Você já tentou criar uma galeria de imagens no WordPress e descobriu que a funcionalidade integrada não tem alguns recursos importantes?
Há vários plug-ins de galerias do WordPress que prometem cumprir o prometido, mas a maioria deles é difícil de usar e torna seu site muito lento. Com o Envira, você pode criar facilmente belas galerias de imagens no WordPress.
Neste artigo, mostraremos a você como criar facilmente galerias de imagens responsivas no WordPress com a Envira Gallery.

Por que a Envira Gallery é melhor?
Se você administra um site de fotografia ou de portfólio com muitas fotos, já conhece os problemas que surgem com a criação de uma galeria de imagens.
Por exemplo, você pode encontrar problemas com a velocidade do site, a falta de organização, a compatibilidade do navegador, a compatibilidade do dispositivo e a dificuldade de configuração.
Diferentemente de outros plug-ins de galeria, o Envira é extremamente rápido e ainda vem com recursos como design responsivo, funcionalidade de lightbox e apresentação de slides, construtor de arrastar e soltar, modelos e suporte a vídeo.
Além disso, ele tem outros complementos, como proteção, que ajuda a proteger suas imagens, tags, que ajudam a organizar todas as imagens, links profundos, tela cheia e superdimensionamento. O Envira também se integra facilmente a outras ferramentas e plataformas, como Instagram, Dropbox, WooCommerce e Pinterest.
Dito isso, vamos dar uma olhada no processo de criação de uma galeria de imagens com a Envira.
Adição de uma galeria de imagens responsiva com o Envira Gallery
O Envira Gallery é o melhor plug-in de galeria de imagens para WordPress do mercado.
Para este tutorial, usaremos a versão Envira Gallery Pro para desbloquear mais recursos. Há também uma versão gratuita do Envira Gallery que você pode usar para criar galerias de imagens.

Primeiro, você precisará instalar e ativar o plug-in Envira Gallery. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você precisará ir para Envira Gallery ” Settings e inserir sua chave de licença. Você pode encontrar a chave de licença na área da conta do Envira Gallery.

Basta digitar a chave e clicar no botão “Verify Key” (Verificar chave).
Em seguida, para criar uma nova galeria, você precisa acessar Envira Gallery ” Add New no painel do WordPress.

A partir daí, você pode inserir um nome para a galeria na parte superior e clicar no botão “Select Files from Your Computer” (Selecionar arquivos do seu computador) para carregar imagens na galeria.
O Envira Gallery também permite que você escolha imagens de outras fontes para sua galeria. Você pode simplesmente carregar imagens na biblioteca de mídia do WordPress e usá-las na galeria.
Edição das configurações da galeria de imagens no Envira Gallery
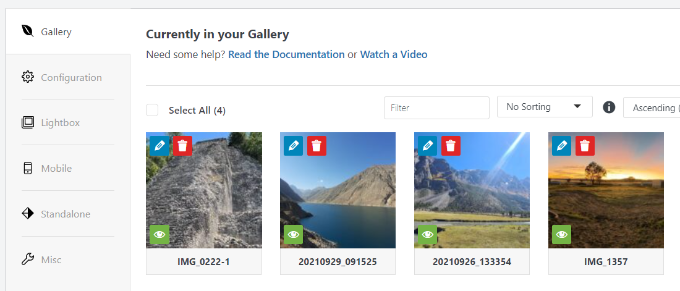
Depois de selecionar as imagens, você poderá ver as miniaturas das imagens.

Você pode reorganizar as imagens simplesmente arrastando-as e soltando-as na ordem em que deseja exibi-las.
Se você clicar no ícone de lápis, verá mais opções. Por exemplo, você pode inserir metadados de imagem, como título e tag alt.
A Envira Gallery permite que você adicione HTML ao título da imagem. Você também pode adicionar um link para qualquer página ou site no campo Image Hyperlink (Hiperlink da imagem).

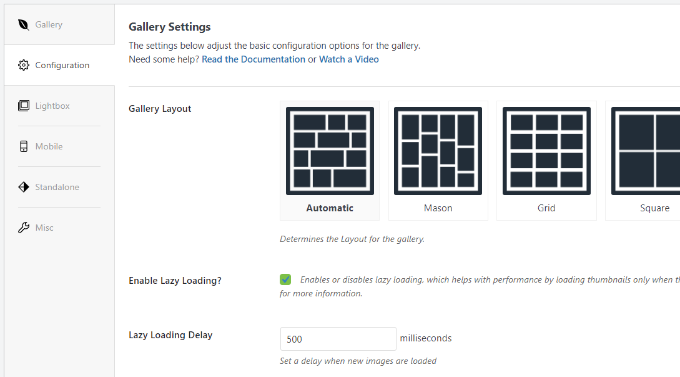
Quando estiver satisfeito com os metadados, você poderá clicar na guia Configuration (Configuração ) para definir as configurações da galeria de imagens.
Você pode escolher como deseja exibir essa galeria específica. Por exemplo, há diferentes layouts de galeria para escolher, permitindo o carregamento lento e o atraso no carregamento lento.

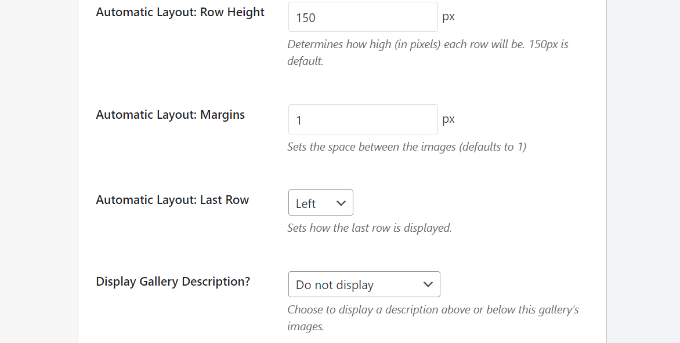
Se você rolar a tela para baixo, verá mais configurações.
O Envira Gallery permite que você altere a altura e as margens da linha, exiba descrições da galeria de imagens, edite as dimensões e o tamanho da imagem e muito mais.

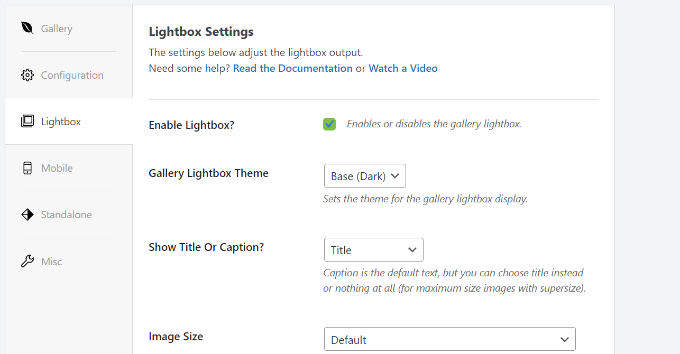
Em seguida, você pode alternar para a guia Lightbox e definir as configurações da lightbox usada para exibir as imagens completas quando elas são clicadas.
Há opções para selecionar um tema, mostrar uma legenda ou título, tamanho da imagem, ativar a exibição de setas, ocultar ou exibir a barra de ferramentas da galeria lightbox, escolher efeitos de abertura e fechamento da lightbox e muito mais.

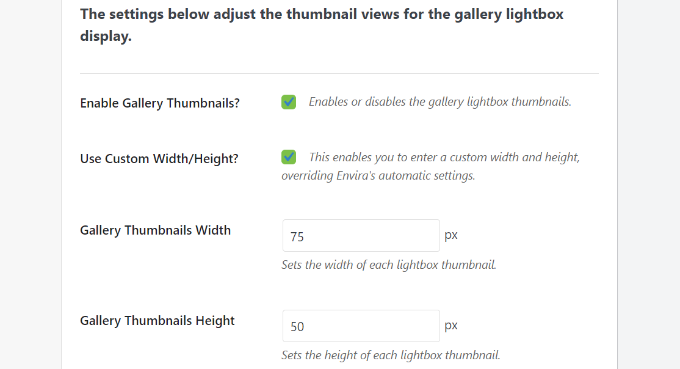
Depois de definir as configurações da caixa de luz, role para baixo até a parte inferior da guia da caixa de luz para a seção de miniaturas.
Essas miniaturas aparecem abaixo da lightbox quando um usuário clica em uma imagem. Isso permite que os usuários naveguem pela galeria clicando em uma imagem em miniatura.

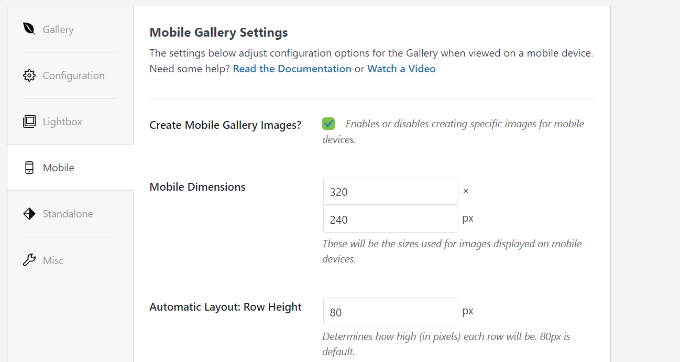
O Envira Gallery também permite que você altere as configurações de como sua galeria será exibida no celular.
Basta alternar para a guia Mobile e ativar a opção de criar imagens de galeria responsivas para dispositivos móveis, editar dimensões para dispositivos móveis, ajustar a altura da linha, ativar o título e muito mais.

Por fim, você pode ir para a guia Misc para visualizar configurações adicionais para sua galeria de imagens.
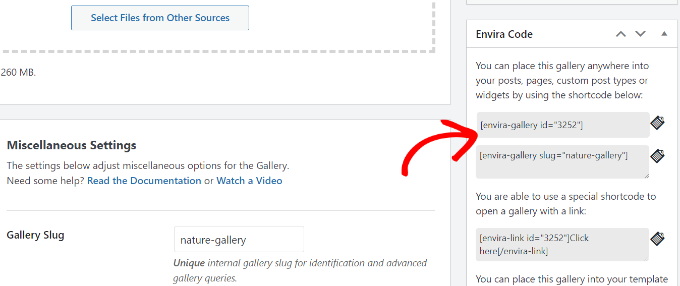
Por exemplo, há opções para alterar o slug da galeria, inserir CSS personalizado, importar uma galeria e muito mais.

Você também pode exportar a galeria e copiar imagens.
Quando estiver satisfeito com as configurações da galeria, você precisará clicar no botão “Publish” (Publicar) para disponibilizar a galeria.

Após a publicação, você poderá ver os códigos de acesso que podem ser inseridos em um post, página ou widget para exibir sua galeria.
Para obter mais informações, consulte nosso guia sobre como adicionar códigos de acesso ao WordPress.

Como adicionar uma galeria diretamente em um post ou página no WordPress
Agora que você criou uma galeria de imagens usando a Envira Gallery, a próxima etapa é adicioná-la a qualquer post de blog ou página de destino.
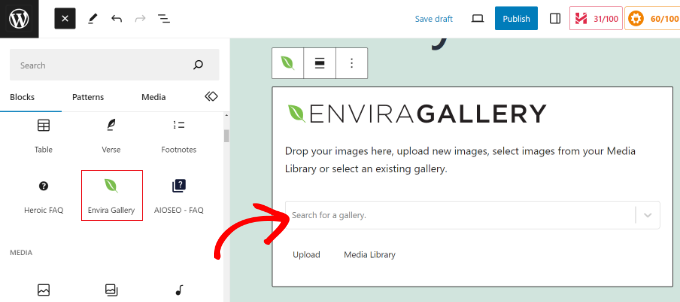
Quando você estiver no editor de conteúdo do WordPress, clique no botão “+” para adicionar o bloco Envira Gallery.

Depois de adicionar o bloco, basta clicar no menu suspenso no bloco Envira Gallery para escolher sua galeria.
Em seguida, você verá uma visualização da sua galeria de imagens no editor de blocos. Quando estiver satisfeito com a aparência, basta publicar o post ou a página. Em seguida, você poderá visitar seu site para ver uma galeria de imagens responsiva em ação.

Dicas de bônus para usar a Envira Gallery no WordPress
O Envira Gallery também vem com complementos premium que ampliam a funcionalidade e adicionam mais recursos.
Por exemplo, você pode impedir o roubo de imagens desativando o clique com o botão direito do mouse nas imagens usando o Envira Gallery. Ou use seu complemento de marca d’água e adicione marcas d’água às imagens na galeria.
Você também pode integrar a Envira Gallery ao WooCommerce para criar galerias de imagens de produtos incríveis. Dessa forma, você tem mais flexibilidade para mostrar imagens personalizadas de produtos em diferentes layouts.
Ele ainda permite que você organize galerias usando tags e crie portfólios filtráveis. Isso é muito útil se você tiver várias galerias e quiser facilitar a classificação dos itens de interesse dos usuários.
Esperamos que este artigo tenha ajudado você a criar galerias de imagens responsivas no WordPress com a Envira. Talvez você também queira ver nosso guia definitivo de SEO para WordPress e como iniciar um podcast.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
Please how about embeded images. Can I use embeded images to create gallery with Envira plugin. If not how do I ensure the images does not affect my website speed. In cases where I have large number of galleries in a photography blog.
WPBeginner Support says
Rather than using embeds we would recommend optimizing your images for your site as that would normally work better than an embed for page speed. Our article below goes in-depth on optimizing your images:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Administrador
Jiří Vaněk says
Just recently, I was creating a website for a kindergarten, and part of the website included an extensive gallery. I ended up using Elementor and found my way around it. However, the organization of photos isn’t very good. Thank you for the tip. If I’m doing a redesign of the website or creating another one with a large gallery, I will definitely give this plugin a try.
WPBeginner Support says
We hope you find it helpful
Administrador
Ralph says
This looks really nice. I won’t use it as i don’t have almost any images for my blog (it is technical) but my wife blogs about furniture so this may find a good use!
WPBeginner Support says
We hope she finds it helpful
Administrador
Moinuddin Waheed says
I have used many image plugins back in 2017 and due to heavy load time on my website I left most of them. I don’t know if installing all these plugins make the website somewhat slower or it is good to install and the code itself takes care of the speed of the website.
The problem comes with the quality of the image. usually we get high quality images on our phones and when we upload those on our websites it get stuck due to its image size. if we crop do something we compromise with the image quality.
I hope all these hurdles will be fixed by envira plugin.
WPBeginner Support says
We hope you find the plugin suits your needs
Administrador
Sameer Hussain says
Now this is something that can come handy any day. Because images are a big part of your website and ultimately blogging success. Thanks for this.
WPBeginner Support says
You’re welcome!
Administrador
R Taylor says
We have read this several times and watched the videos and still can’t figure out how to add caption and have it actually show when published. We have Pro but are screen is different, example when it says to “add gallery” (block beside “add media”) our version doens’t show it this way. We aren’t sure if that is where are issue starts or not.
WPBeginner Support says
Envira has likely updated their interface since this article was created so you could check with Envira’s support. More than likely there could be a styling issue where your theme does not show the caption for some reason.
Administrador
Marilyn Pongracz says
An Envira tech person got back to me, and I had to disable Essential Grid to make it work in the Highend Theme.
Marilyn Pongracz says
I tried a gallery and it was easy to create, but with some long and some short captions, it didn’t look very good. Lightbox didn’t work, either, even when I disabled my theme’s lightbox. Then I tried disabling Envira, and my theme’s lightbox won’t work.
Kenny Lambert says
Envira is a piece of rubbish – would not work on my website and even though I have deleted the gallery and the plugin this [envira-gallery id=”91″] still shows on my homepage and I can’t get rid of it
WPBeginner Support says
Hi Kenny,
Envira uses shortcodes to display galleries. You have to add these shortcodes to display galleries and you can remove them by simply editing the post and page and removing the shortcode. Hope this helps.
Administrador
William says
thanks to Envira for the gallery option. Save a lot of time.
Amber says
I love the Envira Plugin, but I can’t figure out how to have the gallery images link to the attachment page/post – it just links to the image, which is great if using lightbox (which I don’t want to do)…any ideas?
Editorial Staff says
The best way to get support for Envira Gallery is through their customer support system
Administrador
Rohit Kumar says
I have been using theme “Being Hueman” on my blog but images are cut off. you can visit my blog and see yourself. I am not able to fix it and moreover, I have not seen any help on google so I have to write this comment to seek your help.
Regards,
Rohit Kumar
WPBeginner Support says
Please see our tutorial on how to crop and edit post thumbnails in WordPress.
Administrador
WPBeginner Staff says
Shortcodes are not enabled by default for widgets. To enable shortcodes in widgets please add this code in your site’s functions.php file or a site-specific plugin.
add_filter(‘widget_text’,’do_shortcode’);
Mathias says
How can I insert the shortcode for the gallery into a widget in my sidebar? It did not work when I copied the short code into a text widget in my sidebar. thanks
WPBeginner Staff says
Envira Gallery works on any standard compliant WordPress theme. It is not an eCommerce plugin itself, but it works with most popular eCommerce plugins and themes.
Elise says
Hi! I’m creating a site for an art gallery. I would like to use the Envira plug in. Can you recommend a good theme to use or purchase that would go well with the Envira plug in? And at some point I would like to add ecommerce, does Envira support that or is that a theme issue?
Roma Cantuaria says
Hello. I’m trying the Envira Lite right now. The design is perfect and the program is very easy to use. However, I’m facing two problems. Firstly, my photos are taking too long to load. Secondly, even after the page is completely loaded, a kind of loading icon under my gallery continues to appear. I’d like a little help from you guys.
The link to my gallery: http://www.casasemparede.com/teste-7/
Kaley Perkins says
Just bought the plugin but never saw a place to enter the code for the 20% off. Not a big deal for sure with all of the AMAZING value you provide, and QUITE possibly user error on my behalf being so eager to get it downloaded and working, but heads-up.
Stephen Starr says
I’m testing Envira Lite, on a custom these. Not sure where this code belongs:
You can also place this gallery into your template files by using the template tag(s) below:
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘467’ ); }
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘posada-life-in-picture’, ‘slug’ ); }
Here’s my gallery that doesn’t have the lightbox function:
http://posadalife.stephenbstarrdesign.info/posada-life-in-pictures/
Adam says
I tried the lite version and i added photos and used the short code for my gallery. Now, I get a loading wheel and the photos don;t load.
http://humanebroward.com/animal-assisted-therapy-team-photos/
WPBeginner Support says
Its working fine on our side, we can see your gallery and photos. Seems like you resolved the issue you were having.
Administrador
Clare Chate says
Hey there, the two main features I’m currently looking for in a good gallery for my clients, is
(1) Categories / Folders (that may be a given, excuse my ignorance! )
)
and
(2) Social media sharing on images
Does this one have those options?
WPBeginner Support says
It allows you to enable Tags using the tags addon. Using this feature you can allow users to sort gallery into tags. For the time being, there is no social sharing on the images.
Administrador
Clare says
Thankyou for the info!
Clare