¿Quieres añadir un botón de llamada en WordPress?
A medida que más personas visitan su sitio web a través de sus teléfonos inteligentes, la adición de un botón de llamada facilita que se pongan en contacto con usted.
En este artículo, le mostraremos cómo añadir fácilmente un botón de llamada en su sitio web WordPress.

¿Por qué añadir el botón Click-to-Call en WordPress?
Muchos sitios web de pequeñas empresas dependen de que los clientes se pongan en contacto con ellos para solicitar presupuestos, información previa a la venta o soporte.
Por eso recomendamos a todos los propietarios de sitios web que añadan un formulario de contacto.
Sin embargo, dependiendo del sector, algunos usuarios pueden querer hablar con una persona de inmediato.
A medida que aumenta el tráfico web móvil en todo el mundo, a los usuarios les resulta más cómodo pulsar para llamar y obtener la información que necesitan.
Además, añadir un botón para hacer clic y llamar también puede mejorar su SEO al hacer que su sitio de WordPress sea más compatible con dispositivos móviles.
Si acabas de poner en marcha un negocio, te recomendamos que busques un servicio telefónico profesional para empresas que te permita desviar llamadas, compartir números con los empleados y responder a las llamadas con tu teléfono móvil desde cualquier lugar (en lugar de un teléfono fijo).
Dicho esto, veamos cómo añadir fácilmente un botón de llamada en WordPress:
Tutorial en vídeo
Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo.
Método 1: Añadir un botón Click-to-Call Now en WordPress usando un plugin
Este método es más fácil y recomendado para todos los usuarios. Permite crear fácilmente un botón de llamada con un clic en Gutenberg, el editor clásico, el widget de la barra lateral de WordPress e incluso un botón de llamada flotante fijo.
En primer lugar, debe instalar y activar el plugin WP Call Button en su sitio. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
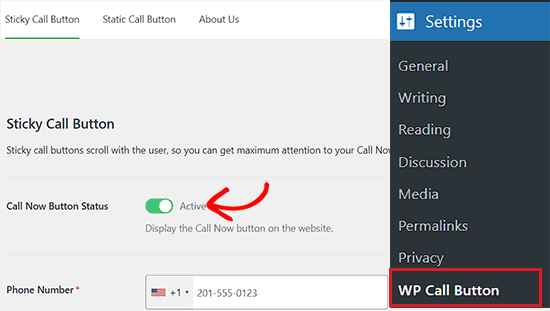
Una vez activado, visite la página Ajustes ” Botón de llamada WP desde la barra lateral del administrador de WordPress para establecer los ajustes del plugin.

La primera página de ajustes es para la característica más solicitada, el botón de llamada fija, que se desplaza con el usuario mientras navega por su sitio web.
Esta característica altamente optimizada para la conversión le ayuda a obtener más llamadas y cerrar más tratos más rápidamente.
Para empezar, debe introducir el número de teléfono de la empresa al que desea que llamen.
WP Call Button plugin utiliza el campo de teléfono inteligente, lo que significa que sólo tiene que seleccionar su país, y se añadirá automáticamente el código de país en el formato adecuado.
Nota: Si usted no tiene un número de teléfono de negocios, entonces usted puede conseguir uno de Nextiva. Esta es la empresa que utilizamos para nuestras necesidades de telefonía VoIP empresarial.
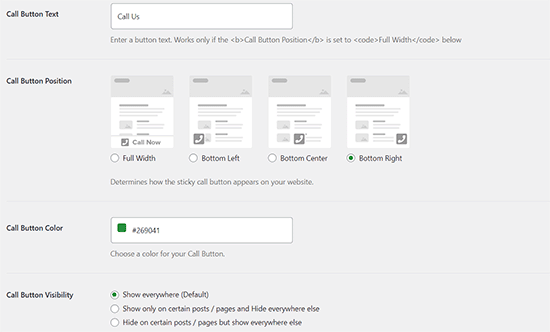
A continuación, tiene la opción de añadir el texto del botón de llamada, seleccionar la posición y elegir el color del botón.
Por defecto, el plugin añadirá un botón de llamada en todas las páginas y en todos los dispositivos. Sin embargo, tienes la opción de mostrarlo solo en determinadas páginas o mostrarlo solo en dispositivos móviles.

Cuando haya terminado, sólo tiene que hacer clic en el conmutador de activación de la parte superior y, a continuación, en el botón “Guardar cambios” para guardar sus ajustes.
Después, puede visitar su sitio web para ver el botón de llamada en acción.

Si desea añadir un botón de llamada estática a su página de contacto de WordPress, acerca de la página, o cualquier otra entrada / página, entonces usted tiene dos opciones.
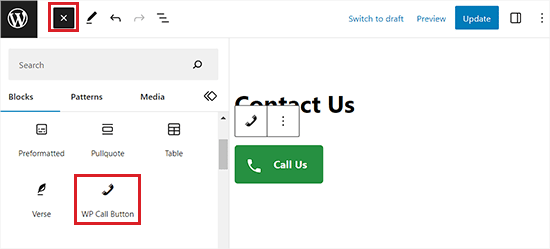
Si utiliza el editor de bloques de WordPress, sólo tiene que crear o editar una página existente.
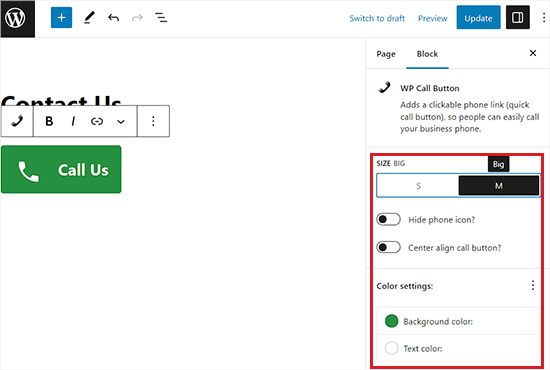
A continuación, haga clic en el botón “Añadir bloque” situado en la esquina superior izquierda de la pantalla para abrir el menú de bloques. Desde aquí, añade el bloque WP Call Button a la página.

El bloque de botones de llamada de WordPress viene con muchas opciones de personalización, como la posibilidad de personalizar el color del botón, el texto del botón, el tamaño de la fuente y la posibilidad de mostrar u ocultar el icono del teléfono.
Una vez añadido el botón, permitirá a los usuarios hacer clic y llamar al número de teléfono que haya especificado en la página de ajustes del Botón de Llamada WP.
Tras personalizar el botón, basta con hacer clic en el botón “Publicar” o “Actualizar” para almacenar los ajustes.

Ahora, si usted está usando el editor clásico de WordPress, entonces usted necesita utilizar el generador de Static Call Button para obtener un shortcode.
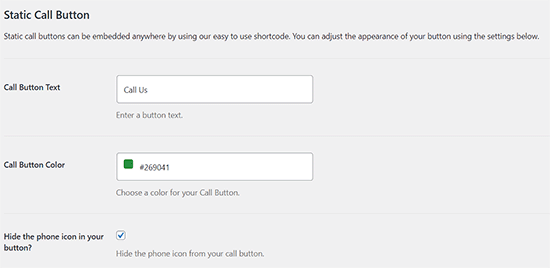
Simplemente vaya a Ajustes ” Botón de llamada WP y haga clic en el menú ‘Botón de llamada estático’ en la parte superior.

A continuación, puede personalizar el texto y el color del botón de llamada y elegir si desea mostrar u ocultar el icono del teléfono.
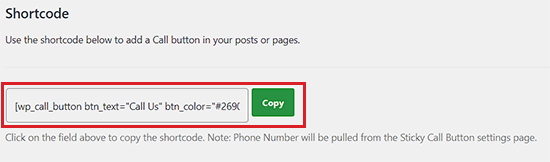
A continuación, desplácese hacia abajo y copie el shortcode para añadir el botón de llamada a una página o entrada.

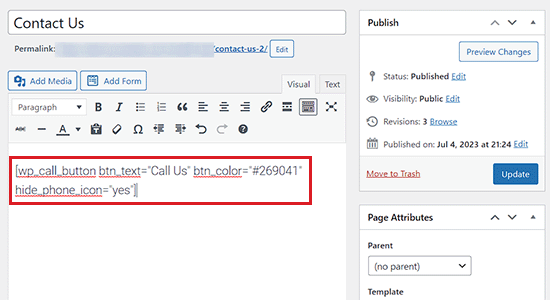
A continuación, abra la página o entrada en la que desea añadir el botón y pegue el shortcode en ella.
Ha añadido correctamente el botón de llamada en el editor clásico.

WP Call Button plugin también le permite añadir el botón de llamada en la barra lateral de su sitio web utilizando el bloque de widget de barra lateral.
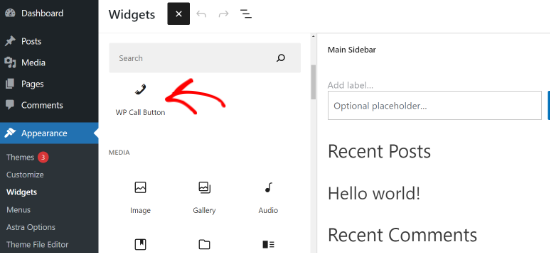
Para ello, debe visitar la página Apariencia ” Widgets desde el área de administrador de WordPress y hacer clic en el botón ‘+’ para abrir el menú de bloques.
A partir de aquí, añade el bloque WP Call Button a tu área lista para widgets.

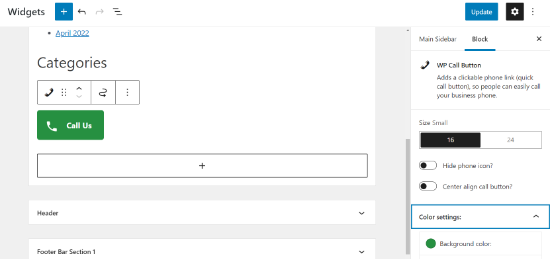
A continuación, puede personalizar aún más el aspecto de su botón de llamada desde el panel de bloqueo situado a su derecha.
Por ejemplo, hay opciones para cambiar el tamaño del botón, ocultar el icono del teléfono, hacer que el botón se alinee en el centro y editar el color de fondo y el color del texto.
Cuando hayas realizado los cambios, no olvides hacer clic en el botón “Actualizar”.

Después de leer esto, usted probablemente puede ver por qué el botón de llamada WP es, con mucho, el más fácil y más completa de WordPress click-to-call botón plugin en el mercado.
La mejor parte es que es 100% gratuito, y tiene una perfecta integración con Google Analytics.
Todo lo que necesitas hacer es utilizar el plugin MonsterInsights, y automáticamente hará un seguimiento de cuántas personas hacen clic en tu botón de llamada y qué páginas te están consiguiendo más clientes potenciales, para que puedas centrarte en lo que está funcionando para hacer crecer tu negocio, ¡más rápido!
Método 2: Añadir manualmente el botón Click to Call en WordPress
Este método le permite añadir manualmente botones y enlaces de llamada en cualquier lugar de su blog de WordPress.
La forma más sencilla de añadir un número de teléfono en el que se pueda hacer clic a su sitio web es añadiéndolo de la siguiente manera:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked -->
<a href="tel:+15555551212">+1 (555) 555-1212</a>
<a href="tel:15555551212">Call Me</a>
Estos enlaces abrirán la aplicación de teléfono en los dispositivos móviles. En los ordenadores de sobremesa, los usuarios de Mac verán una opción para enlazar con Facetime, mientras que los usuarios de Windows 10/11 verán la opción de abrirlo con Skype.
También puede utilizar HTML para añadir una imagen o un icono enlazado al texto del enlace.
Veamos cómo hacerlo.
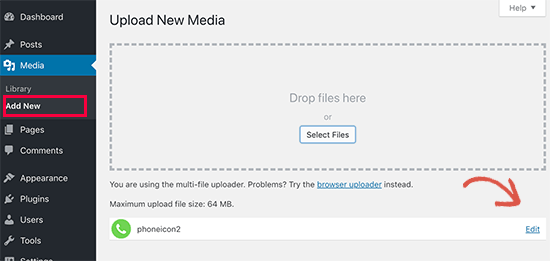
En primer lugar, debe visitar la página Medios ” Añadir nuevo y subir la imagen que desea utilizar. Después de subir la imagen, debe hacer clic en el enlace “Editar” para continuar.

Esto le llevará a la pantalla de edición de medios, donde tiene que copiar la URL del archivo. La necesitará en el siguiente paso.
Ahora puede editar la entrada, página o widget HTML personalizado en el que desea mostrar el icono del teléfono para hacer clic y llamar. En el área de edición, ahora puedes añadir la imagen del icono del teléfono dentro del enlace tel:.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
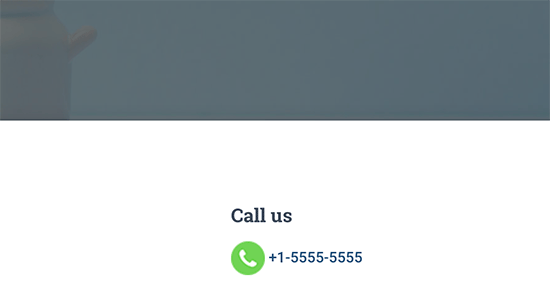
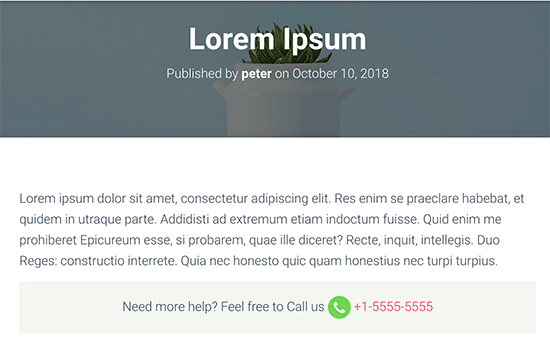
Una vez hecho esto, puede visitar su sitio web para ver el enlace con la imagen que ha subido.

Puede personalizarlo aún más añadiendo más texto antes o después del enlace y utilizando CSS personalizado para darle estilo.
Así se ve en nuestro sitio web de demostración.

Añadir un enlace Click-to-Call a los menús de navegación de WordPress
También puede añadir el enlace de llamada a su menú de navegación de WordPress.
Simplemente visita la página Apariencia ” Menús y haz clic en la pestaña de enlaces personalizados de la columna de la derecha. Ahora puede añadir el número de teléfono en el campo de enlazar en el siguiente formato:
tel:+155555555

A continuación, añade el texto que quieras mostrar y haz clic en el botón “Añadir al menú”.
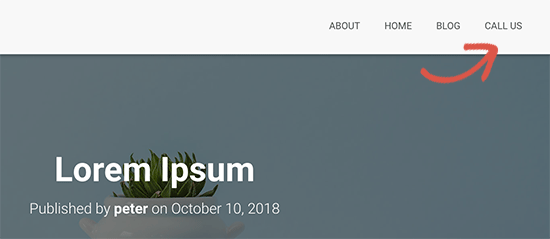
A continuación, visite su sitio web para ver en acción su enlace de llamada.

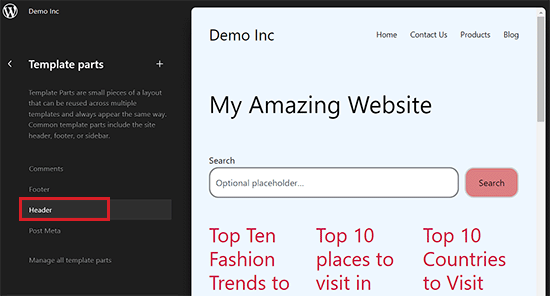
Sin embargo, si está usando un tema basado en bloques, entonces tendrá que visitar la página Apariencia ” Editor desde la barra lateral del administrador de WordPress.
Esto lanzará el editor completo del sitio, donde tiene que seleccionar ‘Cabecera’ como la parte de la plantilla que desea editar.

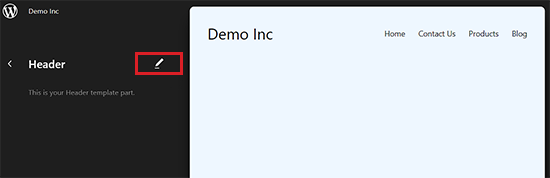
A continuación, pasará a la siguiente pantalla, en la que se mostrará la cabecera de su WordPress.
Desde aquí, haga clic en el icono “Editar” para empezar a personalizar su menú de navegación.

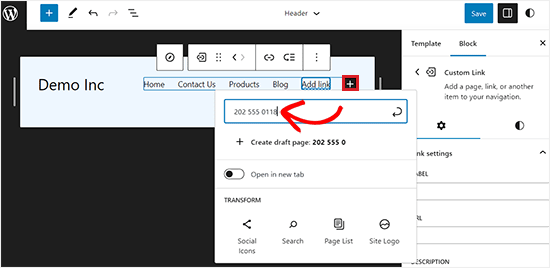
A continuación, haga clic en el botón “+” del menú de navegación para abrir la indicación “Añadir enlace”.
Aquí sólo tienes que escribir tu número de teléfono y pulsar el botón “Intro” para añadirlo al menú de navegación.

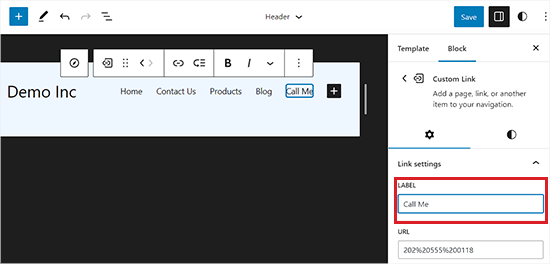
Una vez hecho esto, puedes cambiar su etiqueta desde el panel de bloque situado en la esquina derecha de la pantalla.
Por último, haz clic en el botón “Guardar” de la parte superior para establecer los ajustes.

Ahora los usuarios que hagan clic en el enlace “Llámame” del menú de navegación podrán ponerse en contacto contigo.
Bonificación: Añadir un chatbox de WhatsApp en WordPress
Si no tiene tiempo para atender las llamadas de los clientes, puede añadir un sencillo buzón de chat de WhatsApp en su sitio web, donde los visitantes puedan dejar sus mensajes. Así podrás responderles por texto en lugar de por teléfono.
Esto puede ser beneficioso para las consultas de los clientes, ya que más de 2.000 millones de personas utilizan WhatsApp para enviar mensajes.
Para añadir un chatbox de WhatsApp, debes instalar y activar el plugin Click to Chat. Para más detalles, puedes consultar nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
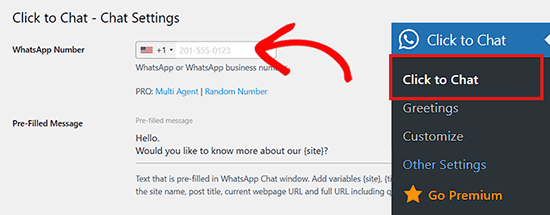
Una vez activado, sólo tienes que visitar la pestaña del menú Haz clic para chatear del escritorio de WordPress e introducir el número de teléfono de tu empresa. Este será el número donde recibirás los mensajes de los usuarios.

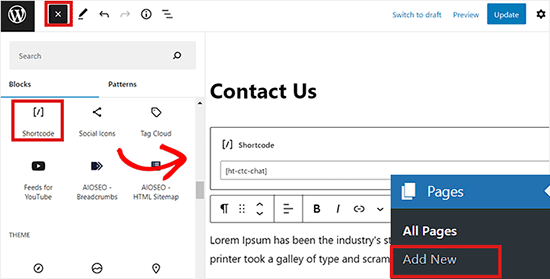
A continuación, puede personalizar el chatbox y elegir las entradas o páginas en las que desea mostrarlo a los clientes. Una vez que hayas terminado, simplemente visita el editor de bloques y añade el shortcode para el chatbox de WhatsApp.
A continuación, haga clic en el botón “Actualizar” o “Publicar” para almacenar sus ajustes.

Ya ha añadido correctamente un buzón de chat de WhatsApp en el que los usuarios pueden dejar mensajes si no desean atender una llamada telefónica.
Para obtener instrucciones más detalladas, puedes consultar nuestro tutorial sobre cómo añadir el chatbox de WhatsApp y el botón para compartir en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir un botón de llamada en WordPress. También puedes consultar nuestra guía para principiantes sobre cómo crear una dirección de correo electrónico empresarial gratuita y nuestra selección de plugins de WordPress imprescindibles para hacer crecer tu sitio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Branka says
Hi, how can i change the size of the text inside the button?
WPBeginner Support says
To change the font size, you would need to use CSS, our article below should help you find and add the correct selectors depending on the method that you are using to add the button!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Uko eben says
I want to create an e-commerce website solely for the sales of fairly used phone gagdet, and adding a “chart botton and phone number botton” to contact the seller is pertinent. I have searched for articles in relation to my need, but I haven’t gotten a solution on your website. Pls I need a solution.
WPBeginner Support says
For that customization, you would want to check with the plugin you’re using to add the ecommerce options to your site and they normally have a method to do so.
Administrador
Mona says
Do you have a call button that can go on different pages with different phone number? And also that would show if the person is on a call or busy?
WPBeginner Support says
Not at this time.
Administrador
Kelly D. says
Can you please reference or link the Gutenberg editor doc you referenced? I would like to add the WP Call to the Contact Us page within the footer.
WPBeginner Support says
Any guides we mention should normally be linked if you click the orange text in the article
Administrador
rajneesh says
A debt of gratitude is in order for the pleasant article! Informatin just I required. It would utilize it for my site to get contacts with guests straightforwardly. Pleasant work done!
WPBeginner Support says
Glad you found our content helpful
Administrador
Spencer Pearson says
Great post! I’d also mention that CTA buttons (on your website itself) should be clear and stand out — through color, format, etc.
WPBeginner Support says
Thank you for sharing your recommendation
Administrador
Spencer Pearson says
Thanks for sharing such a nice article
WPBeginner Support says
You’re welcome, glad our article could be helpful
Administrador
Alan says
“Simply go to Appearance » Menus page…” I can’t even get started because I can’t find Appearance anywhere. Perhaps this is for an outdated interface.
WPBeginner Support says
As long as you are logged into your site and in your wp-admin area it should be there. If you do not see it you could be on WordPress.com, we have our comparison guide here:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrador
Michael William says
Thanks for posting article.. It’s really helpful & informative.
WPBeginner Support says
Glad you found our article helpful
Administrador
Helen says
Thanks for the nice article! Informatin just I needed. It would use it for my site to get contacts with visitors directly. Nice work done!
WPBeginner Support says
You’re welcome, glad you like our article
Administrador
Masoud says
hi,
many thanks for this useful article.
so, i have a website about appliance repair.
and each item has its own page.
for example , refrigerator repair has its own page and air conditioner repair has its own page.
i want to that: I define phone number for each page. and The page viewer when the touch button is touched, The relevant master will answer the phone.
have you an idea for this ?
thanks
WPBeginner Support says
For the moment the plugin is unable to do that, one method you could use would be to have a widget for each page and manually create the button in the widget and conditionally display the widget you want visible such as the method in our article here: https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
Administrador
Quy says
Thanks for great article!
WPBeginner Support says
Glad you like our content
Administrador
Tom says
I have multiple contact numbers in my website footer, can I make all 3 phone numbers (1 landline + 2 mobile) all Click-to-Call enabled?
Thanks!
WPBeginner Support says
If you are able to edit those numbers then you could use the manual method for adding click to call.
Administrador
Ionut says
After enabeling analytics in the plugin, where do i go to see the numbers of calls?
WPBeginner Support says
You would use Google Analytics for the tracking, if you reach out to the plugin’s support they should be able to let you know the specific location.
Administrador
Eugene says
Does this plugin support call back feature like the “Callback Tracker” plugin? I have found that it is more convenient for visitors to get call from me in just several seconds after their request.
WPBeginner Support says
Not at the moment, the plugin is to add a button for your mobile visitors to call you
Administrador
Stiven says
Hi, is there any chance to change the Number depending of the location of the person? I mean for US a number, or for Spain another number?
WPBeginner Support says
Hi Stiven,
It doesn’t seem like this plugin can do that.
Administrador
David Cornish says
A very timely article, just when I need the info about click to callable buttons. Perfect !!!! And Thanks a lot.
Kamran awan says
Thanks for sharing such a nice article .. Keep the good work up.