Vous cherchez un moyen de convertir votre dessin Figma en un thème ou une page WordPress ?
Figma est un outil de conception basé sur le cloud qui vous permet de créer une interface utilisateur attrayante pour votre site web. Il vous permet de tester rapidement vos idées par le biais de prototypes et prend également en charge la collaboration en temps réel. En convertissant ces conceptions en WordPress, vous pouvez rendre votre site web plus attrayant pour les utilisateurs.
Dans cet article, nous allons vous montrer comment convertir facilement Figma en WordPress, étape par étape.

Pourquoi convertir Figma en WordPress ?
Figma vous permet de créer de magnifiques mises en page pour votre site web et offre des outils étonnants tels que des effets d’animation, le prototypage, l’édition vectorielle, et bien plus encore.
Si vous avez un site web WordPress, l’utilisation de cet outil pour créer une mise en page pour votre site permettra à plusieurs concepteurs et développeurs de travailler sur le même fichier Figma. Cela peut améliorer la collaboration et réduire la nécessité d’envoyer des courriels.
En outre, vous pouvez créer des maquettes interactives de votre blog afin de tester les flux d’utilisateurs et d’obtenir un retour d’information avant que votre site ne soit développé.
Vous pouvez également utiliser les outils avancés de Figma tels que les grilles, les guides, les calques et les mises en page automatiques pour créer des pages et des modèles visuellement attrayants :
- Pages d’atterrissage
- Page d’accueil, page de blog ou pages de produits
- Un thème entier
- Mises en page de sites web mobiles
- Tableaux de bord et interfaces utilisateurs
- Modèles d’e-mails et lettres d’information
Cependant, gardez à l’esprit que Figma ne s’intègre pas à WordPress par défaut, vous devrez donc utiliser un outil de conversion. Ceci étant dit, nous allons voir comment créer facilement un design Figma et le convertir sur WordPress, étape par étape :
- Step 1: Create a Figma Account
- Step 2: Design a Page on Figma
- Step 3: Copy the Figma Page's API Key
- Step 4: Convert Figma to WordPress
- Alternative: Use Seahawk Media Services to Convert Figma to WordPress
- Bonus: Use SeedProd to Build a Visually Appealing Website
- Frequently Asked Questions About Converting Figma to WordPress
Étape 1 : Créer un compte Figma
Pour concevoir une page avec Figma, vous devez d’abord créer un compte sur le site web.
Pour ce faire, visitez le site web de Figma et cliquez sur le bouton « Get started for free » dans le coin supérieur droit de l’écran.

Un nouvel onglet s’ouvrira dans votre fenêtre, dans lequel vous devrez indiquer votre adresse électronique et votre mot de passe.
Cliquez ensuite sur le bouton « Créer un compte ».

Vous recevrez alors un courriel de vérification.
Il vous suffit d’ouvrir cet e-mail depuis votre boîte de réception et de cliquer sur le bouton « Vérifier l’e-mail ».

Vous allez maintenant accéder au site web de Figma, où l’on vous demandera votre nom.
Ensuite, vous devez fournir quelques détails sur la manière dont vous comptez utiliser l’outil, puis cliquer sur le bouton « Continuer » en bas de page.
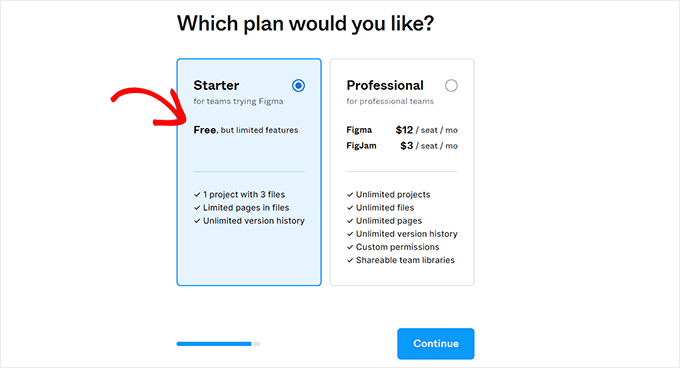
Il vous sera alors demandé de choisir un plan tarifaire. Vous pouvez sélectionner le plan « Starter », qui est gratuit, et cliquer sur le bouton « Continuer ».

Étape 2 : Conception d’une page sur Figma
Vous êtes maintenant dirigé vers votre tableau de bord Figma.
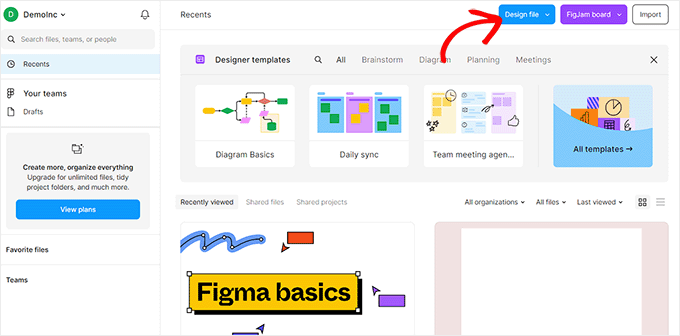
Une fois que vous y êtes, cliquez sur le bouton « Design File » dans le coin supérieur droit pour créer une page Figma.

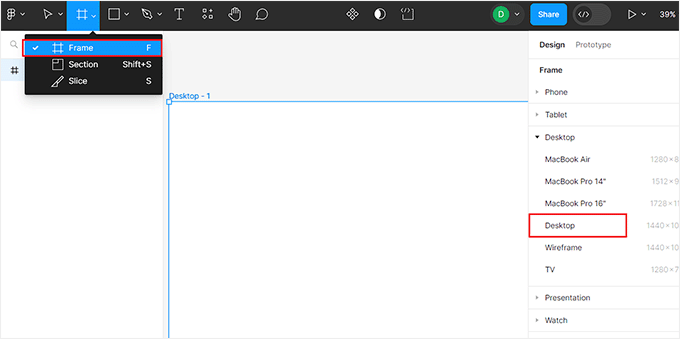
Le Figma builder s’ouvre alors sur votre écran. Vous devez sélectionner l’option « Frame » (cadre) en haut de la page.
Cela ouvrira une liste de cadres de conception dans la colonne de droite, où vous devez sélectionner l’option « Desktop ». En effet, le plugin que nous utiliserons pour convertir Figma en WordPress ne prend actuellement en charge que le canevas de bureau.

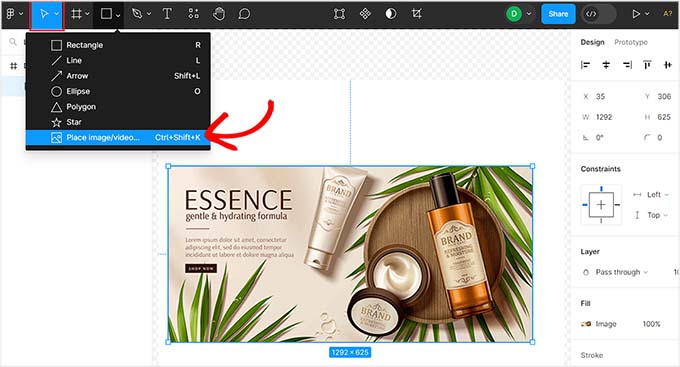
Ensuite, vous pouvez ajouter des images à la toile en cliquant sur l’icône carrée en haut et en choisissant l’option « Placer une image/vidéo ».
Cela ouvrira le dossier de votre ordinateur, dans lequel vous pourrez télécharger une image ou une vidéo de votre choix.

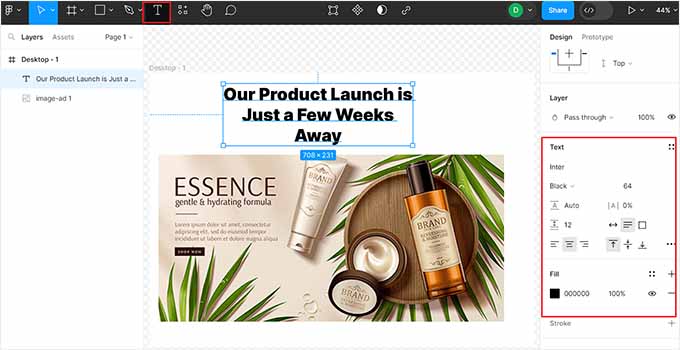
Vous pouvez également ajouter du texte à votre page en cliquant sur l’icône « T » en haut de l’écran.
Vous pouvez ensuite ajuster la taille du texte, l’alignement, la police et l’espacement à partir des paramètres de la colonne de droite.

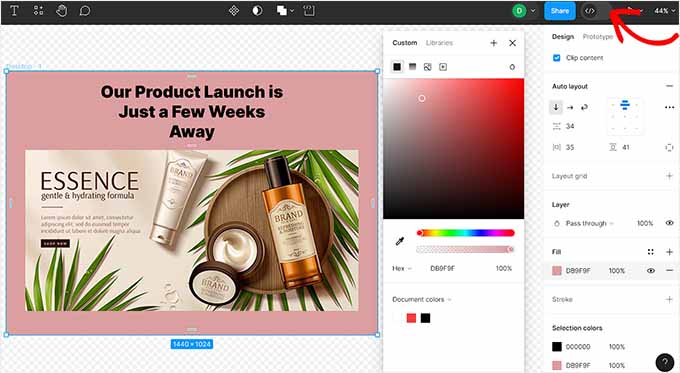
Vous pouvez également utiliser des outils de style gratuits tels que le « stylo » et le « crayon » en haut de la page, ajouter des questions en retour, créer davantage de calques et de pages, modifier la couleur d’arrière-plan, et bien d’autres choses encore.
Si vous êtes un développeur et que vous souhaitez ajouter du code CSS à la page, vous pouvez également le faire en passant en mode « Dev » à l’aide du bouton situé dans le coin supérieur droit de l’écran.

Étape 3 : Copier la clé API de la page Figma
Une fois que vous êtes satisfait de la personnalisation de votre page Figma, il est temps d’obtenir sa clé API. Cette clé permettra au plugin d’intégrer la page Figma dans WordPress.
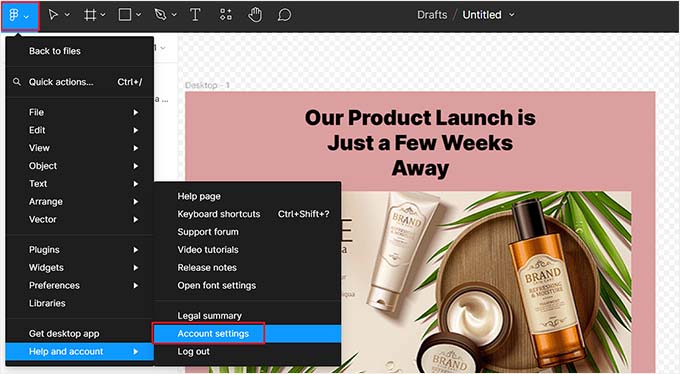
Pour ce faire, cliquez sur l’icône « Figma » dans le coin supérieur gauche de l’écran. Une fenêtre de menu s’ouvre, dans laquelle vous devez sélectionner l’option Aide et compte » Paramètres du compte.

Une nouvelle invite s’affiche à l’écran.
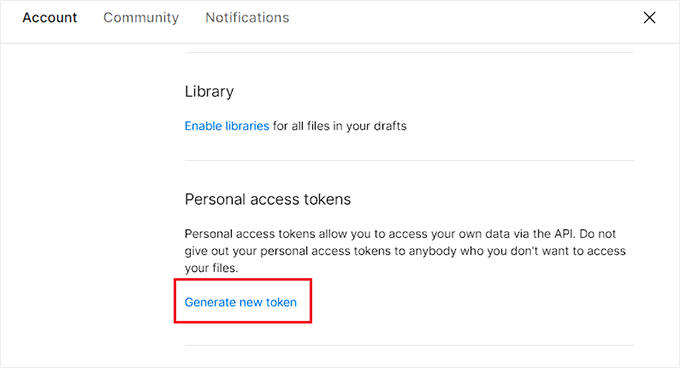
De là, faites défiler la page jusqu’à la section « Jetons d’accès personnels » et cliquez sur le lien « Générer un nouveau jeton ».

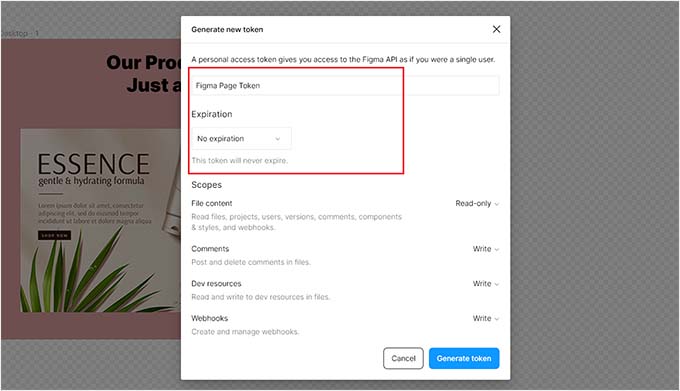
Cela ouvrira de nouveaux paramètres, où vous devrez fournir un nom et une date d’expiration pour le jeton que vous créez. Nous vous recommandons de sélectionner l’option « Pas d’expiration » pour le jeton si vous ne voulez pas que la page Figma disparaisse de votre site web après une période de temps spécifique.
Ensuite, vous pouvez définir tous les champs d’application, à l’exception de File Content, sur « Write » (écrire), puis cliquer sur le bouton « Generate token » (générer un jeton).

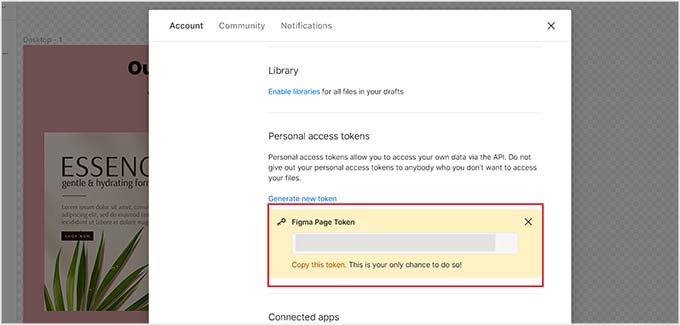
Vous revenez alors à la section « Jetons d’accès personnels ».
À partir de là, vous pouvez copier le jeton nouvellement généré et le coller dans le Bloc-notes ou dans un autre éditeur de texte brut.

Étape 4 : Convertir Figma en WordPress
Une fois que vous avez obtenu la clé API, il est temps de convertir votre page Figma en WordPress.
Pour ce faire, vous devez installer et activer le plugin Animation and Design Converter for Gutenberg Block. Pour des instructions détaillées, consultez notre guide du débutant sur l’installation d’un plugin WordPress.
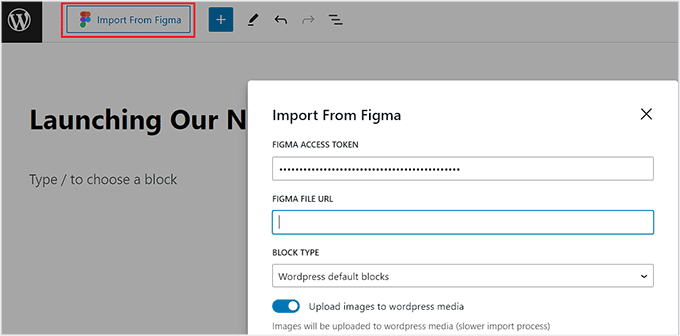
Après l’activation, ouvrez la page ou l’article où vous souhaitez ajouter la page Figma. Une fois que vous y êtes, cliquez simplement sur le bouton « Importer de Figma » en haut de l’écran.
Une fenêtre s’ouvre, dans laquelle vous devez coller le jeton d’accès à la page Figma que vous avez copié précédemment.

Ensuite, vous devez ajouter l’URL de la page Figma dans le champ ‘FIGMA FILE URL’.
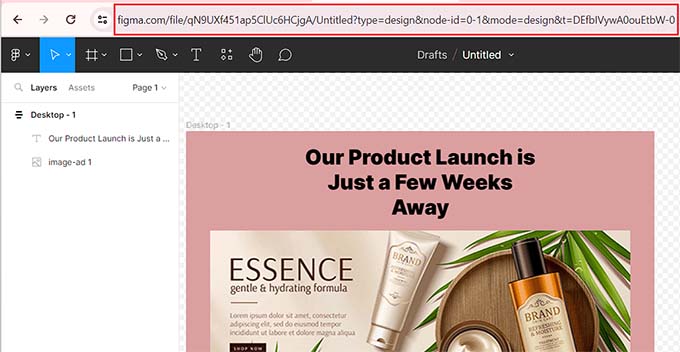
Pour obtenir cette URL, ouvrez votre fichier Figma et copiez le lien dans l’onglet du navigateur. N’oublie pas que le cadre du bureau doit être sélectionné avant de copier l’URL.

Après avoir collé le lien dans WordPress, cliquez sur le bouton « Démarrer l’importation ».
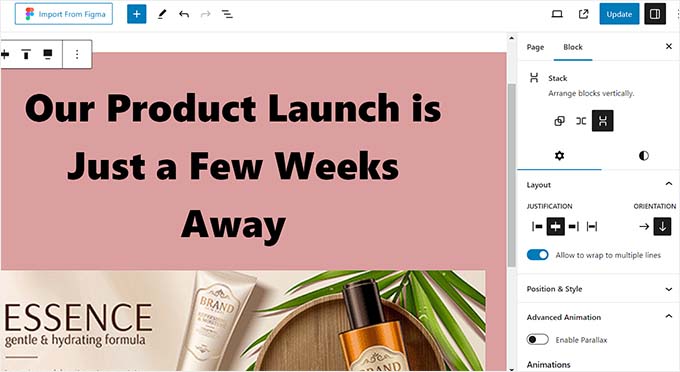
Le plugin convertira alors votre page Figma en bloc Group. Vous pouvez maintenant personnaliser l’alignement, la position, la typographie et la couleur du bloc à partir du panneau du bloc.

Cliquez ensuite sur le bouton « Publier » ou « Mettre à jour » pour enregistrer vos paramètres.
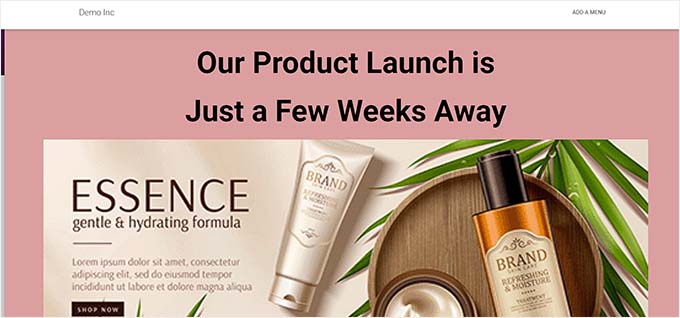
Voici à quoi ressemble le fichier Figma converti sur notre site de démonstration.

Alternative : Utiliser Seahawk Media Services pour convertir Figma en WordPress
Si vous avez créé l’ensemble de votre site web avec Figma, la méthode ci-dessus ne conviendra pas car le plugin ne fonctionne qu’avec le cadre de bureau.
En outre, le plugin peut avoir des difficultés à transférer des conceptions complexes avec précision, car Figma se concentre uniquement sur la conception, tandis que WordPress nécessite un codage pour le contenu dynamique et les fonctionnalités. Cela signifie que certains des éléments que vous avez ajoutés dans Figma peuvent ne pas fonctionner dans WordPress.
C’est pourquoi nous recommandons d’utiliser les services de Seahawk Media pour convertir Figma en WordPress car ils prennent en compte tous ces facteurs lors de la conversion.
Seahawk Media est une société de services WordPress de premier plan qui propose de nombreux services, notamment le développement, la conception, la maintenance, la migration, l’assistance et bien plus encore.
Plus de 1000 entreprises leur font confiance et ils réaliseront pour vous une conversion Figma vers WordPress entièrement responsive, proprement codée, prête pour l’optimisation des moteurs de recherche et parfaite au niveau des pixels.

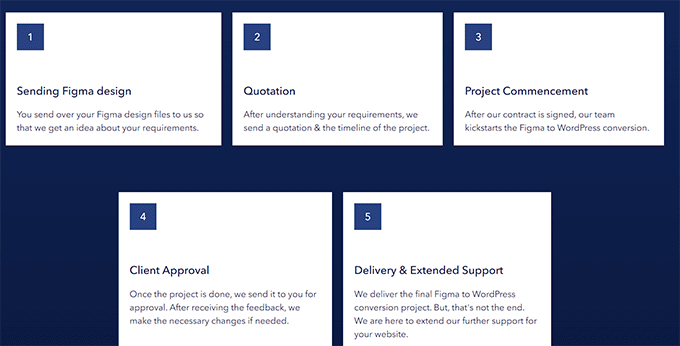
Il vous suffit d’envoyer vos fichiers Figma à l’entreprise.
Après avoir compris vos besoins, Seahawk établira un calendrier approximatif et convertira vos fichiers Figma en un site WordPress en quelques jours seulement.

Vous pouvez également faire appel aux services de l’entreprise pour un audit SEO, des services de rédaction de contenu, des services en marque blanche, une assistance et la réparation de sites piratés.
Bonus : Utiliser SeedProd pour créer un site web visuellement attrayant
Si vous avez l’impression que c’est trop de travail de construire des pages avec Figma et de les convertir ensuite en WordPress, vous pouvez utiliser SeedProd à la place.
C’est le meilleur constructeur de thèmes et de pages WordPress sur le marché qui permet de créer très facilement des thèmes personnalisés et des pages d’atterrissage pour votre site web en utilisant le glisser-déposer.

SeedProd est livré avec un constructeur drag-and-drop convivial, plus de 300 modèles préfabriqués, des blocs WooCommerce avancés et des intégrations avec des services de marketing par e-mail.
Vous pouvez facilement glisser et déposer des images, des titres, des vidéos, des CTA, des formulaires d’optin, des cadeaux ou des blocs de paragraphes dans la colonne de gauche du constructeur pour créer une page attrayante.
Une fois cela fait, il vous suffit de cliquer sur le bloc que vous avez ajouté pour ouvrir ses paramètres dans la colonne de gauche. À partir de là, vous pouvez insérer du texte dynamique et modifier la taille de la police, l’alignement, la couleur, etc.

Enfin, cliquez sur les boutons « Enregistrer » et « Publier » en haut de la page pour enregistrer vos paramètres et mettre en œuvre vos modifications. Pour des instructions détaillées, vous pouvez consulter notre tutoriel sur la création d’une page d’atterrissage dans WordPress.
Pour plus d’informations sur le plugin en général, voir notre revue SeedProd.
Questions fréquemment posées sur la conversion de Figma vers WordPress
Voici quelques questions fréquemment posées par nos lecteurs sur Figma et WordPress.
Figma et WordPress fonctionnent-ils ensemble ?
Par défaut, Figma et WordPress ne peuvent pas s’intégrer directement. Cependant, vous pouvez utiliser des outils et des plugins comme UiChemy, pxCode ou Animation and Design Converter for Gutenberg Block pour convertir un design Figma vers WordPress.
Si cette méthode est trop complexe pour vous, vous pouvez simplement faire appel à un développeur ou à une société spécialisée comme Seahawk Media pour cette conversion.
Dois-je savoir coder pour convertir Figma en WordPress ?
Vous n’avez pas besoin de savoir coder pour créer et convertir des dessins Figma sur WordPress, car vous pouvez facilement le faire à l’aide d’un plugin ou en faisant appel à un développeur.
Toutefois, si vous souhaitez le faire vous-même sans plugin, vous devez connaître le HTML, le CSS et éventuellement le PHP pour coder votre site web à la main. En effet, certains des éléments de conception de Figma devront être codés pour assurer leur fonctionnalité dans WordPress.
Pour plus de détails, voir notre guide sur le codage d’un site web.
La conversion de Figma à WordPress nuit-elle au SEO (Search Engine Optimization) ?
Si vous convertissez un design Figma en WordPress, votre contenu ou vos backlinks ne seront pas affectés. Cependant, les designs Figma peuvent avoir un impact négatif sur la structure de votre site web, la vitesse des pages et les images.
C’est pourquoi nous recommandons d’utiliser les services de Seahawk Media pour une conversion Figma vers WordPress, car ils s’assureront que votre site Web est entièrement réactif, codé proprement et prêt pour le référencement après la conversion.
Nous espérons que cet article vous a aidé à apprendre comment convertir Figma en WordPress. Vous pouvez également consulter notre guide du débutant sur la façon d’externaliser le développement de WordPress et notre top des meilleurs endroits pour obtenir un logo personnalisé pour votre site web.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!