Do you want to add a WhatsApp chatbox and share buttons in WordPress?
WhatsApp is one of the most popular messaging platforms and has over 2.8 billion users worldwide. Adding a Whatsapp share button will allow you to connect with the customers and build user engagement, and adding a chatbox button will let users message you directly through your website.
In this article, we’ll show you how to easily add a WhatsApp share button in WordPress.

Why Add a WhatsApp Button in WordPress?
WhatsApp is an instant messaging app that allows people worldwide to easily contact each other.
Adding a WhatsApp share button to your WordPress website will allow visitors to easily share your content with their contacts.
Additionally, you can add a WhatsApp chatbox enabling users to have a direct conversation with you.
For instance, if you have an online store, then customers can use the WhatsApp chat button to make product queries without having to fill out any forms or go through customer support.
It can result in increased user engagement and lower cart abandonment rates.
Having said that, let’s see how you can easily add a WhatsApp share button in WordPress.
Method 1: Add a WhatsApp Share button in WordPress
If you want to add a WhatsApp share button to your website, then this method is for you.
First, you need to install and activate the Sassy Social Share plugin. For more instructions, please see our beginner’s guide on how to install a WordPress plugin.
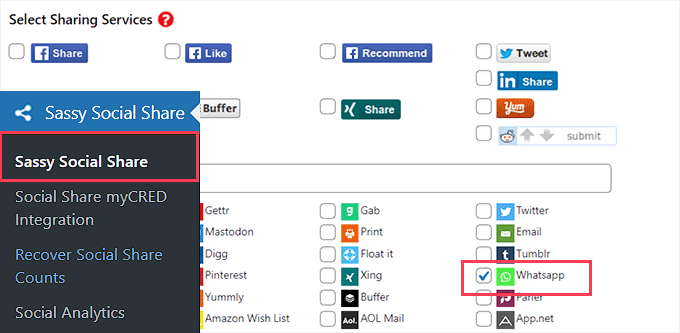
Upon activation, visit the Sassy Social Share menu from the WordPress admin sidebar. From here, you must switch to the ‘Standard Interface’ tab at the top.
Then, you have to scroll down to the ‘Select Sharing Services’ section and simply check the box next to the WhatsApp option.

You can also add the Share button for other social media platforms including Facebook, Instagram, Pinterest, Twitter, and more.
Once you’re done, don’t forget to click on the ‘Save Changes’ button to store your settings, and then you can head to the ‘Theme Selection’ tab.
From here, you can customize the share buttons by changing their size, shape, logo or background color, and more. It’s a good idea to go with the WhatsApp brand colors for the share button so that users will recognize it more easily.

Once you are finished, click on the ‘Save Changes’ button to store your settings.
You can now visit your website to see your WhatsApp share button in action.
Here is how it looked on our demo website.

Don’t want to add a WhatsApp button to every page? Don’t worry, the plugin also allows you to easily add it to single posts and pages as well.
Adding WhatsApp Share Button in Block Editor
If you only want to show the WhatsApp share button on specific posts and pages, then first you need to turn off the global display of sharing buttons.
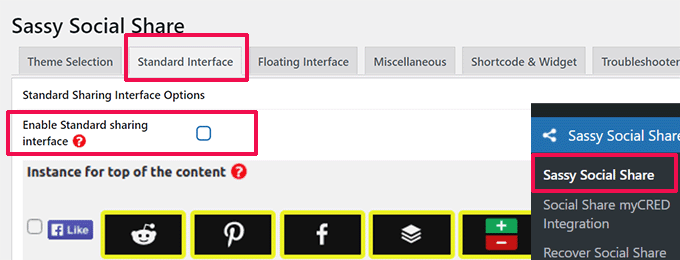
To do that, simply go to the Sassy Social Share page in the WordPress admin sidebar and switch to the ‘Standard Interface’ tab.
Next, you need to uncheck the box for the ‘Enable Standard sharing interface’ option.

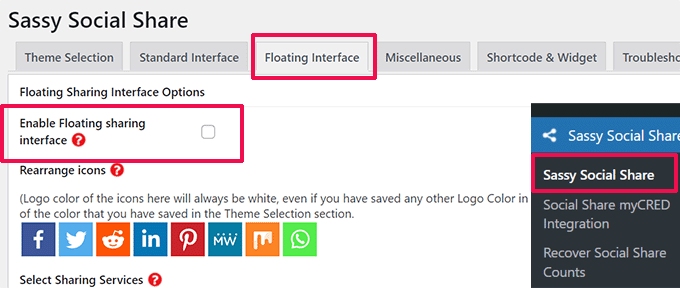
Next, switch to the ‘Floating Interface’ tab.
From here, uncheck the box next to the ‘Enable Floating sharing interface’ option.

Now that you have disabled the standard and floating social sharing buttons, go ahead and WhatsApp share button to any page or post on your website using a shortcode.
Simply open the post or page where you want to display the WhatsApp share button in the content editor, or you can just create a new one.
From here, simply click on the Add Block (+) button at the top left corner and search for the ‘Shortcode’ block. After that, add the block to the page.

Next, you need to copy the following shortcode and paste it into the ‘Shortcode’ block.
[Sassy_Social_Share]
Once you’re done, simply click on the ‘Publish’ or ‘Update’ button to store your changes. Your WhatsApp Share button will look like this.

Adding WhatsApp Share Button as a Widget
To add the WhatsApp share button to the sidebar of your website, you need to visit the Appearance » Widgets page from the admin sidebar.
From here, simply click on the Add Block (+) button at the top left corner and locate the ‘Shortcode’ block.
Next, you need to add the ‘Shortcode’ block to the sidebar.

After that, simply copy and paste the following shortcode into the block.
[Sassy_Social_Share]
Next, click on the ‘Update’ button to store your settings.
This is how your WhatsApp share button will look once it’s added to the website sidebar.

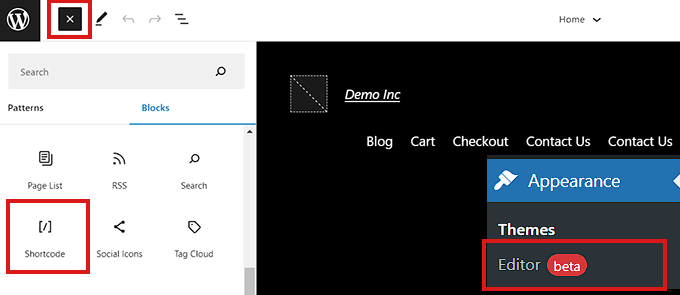
Adding the WhatsApp Share Button in the Full Site Editor
If you’re using a block theme, then you’ll be using the full site editor and won’t have access to the ‘Widgets’ page.
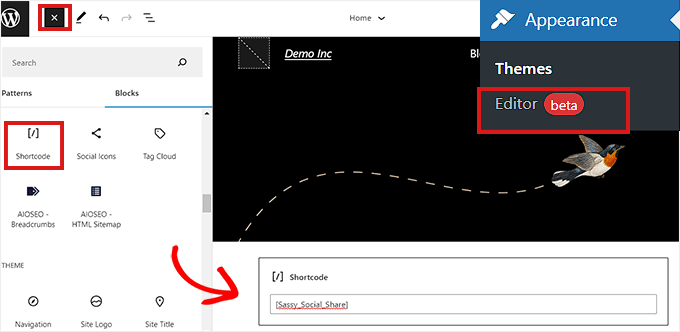
First, you need to visit the Appearance » Editor option from the admin sidebar to launch the full site editor.
Next, click on the ‘Add Block’ (+) button at the top of the screen and add the ‘Shortcode’ block to any suitable place on your website.
After that, add the following shortcode to the block.
[Sassy_Social_Share]

Once, you’re done, click on the ‘Save’ button at the top.
This is how the WhatsApp share button looked on our demo website.

Method 2: Add a WhatsApp Chatbox Button in WordPress
This method allows you to add a WhatsApp chatbox button in WordPress.
This means that when a user clicks on the WhatsApp chat button, they’ll be able to send you a direct message on your WhatsApp phone number.
Note: You won’t be getting any messages directly inside your WordPress dashboard, but you will be able to chat like normal in the WhatsApp mobile app, web interface, and desktop software.
First, you need to install and activate the Click to Chat plugin. For more instructions, see our step-by-step guide on how to install a WordPress plugin.
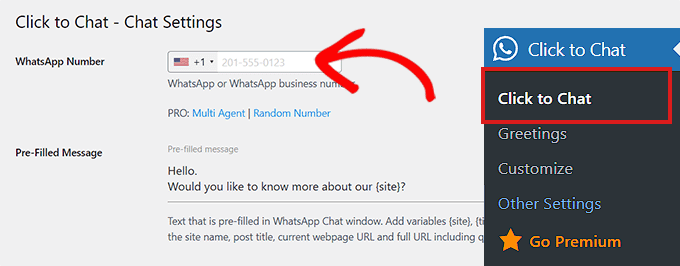
Upon activation, head over to the Click to Chat menu item that has been added to your WordPress admin dashboard’s sidebar.
Here, start by typing your business phone number in the ‘WhatsApp Number’ field.
This will be the phone number where you’ll receive messages from users.
After that, you can type a simple message in the ‘Pre-Filled Message’ field. This will be the default message that will be displayed in your WhatsApp chat window.

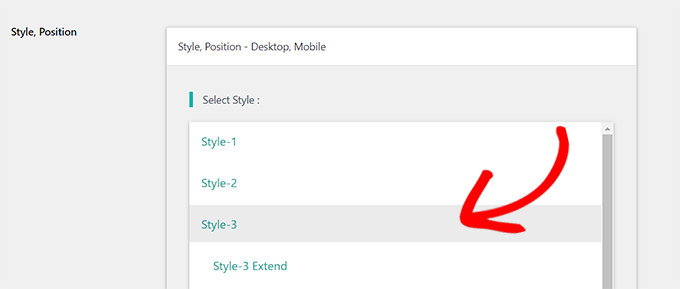
Next, you need to scroll down to the ‘Style, Position’ section.
You can start by choosing a style for your WhatsApp chatbox from the dropdown menu. By default, this plugin offers about 8 different styles. Simply choose the one that you prefer.

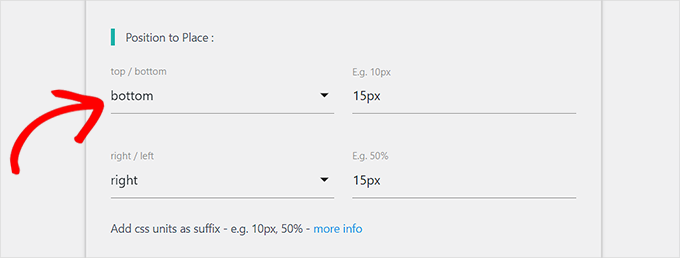
After that, you have to scroll down to the ‘Position to Place’ section.
From here, you can choose the position and size of your chatbox from the dropdown menus.

Next, you need to go to the ‘Display Settings’ section.
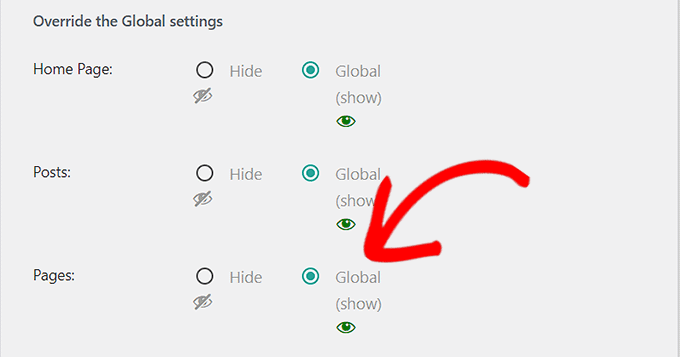
Here, check the ‘Global’ box next to the options where you want to display your WhatsApp chatbox.
For instance, if you want to display the chatbox on your posts, pages, and categories pages, you need to check the ‘Global’ option.
You can also choose the ‘Hide’ option if you don’t want to display the WhatsApp chatbox on a certain page.

Finally, don’t forget to click the ‘Save Changes’ button to store your settings.
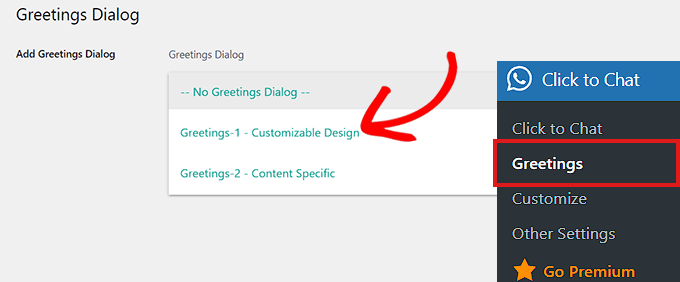
Now, you need to head over to the Click to Chat » Greetings page to select a Greeting dialog from a dropdown menu.
This greeting dialog will be shown along with the WhatsApp button on your page.

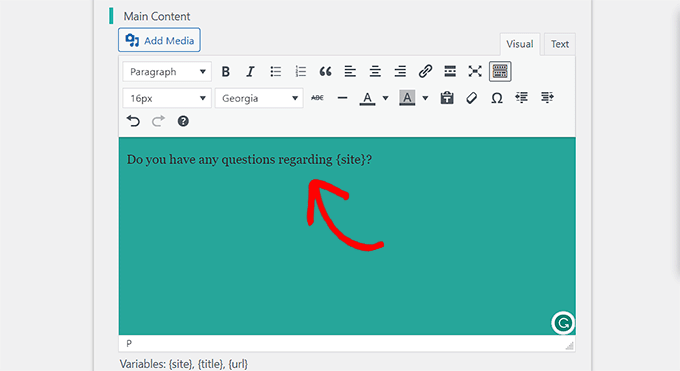
Once you’ve made your choice, you will need to type the content for the header, main content, and call to action of your greeting dialog.
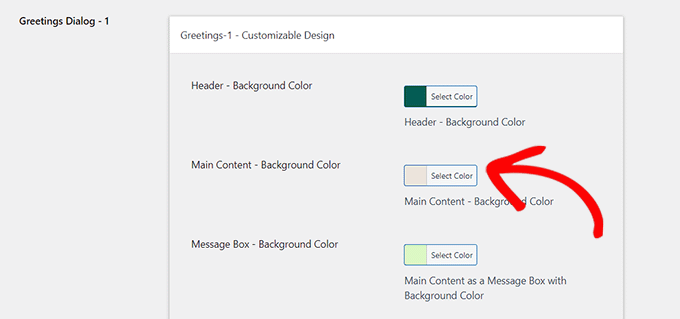
After that, scroll down to the ‘Customizable Design’ section.

Once here, you can choose the background colors of your main content, header, and message box.
After that, simply click the ‘Save Changes’ button to store your settings

Next, you need to visit your website.
By default, this is how your WhatsApp chatbox will look like.

Now, we will show you how you can easily add the WhatsApp chat button in the block editor, as a widget, and in the full site editor.
Add the WhatsApp Chat Button in the Block Editor
You can easily add the WhatsApp button to a specific page or post on your WordPress website using the block editor.
For this tutorial, we will be adding the WhatsApp button to a page.
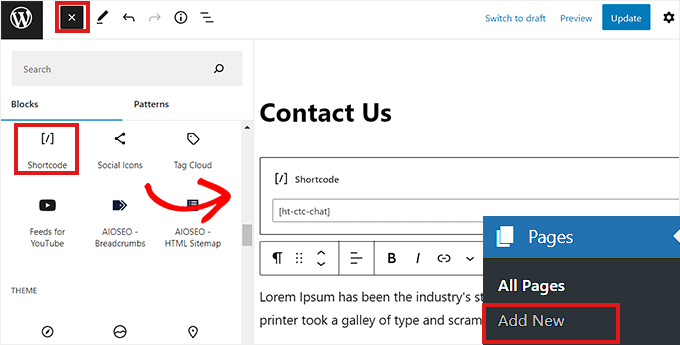
First, you need to go to the Pages » Add New page from the admin sidebar.
This will launch the block editor.
Now, you need to click the ‘Add Block’ (+) button at the top left corner of the screen and click on the ‘Shortcode’ block.

Once the ‘Shortcode’ block is added, you need to copy and paste the following shortcode into the block.
[ht-ctc-chat]
After that, simply click the ‘Publish’ button at the top.
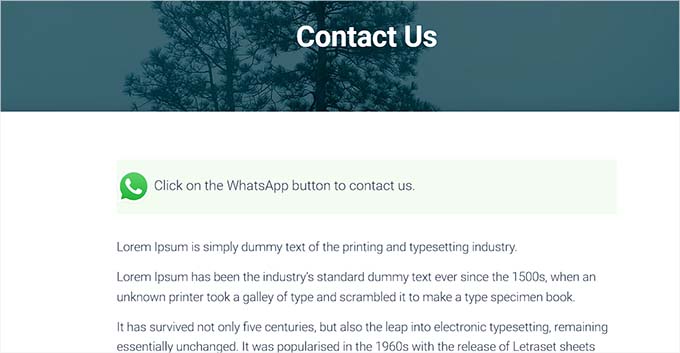
This is how the WhatsApp button looked on our demo website.

Adding the WhatsApp Chat Button as a Widget
In this method, we will show you how to easily add the WhatsApp button as a widget in the sidebar of your website.
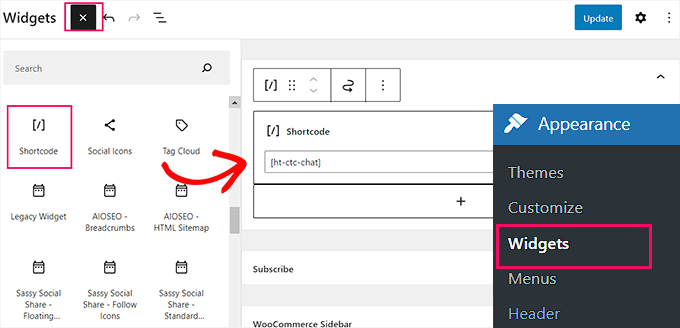
First, head over to the Appearance » Widgets page from the WordPress sidebar.
Once there, simply click on the ‘Sidebar’ tab to expand it and then click the ‘Add Block’ (+) button at the top. Next, locate and add the ‘Shortcode’ block to the sidebar.

Now, simply copy and paste the following shortcode into the block.
[ht-ctc-chat]
Finally, don’t forget to click the ‘Update’ button to store your settings.
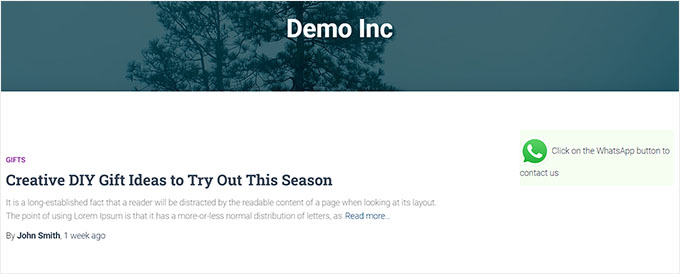
This is how the WhatsApp button looked after being added to the sidebar on our demo website.

Adding the WhatsApp Chat Button in Full Site Editor
If you’re using a block-based theme with a full site editor, then this method is for you. First, head over to the Appearance » Editor page to launch the full site editor.
Once there, simply click the ‘Add Block’ (+) button at the top left corner of the screen. Now, locate and add the ‘Shortcode’ block to your preferred place on the site.

Once the block is added, simply copy and paste the following shortcode into the block.
[ht-ctc-chat]
In the end, don’t forget to click the ‘Update’ button at the top to save your changes.
This is how the WhatsApp button looked on our site.

Bonus: Add Social Share Buttons in WordPress
Apart from WhatsApp, you can also add share buttons for other platforms like Facebook, Instagram, or Twitter. This will allow users to share your content on their social media profiles and improve your reach.
You can do this using the Social Snap plugin. Upon activation, visit the Social Snap » Settings and choose the ‘Inline Buttons’ tab.
This will open some new settings where you can select the location for the buttons and choose where you want to display them on your website.

Once you are done, just click the ‘Save Changes’ button to store your settings. For details, see our tutorial on how to add social share buttons in WordPress.
We hope this article helped you learn how to add a WhatsApp share button in WordPress. You may also want to see our top picks of the best social media monitoring tools for WordPress users and our beginner’s guide on how to build an email list.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Most of the social share plugins doesn’t include WhatsApp share and chat buttons.
it is good to know that sassy social share plugin provide a holistic solution to WhatsApp share and WhatsApp chat.
Mrteesurez says
Ok, If I understand you well, do you mean the WhatsApp chat button will take visitors directly their WhatsApp mobile app or the will be chat on WhatsApp web version directly from chrome ?
WPBeginner Support says
Using the share button, the users would be sent to their WhatsApp to start the conversation.
Admin
nitin says
which social share plugin do you use ?
WPBeginner Support says
At the moment we are using something custom for our site
Admin
Anuradha Chawla says
Compared to other social sharing options, I believe WhatsApp, Facebook and Twitter form the bulk of social sharing in India. Thanks for sharing this article.
Kat says
Can you add the whats app sharing button to pictures? Some of my blog posts are heavy with pictures and I wouldn’t want the url of the post shared, instead I would want the specific picture inside the post shared. Is that possible?
VIvien says
What I noticed is that the more plugin you add to your site the less you understand what happened once your theme crashes.
Toni says
I think it might be helpful if there were some sort of description of what the plug is used for.
elsieisy says
Installed ! Thank you.
I reduced the size of my screen and i saw it but havent seen it on mobile though
Helpful Colin says
Note: This app has not been tested with the latest versions of WordPress above v 4.0.7. My site uses WordPress 4.2.4. How can I be certain it is OK to use?
Panagiotis Tabakis says
The only way to be 100% certain is to test it yourself, or consult users that used it with your WP version. According to the developers note, it should work.