¿Quieres crear un formulario de contacto y añadirlo a tu sitio WordPress?
Todos los sitios web necesitan un formulario de contacto para que los visitantes puedan ponerse en contacto con usted acerca de sus productos y servicios. Por defecto, WordPress no viene con un formulario de contacto incorporado, pero hay una manera fácil de añadir formularios de contacto a su sitio.
En este artículo, le mostraremos cómo crear fácilmente un formulario de contacto en WordPress sin tocar una sola línea de código.

¿Por qué necesita un formulario de contacto de WordPress?
Quizá se pregunte por qué necesito un formulario de contacto. ¿No puedo simplemente añadir mi dirección de correo electrónico en mi sitio web para que la gente pueda enviarme un mensaje?
Es una pregunta muy común entre los principiantes porque temen que añadir un formulario de contacto requiera conocimientos de código.
Por suerte, puedes utilizar un plugin de WordPress para añadir un formulario de contacto a tu sitio web con cero conocimientos de código.
A continuación se exponen las 3 razones principales por las que un formulario de contacto es mejor que pegar su dirección de correo electrónico en una página.
- Protección contra Spam – Los robots de Spam rastrean regularmente sitios web en busca de la etiqueta mailto: dirección de correo electrónico. Cuando publique su dirección electrónica en el sitio web, empezará a recibir muchos correos basura. Por otro lado, su formulario de contacto puede bloquear el spam de formulario de contacto y detener casi todos los correos electrónicos no deseados.
- Información coherente: cuando se envía un correo electrónico, no siempre se recibe toda la información necesaria. Con un formulario de contacto, puedes decirle al usuario exactamente qué información buscas, como su número de teléfono, presupuesto, detalles del proyecto, etc.
- Ahorra tiempo – Los formularios de contacto le ayudan a guardar o ahorrar tiempo, según contexto. Minientrada la información, también puedes utilizar las confirmaciones de los formularios para indicar al usuario los siguientes pasos que debe dar. Por ejemplo, ver un vídeo o esperar hasta 24 horas para obtener una respuesta, para que no te envíen múltiples consultas.
Dicho esto, vamos a mostrarte cómo crear fácilmente un formulario de contacto en WordPress, paso a paso.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Paso 1. Elegir el mejor plugin de formulario de contacto de WordPress Elegir el mejor plugin de WordPress para formularios de contacto
Lo primero que debe hacer es elegir un plugin de formulario de contacto para WordPress.
Aunque hay varios plugins de formularios de contacto para WordPress gratuitos y de pago entre los que puede elegir, nosotros utilizamos WPForms en nuestro sitio y creemos que es la mejor opción del mercado.
A continuación se presentan las tres razones por las que creemos que WPForms es el mejor:
- Es el plugin de formulario de contacto más fácil de usar. Puede utilizar el editor de arrastrar y soltar para crear fácilmente un formulario de contacto en tan sólo unos clics.
- WPForms Lite es 100% gratuito, y puedes utilizarlo para crear un sencillo formulario de contacto (más de 6 millones de sitios lo utilizan).
- Cuando esté listo para características más potentes, entonces puede actualizar a WPForms Pro.
Para obtener más información, consulte nuestra revisión detallada de WPForms.
Ahora que nos hemos decidido por el plugin de formulario de contacto, vamos a instalarlo en tu sitio.
Segundo paso. Instalar un plugin de formulario de contacto en WordPress
Para este tutorial, usaremos WPForms Lite porque es gratis y fácil de usar.
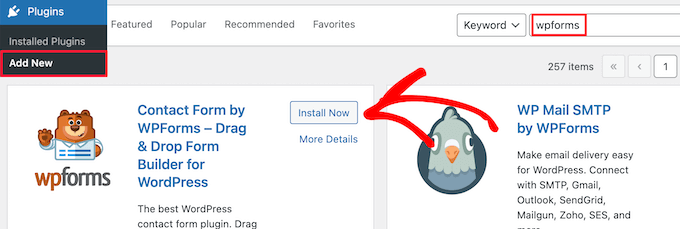
Puede instalar este plugin en su sitio accediendo a su escritorio de WordPress y yendo a Plugins ” Añadir nuevo.
A continuación, en el campo de búsqueda, escriba “WPForms” y haga clic en el botón “Instalar ahora”.

Esto instalará automáticamente el plugin en su sitio.
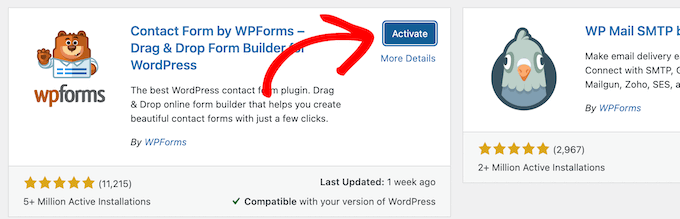
A continuación, deberá activar el plugin al hacer clic en el botón “Activar”.

Si no ve el menú de plugins o desea instrucciones más detalladas, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Paso 3. Crear un formulario de contacto en WordPress Crear un formulario de contacto en WordPress
Ahora que ha activado WPForms, está listo para crear un formulario de contacto en WordPress.
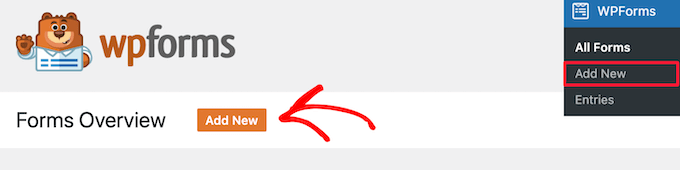
Para ello, vaya a WPForms ” Todos los formularios en su panel de administrador de WordPress. A continuación, haga clic en el botón “Añadir nuevo”.

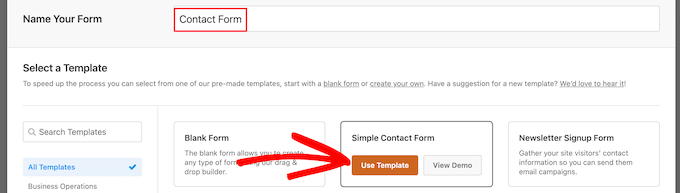
Esto abrirá la biblioteca de plantillas del editor de arrastrar y soltar formularios WPForms. Comience por darle un nombre a su formulario de contacto y luego seleccione su plantilla de formulario de contacto.
Para elegir una plantilla, simplemente pase el cursor sobre ella y haga clic en el botón “Usar plantilla”.
WPForms Lite viene con más de 20 plantillas de formularios gratuitas para elegir. Usted puede utilizar estos para crear casi cualquier tipo de formulario de contacto que te gusta.
Para este ejemplo, seleccionaremos la plantilla “Formulario de contacto simple”. Se añadirán automáticamente los campos Nombre, Correo electrónico y Mensaje.

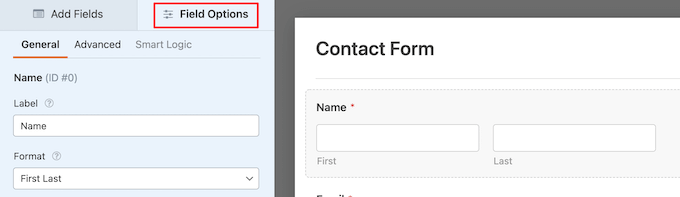
Puede hacer clic en cualquiera de los campos del formulario para editarlo.
Al hacer clic en un campo de formulario, aparecerá un panel de “Opciones de campo” a la izquierda en el que podrá realizar cambios.

También puede arrastrar y soltar los campos con el ratón para cambiar el orden.

Si desea añadir un nuevo campo, sólo tiene que seleccionar uno de los campos disponibles en la barra lateral izquierda.
Puedes arrastrarlo hasta tu formulario o hacer clic en él, y se añadirá automáticamente a tu formulario.

Cuando haya terminado de personalizar su formulario, asegúrese de hacer clic en el botón “Guardar”.
Paso 4. Configuración de avisos y confirmaciones de formularios de WordPress
Ahora que ha creado su formulario de contacto, es importante que configure correctamente las opciones de aviso y confirmación del formulario.
La confirmación del formulario es lo que el visitante de su sitio web ve después de enviar el formulario. Puede ser un simple mensaje de agradecimiento, una página en la que haya subido archivos PDF descargables o cualquier otra cosa que desee.
El aviso de formulario es el correo electrónico que recibe cuando alguien envía el formulario de contacto de su blog de WordPress.
Para personalizar el mensaje de confirmación, haga clic en la pestaña “Ajustes” y luego en la pestaña “Confirmaciones” dentro del maquetador de formularios.
Ya existe un mensaje de agradecimiento por defecto.
No obstante, si lo desea, puede personalizarlo en el cuadro “Mensaje de confirmación”.

Si desea redirigir a los usuarios tras el envío correcto del formulario en lugar de mostrar un mensaje, seleccione “Ir a URL” en el menú desplegable “Tipo de confirmación”.
A continuación, introduzca la URL a la que desea redirigir a los usuarios.

Si realiza algún cambio aquí, asegúrese de hacer clic en el botón “Guardar”.
Después, puedes asegurarte de que los ajustes de los avisos del formulario son correctos. Basta con hacer clic en la pestaña “Notificaciones” del mismo menú “Ajustes”.
La mejor parte acerca de WPForms es que los ajustes por defecto son ideales para principiantes. Cuando vaya a los ajustes de aviso, todos los campos se rellenarán previamente de forma dinámica.

Los avisos por defecto se envían al correo electrónico del administrador que haya establecido al crear su sitio.
Si desea enviarlo a una dirección de correo electrónico personalizada, puede cambiarla. Si desea enviar el aviso a varias direcciones de correo electrónico, separe cada una de ellas con una coma.
El campo “Asunto del correo electrónico” se rellena con el nombre del formulario. El campo “Nombre del remitente” se rellena automáticamente con el nombre del usuario.

Cuando responda a la consulta del formulario, lo hará al correo electrónico que el usuario rellenó en el formulario de contacto.
Asegúrese de hacer clic en el botón “Guardar” si realiza cambios aquí.
Si desea enviar el correo electrónico del formulario a varias personas o a distintos departamentos, consulte nuestra guía sobre cómo crear un formulario de contacto con varios destinatarios.
Si tiene problemas con la recepción de correos electrónicos de formularios, consulte nuestra guía sobre cómo corregir el problema de que WordPress no envíe correos electrónicos.
Paso 5. Añadir el formulario de contacto de WordPress en una página
Ahora que ha terminado de configurar su formulario de contacto de WordPress, es el momento de añadirlo a una página.
Puede añadirlo a una página de contacto existente o crear una nueva página en WordPress.
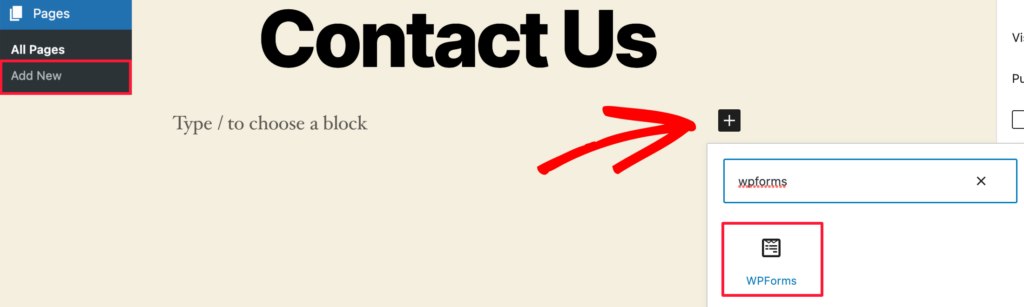
Si desea crear una nueva página de formulario de contacto, simplemente vaya a Páginas ” Añadir nuevo y, a continuación, dé un nombre a su página.
Usaremos el bloque WPForms para añadir el formulario en una página. Simplemente haga clic en el botón ‘Plus’ añadir bloque y busque ‘WPForms’.
A continuación, haga clic en el bloque ‘WPForms’.

El bloque WPForm aparecerá ahora en el área de contenido de tu página.
Debe hacer clic en el menú desplegable para seleccionar el formulario que creó anteriormente.

WPForms cargará la vista previa de su formulario de contacto dentro del editor. Ahora puede hacer clic en el botón ‘Publicar’ o ‘Actualizar’ para guardar su formulario.
Ahora, puede visitar su sitio web para verlo en acción.
Este es el aspecto del formulario en una página de contacto de WordPress de ejemplo:

Si solo querías añadir el formulario de contacto en la página, ya has terminado. Enhorabuena.
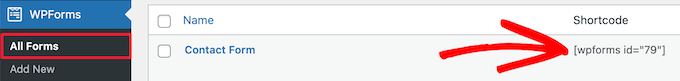
WPForms también viene con un shortcode de formulario de contacto de WordPress. Puede utilizarlo visitando WPForms ” Todos los formularios y copiando el shortcode siguiente a su formulario.

Después, todo lo que tienes que hacer es abrir la página donde quieres añadirlo y hacer clic en el botón ‘Más’ añadir bloque y buscar ‘Shortcode’.
A continuación, haga clic en el bloque “Shortcode”.

A continuación, pegue el shortcode que ha copiado anteriormente en el cuadro.
A continuación, haz clic en “Actualizar” o “Publicar” y tu formulario de contacto aparecerá en tu sitio web, como en el caso anterior.

Para saber más acerca de los shortcodes, consulte nuestra guía definitiva sobre cómo añadir un shortcode en WordPress.
Paso 6. Añadir el formulario de contacto de WordPress en una barra lateral
WPForms también viene con un widget de formulario de contacto de WordPress que puede utilizar para añadir su formulario de contacto a una barra lateral o cualquier otra área lista para widgets en su tema de WordPress.
Para ello, tienes que ir a Apariencia ” Widgets y, a continuación, hacer clic en el icono “Más” añadir bloque en el área de widget que desea añadir su formulario.

A continuación, busque “WPForms”.
A continuación, haz clic en el bloque “WPForms” para añadirlo a tu barra lateral.

A continuación, seleccione su formulario de contacto en el menú desplegable.
Esto cargará automáticamente una vista previa de su formulario.

A continuación, haga clic en el botón “Actualizar” para guardar los cambios.
Ahora, puede visitar su sitio para ver su formulario de contacto en vivo en su barra lateral u otra área de widget.

Para saber más acerca de los widgets, consulte nuestra guía sobre cómo añadir y utilizar widgets en WordPress.
Lleve su formulario de contacto de WordPress al siguiente nivel
Minientrada de crear los formularios de contacto simples, WPForms Pro viene con más de 1.800 plantillas de formularios pre-hechos que puede utilizar para crear rápidamente cualquier tipo de formulario de WordPress que usted necesita.
Dispone de potentes características como lógica condicional, encuestas y sondeos, recogida de firmas electrónicas, abandono de formularios, datos de geolocalización, códigos de cupón personalizables y mucho más.
Además, le permite aceptar fácilmente pagos en línea a través de Stripe, PayPal, Authorize.Net y Square. Incluso la versión gratuita de WPForms le permite cobrar pagos de Stripe.
Por no mencionar que se integra con miles de herramientas de marketing y empresariales como Google sheets, HubSpot, etc. para ayudarte a agilizar tu flujo de trabajo.
WPForms también ha añadido herramientas de personalización de formularios como páginas de aterrizaje de formularios, formularios conversacionales, formularios de clientes potenciales y formularios de calculadora que le permiten añadir formularios interactivos en su sitio sin los altos costos.

Para obtener más consejos, consulte nuestra guía sobre cómo crear formularios más interactivos en WordPress.
¿Experimentando errores en el formulario de contacto? ¡Deje que WPBeginner Pro Services los resuelva! Ofrecemos soporte asequible de emergencia de WordPress para diagnosticar y corregir rápidamente los errores del formulario de contacto. Ahorre tiempo, obtenga tranquilidad y asegúrese de que sus clientes pueden ponerse en contacto con usted. ¡Programe Servicios de Soporte WordPress hoy mismo!
Esperamos que este artículo te haya ayudado a crear un sencillo formulario de contacto en WordPress. También puedes consultar nuestra guía sobre cómo crear un boletín de correo electrónico de forma correcta y nuestra selección de los mejores servicios telefónicos para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I use WP Forms since I won a full license in your giveaway. I’ve never won anything before, and then I received a full license for WP Forms from you for free. I have to say, it’s a great plugin.
WPBeginner Support says
Glad you liked the plugin
Administrador
susan says
Hello, I followed the steps howevert he contact page does not appear on the webite. How should I proceed as I have attempted it numerous times now.
WPBeginner Support says
If you mean the page that you added the contact form to is not on your menu, then we would recommend taking a look at our article below for how to create and manage your menu:
https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Administrador
Bryan says
Hello, thanks for the help. You mentioned that the email address can be changed. Can you please share how this is done and where?
Thanks
Karolina says
I followed all the steps but for whatever reason, this form doesn’t work. I uninstalled and installed it few times. I followed exactly as on video but when sending a test contact form I don’t receive any emails or notifications.
WPBeginner Support says
If you’re not receiving emails on your site, we would recommend following our guide below as it is more than likely due to how WordPress sends emails than the form itself:
https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Administrador
Eric says
I followed your video to put a contact form on my site and you made it easy and enjoyable. I noticed that you had your address and contact information on the side. How do I put my contact information there? Thank you in advance.
Eric
WPBeginner Support says
If you mean from the video, we placed another block on the page and manually added the text
Administrador
Natalia says
hi, how to edit buttons and typeface in the form?
WPBeginner Support says
It would depend on the form plugin you decide to use and there are different locations for that customization.
Administrador
Amaka obi says
I fid all these but when I tried to test it, I didn’t get any notification in my mail from my website. Please what could be the cause?
Thank you
WPBeginner Support says
For the most common reason, it would be due to how WordPress sends emails, you can get around this issue by following our guide below:
https://www.wpbeginner.com/plugins/how-to-set-up-wp-mail-smtp-with-any-host-ultimate-guide/
Administrador
Saiqa says
Thank you so much! it really helped me:)
WPBeginner Support says
Glad our guide was helpful
Administrador
JITEN PATIL says
Thanks! this plugin is nice. i am using it and it is very simple & easy to build forms in less time.
WPBeginner Support says
Glad you found the plugin helpful
Administrador
Brian Leggero says
Wow! It sure doesn’t get any easier than that!
Great instructions! Nice slow talking too, easy to understand.
Keep up the GREAT work!
WPBeginner Support says
Thank you, glad you found our guide helpful
Administrador
Geoff Anderson says
I’ve installed WPForms Lite and activated it but it doesn’t show up in the side menu bar in WordPress. I can see it in the Plugins but I don’t have an option to select settings just deactivate.
So I’m unable to access the plugin at all. Any suggestions?
Cheers, Geoff
WPBeginner Support says
You may want to try reinstalling the plugin in case there was a hiccup with your download. Otherwise, please reach out directly to WPForms’ support and they would be able to assist.
Administrador
Flora tony says
please when i click on submit, i go to my mail and i dont see any mail
i have tried it several times
WPBeginner Support says
For not receiving emails there are a few possible reasons, to start we would recommend ensuring your site is using SMTP by following our guide below:
https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Administrador
Daniel Putman says
I am getting very frustrated with your tutorials. They seem to be out of date because the view that I get is different than what you are showing. Please update these tutorials.
WPBeginner Support says
This article is up to date, you may want to ensure you are not on WordPress.com, we cover the difference between WordPress.com and WordPress.org on our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrador
Court says
This no longer works as your need a business plan to have a contact form.
WPBeginner Support says
That is for WordPress.com, our tutorials are for WordPress.org. We cover the difference between the two in our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrador
Court says
Thanks for the clarification!!
WPBeginner Support says
You’re welcome
Chris says
I just installed WPForms and created a contact form for my website.
When I visit the contact page, I see two contact forms; the one from WPForms and another one. I don’t have any other form plugin except WPForm.
How can I resolve this?
WPBeginner Support says
By default, WordPress does not have a contact form tool, you would want to check through your plugins again for plugins that add a contact form tool.
Administrador
Chris says
I later found out that the problem was from my theme. I contacted support and they gave me a code to disable it.
Thanks for your feedback.
Marguerite F Cleveland says
I have my form set up but when I test it in my site and click the submit button nothing happens. I set it up using the block editor.
WPBeginner Support says
If you mean you did not receive an email then it is likely due to how WordPress is sending the emails, we would recommend setting up SMTP to help ensure you receive any messages from your site by following our guide here:
https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Administrador
Luz Manalo-Cruz says
Hi. I am unable to add the contact form in Pages. When I click on Pages in my dashboard, there is no Add Forms field. Is there another way? I am on localhost.
WPBeginner Support says
You’re likely using the block editor, you would want to check for the WPForms block to add the form to your page
Administrador
Luz Manalo-Cruz says
That worked, thanks!
WPBeginner Support says
Glad we could help
Sakshi Kaushik says
I have installed the WPforms plugin. but where do i check my form entries from? I am unable to see the entries that my viewers are giving. Please help.
WPBeginner Support says
Under the WPForms menu item, there should be entires as an option. If you are unable to see the entires, you would want to reach out to WPForms’ support and they would assist with your specific issue.
Administrador
Adepoju Olaide says
Thanks for this post. i hope this would work for me!
WPBeginner Support says
You’re welcome, our guide should work for every WordPress.org site so it should work for you as well
Administrador
Ainjel M says
Great post! Thank you. Was so simple!
WPBeginner Support says
You’re welcome, glad we could simplify the process for you
Administrador
Jennifer Preissler says
I am using divi theme and I am not finding the add form button…
WPBeginner Support says
If you are editing a post/page with the block editor you would want to add the WPForms block instead of looking for a button
Administrador
santoshrana says
informative detail. That list has helped a lot in my task.
WPBeginner Support says
Glad our guide could help
Administrador
brenda s says
I need help, I have created a form and would like to know how I can receive the information once submit button is pressed, where does my information go.
WPBeginner Support says
It would depend on what form you are using but the default is to email the submissions to the email under Settings>General
Administrador
beth pross says
I have made my contact form too many times to count. I have tried to upload it also several times. it will be in the preview. It will NOT publish.
I have followed your directions every time. I have invested over ten hours on this one edit.
What am I doing wrong?
WPBeginner Support says
It would depend on which plugin you’re using. If you reach out to your contact form plugin’s support they should be able to assist with what the issue could be.
Administrador
Ranojit Kumar says
Thanks for this post.
WPBeginner Support says
You’re welcome
Administrador
Kathy Rowland says
Thanks for the great tutorial! Off to update and activate my Contact Form. Let the emails begin
WPBeginner Support says
You’re welcome, glad you liked our article
Administrador
Jochen Gererstorfer says
Do we have to install another plugin, if we upgrade from the lite version to WPForms Pro?
WPBeginner Support says
When you add your license key the lite version should replace itself with the pro version for you.
Administrador
Kathleen says
This is great…sounds easy enough. I’m going to try it with my granddaughters website. Thanks…
WPBeginner Support says
You’re welcome, glad our guide is helpful
Administrador
Burhan says
The contact form is one of the must have elements of a website.
This article is all you need to learn making the best and proffessional contact form.
WPBeginner Support says
Thank you for your recommendation of our article
Administrador
Henry Bartimus says
when I click “confirmation and an empty box opens with no content, thank you
WPBeginner Support says
That’s quite strange, you could start by disabling your other plugins to see if it is a plugin conflict. Otherwise, please reach out to WPForms’ support directly and they should be able to assist with the issue
Administrador
Susan says
I’ve installed WP forms Lite, but can’t see the configuration options anywhere in settings – there isn’t much at all there. Any clues?
WPBeginner Support says
It would depend on what specific option you’re looking for as some options are in the forms themselves. If you reach out to the plugin’s support they can help point you to what you’re looking for
Administrador
Greg says
I created the Simple contact form and the problem I am having is the email that is sent goes into the Junk Email folder. I have tried adding the domain and sender as safe but it still goes to Junk Email. How can I stop this?
WPBeginner Support says
If you’re sending emails using SMTP such as the method in our article: https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
You may want to reach out to the support for your email provider to see if there is a setting on their end that could be causing this.
Administrador
Clement says
Great tutorial for anyone who wants to create a contact form in an easy-to-follow manner
WPBeginner Support says
THank you
Administrador
Khan says
Nice post Bro. I want to ask, does this form comply with GDPR?
WPBeginner Support says
For specifics on GDPR compliance when creating a form, you would want to take a look at: https://www.wpbeginner.com/plugins/how-to-create-gdpr-compliant-forms-in-wordpress/
and
https://www.wpbeginner.com/beginners-guide/the-ultimate-guide-to-wordpress-and-gdpr-compliance-everything-you-need-to-know/
Administrador
Jess says
Hi there, thank you for your insightful articles, they have helped me a lot!
I am wondering if you know how to insert a code that allows the user to remove a file that has been uploaded to a Contact 7 form? Say it was uploaded by mistake and they want to remove it and try again. At the moment my form doesn’t allow me to delete any uploaded files… Appreciate your help.
WPBeginner Support says
For a question specific to contact form 7, you would want to reach out to the plugin’s support and they should be able to assist.
Administrador
Eucharia says
Thanks for the wonderful article, I have been following it to create my site but I have problem with adding my Form to the contact page. When I click on add page it opens a bar to add title but I don’t see the add form option. I have not been able to add my contacts form to my contacts page.
Please I need you to help me. Thanks
John says
When I make a new page, I don’t see an “add form” button. This is WP 5.0.2, freshly reset.
WPBeginner Support says
For the new blocks editor you would want to add a WPForms block and that would allow you to add the form
Administrador
Himanshu says
Thank you for your hard work and the videos. I learn a lot from your videos. However, one thing I noticed consistently is that often you skip some steps or zip past a simple action that confuses the newcomers, especially when you are ‘WPbeginner’ instructors. Example. While tutoring the making of a Contact Us form, before publishing/updating it, you zipped past the text We’d Love to Hear From You text. This is the text you entered but did not show and that confused me a lot as to how come that text did not show up in my form because I have been following you step by step to create the form on my new website while I am watching your video. I went back and forth and created 4 forms to no avail–the text just would not show up. Then I said to my self, what the heck! and entered it on my own and proceeded to remaining video. I noticed the same issue in your other videos as well. Could you be a little slower and specific? Please note, this is not a criticism; this is a constructive suggestion. You folks do a great job and without you, I would not have my website created on my own and I would not be writing to you here. Thanks a million for doing this
WPBeginner Support says
Hi Himanshu,
Thank you for your kind feedback, we really appreciate it. We are aware of the issue you are referring to, and our team is continuously working on improving the videos. We will put more effort into it.
Meanwhile, if you are unable to follow instructions shown in a video or one of our tutorials, then please do not hesitate to ask us. You can do so by leaving a comment or sending us a message using the contact form on our website. We try our best to answer all user questions.
Administrador
Brenda Donovan says
The simple form is all I need and it looks good and is looking good on cell phone too.
I set the reCaptcha up but it doesn’t show up on the contact page where the form code is.
Is there a short code for that also? and if so where in the settings is it?
Thanks…
WPBeginner Support says
Hi Brenda,
No, you will need to setup recaptcha in plugin settings.
Administrador
Michel Kapteijns says
Hello,
I followed al the steps, I see the contact form on my site. I can fill in a message, and after I submit the message I neatly see the ‘thank you’ message. Butt.. I do nog receive the mesage in my e-mail account. What am I doing wrong?
Thank you very much for your answer on this.
Regards, Michel
WPBeginner Support says
Hi Michel,
Please see our article on how to fix WordPress not sending email issue.
Administrador
Shamli says
Hi, I’ve done all the steps as mentioned above, but I cannot see the Contact page when I preview.
Please help me to solve.
Thank you.
WPBeginner Support says
Hi Shamli,
You need to edit the page, insert the form, and then click on the preview button. Your contact form will only appear on the page where you insert the form.
Administrador
Brenda says
HI – We are using this contact form and it’s fine but I would like to add Captcha and, more importantly, some text that can be overwritten in the message box. There is a local company with a very similar name so we are constantly receiving messages which relate to this other company. We want to have some text, that has to be overwritten, to reiterate what our company is to try and reduce these messages. Is this possible?
Brenda Donovan says
I redid the form and rechecked the add recaptcha on the confirmation settings and it worked this time. I had done it before but somehow didn’t take.
now on to the mail problem. thanks
safi says
sir how can i know which email system notify or receive message i did everything but don,t which i will receive the email from client i am beginner with wp
WPBeginner Support says
Hi Safi,
Please see how to fix WordPress not sending emails issue
Administrador
Yamin Kamboh says
Thank you, was really helpful.
Sarah Zubair says
So how do I access the library of media (if I’ve an option of attaching some files in my WP forms) then where do they all get stored?
WPBeginner Support says
Hi Sarah,
By default, the user-uploaded files are stored in the WPForms folder inside the Uploads directory of your site.
If you’d prefer to upload the files to the WordPress Media Library, click on the File Upload field in the form builder. Then, under Advanced Options, check the box next to Store file in WordPress Media Library.
For more details see this guide.
Administrador
marypeter says
This is truly helpful. I can say it is my first time to leave a review in any website. The information you have provided has prompted me to do this. Thank you a thousand times!!
Eston says
Hi
how do i set it up that i recieve emails in Gmail, and be able to reply to customers right there in Gmail.com?
WPBeginner Support says
Hi Eston,
You can go to settings section of any form and click on the confirmation tab. From here you can add any email address where you want to be notified.
Administrador
Cathy says
I found this very helpful in setting up, however, after completion I ran a test, so did a friend of mine, I cannot figure out why we are not receiving the email tests sent from the web site? Although I’ve gone through the steps a second time to be sure all was correctly set up, I am not receiving messages from the web site, I hope you can assist with constructive suggestions to aid in problem solving, much appreciate the assistance…
Lori Jo says
I am very new, easily confused! Regarding the assigned admin email address in my WP blog site, can that actually be used to receive messages from the contact form? I think the address looks more professional and it would be nice to have all site messages responding back to the actual site instead of an outside email like my Gmail. I did a test and I could not find the reply, installed Flamingo and I did see it but there is no reply option like regular email.
Please let me know, thanks!
Ron Isaac says
Thanks, this was a great help to me!