Vous souhaitez ajouter des catégories et des identifiants aux images de votre médiathèque WordPress ?
Les étiquettes et les catégories peuvent vous aider à organiser les fichiers multimédias de manière logique. Il est ainsi plus facile de retrouver des images lorsque vous en avez besoin.
Dans cet article, nous allons vous afficher comment ajouter facilement des catégories et des identifiants à la médiathèque de WordPress.

Pourquoi ajouter des catégories et des identifiés aux images dans la médiathèque de WordPress ?
WordPress est doté d’une fonction appelée taxonomie, qui vous permet de classer vos articles en catégories et en étiquettes ou de créer vos propres types d’organisation pour votre contenu.
Cependant, les taxonomies de catégories et d’identifications par défaut sont uniquement disponibles pour les publications. Cela signifie que ces taxonomies peuvent être ajoutées à n’importe quel type de publication WordPress, y compris les pages, les pièces jointes ou tout autre type de publication personnalisé que vous pourriez utiliser sur votre blog.
Lorsque vous ajoutez une image à vos articles ou pages WordPress, elle est stockée dans la médiathèque de WordPress en tant que pièce jointe. Cela signifie qu’il s’agit d’un type d’article et qu’elle peut également avoir ses propres taxonomies.
L’ajout de catégories et d’identifiants à vos images WordPress peut vous aider à trouver et à trier les images facilement. Au lieu de chercher dans toute votre bibliothèque d’images, vous pouvez simplement rechercher par catégorie ou par identifié.
Cela dit, voyons comment ajouter facilement des catégories et des identifiants aux images dans la médiathèque de WordPress. Nous allons couvrir deux méthodes, et vous pouvez utiliser les liens rapides ci-dessous pour passer à celle que vous souhaitez utiliser :
Méthode 1 : Ajouter des catégories aux images dans la médiathèque de WordPress
Si vous souhaitez ajouter des catégories à vos images dans la médiathèque de WordPress, vous pouvez utiliser cette méthode.
Tout d’abord, vous devez installer et activer le plugin Media Bibliothèque Categories. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Cette extension fonctionne dès sa sortie de la boîte, et il n’y a pas de réglages à configurer. Une fois activé, le plugin ajoutera simplement un onglet Catégories sous l’onglet de menu Médias dans le tableau de bord WordPress.
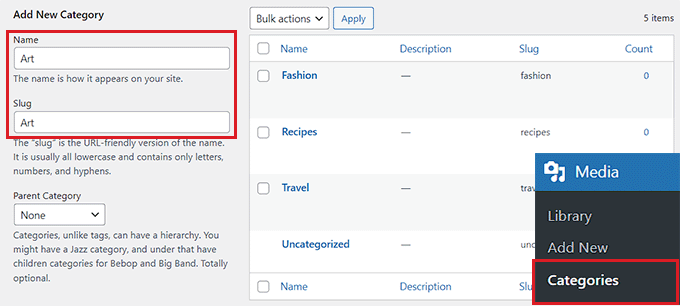
Maintenant, pour ajouter de nouvelles catégories pour vos images, dirigez-vous vers l’onglet Médias » Catégories dans la colonne latérale de l’administrateur WordPress.
Ici, vous remarquerez que toutes les catégories que vous avez utilisées pour vos publications sont affichées dans la colonne de droite.
Vous pouvez utiliser ces catégories pour vos images. Toutefois, si vous souhaitez en créer une nouvelle, il vous suffit de saisir un nom de catégorie et un slug dans la section « Ajouter une nouvelle catégorie ».

Une fois que vous avez terminé, cliquez sur le bouton « Ajouter une nouvelle catégorie » pour enregistrer vos paramètres.
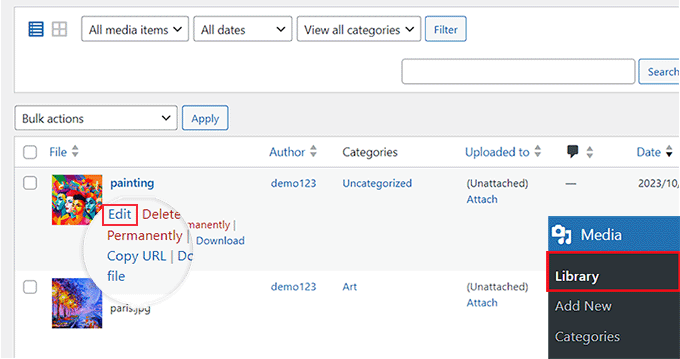
Ensuite, visitez la page Média » Bibliothèque à partir de la zone d’administration et cliquez sur le lien « Modifier » sous l’image où vous souhaitez ajouter une catégorie.

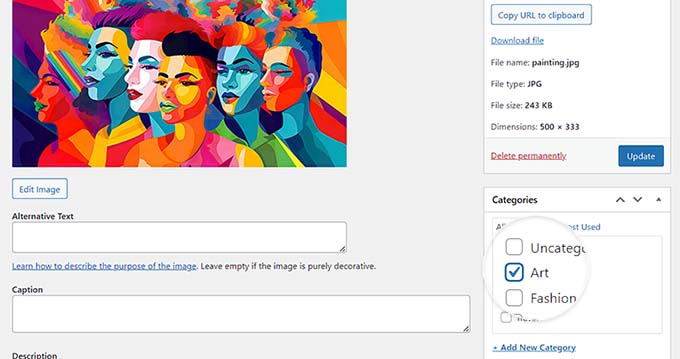
L’image de votre choix s’ouvre alors sur la page « Modifier les médias », où vous pouvez facilement sélectionner une catégorie dans la section « Catégories » de la colonne de droite.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Mettre à jour » pour enregistrer vos Réglages.

Si vous le souhaitez, vous pouvez également créer des sous-catégories pour les images. En savoir plus, consultez notre guide sur l ‘ajout de catégories et de sous-catégories.
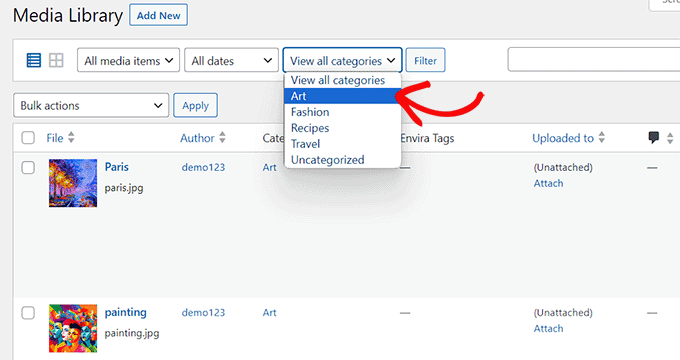
Une fois que vous avez ajouté les catégories pour toutes les images, vous pouvez facilement les trier sur la page « Bibliothèque ». Pour ce faire, sélectionnez la catégorie de votre choix dans le menu déroulant « Voir toutes les catégories » et cliquez sur le bouton « Filtrer ».
La médiathèque de WordPress affichera alors uniquement les images appartenant à cette catégorie.

Méthode 2 : Ajouter des identifiants aux images dans la médiathèque de WordPress
Si vous souhaitez ajouter des modules aux images de la médiathèque et permettre aux utilisateurs/utilisatrices de filtrer les images par identifiant sur l’interface publique, cette méthode est faite pour vous.
Envira Gallery est le meilleur plugin WordPress de galerie de photos sur le marché. Il vous permet de créer des galeries d’images magnifiques et adaptées aux mobiles sur WordPress.
Envira Gallery est livrée avec un module d’extension « Tags », qui vous permet d’ajouter des identifiés aux images de vos galeries.
Tout d’abord, vous devez installer et activer l’extension Envira Gallery. Pour des instructions plus détaillées, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Remarque : Envira Gallery dispose également d’une version gratuite. Cependant, vous aurez besoin au minimum de l’offre Plus du plugin pour débloquer le module complémentaire Tags.
Lors de l’activation, visitez la page Envira Gallery » Réglages depuis le Tableau de bord WordPress pour saisir votre clé de licence.
Vous pouvez obtenir la clé à partir de votre compte sur le site de la galerie Envira.

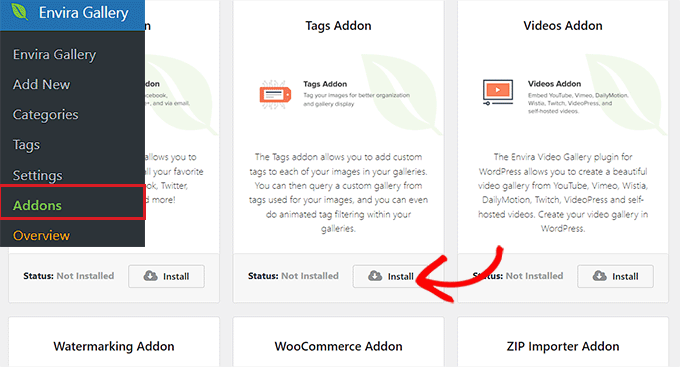
Ensuite, visitez la page Envira Gallery » Addons dans le Tableau de bord WordPress et localisez le module ‘Tags Addon’.
Une fois que vous avez fait cela, cliquez simplement sur le bouton » Installer » pour déverrouiller la fonctionnalité des balises.
Lors de l’installation, vous devrez également permuter l’interrupteur pour activer le module Tags.

Ensuite, vous pouvez créer une nouvelle galerie pour votre blog WordPress ou modifier une galerie existante. Pour ce tutoriel, nous allons créer une nouvelle galerie pour votre site WordPress.
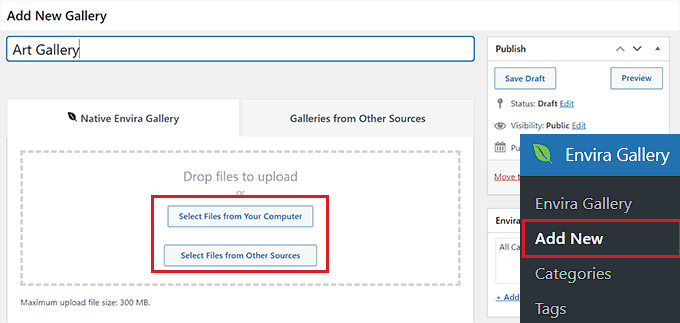
Pour ce faire, rendez-vous sur la page Envira Gallery » Ajouter une nouvelle galerie à partir du Tableau de bord WordPress. Ici, vous pouvez commencer par taper un nom pour votre galerie.
Ensuite, cliquez sur le bouton » Sélectionner des fichiers à partir d’autres sélections » pour commencer à ajouter des images à partir de votre médiathèque.
Pour ajouter des images à partir de l’ordinateur, cliquez sur le bouton « Sélectionner des fichiers à partir de votre ordinateur ».

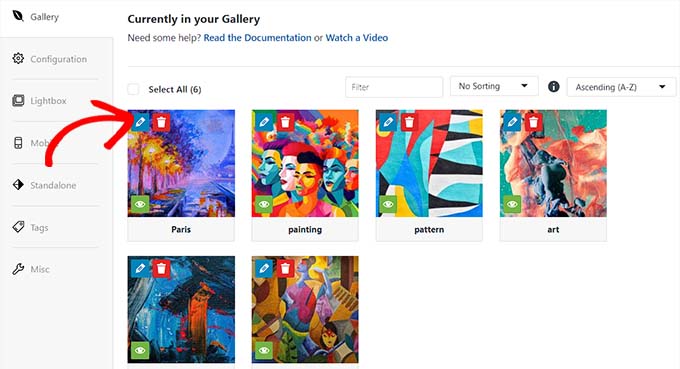
Une fois que vous avez fait cela, faites défiler vers le bas jusqu’à la section « Actuellement dans votre galerie ». À partir de là, vous pouvez configurer la mise en page de la galerie, ajouter une boîte lumineuse, créer une galerie adaptée aux mobiles, et bien plus encore.
Pour plus de détails, consultez notre guide pour débutants sur la création d’une galerie d’images sur WordPress.
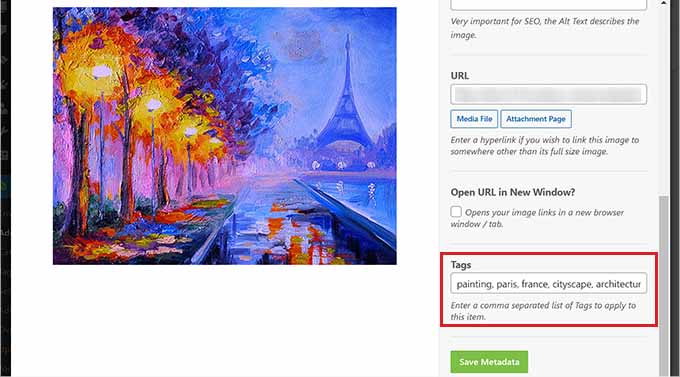
Pour ajouter des identifiants, il suffit de cliquer sur l’icône en forme de crayon sur une image.

La fenêtre contextuelle « Modifier les métadonnées » s’ouvre alors à l’écran, où vous pouvez ajouter un titre, un texte alt et une légende pour votre image.
Vous pouvez également ajouter plusieurs balises média pour une image en les séparant par une virgule. Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Enregistrer les métadonnées » pour enregistrer vos paramètres.

Il suffit de répéter le processus pour ajouter des identifiants à d’autres images de votre galerie.
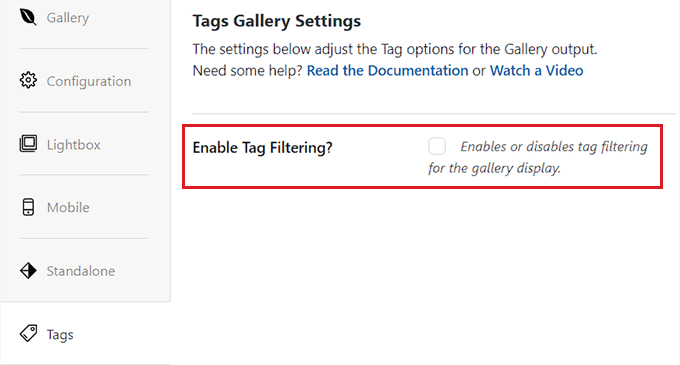
Ensuite, passez à l’onglet « Tags » dans la colonne de gauche et cochez la case « Activer le filtrage des tags ».
Cela permettra à vos utilisateurs/utilisatrices de filtrer toutes les images de votre galerie à l’aide des identifiés.

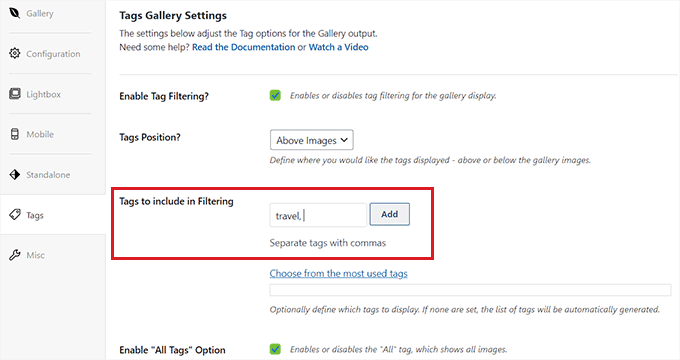
Par défaut, Envira Gallery crée un filtre pour tous les identifiés que vous avez ajoutés à votre galerie.
Toutefois, si vous souhaitez inclure uniquement des identifiants spécifiques dans le filtre, vous pouvez également le faire en saisissant ces identifiants dans l’option « Identifiants à inclure dans le filtrage ».
Si vous laissez cette section vide, tous les identifiés seront filtrés. Ensuite, vous pouvez également choisir la position de l’identifiant, activer/désactiver la fonctionnalité « Tous » les identifiants et trier les identifiants selon vos préférences.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Publier » en haut de la page pour enregistrer vos modifications.

Les utilisateurs/utilisatrices pourront désormais utiliser des identifiants pour filtrer les images sur votre site.
Filtrage par identifiant dans la médiathèque
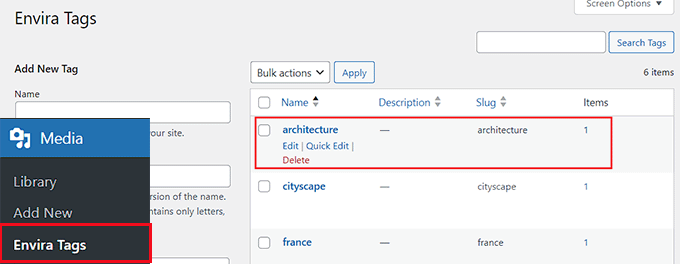
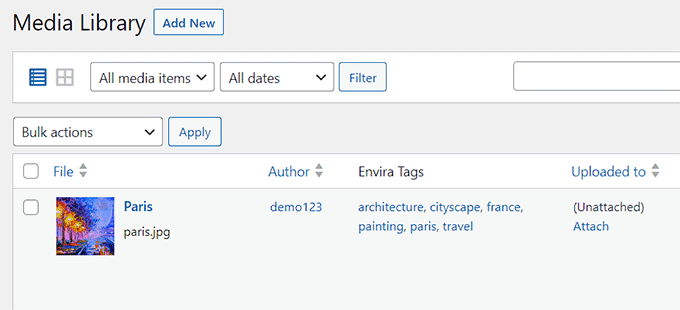
Pour filtrer les images à l’aide d’identifiants dans le Tableau de bord WordPress, rendez-vous sur la page Médias » Envira Tags dans la colonne latérale de l’administrateur.
Ici, vous remarquerez que tous les identifiés que vous avez créés sont listés sur la gauche, et que le nombre d’images avec cet identifié est listé dans la colonne « Article ».
Pour trouver les images correspondant à un identifiant spécifique, il suffit de cliquer sur le numéro d’article correspondant à cet identifiant.
Par exemple, pour trouver toutes les images avec le tag ‘architecture’, vous devrez cliquer sur le numéro ‘1’ dans la ligne du tag ‘architecture’.

Cela ouvrira toutes les images avec cet identifié dans la médiathèque.
Ainsi, vous n’avez pas besoin de rechercher dans toutes vos images pour trouver celles que vous cherchez.

Filtrage par identifié sur l’interface publique
Avec Envira Gallery, les utilisateurs/utilisatrices qui visitent votre site peuvent également filtrer les images en fonction de leurs identifiants.
Gardez à l’esprit que cette fonctionnalité fonctionnera uniquement si vous avez coché la case « Activer le filtrage des identifiants » dans les Réglages de la galerie.
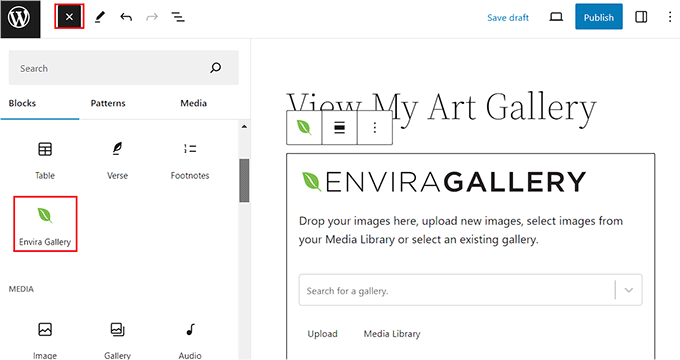
Pour activer cette fonctionnalité, vous devez d’abord ajouter la galerie que vous avez créée à votre site web. Pour ce faire, ouvrez la page ou l’article WordPress dans l’éditeur de contenu et cliquez sur le bouton « + » du bloc d’ajout.
Une fois le menu du bloc ouvert, ajoutez le bloc Envira Gallery à la page/à la publication, puis sélectionnez la galerie que vous avez créée dans le menu déroulant du bloc lui-même.

Enfin, cliquez sur le bouton « Mettre à jour » ou « Publier » pour stocker vos Réglages.
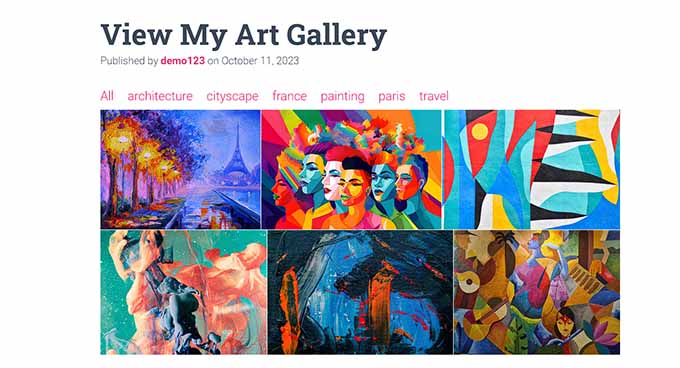
Maintenant, vous pouvez visiter votre site WordPress pour voir la galerie d’images, où vous remarquerez des identifiants pour le filtrage en haut des images.
Lorsque l’utilisateur clique sur un identifiant, seules les images correspondant à cet identifiant sont affichées dans la galerie.

Bonus : Prévenir le vol d’images sur WordPress
En tant que photographe ou designer, l’utilisation de catégories et d’étiquettes peut vous aider à organiser et à afficher vos images sur votre site WordPress. Toutefois, vous craignez peut-être que d’autres personnes ne volent vos photos.
C’est ce qu’on appelle le vol d’images, c’est-à-dire l’utilisation non autorisée de vos images sur d’autres sites.
Il s’agit d’un problème courant pour les photographes et les graphistes, car même si le vol d’images non protégées par des droits d’auteur est contraire à l’éthique, il n’est pas illégal. Cela signifie que n’importe qui peut copier et vendre vos images comme s’il s’agissait des siennes.
Il existe cependant quelques astuces pour éviter le vol d’images sur votre blog WordPress.
La première chose à faire est de désactiver le clic droit sur vos images. Cela protégera votre Copyright et empêchera les utilisateurs/utilisatrices d’enregistrer facilement vos images sur leur ordinateur.
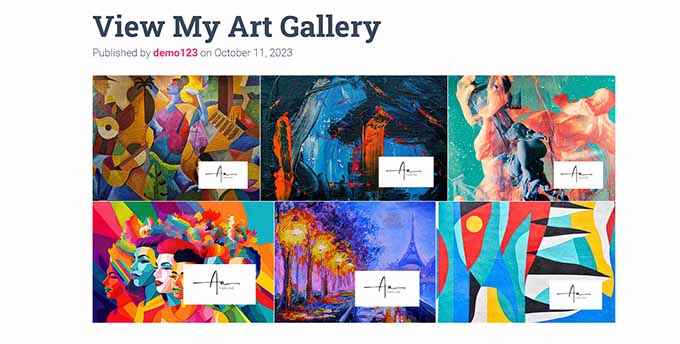
Vous pouvez également ajouter un filigrane à vos images. De nombreux sites de photographies d’archives utilisent cette méthode, qui vous permet de promouvoir vos images tout en les protégeant contre le vol.
Pour créer des filigranes pour vos images, vous devrez télécharger le module Watermark d’Envira Gallery.
C’est le moyen le plus simple d’ajouter des filigranes sans utiliser de code personnalisé. Pour plus de détails, consultez notre tutoriel sur la façon d’ajouter automatiquement un filigrane aux images dans WordPress.

D’autres mesures peuvent être prises pour protéger vos images, notamment l’enregistrement de vos droits d’auteur, l’utilisation d’une signature numérique et l’ajout de couches d’avant-plan cachées.
Pour découvrir d’autres astuces pour protéger votre site contre le vol d’images, consultez notre guide pour débutants sur les moyens de prévenir le vol d’images sur WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des catégories et des identifiants à la médiathèque de WordPress. Vous pouvez également consulter notre guide sur la façon de trouver des images libres de droits pour vos publications de blog WordPress et nos choix pour les meilleurs plugins de diaporama WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
faizan says
how to add category rail like country>city
WPBeginner Support says
It looks like you mean breadcrumbs, in that case we recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-display-breadcrumb-navigation-links-in-wordpress/
Administrateur
SCOTTM says
Mike- You need another line to your code:
add_action(‘init’, ‘add_tags_to_attachments’);
Amna says
Hi Mike! how to have a sort by category drop down on the media sections?
mike says
Stop using plugins for these things. It’s only 2 lines of code you need:
function add_categories_to_attachments() {register_taxonomy_for_object_type('category', 'attachment');
}
add_action('init', 'add_categories_to_attachments');
function add_tags_to_attachments() {
register_taxonomy_for_object_type('post_tag', 'attachment');
}
scott says
Hi, your code added to my functions makes a category section which is awesome… but do you know how to have a sort by category drop down on the media sections?
per says
this is pulling the variables from blog categories and tag, how to make a new list width categories and tags?