Vous souhaitez ajouter du contenu dynamique dans WordPress ?
L’ajout de contenu dynamique à votre site vous permet de proposer aux internautes des expériences personnalisées, des recommandations et d’autres éléments interactifs. De cette façon, le contenu dynamique peut aider à augmenter l’engagement des utilisateurs/utilisatrices et les conversions.
Dans cet article, nous allons vous afficher comment ajouter facilement du contenu dynamique à votre site WordPress.

Pourquoi ajouter du contenu dynamique dans WordPress ?
Le texte dynamique fait référence au contenu qui se modifie sur un site en fonction de différents facteurs, notamment le comportement de l’utilisateur, l’heure, l’Emplacement, le nom, etc.
Définir des textes dynamiques permet aux utilisateurs/utilisatrices de votre site WordPress de voir des messages différents en fonction de différents facteurs.
Par exemple, vous pouvez utiliser du texte dynamique pour afficher le nom de l’utilisateur qui est actuellement connecté à votre site.

Afficher un contenu personnalisé peut permettre aux internautes de rester plus longtemps sur votre site, ce qui peut réduire le taux de rebond et améliorer le classement de votre site en matière de référencement.
Il peut même aider à convertir les utilisateurs en clients/clientes ou abonnés/abonnées en affichant que votre site se soucie de ses internautes. Cela peut créer une impression positive et instaurer la confiance.
De plus, le contenu dynamique peut augmenter les ventes et les inscriptions sur votre site. Par exemple, vous pouvez afficher dynamiquement la date du jour pour un compte à rebours ou une offre de remise, et cette date sera automatiquement mise à jour chaque jour. Cela peut créer un sentiment d’urgence et prospecter davantage.
Ceci étant dit, voyons comment ajouter du contenu dynamique dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Méthode 1 : Créer une page d’atterrissage dynamique à l’aide de SeedProd
Si vous souhaitez créer une page d’atterrissage avec un contenu dynamique, cette méthode est faite pour vous.
SeedProd est le meilleur constructeur de page WordPress sur le marché qui vous aide à créer des pages d’atterrissage et des thèmes attrayants sans utiliser de code.
Il est également doté d’une fonctionnalité de texte dynamique qui vous permet d’ajouter un contenu dynamique à vos titres et à votre texte.

Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, vous pouvez consulter notre guide du débutant sur l’installation d’une extension WordPress.
Note : SeedProd a aussi une version gratuite, mais elle n’a pas la mis en avant de texte dynamique. Pour ce tutoriel, nous utilisons donc l’extension SeedProd Pro.
Une fois activé, rendez-vous sur la page » Réglages » de SeedProd pour saisir la clé de licence de l’extension.
Vous trouverez ces informations dans votre compte sur le site de SeedProd.

Ensuite, vous devez visiter SeedProd » Page d’atterrissage à partir de la colonne latérale de l’administration de WordPress.
Une fois que vous y êtes, cliquez sur le bouton » Ajouter une nouvelle page d’atterrissage « .

Vous accéderez à l’écran » Choisissez un nouveau modèle de page « , où vous pourrez sélectionner l’un des modèles prédéfinis pour votre page d’atterrissage.
Lors de la sélection du Modèle, il vous sera demandé de saisir un nom de page et de sélectionner une URL.
Après avoir saisi/saisie ces informations, il suffit de cliquer sur le bouton « Enregistrer et commencer à modifier la page » pour continuer.

Cela lancera le constructeur de page par glisser-déposer de SeedProd, où vous pouvez maintenant commencer à modifier votre page. Pour des instructions plus détaillées, vous pouvez consulter notre guide sur la création d’une page d’atterrissage dans WordPress.
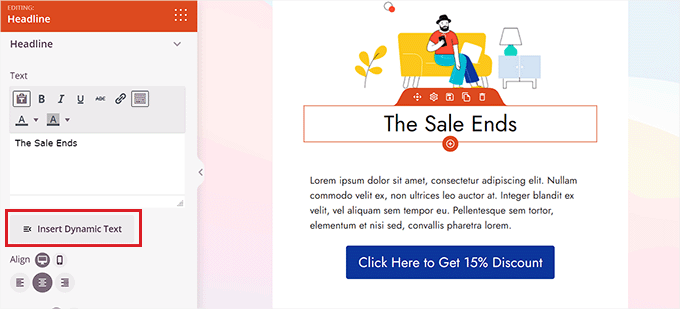
Ensuite, il suffit de faire glisser et de déposer le bloc Titre ou Texte de la colonne latérale de gauche sur la page d’atterrissage. Ensuite, cliquez sur le bloc pour ouvrir ses réglages dans la colonne de gauche.
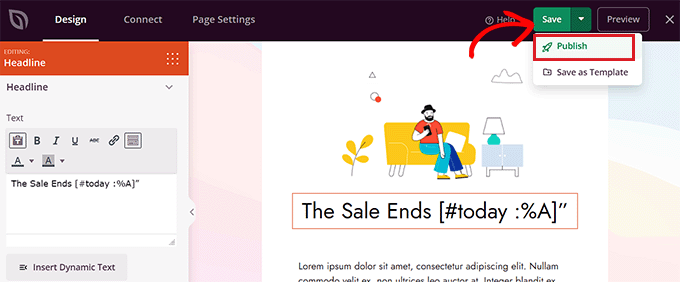
Une fois cela fait, cliquez sur le bouton « Insérer un texte dynamique ».

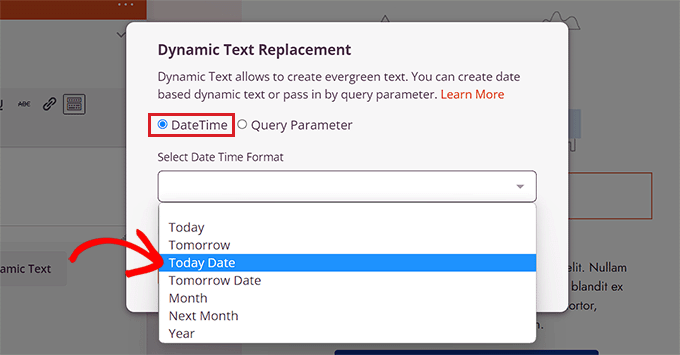
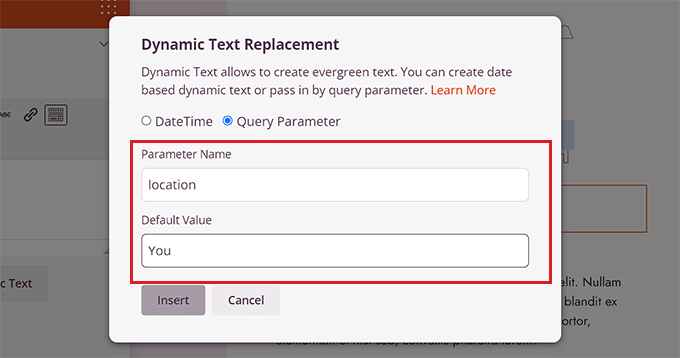
Une invite « Remplacement dynamique du texte » s’affiche alors à l’écran.
Sélectionnez ensuite l’option « DateTime » si vous souhaitez configurer une heure ou une date de manière dynamique. Cela peut s’avérer utile si vous souhaitez afficher la durée limite d’une vente ou d’une remise sur votre site.
Il suffit ensuite de sélectionner un format de date dans le menu déroulant et de cliquer sur le bouton « Insérer ».
Si votre format préféré n’apparaît pas dans le menu déroulant, vous pouvez cliquer sur le lien « En savoir plus » en haut de la page pour découvrir d’autres formats.

Si vous souhaitez ajouter un Emplacement, un nom, un pays, un support multilingue, un titre de page, une adresse e-mail, un code postal ou tout autre contenu dynamique, vous devez sélectionner l’option « Paramètre de requête ».
Ensuite, ajoutez le facteur de texte dynamique dans l’option « Nom du paramètre ».
Par exemple, si vous ajoutez un texte dynamique pour les noms dans l’option « Paramètre Nom », toutes les personnes connectées à votre site verront leur nom affiché sur la page sous la forme « Salut Jean » au lieu de « Salut toi ».
Ou si vous ajoutez un texte dynamique pour une adresse e-mail, alors les utilisateurs/utilisatrices afficheront leur adresse e-mail sur votre page d’atterrissage à chaque fois qu’ils se connecteront.
De même, si vous souhaitez afficher dynamiquement l’Emplacement de chaque utilisateur, vous pouvez saisir « Emplacement » comme nom de paramètre.

Ensuite, ajoutez la valeur par défaut à laquelle le texte dynamique reviendra si l’emplacement n’est pas disponible dans le paramètre URL.
Par exemple, si un internaute ouvre votre site et que son Emplacement n’est pas indiqué dans l’URL, le texte dynamique pourra dire « Stores près de chez vous » au lieu de « Stores près de la Floride ».
Il suffit ensuite de cliquer sur le bouton « Insérer » pour ajouter le texte dynamique.
Une fois que vous avez défini cela, cliquez sur le bouton » Enregistrer » en haut pour stocker vos Réglages. Enfin, cliquez sur le bouton « Publier » pour mettre votre page d’atterrissage en direct.

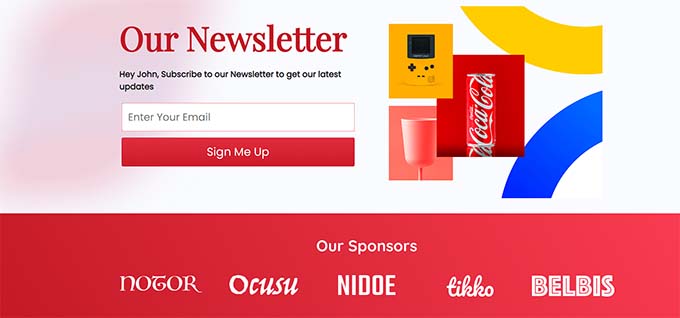
Maintenant, visitez votre site pour voir le contenu dynamique en action.
Voici à quoi cela ressemble sur notre site de démonstration.

Méthode 2 : Ajouter un contenu dynamique en utilisant OptinMonster
Si vous souhaitez ajouter du contenu dynamique à vos campagnes publicitaires, notamment des fenêtres surgissantes ou des barres flottantes, cette méthode est faite pour vous.
OptinMonster est le meilleur outil de génération de prospects et d’optimisation des conversions du marché. Il vous permet d’afficher des campagnes personnalisées aux utilisateurs/utilisatrices sans utiliser de code.
Il est également doté d’une fonctionnalité de remplacement de texte dynamique qui vous permet d’ajouter du contenu dynamique à vos campagnes à l’aide de balise intelligente.
Pour plus de détails, consultez notre avis terminé sur OptinMonster.
Tout d’abord, vous devrez vous inscrire à un compte OptinMonster car l’outil payant vous permet d’ajouter du contenu dynamique.
Il suffit de se rendre sur le site d’OptinMonster et de cliquer sur le bouton « Get OptinMonster Now » pour configurer un compte.

Ensuite, vous devez installer et activer l’extension gratuite OptinMonster sur votre site WordPress. Pour des instructions plus détaillées, veuillez consulter notre tutoriel sur l ‘installation d’une extension WordPress.
Une fois activé, vous verrez l’assistant de configuration d’OptinMonster dans le panneau d’administration de WordPress.
Cliquez ensuite sur le bouton « Connecter votre compte existant » pour connecter votre site WordPress à votre compte OptinMonster.

Une nouvelle fenêtre s’ouvre alors à l’écran.
Cliquez simplement sur le bouton « Connecter à WordPress » pour continuer.

Une fois que vous avez connecté votre compte OptinMonster à WordPress, rendez-vous sur la page OptinMonster » Campagnes dans la colonne latérale de l’administrateur WordPress.
Cliquez ensuite sur le bouton « Créer votre première campagne » pour lancer une campagne.

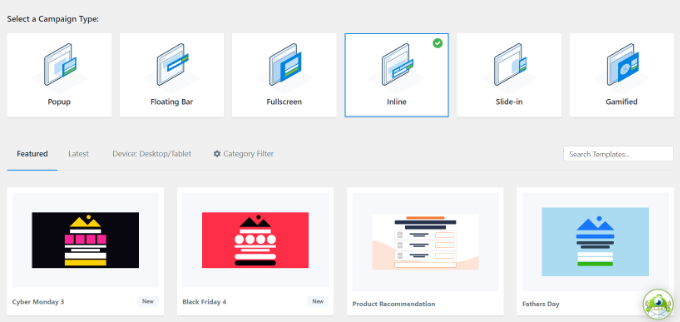
Vous accéderez ainsi à la page » Modèles « , où OptinMonster propose différents types de campagnes que vous pouvez utiliser pour afficher divers types de contenus ou de messages ciblés à vos utilisateurs/utilisatrices.
Il s’agit notamment des fenêtres surgissantes, des barres flottantes, des campagnes gamifiées, des campagnes en ligne, des popups diapositives, etc.
Par exemple, si vous souhaitez afficher un contenu dynamique à l’intérieur d’une publication ou d’une page WordPress, vous pouvez choisir le type de campagne Inline.

Après avoir sélectionné un type de campagne, vous pouvez choisir l’un des modèles prédéfinis pour cette campagne spécifique.
Il vous sera alors demandé de saisir un nom et de cliquer sur le bouton « Commencer la Version ».

Vous accéderez ainsi à l’interface du Constructeur de campagne d’OptinMonster. Il s’agit d’un outil de glisser-déposer où vous pouvez concevoir votre campagne avec une Prévisualisation en direct.
À partir de là, faites glisser et déposez le bloc Texte ou Titre de la colonne latérale de gauche dans la campagne. Ensuite, il suffit de sélectionner du texte dans le bloc pour ouvrir l’éditeur de texte situé en haut de celui-ci.
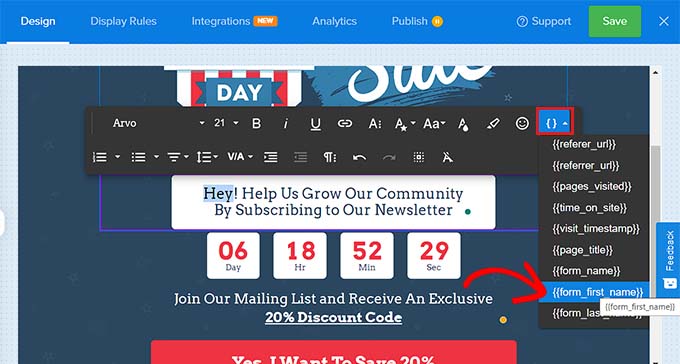
Ensuite, vous devez cliquer sur l’icône « Smart Tags » dans le coin droit de l’éditeur/éditrices de texte pour ouvrir un menu déroulant avec une liste de balises intelligentes

À partir de là, vous pouvez sélectionner n’importe quel balise intelligente pour ajouter un contenu dynamique à votre campagne.
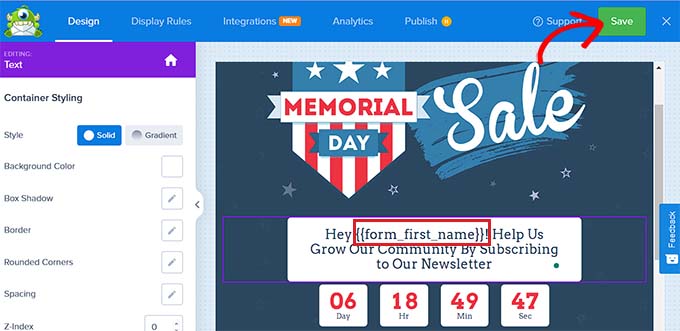
Par exemple, vous pouvez utiliser la balise intelligente {{form_first_name}} pour ajouter le nom de l’utilisateur en haut de la page afin de personnaliser la campagne.
Désormais, tous les utilisateurs/utilisatrices connectés sur votre site verront leur nom dans la campagne.

D’autres balises intelligentes affichent le nom de la campagne, l’adresse e-mail, le code postal, le pays, la province, l’année, le mois, la date, le code du coupon, l’URL de la page, etc.
Par exemple, l’utilisation de la balise intelligente pour les pays affichera le nom du pays de chaque utilisateur qui s’est connecté et qui est en train de voir votre campagne.
De même, l’utilisation d’une balise intelligente de date vous aidera à afficher la date limite d’une vente sans avoir à la mettre à jour manuellement à chaque fois.
Une fois que vous avez choisi vos identifiants intelligents, il vous suffit de cliquer sur le bouton « Enregistrer » en haut de la page pour stocker vos réglages.
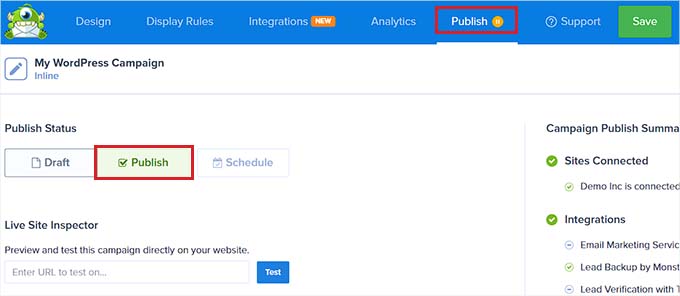
Enfin, passez à l’onglet « Publier » en haut de la page et cliquez sur le bouton « Publier » pour rendre votre campagne directe.

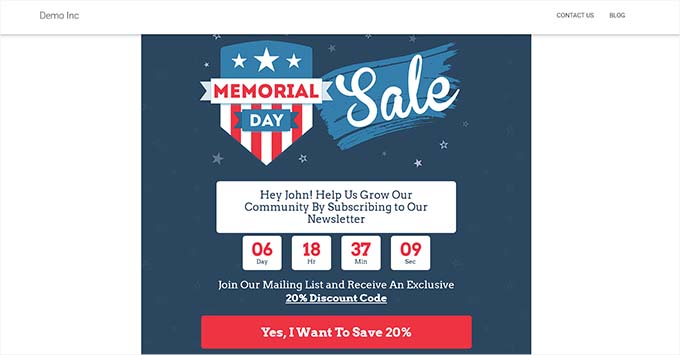
Désormais, vous pouvez visiter votre site pour consulter la campagne au contenu dynamique.
Voici à quoi cela ressemble sur notre site de démonstration.

Bonus : Ajouter une population de champs dynamiques dans les formulaires WordPress
Ajouté à l’ajout de contenu dynamique, vous pouvez également ajouter des populations de champs dynamiques dans vos formulaires WordPress. Cela vous permettra de remplir automatiquement les champs de formulaire en fonction de la sélection de l’utilisateur, du type de formulaire, des chaînes de requête ou de la logique conditionnelle.
Par exemple, si vous avez un magasin WooCommerce, alors vous pouvez ajouter un formulaire où le champ du produit est rempli dynamiquement en utilisant les produits existants dans le magasin.
Cela permet de réduire les erreurs de saisie, d’améliorer l’expérience des utilisateurs/utilisatrices et de rationaliser le flux de travail de votre formulaire.
Vous pouvez facilement ajouter une population de champs dynamiques dans vos formulaires en utilisant WPForms. C’est la meilleure extension de formulaire de contact WordPress sur le marché qui est livré avec la population de champs dynamiques, la logique conditionnelle et les champs de formulaire avancés.
Cela vous permet de créer des formulaires plus intelligents et plus interactifs sur votre site.

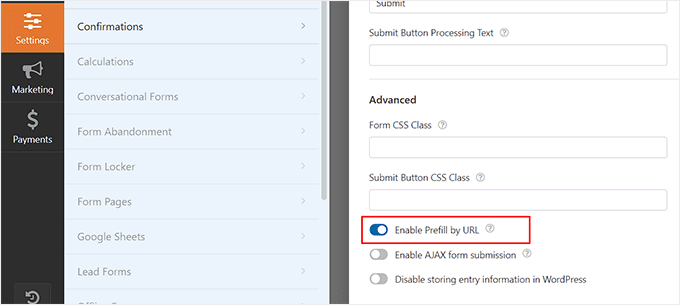
Tout ce que vous avez à faire est de permuter l’option ‘Paramètres URL’. Une fois que vous avez fait cela, WPForms commencera à accepter les champs de formulaires dynamiques passés par des paramètres d’URL dans un format spécifique.
Pour des instructions détaillées, consultez notre tutoriel sur l’utilisation de la population de champs dynamiques dans WordPress pour remplir automatiquement les formulaires.

En outre, WPForms offre également des modèles pré-fabriqués, un constructeur Avancée et une protection complète contre les indésirables pour sécuriser vos formulaires WordPress.
Pour plus de détails, consultez notre Avis complet sur WPForms.
Nous espérons que cet article vous a aidé à apprendre comment ajouter du contenu dynamique sur WordPress. Vous pouvez également consulter notre tutoriel sur la façon d’ajouter une date de copyright dynamique dans le pied de page de WordPress et notre sélection des meilleurs services de marketing e-mail pour les petites entreprises.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
Great guide on using dynamic content in WordPress!
I have an online store (selling tshirts), I found the tips here super valuable. Adding that personalized touch with dynamic content seems like a smart way to boost engagement and conversions.
One quick question though :- how much of an impact do plugins like SeedProd and OptinMonster have on site speed and performance?
I haven’t tried them yet…
Site load times are crucial for conversions, so I want to make sure adding all this dynamic content won’t slow things down too much.
What’s the experience been in terms of maintaining fast load times?
WPBeginner Support says
The plugins should have very minor effects on the load time of your site.
Administrateur