Você está procurando o melhor software de web design para criar sites bonitos? A maioria dos web designers experientes tem seu próprio software preferido para diferentes tarefas de design.
No entanto, se você estiver apenas começando, pode levar algum tempo para encontrar a combinação perfeita.
Neste artigo, mostraremos os melhores softwares de web design para diferentes casos de uso, para que você possa tomar a decisão certa para a sua necessidade.

Por que você precisa do melhor software de web design?
Devido a concepções errôneas comuns sobre web design, muitos iniciantes acham que levariam anos para criar designs de sites decentes e profissionais.
Embora seja verdade que você se aprimora com o tempo, o software de web design certo pode ajudá-lo a criar facilmente belos designs com o mínimo de habilidades.
Isso ocorre porque alguns softwares de web design automatizam todo o processo, o que permite que até mesmo os iniciantes criem sites bonitos.
Vamos dar uma olhada em alguns dos melhores softwares de web design que o ajudarão a criar como um web designer especialista.
Diferentes tipos de software de web design
Não existe uma única ferramenta de web design que realize todas as tarefas relacionadas ao desenvolvimento e ao design da Web. Como designer, você precisará escolher uma combinação de diferentes softwares para criar seu próprio kit de ferramentas.
Dividimos nossa seleção em diferentes categorias, para que você possa avaliar as melhores opções disponíveis para cada tarefa.
- Melhor software de web design para criar sites
- Melhor software de web design para comércio eletrônico
- Melhor software de web design para designers gráficos
- Melhor software de web design para profissionais de marketing
- Melhor software de web design para sites em HTML
Vamos começar com o básico primeiro,
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Melhor software de web design para criar sites
Muitos iniciantes nos perguntam se precisam aprender a programar para criar um site real.
Embora saber programar lhe dê uma vantagem extra na criação de sites, muitos construtores de sites, como o WordPress, facilitaram a criação de sites personalizados por qualquer pessoa sem aprender a programar.
Esse é o motivo pelo qual o WordPress agora é responsável por 45% de todos os sites na Internet. Você pode saber mais em nosso relatório detalhado de participação de mercado de CMS.
Antigamente, os profissionais da Web codificavam sites do zero usando HTML, CSS e JavaScript, mas agora todos os profissionais de sites inteligentes usam o WordPress para criar sites devido à facilidade de uso e à funcionalidade avançada que vem com o sistema de gerenciamento de conteúdo.
1. SeedProd

O SeedProd é o melhor software de web design e construtor de layout para WordPress. Ele oferece um construtor de páginas de arrastar e soltar fácil de usar que permite criar designs de sites totalmente personalizados (sem necessidade de codificação).
Você pode começar com um de seus mais de 300 modelos projetados profissionalmente para economizar tempo ou criar um design responsivo totalmente personalizado usando o construtor de temas de arrastar e soltar.
Os fluxos de trabalho do SeedProd foram criados para economizar seu tempo. Ele vem com dezenas de blocos de design, modelos de seção pré-criados, animações interativas, controles de design em todo o site, esquemas de cores da marca, mais de 2 milhões de fotos de banco de imagens e muito mais.
Ele também tem ferramentas dinâmicas de personalização em tempo real, integração de SEO, gerenciamento completo de assinantes e controle total de acesso. É por isso que mais de 1 milhão de profissionais de web design usam o SeedProd para criar sites e acelerar o processo de design.
Eles também têm layouts incorporados para páginas comuns de sites, como página de vendas, página de lançamento em breve, página de modo de manutenção, páginas de login personalizadas, página de registro de webinar e muito mais.

Além disso, o SeedProd oferece um poderoso construtor de IA que o ajudará a acelerar o processo de criação de um site. Você pode criar instantaneamente textos envolventes para o site, gerar imagens de alta qualidade, traduzir textos para mais de 50 idiomas e muito mais.
Há também uma versão gratuita do plug-in SeedProd disponível.
Para começar a usar o SeedProd, você precisará de um site WordPress.
Recomendamos o uso da Bluehost. Eles são um provedor de hospedagem WordPress oficialmente recomendado e uma das maiores empresas de hospedagem do mundo.
A melhor parte é que eles estão oferecendo aos usuários do WPBeginner um desconto na hospedagem e um nome de domínio gratuito. Basicamente, você poderá começar por US$ 1,99 por mês.
Para obter detalhes, consulte nosso guia sobre como criar um site com instruções passo a passo.
Atualização: A SeedProd também criou um editor de código para designers avançados de front-end e criadores de sites.
Você pode seguir nosso tutorial sobre como criar temas personalizados do WordPress sem escrever nenhum código para saber mais sobre o SeedProd.
2. Construtor de temas Thrive

O Thrive Theme Builder é um popular construtor de temas para WordPress do tipo arrastar e soltar, usado por mais de 85.416 proprietários de sites. Ele permite que você crie rapidamente um design de site de alta conversão em pouco tempo, sem precisar tocar em uma linha de código.
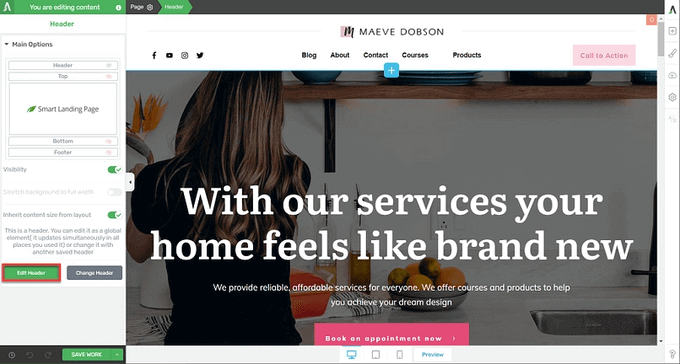
O Thrive Theme Builder vem com quatro modelos de design pré-fabricados diferentes que incluem modelos prontos de página e de página de destino que você pode carregar com um clique. Há também modelos de seção de página que permitem personalizar rapidamente seções específicas em cada página.
Você pode editar facilmente todas as partes do seu site WordPress, inclusive o cabeçalho, o rodapé, os modelos de postagem de blog, os layouts de página, as páginas de categoria, as páginas de pesquisa, as páginas 404 e muito mais.

Além disso, há centenas de elementos de design e de criação de sites que você pode adicionar ao seu tema, incluindo destaques de produtos, depoimentos, botões de call-to-action e formulários de geração de leads, só para citar alguns.
O Thrive Theme Builder é totalmente compatível com o WooCommerce, bem como com os principais CRMs e serviços de marketing por e-mail, como Constant Contact, HubSpot, ConvertKit e outros.
Para começar a usar o Thrive Theme Builder, você precisará de um site WordPress.
Para isso, recomendamos o uso da Bluehost. Eles são um provedor de hospedagem WordPress oficialmente recomendado e uma das maiores empresas de hospedagem do mundo.
A melhor parte é que eles estão oferecendo aos usuários do WPBeginner um desconto na hospedagem e um nome de domínio gratuito. Basicamente, você poderá começar por US$ 1,99 por mês.
Para obter instruções passo a passo, siga este tutorial sobre como criar um site.
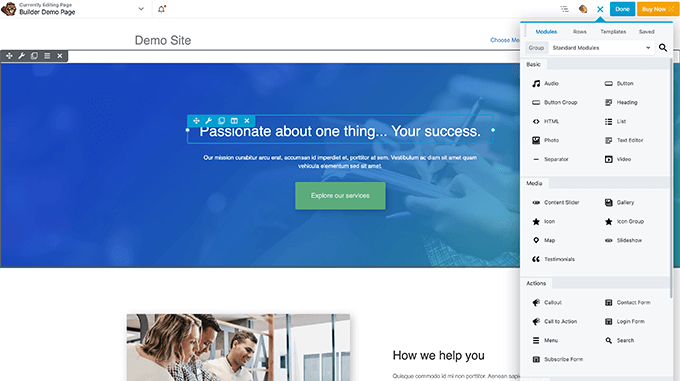
3. Construtor Beaver

O Beaver Builder é um construtor de páginas fácil de usar para WordPress. Ele vem com um editor de arrastar e soltar que permite criar sites responsivos sem escrever nenhum código.
Para começar a usar o Beaver Builder, você precisará de um site WordPress.
Recomendamos o uso da Bluehost. Eles são um provedor de hospedagem WordPress oficialmente recomendado e uma das maiores empresas de hospedagem do mundo.
A melhor parte é que eles estão oferecendo aos usuários do WPBeginner um desconto na hospedagem e um nome de domínio gratuito. Basicamente, você poderá começar por US$ 1,99 por mês.
Para obter detalhes, consulte nosso guia sobre como criar um site com instruções passo a passo.
Quando estiver pronto e funcionando, você precisará instalar e ativar o plug-in Beaver Builder. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Depois disso, você pode editar posts ou páginas do WordPress usando o Beaver Builder.

Basta apontar e clicar em qualquer item para editá-lo ou carregar dezenas de modelos prontos para usar como ponto de partida. Para obter instruções, consulte nosso guia sobre como criar layouts personalizados usando o Beaver Builder.
O Beaver Builder também vem com um personalizador de temas que permite criar temas personalizados do WordPress usando a mesma interface de arrastar e soltar. Ao contrário da edição de páginas, você pode criar um tema completo com seu próprio design.
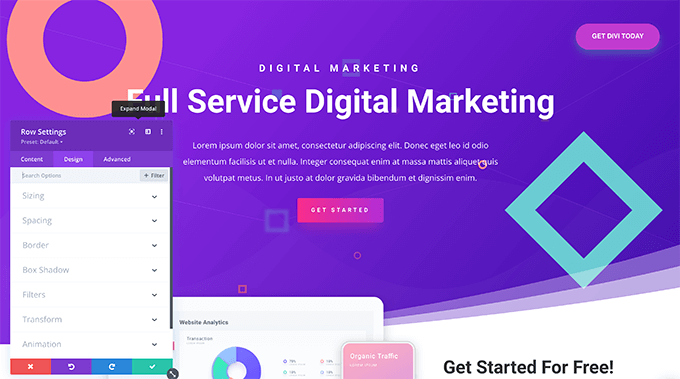
4. Divi

O Divi é outro excelente software de design de sites criado para o construtor de sites WordPress.org. É um dos melhores construtores de páginas do WordPress e vem com dezenas de modelos prontos para uso para você escolher.
Depois de configurar seu site WordPress, basta instalar e ativar o Divi em seu site e começar a editar. Ele funciona com praticamente qualquer tema do WordPress, e você também pode usar o tema Divi, que vem com recursos aprimorados para o construtor.
É uma ferramenta de arrastar e soltar, o que significa que você pode simplesmente apontar e clicar em qualquer item e alterar sua aparência. É possível adicionar imagens, vídeos, controles deslizantes, formulários de contato, widgets e muito mais.

Mais importante ainda, suas alterações de design são totalmente responsivas e se ajustam automaticamente aos dispositivos móveis.
A Divi vem com mais de 800 pacotes de layout de design que abrangem todos os setores, incluindo sites comerciais, portfólios de designers, sites de imóveis e muito mais.
5. Web.com

Se você estiver procurando um construtor de sites totalmente hospedado, o Web.com é uma boa alternativa ao WordPress para iniciantes. Esse construtor de sites inteligente vem com belos designs de sites que você pode editar usando uma interface de usuário simples.
Basta começar escolhendo um dos milhares de modelos pré-projetados e, em seguida, você pode facilmente apontar e clicar para substituí-lo por suas próprias imagens, textos, vídeos e muito mais.
Eles também oferecem milhares de imagens de banco de imagens e muitos outros recursos, tudo a partir de apenas US$ 1,95 por mês.
A Web.com está listada como um dos melhores criadores de sites em nossa seleção de especialistas.
6. Gator by HostGator

O Gator é outro construtor de sites que permite criar sites completos sem qualquer codificação. O Gator foi criado pela HostGator, uma das melhores empresas de hospedagem na Web do mundo.
É uma plataforma totalmente hospedada, o que significa que você não precisa se preocupar com atualizações, segurança ou backup. Além de incluir o construtor e a hospedagem do site, você também recebe um nome de domínio gratuito para o seu site.
O próprio software construtor apresenta uma interface intuitiva de arrastar e soltar com mais de 200 modelos profissionais de web design. Cada modelo é totalmente personalizável usando uma ferramenta simples de apontar e clicar.
Você pode editar qualquer item em uma página ou arrastar e soltar itens comumente usados, como imagens, vídeos, galeria de fotos, texto, colunas, mapas e formulários de contato.
O Gator também vem com uma biblioteca de fotos de banco de imagens integrada, para que você possa encontrar e adicionar belas fotos ao seu site.
Melhor software de web design para comércio eletrônico
Espera-se que o setor de comércio eletrônico ultrapasse US$ 7 trilhões em vendas até o ano de 2025. Há uma enorme demanda por web design de comércio eletrônico no mercado.
A seguir, apresentamos as nossas principais opções do melhor software de web design para comércio eletrônico que lhe permitirá entrar nesse mercado sem nenhuma habilidade de codificação.
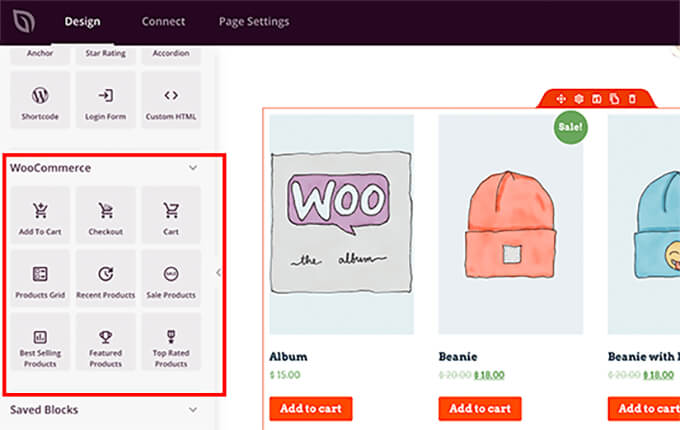
7. WooCommerce

O WooCommerce é a melhor plataforma de comércio eletrônico do mundo. Ela é executada sobre o WordPress, o que significa que você precisará de um site WordPress para criar um site de comércio eletrônico usando o WooCommerce.
Para começar, você pode se inscrever no SiteGround ou no Bluehost. Ambos oferecem planos personalizados de WooCommerce, que vêm pré-configurados com as configurações certas para você começar.
Para obter instruções detalhadas, consulte nosso guia completo sobre como iniciar uma loja on-line.
A melhor parte é que você pode usar o SeedProd junto com o WooCommerce para criar lojas on-line totalmente personalizadas.

Tudo o que você precisa fazer é instalar o SeedProd junto com o WooCommerce e, em seguida, usar o construtor de web design do tipo arrastar e soltar para criar a página do produto, personalizar o design do checkout e muito mais.
8. BigCommerce

O BigCommerce é uma plataforma de comércio eletrônico popular. Ela está disponível como uma solução totalmente hospedada, e a melhor parte é que pode ser facilmente integrada a um site WordPress.
Criar uma loja on-line com o BigCommerce é bastante simples. Ele vem com belos designs de vitrines e temas totalmente personalizáveis para sua loja on-line. Ele lida automaticamente com imagens de produtos, corta-as e as exibe em belos layouts de galeria.
Quer saber como ele se compara ao WooCommerce? Veja nosso artigo sobre BigCommerce vs WooCommerce para uma comparação lado a lado das duas plataformas.
9. Shopify

Se estiver procurando uma solução de comércio eletrônico totalmente hospedada, o Shopify pode ser uma boa opção para você. Ela vem com modelos projetados profissionalmente para criar praticamente qualquer tipo de loja on-line.
Todas as ferramentas de design de comércio eletrônico são altamente intuitivas e permitem que você simplesmente arraste e solte itens para criar belas páginas. Você pode carregar facilmente logotipos, imagens, vídeos personalizados e muito mais.
A Shopify cuida da hospedagem, do software e dos backups, para que você possa se concentrar apenas na criação de uma bela loja on-line.
Para obter mais detalhes, consulte nossa comparação detalhada entre Shopify e WooCommerce.
10. FunnelKit

O FunnelKit, anteriormente conhecido como WooFunnels, é um dos melhores criadores de funil de vendas para o WooCommerce. Ele permite que você crie facilmente páginas de leads de alta conversão, páginas de checkout personalizadas, páginas de aumento de pedidos, upsells com um clique e muito mais.
O FunnelKit vem com uma biblioteca integrada de modelos pré-fabricados para ajudá-lo a dar o pontapé inicial no processo de design. Ou você pode criar seu próprio design de funil do zero.
Ele tem integrações perfeitas com o Gutenberg e criadores de páginas populares, como Elementor, Divi e outros, para que você possa personalizar seus funis usando a funcionalidade fácil de arrastar e soltar.

O FunnelKit também vem com testes A/B prontos para uso. Isso permite que você faça experiências com diferentes designs de funil, compare-os entre si e descubra qual versão converte melhor.
Melhor software de web design para designers gráficos
Uma grande parte do web design consiste em gráficos para criar logotipos personalizados, imagens de fundo, imagens em destaque e muito mais. Para tudo isso, você precisará de ferramentas de design gráfico.
Essas ferramentas exigem algum conhecimento básico de como usá-las. Felizmente, há muitos recursos on-line para que você se familiarize rapidamente com o assunto.
11. Adobe Photoshop

O Adobe Photoshop é o líder do setor em software de edição de fotos e design gráfico. Ele está disponível para os sistemas operacionais Mac e Windows, portanto, você pode usá-lo mesmo quando estiver off-line.
É um dos softwares de design gráfico mais antigos e mais fáceis de usar do mercado. Devido à sua enorme popularidade, há muitos recursos on-line para aprender Photoshop gratuitamente.
O Adobe Photoshop é um pouco mais caro do que outros softwares. Ele está disponível por assinatura, e cada plano pago vem com diferentes aplicativos e complementos.
Você também pode obter uma assinatura da Creative Cloud que combina outros aplicativos, como Adobe XD, Illustrator, Premiere Pro e outros.
12. Esboço

O Sketch é uma poderosa ferramenta de design vetorial que permite criar designs escaláveis de alta qualidade. Com o Sketch, é muito fácil criar ícones, ilustrações, protótipos e maquetes para aplicativos, sites e impressos.
Ele vem com um design intuitivo que é fácil de aprender para iniciantes. Também é fornecido com vários recursos de aprendizagem para ajudá-lo a se familiarizar rapidamente com o software.
13. Affinity Designer

O Affinity Designer é uma ferramenta de design gráfico incrivelmente fácil de usar e avançada. Adequado tanto para iniciantes quanto para usuários avançados, o Affinity Designer contém todas as ferramentas que você gostaria de ter em uma ferramenta de design gráfico, sem nenhuma complicação.
Ele também permite que você alterne facilmente entre os modos raster e vetorial. Isso facilita a criação de ilustrações com uma poderosa combinação de ferramentas.
O Affinity Designer está disponível por um preço simples de US$ 49,99 para pagamento único.
Basicamente, o Affinity é uma combinação perfeita do Adobe Photoshop e do Illustrator.
14. Adobe Illustrator

O Adobe Illustrator é a ferramenta de design gráfico vetorial da Adobe. Popular entre os profissionais de design gráfico, o Illustrator permite criar logotipos, ícones, desenhos, tipografia e ilustrações para impressão, Web, vídeo e dispositivos móveis.
Ele é fácil de usar, mas tem uma pequena curva de aprendizado para aproveitar ao máximo o software. No entanto, a Adobe oferece muitos recursos para ajudá-lo a começar. Você também poderá encontrar tutoriais gratuitos on-line.
O Adobe Illustrator está disponível em planos de assinatura mensal, o que o torna um pouco mais caro do que outros softwares.
15. Gimp

Se estiver procurando um software gratuito de web design, o Gimp é uma excelente opção gratuita. Esse software de design de código aberto é uma boa alternativa ao Adobe Photoshop e permite que você edite facilmente imagens e crie gráficos para seus sites.
O Gimp está disponível para MacOS, Windows e Linux. Ele pode não parecer tão sofisticado quanto alguns outros softwares pagos, mas é um software de design completo e poderoso com muito a oferecer.
16. Figma

O Figma está se tornando rapidamente um software de criação e design de sites popular entre os profissionais.
É uma ferramenta de design baseada na Web que facilita a colaboração. Seu editor wysiwyg é excelente até mesmo para quem não é designer.
Você pode começar com o plano gratuito, que lhe dá acesso a todos os recursos de que precisa.
Há também dezenas de kits de design Figma que permitem criar designs para todos os formatos, incluindo sites, aplicativos móveis e muito mais.
No último ano, muitos designers profissionais começaram a mudar do Sketch e do Adobe para o Figma.
Relacionado: Veja nosso tutorial sobre como converter o Figma em WordPress.
Melhor software de web design para profissionais de marketing
O web design não termina apenas com o lançamento de um site. Os profissionais de marketing precisam criar regularmente gráficos, imagens de mídia social, ícones, infográficos, banners e muito mais.
Há muitas ferramentas que permitem que você crie material de marketing de nível profissional com muito pouco esforço e habilidades. Aqui está nossa seleção do melhor software de web design para profissionais de marketing.
17. Canva

O Canva é uma ferramenta de design gráfico para profissionais de marketing e blogueiros. É uma ferramenta baseada na Web e não requer a instalação de nenhum software adicional.
Ele vem com muitos modelos de design prontos para diferentes tipos de gráficos. Você pode escolher um modelo e usar a ferramenta de arrastar e soltar do Canva para editar essas imagens para seu próprio site.
18. Balsamiq

O Balsamiq é uma poderosa ferramenta de design para criar mockups, wireframes e sites. Ele vem com uma interface fácil de usar que ajuda você a aprender o design da interface do usuário como um iniciante. Os usuários avançados o considerariam imensamente útil para criar rapidamente modelos para páginas de produtos, material de marketing e muito mais.
19. Moqups

O Moqups é outra ferramenta de design de wireframe e mockup. Ele permite fácil compartilhamento e colaboração em equipe sem baixar nenhum arquivo.
A interface de usuário intuitiva facilita o uso para iniciantes e é suficientemente avançada para usuários avançados. Ele vem com uma biblioteca integrada de milhares de conjuntos de ícones, fontes e biblioteca de estilos.
20. Piktochart

O Piktochart é uma ferramenta de design fácil para criar apresentações, infográficos, folhetos e pôsteres. Ele vem com dezenas de modelos para serem usados como ponto de partida.
Você pode usá-lo em seu navegador, portanto, não há necessidade de instalar nenhum software. Basta arrastar e soltar para adicionar ícones, elementos, fotos, formas, linhas e setas. Reorganize os itens e adicione seu próprio texto para criar designs profissionais para suas campanhas de marketing.
Melhor software de web design para sites em HTML
Precisa criar rapidamente sites HTML estáticos? Esses softwares de web design o ajudarão a criar facilmente sites em HTML sem precisar escrever nada em HTML.
21. Adobe Dreamweaver

O Adobe Dreamweaver é um dos softwares de web design mais amigáveis para iniciantes. Ele permite que você crie facilmente sites HTML estáticos compatíveis com dispositivos móveis, páginas de destino independentes ou documentos HTML rápidos.
Para os iniciantes, é fácil simplesmente arrastar e soltar para criar páginas da Web. Os usuários avançados o acharão igualmente útil com codificação inteligente, preenchimento automático, compiladores, suporte a git e muito mais.
22. Google Web Designer

O Google Web Designer é outra ferramenta intuitiva e fácil de usar para criar designs, gráficos em movimento e animações baseados em HTML-5. Ele também pode ser usado para criar banners, anúncios em vídeo e outros materiais de marketing.
Você pode começar do zero ou escolher entre dezenas de modelos disponíveis em diferentes layouts. O Google Web Designer está disponível como download gratuito para os sistemas operacionais Mac, Windows e Linux.
Esperamos que este artigo tenha ajudado você a encontrar o melhor software de web design para o seu kit de ferramentas de design. Talvez você também queira ver nossa lista do melhor software de CRM e dos melhores serviços de telefonia comercial para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.
Nota do editor: Para ajudar nossos leitores a evitar a paralisia da escolha, não incluímos todos os softwares de web design disponíveis no mercado. Há muitas outras soluções disponíveis, como Wix, Weebly, Squarespace, Webflow, WordPress.com e soluções personalizadas de modelos Bootstrap.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Thanks for the comprehensive list of tools that can be utilised for designing a website.
I am curious about canva in the list, if it can be utilised to make a full fledged website design to showcase to the clients before making it to the development part.
also, can it be used to make pdf brochures for course outlines?
I am trying to find one that can be utilised to make beautiful pdf copies.
any guidance regarding this would be much appreciated.
WPBeginner Support says
Canva does have a tool to create PDFs.
Administrador
Moinuddin Waheed says
I was thinking to learn figma for the designing part of the websites but since I have been using seedprod, I left the idea to invest my time and energy there.
Using seedprod is as though as I am doing two tasks at one time i e design and development part simultaneously.
Thanks for its powerful features .
Rupinder says
Thanks for sharing, this article is extremely great and helpful it is very useful for developers. Thanks and keep Sharing.
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Administrador
Nissi says
thanks for sharing list of web design software its really used for me
WPBeginner Support says
You’re welcome, glad you liked our article
Administrador
Alex says
Nice list guys, however including Adobe AI an PS, which are for vector and raster graphic design, and not including Adobe XD, which is specifically for Web and Mobile design is quite strange…
Editorial Staff says
Adobe XD is a great software as well, and if you have the whole suite, then definitely worth using XD.
Majority of our team now uses Affinity suite because its far more affordable and gives you the best of both world.
Administrador
Caleb Weeks says
Hi guys – thanks for another great post!
If the editors might still have the energy, Adobe XD is a really good (FREE!) option and has many of the features of Sketch but is available for both Windows and Mac users. Perhaps it would qualify as official website design software?
Also, with Beaver Builder & Divi listed for WordPress, it felt like something was missing without Elementor. That said, perhaps all that is needed is a link to WPBeginner’s other post “6 Best Drag and Drop WordPress Page Builders Compared” to let those in your audience who are truly new to this know that there are some other great (Grade: A) WordPress options. We, personally, love using Elementor and easily recommend it to others designing with WordPress.
No worries if both are still left out! You can only include so many. Congratulations on WPBeginner’s steady contributions to the WordPress/Website/Design world!
Editorial Staff says
Hi Caleb, we do have a link to the best page builder article in the description for Beaver Builder. Unfortunately we couldn’t list every single design software or builder, so we picked the two that our team uses the most.
This doesn’t discredit other software that exist in the market though
Administrador