Deseja criar galerias de produtos do WooCommerce para adicionar a posts ou páginas de blogs?
As galerias de produtos do WooCommerce são uma maneira fácil de exibir seus produtos fora das páginas da loja. Isso ajuda a atrair mais clientes e aumenta as conversões.
Neste artigo, mostraremos a você como criar facilmente uma galeria de imagens de produtos do WooCommerce (passo a passo).

Por que você deve criar galerias de produtos do WooCommerce?
O WooCommerce é o plugin de comércio eletrônico para WordPress mais popular do mercado. Ele permite que você venda produtos criando uma loja on-line.
A maioria dos temas do WordPress para WooCommerce vem com modelos padrão para páginas de loja e de categoria de loja. Essas páginas simplesmente listam seus produtos usando o estilo do tema.
E se você quisesse criar uma galeria de produtos e exibi-la em uma publicação de blog ou em outra página do seu site? Ao exibir seus produtos nas postagens e páginas populares do blog, você pode aumentar suas vendas e conversões.
Vamos dar uma olhada em como criar facilmente galerias de imagens de produtos do WooCommerce. Compartilharemos dois métodos diferentes, e você pode usar os links rápidos abaixo para ir para a opção que mais lhe convém:
Método 1: criar galerias de produtos do WooCommerce com o SeedProd (recomendado)
A melhor maneira de criar uma galeria de imagens de produtos do WooCommerce é usar o SeedProd. Ele é o melhor construtor de páginas do WordPress para arrastar e soltar do mercado.
O SeedProd permite que você crie facilmente temas e páginas de destino personalizados no WordPress, sem necessidade de codificação. Além disso, ele vem com blocos de WooCommerce integrados e integração que facilitam a adição de galerias de imagens de produtos a qualquer página ou publicação no WordPress.
Para começar, você precisa instalar e ativar o plug-in SeedProd. Se precisar de ajuda, você pode seguir este guia sobre como instalar um plug-in do WordPress.
Observação: há uma versão gratuita do SeedProd que você pode experimentar, mas é necessário o plano Elite do SeedProd para acessar os blocos do WooCommerce.
Depois que o plug-in for ativado, vá para SeedProd ” Settings (Configurações ) no painel do WordPress e insira sua chave de licença.

Você pode encontrar a chave de licença em sua conta no site da SeedProd. Depois de inserir sua chave de licença, clique no botão “Verify key” (Verificar chave) para continuar.
Escolha de um kit de modelo para WooCommerce
Em seguida, você precisa escolher um kit de modelo WooCommerce para usar em sua loja on-line. Isso substituirá seu tema existente do WordPress por um novo design personalizado.
Basta acessar SeedProd ” Theme Builder e clicar no botão ‘Theme Template Kits’.

Isso o levará à biblioteca de kits do site da SeedProd.
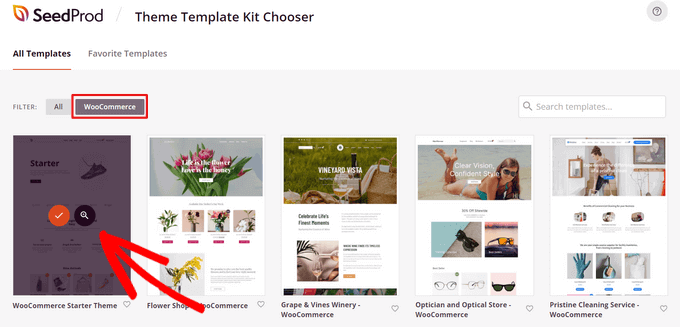
A partir daí, você pode clicar na guia “WooCommerce” para ver todos os kits de modelos criados especificamente para lojas on-line.

Você pode passar o mouse sobre qualquer kit de modelo e clicar na lupa para visualizar o design. Quando você encontrar um kit de modelo de que goste, basta clicar na marca de seleção para usá-lo.
Para este tutorial, usaremos o WooCommerce Starter Theme, mas você pode usar qualquer kit de modelo que desejar.
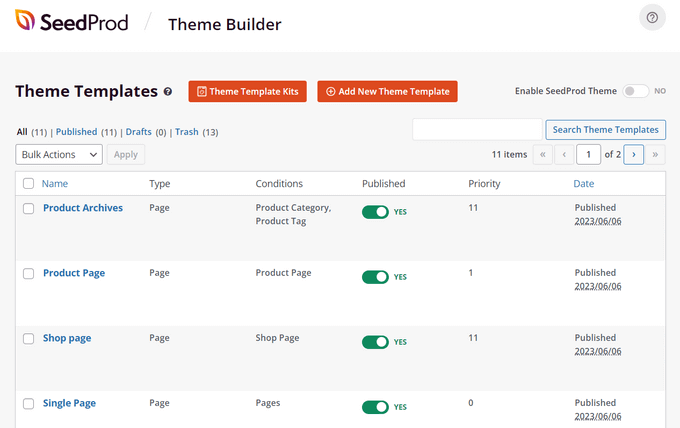
Depois de selecionar um kit de modelo, o SeedProd o importará e você poderá ver uma lista de todas as partes do modelo no painel do tema.

Você pode personalizar cada parte do modelo, inclusive as páginas de produtos, a página da loja, a página de checkout e muito mais, com o construtor fácil de arrastar e soltar do SeedProd. É assim que adicionaremos uma galeria de imagens de produtos do WooCommerce.
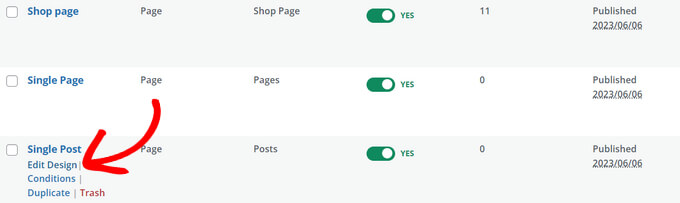
Primeiro, localize a parte do modelo que você deseja personalizar. Para este tutorial, escolheremos a parte “Single Post”. Esse é o modelo que determina a aparência de todos os posts individuais do seu blog.
Basta passar o mouse sobre ele e clicar no link “Edit Design”.

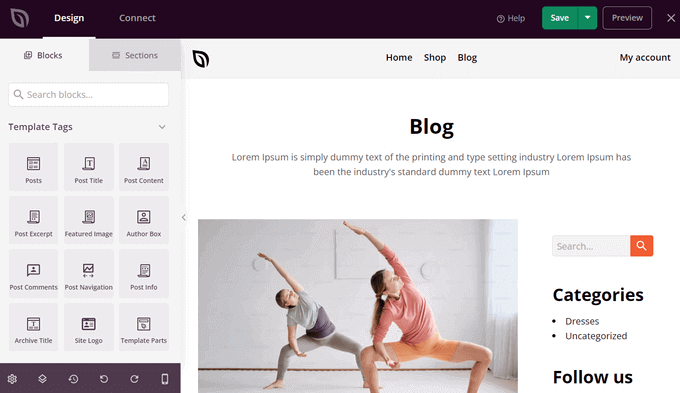
Isso abrirá o construtor de páginas visuais do SeedProd.
A partir daí, você pode arrastar e soltar blocos prontos em sua página, clicar em qualquer elemento para personalizá-lo e ver uma prévia da aparência do seu design em tempo real.

Vá em frente e faça as personalizações que desejar e adicionaremos a galeria de imagens do produto na próxima etapa.
Adição do controle deslizante da galeria de imagens de produtos do WooCommerce no WordPress
Agora que você tem um design de tema personalizado do WooCommerce, está pronto para adicionar uma bela galeria de imagens de produtos.
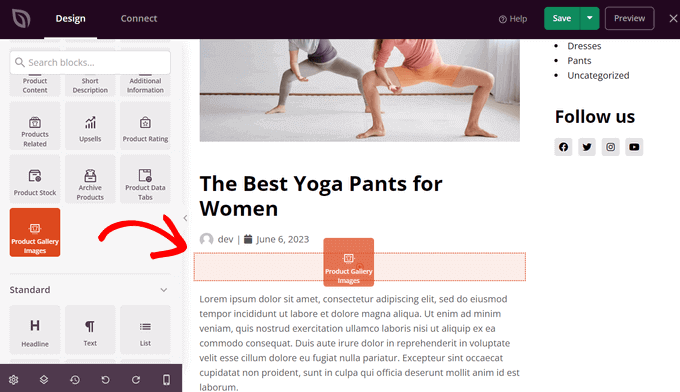
Para fazer isso, clique no bloco da tag de modelo WooCommerce ‘Product Gallery Images’ no painel esquerdo e arraste-o para qualquer lugar na área de visualização da página.
Isso extrairá as informações e imagens do produto diretamente do WooCommerce.

Em seguida, você pode clicar no bloco para personalizar as configurações da galeria de imagens do produto.
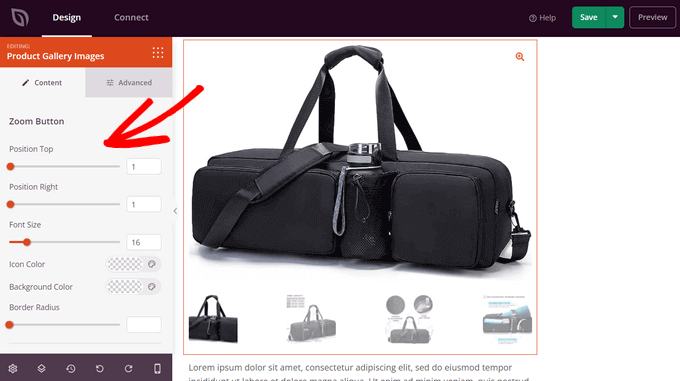
Primeiro, você verá a opção de zoom de imagem. Isso permite que os visitantes passem o mouse sobre uma imagem para obter uma visão ampliada de um produto.

Você pode arrastar os controles deslizantes horizontais para controlar a posição do botão de zoom. Também é possível alterar o tamanho da fonte, a cor do ícone, o raio da borda e a cor do plano de fundo.
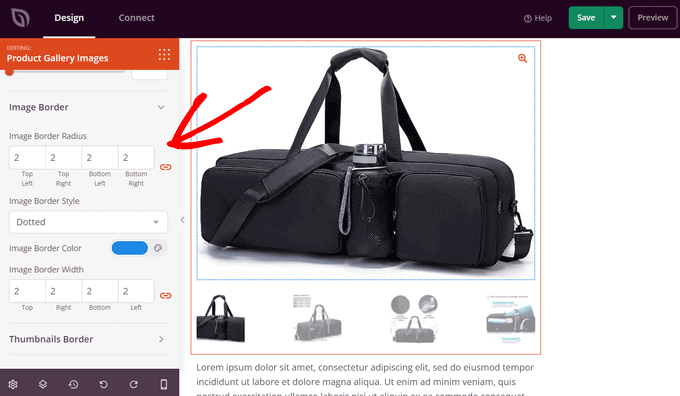
Se você rolar a tela para baixo, também poderá personalizar as bordas da imagem e da miniatura. Você pode definir o raio, o estilo, a cor e a largura da borda.

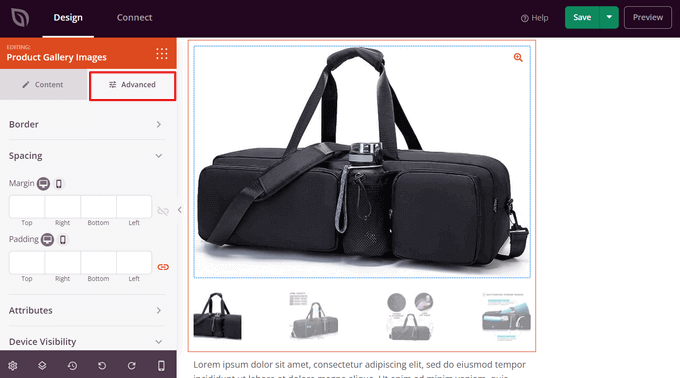
Há também uma guia “Advanced” na qual você pode clicar para ver mais opções de personalização.
Isso inclui espaçamento, ID e classe CSS, visibilidade do dispositivo, efeitos de animação e muito mais.

Quando terminar de personalizar a galeria de imagens do produto, não se esqueça de clicar no botão “Save” (Salvar).
Publicação da galeria de imagens de produtos do WooCommerce
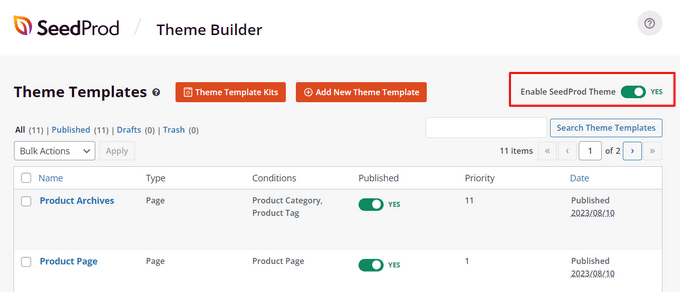
Por fim, você precisa ativar a galeria de imagens do produto em seu site. Para isso, saia do Visual Builder e volte ao painel “Theme Builder”.
Em seguida, basta alternar a chave “Enable SeedProd Theme” (Ativar tema do SeedProd) para a posição “Yes” (Sim).

É isso aí!
Você pode visitar seu site e ver a galeria de imagens de produtos do WooCommerce em ação.

Agora, seus visitantes podem clicar nas imagens do produto em sua galeria como uma apresentação de slides e ampliar os detalhes do produto.
Método 2: Criar galerias de produtos do WooCommerce com a Envira Gallery
OEnvira Gallery é o melhor plug-in de galeria de fotos do WordPress e facilita a exibição de produtos em qualquer lugar do seu site. É uma maneira rápida de criar uma galeria de produtos WooCommerce no WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Envira Gallery. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você precisa ir para a página Envira Gallery ” Settings (Configurações ) para inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site do Envira Gallery.

Depois que a chave de licença for verificada, você poderá ir para Envira Gallery ” Addons para instalar e ativar o addon “Featured Content”.
Esse complemento permitirá que você exiba seus produtos do WooCommerce nas galerias do Envira. Vá em frente e clique no botão “Install” (Instalar) abaixo de Featured Content Addon (Complemento de conteúdo em destaque).

Em seguida, você precisa ir para a página Envira Gallery ” Add New para criar sua nova galeria de produtos.
A partir daí, você pode começar adicionando um título para a nova galeria.

Após o título, você precisa mudar para a guia “External Gallery” (Galeria externa) e clicar na opção “Featured Content” (Conteúdo em destaque).
Em seguida, role a tela para baixo até a guia “Images” (Imagens). No campo “Select Your Post Type(s)”, você precisa selecionar a opção “Product”, que é o tipo de post personalizado para produtos do WooCommerce.

Se você tiver centenas de produtos, talvez queira criar várias galerias.
Você pode restringir as listagens da galeria selecionando termos de taxonomia para tags ou categorias de produtos específicos.

Basta repetir esse processo com tags e categorias de produtos diferentes sempre que você criar uma nova galeria de produtos. O tipo de postagem será sempre “Product” em todas as suas galerias de produtos do WooCommerce.
Você também pode escolher uma relação de termo de taxonomia para selecionar e exibir produtos específicos em suas galerias.

Para obter mais detalhes, consulte nosso guia sobre como criar uma galeria de imagens no WordPress.
Quando terminar, você poderá publicar sua galeria de produtos, o que a tornará disponível para ser adicionada em qualquer lugar do seu site WordPress.

Adição da galeria de produtos do WooCommerce no WordPress
Em seguida, você pode adicionar um novo post ou página ou editar um já existente para exibir sua galeria de produtos do WooCommerce.
Quando você estiver no editor de conteúdo, basta clicar no botão “+” e adicionar o bloco da Envira Gallery.

Depois disso, você pode selecionar a galeria de imagens do produto no bloco Envira Gallery.
Basta clicar no menu suspenso e escolher a galeria que você criou anteriormente.

Agora você verá uma visualização da sua galeria no editor de blocos. Se ela não for carregada, não se preocupe. Você pode simplesmente visualizar o post ou a página do blog para ver se está funcionando corretamente.
Em seguida, você pode salvar e publicar sua postagem. Depois disso, visite seu site para ver a galeria de produtos em ação.

Esperamos que este artigo tenha ajudado você a aprender como criar uma galeria de imagens de produtos do WooCommerce. Talvez você também queira dar uma olhada em nosso guia sobre os plug-ins obrigatórios do WordPress para sites de negócios e como escolher o melhor software de design.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!