tema ou a um plug-in específico do site.
add_filter('widget_text','do_shortcode');
Esperamos que este artigo tenha ajudado você a aprender alguns novos truques da barra lateral do WordPress para obter o máximo de resultados em seu site. Talvez você também queira ver nossa lista dos 25 widgets mais úteis do WordPress para seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.

















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Nathan says
Hi guys!
I know it’s not the exactly topic of this post, but I’m having a problem with sidebars since yesterday that I don’t have idea to fix. I’m wondering If someone could help me…
When I try to add HTML code to the sidebar or header, no matter with which plugin (i’ve tried enhanced text, wordpress ad widget or even the standart “text” option), I hit the “save” button and it keeps loading forever, never finishs…
When I refresh the page the code it’s not there… I realized this start happening yesterday, but I updated to version 4.5 last week…
Someone could help me? I need to place my ads…
Thanks!!
WPBeginner Support says
When this happens, try right clicking anywhere on the page and select Inspect from browser menu. This will open developer tools. Click on the Console tab to see if it is reporting any errors. You can also Try deactivating all WordPress plugins and switching to a default theme. Now try adding the code in widget again. If this works then figure out which plugin or theme was causing the conflict by activating them one by one.
Administrador
Tariq Kamal says
Hi
I need to know if I am using widgets on my blog with the options set in the visibility mode where I set a certain criteria for certain widgets to appear (or be hidden) on some categories or pages. This obviously means that I will use more widgets, some will appear in one category the others in other categories. Is it an extra load on my blog? Is my blog loading all the widgets at startup or it will only load the widgets when the desired category is visited.
I hope you guys understand what I want to say and give me some feedback.
Thank you
Tony N says
Great article! Is there a plug in that is similar to the recent posts widget, but will let you select only certain specific post categories to show, and perhaps style the text and head?
Johnathan says
I think it’s all dependent on who your visitors are and where they are coming from, but I am seeing that mobile devices are ruling my traffic sources. Which made me take a closer look and think harder about what my blog looks like on mobile devices. Of course, always use a theme that works well with mobile.
The problem I am seeing, at least with the theme I’m using, is that on mobile it pushes my sidebar to the bottom of scrolling. I’m looking into ways of getting my CTAs into every post rather than depending on the sidebar to d it for me.
In the past, I’ve used a plugin that put whatever I wanted at the beginning and end of every post, but for the life of me I can find anything like it again.
Any suggestions?
RW says
Excellent point Johnathan. I agree completely. It’s becoming a reality, that on some sites, sidebars aren’t all that necessary.
Nata says
Excellent list. My sidebars were a total mess. I just wish there were one plugin that would do it all!