Volete collegare AWeber al vostro sito WordPress? AWeber è uno dei servizi di email marketing più popolari sul web. In questa guida definitiva, vi mostreremo come collegare AWeber a WordPress.
Perché la lista di e-mail è importante?
Vi siete mai chiesti perché tutti i siti web più popolari come Facebook, Twitter, New York Times, vogliono il vostro indirizzo e-mail?
La risposta è molto semplice. L’e-mail è il modo migliore per raggiungere i vostri clienti.
Non tutti hanno un account Facebook o Twitter, ma tutti hanno un indirizzo e-mail. La maggior parte delle persone controlla la propria e-mail più volte al giorno. Con le notifiche push attivate sui telefoni, le persone sono collegate alle loro e-mail 24 ore al giorno, 7 giorni su 7.
L’e-mail vi offre un accesso molto più ravvicinato e personale ai vostri clienti rispetto a qualsiasi altro strumento di marketing o comunicazione oggi disponibile.
Per saperne di più sul perché dovreste iniziare subito a costruire la vostra lista di e-mail.
Detto questo, vediamo come iniziare a costruire la vostra lista e-mail con AWeber.
Che cos’è AWeber?
AWeber è un fornitore di servizi di email marketing. A differenza del vostro fornitore personale di servizi di posta elettronica (Gmail, il vostro ISP, i servizi di web mail), AWeber è specializzato nell’invio di e-mail di massa.
Potete utilizzare AWeber per inviare regolarmente aggiornamenti via e-mail agli iscritti al vostro blog.
È un servizio a pagamento e il suo prezzo parte da 19 dollari al mese per 500 iscritti e un numero illimitato di e-mail. Il primo mese di prova è gratuito.
Come configurare AWeber
Visitate il sito web di AWeber e registratevi per un account.
Vi verrà chiesto di fornire informazioni personali e sulla carta di credito.
Ricordate che AWeber offre una prova gratuita di 30 giorni. Se si annulla prima del periodo di prova, la carta di credito non verrà addebitata.
Dopo l’iscrizione, è necessario fare clic sul pulsante Let’s get started per continuare.
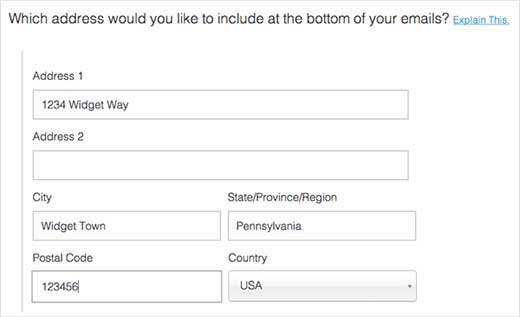
Vi verrà chiesto di fornire il nome della vostra azienda, il sito web e un indirizzo. Questo indirizzo apparirà in fondo alle vostre e-mail.
Un indirizzo postale valido è richiesto dalla legge CAN-SPAM. Migliora la consegna delle vostre e-mail e vi protegge dai filtri antispam.
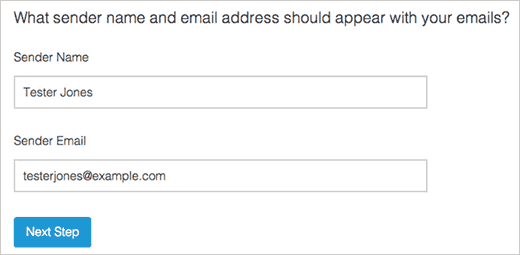
Successivamente, è necessario inserire il nome del mittente e l’indirizzo e-mail. Questo nome e questo indirizzo e-mail saranno utilizzati nelle e-mail in uscita per la vostra lista.
Fare clic sul pulsante del passo successivo per continuare.
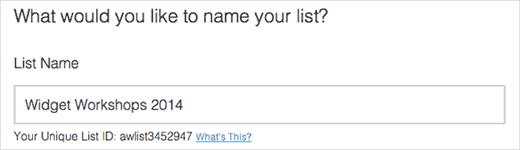
Vi verrà chiesto di fornire un nome e una descrizione per la vostra lista e-mail. Questo nome e questa descrizione saranno utilizzati internamente e vi aiuteranno a individuare la vostra lista e-mail nella dashboard di AWeber.
Fare clic sul pulsante del passo successivo per continuare.
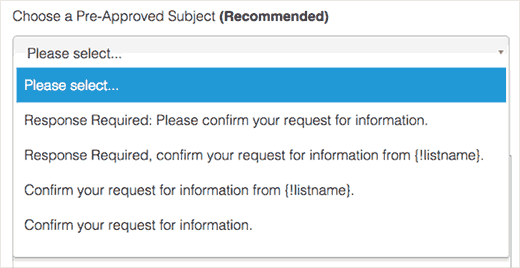
È necessario selezionare un oggetto per l’e-mail di conferma. Questa e-mail viene inviata agli utenti per verificare il loro indirizzo e-mail quando si iscrivono alla vostra lista e-mail.
AWeber vi fornirà un elenco di oggetti pre-approvati. Potete scegliere quello che si adatta alle vostre esigenze.
Potete anche creare un oggetto personalizzato. Tuttavia, lo staff di AWeber deve approvare l’oggetto personalizzato per evitare abusi e spam. Ciò potrebbe richiedere almeno un giorno lavorativo.
Fare clic sul pulsante Crea elenco per continuare.
Avete creato con successo un account AWeber e avete anche creato la vostra prima lista e-mail.
Ora vi mostreremo come aggiungere i moduli di iscrizione AWeber al vostro sito WordPress.
Aggiunta di moduli di iscrizione AWeber
Esistono diversi modi per aggiungere un modulo di iscrizione AWeber al vostro sito WordPress. Esistono moduli di iscrizione AWeber predefiniti che potete copiare e incollare dal vostro account AWeber.
Esistono anche moduli di iscrizione altamente ottimizzati creati con OptinMonster. Questi moduli di iscrizione vi faranno ottenere molti più iscritti. Scoprite come abbiamo aumentato gli iscritti alle nostre e-mail del 600% utilizzando OptinMonster.
Esistono anche moduli di iscrizione personalizzati che potete creare con WPForms, il plugin per moduli di contatto per WordPress più adatto ai principianti.
In questa guida vi mostreremo tutti questi metodi. Iniziamo.
Moduli di iscrizione AWeber predefiniti
AWeber è dotato di strumenti semplici che consentono di creare i propri moduli di iscrizione e di incorporarli nel sito WordPress.
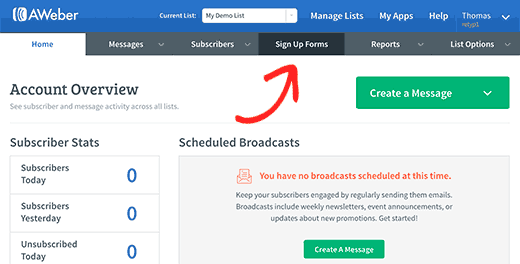
Basta accedere al vostro sito AWeber e cliccare su Moduli di iscrizione.
Nella pagina successiva, fare clic sul pulsante Crea un nuovo modulo di iscrizione per continuare.
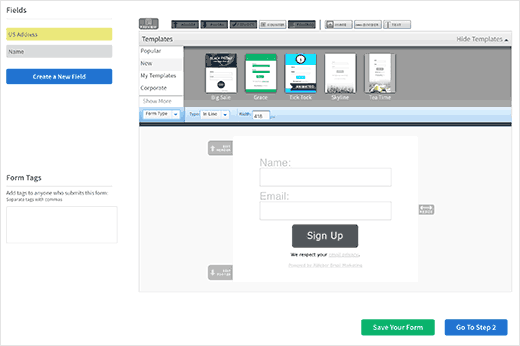
Si accede così allo strumento di creazione di moduli di AWeber. È dotato di pratici modelli che si possono scegliere come punto di partenza. È possibile modificare il modulo facendo clic su un elemento nell’anteprima dal vivo.
Una volta soddisfatti del design del modulo, è necessario fare clic sul pulsante Vai al punto 2.
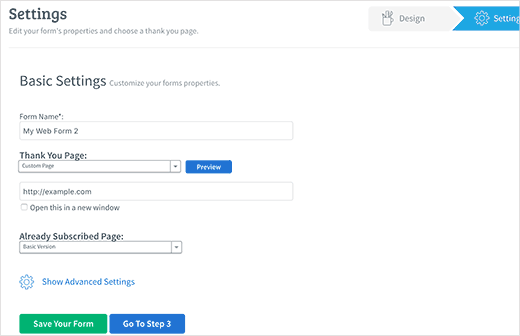
Si accede così alle impostazioni del modulo. È possibile scegliere cosa succede quando gli utenti compilano il modulo. L’opzione migliore è quella di reindirizzarli a una pagina del vostro sito WordPress.
L’opzione successiva è cosa succede se un utente è già iscritto. Anche in questo caso è possibile creare una pagina sul proprio sito WordPress e reindirizzare gli utenti lì.
Fare clic sul pulsante Vai al passaggio 3.
Salvate il modulo e poi cliccate su “Installo il mio modulo”.
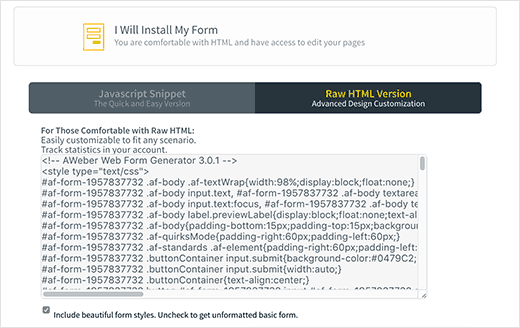
AWeber vi mostrerà ora due serie di codici da aggiungere al vostro sito WordPress per visualizzare un modulo di iscrizione.
Cliccate su “Versione HTML grezza” e copiate il codice.
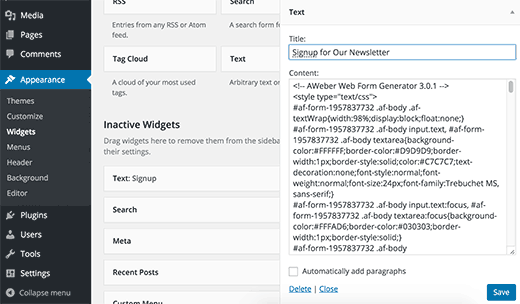
Ora è necessario visitare l’area di amministrazione di WordPress e fare clic su Aspetto ” Widget.
Dall’elenco dei widget disponibili, trascinare e rilasciare il widget Testo nella barra laterale in cui si desidera visualizzare il modulo di iscrizione.
Incollare il codice del modulo di iscrizione copiato da AWeber nella textarea del widget. Fare clic sul pulsante Salva per memorizzare le impostazioni del widget.
È tutto, ora potete visitare il vostro sito web per vedere il modulo di iscrizione in azione.
Aggiunta di moduli di iscrizione AWeber con OptinMonster
Come avete visto, aggiungere un modulo di iscrizione AWeber di base in WordPress è abbastanza facile. Tuttavia, i moduli di base non sono ideali per ottenere conversioni elevate.
Avete bisogno di moduli che inducano le persone a notare il vostro modulo di iscrizione.
È qui che entra in gioco OptinMonster. È lo strumento di lead generation più popolare sul mercato. Permette di creare bellissimi moduli di iscrizione che sono facilmente visibili, altamente coinvolgenti e incredibilmente potenti.
OptinMonster offre diversi tipi di moduli d’iscrizione, come i popup per l’uscita, la barra fluttuante, i moduli dopo il post, i moduli per la barra laterale, i moduli a scorrimento, i cancelli di benvenuto a schermo intero e altri ancora.
È dotato di potenti funzioni come MonsterLinks (optin in 2 fasi), rilevamento di scorrimento, test A/B, targeting a livello di pagina e altro ancora.
OptinMonster funziona con tutti i più diffusi servizi di email marketing, compreso AWeber.
Aggiunta del modulo di iscrizione AWeber con WPForms
WPForms è il plugin per moduli di contatto per WordPress più adatto ai principianti. È dotato di un addon AWeber, che consente di aggiungere AWeber al modulo di contatto o di creare moduli di iscrizione AWeber personalizzati in qualsiasi punto del sito WordPress.
Passo 1: Installare l’addon AWeber
La prima cosa da fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
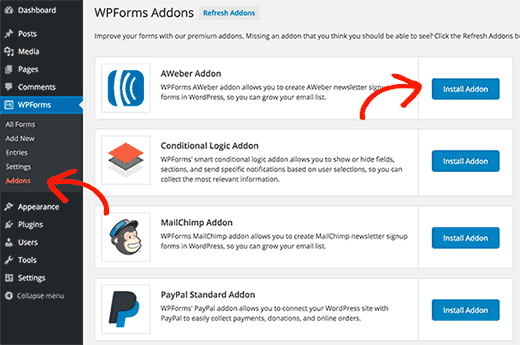
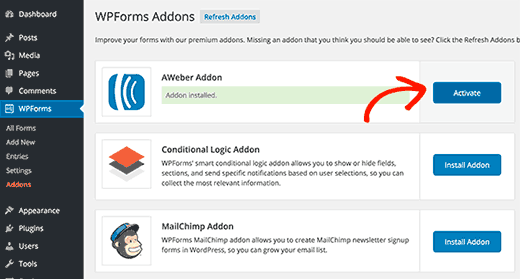
Dopo aver installato il plugin WPForms, basta andare alla pagina WPForms ” Addons. Fare clic sul pulsante Installa addon accanto a AWeber Addon.
WPForms recupererà e installerà l’addon e mostrerà un messaggio di successo. Successivamente, è necessario fare clic sul pulsante Attiva per iniziare a utilizzare AWeber Addon con WPForms.
Passo 2: Collegare WPForms al proprio account AWeber
Ora che avete installato con successo l’addon AWeber, il passo successivo è collegare il vostro sito WordPress al vostro account AWeber.
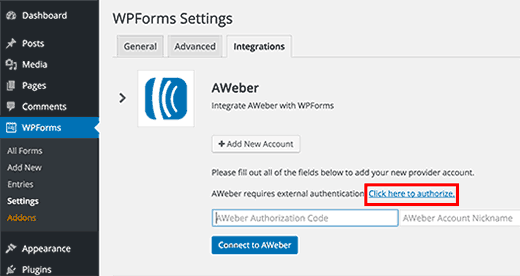
Visitate la pagina delle impostazioni di WPForms e fate clic sulla scheda Integrazioni.
Lì troverete l’opzione di integrazione AWeber. Facendo clic su di essa, apparirà il pulsante “Aggiungi account”, che mostrerà due campi.
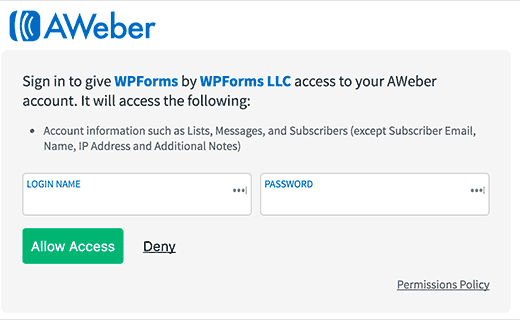
Verrà visualizzato anche un link con la dicitura “Clicca qui per autorizzare”. Facendo clic sul link si aprirà una finestra popup in cui verrà chiesto di accedere al proprio account AWeber.
Dopo aver inserito il nome utente e la password del vostro account AWeber, fate clic sul pulsante “Consenti accesso”.
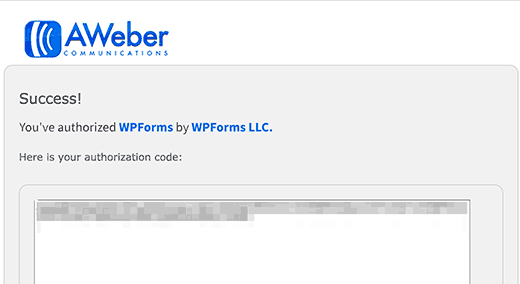
AWeber verificherà le vostre credenziali e vi mostrerà un codice di autorizzazione.
È sufficiente copiare il codice e incollarlo nella pagina delle impostazioni di WPForms. È possibile utilizzare qualsiasi cosa nel campo Nickname dell’account. Quindi, fare clic sul pulsante Connetti ad AWeber per continuare.
WPForms si connetterà ora al vostro account AWeber. Verrà visualizzato lo stato “Connesso” accanto all’integrazione AWeber.
Passo 3: Creare moduli di iscrizione AWeber con WPForms
Visitate WPForms ” Aggiungi nuovo per creare un nuovo modulo.
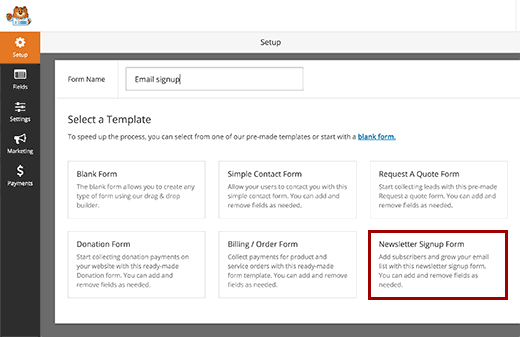
WPForms è dotato di pratici modelli per creare i moduli più comuni. Uno di questi modelli è il Modulo di iscrizione alla newsletter, che viene pre-popolato con i campi del modulo di iscrizione via e-mail.
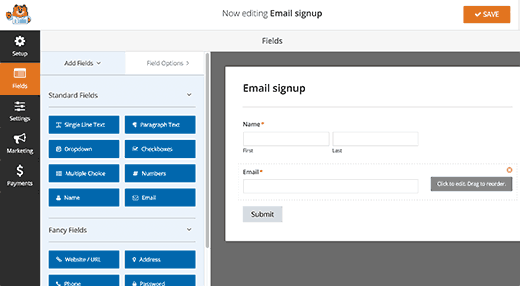
Facendo clic su di esso si avvia il costruttore di moduli, dove è possibile modificare il modulo. È possibile aggiungere o rimuovere campi al modulo, riorganizzarli, aggiungere una descrizione, ecc.
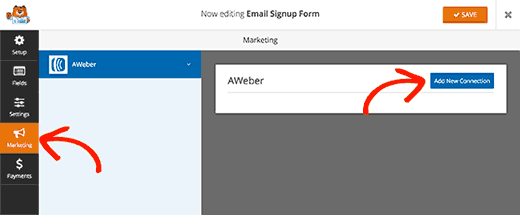
Una volta soddisfatto del modulo, fare clic sulla scheda Marketing e poi su AWeber. Dovrete cliccare sul pulsante “Aggiungi nuova connessione”.
Vi verrà chiesto di fornire un nickname per questa connessione. È possibile utilizzare un nickname a piacere.
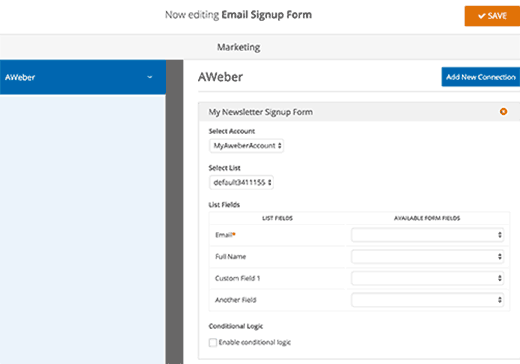
WPForms recupererà ora le informazioni del vostro account AWeber. Dovrete selezionare l’account AWeber e la lista di e-mail che volete utilizzare.
Dopodiché, è necessario selezionare i campi dell’elenco che si desidera aggiungere ai campi del modulo.
Non dimenticate di fare clic sul pulsante Salva. A questo punto è possibile uscire dal costruttore di moduli.
Passo 4: Incorporare il modulo in WordPress
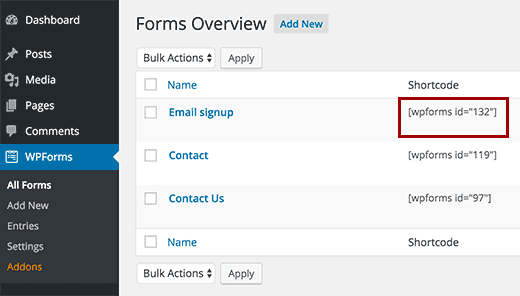
Ci sono diversi modi per aggiungere il modulo di iscrizione AWeber. WPForms consente di aggiungere moduli a qualsiasi post, pagina o widget di WordPress utilizzando lo shortcode.
Potete trovare lo shortcode visitando la pagina WPForms ” Tutti i moduli.
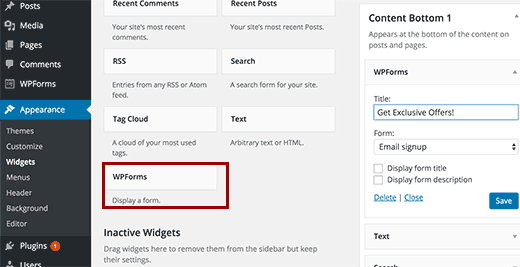
È anche possibile utilizzare il widget WPForms per incorporare il modulo nella barra laterale. Visitate la pagina Aspetto ” Widget.
Nell’elenco dei widget disponibili troverete il widget WPForms. Aggiungete questo widget alla barra laterale dove desiderate visualizzare il modulo di iscrizione.
Inviare i post di WordPress alla lista e-mail di AWeber
AWeber rende super semplice l’invio di nuovi post di WordPress ai vostri abbonati via e-mail. Ecco come configurare gli RSS di WordPress alla newsletter di AWeber.
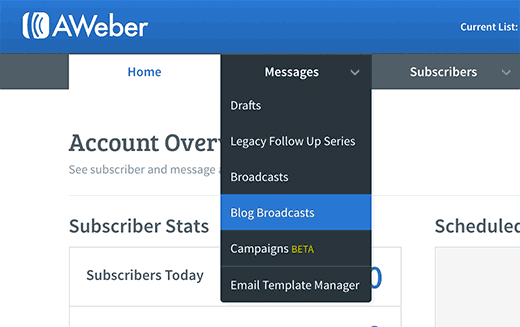
Accedete semplicemente al vostro cruscotto AWeber e cliccate su Messaggi ” Trasmissioni blog.
Nella schermata successiva, cliccate sul pulsante Crea una trasmissione per continuare.
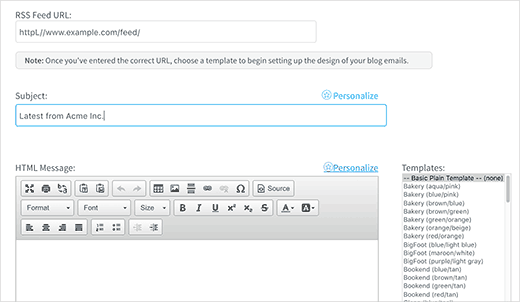
A questo punto vi verrà chiesto di fornire l’URL del feed RSS del vostro sito WordPress e di scegliere un oggetto.
A questo punto è possibile selezionare un modello da sinistra e fare clic sul pulsante Carica modello. Noterete che l’area HTML si riempirà automaticamente con il modello.
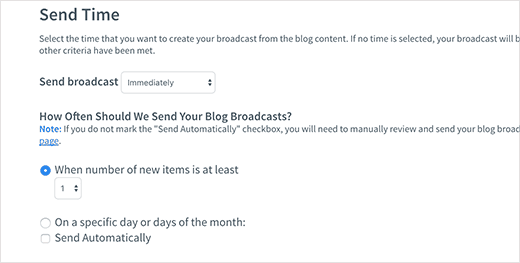
È possibile continuare a modificare questo modello o scorrere fino in fondo e iniziare a impostare l’invio di nuovi feed agli utenti.
Una volta terminato, è sufficiente fare clic sul pulsante Salva trasmissione in basso.
È tutto, ora AWeber invierà automaticamente i nuovi post del blog agli utenti della vostra lista e-mail.
Speriamo che questa guida definitiva su come collegare WordPress ad AWeber vi abbia aiutato a costruire e far crescere la vostra lista e-mail. Potreste anche voler consultare la nostra selezione di 40 strumenti utili per gestire e far crescere il vostro blog WordPress.
Se vi è piaciuto questo articolo, iscrivetevi al nostro canale YouTube per i video tutorial su WordPress. Potete trovarci anche su Twitter e Facebook.































Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Pete says
Very good but you didn’t tell us in wpforms you have to have pro to use this addon
Jinka varalakshmi says
Can i use wpforms with sendy.