¿Desea utilizar la población dinámica de campos en WordPress para autocompletar formularios en su sitio web?
La población dinámica de campos le permite rellenar automáticamente los campos del formulario en función de la selección del usuario, las cadenas de consulta o el tipo de campo. Esto hace que sus formularios sean inteligentes, ahorra tiempo a los usuarios, ofrece una mejor experiencia de usuario y, en última instancia, mejora la tasa de cumplimentación de formularios.
En este artículo, le mostraremos cómo utilizar la población dinámica de campos en WordPress para autocompletar formularios.

¿Qué es la población de campo dinámica?
La población dinámica de campos es una técnica que permite a los propietarios de sitios web rellenar automáticamente los campos de los formularios en función de la selección del usuario, el tipo de formulario, las cadenas de consulta o la lógica condicional.
Por ejemplo, una tienda de comercio electrónico puede crear un formulario donde el campo del producto en el formulario se rellena dinámicamente utilizando los productos existentes en WooCommerce o cualquier otro software de comercio electrónico.
Del mismo modo, un sitio web inmobiliario puede rellenar automáticamente los campos de anuncios / agentes y tipo de propiedad en sus formularios de citas y generación de clientes potenciales.
Los usuarios avanzados y los desarrolladores también pueden utilizar parámetros de URL para rellenar dinámicamente los campos del formulario utilizando enlaces inteligentes desde boletines de correo electrónico u otras interacciones con sitios web.
Dicho esto, veamos cómo utilizar fácilmente la población de campos dinámicos en WordPress.
Cómo utilizar la población de campos dinámicos en WordPress
Primero, necesita instalar y activar el plugin WPForms. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
WPForms es el mejor plugin de formularios de contacto para WordPress del mercado. Le permite crear fácilmente formularios en línea utilizando una sencilla herramienta de arrastrar y soltar.
También incluye campos dinámicos, lógica condicional y campos de formulario avanzados. En conjunto, estas características le permiten crear formularios más inteligentes e interactivos en su sitio web.
Puede ver nuestra reseña / valoración completa de WPForms para más detalles.
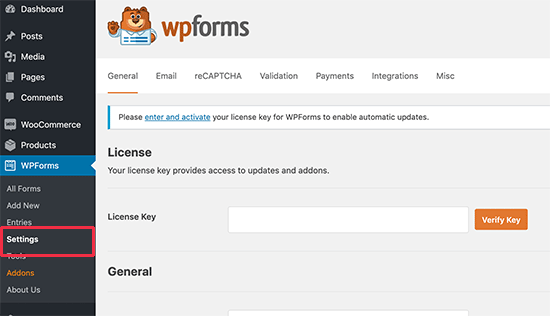
Al activar el plugin, debe visitar la página WPForms ” Ajustes para introducir su clave de licencia. Puede encontrar esta información en su cuenta en el sitio web de WPForms.

A continuación, debe visitar WPForms ” Añadir nuevo para crear su primer formulario.
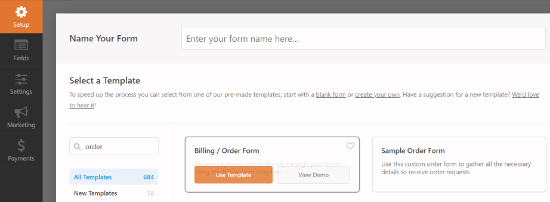
Se le pedirá que proporcione un nombre para su formulario y que seleccione una plantilla para empezar.
Hay numerosas plantillas de formularios para elegir. Para este tutorial, utilizaremos la plantilla de formulario de facturación / pedido.

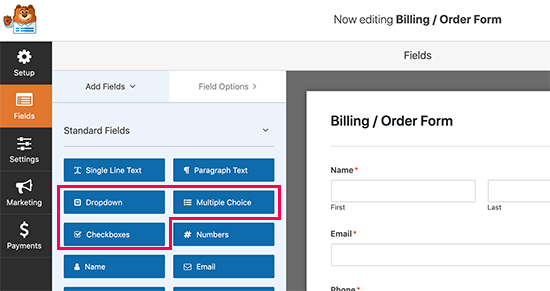
WPForms ahora cargará su formulario con campos preseleccionados. Puede hacer clic para editar los campos del formulario o utilizar la característica de arrastrar y soltar para moverlos hacia arriba y hacia abajo. También puede añadir y eliminar campos de formulario con sólo un clic.
Vamos a añadir un nuevo campo de formulario para rellenarlo con opciones dinámicas.
Puede añadir un campo desplegable, de opción múltiple o una casilla de verificación a su formulario para utilizar opciones de elección dinámicas. Simplemente haga clic en un campo de la columna izquierda y arrástrelo para añadirlo a su formulario.

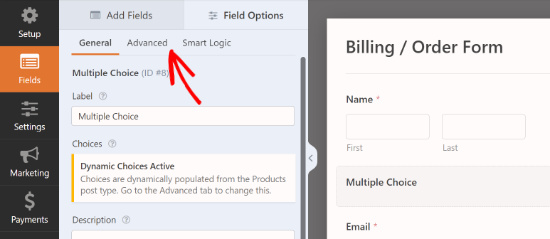
A continuación, puede hacer clic para editar los campos del formulario.
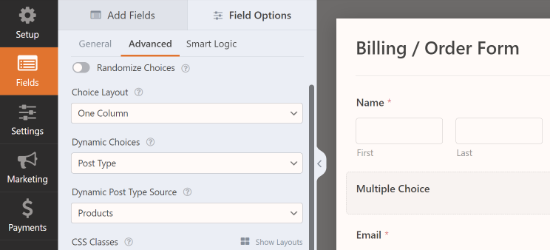
Basta con cambiar al menú Avanzado de la columna de la izquierda.

A continuación, seleccione “Opciones dinámicas”.
WPForms es compatible con tipos de entradas y taxonomías registradas en su sitio WordPress.
Por el bien de este tutorial, seleccionaremos ‘Post Type’ como las Opciones Dinámicas y ‘Products’ como la Fuente del Tipo de Contenido Dinámico.

Ahora WPForms cargará y mostrará automáticamente los campos en la vista previa del formulario.
Ya puedes guardar tu formulario.
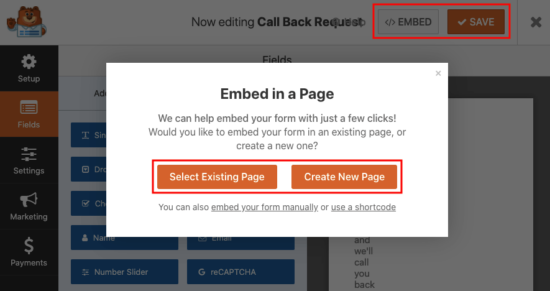
Para incrustar el formulario, basta con hacer clic en el botón “Incrustar” situado en la parte superior del maquetador de formularios. Desde aquí, puedes seleccionar una página existente para incrustar el formulario o crear una nueva página.

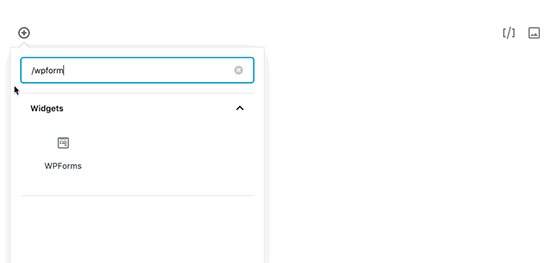
Alternativamente, puede utilizar el bloque WPForms para añadir el formulario a una entrada o página de WordPress. Sigue adelante y edita la entrada o página en la que deseas añadir el formulario.
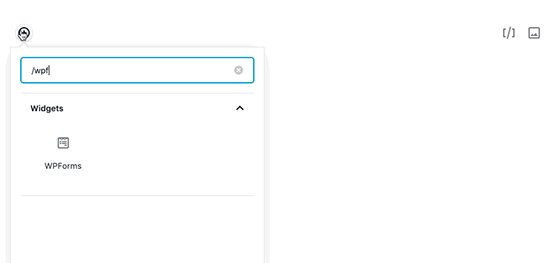
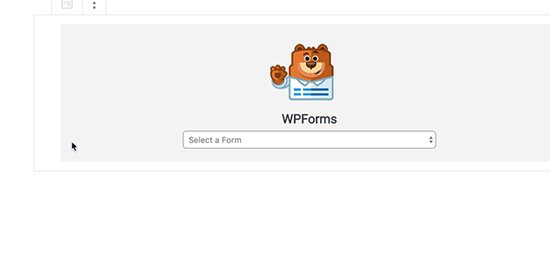
Una vez que estés en el editor de contenido de WordPress, añade el bloque WPForms al área de edición de tu entrada. Después de eso, sólo tiene que seleccionar el formulario que creó anteriormente en el menú desplegable.

Ahora puedes guardar tu entrada o página.
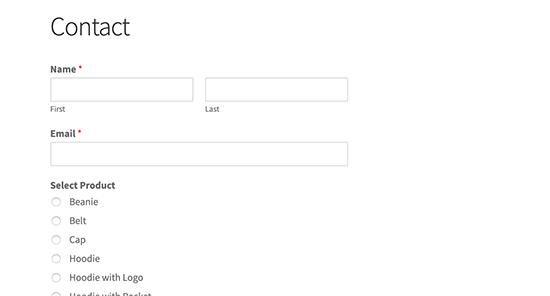
A continuación, visite su sitio web para ver su formulario con valores de campo dinámicos en acción.

Rellenar automáticamente campos de formulario utilizando parámetros URL
WPForms también le permite rellenar dinámicamente los campos del formulario utilizando parámetros URL. Esta característica le permite crear enlaces inteligentes que automáticamente pasan la información al formulario y lo rellenan para que sus usuarios lo envíen.
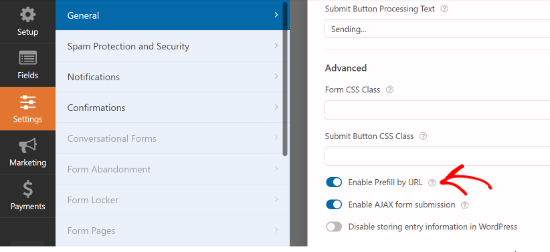
Primero, necesita crear un nuevo formulario o editar uno existente en WPForms. Una vez que haya terminado de crear su formulario, cambie a la pestaña Ajustes en la columna de la izquierda y luego seleccione la pestaña ‘General’.
En esta pantalla, debe hacer clic en el conmutador de la opción “Activar Relleno previo por URL”.

Ahora puede guardar su formulario y salir del maquetador de formularios. Su formulario está ahora listo para rellenar dinámicamente los campos del formulario utilizando parámetros URL.
Crear enlaces con parámetros URL
WPForms acepta campos de formulario dinámicos pasados a través de parámetros URL en un formato específico.
https://example.com/contact/?wpf15_1=value
Vamos a desglosarlo.
- La parte de la URL que precede al signo de interrogación ‘?’ es la URL de la página que contiene el formulario. Por ejemplo, la página del formulario de contacto.
- wpf – Indica el inicio de los parámetros del campo de formulario WPForm.
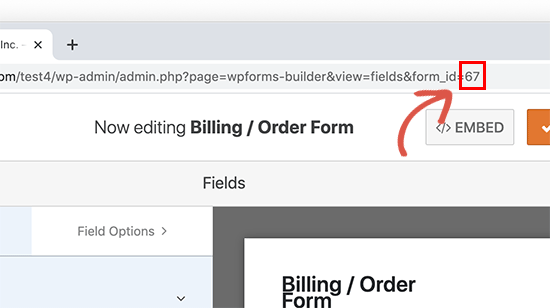
- 15 – Es el ID de su formulario
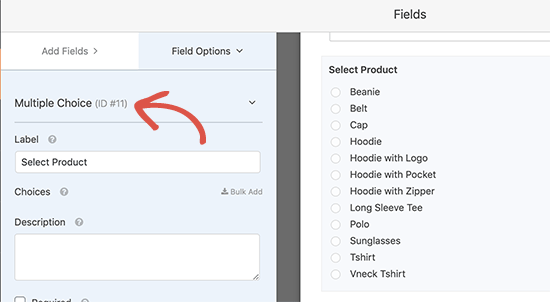
- _1 – Es el ID del campo
- =valor – = Indica el inicio del valor que desea pasar al formulario seguido del valor real del campo.
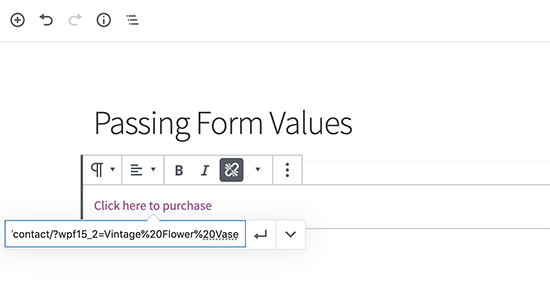
Este es un ejemplo de URL en el que pasamos el título de un producto como campo de texto a un formulario de respuesta / comentario / opinión.
https://example.com/contact/?wpf15_2=Vintage%20Flower%20Vase

Fíjese en que hemos utilizado %20 para indicar los espacios entre palabras en el título del producto.
Encontrando IDs de Formularios y Campos en WPForms
Para crear parámetros URL, necesitará conocer los ID de formulario y de campo. A continuación le mostramos cómo puede encontrar estos valores.
Simplemente edite su formulario, y verá el ID del formulario en la barra de direcciones de su navegador / explorador.

Del mismo modo, para encontrar el ID del campo del formulario, sólo tiene que hacer clic para editarlo.
Verá las propiedades de los campos de formulario en la columna de la izquierda, junto con el ID del campo en la parte superior.

¿Y si quisieras pasar un valor a un subcampo?
Simplemente añada el identificador del subcampo después del ID del campo en su URL de la siguiente manera:
https://example.com/contact/?wpf15_3_city=london
Para más detalles, puede ver la documentación para desarrolladores de WPForms, que muestra más ejemplos de uso de diferentes parámetros para todos los tipos de campos de formulario.
Ahora puede utilizar esta característica en combinación con su software CRM o servicio de marketing por correo electrónico para enviar enlaces de formularios inteligentes a sus usuarios. La mayoría de las plataformas de marketing vienen con sus propias etiquetas MERGE personalizadas que puedes añadir en la URL inteligente para rellenar automáticamente la información personal del formulario.
También puede utilizar la característica de población dinámica de campos con otros plugins de formularios como Formidable Forms, Gravity Forms u otros. Sin embargo, recomendamos usar WPForms porque hace que todo el proceso sea fácil, y lo conocemos bien porque construimos el producto.
Esperamos que este artículo te haya ayudado a aprender a utilizar la población de campos dinámicos en WordPress para autocompletar formularios. También puedes consultar nuestro artículo sobre cómo realizar un seguimiento y reducir el abandono de formularios en WordPress y nuestra selección de expertos sobre el mejor software de chat en directo para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
David R says
Hi, Great article!
I was wondering if this will work with a QR code. In other words, can I create a QRcode from this URL with all form field parameters, and when scanned, will it direct the user to the page and fill in all fields?
Thank you.
WPBeginner Support says
As long as it keeps the URL parameters it should work
Administrador