Deseja adicionar categorias e tags a imagens na sua biblioteca de mídia do WordPress?
A adição de tags e categorias pode ajudá-lo a organizar os arquivos de mídia de uma forma que faça sentido para você. Isso pode facilitar a localização de imagens quando você precisar delas.
Neste artigo, mostraremos como adicionar facilmente categorias e tags à biblioteca de mídia do WordPress.

Por que adicionar categorias e tags a imagens na biblioteca de mídia do WordPress?
O WordPress vem com um recurso chamado taxonomias, que permite classificar suas postagens em categorias e tags ou criar suas próprias taxonomias personalizadas.
No entanto, as taxonomias padrão de categoria e tag estão disponíveis somente para posts. Isso significa que essas taxonomias podem ser adicionadas a qualquer tipo de post do WordPress, inclusive páginas, anexos ou qualquer tipo de post personalizado que você possa estar usando em seu blog.
Quando você adiciona uma imagem às suas postagens ou páginas do WordPress, ela é armazenada na biblioteca de mídia do WordPress como um anexo. Isso significa que ela é um tipo de post e também pode ter suas próprias taxonomias.
Adicionar categorias e tags às suas imagens do WordPress pode ajudá-lo a encontrar e classificar imagens facilmente. Em vez de procurar em toda a sua biblioteca de imagens, basta pesquisar por categoria ou tag.
Além disso, ele pode melhorar o SEO de sua imagem e ajudar seu site WordPress a ter uma classificação mais alta.
Dito isso, vamos ver como adicionar facilmente categorias e tags a imagens na biblioteca de mídia do WordPress. Abordaremos dois métodos, e você pode usar os links rápidos abaixo para ir para o método que deseja usar:
Método 1: Adicionar categorias a imagens na biblioteca de mídia do WordPress
Se você quiser adicionar categorias às suas imagens na biblioteca de mídia do WordPress, poderá usar esse método.
Primeiro, você precisa instalar e ativar o plug-in Media Library Categories. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Esse plug-in funciona imediatamente e não há configurações a serem definidas. Após a ativação, o plug-in simplesmente adicionará uma guia Categorias na guia do menu Mídia no painel do WordPress.
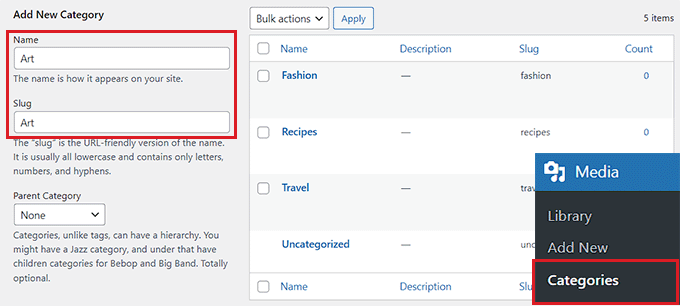
Agora, para adicionar novas categorias às suas imagens, vá até a guia Mídia ” Categorias na barra lateral de administração do WordPress.
Aqui, você notará que todas as categorias que você tem usado para suas postagens são exibidas na coluna da direita.
Você pode usar essas categorias para suas imagens. No entanto, se quiser criar uma nova, basta digitar o nome da categoria e o slug na seção “Add New Category” (Adicionar nova categoria).

Quando terminar, clique no botão “Add New Category” (Adicionar nova categoria) para armazenar suas configurações.
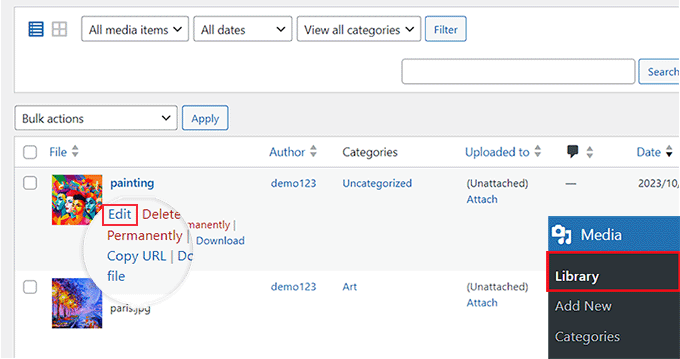
Em seguida, acesse a página Mídia ” Biblioteca na área de administração e clique no link “Editar” abaixo de qualquer imagem à qual deseja adicionar uma categoria.

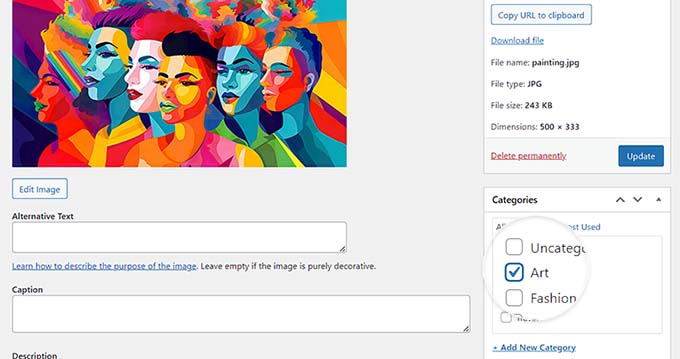
Isso abrirá a imagem de sua escolha na página “Edit Media” (Editar mídia), onde é possível selecionar facilmente uma categoria para ela na seção “Categories” (Categorias) na coluna da direita.
Quando terminar, não se esqueça de clicar no botão “Update” (Atualizar) para salvar suas configurações.

Se desejar, você também pode criar subcategorias para as imagens. Para obter mais informações, consulte nosso guia sobre como adicionar categorias e subcategorias.
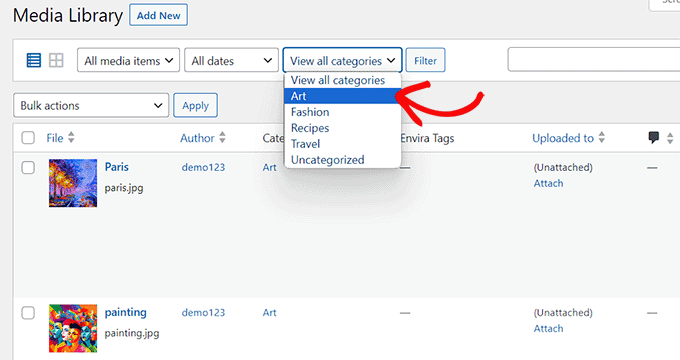
Depois de adicionar as categorias para todas as imagens, você poderá classificá-las facilmente na página “Library” (Biblioteca). Para fazer isso, selecione uma categoria de sua escolha no menu suspenso “View all categories” (Exibir todas as categorias) e clique no botão “Filter” (Filtrar).
A biblioteca de mídia do WordPress exibirá apenas as imagens que pertencem a essa categoria.

Método 2: Adicionar tags a imagens na biblioteca de mídia do WordPress
Se quiser adicionar tags a imagens na biblioteca de mídia e permitir que os usuários filtrem imagens por tag no front-end, esse método é para você.
OEnvira Gallery é o melhor plugin de galeria de fotos para WordPress do mercado. Ele permite que você crie galerias de imagens bonitas e compatíveis com dispositivos móveis no WordPress.
O Envira Gallery vem com um complemento de tags, que permite adicionar tags às imagens em suas galerias.
Primeiro, você precisa instalar e ativar o plug-in Envira Gallery. Para obter instruções mais detalhadas, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: o Envira Gallery também tem uma versão gratuita. No entanto, você precisará de pelo menos o plano Plus do plug-in para desbloquear o complemento Tags.
Após a ativação, visite a página Envira Gallery ” Configurações no painel do WordPress para inserir sua chave de licença.
Você pode obter a chave de sua conta no site da Envira Gallery.

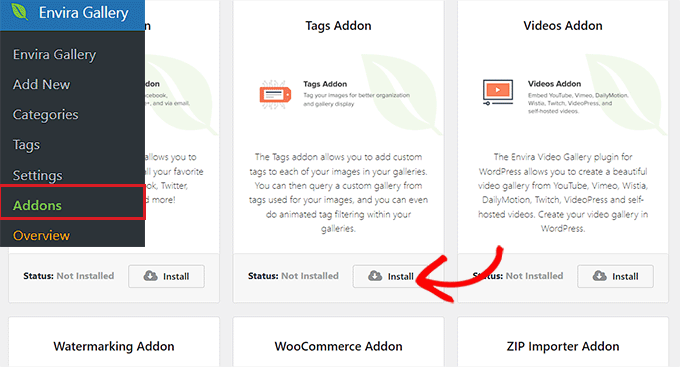
Depois disso, visite a página Envira Gallery ” Addons no painel do WordPress e localize o “Tags Addon”.
Depois de fazer isso, basta clicar no botão “Install” (Instalar) para desbloquear o recurso Tags.
Após a instalação, você também terá que alternar o botão para ativar o complemento Tags.

Em seguida, você pode criar uma nova galeria para o seu blog do WordPress ou editar uma galeria existente. Neste tutorial, criaremos uma nova galeria para seu site do WordPress.
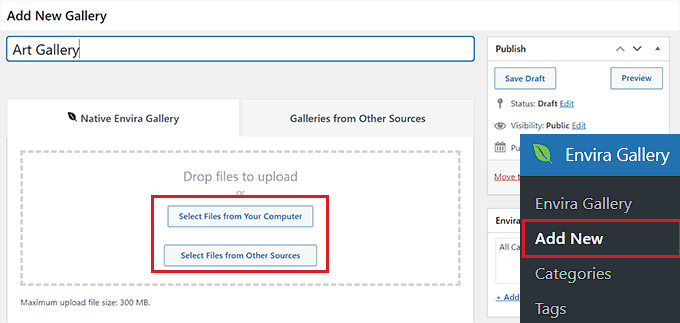
Para fazer isso, visite a página Envira Gallery ” Add New no painel do WordPress. Aqui, você pode começar digitando um nome para sua galeria.
Depois disso, clique no botão “Select Files from Other Sources” (Selecionar arquivos de outras fontes) para começar a adicionar imagens da sua biblioteca de mídia.
Para adicionar imagens do computador, clique no botão “Select Files from Your Computer” (Selecionar arquivos do computador).

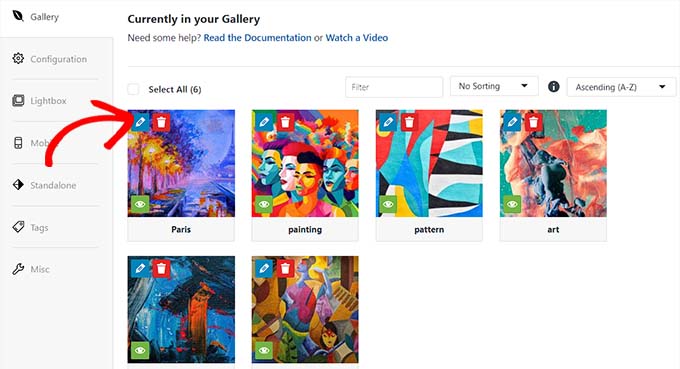
Depois de fazer isso, role a tela para baixo até a seção “Currently in your Gallery” (Atualmente na sua galeria). A partir daí, você pode configurar o layout da galeria, adicionar uma lightbox, criar uma galeria responsiva a dispositivos móveis e muito mais.
Para obter detalhes, consulte nosso guia para iniciantes sobre como criar uma galeria de imagens no WordPress.
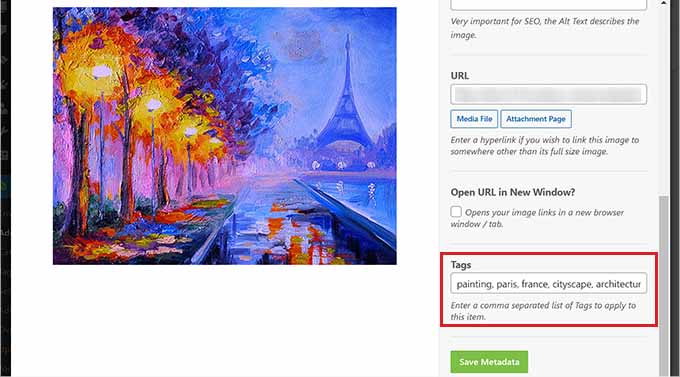
Para adicionar tags, basta clicar no ícone de lápis em uma imagem.

Isso abrirá a janela pop-up “Edit Metadata” (Editar metadados) na tela, onde você poderá adicionar um título, um texto alternativo e uma legenda para a imagem.
Também é possível adicionar várias tags de mídia a uma imagem, separando-as com uma vírgula. Quando terminar, não se esqueça de clicar no botão “Save Metadata” (Salvar metadados) para armazenar suas configurações.

Basta repetir o processo para adicionar tags a outras imagens em sua galeria.
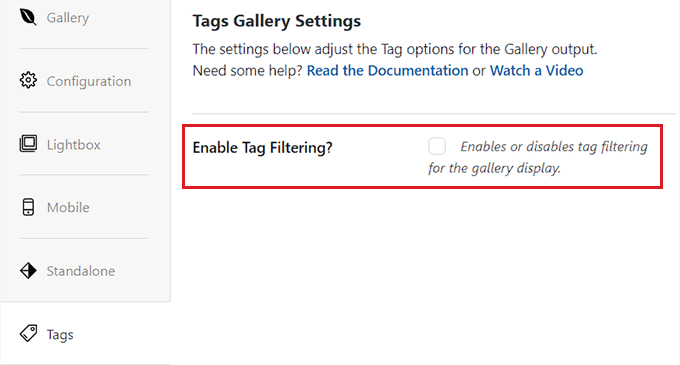
Em seguida, vá para a guia “Tags” na coluna da esquerda e marque a caixa “Enable Tag Filtering?
Isso permitirá que seus usuários filtrem todas as imagens da galeria usando as tags.

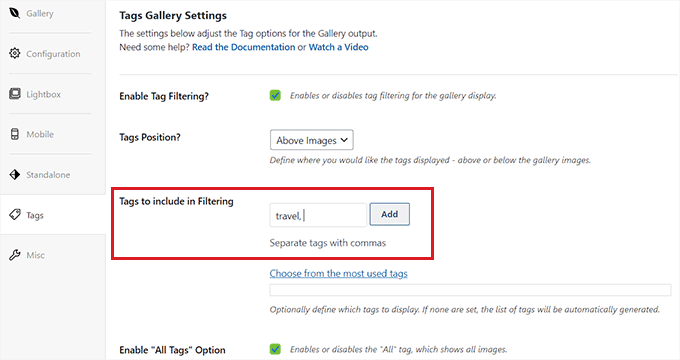
Por padrão, o Envira Gallery criará um filtro para todas as tags que você adicionou à sua galeria.
No entanto, se você quiser incluir apenas tags específicas para filtragem, também poderá fazer isso digitando essas tags na opção “Tags to include in Filtering” (Tags para incluir na filtragem).
Se você deixar essa seção em branco, todas as tags serão filtradas. Em seguida, você também pode escolher a posição da tag, ativar/desativar o recurso “Todas as tags” e classificar as tags de acordo com sua preferência.
Quando terminar, não se esqueça de clicar no botão “Publicar” na parte superior para salvar suas alterações.

Agora, você e os usuários poderão usar tags para filtrar imagens no seu site.
Filtragem por tag na biblioteca de mídia
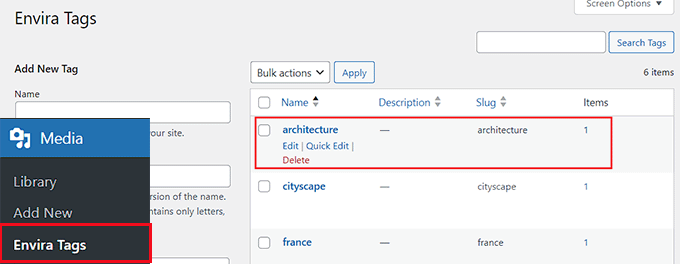
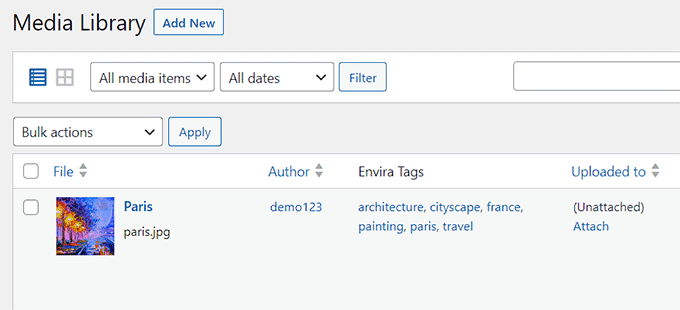
Para filtrar imagens usando tags no painel do WordPress, visite a página Mídia ” Envira Tags na barra lateral do administrador.
Aqui, você notará que todas as tags que você criou estão listadas à esquerda, e o número de imagens com essa tag está listado na coluna “Item”.
Para localizar as imagens que têm uma tag específica, basta clicar no número de “Itens” dessa tag.
Por exemplo, para encontrar todas as imagens com a tag “arquitetura”, você terá que clicar no número “1” na linha da tag arquitetura.

Isso abrirá todas as imagens com essa tag na biblioteca de mídia.
Dessa forma, você não precisa pesquisar em todas as suas imagens para encontrar as que está procurando.

Filtragem por tag no front-end
Com a Envira Gallery, os usuários que visitam seu site também podem filtrar imagens com base em suas tags.
Lembre-se de que esse recurso só funcionará se você tiver marcado a caixa “Enable Tag Filtering?” (Ativar filtragem de tags?) nas configurações da galeria.
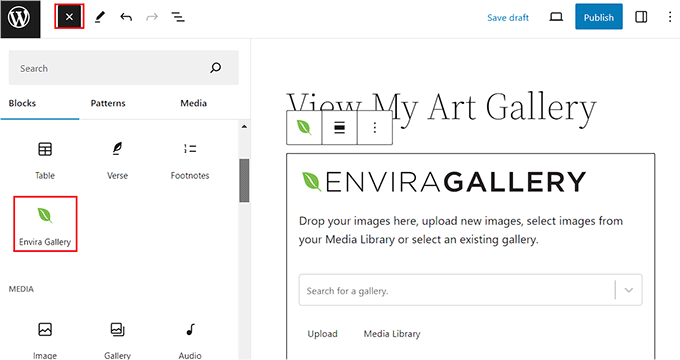
Para ativar esse recurso, você deve primeiro adicionar a galeria que criou ao seu site. Para isso, abra a página/post do WordPress no editor de conteúdo e clique no botão “+” de adicionar bloco.
Quando o menu de blocos for aberto, adicione o bloco Envira Gallery à página/post e, em seguida, selecione a galeria que você criou no menu suspenso do próprio bloco.

Por fim, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações.
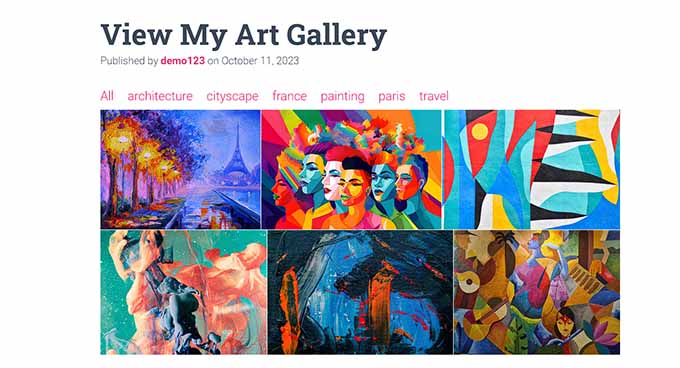
Agora, você pode visitar seu site do WordPress para visualizar a galeria de imagens, onde você verá tags para filtragem na parte superior das imagens.
Quando um usuário clicar em uma tag, somente as imagens com essa tag específica serão exibidas na galeria.

Bônus: Evite o roubo de imagens no WordPress
Como fotógrafo ou designer, o uso de categorias e tags pode ajudá-lo a organizar e exibir suas imagens no seu site WordPress. No entanto, você pode estar preocupado com a possibilidade de outras pessoas roubarem suas imagens.
Isso é chamado de roubo de imagem, que é o uso não autorizado de suas imagens em outros sites.
Esse é um problema comum para fotógrafos e designers gráficos porque, embora o roubo de imagens sem direitos autorais seja antiético, ele não é ilegal. Isso significa que qualquer pessoa pode copiar e vender suas imagens como se fossem suas,
No entanto, há alguns truques que você pode usar para evitar o roubo de imagens em seu blog do WordPress.
A primeira coisa que você deve fazer é desativar o clique com o botão direito do mouse em suas imagens. Isso protegerá seus direitos autorais e evitará que os usuários salvem facilmente suas imagens em seus desktops.
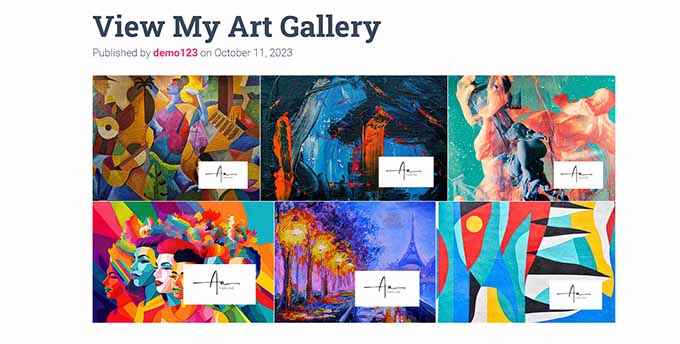
Você também pode adicionar uma marca d’água às suas imagens. Muitos sites de banco de imagens usam esse método, que permite promover suas imagens e, ao mesmo tempo, protegê-las contra roubos.
Para criar marcas d’água para suas imagens, você precisará baixar o complemento Watermark da Envira Gallery.
É a maneira mais fácil de adicionar marcas d’água sem usar nenhum código personalizado. Para obter detalhes, consulte nosso tutorial sobre como adicionar automaticamente uma marca d’água a imagens no WordPress.

Outras medidas que podem ser tomadas para proteger suas imagens incluem registrar seus direitos autorais, usar uma assinatura digital e incluir camadas de primeiro plano ocultas.
Para saber mais dicas sobre como proteger seu site contra roubo de imagens, consulte nosso guia para iniciantes sobre maneiras de evitar o roubo de imagens no WordPress.
Esperamos que este artigo o tenha ajudado a aprender como adicionar categorias e tags à biblioteca de mídia do WordPress. Talvez você também queira ver nosso guia sobre como encontrar imagens livres de royalties para suas publicações no blog do WordPress e nossas escolhas para os melhores plug-ins de controle deslizante do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
faizan says
how to add category rail like country>city
WPBeginner Support says
It looks like you mean breadcrumbs, in that case we recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-display-breadcrumb-navigation-links-in-wordpress/
Administrador
SCOTTM says
Mike- You need another line to your code:
add_action(‘init’, ‘add_tags_to_attachments’);
Amna says
Hi Mike! how to have a sort by category drop down on the media sections?
mike says
Stop using plugins for these things. It’s only 2 lines of code you need:
function add_categories_to_attachments() {register_taxonomy_for_object_type('category', 'attachment');
}
add_action('init', 'add_categories_to_attachments');
function add_tags_to_attachments() {
register_taxonomy_for_object_type('post_tag', 'attachment');
}
scott says
Hi, your code added to my functions makes a category section which is awesome… but do you know how to have a sort by category drop down on the media sections?
per says
this is pulling the variables from blog categories and tag, how to make a new list width categories and tags?