¿Quiere mejorar el diseño de su página de formulario de contacto?
Un buen diseño de página de formulario de contacto anima a más usuarios a ponerse en contacto con usted, aumentando así sus conversiones.
En este artículo, le mostraremos las mejores prácticas de los buenos diseños de páginas de formularios de contacto y lo que los hace tan útiles.

¿Por qué es tan importante una buena página de formulario de contacto?
Una página de formulario de contacto es imprescindible en cualquier sitio web. Tanto si se trata de un blog personal como de un sitio web empresarial, una página de formulario de contacto ayuda a los usuarios a ponerse en contacto con usted en cualquier momento mientras visitan su sitio web.
A diferencia de los medios sociales, un formulario de contacto permite a los usuarios comunicarse con usted en privado, lo que genera confianza y cierra ventas.
Muchos propietarios de sitios web no suelen prestar mucha atención a su página de contacto. La mayoría se limita a añadir un formulario de contacto y luego se olvida de él.
Si no está obteniendo suficientes clientes potenciales de la página de contacto de su sitio web, siga leyendo porque le mostraremos cómo hacer que su página de contacto esté optimizada para las conversiones.
¿Cómo crear una página de formulario de contacto en WordPress?
WordPress no incluye una página de formulario de contacto. Necesitarás un plugin de formulario de contacto para crear un formulario y añadirlo a tu página de contacto.
Recomendamos usar WPForms. Nuestro equipo lo ha creado para que sea el plugin de formularios de contacto para WordPress más fácil de usar para principiantes. La versión gratuita de W PForms está disponible en el directorio oficial de plugins de WordPress.org.
Para obtener instrucciones completas paso a paso, consulte nuestra guía sobre cómo crear un formulario de contacto en WordPress.
Ahora que ya ha creado un formulario de contacto, echemos un vistazo a las mejores prácticas de diseño de páginas de formularios de contacto que pueden ayudarle a aumentar sus conversiones.
1. Asegúrese de que su formulario de contacto funciona
A menudo, los proveedores de alojamiento de WordPress tienen mal configuradas las funciones de correo, lo que impide que su plugin de formulario de contacto envíe avisos por correo electrónico.
Si está usando la versión pro de WPForms, entonces todavía puede ver las entradas / registros del formulario dentro del área de administrador de WordPress. Sin embargo, si está utilizando un plugin de formulario de contacto gratuito, entonces ni siquiera se dará cuenta de que su formulario no está funcionando.
Después de añadir un formulario de contacto a su sitio de WordPress, es importante asegurarse de que funciona correctamente enviando un envío de prueba.
Si no recibes avisos por correo electrónico, sigue las instrucciones de nuestra guía sobre cómo corregir el problema de que WordPress no envíe correos electrónicos.

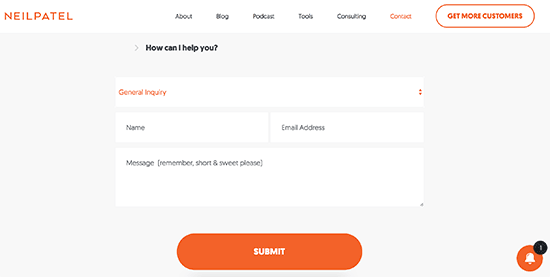
2. Evite campos innecesarios en el formulario de contacto
Puede añadir tantos campos como desee a su formulario de contacto. Sin embargo, cada campo adicional que añadas a tu formulario de contacto hará que a tus usuarios les lleve más tiempo rellenarlo.
Por eso recomendamos mantener los campos del formulario de contacto en un nivel mínimo y solo añadir campos que realmente le ayuden a comprender mejor la pregunta del usuario.
Ahora bien, si tiene que crear un formulario más largo, entonces tiene que comprobar el consejo extra al final de este artículo que le ayudará a reducir el abandono de formularios.

(Fuente: Neil Patel)
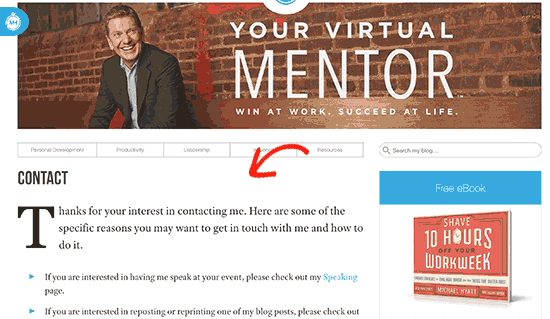
3. Explique por qué los usuarios deben ponerse en contacto con usted
Su página de formulario de contacto debe ser acogedora para los usuarios. Un saludo, seguido de un mensaje de bienvenida puede hacer que parezca más cortés y útil. Informa a los usuarios del tipo de preguntas en las que puedes ayudarles.

(Fuente: Michael Hyatt)
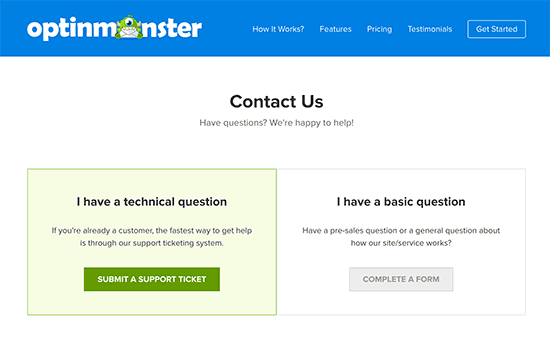
Si tiene diferentes páginas para distintos departamentos, dirija a los usuarios en la dirección correcta. Por ejemplo, puede dirigir a los clientes existentes a es compatible con / dar soporte o bloggers invitados a un formulario de escribir para nosotros.
(Fuente: OptinMonster)
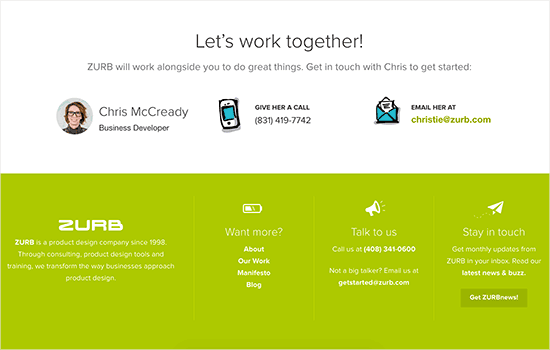
4. Proporcione formas alternativas de contacto
Añadir un formulario a su página de contacto es la forma más cómoda para que los usuarios le envíen un mensaje. Sin embargo, añadir formas alternativas de contacto puede ayudar a los usuarios a decidir qué les funciona mejor.
Puede añadir una dirección de correo electrónico, WhatsApp o número de teléfono como formas alternativas de contacto.
(Fuente: ZURB)
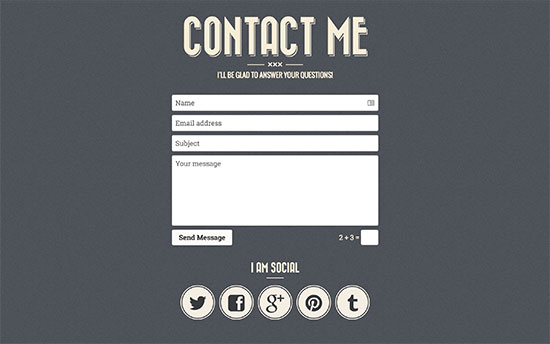
5. Añadir perfiles en medios sociales
Aunque la mayoría de los usuarios quieren ponerse en contacto con usted en privado, algunos prefieren hacerlo a través de Facebook o Twitter.
Puede añadir botones de medios sociales a su página de formulario de contacto como forma alternativa de que los usuarios se pongan en contacto con usted.

(Fuente: Retro Portfolio)
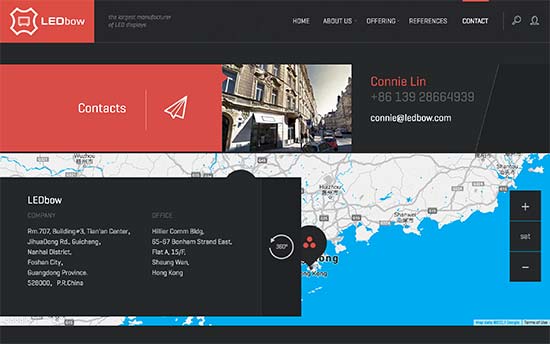
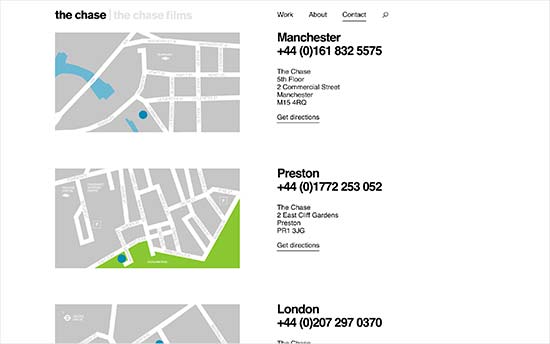
6. Asignar dirección y mapa
Asignar una dirección y una ubicación en el mapa ayuda a aumentar la confianza de los usuarios en un negocio en línea.
Aunque no tenga una tienda u oficina física, a los usuarios les reconforta saber dónde se encuentra.

(Fuente: LEDbow)
Si tiene varias sedes en diferentes ciudades o países, añadirlas todas hará que su página de formulario de contacto sea mucho más útil.
(Fuente: The Chase)
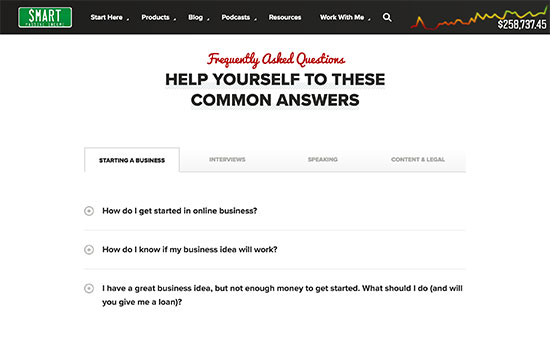
7. Añadir FAQ y enlaces a recursos
Al cabo de un tiempo, se dará cuenta de que muchos de sus usuarios hacen preguntas similares. Puedes ayudarles a guardar o ahorrar algo de tiempo y responder a esas preguntas directamente en tu página de contacto añadiendo una sección de FAQ.
(Fuente: Smart Passive Income)
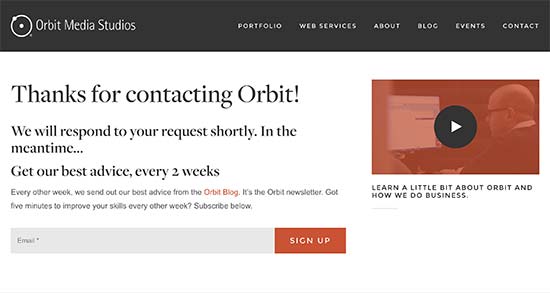
8. Optimizar la página de confirmación del formulario
Tras el envío del formulario, la mayoría de los plugins de formularios de contacto permiten mostrar a los usuarios un mensaje de confirmación o redirigirlos a una página diferente.
Redirigir a los usuarios te da la oportunidad de mostrarles tus recursos más útiles, como tus contenidos más populares u ofrecerles un código de descuento.
(Fuente: Orbit Media)
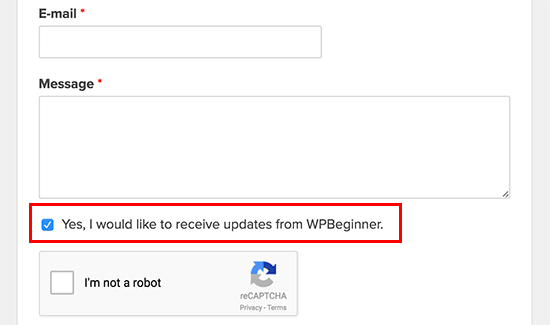
9. Pida a los usuarios que se unan a su lista de correo electrónico
Los usuarios tendrán que añadir sus direcciones de correo electrónico al rellenar el formulario. También puede añadir una casilla de comprobar para pedirles que se unan a su lista de correo electrónico.
Si aún no está creando una lista de correo electrónico, consulte nuestra guía sobre por qué es tan importante crear una lista de correo electrónico.
(Fuente: WPBeginner)
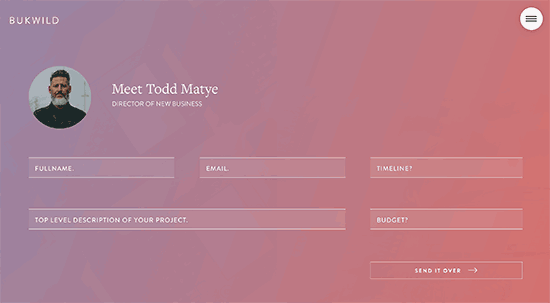
10. Añadir fotos de su equipo
Añadir fotos de los miembros de su equipo y del personal en la página de contacto la hace más personal y acogedora. De este modo, los visitantes sabrán que detrás de la página del formulario de contacto hay personas reales que responderán a sus preguntas.
(Fuente: Bukwild)
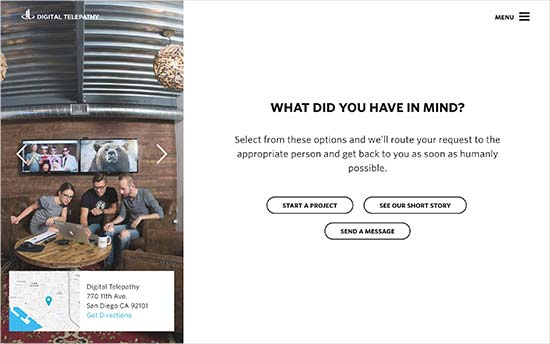
11. Haga que su página de formulario de contacto sea atractiva
Su página de formulario de contacto no tiene por qué ser sencilla. Puedes añadir fotos de tu oficina, tienda o equipo de soporte para reflejar la cultura y los valores de tu empresa.
(Fuente: Digital Telepathy)
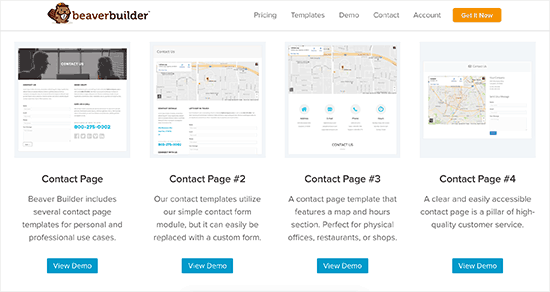
12. Sea creativo con el diseño de su página de contacto
Es posible que haya advertido que muchas páginas de contacto de distintos sitios web siguen una estructura / disposición / diseño / plantilla sencilla y muy predecible. Aunque cumple su función, puedes aprovecharlo para destacar.
Muchos temas premium de WordPress vienen con estilos incorporados para los formularios. Puedes personalizar esos estilos añadiendo CSS personalizado o usando un plugin como CSS Hero.
Te recomendamos que utilices un plugin maquetador de arrastrar y soltar para crear la estructura / disposición / diseño / plantilla de tu página de formulario de contacto. Esto te permitirá ser más creativo sin tener que escribir ningún código.

(Fuente: Beaver Builder)
Bonificación: Reducir el abandono de formularios
Cuando se crea un formulario de varias páginas o un formulario con muchos campos, se corre el riesgo de reducir la tasa / tarifa de conversión. A menudo, los usuarios se cansan del formulario y lo abandonan antes de completarlo.
Para combatir la fatiga de los formularios, muchos maquetadores avanzados como Wufoo y WPForms incluyen extensiones para el abandono de formularios. Esto te ayuda a capturar entradas / registros parciales de tus formularios.
En pocas palabras, le ayuda a conseguir más clientes potenciales sin aumentar su tráfico.
Guías de expertos en formularios de contacto y páginas de WordPress
Ahora que conoce las mejores prácticas para crear una página de contacto, puede que le interese ver otras guías relacionadas con formularios y páginas de contacto en WordPress.
- Cómo crear un formulario de contacto en WordPress (paso a paso)
- Cómo crear un formulario de contacto seguro en WordPress
- Cómo crear un formulario de contacto con varios destinatarios
- Cómo añadir una ventana emergente de formulario de contacto en WordPress
- Cómo añadir un formulario de contacto deslizable en WordPress (Tutorial fácil)
- Cómo incrustar un mapa de Google en formularios de contacto (con alfiler de mapa)
- Cómo utilizar el formulario de contacto para aumentar su lista de correo electrónico en WordPress
- Cómo bloquear el spam de formularios de contacto en WordPress
- Comparativa de los mejores plugins de formularios de contacto para WordPress
- Cómo generar clientes potenciales en WordPress como un profesional
Esperamos que este artículo te haya ayudado a conocer las mejores prácticas de diseño de páginas de formularios de contacto. Puede que también quieras ver nuestra guía SEO para WordPress paso a paso para mejorar tu posicionamiento o nuestra selección experta de los mejores plugins de encuestas para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.













Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Lauren says
Thanks, very useful.
magnaa says
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.
natalie says
Thanks for the article, I would like to do your point number 9, see my attachment; Can you explain how to add that tick box please.
thanks
natalie
WPBeginner Support says
Hi Natalie,
It depends on which email service provider you are using. If you are using MailChimp, then you can follow these instructions.
Administrador
Graham says
Great article guys, and I appreciate the example you have shared as well. Having created plenty of contact pages over the past 10 years, some fresh inspiration and good ideas are always welcomed!
Sven Kox says
Nice article, thanks. I added a few new ones to my knowledge.
One more tip: keep the field for the message big enough.
It is not inviting if you have to write your message in a tiny window.
Keely Worth says
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.