Você está procurando uma maneira de evitar o roubo de imagens no WordPress?
O roubo de imagens é um problema comum com o qual os fotógrafos lidam regularmente. É muito fácil para qualquer pessoa copiar imagens e textos na Internet. Por isso, é importante proteger seu trabalho original.
Neste artigo, compartilharemos 4 maneiras de evitar o roubo de imagens em sites do WordPress.

Sobre roubo de imagens e direitos autorais
As leis de direitos autorais são universais e aplicáveis em todo o mundo. O criador original torna-se automaticamente o proprietário dos direitos autorais de seu trabalho criativo.
Mesmo que a pessoa não mencione isso em seu site WordPress, você ainda deve presumir que o conteúdo que está visualizando é protegido por direitos autorais. Isso inclui imagens, textos, vídeos, logotipos ou qualquer outra forma de conteúdo que você vê na Web.
O problema é que as imagens e o texto podem ser facilmente copiados. Muitas pessoas acham que ninguém perceberia se roubassem uma imagem e a usassem em seu próprio site.
Não é apenas ilegal, mas também antiético roubar o trabalho de outras pessoas. Há muitos lugares onde você pode encontrar facilmente imagens livres de royalties e de domínio público.
Embora seja lisonjeiro ver outras pessoas usarem seu trabalho em seus próprios projetos, às vezes pode ser muito frustrante ver um flagrante desrespeito aos seus direitos.
Não há como impedir completamente que as pessoas roubem suas imagens, mas há muitas maneiras de desencorajar e evitar o roubo de imagens em um site WordPress.
Aqui estão as 4 maneiras mais comuns de proteger suas imagens no WordPress e como você pode verificar se sua imagem foi roubada:
1. Desativar o clique com o botão direito do mouse
Roubar imagens do seu site é fácil porque um usuário pode simplesmente clicar com o botão direito do mouse e selecionar “salvar imagem como” para baixar os arquivos. Você pode desativar o clique com o botão direito do mouse no seu site e dificultar o roubo de imagens por um usuário comum.
Aqui estão dois plug-ins que você pode usar para desativar o clique com o botão direito do mouse em imagens no WordPress.
OEnvira Gallery é o melhor plug-in de galeria para WordPress do mercado. Além de ajudar você a criar belas galerias de imagens, o Envira também vem com vários outros recursos. Um desses recursos é a proteção de imagens.
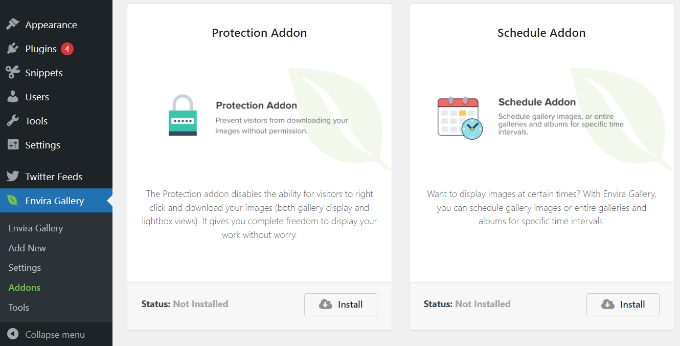
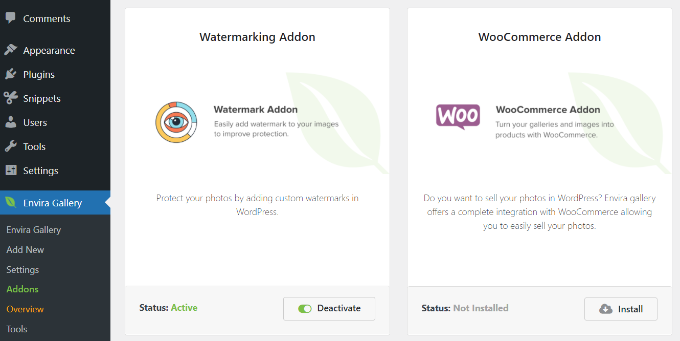
Basta acessar Envira Gallery ” Addons em seu painel de administração do WordPress. Em seguida, navegue até o complemento “Protection”, instale-o e ative-o.

Agora, crie uma nova galeria de imagens com a Envira Gallery. Se esta for sua primeira vez, dê uma olhada em como criar facilmente galerias de imagens responsivas no WordPress com a Envira Gallery.
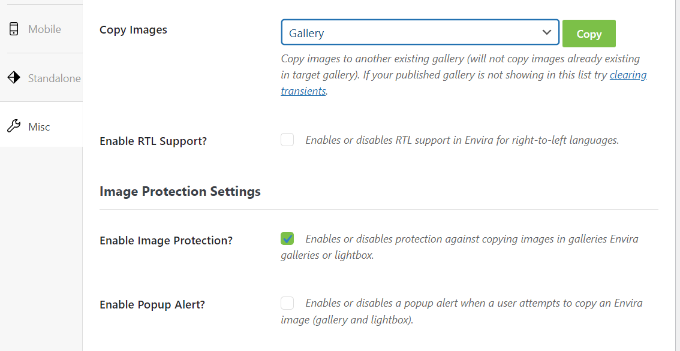
Ao criar sua galeria, clique na guia “Misc” e role para baixo até as configurações de proteção de imagem. Você encontrará a opção “Enable Image Protection” (Ativar proteção de imagem). Vá em frente, marque essa opção e salve sua galeria.

Há também uma opção para ativar um alerta pop-up que será exibido quando um usuário tentar copiar a imagem.
Agora você pode adicionar essa galeria de imagens em qualquer lugar do seu site WordPress. Ela desativará automaticamente o clique com o botão direito do mouse nas imagens.
Desativar clique com o botão direito do mouse no WP
ODisable Right Click For WP é um plug-in gratuito para WordPress que permite desativar o clique com o botão direito do mouse em seu site WordPress.
O plug-in funciona imediatamente e desabilitará o clique com o botão direito do mouse em todo o seu site. Não há configurações adicionais a serem definidas ou alteradas.
No entanto, há uma opção para mostrar uma mensagem quando um usuário tenta clicar com o botão direito do mouse em uma imagem.
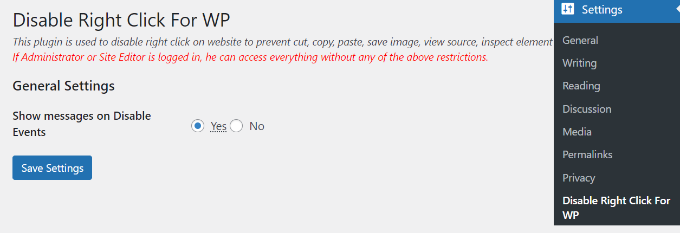
Basta acessar Settings ” Disable Right Click For WP no painel do WordPress e ativar a opção “Show messages on Disable Events”.

Não se esqueça de clicar no botão “Save Settings” (Salvar configurações) quando terminar.
2. Use marca d’água em suas imagens do WordPress
As marcas d’água parecem estar funcionando muito bem para muitos sites de banco de imagens. A desvantagem óbvia é que suas fotografias ou imagens podem não ter a melhor aparência.
No entanto, você pode adicionar marcas d’água com bom gosto. O objetivo é manter o apelo estético de suas imagens e, ao mesmo tempo, desencorajar as pessoas a roubá-las.
OEnvira Gallery vem com um complemento de marca d’água. Você precisará de pelo menos uma licença Plus do Envira Gallery para usar esse complemento.
Basta instalar e ativar o plug-in Envira Gallery. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você precisa acessar Envira Gallery ” Addons no painel do WordPress e, em seguida, navegar até o addon Watermarking. Em seguida, instale e ative o complemento.

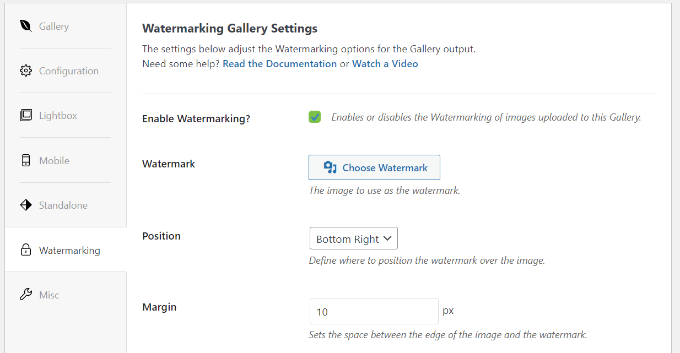
Ao criar uma galeria ou editar uma galeria existente, você notará a nova guia “Marca d’água” nas configurações da galeria.
Você pode clicar na caixa de seleção da opção “Enabled Watermarking” (Marca d’água ativada), e mais opções serão exibidas.
Em seguida, carregue uma marca d’água para suas imagens, selecione sua posição e margem e escolha se deseja aplicar a marca d’água a imagens existentes.

Se estiver procurando uma alternativa para a Envira Gallery, você também pode usar o plug-in NextGEN Gallery para adicionar marcas d’água de texto ou imagem às suas imagens no WordPress.
3. Desativar hotlinking de imagens no WordPress
Outra maneira comum de roubar imagens de sites é carregando-as da fonte original. A imagem será carregada de seus servidores e será exibida em sites de terceiros sem sua permissão.
Isso também aumenta a carga do servidor e o uso da largura de banda.
Veja como você pode desativar o hotlinking de imagens em seu site WordPress.
Basta adicionar esse código ao arquivo .htaccess no diretório raiz do seu site WordPress:
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
Não se esqueça de substituir wpbeginner.com por seu próprio nome de domínio.
Esse código bloqueia os hotlinks e ainda permite que as imagens sejam visualizadas nos resultados de pesquisa e em seu site.
Não consegue encontrar o arquivo .htaccess? Você pode ver nosso tutorial sobre como localizar o arquivo .htaccess no WordPress.
4. Adicione avisos de direitos autorais em seu site WordPress
A inclusão de um aviso de direitos autorais em seu site também pode desencorajar as pessoas a roubarem imagens. Você pode simplesmente adicionar um aviso de direitos autorais ao arquivo de rodapé do seu tema em texto simples ou HTML como este:
<p>© 2009-2023 WPbeginner.com</p>

A desvantagem disso é que você terá que editar esse código todos os anos. Uma abordagem melhor é adicionar um aviso dinâmico de direitos autorais no WordPress.
Muitos tutoriais lhe dirão que você pode fazer isso adicionando código ao arquivo functions.php do seu tema ou a um plug-in específico do site.
No entanto, não recomendamos a edição do arquivo functions.php. Se você não for um desenvolvedor, o menor erro pode danificar seu site ou bagunçar sua funcionalidade.
A melhor maneira de adicionar código personalizado é usar o plug-in WPCode. Ele é o melhor plugin de snippet de código para WordPress e você pode gerenciar facilmente todos os seus códigos usando o WPCode.
Primeiro, você precisará instalar e ativar o plug-in gratuito WPCode. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você precisará ir para Code Snippets ” + Add Snippet no painel do WordPress. A partir daí, basta selecionar a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)).

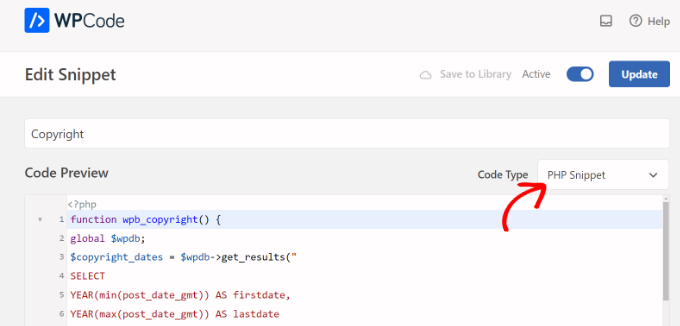
Depois disso, você pode inserir um título para o snippet de código e inserir o seguinte código na área “Code Preview” (Visualização de código):
function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = "© " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}
add_shortcode('copyright','wpb_copyright');
add_filter('widget_text', 'do_shortcode');
Você também terá que clicar no menu suspenso “Code Type” (Tipo de código) e selecionar a opção “PHP Snippet”.

Em seguida, role a tela para baixo até a seção Inserção. Por padrão, o WPCode executará o trecho de código em qualquer lugar do seu site.
No entanto, você pode alterar o local e executar o código em uma página específica, no cabeçalho ou rodapé de todo o site, antes de um parágrafo e muito mais. Há também uma opção para criar um código de acesso para seu código personalizado. Dessa forma, você pode inserir manualmente o shortcode para executar o código.
Para este tutorial, usaremos o método de inserção padrão e executaremos o código em qualquer lugar. Não se esqueça de clicar no botão de alternância na parte superior para ativar o código e, em seguida, clicar no botão “Salvar”.

Se você precisar de ajuda para adicionar código, siga nosso guia passo a passo sobre como adicionar facilmente código personalizado no WordPress.
Esse código encontra a data da primeira postagem que você publicou em seu blog e a última data em que publicou algo. Depois disso, ele gera um aviso dinâmico de direitos autorais.
Você precisará adicionar o shortcode [copyright] a qualquer post, página ou widget de texto em seu site para exibir um aviso de direitos autorais.
Você também pode usar esse código no rodapé do seu tema.
<?php echo wpb_copyright(); ?>
Agora, se você não tem certeza se suas fotos foram roubadas, veja como descobrir.
Como verificar se uma foto foi roubada
A maneira mais fácil de ver se uma imagem foi roubada é usar o Google Images. Há muitas outras ferramentas premium que podem ser usadas, mas o Google é gratuito e mostra rapidamente se alguém está usando suas imagens.
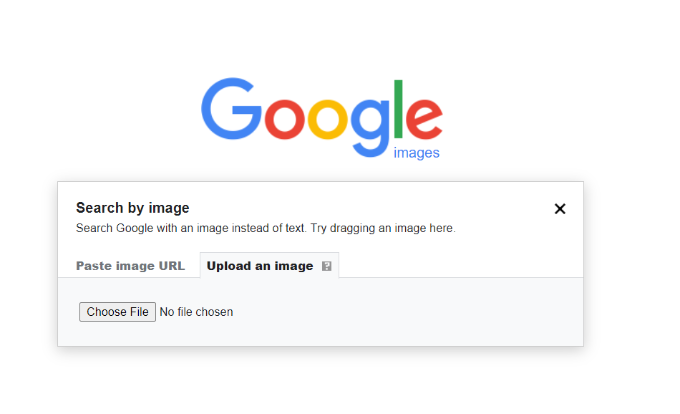
Para começar, basta acessar o site do Google Images e clicar no ícone da câmera.

Depois disso, o Google lhe dará duas opções para pesquisar uma imagem.
Você pode carregar sua imagem ou colar o URL da imagem no Google Images.

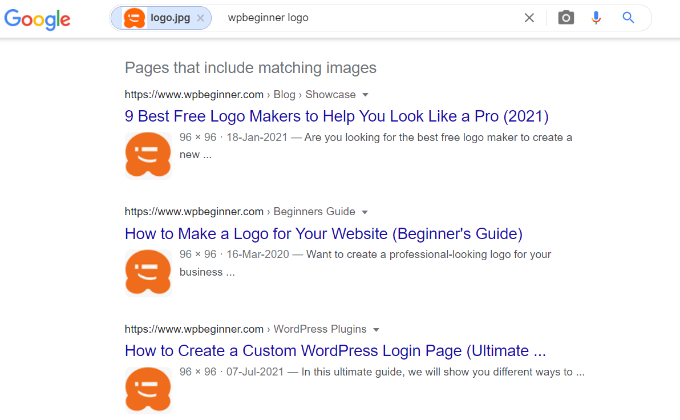
O Google agora mostrará detalhes sobre a imagem, possíveis pesquisas relacionadas e algumas imagens visualmente semelhantes.
No entanto, se você rolar a tela para baixo, verá a seção “Páginas que incluem imagens correspondentes”. É aqui que você pode ver qualquer site que possa estar usando sua foto sem o seu consentimento.

Depois de descobrir quem roubou suas imagens, você pode entrar em contato com eles e solicitar que façam a devida menção ao seu trabalho. Você também pode entrar em contato diretamente com o Google e enviar um aviso de remoção.
Esperamos que este artigo tenha ajudado a proteger suas imagens e a evitar o roubo de imagens no WordPress. Talvez você também queira ver nosso guia sobre como corrigir os problemas mais comuns de imagem no WordPress e nossas escolhas de especialistas para os melhores temas de fotografia gratuitos do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Chris Osaze Eriamatoe says
Previewing your image on Google chrome also gives it an option to download the image to your local drive.
WPBeginner Support says
If Google does index your image then there is not much you would be able to do for what Google shows but there is no way to completely prevent image theft.
Administrador
Jiří Vaněk says
Thank you for the article. Since I’ve found from backlinks that many sources are linking to my website and images, which could potentially burden the server over time, I’m considering watermarking to at least display the original URL on the destination. This, in my opinion, is one of the best ways to protect copyrights because many people might not bother stealing images and then removing watermarks using external programs.
WPBeginner Support says
We hope you find our watermark recommendation helpful!
Administrador
knotty says
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
this code not working
WPBeginner Support says
You would need to change wpbeginner.com to your domain name for the code to work properly.
Administrador
todd says
Another method of image theft I’ve seen is when someone takes a screenshot and then crops the image to their liking.
Thanks much for your work on this issue
WPBeginner Support says
You’re welcome, glad our guide was helpful!
Administrador
Aaron says
Stopping the “right click” only stops people that don’t know what they are doing, anyone scraping images will be still able to pull images.
to test this open your browser, press ‘F12’ then load any site, in the Network tab you will see all the images and content that your browser has downloaded to display the page, you can just save anything you like from there.
WPBeginner Support says
You are correct and we do state in the article that there is no way to completely stop people from stealing your images, but these are options for those trying to add some level of prevention.
Administrador
crystal says
Hi, if someone were to put it in the browser, is there a way to keep the wp-content/uploads URL from displaying a listing of all your photos, mp3’s, ect?
Thanks!
WPBeginner Support says
For what it sounds like you’re asking, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/disable-directory-browsing-wordpress/
Administrador
Mungurul Alam says
This post has helped me to stop image stealing from my another website Thanks
WPBeginner Support says
Glad our article could help
Administrador
Usman says
Somehow, even after following everything and editing the .htaccess file, the images can still be hotlinked :s don’t know why
Helios Wislan says
I love WP Beginner a lot! can’t say how many times it helps me, thanky you team for your fantastic and funtastic job for us.
WPBeginner Support says
Hey Helios,
Thanks for the kind words. We really appreciate it.
Administrador
Vikas Gupta says
Thanks for such a valuable information.
Aditya says
Thank you so much for your help
KarthikP says
Thanks a lot .Even the code supplied on inmotion hosting was wrong.They redirected me to this page.Thanks a lot wpbeginner
yashwanth says
Hi I would like to how to actibate the same in the mobile version of the site. I am able to disble rightclick on the pc site view but am able to download it on mobile
Matus says
Many big companies (like Apple or even you WPBeginner) don’t use image hotlink protection.
Is this method bad for SEO?
Also you allowed in your .htaccess code only google.com but Google have websites with many extensions, how can I include them all?
Sagar Patil says
Hello.
i wont my images crawl by search engine. but not hotlink by other website.
if i disable hotlinking using htaccces. then does search engine will crawl my images or not?
Erez says
Overall, good article.
You can still go to restricted images by using the direct URL:
example.com/wp-content/uploads/2017/01/ImageName.jpg
Any thoughts how it can be restricted?
Rena says
Great tips. Thanks for including the coding and how to’s.
Semih says
Is it possible to protect SVG files from stealing?
On browsers easy to see SVG
ctrl+shift+c
Bobby says
If I am not mistaken, someone can just just save any given page and there you go …. all images from that respective page will be downloaded into a folder from the browser function.
Any thoughts?
Juliette says
Hi and thanks for a great article!
I have a question about the rewrite rule:
!^http(s)?://(www\.)?wpbeginner.com [NC]
For the line above, can I point to one base path if I am currently working in MAMP/localhost and plan on switching to a live server later?
Thanks!
Carol Henrichs says
Still looking for a way to prevent access to the uploads area. When turning of lightbox in Envira, clicking on the image takes you directly to the image file and there is no protection.
WPBeginner Support says
It seems like Envira support team replied to your ticket there. Let us know if you need more help.
Administrador
Stef says
Thanks for the article. I’ve installed the “no right click” which is fine when people are on laptops/desktops, but it doesn’t seem to stop people from holding down on a photo on their smartphone and “saving image”….
Any thoughts? Or tips?
Catherine says
Thanks for the tips.
Is there a way to select the copyright author? Some pic are from me, others from stock. I use to give the credit at the end of the post, but don’t like it because it’s a kind of stop from reading related articles, or commenting.
I would love to have a tool who will sett the copyright into the pic. Not like a watermark, but as a text addition.
Is there something like that available?
PS: which plugin is that “Add your comment + notify me of… also subscribe without commenting”
Pete says
I am correct in assuming the same methods apply to video as well? I have a lot of video on my site and it is branded, but I would be more concerned about the ‘theft’ of my bandwidth slowing my site down.
I’m happy to have my content shared actually, but I don’t want that to result in a slow site when video is so demanding to start with.
Thanks!
WPBeginner Support says
Please take a look at, why you should never upload a video to WordPress.
Administrador
Rennie Joy says
Great tips for someone just starting out. Thank you!
Olli says
You forgot something: dontate your pictures to the public by using a CC licence.
It won’t hurt anyone and you don’t have to worry about something called “theft” (some my say “copying”).
Susan Smith says
Would this prevent scrapers as well?
WPBeginner Support says
It will discourage them but not prevent content scraping.
Administrador
FraNK UMEADI says
I have always being a victim of No 3 (Image hot linking). Recently a lot of tech bloggers started copying my posts at with the images being loaded from my server. This has caused slow loading and increased my used bandwith.
Thanks so much for this guide! I will be implementing no 3 immediately.
iostar says
What if on the website i have activated Jetpack Photon? Can image stealing be forbidden?
Pete says
I would love to know the answer to this question – anyone?
bmoney says
BUMP..
I’ve had wp-content-copy-protection for a while now and it has just started causing havoc with my site..
Kate_H says
Great article.
Being a keen amature photographer I am always concerned with showing my photos online but this article has given me a couple of ideas and I will definately check out http://enviragallery.com/
Regards