Volete aggiungere categorie e tag alle immagini nella libreria multimediale di WordPress?
I tag e le categorie possono aiutare a organizzare i file multimediali in modo sensato. In questo modo è più facile trovare le immagini quando servono.
In questo articolo vi mostreremo come aggiungere facilmente categorie e tag alla libreria multimediale di WordPress.

Perché aggiungere categorie e tag alle immagini nella libreria multimediale di WordPress?
WordPress dispone di una funzione chiamata tassonomia, che consente di ordinare i post in categorie e tag o di creare tipi di organizzazione personalizzati per i contenuti.
Tuttavia, le tassonomie predefinite di categorie e tag sono disponibili solo per i post. Ciò significa che queste tassonomie possono essere aggiunte a qualsiasi tipo di post di WordPress, comprese le pagine, gli allegati o qualsiasi tipo di post personalizzato che si sta utilizzando sul blog.
Quando si aggiunge un’immagine ai post o alle pagine di WordPress, questa viene memorizzata nella libreria multimediale di WordPress come allegato. Ciò significa che è un tipo di post e può avere anche le proprie tassonomie.
L’aggiunta di categorie e tag alle immagini di WordPress può aiutare a trovare e ordinare facilmente le immagini. Invece di sfogliare l’intera libreria di immagini, è possibile effettuare una ricerca per categoria o tag.
Detto questo, vediamo come aggiungere facilmente categorie e tag alle immagini nella libreria multimediale di WordPress. Verranno illustrati due metodi e potete utilizzare i collegamenti rapidi sottostanti per passare a quello che desiderate utilizzare:
Metodo 1: Aggiungere categorie alle immagini nella libreria multimediale di WordPress
Se volete aggiungere categorie alle vostre immagini nella libreria multimediale di WordPress, potete utilizzare questo metodo.
Per prima cosa, è necessario installare e attivare il plugin Media Library Categories. Per maggiori dettagli, consultare la nostra guida passo-passo su come installare un plugin di WordPress.
Questo plugin funziona subito e non ci sono impostazioni da configurare. Dopo l’attivazione, il plugin aggiungerà semplicemente una scheda Categorie sotto la scheda del menu Media nella dashboard di WordPress.
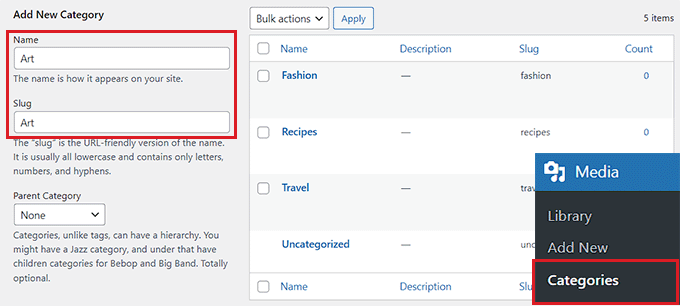
Ora, per aggiungere nuove categorie per le vostre immagini, andate alla scheda Media ” Categorie dalla barra laterale dell’amministrazione di WordPress.
Qui noterete che tutte le categorie utilizzate per i vostri post sono visualizzate nella colonna di destra.
È possibile utilizzare queste categorie per le proprie immagini. Tuttavia, se si desidera crearne una nuova, è sufficiente digitare il nome della categoria e lo slug nella sezione “Aggiungi nuova categoria”.

Al termine, fare clic sul pulsante “Aggiungi nuova categoria” per memorizzare le impostazioni.
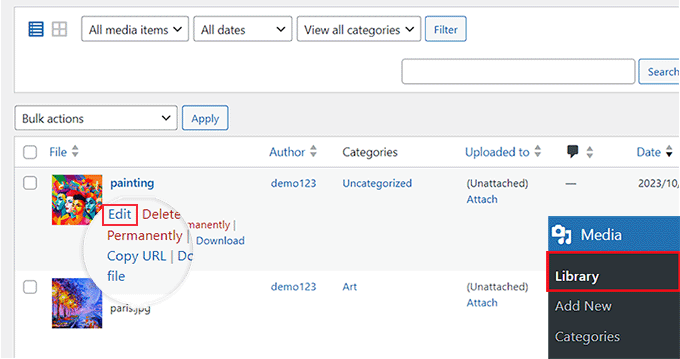
Quindi, visitare la pagina Media ” Library dall’area di amministrazione e fare clic sul link “Modifica” sotto ogni immagine a cui si desidera aggiungere una categoria.

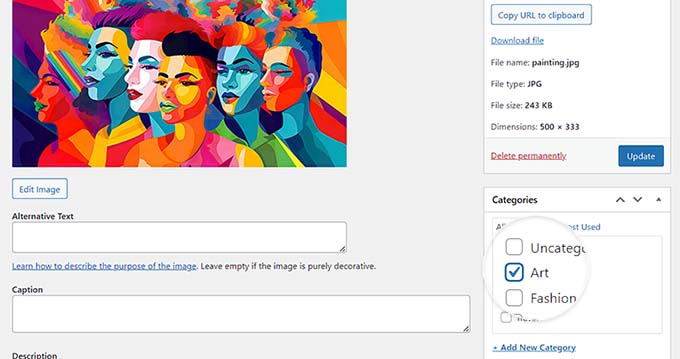
In questo modo si aprirà l’immagine scelta nella pagina “Modifica media”, dove si potrà facilmente selezionare una categoria dalla sezione “Categorie” nella colonna di destra.
Una volta terminato, non dimenticate di fare clic sul pulsante “Aggiorna” per salvare le impostazioni.

Se si desidera, si possono anche creare sottocategorie per le immagini. Per ulteriori informazioni, consultare la nostra guida su come aggiungere categorie e sottocategorie.
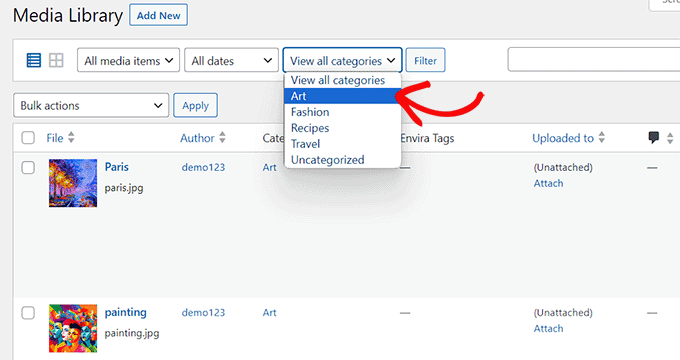
Una volta aggiunte le categorie per tutte le immagini, è possibile ordinarle facilmente nella pagina ‘Libreria’. A tale scopo, selezionare una categoria a scelta dal menu a discesa “Visualizza tutte le categorie” e fare clic sul pulsante “Filtra”.
La mediateca di WordPress mostrerà quindi solo le immagini che appartengono a quella categoria.

Metodo 2: Aggiungere tag alle immagini nella libreria multimediale di WordPress
Se si desidera aggiungere tag alle immagini nella libreria multimediale e consentire agli utenti di filtrare le immagini in base ai tag sul front-end, questo metodo fa al caso vostro.
Envira Gallery è il miglior plugin per gallerie fotografiche di WordPress sul mercato. Permette di creare gallerie di immagini bellissime e mobile-friendly in WordPress.
Envira Gallery è dotata di un addon Tag, che consente di aggiungere tag alle immagini delle gallerie.
Innanzitutto, è necessario installare e attivare il plugin Envira Gallery. Per istruzioni più dettagliate, consultare la nostra guida per principianti su come installare un plugin di WordPress.
Nota: Envira Gallery ha anche una versione gratuita. Tuttavia, per sbloccare il componente aggiuntivo Tag è necessario disporre almeno del piano Plus del plugin.
Dopo l’attivazione, visitare la pagina Envira Gallery ” Impostazioni dalla dashboard di WordPress per inserire la chiave di licenza.
È possibile ottenere la chiave dal proprio account sul sito web di Envira Gallery.

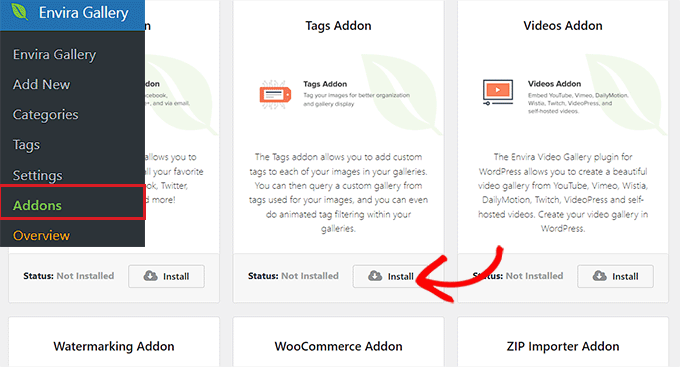
Successivamente, visitate la pagina Envira Gallery ” Addons dalla dashboard di WordPress e individuate l’addon ‘Tags’.
Una volta fatto ciò, è sufficiente fare clic sul pulsante “Installa” per sbloccare la funzione Tag.
Al momento dell’installazione, dovrete anche attivare l’interruttore per il componente aggiuntivo Tags.

Quindi, potete creare una nuova galleria per il vostro blog WordPress o modificarne una esistente. In questa guida creeremo una nuova galleria per il vostro sito WordPress.
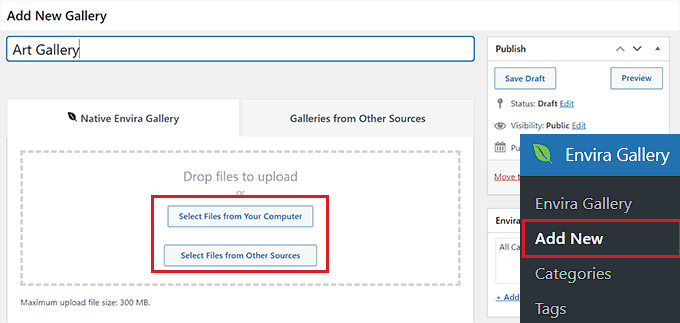
Per farlo, visitate la pagina Envira Gallery ” Add New dalla dashboard di WordPress. Qui si può iniziare a digitare un nome per la galleria.
Quindi, fare clic sul pulsante “Seleziona file da altre fonti” per iniziare ad aggiungere immagini dalla libreria multimediale.
Per aggiungere immagini dal computer, fare clic sul pulsante “Seleziona file dal computer”.

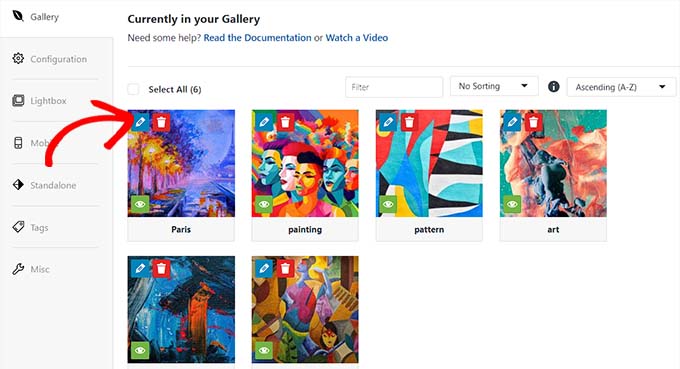
Una volta fatto ciò, scorrere verso il basso fino alla sezione “Attualmente nella tua galleria”. Da qui è possibile configurare il layout della galleria, aggiungere una lightbox, creare una galleria che risponda alle esigenze dei dispositivi mobili e molto altro ancora.
Per maggiori dettagli, consultate la nostra guida per principianti su come creare una galleria di immagini in WordPress.
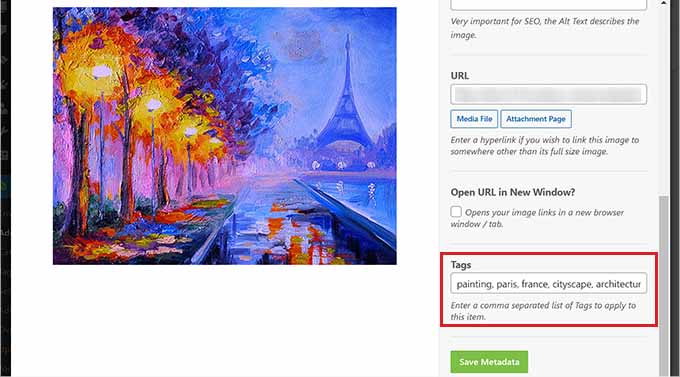
Per aggiungere tag, è sufficiente fare clic sull’icona della matita su un’immagine.

Si aprirà il popup “Modifica metadati”, dove è possibile aggiungere un titolo, un testo alt e una didascalia per l’immagine.
È anche possibile aggiungere più tag multimediali per un’immagine, separandoli con una virgola. Una volta terminato, non dimenticate di fare clic sul pulsante “Salva metadati” per memorizzare le impostazioni.

È sufficiente ripetere la procedura per aggiungere i tag alle altre immagini della galleria.
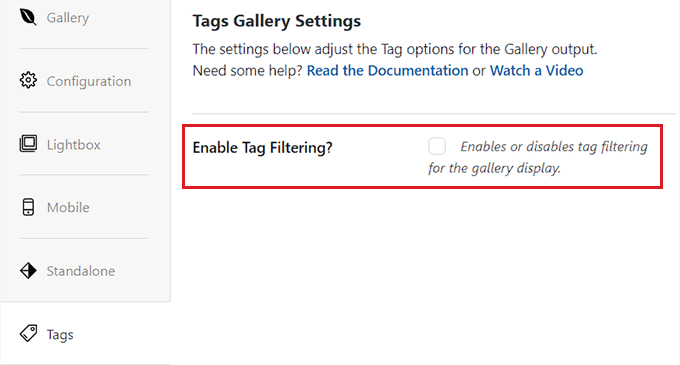
Quindi, passare alla scheda “Tag” dalla colonna di sinistra e selezionare la casella “Abilita il filtraggio dei tag?
In questo modo gli utenti potranno filtrare tutte le immagini della galleria utilizzando i tag.

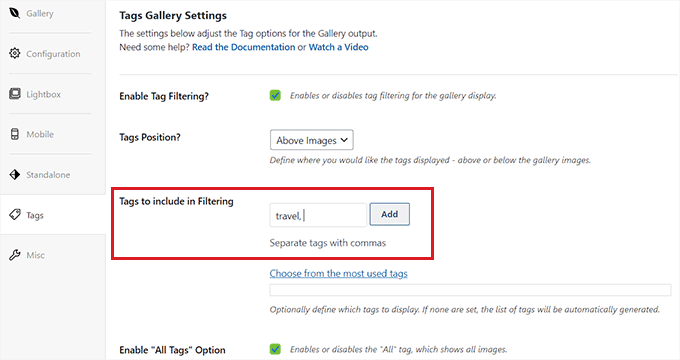
Per impostazione predefinita, Envira Gallery crea un filtro per tutti i tag aggiunti alla galleria.
Tuttavia, se si desidera includere solo tag specifici per il filtraggio, è possibile farlo digitando tali tag nell’opzione “Tag da includere nel filtraggio”.
Se si lascia vuota questa sezione, tutti i tag verranno filtrati. È inoltre possibile scegliere la posizione dei tag, attivare/disattivare la funzione “Tutti” e ordinare i tag secondo le proprie preferenze.
Una volta terminato, non dimenticate di fare clic sul pulsante “Pubblica” in alto per salvare le modifiche.

Voi e gli utenti potrete ora utilizzare i tag per filtrare le immagini sul vostro sito web.
Filtrare per tag nella libreria multimediale
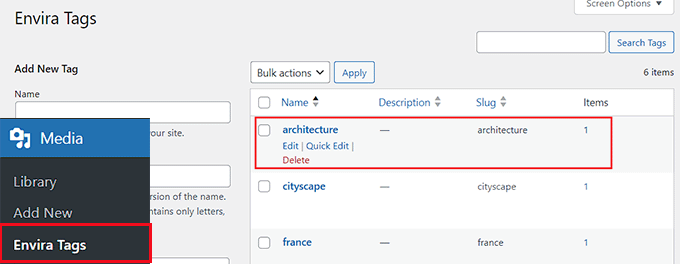
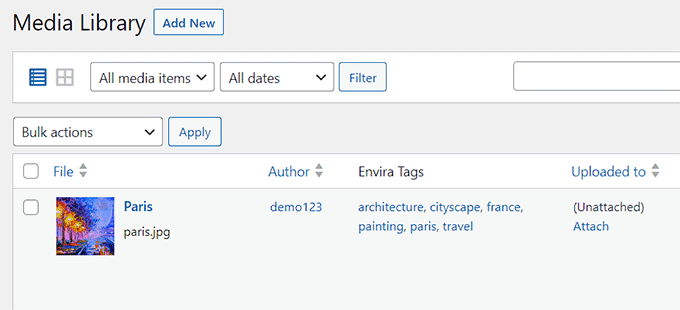
Per filtrare le immagini utilizzando i tag nella dashboard di WordPress, visitate la pagina Media ” Envira Tags dalla barra laterale dell’amministrazione.
Qui si noterà che tutti i tag creati sono elencati a sinistra e il numero di immagini con quel tag è elencato nella colonna ‘Oggetto’.
Per trovare le immagini che hanno un tag specifico, è sufficiente fare clic sul numero di “Articoli” relativo a quel tag.
Ad esempio, per trovare tutte le immagini con il tag ‘architettura’, è necessario fare clic sul numero ‘1’ nella riga del tag architettura.

Questo aprirà tutte le immagini con quel tag nella libreria multimediale.
In questo modo, non è necessario cercare tra tutte le immagini per trovare quelle desiderate.

Filtrare per tag nel front-end
Con Envira Gallery, gli utenti che visitano il vostro sito web possono anche filtrare le immagini in base ai loro tag.
Tenere presente che questa funzione funziona solo se si è selezionata la casella “Abilita filtro tag?” nelle impostazioni della galleria.
Per abilitare questa funzione, occorre innanzitutto aggiungere la galleria creata al proprio sito web. A tal fine, aprire la pagina o il post di WordPress nell’editor di contenuti e fare clic sul pulsante “+” per aggiungere il blocco.
Una volta aperto il menu dei blocchi, aggiungete il blocco Envira Gallery alla pagina/post e poi selezionate la galleria creata dal menu a discesa del blocco stesso.

Infine, fare clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le impostazioni.
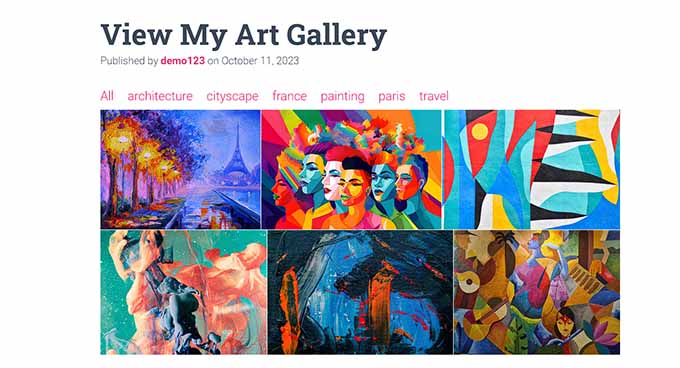
A questo punto, potete visitare il vostro sito WordPress per visualizzare la galleria di immagini, dove noterete i tag per il filtraggio nella parte superiore delle immagini.
Una volta che l’utente fa clic su un tag, nella galleria verranno visualizzate solo le immagini con quel tag specifico.

Bonus: Prevenire il furto di immagini in WordPress
Come fotografi o designer, l’uso di categorie e tag può aiutarvi a organizzare e visualizzare le immagini sul vostro sito WordPress. Tuttavia, potreste temere che altre persone rubino le vostre foto.
Si tratta del cosiddetto furto di immagini, ovvero l’uso non autorizzato delle vostre immagini su altri siti web.
Si tratta di un problema comune per fotografi e grafici, perché anche se il furto di immagini non protette da copyright non è etico, non è illegale. Ciò significa che chiunque può copiare e vendere le vostre immagini come proprie.
Tuttavia, ci sono alcuni trucchi che potete utilizzare per prevenire il furto di immagini sul vostro blog WordPress.
La prima cosa da fare è disabilitare il clic destro sulle immagini. Questo proteggerà il vostro copyright e impedirà agli utenti di salvare facilmente le vostre immagini sul loro desktop.
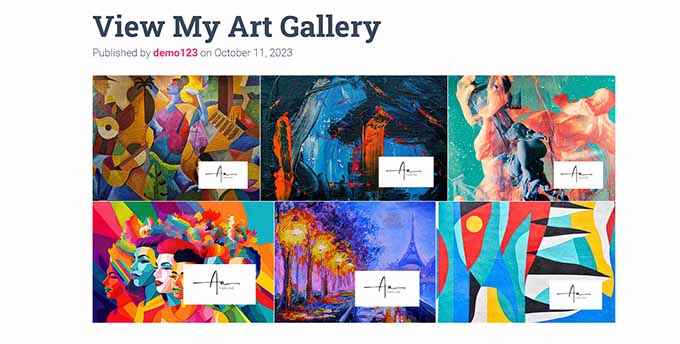
Potete anche aggiungere una filigrana alle vostre immagini. Molti siti web di fotografia stock utilizzano questo metodo, che vi permette di promuovere le vostre immagini proteggendole dal furto.
Per creare filigrane per le vostre immagini, dovrete scaricare l’addon Watermark da Envira Gallery.
È il modo più semplice per aggiungere filigrane senza utilizzare alcun codice personalizzato. Per maggiori dettagli, consultate il nostro tutorial su come aggiungere automaticamente un watermark alle immagini in WordPress.

Altre misure per proteggere le immagini sono la registrazione del copyright, l’uso di una firma digitale e l’inserimento di livelli di primo piano nascosti.
Per ulteriori suggerimenti sulla protezione del vostro sito web dal furto di immagini, consultate la nostra guida per principianti sui modi per prevenire il furto di immagini in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere categorie e tag alla libreria multimediale di WordPress. Potreste anche consultare la nostra guida su come trovare immagini royalty-free per i post del vostro blog WordPress e la nostra scelta dei migliori plugin per slider di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
faizan says
how to add category rail like country>city
WPBeginner Support says
It looks like you mean breadcrumbs, in that case we recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-display-breadcrumb-navigation-links-in-wordpress/
Admin
SCOTTM says
Mike- You need another line to your code:
add_action(‘init’, ‘add_tags_to_attachments’);
Amna says
Hi Mike! how to have a sort by category drop down on the media sections?
mike says
Stop using plugins for these things. It’s only 2 lines of code you need:
function add_categories_to_attachments() {register_taxonomy_for_object_type('category', 'attachment');
}
add_action('init', 'add_categories_to_attachments');
function add_tags_to_attachments() {
register_taxonomy_for_object_type('post_tag', 'attachment');
}
scott says
Hi, your code added to my functions makes a category section which is awesome… but do you know how to have a sort by category drop down on the media sections?
per says
this is pulling the variables from blog categories and tag, how to make a new list width categories and tags?