Está procurando uma maneira de converter seu design do Figma em um tema ou página do WordPress?
O Figma é uma ferramenta de design baseada na nuvem que permite criar uma interface de usuário atraente para o seu site. Ela permite que você teste rapidamente as ideias por meio de prototipagem e também oferece suporte à colaboração em tempo real. Ao converter esses designs para o WordPress, você pode tornar seu site mais atraente visualmente para os usuários.
Neste artigo, mostraremos a você como converter facilmente o Figma em WordPress, passo a passo.

Por que converter o Figma em WordPress?
OFigma permite que você crie belos layouts para o seu site e oferece ferramentas incríveis, como efeitos de animação, prototipagem, edição de vetores e muito mais.
Se você tiver um site WordPress, usar essa ferramenta para criar um layout para o seu site permitirá que vários designers e desenvolvedores trabalhem no mesmo arquivo Figma. Isso pode melhorar a colaboração e reduzir a necessidade de troca de e-mails.
Além disso, você pode criar modelos interativos do seu blog para testar os fluxos de usuários e obter feedback antes que o site entre em desenvolvimento.
Você também pode usar as ferramentas avançadas do Figma, como grades, guias, camadas e layouts automáticos, para criar páginas e modelos visualmente atraentes, inclusive:
- Páginas de destino
- Página inicial, página do blog ou páginas de produtos
- Um tema completo
- Layouts de sites móveis
- Painéis e interfaces de usuário
- Modelos de e-mail e boletins informativos
No entanto, lembre-se de que o Figma não se integra ao WordPress por padrão, portanto, você precisará usar uma ferramenta de conversão. Dito isso, vamos ver como criar facilmente um design do Figma e convertê-lo para o WordPress, passo a passo:
- Step 1: Create a Figma Account
- Step 2: Design a Page on Figma
- Step 3: Copy the Figma Page's API Key
- Step 4: Convert Figma to WordPress
- Alternative: Use Seahawk Media Services to Convert Figma to WordPress
- Bonus: Use SeedProd to Build a Visually Appealing Website
- Frequently Asked Questions About Converting Figma to WordPress
Etapa 1: Criar uma conta Figma
Para criar uma página com o Figma, primeiro você precisa criar uma conta no site.
Para fazer isso, visite o site da Figma e clique no botão “Get started for free” (Comece a usar gratuitamente) no canto superior direito da tela.

Isso abrirá uma nova guia em sua janela, na qual você deverá fornecer seu endereço de e-mail e senha.
Depois disso, clique no botão “Create Account” (Criar conta).

Depois de fazer isso, você receberá um e-mail de verificação.
Basta abrir esse e-mail em sua caixa de entrada e clicar no botão “Verificar e-mail”.

Agora você será direcionado para o site da Figma, onde será solicitado a informar seu nome.
Depois disso, você deve fornecer alguns detalhes sobre como planeja usar a ferramenta e, em seguida, clicar no botão “Continue” (Continuar) na parte inferior.
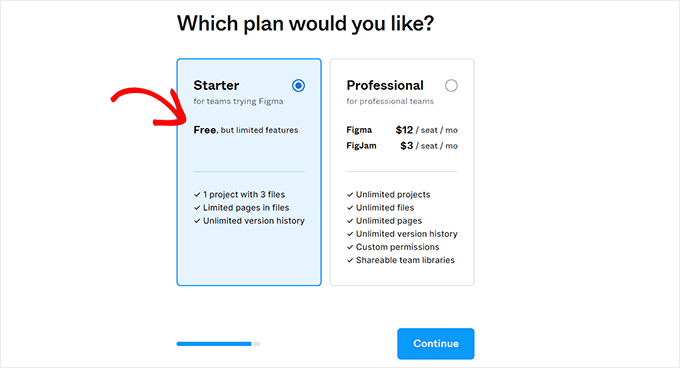
Em seguida, você será solicitado a escolher um plano de preços. Você pode selecionar o plano “Starter”, que é gratuito, e clicar no botão “Continue”.

Etapa 2: Projetar uma página no Figma
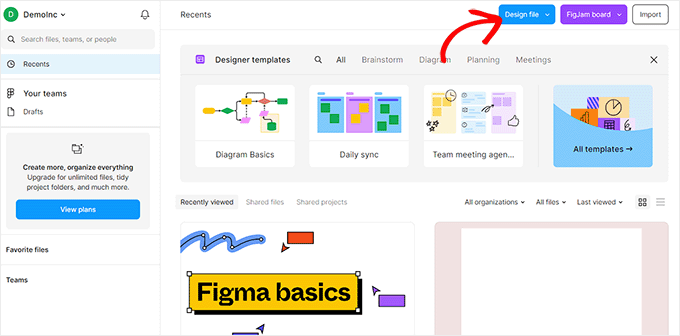
Agora você será direcionado para o painel do Figma
Quando estiver lá, clique no botão “Design File” no canto superior direito para criar uma página Figma.

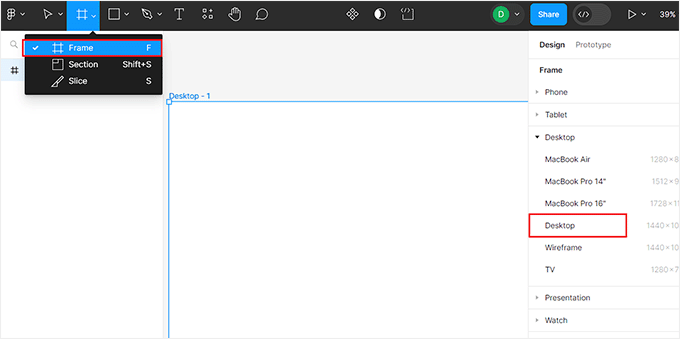
O construtor Figma será aberto na tela. Aqui, você deve selecionar a opção “Frame” na parte superior.
Isso abrirá uma lista de quadros de design na coluna da direita, onde você deverá selecionar a opção “Desktop”. Isso se deve ao fato de que o plug-in que usaremos para converter o Figma em WordPress atualmente só suporta a tela de desktop.

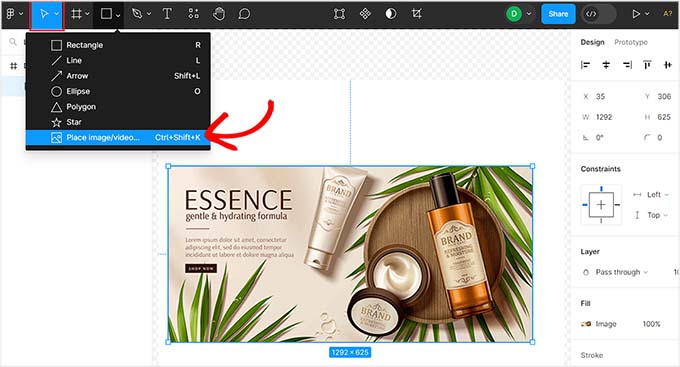
Em seguida, você pode adicionar imagens à tela clicando no ícone quadrado na parte superior e escolhendo a opção “Place image/video” (Colocar imagem/vídeo).
Isso abrirá a pasta do seu computador, onde você poderá carregar uma imagem ou um vídeo de sua escolha.

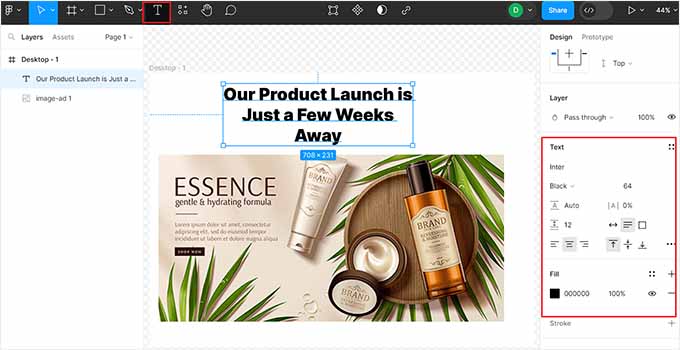
Você também pode adicionar texto à sua página clicando no ícone “T” na parte superior da tela.
Depois de fazer isso, você pode ajustar o tamanho do texto, o alinhamento, a fonte e o espaçamento nas configurações da coluna da direita.

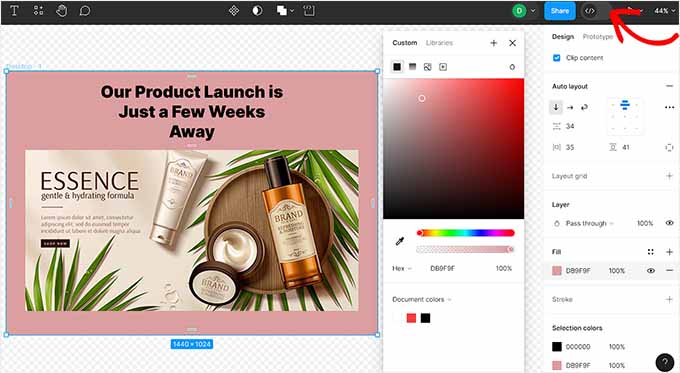
Você também pode usar ferramentas de estilo gratuitas como “Pen” e “Pencil” na parte superior, adicionar perguntas de feedback, criar mais camadas e páginas, alterar a cor do plano de fundo e muito mais.
Se você for um desenvolvedor e quiser adicionar código CSS à página, também poderá fazer isso alternando para o “Dev Mode” usando o botão de alternância no canto superior direito da tela.

Etapa 3: Copie a chave de API da página do Figma
Quando estiver satisfeito com a personalização da sua página do Figma, é hora de obter a chave da API. Essa chave permitirá que o plug-in incorpore a página do Figma no WordPress.
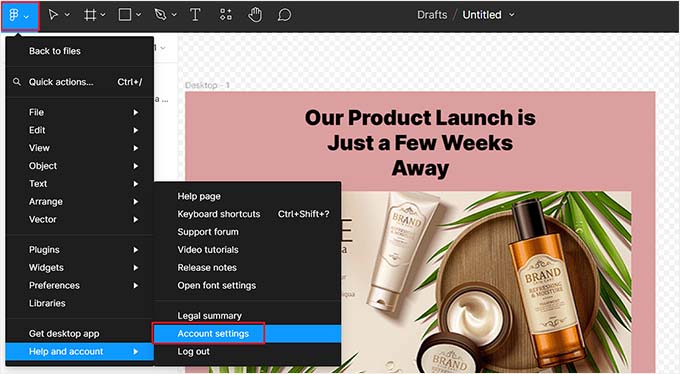
Para fazer isso, clique no ícone “Figma” no canto superior esquerdo da tela. Isso abrirá um prompt de menu, no qual você deverá selecionar a opção Ajuda e conta ” Configurações de conta.

Um novo prompt será aberto na tela.
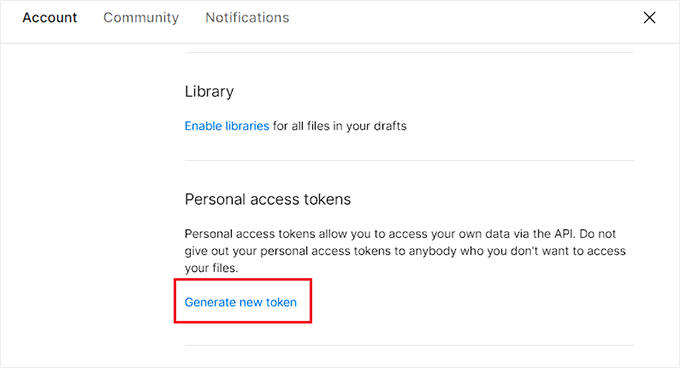
A partir daí, role para baixo até a seção “Personal access tokens” (Tokens de acesso pessoal) e clique no link “Generate new token” (Gerar novo token).

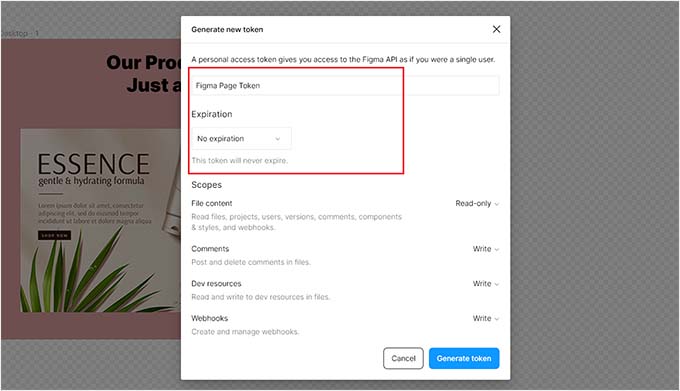
Isso abrirá algumas novas configurações, nas quais você deverá fornecer um nome e uma data de expiração para o token que está criando. Recomendamos selecionar a opção “No Expiration” (Sem expiração) para o token se você não quiser que a página do Figma desapareça do seu site após um período de tempo específico.
Depois disso, você pode definir todos os escopos, exceto o Conteúdo do arquivo, como “Gravar” e, em seguida, clicar no botão “Gerar token”.

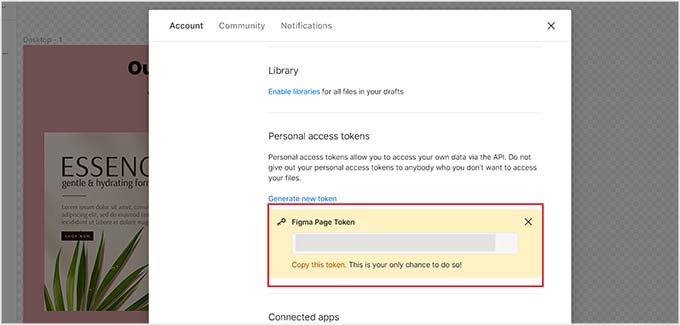
Agora você será levado de volta à seção “Personal access tokens” (Tokens de acesso pessoal).
A partir daqui, você pode copiar o token recém-gerado e colá-lo no Bloco de Notas ou em outro editor de texto simples.

Etapa 4: Converter o Figma em WordPress
Depois de obter a chave da API, agora é hora de converter sua página do Figma para o WordPress.
Para fazer isso, você deve instalar e ativar o plug-in Animation and Design Converter for Gutenberg Block. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
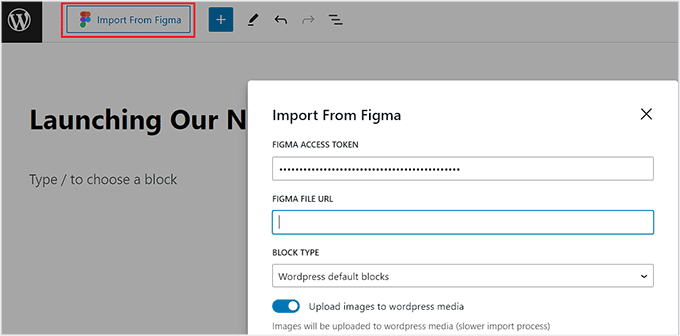
Após a ativação, abra a página ou postagem em que deseja adicionar a página do Figma. Quando estiver lá, basta clicar no botão “Importar do Figma” na parte superior da tela.
Isso abrirá um prompt, no qual você deverá colar o token de acesso à página do Figma que copiou anteriormente.

Depois disso, você deve adicionar o URL da página do Figma no campo “FIGMA FILE URL”.
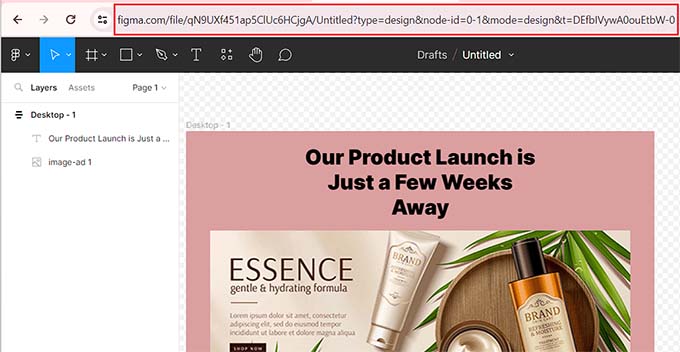
Para obter esse URL, abra o arquivo Figma e copie o link na guia do navegador. Lembre-se de que o quadro da área de trabalho deve estar selecionado antes de você copiar o URL.

Depois de colar o link no WordPress, clique no botão “Start Import” (Iniciar importação).
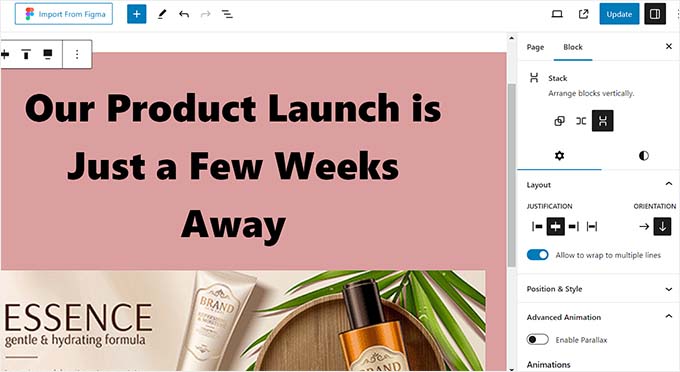
Em seguida, o plug-in converterá sua página Figma no bloco Group. Agora você pode personalizar o alinhamento, a posição, a tipografia e a cor do bloco no painel de blocos.

Depois disso, clique no botão “Publish” (Publicar) ou “Update” (Atualizar) para armazenar suas configurações.
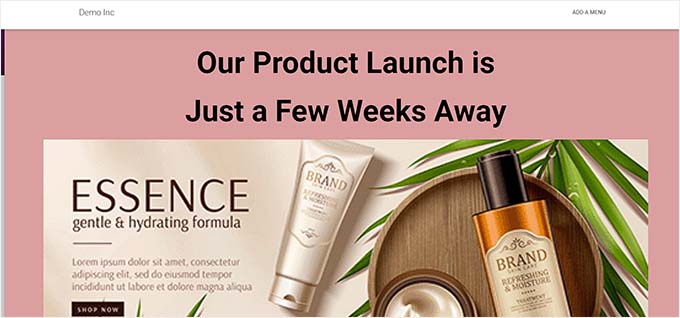
Esta é a aparência do arquivo Figma convertido em nosso site de demonstração.

Alternativa: Use o Seahawk Media Services para converter o Figma em WordPress
Se você tiver criado todo o seu site usando o Figma, o método acima não será adequado, pois o plug-in só funciona com o quadro da área de trabalho.
Além disso, o plug-in pode ter problemas para transferir designs complexos com precisão, pois o Figma se concentra apenas no design, enquanto o WordPress exige codificação para conteúdo e funcionalidade dinâmicos. Isso significa que alguns dos elementos que você adicionou no Figma podem não funcionar no WordPress.
É por isso que recomendamos o uso dos serviços da Seahawk Media para converter o Figma em WordPress, pois eles consideram todos esses fatores durante a conversão.
A Seahawk Media é uma empresa de serviços WordPress de primeira linha que oferece vários serviços, incluindo desenvolvimento, design, manutenção, migração, suporte e muito mais.
Eles têm a confiança de mais de 1.000 empresas e realizarão uma conversão de Figma para WordPress totalmente responsiva, com código limpo, pronta para SEO e com pixels perfeitos para você.

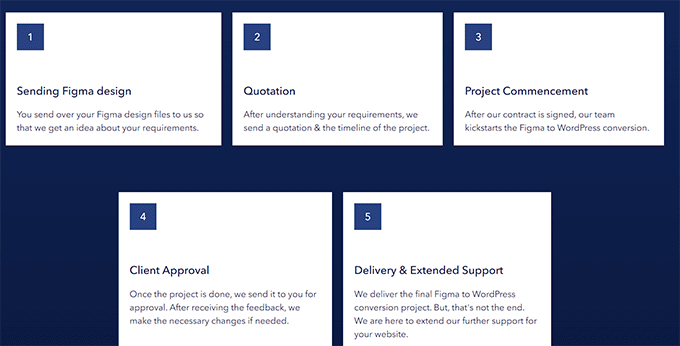
Tudo o que você precisa fazer é enviar seus arquivos Figma para a empresa.
Depois de entender seus requisitos, a Seahawk definirá um cronograma aproximado e converterá seus arquivos Figma em um site WordPress em apenas alguns dias.

Você também pode usar os serviços da empresa para uma auditoria de SEO, serviços de redação de conteúdo, serviços de white label, suporte e reparo de sites invadidos.
Bônus: use o SeedProd para criar um site visualmente atraente
Se você achar que é muito trabalhoso criar páginas com o Figma e depois convertê-las para o WordPress, poderá usar o SeedProd.
É o melhor construtor de temas e páginas do WordPress do mercado, que facilita muito a criação de temas personalizados e páginas de destino para o seu site usando o recurso de arrastar e soltar.

O SeedProd vem com um construtor de arrastar e soltar fácil de usar, mais de 300 modelos predefinidos, blocos avançados do WooCommerce e integrações com serviços de marketing por e-mail.
Você pode arrastar e soltar facilmente imagens, títulos, vídeos, CTA, formulários de opt-in, brindes ou blocos de parágrafos da coluna esquerda do construtor para criar uma página atraente.
Depois de fazer isso, basta clicar no bloco que você adicionou para abrir suas configurações na coluna da esquerda. A partir daí, você pode inserir texto dinâmico e alterar o tamanho da fonte, o alinhamento, a cor e muito mais.

Por fim, clique nos botões “Save” (Salvar) e “Publish” (Publicar) na parte superior para armazenar suas configurações e tornar suas alterações efetivas. Para obter instruções detalhadas, consulte nosso tutorial sobre como criar uma página de destino no WordPress.
Para obter mais informações sobre o plug-in em geral, consulte nossa análise do SeedProd.
Perguntas frequentes sobre a conversão do Figma para o WordPress
Aqui estão algumas perguntas frequentes feitas por nossos leitores sobre o Figma e o WordPress.
O Figma e o WordPress funcionam juntos?
Por padrão, o Figma e o WordPress não podem se integrar diretamente. No entanto, você pode usar ferramentas e plug-ins como UiChemy, pxCode ou Animation and Design Converter for Gutenberg Block para converter um design do Figma para o WordPress.
Se esse método for muito complexo para você, basta contratar um desenvolvedor ou uma empresa dedicada, como a Seahawk Media, para fazer essa conversão.
É necessário saber programação para converter o Figma em WordPress?
Você não precisa saber codificação para criar e converter os designs do Figma para o WordPress, pois pode fazer isso facilmente com um plug-in ou contratar um desenvolvedor.
No entanto, se quiser fazer isso por conta própria sem um plug-in, você deverá conhecer HTML, CSS e, possivelmente, PHP para codificar seu site manualmente. Isso ocorre porque alguns dos elementos de design do Figma precisarão ser codificados para oferecer funcionalidade no WordPress.
Para obter mais detalhes, consulte nosso guia sobre como codificar um site.
A conversão do Figma para o WordPress prejudica o SEO (Search Engine Optimization)?
Se você converter um design Figma para WordPress, seu conteúdo ou backlinks não serão afetados. No entanto, os designs Figma podem afetar negativamente a estrutura do seu site, a velocidade da página e as imagens.
É por isso que recomendamos o uso dos serviços da Seahawk Media para a conversão de Figma para WordPress, pois eles garantirão que o seu site seja totalmente responsivo, codificado de forma limpa e pronto para SEO após a conversão.
Esperamos que este artigo tenha ajudado você a aprender como converter o Figma em WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como terceirizar o desenvolvimento do WordPress e nossas principais opções dos melhores lugares para obter um logotipo personalizado para seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Arafath Ahmed says
Thanks for providing the alternative option that is Seahawk, I was looking to find a way to convert some designs/ideas I made on Figma onto WordPress. I thought it would’ve been a lot of hassle to deal with this otherwise!
Once again,
Many Thanks