Der visuelle Editor ist ein Rich-Text-Editor in der WordPress-Bearbeitungsmaske. Der WordPress-Beitragseditor hat zwei Editoren, einen visuellen und einen Texteditor.
Der visuelle Editor ist ein WYSIWG-Editor. WYSIWIG steht für „what you see is what you get“ (was Sie sehen, ist das, was Sie bekommen), was bedeutet, dass der Inhalt auf Ihrem Bildschirm genau so angezeigt wird, wie er veröffentlicht wird. Editoren wie Microsoft Word und Pages fallen ebenfalls in diese Kategorie.
WordPress wird mit einer modifizierten Version von TinyMCE geliefert, einem Open-Source-WYSIWYG-HTML-Editor. Er ahmt das Verhalten von Desktop-Publishing-Tools wie Microsoft Word nach und verfügt sogar über viele ihrer Funktionen, wie z. B. eine Symbolleiste am oberen Rand, mit der Sie Ihre Inhalte formatieren können.
Anstatt HTML zu schreiben, können Sie also Beiträge verfassen und sie mit den Schaltflächen in der Symbolleiste formatieren. Da es sich um einen visuellen Texteditor handelt, kann TinyMCE beim Hinzufügen von Bildern diese direkt im Editor anzeigen. Der Benutzer kann dann die Bilder mit Hilfe der Textausrichtungsschaltflächen des Editors leicht an seinem Text ausrichten.
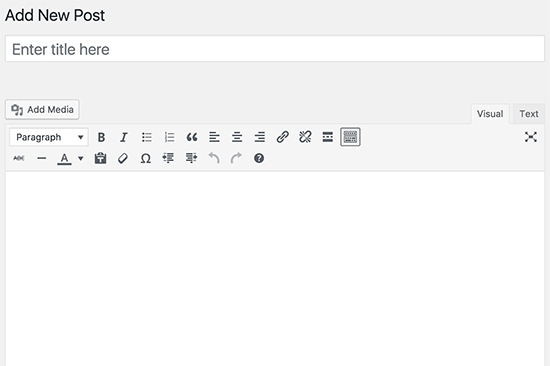
Sie können die Symbolleiste in der Abbildung unten mit allen Formatierungsoptionen sehen, die wir gerade erwähnt haben, einschließlich Fett- und Kursivschreibung, Ausrichtung von Absätzen, Hinzufügen von Anführungszeichen und Rechtschreibprüfung. Oben links sehen Sie die Schaltfläche „Medien hinzufügen“, mit der Sie Bilder und andere Medien in Ihren Beitrag einfügen können, und oben rechts sehen Sie die Schaltfläche, mit der Sie zwischen dem visuellen und dem Texteditor-Modus wechseln können.
TinyMCE ist erweiterbar, so dass WordPress-Plugin-Entwickler der Symbolleiste des visuellen Editors auch ihre eigenen Schaltflächen hinzufügen können. Themes können auch ihre eigenen Stile zum Editor hinzufügen, um die gleichen Stilregeln wie auf der Live-Site zu verwenden.