Suchen Sie nach einer Möglichkeit, Ihr Figma-Design in ein WordPress-Theme oder eine Seite umzuwandeln?
Figma ist ein Cloud-basiertes Design-Tool, mit dem Sie eine attraktive Benutzeroberfläche für Ihre Website erstellen können. Sie können damit Ideen durch Prototyping schnell testen und unterstützen auch die Zusammenarbeit in Echtzeit. Durch die Konvertierung dieser Entwürfe in WordPress können Sie Ihre Website für die Nutzer optisch ansprechender gestalten.
In diesem Artikel zeigen wir Ihnen, wie Sie Figma Schritt für Schritt in WordPress konvertieren können.

Warum Figma zu WordPress konvertieren?
MitFigma können Sie wunderschöne Layouts für Ihre Website erstellen und erhalten erstaunliche Werkzeuge wie Animationseffekte, Prototyping, Vektorbearbeitung und vieles mehr.
Wenn Sie eine WordPress-Website haben, können Sie mit diesem Tool ein Layout für Ihre Website erstellen, so dass mehrere Designer und Entwickler an derselben Figma-Datei arbeiten können. Dies kann die Zusammenarbeit verbessern und den Bedarf an Hin- und Her-E-Mails verringern.
Außerdem können Sie interaktive Mockups Ihres Blogs erstellen, um Benutzerströme zu testen und Feedback zu erhalten, bevor Ihre Website entwickelt wird.
Sie können auch die fortschrittlichen Werkzeuge von Figma wie Raster, Hilfslinien, Ebenen und automatische Layouts verwenden, um visuell ansprechende Seiten und Vorlagen zu erstellen:
- Landing Pages
- Homepage, Blogseite oder Produktseiten
- Ein ganzes Thema
- Layouts für mobile Websites
- Dashboards und Benutzeroberflächen
- E-Mail-Vorlagen und Newsletter
Denken Sie jedoch daran, dass Figma nicht standardmäßig mit WordPress integriert ist, so dass Sie ein Konvertierungstool verwenden müssen. Sehen wir uns also an, wie Sie ganz einfach ein Figma-Design erstellen und es Schritt für Schritt in WordPress konvertieren können:
- Step 1: Create a Figma Account
- Step 2: Design a Page on Figma
- Step 3: Copy the Figma Page's API Key
- Step 4: Convert Figma to WordPress
- Alternative: Use Seahawk Media Services to Convert Figma to WordPress
- Bonus: Use SeedProd to Build a Visually Appealing Website
- Frequently Asked Questions About Converting Figma to WordPress
Schritt 1: Erstellen Sie ein Figma-Konto
Um eine Seite mit Figma zu gestalten, müssen Sie zunächst ein Konto auf der Website anlegen.
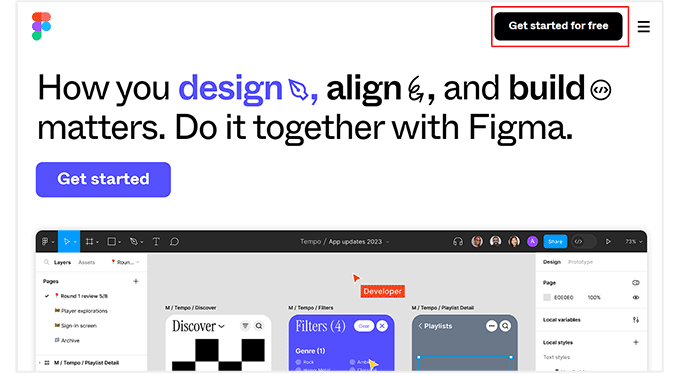
Rufen Sie dazu die Figma-Website auf und klicken Sie auf die Schaltfläche „Kostenlos loslegen“ in der oberen rechten Ecke des Bildschirms.

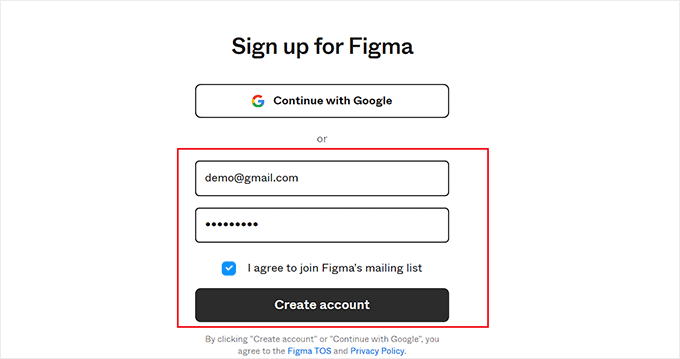
Daraufhin öffnet sich eine neue Registerkarte in Ihrem Fenster, in der Sie Ihre E-Mail-Adresse und Ihr Passwort eingeben müssen.
Klicken Sie anschließend auf die Schaltfläche „Konto erstellen“.

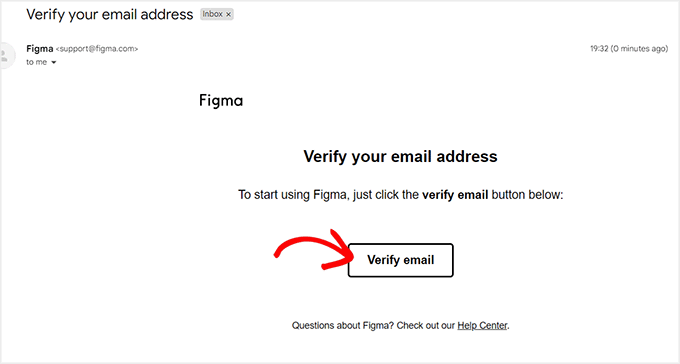
Sobald Sie dies getan haben, erhalten Sie eine Bestätigungs-E-Mail.
Öffnen Sie einfach diese E-Mail in Ihrem Posteingang und klicken Sie auf die Schaltfläche „E-Mail überprüfen“.

Sie werden nun auf die Figma-Website weitergeleitet, wo Sie nach Ihrem Namen gefragt werden.
Danach müssen Sie einige Angaben dazu machen, wie Sie das Tool verwenden wollen, und dann unten auf die Schaltfläche „Weiter“ klicken.
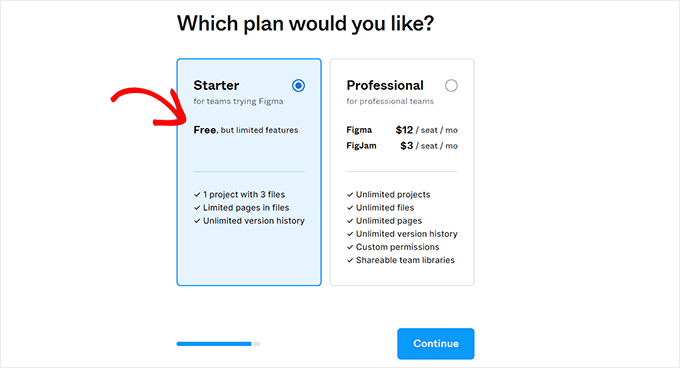
Sie werden dann aufgefordert, einen Preisplan zu wählen. Sie können den kostenlosen Tarif „Starter“ auswählen und auf die Schaltfläche „Weiter“ klicken.

Schritt 2: Gestalten Sie eine Seite in Figma
Sie werden nun zu Ihrem Figma Dashboard weitergeleitet
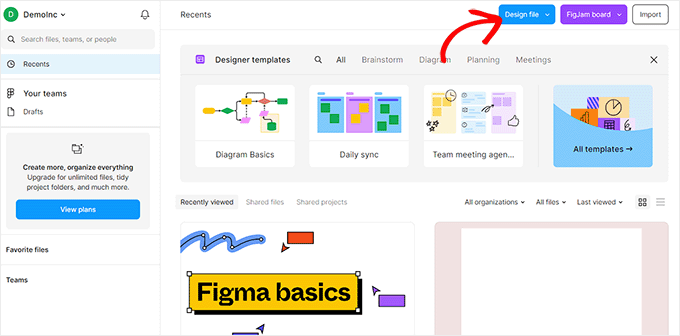
Sobald Sie dort sind, klicken Sie auf die Schaltfläche „Designdatei“ in der oberen rechten Ecke, um eine Figma-Seite zu erstellen.

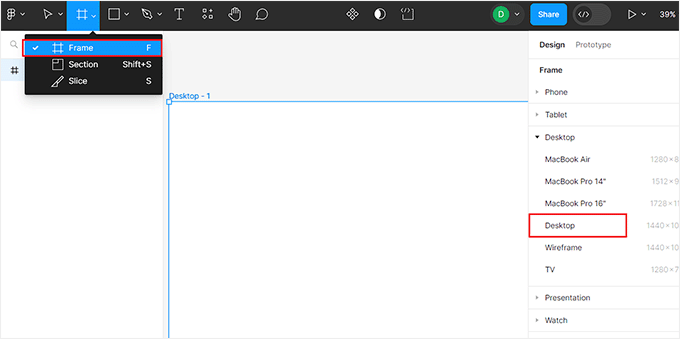
Der Figma Builder öffnet sich nun auf Ihrem Bildschirm. Hier müssen Sie oben die Option „Rahmen“ auswählen.
Daraufhin wird in der rechten Spalte eine Liste von Designrahmen angezeigt, in der Sie die Option „Desktop“ auswählen müssen. Dies liegt daran, dass das Plugin, das wir für die Konvertierung von Figma in WordPress verwenden werden, derzeit nur die Desktop-Leinwand unterstützt.

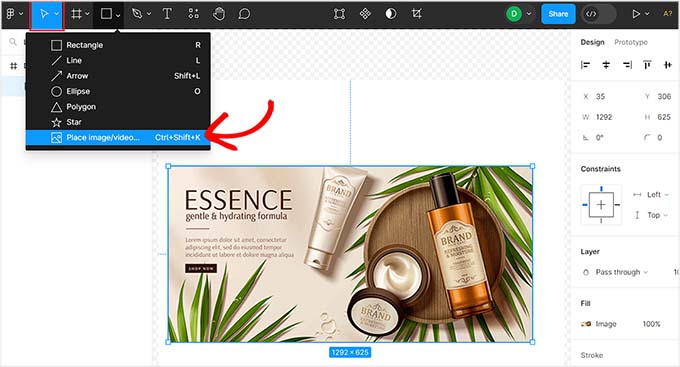
Als Nächstes können Sie der Leinwand Bilder hinzufügen, indem Sie auf das quadratische Symbol am oberen Rand klicken und die Option „Bild/Video platzieren“ wählen.
Daraufhin wird Ihr Computerordner geöffnet, in den Sie ein Bild oder Video Ihrer Wahl hochladen können.

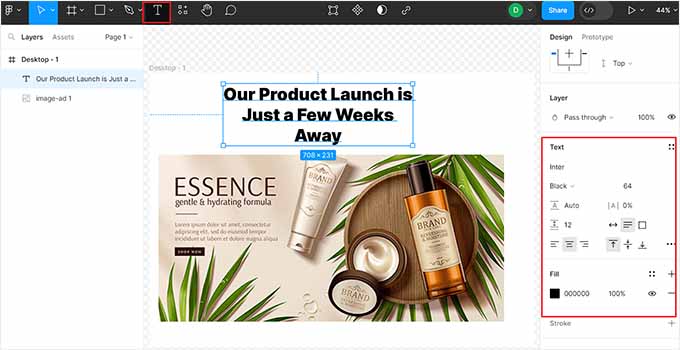
Sie können Ihrer Seite auch Text hinzufügen, indem Sie auf das „T“-Symbol oben auf dem Bildschirm klicken.
Danach können Sie die Textgröße, die Ausrichtung, die Schriftart und die Abstände in den Einstellungen in der rechten Spalte anpassen.

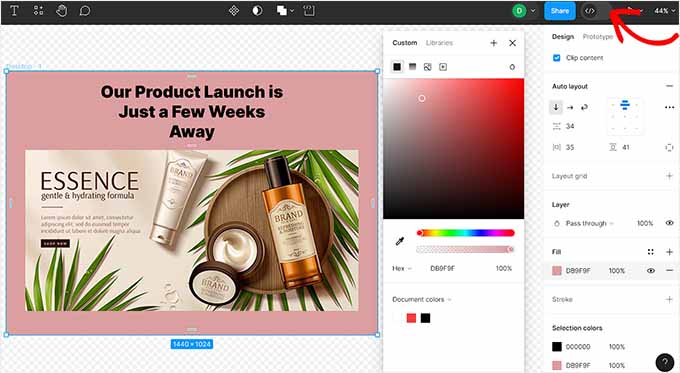
Sie können auch kostenlose Stilwerkzeuge wie „Stift“ und „Bleistift“ von oben verwenden, Feedback-Fragen hinzufügen, weitere Ebenen und Seiten erstellen, die Hintergrundfarbe ändern und vieles mehr.
Wenn Sie ein Entwickler sind und der Seite CSS-Code hinzufügen möchten, können Sie dies auch tun, indem Sie mit dem Kippschalter in der oberen rechten Ecke des Bildschirms in den „Entwicklungsmodus“ wechseln.

Schritt 3: Kopieren Sie den API-Schlüssel der Figma-Seite
Sobald Sie mit der Anpassung Ihrer Figma-Seite zufrieden sind, ist es an der Zeit, den API-Schlüssel zu erhalten. Dieser Schlüssel ermöglicht es dem Plugin, die Figma-Seite in WordPress einzubetten.
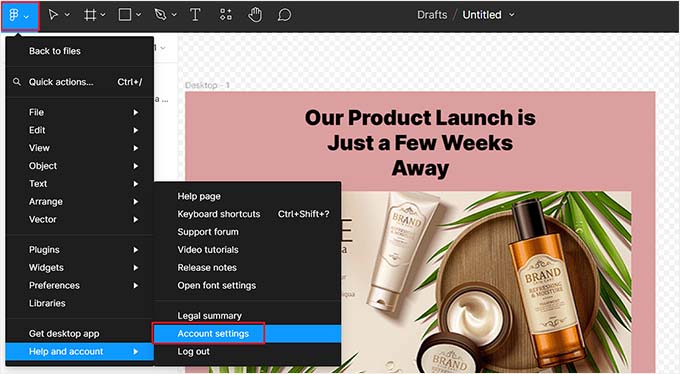
Klicken Sie dazu auf das „Figma“-Symbol in der oberen linken Ecke des Bildschirms. Daraufhin öffnet sich ein Menü, in dem Sie die Option “ Hilfe und Konto “ Kontoeinstellungen “ auswählen müssen.

Auf dem Bildschirm öffnet sich nun eine neue Eingabeaufforderung.
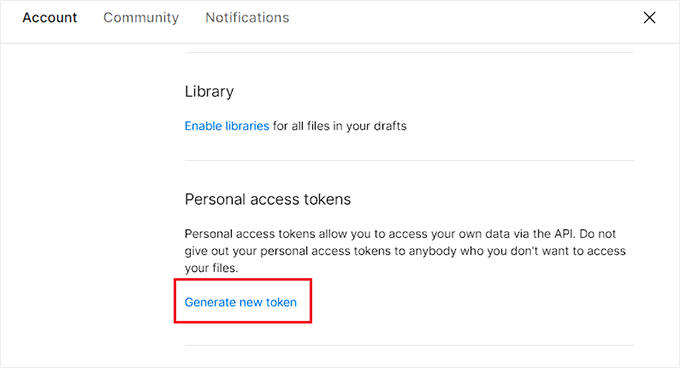
Scrollen Sie von hier aus zum Abschnitt „Persönliche Zugangstoken“ und klicken Sie auf den Link „Neues Token generieren“.

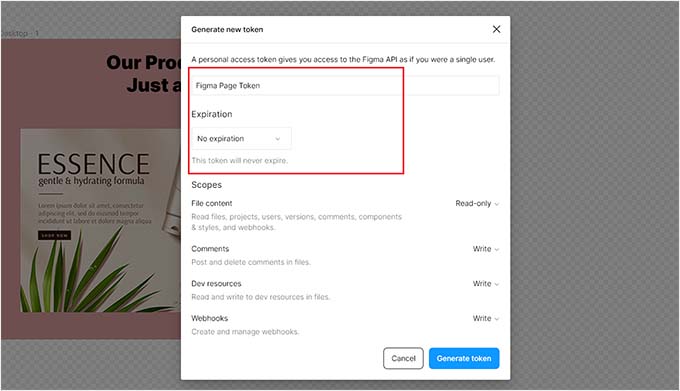
Daraufhin öffnen sich einige neue Einstellungen, in denen Sie einen Namen und ein Ablaufdatum für das Token angeben müssen, das Sie erstellen. Wir empfehlen, die Option „Kein Ablaufdatum“ für das Token zu wählen, wenn Sie nicht möchten, dass die Figma-Seite nach einem bestimmten Zeitraum von Ihrer Website verschwindet.
Danach können Sie alle Bereiche außer Dateiinhalt auf „Schreiben“ setzen und dann auf die Schaltfläche „Token generieren“ klicken.

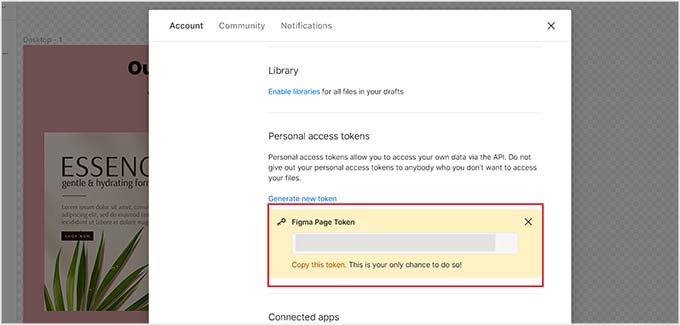
Sie kehren nun zum Abschnitt „Persönliche Zugangstoken“ zurück.
Von hier aus können Sie das neu generierte Token kopieren und in Notepad oder einen anderen Texteditor einfügen.

Schritt 4: Figma in WordPress konvertieren
Nachdem Sie den API-Schlüssel erhalten haben, ist es nun an der Zeit, Ihre Figma-Seite in WordPress zu konvertieren.
Dazu müssen Sie das Plugin Animation and Design Converter for Gutenberg Block installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
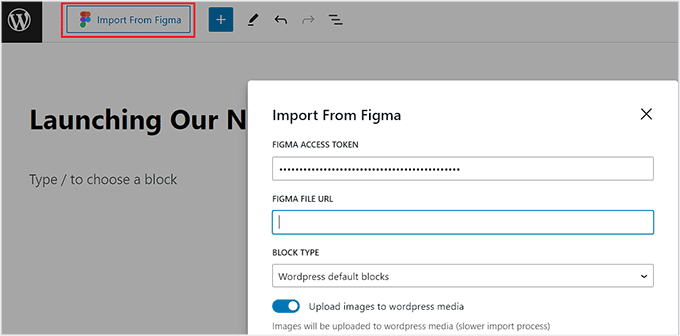
Nach der Aktivierung öffnen Sie die Seite oder den Beitrag, zu dem Sie die Figma-Seite hinzufügen möchten. Sobald Sie dort sind, klicken Sie einfach auf die Schaltfläche „Aus Figma importieren“ am oberen Rand des Bildschirms.
Daraufhin öffnet sich eine Eingabeaufforderung, in die Sie das zuvor kopierte Figma-Zugangs-Token einfügen müssen.

Danach müssen Sie die URL der Figma-Seite in das Feld „FIGMA FILE URL“ eintragen.
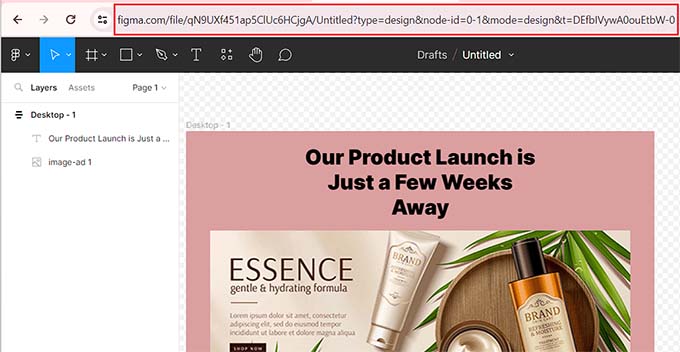
Um diese URL zu erhalten, öffnen Sie Ihre Figma-Datei und kopieren Sie den Link in die Browser-Registerkarte. Denken Sie daran, dass der Desktop-Rahmen ausgewählt sein sollte, bevor Sie die URL kopieren.

Nachdem Sie den Link in WordPress eingefügt haben, klicken Sie auf die Schaltfläche „Import starten“.
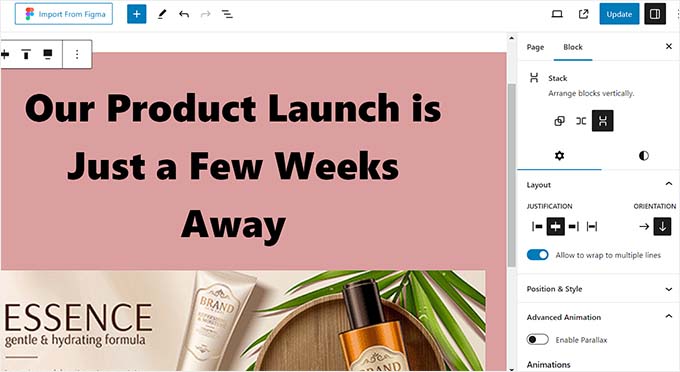
Das Plugin wandelt dann Ihre Figma-Seite in den Gruppenblock um. Sie können nun die Ausrichtung, Position, Typografie und Farbe des Blocks über das Blockbedienfeld anpassen.

Klicken Sie anschließend auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Einstellungen zu speichern.
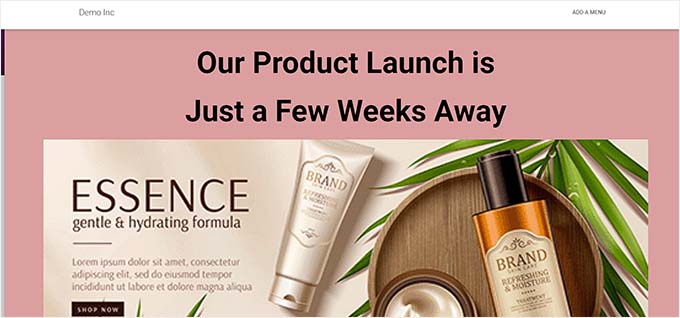
So sieht die konvertierte Figma-Datei auf unserer Demo-Website aus.

Alternative: Verwenden Sie Seahawk Media Services, um Figma in WordPress zu konvertieren
Wenn Sie Ihre gesamte Website mit Figma erstellt haben, ist die obige Methode nicht geeignet, da das Plugin nur mit dem Desktop-Frame funktioniert.
Außerdem kann das Plugin Schwierigkeiten haben, komplexe Designs genau zu übertragen, da Figma sich nur auf das Design konzentriert, während WordPress für dynamische Inhalte und Funktionen eine Codierung erfordert. Das bedeutet, dass einige der Elemente, die Sie in Figma hinzugefügt haben, in WordPress möglicherweise nicht funktionieren.
Deshalb empfehlen wir, die Dienste von Seahawk Media für die Konvertierung von Figma in WordPress in Anspruch zu nehmen, da sie all diese Faktoren bei der Konvertierung berücksichtigen.
Seahawk Media ist ein führendes WordPress-Dienstleistungsunternehmen, das zahlreiche Dienstleistungen anbietet, darunter Entwicklung, Design, Wartung, Migration, Support und mehr.
Sie genießen das Vertrauen von mehr als 1000 Unternehmen und werden für Sie eine vollständig responsive, sauber codierte, SEO-gerechte und pixelgenaue Konvertierung von Figma zu WordPress durchführen.

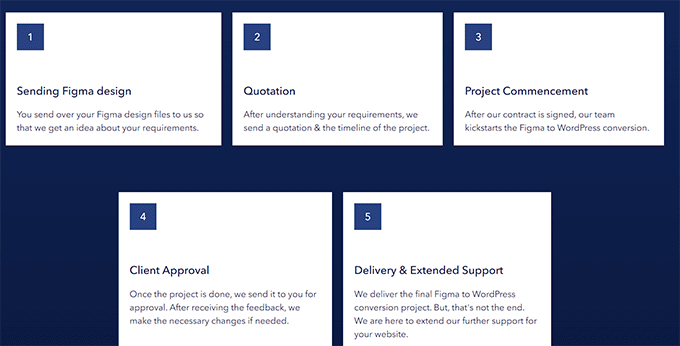
Alles, was Sie tun müssen, ist, Ihre Figma-Dateien an das Unternehmen zu senden.
Nachdem wir Ihre Anforderungen verstanden haben, erstellt Seahawk einen ungefähren Zeitplan und konvertiert Ihre Figma-Dateien innerhalb weniger Tage in eine WordPress-Website.

Sie können die Dienste des Unternehmens auch für ein SEO-Audit, das Schreiben von Inhalten, White-Label-Services, Support und die Reparatur von gehackten Websites nutzen.
Bonus: Verwenden Sie SeedProd, um eine optisch ansprechende Website zu erstellen
Wenn Sie das Gefühl haben, dass es zu viel Arbeit ist, Seiten mit Figma zu erstellen und sie dann in WordPress zu konvertieren, können Sie stattdessen SeedProd verwenden.
Es ist der beste WordPress-Theme-Builder und Seiten-Builder auf dem Markt, mit dem Sie ganz einfach benutzerdefinierte Themes und Landing Pages für Ihre Website per Drag & Drop erstellen können.

SeedProd verfügt über einen benutzerfreundlichen Drag-and-Drop-Builder, mehr als 300 vorgefertigte Vorlagen, erweiterte WooCommerce-Blöcke und Integrationen mit E-Mail-Marketingdiensten.
Sie können ganz einfach Bilder, Überschriften, Videos, CTA, Optin-Formulare, Werbegeschenke oder Absatzblöcke aus der linken Spalte des Builders ziehen und ablegen, um eine attraktive Seite zu erstellen.
Klicken Sie dann einfach auf den hinzugefügten Block, um dessen Einstellungen in der linken Spalte zu öffnen. Von hier aus können Sie dynamischen Text einfügen und die Schriftgröße, Ausrichtung, Farbe und vieles mehr ändern.

Klicken Sie abschließend oben auf die Schaltflächen „Speichern“ und „Veröffentlichen“, um Ihre Einstellungen zu speichern und Ihre Änderungen zu aktivieren. Detaillierte Anweisungen finden Sie in unserem Tutorial zum Erstellen einer Landing Page in WordPress.
Weitere Informationen über das Plugin im Allgemeinen finden Sie in unserer SeedProd-Bewertung.
Häufig gestellte Fragen zur Umstellung von Figma auf WordPress
Hier finden Sie einige Fragen, die von unseren Lesern häufig zu Figma und WordPress gestellt werden.
Können Figma und WordPress zusammenarbeiten?
Standardmäßig können Figma und WordPress nicht direkt integriert werden. Sie können jedoch Tools und Plugins wie UiChemy, pxCode oder Animation and Design Converter for Gutenberg Block verwenden, um ein Figma-Design in WordPress zu konvertieren.
Wenn Ihnen diese Methode zu kompliziert ist, können Sie einfach einen Entwickler oder ein spezialisiertes Unternehmen wie Seahawk Media mit dieser Umwandlung beauftragen.
Brauche ich Programmierkenntnisse, um Figma in WordPress zu konvertieren?
Sie brauchen keine Programmierkenntnisse, um Figma-Designs zu erstellen und in WordPress zu konvertieren, denn Sie können dies problemlos mit einem Plugin tun oder einen Entwickler beauftragen.
Wenn Sie es jedoch selbst ohne ein Plugin machen wollen, müssen Sie HTML, CSS und möglicherweise PHP beherrschen, um Ihre Website von Hand zu programmieren. Der Grund dafür ist, dass einige der Figma-Gestaltungselemente kodiert werden müssen, damit sie in WordPress funktionieren.
Weitere Einzelheiten finden Sie in unserem Leitfaden für die Programmierung einer Website.
Schadet die Umstellung von Figma auf WordPress der SEO (Search Engine Optimization)?
Wenn Sie ein Figma-Design in WordPress konvertieren, werden Ihre Inhalte oder Backlinks nicht beeinträchtigt. Figma-Designs können sich jedoch negativ auf Ihre Website-Struktur, die Seitengeschwindigkeit und die Bilder auswirken.
Deshalb empfehlen wir die Dienste von Seahawk Media für die Konvertierung von Figma zu WordPress, denn sie sorgen dafür, dass Ihre Website nach der Konvertierung vollständig responsiv, sauber codiert und SEO-gerecht ist.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie Figma in WordPress konvertieren können. Vielleicht interessieren Sie sich auch für unseren Leitfaden für Einsteiger, wie man die WordPress-Entwicklung auslagert, und unsere Top-Tipps für die besten Orte, an denen Sie ein individuelles Logo für Ihre Website erhalten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Prajwal Shewatkar says
This saved me a tonne of manual work. Thanks for the amazing post WPbeginner. But I belive this is not an official plugin by figma, is it?
WPBeginner Support says
Correct, the plugin is not handled by Figma at the moment but not all plugins need to be ran by the original tool.
Admin
Arafath Ahmed says
Thanks for providing the alternative option that is Seahawk, I was looking to find a way to convert some designs/ideas I made on Figma onto WordPress. I thought it would’ve been a lot of hassle to deal with this otherwise!
Once again,
Many Thanks