Vous souhaitez connecter AWeber à votre site WordPress ? AWeber est l’un des services de marketing e-mail les plus populaires sur le web. Dans ce guide ultime, nous allons vous afficher comment connecter AWeber à WordPress.
Pourquoi l’E-mail d’importation est-il important ?
Vous êtes-vous déjà demandé pourquoi tous les sites populaires comme Facebook, Twitter, le New York Times, veulent votre adresse e-mail ?
La réponse est très simple. L’e-mail est le meilleur moyen d’atteindre vos clients/clientes.
Tout le monde n’a pas un compte Facebook ou Twitter, mais tout le monde a une adresse e-mail. La plupart des gens consultent leur e-mail plusieurs fois par jour. Avec les notifications push activées sur les téléphones, les gens sont crochetés par leur e-mail 24 heures sur 24 et 7 jours sur 7.
L’e-mail vous donne un accès beaucoup plus proche et personnalisé à vos clients que n’importe quel autre outil de marketing ou de communication disponible aujourd’hui.
En savoir plus sur les raisons pour lesquelles vous devriez commencer à construire votre liste d’e-mail dès maintenant.
Version de l’expéditeur : Premiers pas avec AWeber pour construire votre liste d’e-mails.
Qu’est-ce qu’AWeber ?
AWeber est un fournisseur de services de marketing par e-mail. Contrairement à votre fournisseur de services d’e-mail personnel (Gmail, votre FAI, les services de messagerie web), AWeber est spécialisé dans l’envoi d’e-mails en masse.
Vous pouvez utiliser AWeber pour envoyer régulièrement des e-mails aux abonnés de votre blog.
Il s’agit d’un service payant dont le prix commence à 19 $/mois pour 500 abonnés/abonnés et un nombre illimité d’e-mails. Le premier mois est gratuit dans le cadre de la période d’essai.
Comment configurer AWeber ?
Visitez le site AWeber et ouvrez un compte.
Il vous sera demandé de fournir des informations personnelles et relatives à votre carte bancaire.
N’oubliez pas qu’AWeber offre une période d’essai gratuite de 30 jours. Si vous annulez avant la fin de la période d’essai, votre carte bancaire ne sera pas débitée.
Après l’inscription, vous devez cliquer sur le bouton Premiers pas pour continuer.
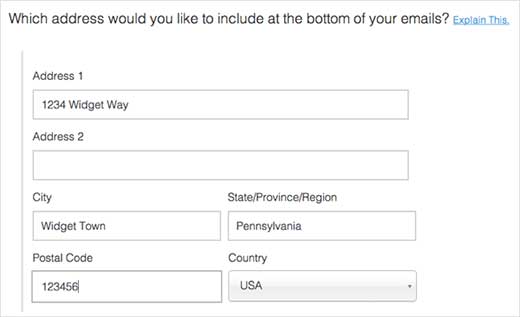
Il vous sera demandé de fournir le nom de votre entreprise, votre site et une adresse. Cette adresse apparaîtra au bas de vos e-mails.
Une adresse postale valide est nécessaire en vertu de la loi CAN-SPAM. Elle améliore la délivrabilité de vos e-mails et vous protège contre les filtres indésirables.
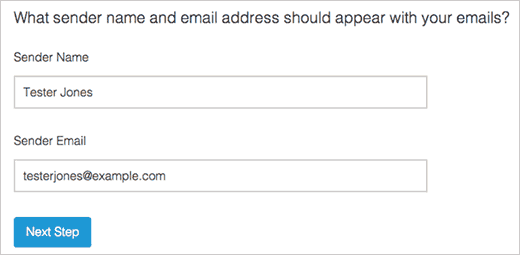
Vous devez ensuite saisir le nom et l’adresse e-mail de l’expéditeur. Ce nom et cette adresse e-mail seront utilisés dans les e-mails sortants de votre liste.
Cliquez sur le bouton étape par étape pour continuer.
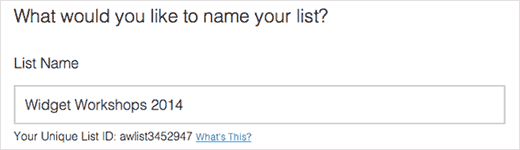
Il vous sera demandé de fournir un nom et une description pour votre liste d’e-mail. Ce nom et cette description seront utilisés en interne et vous aideront à localiser votre liste d’e-mails dans le tableau de bord AWeber.
Cliquez sur le bouton « étape par étape » pour continuer.
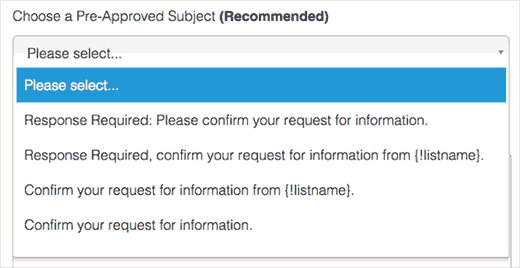
Vous devez sélectionner un objet pour l’e-mail de confirmation. Cet e-mail est envoyé aux utilisateurs/utilisatrices pour vérifier leur adresse e-mail lorsqu’ils s’inscrivent à votre liste de diffusion.
AWeber vous fournira une liste d’objets préapprouvés. Vous pouvez choisir celui qui correspond à vos besoins.
Vous pouvez également créer votre propre objet. Toutefois, un membre du personnel d’AWeber doit approuver votre objet personnalisé afin d’éviter les abus et les indésirables. Cela peut prendre au moins un jour ouvrable.
Cliquez sur le bouton Créer une liste pour continuer.
Vous avez bien créé un compte AWeber et votre première liste d’e-mails.
Nous allons maintenant vous afficher comment ajouter des formulaires d’inscription aux e-mails AWeber sur votre site WordPress.
Ajout de formulaires d’inscription AWeber
Il y a plusieurs façons d’ajouter un formulaire d’inscription AWeber à votre site WordPress. Il existe des formulaires d’inscription AWeber par défaut que vous pouvez copier et coller depuis votre compte AWeber.
Il existe également des formulaires d’inscription hautement optimisés créés avec OptinMonster. Ces formulaires d’inscription vous permettront d’obtenir beaucoup plus d’inscriptions. Voyez comment nous avons augmenté nos abonnés/abonnées e-mail de 600% en utilisant OptinMonster.
Il existe également des formulaires d’inscription personnalisés que vous pouvez créer avec WPForms, l’extension de formulaire de contact la plus conviviale pour WordPress.
Nous allons vous afficher toutes ces méthodes dans ce guide. Premiers pas.
Formulaires d’inscription AWeber par défaut
AWeber propose des outils simples qui vous permettent de créer vos propres formulaires d’inscription et de les intégrer à votre site WordPress.
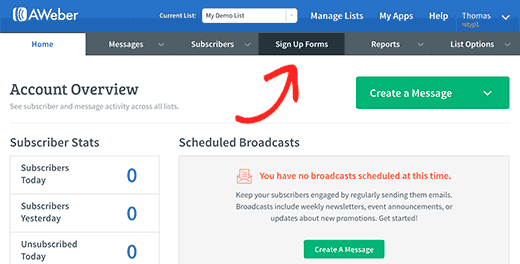
Connectez-vous simplement à votre site AWeber et cliquez sur Formulaires d’inscription.
Sur la page suivante, cliquez sur le bouton Créer un nouveau formulaire d’inscription pour continuer.
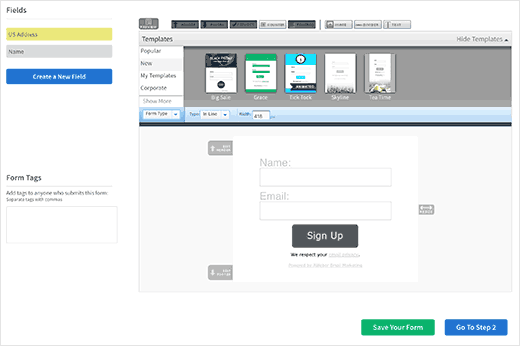
Vous accédez alors à l’outil de construction de formulaires d’AWeber. Il est livré avec des modèles pratiques que vous pouvez choisir comme point de départ. Vous pouvez ensuite modifier le formulaire en cliquant sur un article dans l’aperçu en direct.
Une fois que vous êtes satisfait de la conception du formulaire, vous devez cliquer sur le bouton « Passer à l’étape 2 ».
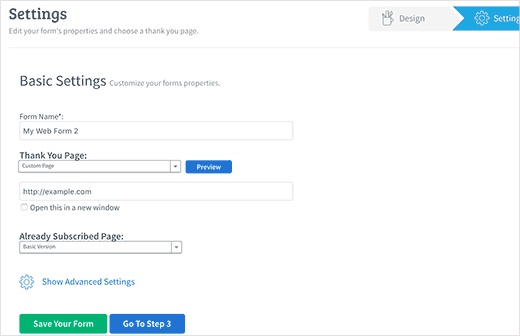
Vous accéderez ainsi aux Réglages du formulaire. Vous pouvez choisir ce qui se passe lorsque les utilisateurs/utilisatrices remplissent le formulaire. La meilleure option est de les rediriger vers une page de votre site WordPress.
L’option suivante est ce qui se passe si un utilisateur/utilisatrices est déjà abonné/abonnée. Là encore, vous pouvez créer une page sur votre site WordPress et y rediriger les utilisateurs/utilisatrices.
Cliquez sur le bouton « passer à l’étape par étape ».
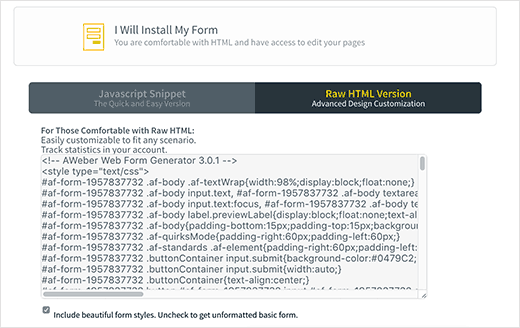
Enregistrez votre formulaire et cliquez sur « Je vais installer mon propre formulaire ».
AWeber va maintenant vous afficher deux séries de codes que vous pouvez ajouter à votre site WordPress pour afficher un formulaire d’inscription.
Cliquez sur « Version HTML brute » et copiez le code.
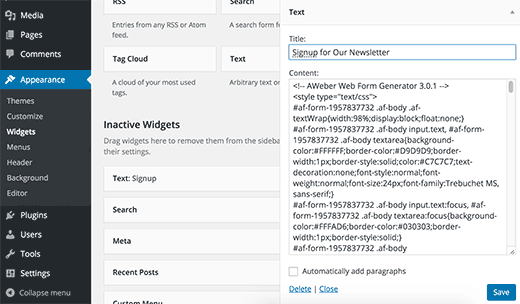
Vous devez maintenant vous rendre dans la zone d’administration de WordPress et cliquer sur Apparence » Widgets.
Dans la liste des widgets disponibles, faites glisser le widget Texte vers une colonne latérale où vous souhaitez afficher votre formulaire d’inscription.
Collez le code du formulaire d’inscription que vous avez copié depuis AWeber dans la zone de texte du widget. Cliquez sur le bouton Enregistrer pour stocker les réglages de votre widget.
C’est tout, vous pouvez maintenant visiter votre site pour voir le formulaire d’inscription en action.
Ajout de formulaires d’inscription AWeber avec OptinMonster
Comme vous l’avez vu, l’ajout d’un formulaire d’inscription AWeber de base dans WordPress est assez facile. Cependant, les formulaires de base ne sont pas idéaux pour des conversions élevées.
Vous avez besoin de formulaires qui amènent les gens à notifier votre formulaire d’inscription.
C’est là qu’OptinMonster entre en jeu. C’est l’outil de génération de prospects le plus populaire du marché. Il vous permet de créer de magnifiques formulaires d’inscription qui sont facilement notifiables, très engageants et incroyablement puissants.
OptinMonster est livré avec différents types de formulaires d’inscription tels que les fenêtres surgissantes, les barres flottantes, les formulaires après publication, les formulaires de barre latérale, les formulaires à glisser, les portails de bienvenue en plein écran, et plus encore.
Il est livré avec des fonctionnalités puissantes comme MonsterLinks (optins en 2 étapes), la détection de défilement, les tests A/B, le ciblage au niveau de la page, et plus encore.
OptinMonster fonctionne avec tous les services de marketing e-mail populaires, y compris AWeber.
Ajout d’un formulaire d’inscription AWeber avec WPForms
WPForms est l’extension de formulaire de contact la plus conviviale pour WordPress. Il est livré avec un module AWeber, qui vous autorise à ajouter AWeber à votre formulaire de contact ou à créer des formulaires d’inscription AWeber personnalisés n’importe où sur votre site WordPress.
Étape par étape : Installer le module AWeber
La première chose que vous devez faire est d’installer et d’activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
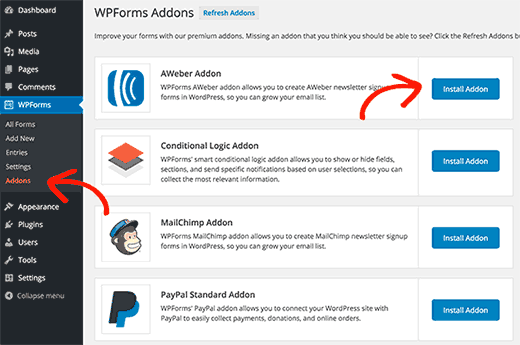
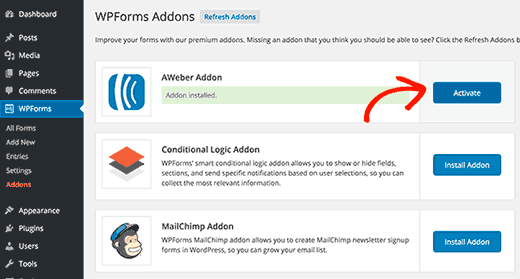
Après avoir installé l’extension WPForms, il vous suffit de vous rendre sur la page WPForms » Addons. Cliquez sur le bouton Install Addon à côté de AWeber Addon.
WPForms va maintenant chercher et installer le module et vous affichera un message de réussite. Après cela, vous devez cliquer sur le bouton Activer pour commencer à utiliser AWeber Addon avec WPForms.
Étape par étape : Connecter WPForms à votre compte AWeber
Maintenant que vous avez bien installé le module AWeber, l’étape suivante consiste à connecter votre site WordPress à votre compte AWeber.
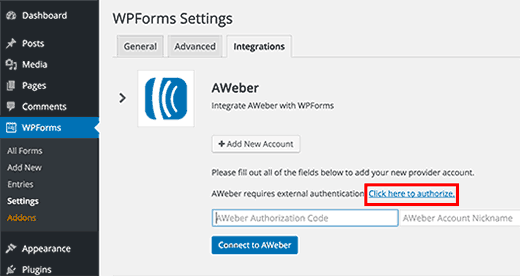
Visitez la page Réglages de WPForms et cliquez sur l’onglet Intégrations.
Vous y trouverez l’option d’intégration AWeber. En cliquant dessus, vous obtiendrez le bouton ‘Add Account’, qui affichera deux champs.
Vous verrez également un lien libellé « Cliquez ici pour autoriser ». En cliquant sur ce lien, vous ouvrirez une fenêtre surgissante dans laquelle il vous sera demandé de vous connecter à votre compte AWeber.
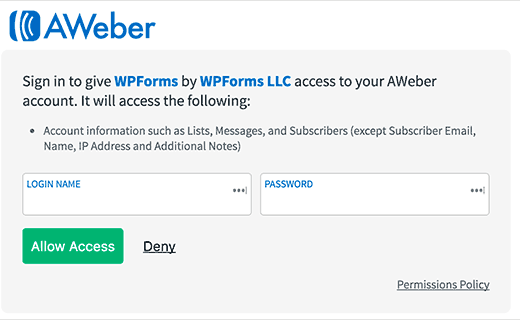
Après avoir saisi l’identifiant et le mot de passe de votre compte AWeber, cliquez sur le bouton « Autoriser l’accès ».
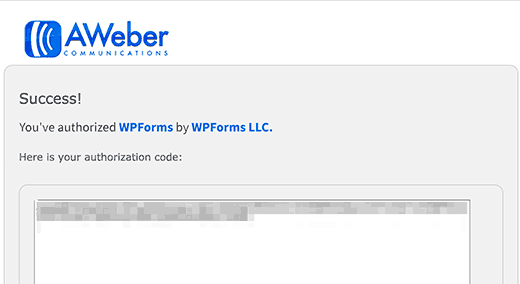
AWeber vérifie alors vos informations/autrices et vous affiche un code d’autorisation.
Copiez simplement le code et collez-le dans la page des Réglages de WPForms. Vous pouvez utiliser n’importe quoi dans le champ Pseudonyme du compte. Ensuite, cliquez sur le bouton Connect to AWeber pour continuer.
WPForms va maintenant se connecter à votre compte AWeber. Il affichera l’état « Connecté » à côté de votre intégration AWeber.
Étape par étape : Créer des formulaires d’inscription AWeber avec WPForms
Visitez WPForms » Ajouter nouveau pour créer un nouveau formulaire.
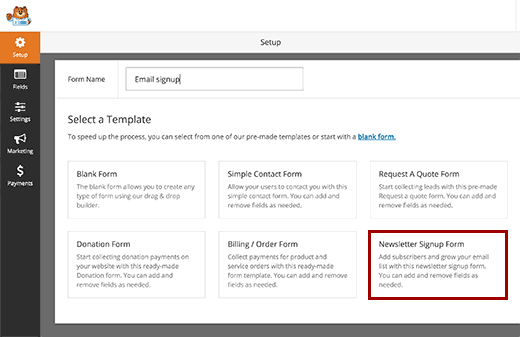
WPForms est livré avec des modèles pratiques pour créer les formulaires les plus courants. L’un de ces modèles est le formulaire d’inscription à la newsletter, qui est livré pré-rempli avec des champs de formulaire d’inscription à l’e-mail.
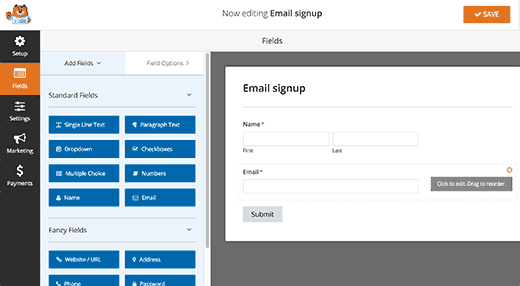
En cliquant dessus, vous lancerez le Constructeur de formulaires où vous pourrez modifier le formulaire. Vous pouvez ajouter ou retirer des champs à votre formulaire, les réorganiser, ajouter une description, etc.
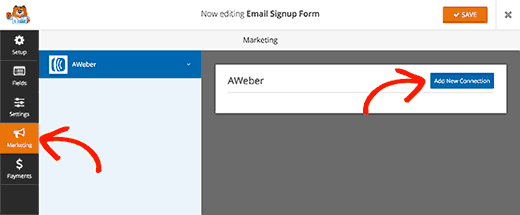
Une fois que vous êtes satisfait de votre formulaire, cliquez sur l’onglet Marketing, puis sur AWeber. Vous devez cliquer sur le bouton « Ajouter une nouvelle connexion ».
Il vous sera demandé de fournir un pseudonyme pour cette connexion. Vous pouvez utiliser le pseudonyme de votre choix.
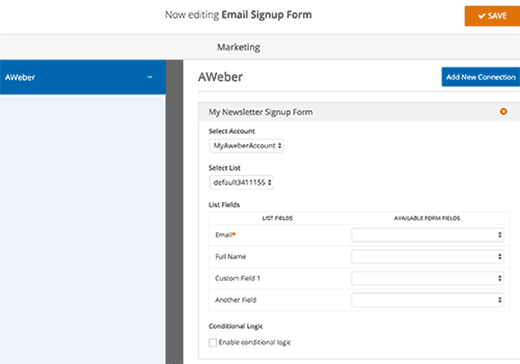
WPForms va maintenant récupérer les informations de votre compte AWeber. Vous devrez sélectionner votre compte AWeber et la liste d’e-mails que vous souhaitez utiliser.
Après cela, vous devez sélectionner les champs de liste que vous souhaitez ajouter à vos champs de formulaire.
N’oubliez pas de cliquer sur le bouton enregistrer. Vous pouvez maintenant quitter le Constructeur de formulaires.
Étape par étape : Contenu embarqué du formulaire dans WordPress
Il y a plusieurs façons d’ajouter votre formulaire d’inscription AWeber. WPForms vous permet d’ajouter des formulaires à n’importe quelle publication, page ou widget WordPress en utilisant le code court.
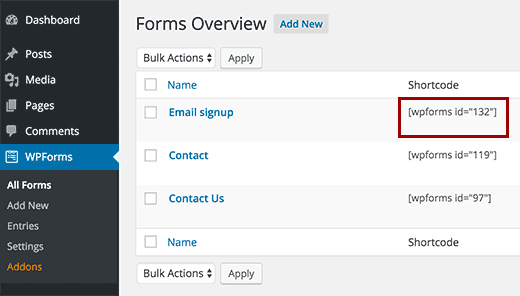
Vous pouvez trouver le code court en visitant la page WPForms » All Forms « .
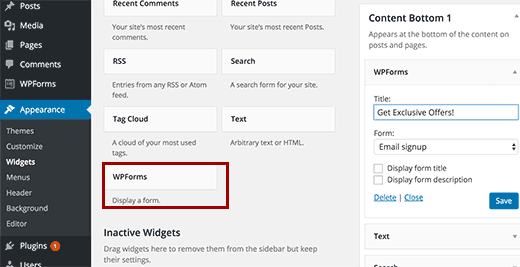
Vous pouvez également utiliser le widget WPForms pour intégrer le formulaire dans la colonne latérale. Visitez la page Apparence » Widgets.
Sous la liste des widgets disponibles, vous trouverez le widget WPForms. Ajoutez ce widget à la colonne latérale où vous souhaitez afficher votre formulaire d’inscription.
Envoyer des publications WordPress à la liste d’e-mails d’AWeber
AWeber rend très simple l’envoi de nouvelles publications WordPress à vos abonnés/abonnées e-mail. Voici comment configurer l’envoi de RSS WordPress à la newsletter AWeber.
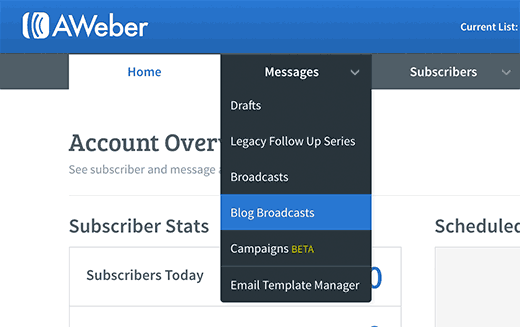
Il vous suffit de vous connecter à votre Tableau de bord AWeber et de cliquer sur Messages » Blog Broadcasts.
Sur l’écran suivant, cliquez sur le bouton créer une diffusion pour continuer.
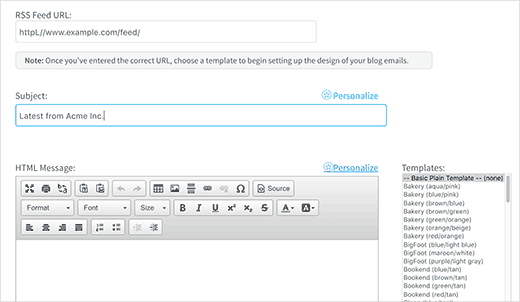
Il vous sera alors demandé d’indiquer l’URL du flux RSS de votre site WordPress et de choisir un objet.
Vous pouvez ensuite sélectionner un modèle à gauche et cliquer sur le bouton « Charger le modèle ». Vous remarquerez que la zone HTML se remplit automatiquement avec le modèle.
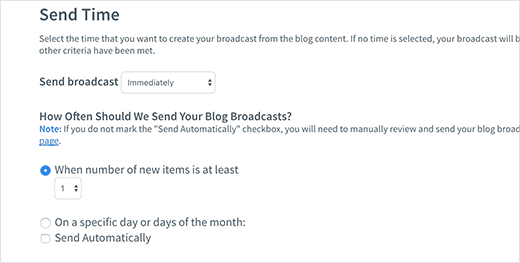
Vous pouvez continuer à modifier ce modèle ou défiler vers le bas et commencer à configurer la façon d’envoyer les nouveaux articles de flux à vos utilisateurs/utilisatrices.
Une fois que vous avez terminé, cliquez simplement sur le bouton Enregistrer la diffusion en bas de page.
C’est tout, AWeber enverra maintenant automatiquement les nouvelles publications de blog aux utilisateurs/utilisatrices de votre liste d’e-mails.
Nous espérons que ce guide ultime sur la façon de connecter WordPress à AWeber vous a aidé à construire et à développer votre liste d’e-mails. Vous pouvez également consulter notre sélection de 40 outils utiles pour gérer et développer votre blog WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.































Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Pete says
Very good but you didn’t tell us in wpforms you have to have pro to use this addon
Jinka varalakshmi says
Can i use wpforms with sendy.