Die meisten WordPress-Websites haben ein zweispaltiges Layout, das den Inhalt und die Seitenleiste enthält. Obwohl sie auf jeder Seite einer Website sichtbar sind, sind die Seitenleisten oft die am wenigsten optimierten Bereiche. In diesem Artikel werden wir die besten WordPress-Seitenleisten-Tricks vorstellen, mit denen Sie maximale Ergebnisse für Ihre Website erzielen können.
1. Dynamische Widgets für die Seitenleiste
Standardmäßig bleiben Ihre WordPress-Seitenleisten gleich. Das bedeutet, dass Sie den Nutzern dieselbe Seitenleiste anzeigen, unabhängig davon, ob sie eine Archivseite, eine Kategorie, die Startseite oder eine einzelne Seite anzeigen.
Je nachdem, welchen Inhalt der Benutzer betrachtet, kann eine entsprechende Änderung der Seitenleisten-Widgets einen großen Einfluss darauf haben, wie die Benutzer mit der Seitenleiste auf Ihrer Website interagieren.
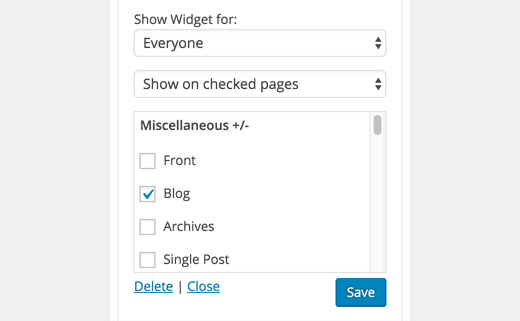
Mit dem Display Widgets-Plugin können Sie Widgets in der Seitenleiste von Beiträgen, Seiten, Archiven, der Startseite oder der Blog-Seite ein- und ausblenden. Sie können auch Widgets für Benutzer ein- oder ausblenden, je nach deren Anmeldestatus.
2. Mehrere Sidebars
Eine weitere Möglichkeit, intelligente Seitenleisten zu erstellen, besteht darin, mehrere Seitenleisten gleichzeitig zu verwenden. Jede Seitenleiste wird auf der Grundlage eines von Ihnen ausgewählten Kriteriums angezeigt.
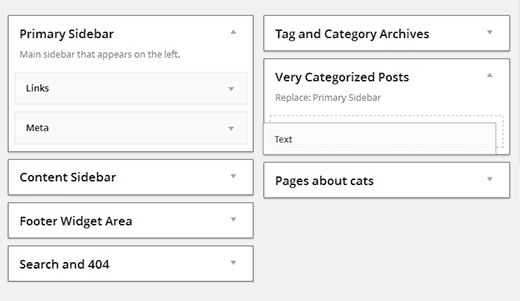
Installieren und aktivieren Sie das Plugin Content Aware Sidebars. Damit können Sie intelligente Sidebars erstellen. Anstatt Widgets für bestimmte Seiten ein- oder auszublenden, können Sie für diese Seiten völlig neue Seitenleisten erstellen.
3. Sticky Sidebar Widgets
Normalerweise wird die Inhaltsspalte Ihrer Website etwas länger als die Seitenleiste. Das bedeutet, dass es in der Spalte der Seitenleiste nichts zu sehen gibt, wenn die Nutzer nach unten scrollen.
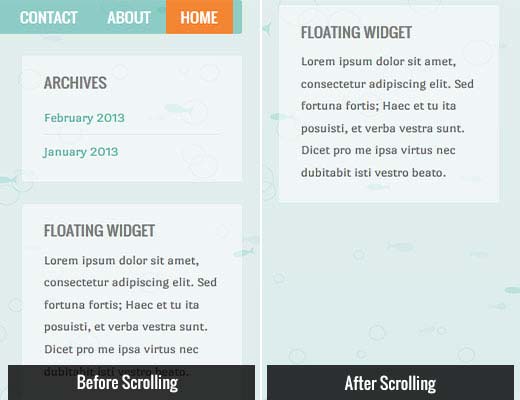
Sie können schwebende Seitenleisten-Widgets hinzufügen, um sicherzustellen, dass Ihre Leser beim Herunterscrollen immer eine Aufforderung zum Handeln sehen.
4. E-Mail-Abonnement
Haben Sie sich schon einmal gefragt, warum E-Mail-Anmeldeformulare oft der erste Punkt in den Seitenleisten der meisten populären Blogs sind? Das liegt daran, dass E-Mails immer noch der erfolgreichste Weg sind, um mit Ihren Lesern zu kommunizieren. In unserem Leitfaden erfahren Sie, warum Sie sofort mit dem Aufbau Ihrer E-Mail-Liste beginnen sollten.
Die meisten E-Mail-Dienstleister wie MailChimp, AWeber usw. stellen Ihnen einen einfachen Code zur Verfügung, den Sie in ein Text-Widget in Ihrer WordPress-Seitenleiste einfügen können. Diese Anmeldeformulare sind jedoch in Bezug auf die Konversion nicht sehr effektiv.
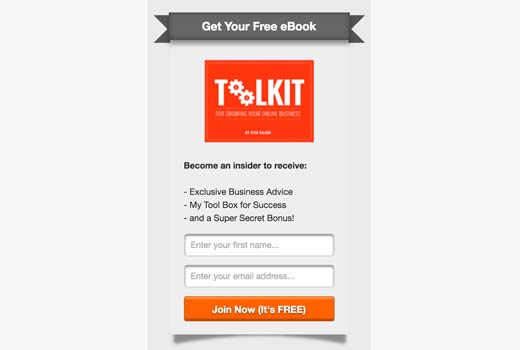
Mit OptinMonster können Sie schöne und ansprechende Optin-Formulare für die Seitenleiste erstellen und so Ihre Konversionsrate erheblich steigern.
Mit OptinMonster können Sie auch A/B-Tests für Ihre Sidebar-Optin-Formulare durchführen, sodass Sie datengestützte Entscheidungen darüber treffen können, was funktioniert und was nicht.
5. Präsentieren Sie Ihre besten Inhalte
WordPress-Websites werden mit einem integrierten Widget für die letzten Beiträge geliefert. Dieses Widget funktioniert nicht besonders gut.
Der Grund ist einfach: Ihre letzten Beiträge sind nicht immer der beste Inhalt, um einem neuen Nutzer Ihre Website zu beschreiben.
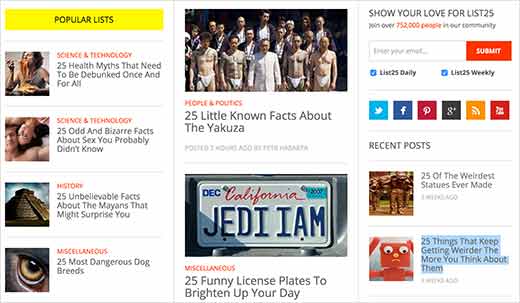
Sie sollten ein Plugin für beliebte Beiträge verwenden, um Ihre beliebtesten Inhalte anzuzeigen. Sie können es auch mit einem Plugin für verwandte Beiträge kombinieren, um neuen Nutzern die relevantesten Inhalte zu präsentieren.
6. Dynamische benutzerdefinierte Listen
Warum sollten Sie sich auf beliebte oder verwandte Beiträge beschränken? Sie können Ihre eigenen Listen mit Beiträgen erstellen, von denen Sie glauben, dass sie Ihnen mehr Umsatz bringen werden.
Erstellen Sie einfach einen neuen Beitrag in WordPress und verwenden Sie den visuellen Editor, um eine Aufzählung von Beiträgen oder Seiten zu erstellen, die Sie anzeigen möchten. Wechseln Sie zum Texteditor und kopieren Sie den HTML-Code.
Fügen Sie nun ein neues Text-Widget in Ihrer Seitenleiste hinzu und fügen Sie den HTML-Code darin ein. Sie können so viele Listen erstellen, wie Sie möchten, und verschiedene Listen für verschiedene Bereiche Ihrer Website anzeigen.
7. Bilder verwenden
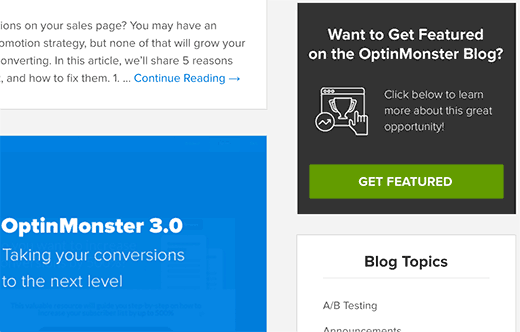
Bilder sind viel ansprechender als reiner Text. Wenn Sie die Aufmerksamkeit des Nutzers erregen wollen, dann verwenden Sie Bilder als Banner und Schaltflächen. Sie können diese Banner und Aufrufe zu Aktionen mit verschiedenen Bereichen Ihrer Website verknüpfen.
Sie können einfach ein Bild mit dem Media Uploader hochladen und den HTML-Code hinzufügen, um das Bild in einem Textwidget anzuzeigen. Wenn Sie mit HTML nicht vertraut sind, können Sie ein Bild-Widget verwenden, um Bilder in Ihrer WordPress-Seitenleiste hinzuzufügen.
Ausführliche Anweisungen finden Sie in unserer Anleitung zum Hinzufügen eines Bildes in ein WordPress-Sidebar-Widget.
Im obigen Beispiel des OptinMonster-Blogs wird, wenn der Nutzer auf ein Bild klickt, ein Popup geladen, das ihn auffordert, seine Daten einzugeben. Das nennt sich MonsterLinks und ist eine 2-Schritt-Optin-Technologie.
8. Social Proof präsentieren
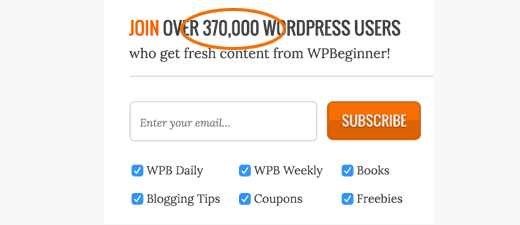
Haben Sie schon einmal gesehen, wie beliebte Blogs mit der Anzahl ihrer Follower in ihrer Seitenleiste angeben? Die Anzeige Ihrer Followerzahl in der Seitenleiste wird als sozialer Beweis bezeichnet. Es ist eine Marketingtechnik, die Ihnen hilft, Vertrauen zu gewinnen, indem Sie den Leuten zeigen, wie viele Follower Sie bereits haben.
Sie können das Widget Social Count Plus verwenden, um die Anzahl Ihrer Follower anzuzeigen. Sie können auch die Anzahl Ihrer MailChimp-Abonnenten anzeigen, um mehr Nutzer zu ermutigen, sich für Ihre E-Mail-Liste anzumelden.
Hier sind 11 weitere Beispiele für Social Proof, die Sie auf Ihrer Website einbauen können.
9. Tools zur Nutzerbindung
Aktuelle Kommentare, Umfragen, Benutzer-Ranglisten und ein Punktesystem sind nur einige der Möglichkeiten, das Engagement der Benutzer auf Ihrer WordPress-Website zu steigern. Die Anzeige in der Seitenleiste trägt dazu bei, das Engagement der Nutzer auf Ihrer Website zu steigern. Dies erhöht Ihre Seitenaufrufe und die Zeit, die jede Person auf Ihrer Website verbringt.
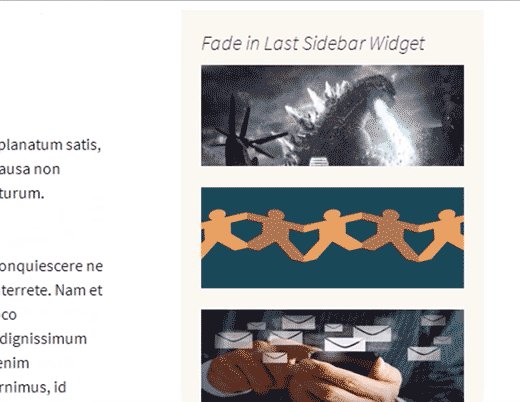
10. Last Sidebar Widget einblenden
Dieser raffinierte kleine Trick wird auf vielen beliebten Blogs und Websites verwendet. Er blendet einfach das letzte Sidebar-Widget ein. Durch die Animation wird das Widget zum Blickfang und fällt auf, was die Klickrate drastisch erhöht.
In unserem Tutorial erfahren Sie, wie Sie das letzte Sidebar-Widget in WordPress einblenden.
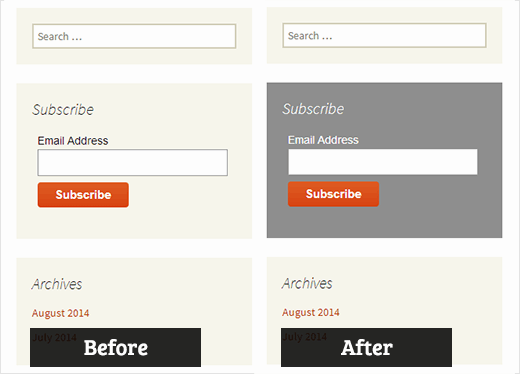
11. Benutzerdefinierte Stile für Widgets verwenden
Normalerweise verwenden alle Widgets in der Seitenleiste dieselben Farben und denselben Stil, der von Ihrem WordPress-Theme vorgegeben wird. Dadurch sehen sie alle gleich aus. Sie können benutzerdefinierte Stile verwenden, um andere Farben für einige Ihrer Widgets zu verwenden, damit sie besser auffallen.
Eine ausführliche Anleitung dazu finden Sie in unserer Anleitung zum Hinzufügen von benutzerdefinierten Stilen zu WordPress-Widgets.
12. Aktivieren Sie Shortcodes in Text-Widgets
Standardmäßig filtert WordPress Shortcodes in Text-Widgets heraus. Sie können diese Funktion ganz einfach deaktivieren, indem Sie diese einzige Codezeile in die Datei functions.php Ihres Themes oder ein Site-spezifisches Plugin einfügen.
add_filter('widget_text','do_shortcode');
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, einige neue WordPress-Sidebar-Tricks zu erlernen, um maximale Ergebnisse auf Ihrer Website zu erzielen. Vielleicht interessieren Sie sich auch für unsere Liste der 25 nützlichsten WordPress-Widgets für Ihre Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.

















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Nathan says
Hi guys!
I know it’s not the exactly topic of this post, but I’m having a problem with sidebars since yesterday that I don’t have idea to fix. I’m wondering If someone could help me…
When I try to add HTML code to the sidebar or header, no matter with which plugin (i’ve tried enhanced text, wordpress ad widget or even the standart „text“ option), I hit the „save“ button and it keeps loading forever, never finishs…
When I refresh the page the code it’s not there… I realized this start happening yesterday, but I updated to version 4.5 last week…
Someone could help me? I need to place my ads…
Thanks!!
WPBeginner Support says
When this happens, try right clicking anywhere on the page and select Inspect from browser menu. This will open developer tools. Click on the Console tab to see if it is reporting any errors. You can also Try deactivating all WordPress plugins and switching to a default theme. Now try adding the code in widget again. If this works then figure out which plugin or theme was causing the conflict by activating them one by one.
Admin
Tariq Kamal says
Hi
I need to know if I am using widgets on my blog with the options set in the visibility mode where I set a certain criteria for certain widgets to appear (or be hidden) on some categories or pages. This obviously means that I will use more widgets, some will appear in one category the others in other categories. Is it an extra load on my blog? Is my blog loading all the widgets at startup or it will only load the widgets when the desired category is visited.
I hope you guys understand what I want to say and give me some feedback.
Thank you
Tony N says
Great article! Is there a plug in that is similar to the recent posts widget, but will let you select only certain specific post categories to show, and perhaps style the text and head?
Johnathan says
I think it’s all dependent on who your visitors are and where they are coming from, but I am seeing that mobile devices are ruling my traffic sources. Which made me take a closer look and think harder about what my blog looks like on mobile devices. Of course, always use a theme that works well with mobile.
The problem I am seeing, at least with the theme I’m using, is that on mobile it pushes my sidebar to the bottom of scrolling. I’m looking into ways of getting my CTAs into every post rather than depending on the sidebar to d it for me.
In the past, I’ve used a plugin that put whatever I wanted at the beginning and end of every post, but for the life of me I can find anything like it again.
Any suggestions?
RW says
Excellent point Johnathan. I agree completely. It’s becoming a reality, that on some sites, sidebars aren’t all that necessary.
Nata says
Excellent list. My sidebars were a total mess. I just wish there were one plugin that would do it all!