Möchten Sie den Bildern in Ihrer WordPress-Mediathek Kategorien und Tags hinzufügen?
Mithilfe von Tags und Kategorien können Sie Ihre Mediendateien sinnvoll organisieren. So können Sie die Bilder leichter finden, wenn Sie sie brauchen.
In diesem Artikel zeigen wir Ihnen, wie Sie der WordPress-Mediathek ganz einfach Kategorien und Tags hinzufügen können.

Warum Kategorien und Tags zu Bildern in der WordPress-Mediathek hinzufügen?
WordPress verfügt über eine Funktion namens Taxonomien, mit der Sie Ihre Beiträge in Kategorien und Tags einordnen oder eigene Organisationstypen für Ihre Inhalte erstellen können.
Die Standard-Taxonomien für Kategorien und Tags sind jedoch nur für Beiträge verfügbar. Das bedeutet, dass diese Taxonomien zu jedem WordPress-Beitragstyp hinzugefügt werden können, einschließlich Seiten, Anhängen oder jedem benutzerdefinierten Beitragstyp, den Sie in Ihrem Blog verwenden.
Wenn Sie ein Bild zu Ihren WordPress-Beiträgen oder -Seiten hinzufügen, wird es in der WordPress-Mediathek als Anhang gespeichert. Das bedeutet, dass es ein Beitragstyp ist und auch seine eigenen Taxonomien haben kann.
Das Hinzufügen von Kategorien und Tags zu Ihren WordPress-Bildern kann Ihnen das Auffinden und Sortieren von Bildern erleichtern. Anstatt Ihre gesamte Bildbibliothek zu durchsuchen, können Sie einfach nach Kategorie oder Tag suchen.
Sehen wir uns nun an, wie man auf einfache Weise Kategorien und Tags zu Bildern in der WordPress-Mediathek hinzufügen kann. Wir werden uns mit zwei Methoden befassen, und Sie können die unten stehenden Links verwenden, um zu der gewünschten Methode zu wechseln:
Methode 1: Kategorien zu Bildern in der WordPress-Mediathek hinzufügen
Wenn Sie Ihren Bildern in der WordPress-Mediathek Kategorien hinzufügen möchten, dann können Sie diese Methode verwenden.
Zunächst müssen Sie das Plugin “ Media Library Categories “ installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Dieses Plugin ist sofort einsatzbereit und es gibt keine Einstellungen, die Sie konfigurieren müssen. Nach der Aktivierung fügt das Plugin einfach eine Registerkarte „Kategorien“ unter dem Menüreiter „Medien“ im WordPress-Dashboard hinzu.
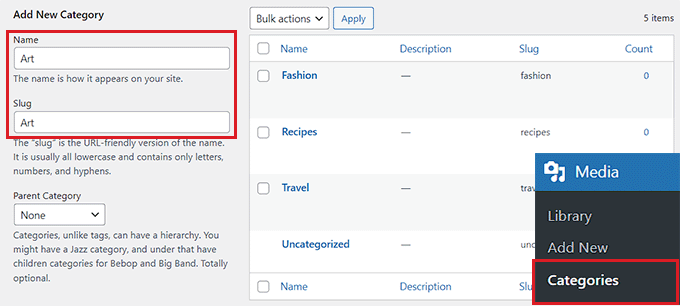
Um nun neue Kategorien für Ihre Bilder hinzuzufügen, gehen Sie in der WordPress-Administrations-Seitenleiste auf die Registerkarte Medien “ Kategorien.
Hier werden Sie feststellen, dass alle Kategorien, die Sie für Ihre Beiträge verwendet haben, in der rechten Spalte angezeigt werden.
Sie können diese Kategorien für Ihre Bilder verwenden. Wenn Sie jedoch eine neue Kategorie erstellen möchten, geben Sie einfach einen Kategorienamen und einen Slug in den Bereich „Neue Kategorie hinzufügen“ ein.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Neue Kategorie hinzufügen“, um Ihre Einstellungen zu speichern.
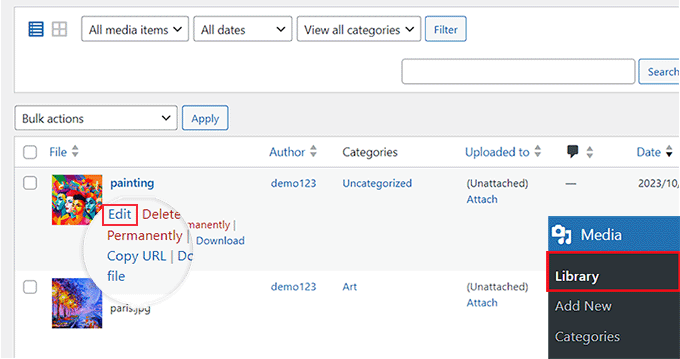
Rufen Sie dann die Seite Medien “ Bibliothek im Verwaltungsbereich auf und klicken Sie auf den Link „Bearbeiten“ unter jedem Bild, dem Sie eine Kategorie hinzufügen möchten.

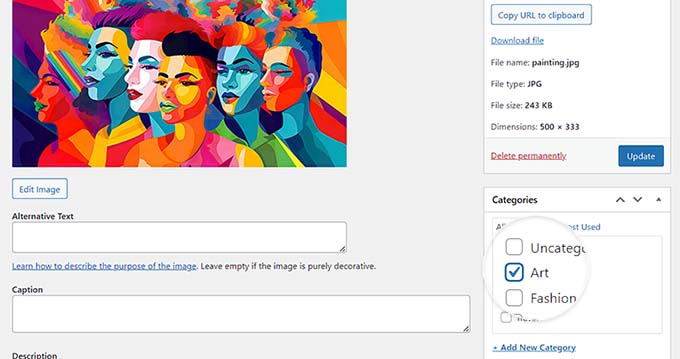
Dadurch wird das Bild Ihrer Wahl auf der Seite „Medien bearbeiten“ geöffnet, wo Sie einfach eine Kategorie aus dem Abschnitt „Kategorien“ in der rechten Spalte auswählen können.
Vergessen Sie anschließend nicht, auf die Schaltfläche „Aktualisieren“ zu klicken, um Ihre Einstellungen zu speichern.

Wenn Sie möchten, können Sie auch Unterkategorien für die Bilder erstellen. Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Kategorien und Unterkategorien.
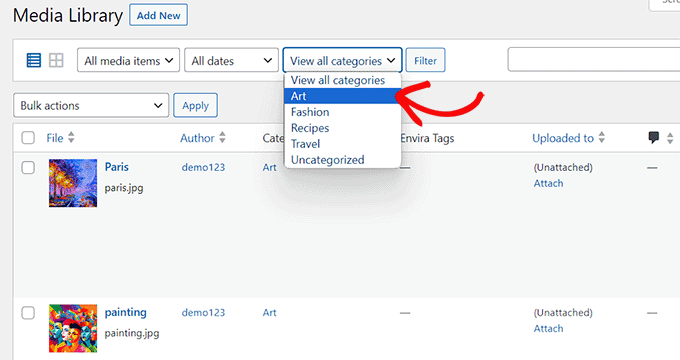
Sobald Sie die Kategorien für alle Bilder hinzugefügt haben, können Sie sie auf der Seite „Bibliothek“ leicht sortieren. Wählen Sie dazu eine Kategorie Ihrer Wahl aus dem Dropdown-Menü „Alle Kategorien anzeigen“ und klicken Sie auf die Schaltfläche „Filter“.
In der WordPress-Mediathek werden dann nur Bilder angezeigt, die zu dieser Kategorie gehören.

Methode 2: Hinzufügen von Tags zu Bildern in der WordPress-Mediathek
Wenn Sie den Bildern in der Mediathek Tags hinzufügen und den Benutzern die Möglichkeit geben möchten, Bilder im Frontend nach Tags zu filtern, dann ist diese Methode die richtige für Sie.
Envira Gallery ist das beste WordPress-Fotogalerie-Plugin auf dem Markt. Es ermöglicht Ihnen, schöne und mobilfreundliche Bildergalerien in WordPress zu erstellen.
Envira Gallery wird mit einem Tags Addon geliefert, mit dem Sie den Bildern in Ihren Galerien Tags hinzufügen können.
Zunächst müssen Sie das Envira Gallery Plugin installieren und aktivieren. Ausführlichere Anweisungen finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
Hinweis: Envira Gallery hat auch eine kostenlose Version. Sie benötigen jedoch mindestens das Plus-Abo für das Plugin, um das Tags-Add-on freizuschalten.
Nach der Aktivierung besuchen Sie die Seite Envira Gallery “ Einstellungen im WordPress-Dashboard, um Ihren Lizenzschlüssel einzugeben.
Sie können den Schlüssel über Ihr Konto auf der Envira Gallery Website abrufen.

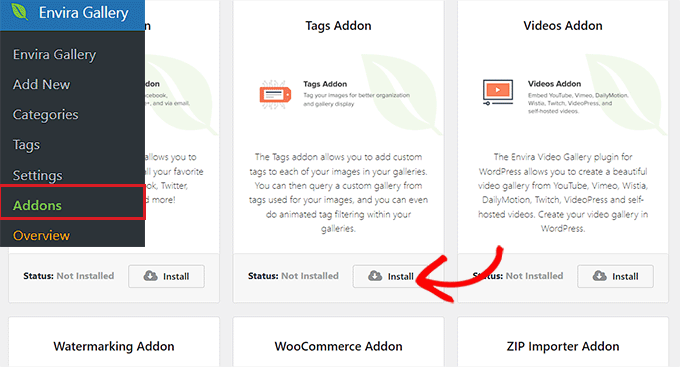
Besuchen Sie danach die Seite Envira Gallery “ Addons im WordPress-Dashboard und suchen Sie das „Tags Addon“.
Klicken Sie dann einfach auf die Schaltfläche „Installieren“, um die Funktion „Tags“ zu aktivieren.
Bei der Installation müssen Sie auch den Schalter umlegen, um das Addon Tags zu aktivieren.

Als Nächstes können Sie eine neue Galerie für Ihren WordPress-Blog erstellen oder eine bestehende Galerie bearbeiten. In diesem Tutorial werden wir eine neue Galerie für Ihre WordPress-Website erstellen.
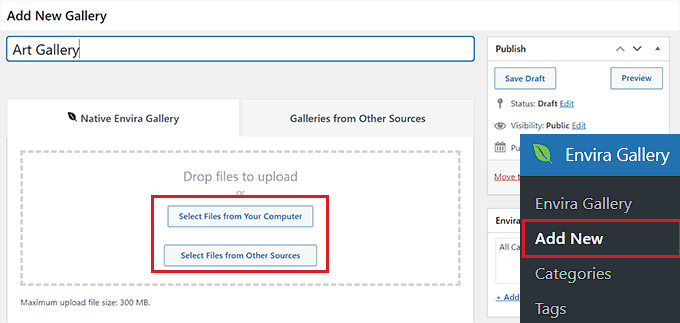
Rufen Sie dazu im WordPress-Dashboard die Seite Envira Gallery “ Add New auf. Hier können Sie zunächst einen Namen für Ihre Galerie eingeben.
Klicken Sie anschließend auf die Schaltfläche „Dateien aus anderen Quellen auswählen“, um Bilder aus Ihrer Medienbibliothek hinzuzufügen.
Um Bilder vom Computer hinzuzufügen, klicken Sie auf die Schaltfläche „Dateien von Ihrem Computer auswählen“.

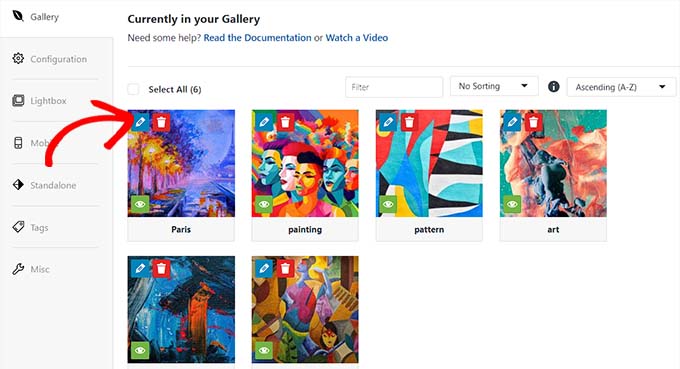
Sobald Sie dies getan haben, scrollen Sie nach unten zum Abschnitt „Derzeit in Ihrer Galerie“. Von hier aus können Sie das Layout der Galerie konfigurieren, einen Leuchtkasten hinzufügen, eine auf Mobilgeräte reagierende Galerie erstellen und vieles mehr.
Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zum Erstellen einer Bildergalerie in WordPress.
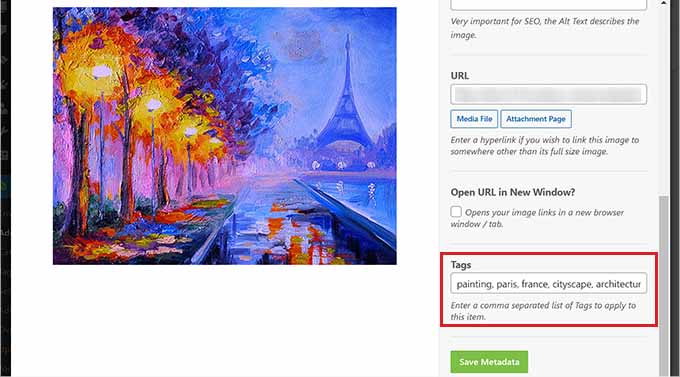
Um Tags hinzuzufügen, klicken Sie einfach auf das Bleistiftsymbol auf einem Bild.

Daraufhin öffnet sich das Pop-up-Fenster „Metadaten bearbeiten“, in dem Sie einen Titel, einen Alt-Text und eine Bildunterschrift für Ihr Bild hinzufügen können.
Sie können auch mehrere Medien-Tags für ein Bild hinzufügen, indem Sie sie durch ein Komma trennen. Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Metadaten speichern“ zu klicken, um Ihre Einstellungen zu speichern.

Wiederholen Sie den Vorgang einfach, um anderen Bildern in Ihrer Galerie Tags hinzuzufügen.
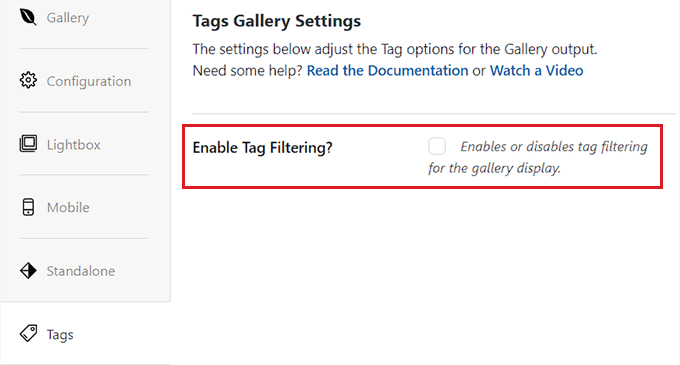
Wechseln Sie dann in der linken Spalte zur Registerkarte „Tags“ und aktivieren Sie das Kontrollkästchen „Tag-Filterung aktivieren“.
So können Ihre Nutzer alle Bilder in Ihrer Galerie anhand der Tags filtern.

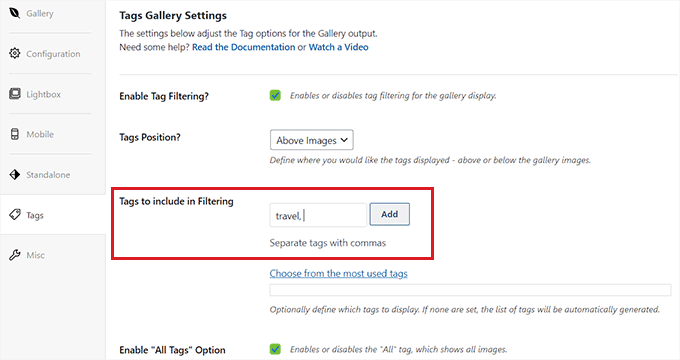
Standardmäßig erstellt Envira Gallery einen Filter für alle Tags, die Sie zu Ihrer Galerie hinzugefügt haben.
Wenn Sie jedoch nur bestimmte Tags in die Filterung einbeziehen möchten, können Sie das auch tun, indem Sie diese Tags in die Option „In Filterung einzubeziehende Tags“ eingeben.
Wenn Sie diesen Bereich leer lassen, werden alle Tags gefiltert. Als Nächstes können Sie auch die Tag-Position wählen, die Funktion „Alle“ Tags aktivieren/deaktivieren und die Tags nach Ihren Wünschen sortieren.
Wenn Sie fertig sind, vergessen Sie nicht, oben auf die Schaltfläche „Veröffentlichen“ zu klicken, um Ihre Änderungen zu speichern.

Sie und die Nutzer können nun Tags verwenden, um Bilder auf Ihrer Website zu filtern.
Filtern nach Tags in der Mediathek
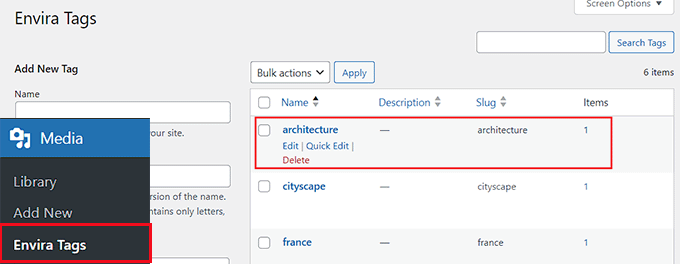
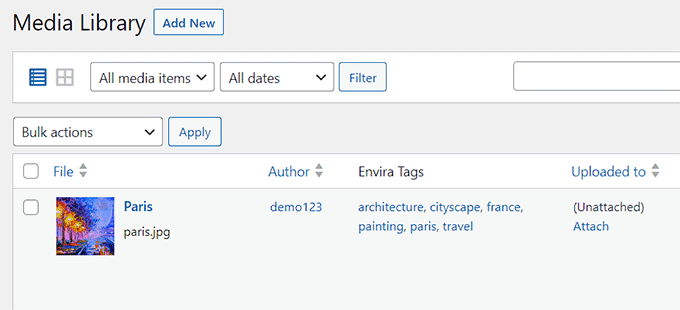
Um Bilder anhand von Tags im WordPress-Dashboard zu filtern, besuchen Sie die Seite Media “ Envira Tags in der Admin-Seitenleiste.
Hier sehen Sie, dass alle von Ihnen erstellten Tags auf der linken Seite aufgelistet sind und dass die Anzahl der Bilder mit diesem Tag in der Spalte „Element“ aufgeführt ist.
Um die Bilder zu finden, die mit einem bestimmten Tag versehen sind, klicken Sie einfach auf die Nummer „Items“ für diesen Tag.
Um zum Beispiel alle Bilder mit dem Tag „Architektur“ zu finden, müssen Sie auf die Zahl „1“ in der Zeile mit den Architektur-Tags klicken.

Dadurch werden alle Bilder mit diesem Tag in der Medienbibliothek geöffnet.
Auf diese Weise müssen Sie nicht alle Ihre Bilder durchsuchen, um die gewünschten Bilder zu finden.

Filtern nach Tag auf dem Frontend
Mit Envira Gallery können die Besucher Ihrer Website die Bilder auch anhand ihrer Tags filtern.
Beachten Sie, dass diese Funktion nur dann funktioniert, wenn Sie in den Galerieeinstellungen das Kästchen „Tag-Filterung aktivieren“ aktiviert haben.
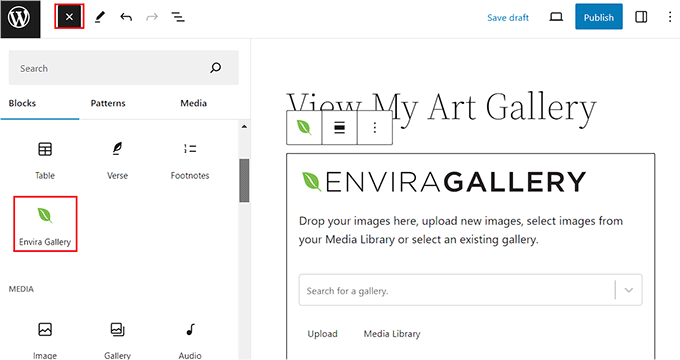
Um diese Funktion zu aktivieren, müssen Sie zunächst die von Ihnen erstellte Galerie zu Ihrer Website hinzufügen. Öffnen Sie dazu die WordPress-Seite/den WordPress-Beitrag im Inhaltseditor und klicken Sie auf die Schaltfläche „+“, um den Block hinzuzufügen.
Sobald sich das Blockmenü öffnet, fügen Sie den Envira-Galerie-Block zu der Seite/dem Beitrag hinzu und wählen dann die von Ihnen erstellte Galerie aus dem Dropdown-Menü im Block selbst aus.

Klicken Sie abschließend auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Einstellungen zu speichern.
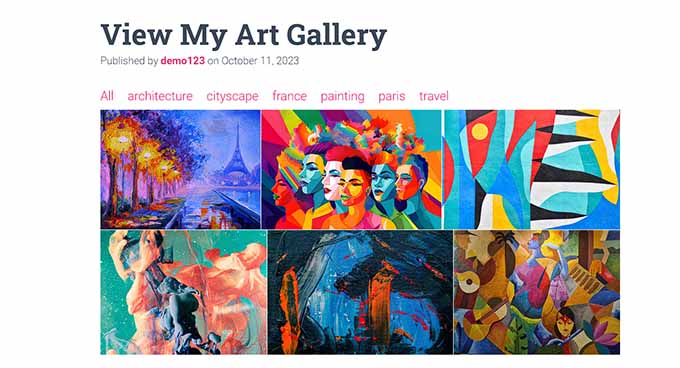
Nun können Sie Ihre WordPress-Website besuchen, um die Bildergalerie zu betrachten. Dort werden Sie am oberen Rand der Bilder Tags zum Filtern sehen.
Sobald ein Nutzer auf ein Tag klickt, werden nur Bilder mit diesem speziellen Tag in der Galerie angezeigt.

Bonus: Verhindern Sie Bilddiebstahl in WordPress
Als Fotograf oder Designer können Sie mit Hilfe von Kategorien und Tags Ihre Bilder auf Ihrer WordPress-Website organisieren und anzeigen. Vielleicht machen Sie sich jedoch Sorgen, dass andere Personen Ihre Fotos stehlen könnten.
Dies wird als Bilddiebstahl bezeichnet, d. h. die unberechtigte Verwendung Ihrer Bilder auf anderen Websites.
Dies ist ein häufiges Problem für Fotografen und Grafikdesigner, denn obwohl der Diebstahl von nicht urheberrechtlich geschützten Bildern unethisch ist, ist er nicht illegal. Das heißt, jeder kann Ihre Bilder kopieren und als seine eigenen verkaufen.
Es gibt jedoch ein paar Tricks, mit denen Sie den Bilddiebstahl in Ihrem WordPress-Blog verhindern können.
Als Erstes sollten Sie die Rechtsklickfunktion für Ihre Bilder deaktivieren. Damit schützen Sie Ihr Urheberrecht und verhindern, dass Nutzer Ihre Bilder einfach auf ihren Desktops speichern können.
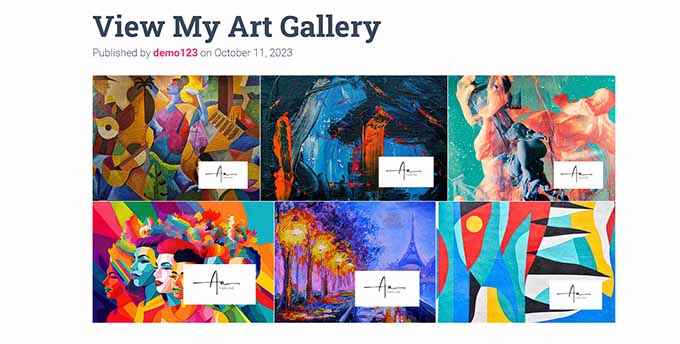
Sie können Ihre Bilder auch mit einem Wasserzeichen versehen. Viele Stockfoto-Websites verwenden diese Methode, die es Ihnen ermöglicht, Ihre Bilder zu bewerben und sie gleichzeitig vor Diebstahl zu schützen.
Um Wasserzeichen für Ihre Bilder zu erstellen, müssen Sie das Watermark Addon von Envira Gallery herunterladen.
Dies ist der einfachste Weg, um Wasserzeichen hinzuzufügen, ohne eigenen Code zu verwenden. Details finden Sie in unserem Tutorial zum automatischen Hinzufügen eines Wasserzeichens zu Bildern in WordPress.

Weitere Maßnahmen, die Sie zum Schutz Ihrer Bilder ergreifen können, sind die Registrierung Ihres Urheberrechts, die Verwendung einer digitalen Signatur und das Einfügen versteckter Vordergrundebenen.
Weitere Tipps zum Schutz Ihrer Website vor Bilddiebstahl finden Sie in unserem Leitfaden für Einsteiger zum Schutz vor Bilddiebstahl in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie der WordPress-Mediathek Kategorien und Tags hinzufügen können. Vielleicht interessiert Sie auch unser Leitfaden, wie Sie lizenzfreie Bilder für Ihre WordPress-Blogbeiträge finden, und unsere Auswahl der besten WordPress-Slider-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
faizan says
how to add category rail like country>city
WPBeginner Support says
It looks like you mean breadcrumbs, in that case we recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-display-breadcrumb-navigation-links-in-wordpress/
Admin
SCOTTM says
Mike- You need another line to your code:
add_action(‚init‘, ‚add_tags_to_attachments‘);
Amna says
Hi Mike! how to have a sort by category drop down on the media sections?
mike says
Stop using plugins for these things. It’s only 2 lines of code you need:
function add_categories_to_attachments() {register_taxonomy_for_object_type('category', 'attachment');
}
add_action('init', 'add_categories_to_attachments');
function add_tags_to_attachments() {
register_taxonomy_for_object_type('post_tag', 'attachment');
}
scott says
Hi, your code added to my functions makes a category section which is awesome… but do you know how to have a sort by category drop down on the media sections?
per says
this is pulling the variables from blog categories and tag, how to make a new list width categories and tags?