Möchten Sie Ihrer WordPress-Seitenleiste neue Kommentare hinzufügen?
Die Hervorhebung aktueller Kommentare ist eine der besten Möglichkeiten, das Engagement und die Diskussion auf Ihrer Website zu steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach die letzten Kommentare in der WordPress-Seitenleiste anzeigen können.

Warum werden aktuelle Kommentare in der WordPress-Seitenleiste angezeigt?
Als Sie Ihren WordPress-Blog zum ersten Mal starteten, haben Sie wahrscheinlich erwartungsvoll auf jeden neuen Kommentar gewartet. Kommentare sind ein gutes Zeichen dafür, dass Ihre Besucher Ihre Inhalte schätzen und sich mit ihnen auseinandersetzen wollen.
Ein lebendiger Kommentarbereich ermöglicht es Ihnen, eine Gemeinschaft rund um Ihren Blog aufzubauen. Besucher können Feedback geben, Fragen stellen, ihre eigenen Standpunkte darlegen und auf andere Kommentare antworten.
Leider sehen Besucher, die nur Ihre Homepage besuchen, nichts von dieser Interaktion. Sie können sie jedoch über die aktuellen Diskussionen auf Ihrer Website informieren, indem Sie die neuesten Kommentare in der Seitenleiste Ihres Blogs anzeigen.
Schauen wir uns an, wie Sie die letzten Kommentare in der WordPress-Seitenleiste anzeigen können. Wir werden zwei Methoden behandeln, wobei die erste Methode für die meisten Benutzer einfacher ist:
Methode 1: Standardmäßige Sperrung der neuesten Kommentare in WordPress verwenden
WordPress verfügt standardmäßig über einen Block, der die neuesten Kommentare anzeigt und in die Seitenleiste Ihrer Website eingefügt werden kann.
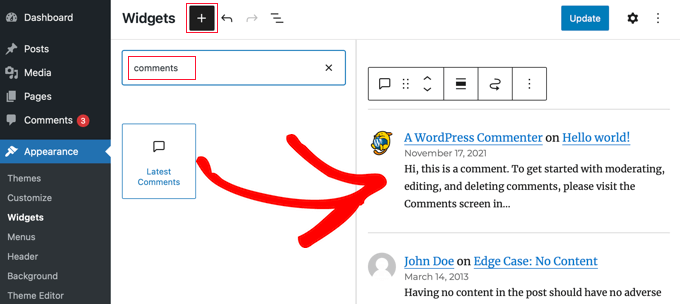
Gehen Sie einfach auf Darstellung “ Widgets und klicken Sie dann auf das Pluszeichen „+“ am oberen Bildschirmrand, um ein neues Widget hinzuzufügen. Suchen Sie nach „Kommentare“ und ziehen Sie dann den Block „Neueste Kommentare“ in Ihre Seitenleiste.

Klicken Sie auf die Schaltfläche „Aktualisieren“ am oberen Rand des Bildschirms.
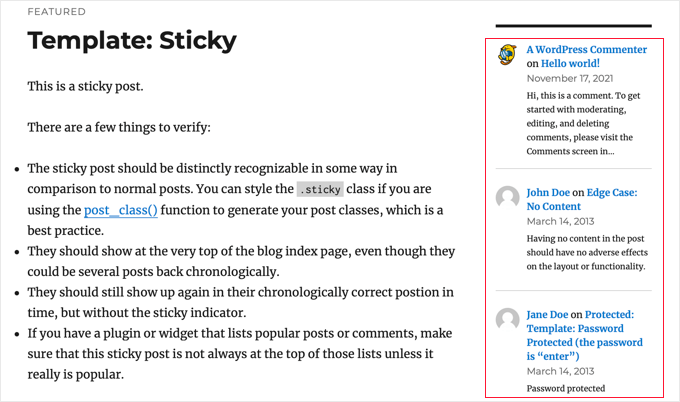
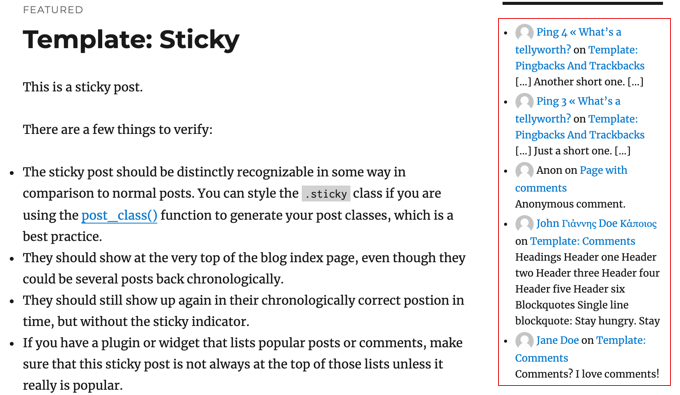
Sie können Ihre Website besuchen, um den neuen Bereich für aktuelle Kommentare zu sehen.

Beachten Sie, dass der Block den Gravatar und den Namen des Kommentators, einen Link zum Beitrag, das Datum des Kommentars und einen Auszug des Kommentars anzeigt. Da es sich um einen Block und nicht um ein Widget handelt, können Sie Ihren Beiträgen und Seiten auch ganz einfach neue Kommentare hinzufügen.
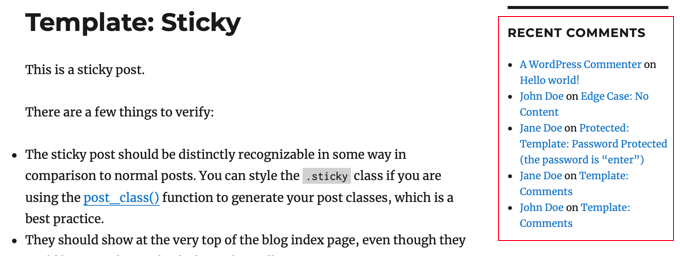
Wenn Sie dies mit dem klassischen Widget „Neueste Kommentare“ vergleichen, werden Sie feststellen, dass der neue Block „Neueste Kommentare“ eine große Verbesserung darstellt.

Daher müssen die meisten Nutzer kein Plugin eines Drittanbieters mehr verwenden, um die letzten Kommentare in der Seitenleiste anzuzeigen. Wenn Sie jedoch mehr Kontrolle darüber haben möchten, wie Ihre letzten Kommentare angezeigt werden, sollten Sie sich Methode 2 ansehen.
Methode 2: Ein anständiges Kommentar-Plugin verwenden, um Kommentare in der Seitenleiste anzuzeigen
Als erstes müssen Sie das Decent Comments Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
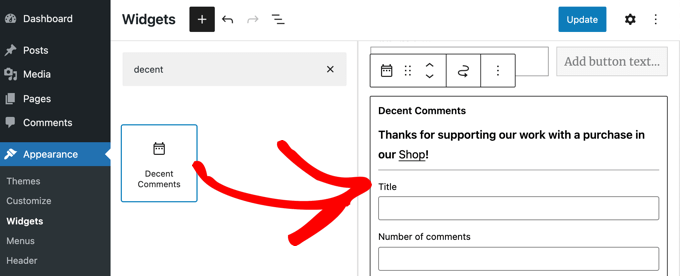
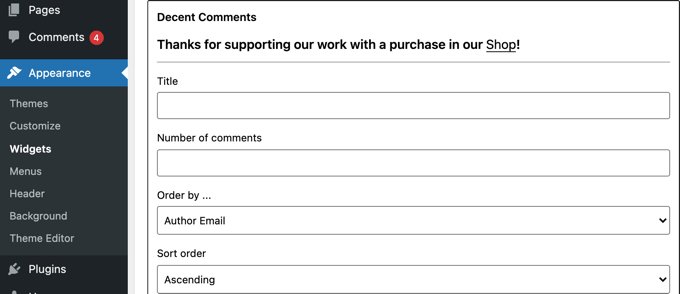
Nach der Aktivierung besuchen Sie einfach die Seite Erscheinungsbild “ Widgets und fügen das Widget „Anständige Kommentare“ zu einer Seitenleiste hinzu.

Auf den ersten Blick sieht das Decent Comments-Widget dem Latest Comments-Block in Methode 1 ein wenig ähnlich, aber es verfügt über eine Vielzahl von Optionen, so dass Sie es nach Ihren Wünschen anpassen können.
Sie können z. B. einen Titel für das Widget eingeben, die Anzahl der anzuzeigenden Kommentare festlegen und die Reihenfolge wählen, in der sie angezeigt werden sollen.

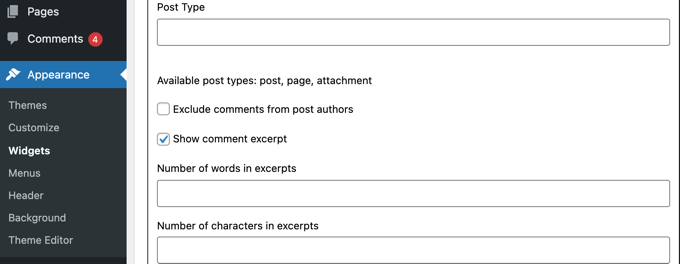
Sie können auch auswählen, welche Beitragstypen aufgenommen werden sollen, ob ein Auszug angezeigt werden soll und wie lang der Auszug sein soll.
Es gibt viele andere Möglichkeiten, die Sie auf eigene Faust erkunden können.

Wenn Sie mit der Anpassung des Widgets fertig sind, vergessen Sie nicht, auf die Schaltfläche „Aktualisieren“ zu klicken, um Ihre Einstellungen zu speichern.
Jetzt können Sie Ihre Website besuchen, um das Decent Comments Widget in Aktion zu sehen.

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man die letzten Kommentare in der WordPress-Seitenleiste anzeigt. Vielleicht möchten Sie auch erfahren , wie Sie eine kostenlose E-Mail-Domain erhalten oder unsere Liste bewährter Tipps zur Steigerung der Besucherzahlen Ihres Blogs lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ermin says
Any idea how i could do this with disqus comments?
MacEverything says
Does this work with Disqus?
Daniel Andrade says
Nope, this wouldn’t work with Disqus