Möchten Sie AWeber mit Ihrer WordPress-Website verbinden? AWeber ist einer der beliebtesten E-Mail-Marketingdienste im Internet. In dieser ultimativen Anleitung zeigen wir Ihnen, wie Sie AWeber mit WordPress verbinden können.
Warum ist eine E-Mail-Liste wichtig?
Haben Sie sich jemals gefragt, warum alle beliebten Websites wie Facebook, Twitter, New York Times, wollen Ihre E-Mail-Adresse?
Die Antwort ist ganz einfach. E-Mail ist der beste Weg, um Ihre Kunden zu erreichen.
Nicht jeder hat ein Facebook- oder Twitter-Konto, aber jeder hat eine E-Mail-Adresse. Die meisten Menschen rufen ihre E-Mails mehrmals am Tag ab. Da Push-Benachrichtigungen auf Handys aktiviert sind, sind die Menschen rund um die Uhr mit ihren E-Mails verbunden.
E-Mail bietet Ihnen einen viel engeren und persönlicheren Zugang zu Ihren Kunden als jedes andere heute verfügbare Marketing- oder Kommunikationsinstrument.
Erfahren Sie mehr darüber, warum Sie sofort mit dem Aufbau Ihrer E-Mail-Liste beginnen sollten.
Sehen wir uns nun an, wie Sie mit AWeber beginnen können, Ihre E-Mail-Liste aufzubauen.
Was ist AWeber?
AWeber ist ein E-Mail-Marketing-Dienstleister. Im Gegensatz zu Ihrem persönlichen E-Mail-Dienstleister (Gmail, Ihr ISP, Webmail-Dienste) ist AWeber auf den Versand von Massen-E-Mails spezialisiert.
Sie können AWeber verwenden, um regelmäßige E-Mail-Updates an Ihre Blog-Abonnenten zu senden.
Es handelt sich um einen kostenpflichtigen Dienst, dessen Preise bei $19/Monat für 500 Abonnenten und unbegrenzte E-Mails beginnen. Den ersten Monat erhalten Sie im Rahmen der Testphase kostenlos.
Wie man AWeber einrichtet
Besuchen Sie die AWeber-Website und melden Sie sich für ein Konto an.
Sie werden aufgefordert, persönliche Daten und Kreditkarteninformationen anzugeben.
Denken Sie daran, dass AWeber eine kostenlose 30-tägige Testphase anbietet. Wenn Sie vor Ablauf der Testphase kündigen, wird Ihre Kreditkarte nicht belastet.
Nach der Anmeldung müssen Sie auf die Schaltfläche „Los geht’s“ klicken, um fortzufahren.
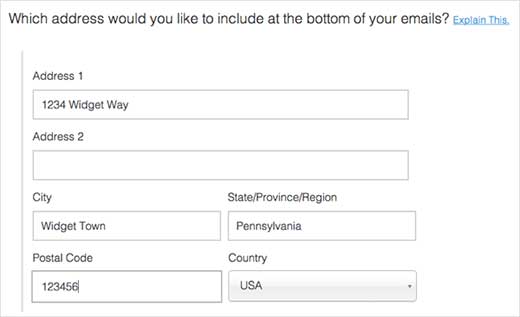
Sie werden aufgefordert, Ihren Firmennamen, Ihre Website und eine Adresse anzugeben. Diese Adresse wird unten in Ihren E-Mails erscheinen.
Eine gültige Postanschrift ist nach dem CAN-SPAM-Gesetz erforderlich. Sie verbessert die Zustellbarkeit Ihrer E-Mails und schützt Sie vor Spam-Filtern.
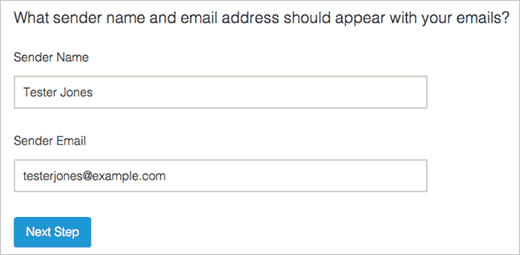
Danach müssen Sie den Namen und die E-Mail-Adresse des Absenders eingeben. Dieser Name und die E-Mail-Adresse werden in ausgehenden E-Mails für Ihre Liste verwendet.
Klicken Sie auf die Schaltfläche „Nächster Schritt“, um fortzufahren.
Sie werden aufgefordert, einen Namen und eine Beschreibung für Ihre E-Mail-Liste anzugeben. Dieser Name und diese Beschreibung werden intern verwendet und helfen Ihnen, Ihre E-Mail-Liste im AWeber-Dashboard zu finden.
Klicken Sie auf die Schaltfläche Nächster Schritt, um fortzufahren.
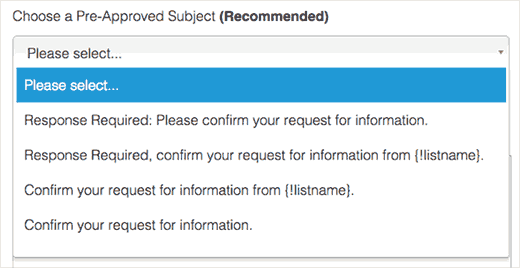
Sie müssen eine Betreffzeile für die Bestätigungs-E-Mail auswählen. Diese E-Mail wird an Benutzer gesendet, um ihre E-Mail-Adresse zu bestätigen, wenn sie sich für Ihre E-Mail-Liste anmelden.
AWeber bietet Ihnen eine Liste mit bereits genehmigten Betreffzeilen. Sie können diejenige auswählen, die Ihren Anforderungen entspricht.
Sie können auch Ihre eigene Betreffzeile erstellen. Allerdings muss ein AWeber-Mitarbeiter Ihre individuelle Betreffzeile genehmigen, um Missbrauch und Spam zu verhindern. Dies kann mindestens 1 Arbeitstag dauern.
Klicken Sie auf die Schaltfläche Liste erstellen, um fortzufahren.
Sie haben erfolgreich ein AWeber-Konto erstellt und auch Ihre erste E-Mail-Liste angelegt.
Jetzt werden wir Ihnen zeigen, wie Sie AWeber-E-Mail-Anmeldeformulare zu Ihrer WordPress-Website hinzufügen können.
Hinzufügen von AWeber-Anmeldeformularen
Es gibt mehrere Möglichkeiten, ein AWeber-E-Mail-Anmeldeformular zu Ihrer WordPress-Website hinzuzufügen. Es gibt standardmäßige AWeber-Anmeldeformulare, die Sie aus Ihrem AWeber-Konto kopieren und einfügen können.
Es gibt auch hoch optimierte Anmeldeformulare, die mit OptinMonster erstellt wurden. Diese Anmeldeformulare werden Ihnen viel mehr Anmeldungen bescheren. Sehen Sie , wie wir unsere E-Mail-Abonnenten mit OptinMonster um 600 % steigern konnten.
Es gibt auch benutzerdefinierte Anmeldeformulare, die Sie mit WPForms erstellen können, dem einsteigerfreundlichsten Kontaktformular-Plugin für WordPress.
Wir werden Ihnen all diese Methoden in diesem Leitfaden zeigen. Lassen Sie uns beginnen.
Standard AWeber-Anmeldeformulare
AWeber verfügt über einfache Tools, mit denen Sie Ihre eigenen Anmeldeformulare erstellen und in Ihre WordPress-Website einbetten können.
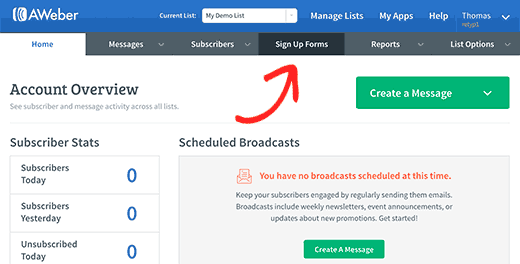
Melden Sie sich einfach auf Ihrer AWeber-Website an und klicken Sie auf Anmeldeformulare.
Auf der nächsten Seite klicken Sie auf die Schaltfläche Neues Anmeldeformular erstellen, um fortzufahren.
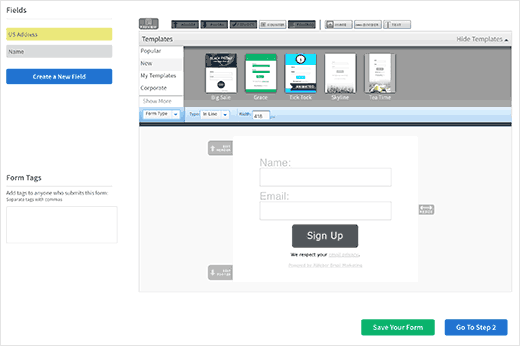
Dadurch gelangen Sie zum Formularerstellungstool von AWeber. Es verfügt über praktische Vorlagen, die Sie als Ausgangspunkt wählen können. Sie können das Formular dann bearbeiten, indem Sie auf ein Element in der Live-Vorschau klicken.
Wenn Sie mit dem Entwurf des Formulars zufrieden sind, klicken Sie auf die Schaltfläche „Weiter zu Schritt 2“.
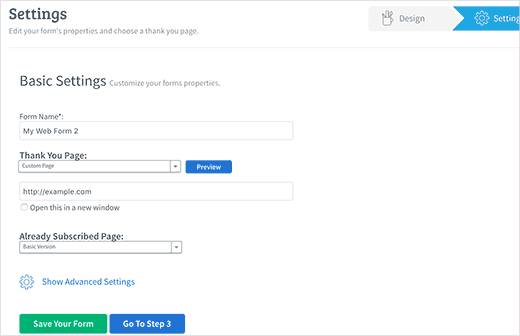
Dies bringt Sie zu den Formulareinstellungen. Sie können wählen, was passiert, wenn Benutzer das Formular ausfüllen. Die beste Option ist, sie auf eine Seite auf Ihrer eigenen WordPress-Website umzuleiten.
Die nächste Option ist, was passiert, wenn ein Benutzer bereits angemeldet ist. Auch hier können Sie eine Seite auf Ihrer WordPress-Website erstellen und die Nutzer dorthin weiterleiten.
Klicken Sie auf die Schaltfläche Weiter zu Schritt 3.
Speichern Sie Ihr Formular und klicken Sie dann auf „Ich werde mein eigenes Formular installieren“.
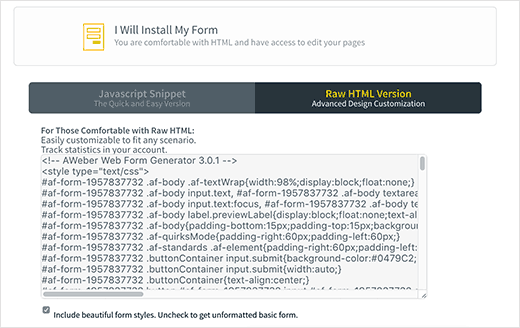
AWeber zeigt Ihnen nun zwei Codesätze an, die Sie auf Ihrer WordPress-Website einfügen können, um ein Anmeldeformular anzuzeigen.
Klicken Sie auf „Raw HTML Version“ und kopieren Sie den Code.
Nun müssen Sie Ihren WordPress-Administrationsbereich aufrufen und auf „Erscheinungsbild “ Widgets“ klicken.
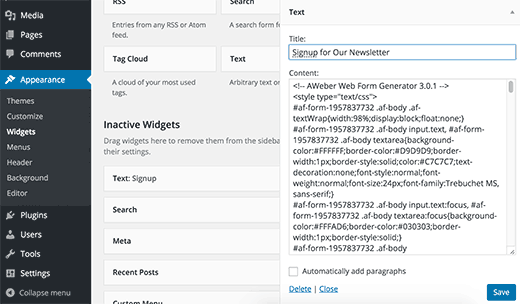
Ziehen Sie das Text-Widget aus der Liste der verfügbaren Widgets in eine Seitenleiste, in der Sie Ihr Anmeldeformular anzeigen möchten.
Fügen Sie den Code des Anmeldeformulars, den Sie von AWeber kopiert haben, in das Textfeld des Widgets ein. Klicken Sie auf die Schaltfläche Speichern, um Ihre Widget-Einstellungen zu speichern.
Das war’s. Sie können nun Ihre Website besuchen, um das Anmeldeformular in Aktion zu sehen.
Hinzufügen von AWeber-Anmeldeformularen mit OptinMonster
Wie Sie gesehen haben, ist das Hinzufügen eines einfachen AWeber-Anmeldeformulars in WordPress recht einfach. Allerdings sind die einfachen Formulare nicht ideal für hohe Konversionen.
Sie brauchen Formulare, die Menschen dazu bringen, Ihr Anmeldeformular zu bemerken.
An dieser Stelle kommt OptinMonster ins Spiel. Es ist das beliebteste Tool zur Lead-Generierung auf dem Markt. Es ermöglicht Ihnen, schöne Anmeldeformulare zu erstellen, die leicht zu erkennen, sehr ansprechend und unglaublich leistungsstark sind.
OptinMonster bietet verschiedene Arten von Anmeldeformularen wie Exit-Intent-Popups, Floating Bar, After-Post-Formulare, Sidebar-Formulare, Slide-In-Formulare, Full-Screen-Welcome-Gates und mehr.
Es verfügt über leistungsstarke Funktionen wie MonsterLinks (2-Schritt-Optins), Scroll-Erkennung, A/B-Tests, Targeting auf Seitenebene und mehr.
OptinMonster funktioniert mit allen gängigen E-Mail-Marketingdiensten, einschließlich AWeber.
Hinzufügen eines AWeber-Anmeldeformulars mit WPForms
WPForms ist das einsteigerfreundlichste Kontaktformular-Plugin für WordPress. Es kommt mit einem AWeber Addon, das Ihnen erlaubt, AWeber zu Ihrem Kontaktformular hinzuzufügen oder benutzerdefinierte AWeber-Anmeldeformulare überall auf Ihrer WordPress-Website zu erstellen.
Schritt 1: AWeber-Addon installieren
Als Erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
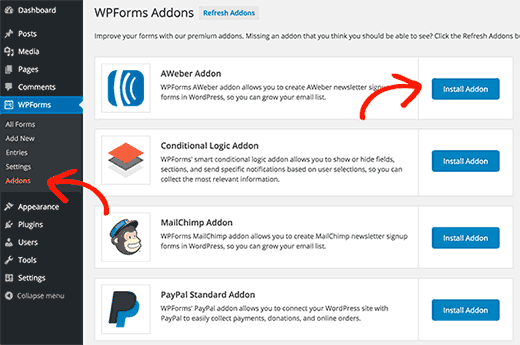
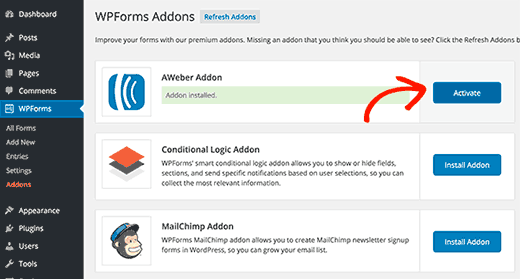
Nach der Installation von WPForms Plugin, gehen Sie einfach zu WPForms “ Addons Seite. Klicken Sie auf die Schaltfläche Addon installieren neben dem AWeber Addon.
WPForms wird nun holen und installieren Sie das Addon und wird Ihnen eine Erfolgsmeldung. Danach müssen Sie auf die Schaltfläche Aktivieren klicken, um AWeber Addon mit WPForms zu verwenden.
Schritt 2: Verbinden Sie WPForms mit Ihrem AWeber-Konto
Nun, da Sie erfolgreich AWeber Addon installiert haben, ist der nächste Schritt, um Ihre WordPress-Website auf Ihr AWeber-Konto zu verbinden.
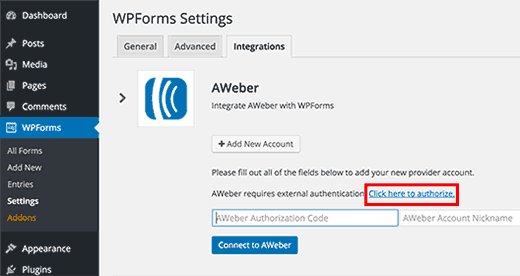
Besuchen Sie die Seite WPForms “ Einstellungen und klicken Sie dann auf die Registerkarte Integrationen.
Dort finden Sie die Option AWeber Integration. Wenn Sie darauf klicken, erscheint die Schaltfläche „Konto hinzufügen“, die zwei Felder anzeigt.
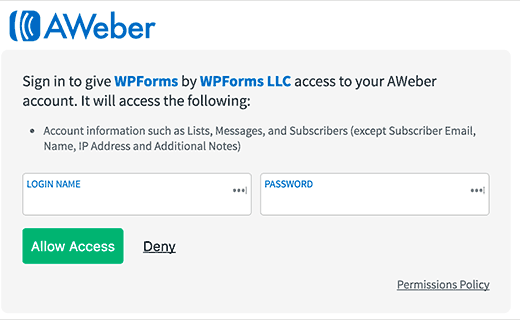
Außerdem sehen Sie einen Link mit der Aufschrift „Hier klicken, um zu autorisieren“. Wenn Sie auf diesen Link klicken, öffnet sich ein Popup-Fenster, in dem Sie aufgefordert werden, sich bei Ihrem AWeber-Konto anzumelden.
Nachdem Sie den Benutzernamen und das Passwort Ihres AWeber-Kontos eingegeben haben, klicken Sie auf die Schaltfläche „Zugriff zulassen“.
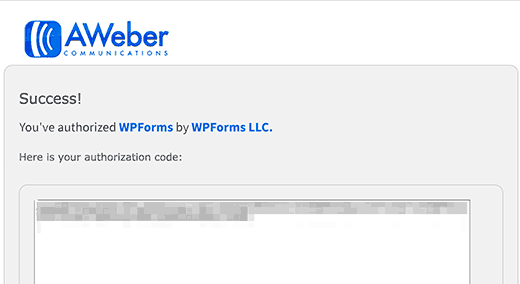
AWeber wird nun Ihre Anmeldedaten überprüfen und Ihnen einen Autorisierungscode anzeigen.
Kopieren Sie einfach den Code und fügen Sie ihn auf der Einstellungsseite von WPForms ein. Sie können jeden beliebigen Namen in das Feld Account Nickname eingeben. Klicken Sie anschließend auf die Schaltfläche Connect to AWeber, um fortzufahren.
WPForms wird nun eine Verbindung zu Ihrem AWeber-Konto. Es wird der Status ‚Verbunden‘ neben Ihrer AWeber-Integration angezeigt.
Schritt 3: Erstellen von AWeber-Anmeldeformularen mit WPForms
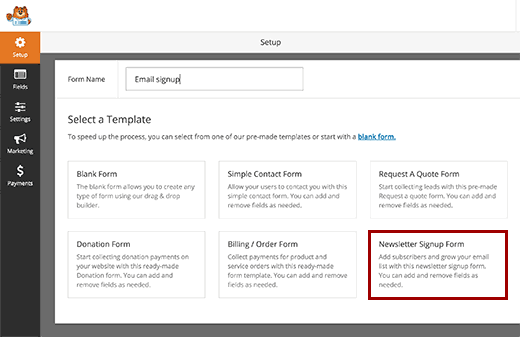
Besuchen Sie WPForms “ Add New, um ein neues Formular zu erstellen.
WPForms kommt mit praktischen Vorlagen, um die häufigsten Formulare zu erstellen. Eine dieser Vorlagen ist das Newsletter-Anmeldeformular, das mit E-Mail-Anmeldeformularfeldern vorausgefüllt ist.
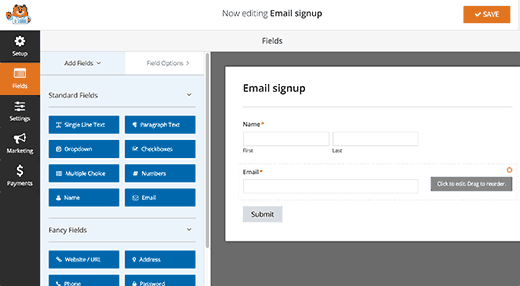
Wenn Sie darauf klicken, wird der Formularersteller gestartet, wo Sie das Formular bearbeiten können. Sie können Felder zu Ihrem Formular hinzufügen oder entfernen, sie neu anordnen, eine Beschreibung hinzufügen usw.
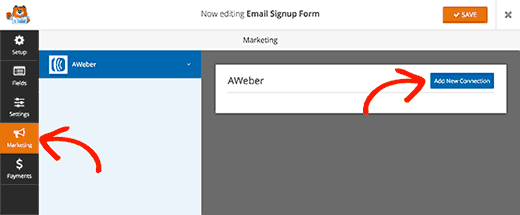
Wenn Sie mit Ihrem Formular zufrieden sind, klicken Sie auf die Registerkarte Marketing und dann auf AWeber. Sie müssen auf die Schaltfläche „Neue Verbindung hinzufügen“ klicken.
Sie werden aufgefordert, einen Spitznamen für diese Verbindung anzugeben. Sie können jeden beliebigen Spitznamen verwenden.
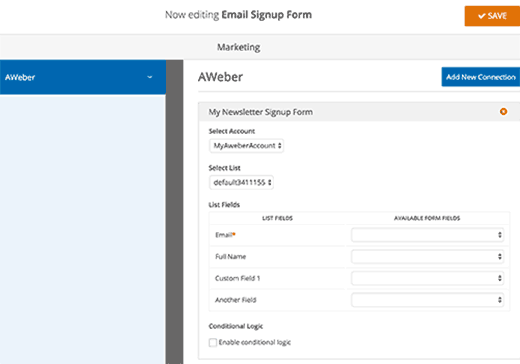
WPForms wird nun Ihre AWeber-Kontoinformationen abrufen. Sie müssen Ihr AWeber-Konto und die E-Mail-Liste, die Sie verwenden möchten, auswählen.
Danach müssen Sie Listenfelder auswählen, die Sie zu Ihren Formularfeldern hinzufügen möchten.
Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken. Sie können nun den Formularersteller verlassen.
Schritt 4: Formular in WordPress einbetten
Es gibt mehrere Möglichkeiten, wie Sie Ihr AWeber-Anmeldeformular hinzufügen können. WPForms ermöglicht es Ihnen, Formulare zu jedem WordPress-Beitrag, jeder Seite oder jedem Widget hinzuzufügen, indem Sie den Shortcode verwenden.
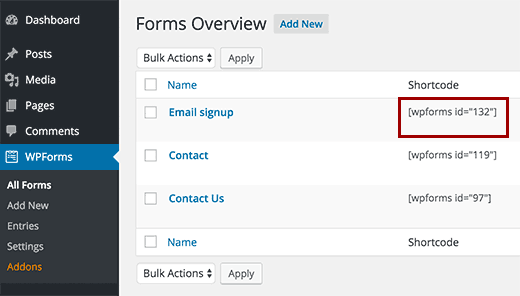
Sie können den Shortcode finden, indem Sie die Seite WPForms “ All Forms besuchen.
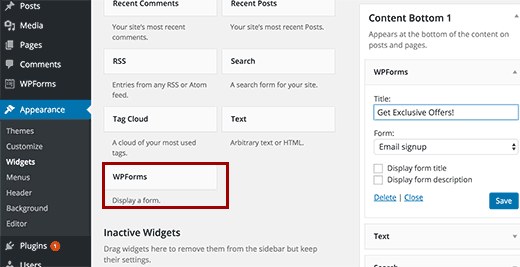
Sie können auch das WPForms-Widget verwenden, um das Formular in die Seitenleiste einzubetten. Besuchen Sie die Seite Erscheinungsbild “ Widgets.
Unter der Liste der verfügbaren Widgets finden Sie das WPForms-Widget. Fügen Sie dieses Widget in die Seitenleiste ein, wo Sie Ihr Anmeldeformular anzeigen möchten.
WordPress-Beiträge an die AWeber-E-Mail-Liste senden
AWeber macht es super einfach, neue WordPress-Beiträge an Ihre E-Mail-Abonnenten zu senden. Hier sehen Sie, wie Sie WordPress-RSS für den AWeber-Newsletter einrichten.
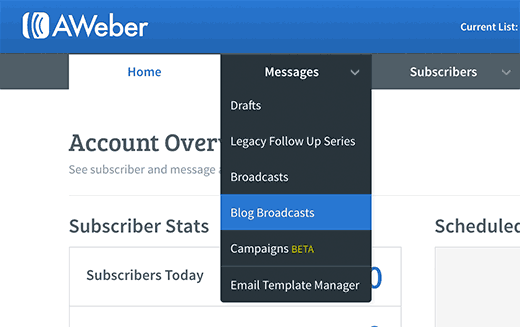
Melden Sie sich einfach in Ihrem AWeber-Dashboard an und klicken Sie auf Nachrichten “ Blog Broadcasts.
Auf dem nächsten Bildschirm klicken Sie auf die Schaltfläche zum Erstellen eines Broadcasts, um fortzufahren.
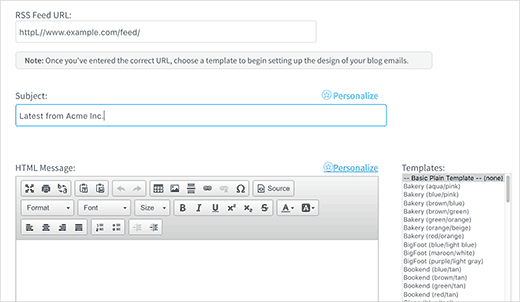
Sie werden nun aufgefordert, die RSS-Feed-URL Ihrer WordPress-Website anzugeben und eine Betreffzeile zu wählen.
Danach können Sie eine Vorlage auf der linken Seite auswählen und auf die Schaltfläche Vorlage laden klicken. Sie werden feststellen, dass der HTML-Bereich automatisch mit der Vorlage ausgefüllt wird.
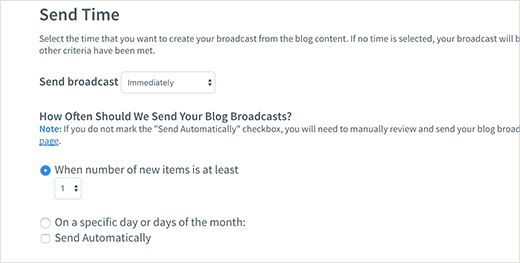
Sie können mit der Bearbeitung dieser Vorlage fortfahren oder ganz nach unten scrollen und festlegen, wie neue Feed-Elemente an Ihre Nutzer gesendet werden sollen.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Broadcast speichern“ am unteren Rand.
Das war’s. AWeber sendet nun automatisch neue Blogbeiträge an die Benutzer Ihrer E-Mail-Liste.
Wir hoffen, dass diese ultimative Anleitung für die Verbindung von WordPress mit AWeber Ihnen beim Aufbau und Wachstum Ihrer E-Mail-Liste geholfen hat. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl von 40 nützlichen Tools zur Verwaltung und zum Ausbau Ihres WordPress-Blogs
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.































Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Pete says
Very good but you didn’t tell us in wpforms you have to have pro to use this addon
Jinka varalakshmi says
Can i use wpforms with sendy.