¿Quieres añadir un chatbox de WhatsApp y botones para compartir en WordPress?
WhatsApp es una de las plataformas de mensajería más populares y tiene cerca de 2.200 millones de usuarios en todo el mundo. Añadir un botón para compartir Whatsapp te permitirá conectar con los clientes y fomentar la participación de los usuarios, y añadir un botón de chatbox permitirá a los usuarios enviarte mensajes directamente a través de tu sitio web.
En este artículo, te mostraremos cómo añadir fácilmente un botón para compartir WhatsApp en WordPress.

¿Por qué añadir un botón de WhatsApp en WordPress?
WhatsApp es una aplicación de mensajería instantánea que permite a personas de todo el mundo ponerse en contacto fácilmente.
Si añades un botón para compartir WhatsApp a tu sitio web en WordPress, los visitantes podrán compartir fácilmente tu contenido con sus contactos.
Además, también puedes añadir un chatbox de WhatsApp que permita a los usuarios mantener una conversación directa contigo.
Por ejemplo, si tiene una tienda en línea, los clientes pueden utilizar un botón de chat de WhatsApp para hacer consultas sobre productos sin tener que rellenar formularios ni pasar por el servicio de atención al cliente.
Puede aumentar la participación de los usuarios y reducir las tasas de abandono de carritos.
Dicho esto, vamos a ver cómo añadir fácilmente un botón para compartir WhatsApp en WordPress.
Método 1: Añadir un botón Compartir WhatsApp en WordPress
Si quieres añadir un botón para compartir WhatsApp a tu sitio web, este método es para ti.
Primero, necesita instalar y activar el plugin Sassy Social Share. Para obtener más instrucciones, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Una vez activado, debe visitar el menú Sassy Social Share desde la barra lateral del administrador.
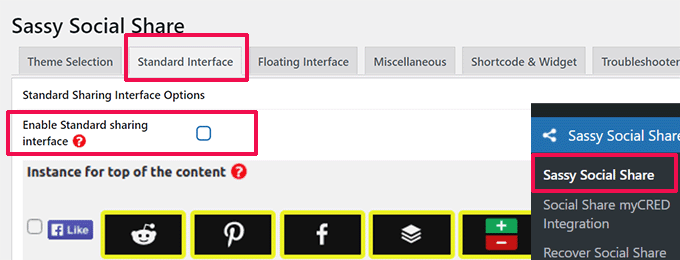
Desde aquí, tienes que cambiar a la pestaña “Interfaz estándar” en la parte superior.
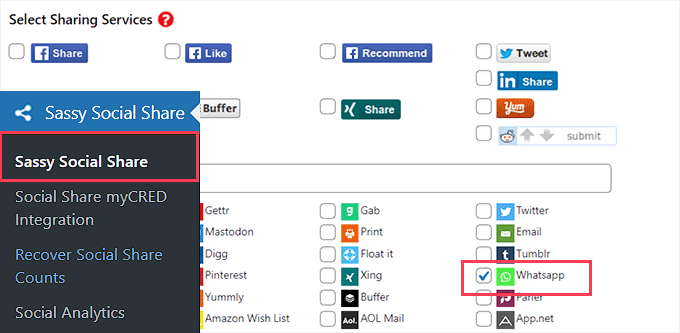
A continuación, desplázate hasta la sección “Seleccionar servicios compartidos” y marca la casilla situada junto a la opción WhatsApp.

También puede añadir el botón Compartir para otros medios sociales como Facebook, Instagram, Pinterest, Twitter, etc.
Una vez que haya terminado, no olvide hacer clic en el botón “Guardar cambios” para establecer los ajustes y, a continuación, vaya a la pestaña “Selección de temas”.
Desde aquí, puede personalizar los botones de compartir cambiando su tamaño, forma, logotipo o color de fondo, etc. Es una buena idea utilizar los colores de la marca WhatsApp para el botón de compartir para que los usuarios lo reconozcan más fácilmente.

Cuando hayas terminado, no olvides hacer clic en el botón “Guardar cambios” para guardar los ajustes.
Ahora puede visitar su sitio web para ver su botón de compartir de WhatsApp en acción.
Así se ve en nuestro sitio web de demostración.

¿No quieres añadir el botón de WhatsApp a todas las páginas? No te preocupes, el plugin también te permite añadirlo fácilmente a entradas y páginas individuales.
Cómo añadir el botón Compartir de WhatsApp en el editor de bloques
Si solo quieres mostrar el botón para compartir de WhatsApp en entradas y páginas específicas, primero tienes que desactivar la visualización global de los botones para compartir.
Para ello, basta con ir a la página de Sassy Social Share en la barra lateral del administrador de WordPress y cambiar a la pestaña “Interfaz estándar”.
A continuación, debes desmarcar la casilla de la opción “Activar la interfaz de uso compartido estándar”.

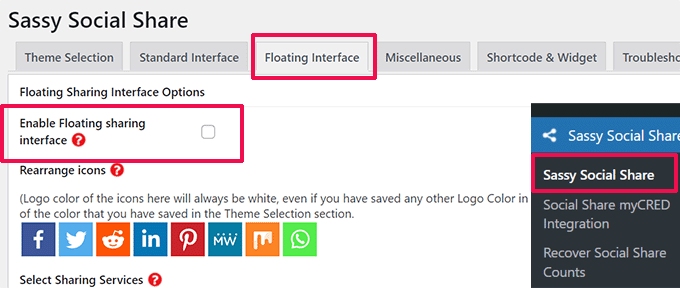
A continuación, pase a la pestaña “Interfaz flotante”.
Desde aquí, desmarque la casilla situada junto a la opción “Activar interfaz de uso compartido flotante”.

Ahora que ya has desactivado los botones estándar y flotante para compartir en redes sociales, puedes añadir el botón de compartir de WhatsApp a cualquier página o entrada de tu sitio web mediante un shortcode.
Sólo tienes que abrir la entrada o página en la que deseas mostrar el botón para compartir de WhatsApp en el editor de contenido, o puedes crear una nueva.
Desde aquí, simplemente haga clic en el botón Añadir Bloque (+) en la esquina superior izquierda y busque el bloque ‘Shortcode’. A continuación, añada el bloque a la página.

A continuación, copie el siguiente shortcode y péguelo en el bloque “Shortcode”.
[Sassy_Social_Share]
Cuando hayas terminado, sólo tienes que hacer clic en el botón “Publicar” o “Actualizar” para guardar los cambios. Tu botón Compartir de WhatsApp tendrá este aspecto.

Añadir el botón de compartir WhatsApp como widget
Para añadir el botón de compartir WhatsApp a la barra lateral de tu sitio web, tienes que visitar la página Apariencia ” Widgets desde la barra lateral del administrador.
Desde aquí, simplemente haga clic en el botón Añadir Bloque (+) en la esquina superior izquierda y localice el bloque ‘Shortcode’.
A continuación, tienes que añadir el bloque ‘Shortcode’ a la barra lateral.

A continuación, copie y pegue el siguiente shortcode en el bloque.
[Sassy_Social_Share]
A continuación, haga clic en el botón “Actualizar” para establecer sus ajustes.
Este es el aspecto que tendrá el botón para compartir WhatsApp una vez añadido a la barra lateral del sitio web.

Cómo añadir el botón de compartir WhatsApp en el editor de sitios completo
Si utilizas un tema en bloque, entonces estarás utilizando el editor completo del sitio y no tendrás acceso a la página “Widgets”.
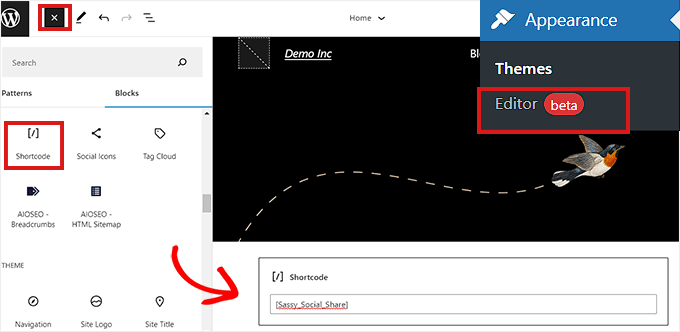
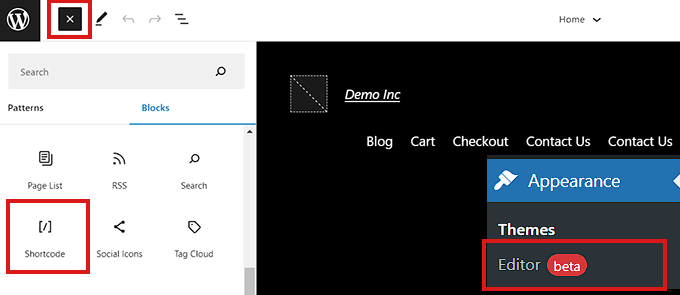
En primer lugar, debe visitar la opción Apariencia ” Editor de la barra lateral del administrador para iniciar el editor completo del sitio.
A continuación, debe hacer clic en el botón “Añadir bloque” (+) situado en la parte superior de la pantalla y añadir el bloque “Shortcode” a cualquier lugar adecuado de su sitio web.
A continuación, añade el siguiente shortcode al bloque.
[Sassy_Social_Share]

Cuando hayas terminado, haz clic en el botón “Guardar” de la parte superior.
Este es el aspecto del botón para compartir WhatsApp en nuestro sitio web de demostración.

Método 2: Añadir un botón WhatsApp Chatbox en WordPress
Este método le permite añadir un botón de chatbox de WhatsApp en WordPress.
Esto significa que cuando un usuario haga clic en el botón de chat de WhatsApp, podrá enviarte un mensaje directo a tu número de teléfono de WhatsApp.
Nota: No recibirás ningún mensaje directamente en tu escritorio de WordPress, pero podrás chatear con normalidad en la aplicación móvil de WhatsApp, en la interfaz web y en el software de escritorio.
Primero, necesitas instalar y activar el plugin Click to Chat. Para obtener más instrucciones, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
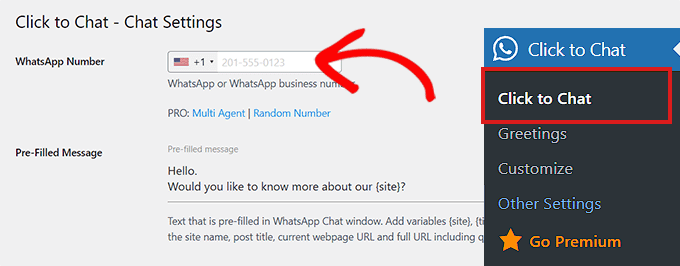
Una vez activado, debe dirigirse al elemento de menú Haga clic para chatear que se ha añadido a la barra lateral de su escritorio de administrador de WordPress.
A partir de aquí, tienes que empezar escribiendo el número de teléfono de tu empresa en el campo “Número de WhatsApp”.
Este será el número de teléfono donde recibirás los mensajes de los usuarios.
A continuación, escriba un mensaje sencillo en el campo “Mensaje predefinido”. Este será el mensaje por defecto que se mostrará en la ventana de chat de WhatsApp.

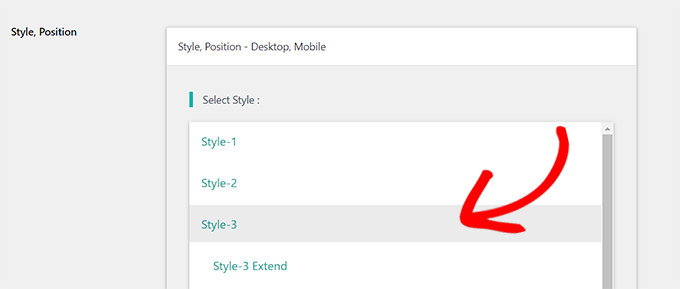
A continuación, desplácese hasta la sección “Estilo, Posición”.
Puedes empezar eligiendo un estilo para tu chatbox de WhatsApp en el menú desplegable. Por defecto, este plugin ofrece unos 8 estilos diferentes. Simplemente elige el que prefieras.

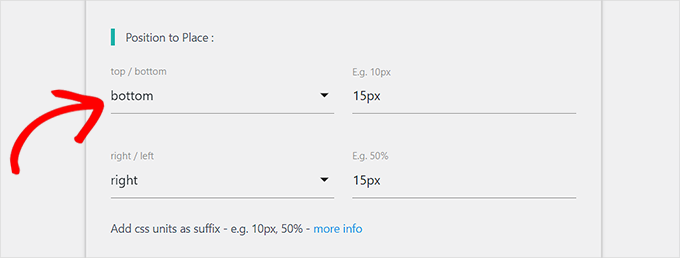
A continuación, desplácese hasta la sección “Posición para colocar”.
Desde aquí, puede elegir la posición y el tamaño de su chatbox en los menús desplegables.

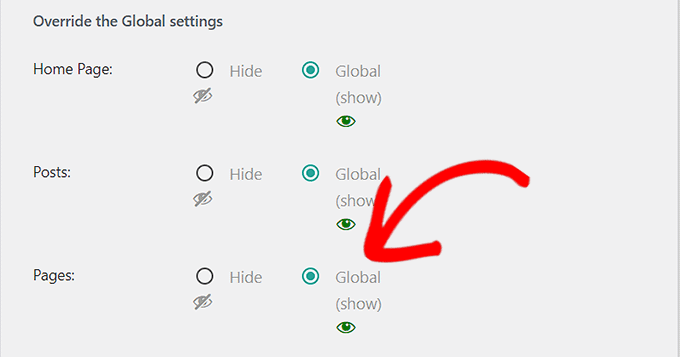
A continuación, debes ir a la sección “Ajustes de pantalla”.
Aquí sólo tienes que marcar / comprobar la casilla “Global” situada junto a las opciones en las que quieres mostrar tu chat de WhatsApp.
Por ejemplo, si desea mostrar el chatbox en sus entradas, páginas y páginas de categorías, debe marcar la opción “Global”.
También puedes elegir la opción “Ocultar” si no quieres mostrar el chat de WhatsApp en una página determinada.

Por último, no olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.
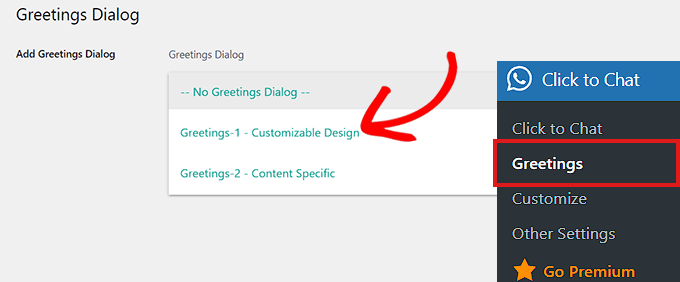
Ahora, debe dirigirse a la página Saludos de Haga clic para chatear ” para seleccionar un diálogo de saludo de un menú desplegable.
Este cuadro de diálogo de saludo se mostrará junto con el botón de WhatsApp en tu página.

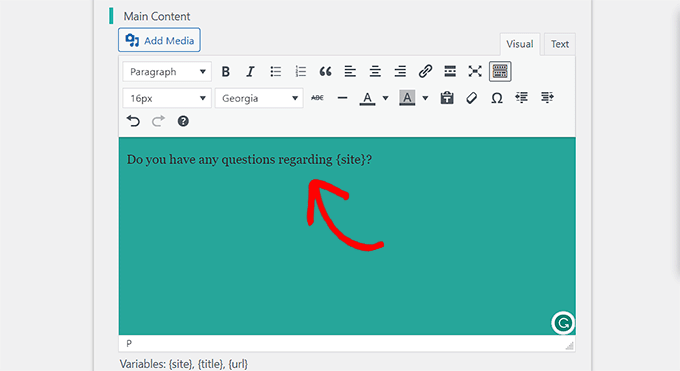
Una vez que hayas hecho tu elección, tendrás que escribir el contenido para la cabecera, el contenido principal y la llamada a la acción de tu diálogo de bienvenida.
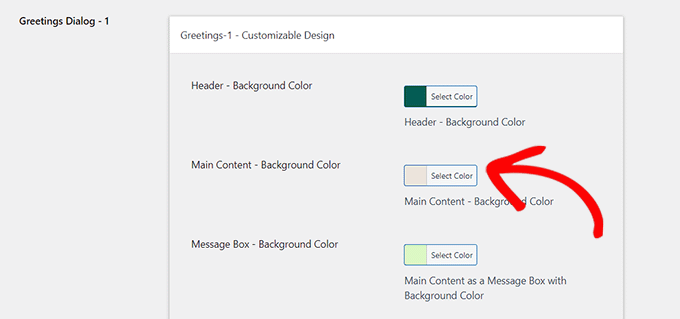
A continuación, desplácese hasta la sección “Diseño personalizable”.

Una vez aquí, puedes elegir los colores de fondo de tu contenido principal, cabecera y cuadro de mensajes.
Después, basta con hacer clic en el botón “Guardar cambios” para establecer los ajustes.

Lo siguiente es visitar su sitio web.
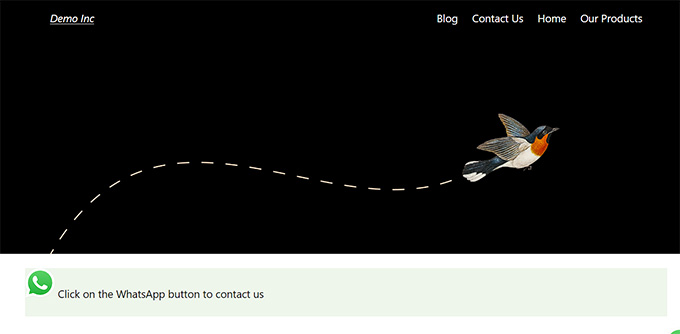
Por defecto, este es el aspecto que tendrá tu chat de WhatsApp.

A continuación, te mostraremos cómo puedes añadir fácilmente el botón de chat de WhatsApp en el editor de bloques, como widget y en el editor de sitio completo.
Añadir el botón de chat de WhatsApp en el editor de bloques
Puedes añadir fácilmente el botón de WhatsApp a una página o entrada específica de tu sitio web WordPress utilizando el editor de bloques.
En este tutorial, añadiremos el botón WhatsApp a una página.
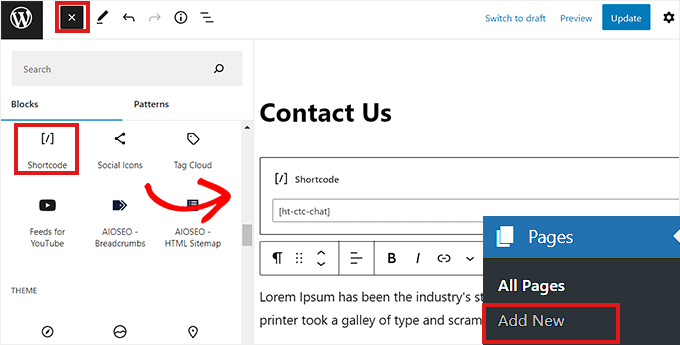
En primer lugar, tienes que ir a la página Páginas ” Añadir nueva desde la barra lateral del administrador.
Se abrirá el editor de bloques.
Ahora, debe hacer clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla y hacer clic en el bloque “Shortcode”.

Una vez añadido el bloque ‘Shortcode’, tienes que copiar y pegar el siguiente shortcode en el bloque.
[ht-ctc-chat]
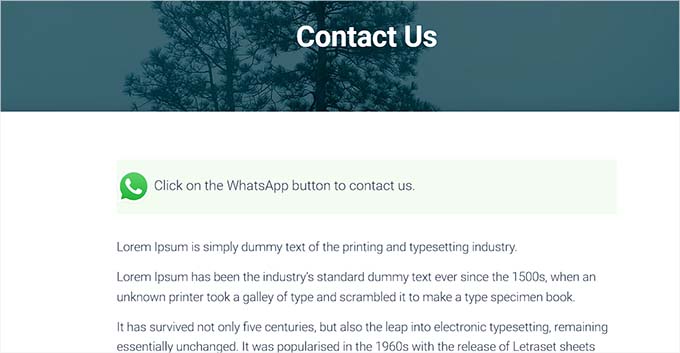
Después, basta con hacer clic en el botón “Publicar” de la parte superior.
Este es el aspecto del botón de WhatsApp en nuestro sitio web de demostración.

Añadir el botón de chat de WhatsApp como widget
En este método, te mostraremos cómo añadir fácilmente el botón de WhatsApp como widget en la barra lateral de tu sitio web.
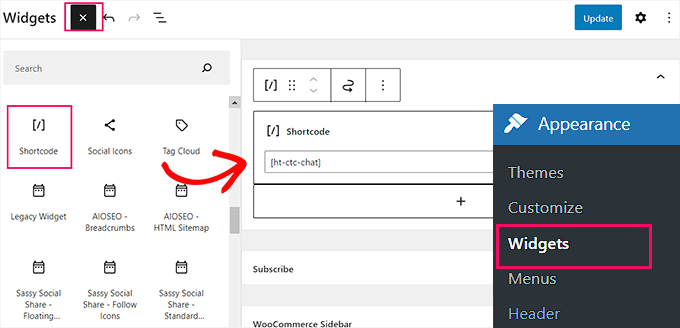
En primer lugar, debe dirigirse a la página Apariencia ” Widgets de la barra lateral de WordPress.
Una vez allí, basta con hacer clic en la pestaña “Barra lateral” para ampliarla y, a continuación, en el botón “Añadir bloque” (+) de la parte superior.
A continuación, localice y añada el bloque “Shortcode” a la barra lateral.

Ahora, simplemente copia y pega el siguiente shortcode en el bloque.
[ht-ctc-chat]
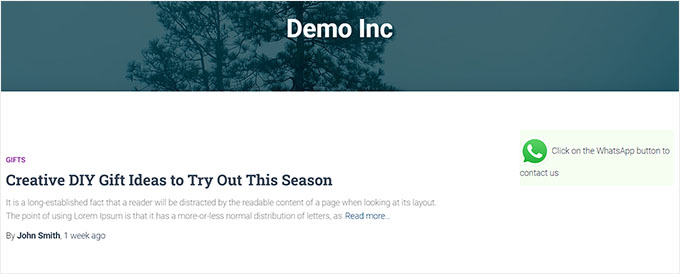
Por último, no olvides hacer clic en el botón “Actualizar” para guardar tus ajustes.
Este es el aspecto del botón de WhatsApp después de añadirlo a la barra lateral de nuestro sitio web de demostración.

Añadir el botón de chat de WhatsApp en Full Site Editor
Si estás usando un tema basado en bloques con un editor de sitio completo, entonces este método es para ti.
En primer lugar, dirígete a la página Apariencia ” Editor para iniciar el editor completo del sitio.
Una vez allí, basta con hacer clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla.
Ahora, simplemente localice y añada el bloque ‘Shortcode’ en el lugar que prefiera del sitio.

Una vez añadido el bloque, simplemente copie y pegue el siguiente shortcode en el bloque.
[ht-ctc-chat]
Al final, no olvides hacer clic en el botón “Actualizar” de la parte superior para guardar los cambios.
Así se veía el botón de WhatsApp en nuestro sitio.

Esperamos que este artículo te haya ayudado a aprender cómo añadir un botón para compartir WhatsApp en WordPress. Puede que también quieras ver nuestra selección de las mejores herramientas de seguimiento / supervisión de medios sociales para usuarios de WordPress y nuestra guía para principiantes sobre cómo crear una lista de correo electrónico.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
nitin says
which social share plugin do you use ?
WPBeginner Support says
At the moment we are using something custom for our site
Administrador
Anuradha Chawla says
Compared to other social sharing options, I believe WhatsApp, Facebook and Twitter form the bulk of social sharing in India. Thanks for sharing this article.
Kat says
Can you add the whats app sharing button to pictures? Some of my blog posts are heavy with pictures and I wouldn’t want the url of the post shared, instead I would want the specific picture inside the post shared. Is that possible?
VIvien says
What I noticed is that the more plugin you add to your site the less you understand what happened once your theme crashes.
Toni says
I think it might be helpful if there were some sort of description of what the plug is used for.
elsieisy says
Installed ! Thank you.
I reduced the size of my screen and i saw it but havent seen it on mobile though
Helpful Colin says
Note: This app has not been tested with the latest versions of WordPress above v 4.0.7. My site uses WordPress 4.2.4. How can I be certain it is OK to use?
Panagiotis Tabakis says
The only way to be 100% certain is to test it yourself, or consult users that used it with your WP version. According to the developers note, it should work.