Vous souhaitez utiliser la population de champs dynamiques dans WordPress pour remplir automatiquement des formulaires sur votre site ?
Le remplissage dynamique des champs vous permet de remplir automatiquement les champs du formulaire en fonction de la sélection de l’utilisateur, des chaînes de requête ou du type de champ. Cela rend vos formulaires intelligents, fait gagner du temps aux utilisateurs/utilisatrices, offre un meilleur compte rendu à l’utilisateur/utilisatrice et améliore finalement le taux de remplissage des formulaires.
Dans cet article, nous allons vous afficher comment utiliser la population de champs dynamiques dans WordPress pour remplir automatiquement les formulaires.

Qu’est-ce que la population dynamique de champ ?
Le remplissage dynamique des champs est une technique qui permet aux propriétaires de sites web de remplir automatiquement les champs d’un formulaire en fonction de la sélection de l’utilisateur, du type de formulaire, des chaînes de requête ou de la logique conditionnelle.
Par exemple, un magasin e-commerce peut créer un formulaire où le champ produit du formulaire est alimenté dynamiquement à l’aide de produits existants dans WooCommerce ou tout autre logiciel e-commerce.
De même, un site immobilier peut remplir automatiquement les champs « annonces », « agents » et « type de propriété » dans ses formulaires de prise de rendez-vous et de génération de prospects.
Les utilisateurs/utilisatrices et développeurs/développeuses avancés peuvent également utiliser les paramètres URL pour remplir dynamiquement les champs du formulaire à l’aide de liens intelligents provenant de lettres d’information par e-mail ou d’autres interactions sur le site.
Ceci étant dit, voyons comment utiliser facilement la population des champs dynamiques dans WordPress.
Comment utiliser la population des champs dynamiques dans WordPress
Tout d’abord, vous devez installer et activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
WPForms est la meilleure extension de formulaire de contact WordPress sur le marché. Il vous permet de créer facilement des formulaires en ligne à l’aide d’un simple outil de glisser-déposer.
Il est également livré avec la population de champs dynamiques, la logique conditionnelle et les champs de formulaire avancés. Ensemble, ces fonctionnalités vous permettent de créer des formulaires plus intelligents et plus interactifs sur votre site.
Vous pouvez consulter notre Avis terminé sur WPForms pour plus de détails.
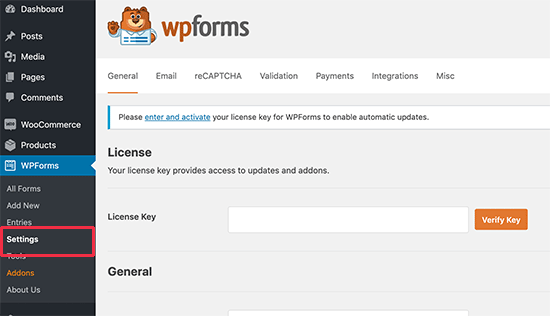
Après avoir activé l’extension, vous devez vous rendre sur la page WPForms » Réglages pour saisir votre clé de licence. Vous pouvez trouver cette information sous votre compte sur le site de WPForms.

Ensuite, vous devez visiter WPForms » Ajouter nouveau pour créer votre premier formulaire.
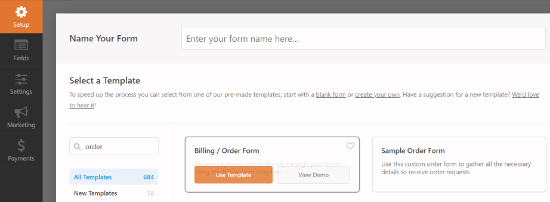
Il vous sera demandé de donner un nom à votre formulaire, puis de sélectionner un modèle pour commencer.
Il existe de nombreux modèles de formulaires parmi lesquels choisir. Pour ce tutoriel, nous utiliserons le modèle Billing / Order Form.

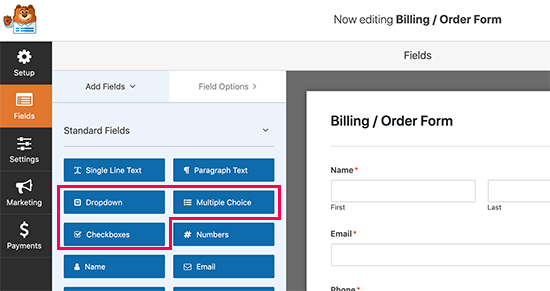
WPForms chargera désormais votre formulaire avec des champs présélectionnés. Vous pouvez cliquer pour modifier les champs du formulaire ou utiliser la fonctionnalité de glisser-déposer pour les déplacer vers le haut ou vers le bas. Vous pouvez également ajouter et supprimer des champs de formulaire en un clic.
Ajoutons un nouveau champ de formulaire pour le remplir avec des choix dynamiques.
Vous pouvez ajouter un champ de type liste déroulante, choix multiple ou case à cocher à votre formulaire pour utiliser des options de choix dynamiques. Il vous suffit de cliquer sur un champ dans la colonne de gauche et de le faire glisser pour l’ajouter à votre formulaire.

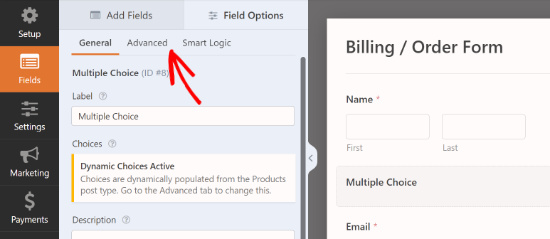
Ensuite, vous pouvez cliquer pour modifier les champs du formulaire.
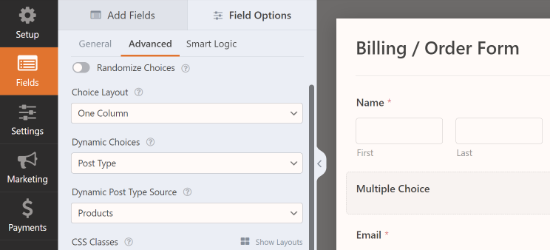
Il suffit de passer au menu Avancé dans la colonne de gauche.

À partir de là, vous devez sélectionner « Choix dynamiques ».
WPForms supporte les types de publication et les taxonomies inscrits sur votre site WordPress.
Pour les besoins de ce tutoriel, nous sélectionnerons « Type de publication » comme Sélectionné dynamique et « Produits » comme Source de type de publication dynamique.

WPForms chargera et affichera désormais automatiquement les champs dans la prévisualisation du formulaire.
Vous pouvez maintenant enregistrer votre formulaire.
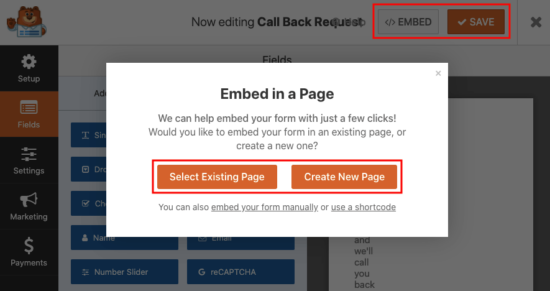
Pour intégrer le formulaire, il suffit de cliquer sur le bouton « Contenu embarqué » en haut du Constructeur de formulaires. Vous pouvez alors sélectionner une page existante pour y intégrer le formulaire ou créer une nouvelle page.

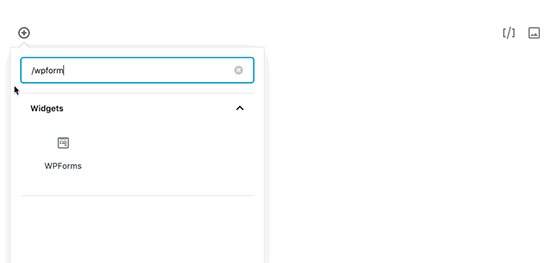
Vous pouvez également utiliser le bloc WPForms pour ajouter le formulaire à une publication ou une page WordPress. Allez-y et modifiez la publication ou la page où vous souhaitez ajouter le formulaire.
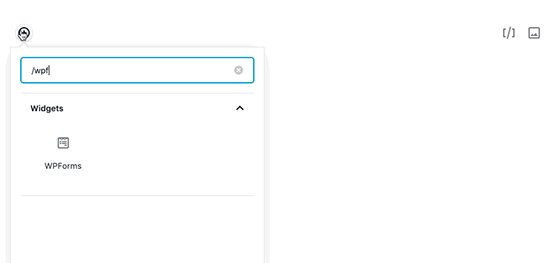
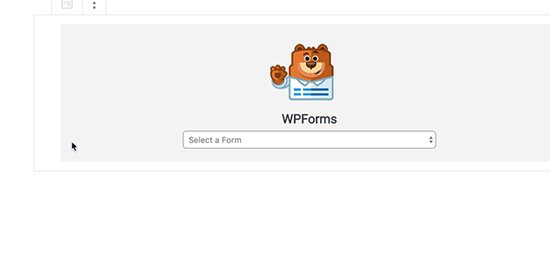
Une fois que vous êtes dans l’éditeur de contenu de WordPress, ajoutez le bloc WPForms à la zone d’édition de votre publication. Après cela, il suffit de sélectionner le formulaire que vous avez créé plus tôt dans le menu déroulant.

Vous pouvez maintenant enregistrer votre publication ou votre page.
Ensuite, visitez votre site pour voir votre formulaire avec des valeurs de champ dynamiques en action.

Remplir automatiquement les champs d’un formulaire à l’aide de paramètres d’URL
WPForms vous permet également de remplir dynamiquement les champs du formulaire en utilisant des paramètres d’URL. Cette fonctionnalité vous permet de créer des liens intelligents qui transmettent automatiquement les informations au formulaire et les remplissent pour que vos utilisateurs/utilisatrices les envoient.
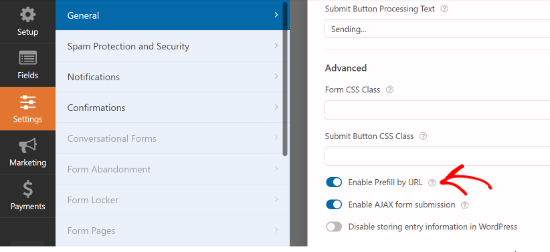
Tout d’abord, vous devez créer un nouveau formulaire ou modifier un formulaire existant dans WPForms. Une fois que vous avez fini de créer votre formulaire, passez à l’onglet Réglages dans la colonne de gauche, puis sélectionnez l’onglet » Général « .
Dans cet écran, vous devez cliquer sur le permuter de l’option « Activer le pré-remplissage par URL ».

Vous pouvez maintenant enregistrer votre formulaire et quitter le Constructeur de formulaires. Votre formulaire est maintenant prêt à remplir dynamiquement les champs du formulaire à l’aide de paramètres URL.
Création de liens avec des paramètres d’URL
WPForms accepte les champs de formulaires dynamiques transmis par des paramètres d’URL dans un format spécifique.
https://example.com/contact/?wpf15_1=value
Voyons cela en détail.
- La partie de l’URL qui précède le point d’interrogation ‘?’ est l’URL de la page qui contient votre formulaire. Par exemple, votre page de formulaire de contact.
- ?wpf – Indique le début des paramètres du champ du formulaire WPForms.
- 15 – Est l’ID de votre formulaire
- _1 – Est l’ID du champ
- =valeur – = Indique le début de la valeur que vous souhaitez transmettre au formulaire, suivi de la valeur réelle du champ.
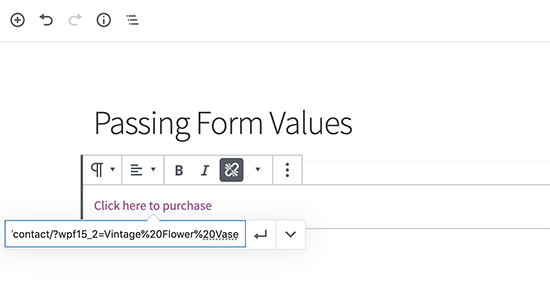
Voici un exemple d’URL dans laquelle nous transmettons un titre de produit comme champ de texte à un formulaire de Retour.
https://example.com/contact/?wpf15_2=Vintage%20Flower%20Vase

Notez que nous avons utilisé %20 pour indiquer les espaces entre les mots dans le titre du produit.
Trouver les ID des formulaires et des champs dans WPForms
Afin de commander les paramètres de l’URL, vous devez connaître les ID du formulaire et du champ. Voici comment trouver ces valeurs.
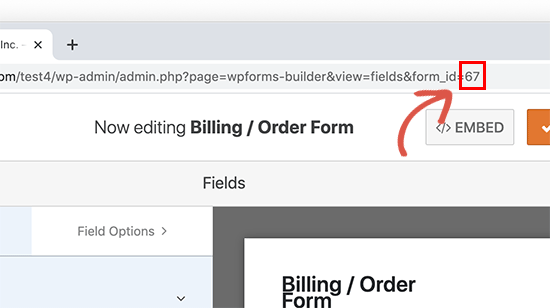
Il suffit de modifier votre formulaire pour que l’ID du formulaire apparaisse dans la barre d’adresse de votre navigateur.

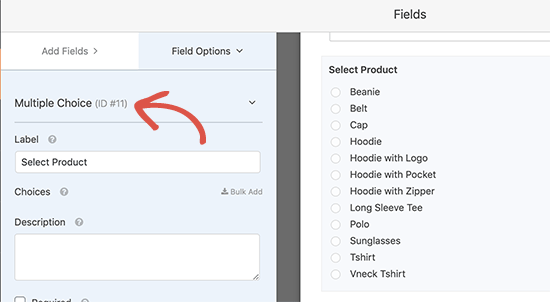
De même, afin de trouver l’ID du champ de formulaire, il suffit de cliquer pour le modifier.
Les propriétés du champ de formulaire apparaissent dans la colonne de gauche, ainsi que l’ID du champ en haut.

Et si vous vouliez transmettre une valeur à un sous-champ ?
Il suffit d’ajouter l’identifiant du sous-champ après l’ID du champ dans votre URL, comme suit :
https://example.com/contact/?wpf15_3_city=london
Pour plus de détails, vous pouvez consulter la documentation du développeur/développeuse WPForms, qui affiche d’autres exemples d’utilisation de différents paramètres pour tous les types de champs de formulaire.
Vous pouvez désormais utiliser cette fonctionnalité en combinaison avec votre logiciel de CRM ou votre service de marketing e-mail pour envoyer des liens de formulaires intelligents à vos utilisateurs/utilisatrices. La plupart des plateformes de marketing disposent de leurs propres identifiants MERGE personnalisés que vous pouvez ajouter dans l’URL intelligente pour remplir automatiquement les informations personnelles dans le formulaire.
Vous pouvez également utiliser la fonctionnalité de population de champs dynamiques avec d’autres extensions de formulaires comme Formidable Forms, Gravity Forms, ou d’autres. Cependant, nous recommandons d’utiliser WPForms parce qu’il rend tout le processus facile, et nous le connaissons bien parce que nous avons construit le produit.
Nous espérons que cet article vous a aidé à apprendre comment utiliser la population de champs dynamiques dans WordPress pour remplir automatiquement les formulaires. Vous pouvez également consulter notre article sur la façon de suivre et de réduire l’abandon des formulaires dans WordPress et nos choix d’experts pour le meilleur logiciel de discussion en direct pour les petites entreprises.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
David R says
Hi, Great article!
I was wondering if this will work with a QR code. In other words, can I create a QRcode from this URL with all form field parameters, and when scanned, will it direct the user to the page and fill in all fields?
Thank you.
WPBeginner Support says
As long as it keeps the URL parameters it should work
Administrateur