Volete aggiungere la chatbox di WhatsApp e i pulsanti di condivisione in WordPress?
WhatsApp è una delle piattaforme di messaggistica più popolari e conta circa 2,2 miliardi di utenti in tutto il mondo. L’aggiunta di un pulsante di condivisione Whatsapp vi permetterà di connettervi con i clienti e di creare un coinvolgimento degli utenti, mentre l’aggiunta di un pulsante di chatbox consentirà agli utenti di inviarvi messaggi direttamente attraverso il vostro sito web.
In questo articolo vi mostreremo come aggiungere facilmente un pulsante di condivisione WhatsApp in WordPress.

Perché aggiungere un pulsante WhatsApp in WordPress?
WhatsApp è un’applicazione di messaggistica istantanea che consente alle persone di tutto il mondo di mettersi facilmente in contatto tra loro.
L’aggiunta di un pulsante di condivisione WhatsApp al vostro sito WordPress consentirà ai visitatori di condividere facilmente i vostri contenuti con i loro contatti.
Inoltre, è possibile aggiungere una chatbox di WhatsApp per consentire agli utenti di avere una conversazione diretta con voi.
Ad esempio, se avete un negozio online, un pulsante di chat di WhatsApp può essere utilizzato dai clienti per fare domande sui prodotti senza dover compilare alcun modulo o rivolgersi all’assistenza clienti.
Può portare a un maggiore coinvolgimento degli utenti e a una riduzione del tasso di abbandono del carrello.
Detto questo, vediamo come aggiungere facilmente un pulsante di condivisione WhatsApp in WordPress.
Metodo 1: Aggiungere un pulsante di condivisione WhatsApp in WordPress
Se volete aggiungere un pulsante di condivisione WhatsApp al vostro sito web, questo metodo fa al caso vostro.
Innanzitutto, è necessario installare e attivare il plugin Sassy Social Share. Per ulteriori istruzioni, consultare la nostra guida per principianti su come installare un plugin di WordPress.
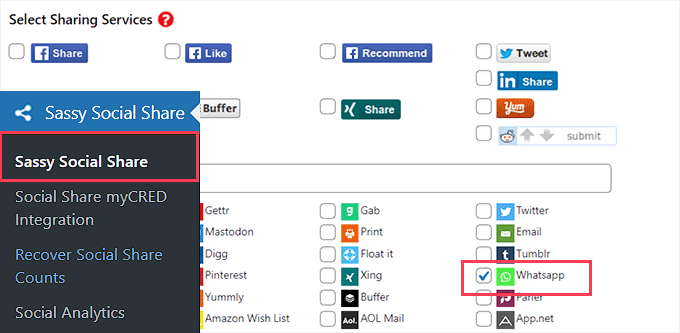
Dopo l’attivazione, è necessario visitare il menu Sassy Social Share dalla barra laterale dell’amministrazione.
Da qui è necessario passare alla scheda “Interfaccia standard” in alto.
Quindi, è necessario scorrere verso il basso fino alla sezione “Seleziona servizi di condivisione” e selezionare semplicemente la casella accanto all’opzione WhatsApp.

È inoltre possibile aggiungere il pulsante Condividi per altre piattaforme di social media, tra cui Facebook, Instagram, Pinterest, Twitter e altre ancora.
Una volta terminato, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni, quindi potete passare alla scheda “Selezione del tema”.
Da qui è possibile personalizzare i pulsanti di condivisione modificandone le dimensioni, la forma, il colore del logo o dello sfondo e altro ancora. È una buona idea scegliere i colori del marchio WhatsApp per il pulsante di condivisione, in modo che gli utenti lo riconoscano più facilmente.

Una volta terminato, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora è possibile visitare il vostro sito web per vedere il pulsante di condivisione di WhatsApp in azione.
Ecco come appariva sul nostro sito web dimostrativo.

Non volete aggiungere il pulsante WhatsApp a tutte le pagine? Non preoccupatevi, il plugin vi permette di aggiungerlo facilmente anche a singoli post e pagine.
Aggiunta del pulsante di condivisione di WhatsApp nell’Editor blocchi
Se volete mostrare il pulsante di condivisione di WhatsApp solo su post e pagine specifiche, dovete prima disattivare la visualizzazione globale dei pulsanti di condivisione.
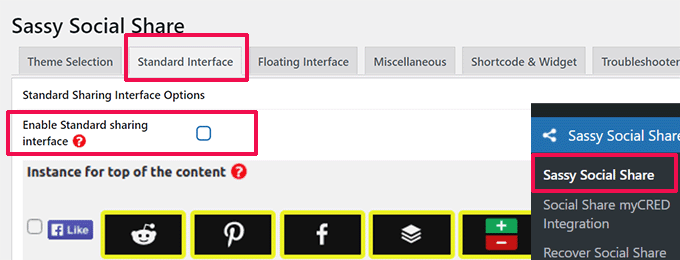
Per farlo, basta andare alla pagina Sassy Social Share nella barra laterale dell’amministrazione di WordPress e passare alla scheda “Interfaccia standard”.
Successivamente, è necessario deselezionare la casella dell’opzione “Abilita interfaccia di condivisione standard”.

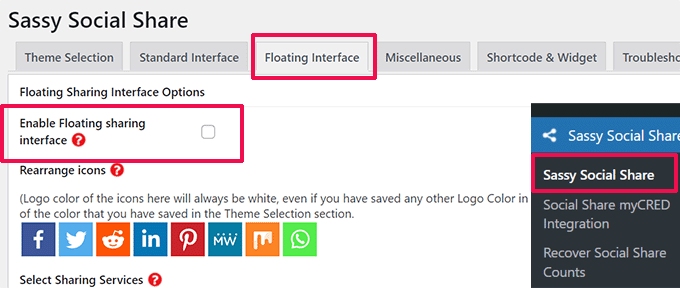
Passare quindi alla scheda “Interfaccia fluttuante”.
Da qui, deselezionare la casella accanto all’opzione “Abilita interfaccia di condivisione fluttuante”.

Ora che avete disabilitato i pulsanti di condivisione sociale standard e fluttuanti, potete andare avanti e aggiungere il pulsante di condivisione WhatsApp a qualsiasi pagina o post del vostro sito web utilizzando uno shortcode.
È sufficiente aprire il post o la pagina in cui si desidera visualizzare il pulsante di condivisione di WhatsApp nell’editor di contenuti, oppure crearne uno nuovo.
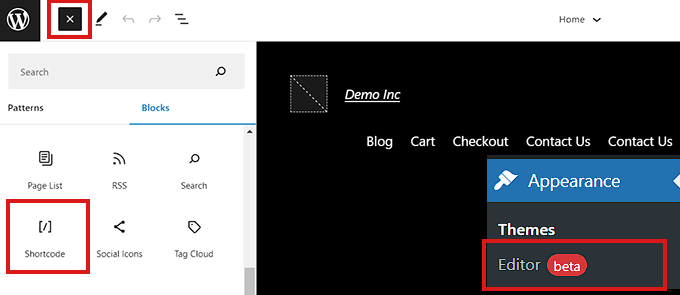
Da qui, è sufficiente fare clic sul pulsante Aggiungi blocco (+) nell’angolo in alto a sinistra e cercare il blocco ‘Shortcode’. Dopodiché, è sufficiente aggiungere il blocco alla pagina.

Successivamente, è necessario copiare il seguente shortcode e incollarlo nel blocco ‘Shortcode’.
[Sassy_Social_Share]
Una volta terminato, basta cliccare sul pulsante “Pubblica” o “Aggiorna” per memorizzare le modifiche. Il pulsante Condividi di WhatsApp avrà questo aspetto.

Aggiungere il pulsante di condivisione di WhatsApp come widget
Per aggiungere il pulsante di condivisione di WhatsApp alla barra laterale del vostro sito web, dovete visitare la pagina Aspetto ” Widget dalla barra laterale di amministrazione.
Da qui, è sufficiente fare clic sul pulsante Aggiungi blocco (+) nell’angolo in alto a sinistra e individuare il blocco ‘Shortcode’.
Successivamente, è necessario aggiungere il blocco ‘Shortcode’ alla barra laterale.

Dopodiché, è sufficiente copiare e incollare il seguente shortcode nel blocco.
[Sassy_Social_Share]
Quindi, fare clic sul pulsante “Aggiorna” per memorizzare le impostazioni.
Ecco come apparirà il pulsante di condivisione di WhatsApp una volta aggiunto alla barra laterale del sito.

Aggiunta del pulsante di condivisione di WhatsApp nell’editor completo del sito
Se si utilizza un tema a blocchi, si utilizzerà l’editor completo del sito e non si avrà accesso alla pagina “Widget”.
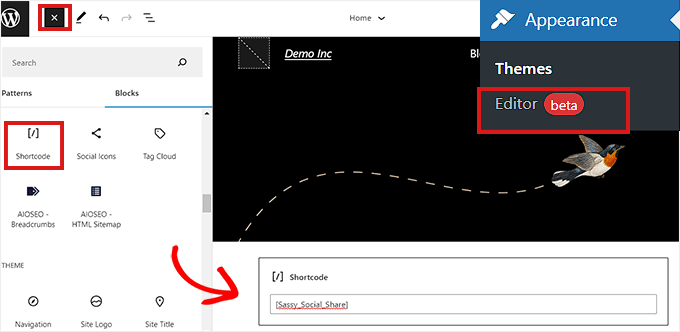
Per prima cosa, è necessario visitare l’opzione Aspetto ” Editor dalla barra laterale dell’amministrazione per avviare l’editor completo del sito.
Successivamente, è necessario fare clic sul pulsante “Aggiungi blocco” (+) nella parte superiore della schermata e aggiungere il blocco “Shortcode” in un punto qualsiasi del sito web.
Successivamente, aggiungere il seguente shortcode al blocco.
[Sassy_Social_Share]

Una volta terminato, fare clic sul pulsante “Salva” in alto.
Ecco come appariva il pulsante di condivisione di WhatsApp sul nostro sito web dimostrativo.

Metodo 2: Aggiungere un pulsante Chatbox di WhatsApp in WordPress
Questo metodo consente di aggiungere un pulsante per la chat di WhatsApp in WordPress.
Ciò significa che quando un utente clicca sul pulsante della chat di WhatsApp, potrà inviarvi un messaggio diretto sul vostro numero di telefono WhatsApp.
Nota: non riceverete messaggi direttamente all’interno della dashboard di WordPress, ma potrete chattare normalmente nell’app mobile, nell’interfaccia web e nel software desktop di WhatsApp.
Per prima cosa, è necessario installare e attivare il plugin Click to Chat. Per ulteriori istruzioni, consultate la nostra guida passo passo su come installare un plugin di WordPress.
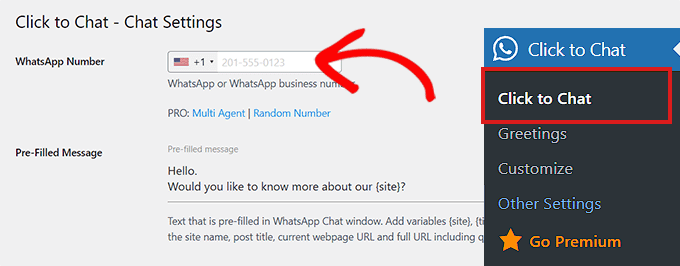
Dopo l’attivazione, è necessario andare alla voce di menu Click to Chat che è stata aggiunta alla barra laterale del cruscotto di amministrazione di WordPress.
Da qui, dovete iniziare a digitare il vostro numero di telefono aziendale nel campo “Numero WhatsApp”.
Questo sarà il numero di telefono su cui riceverete i messaggi dagli utenti.
Successivamente, è necessario digitare un semplice messaggio nel campo “Messaggio precompilato”. Questo sarà il messaggio predefinito che verrà visualizzato nella finestra della chat di WhatsApp.

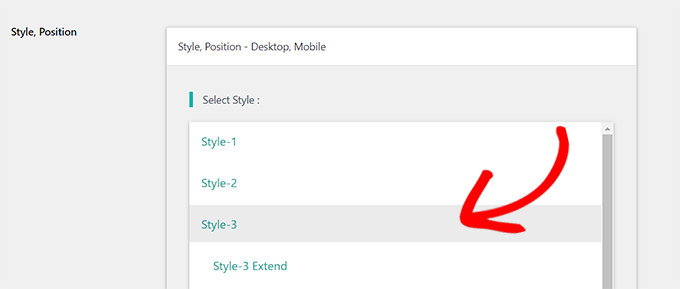
Successivamente, è necessario scorrere verso il basso fino alla sezione “Stile, posizione”.
È possibile iniziare scegliendo uno stile per la chatbox di WhatsApp dal menu a discesa. Per impostazione predefinita, questo plugin offre circa 8 stili diversi. Scegliete semplicemente quello che preferite.

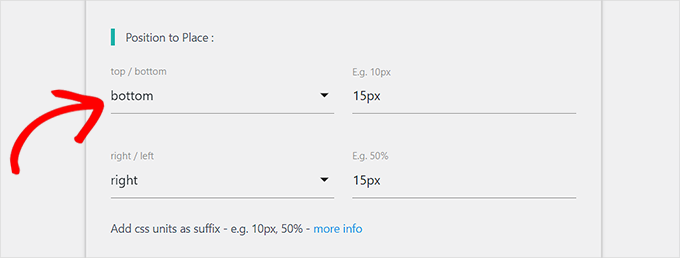
Successivamente, è necessario scorrere verso il basso fino alla sezione “Posizione da posizionare”.
Da qui è possibile scegliere la posizione e le dimensioni della chatbox dai menu a discesa.

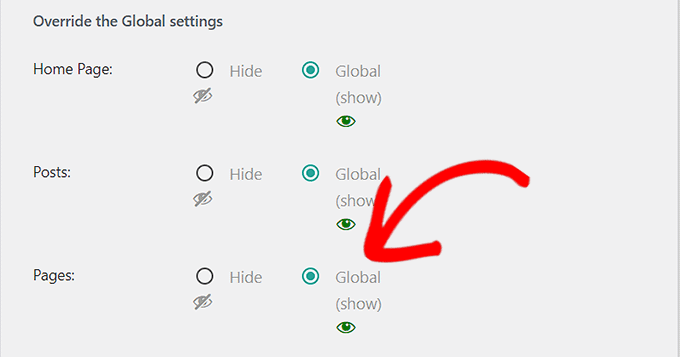
Successivamente, è necessario andare alla sezione “Impostazioni di visualizzazione”.
È sufficiente selezionare la casella “Globale” accanto alle opzioni in cui si desidera visualizzare la chatbox di WhatsApp.
Ad esempio, se si desidera visualizzare la chatbox nei post, nelle pagine e nelle pagine delle categorie, è necessario selezionare l’opzione “Globale”.
È anche possibile scegliere l’opzione “Nascondi” se non si desidera visualizzare la chatbox di WhatsApp su una determinata pagina.

Infine, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
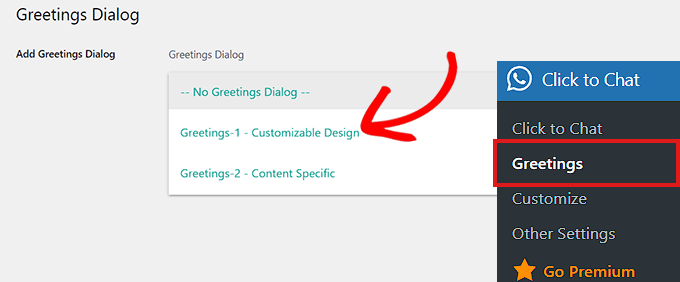
A questo punto, è necessario andare alla pagina Click to Chat ” Greetings per selezionare una finestra di dialogo di saluto da un menu a discesa.
Questa finestra di dialogo di saluto verrà visualizzata insieme al pulsante WhatsApp sulla vostra pagina.

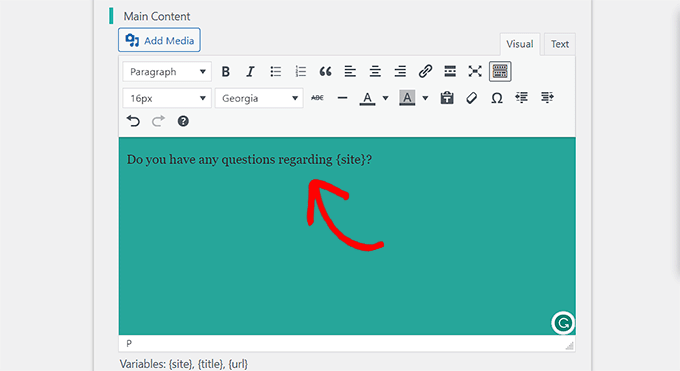
Una volta effettuata la scelta, è necessario digitare il contenuto dell’intestazione, del contenuto principale e dell’invito all’azione della finestra di dialogo.
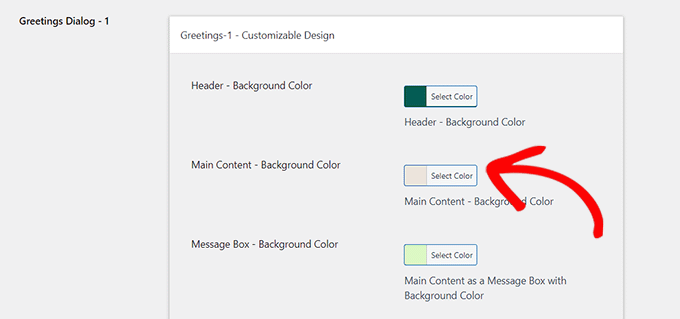
Successivamente, scorrere fino alla sezione “Design personalizzabile”.

Qui è possibile scegliere i colori di sfondo del contenuto principale, dell’intestazione e della casella dei messaggi.
A questo punto, è sufficiente fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.

Successivamente, è necessario visitare il proprio sito web.
Per impostazione predefinita, la chatbox di WhatsApp si presenterà in questo modo.

Ora vi mostreremo come potete aggiungere facilmente il pulsante della chat di WhatsApp nell’editor dei blocchi, come widget e nell’editor completo del sito.
Aggiungere il pulsante della chat di WhatsApp nell’editor dei blocchi
Potete aggiungere facilmente il pulsante WhatsApp a una pagina o a un post specifico del vostro sito WordPress utilizzando l’editor di blocchi.
Per questa esercitazione, aggiungeremo il pulsante WhatsApp a una pagina.
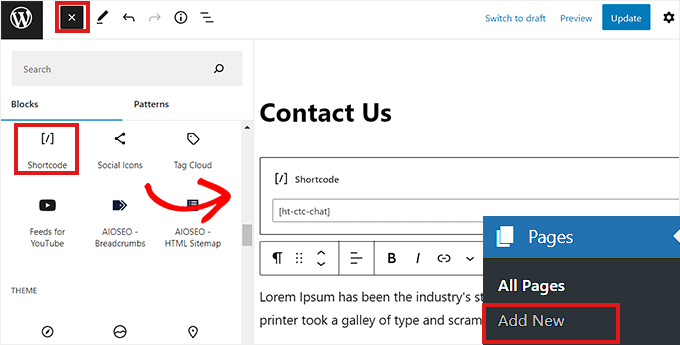
Per prima cosa, è necessario andare alla pagina Pagine ” Aggiungi nuovo dalla barra laterale dell’amministrazione.
In questo modo si avvia l’editor di blocchi.
A questo punto, è necessario fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo superiore sinistro dello schermo e fare clic sul blocco “Shortcode”.

Una volta aggiunto il blocco ‘Shortcode’, è necessario copiare e incollare il seguente shortcode nel blocco.
[ht-ctc-chat]
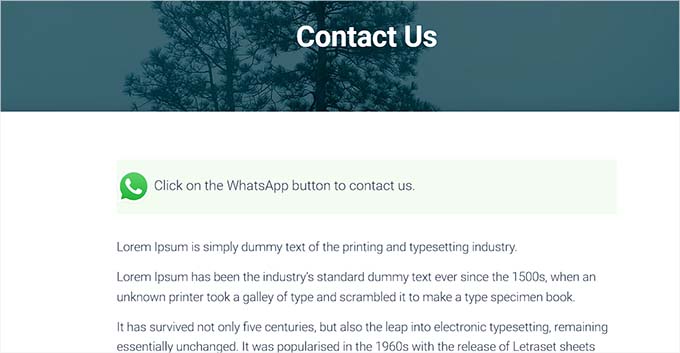
Dopodiché, è sufficiente fare clic sul pulsante “Pubblica” in alto.
Ecco come appariva il pulsante WhatsApp sul nostro sito web dimostrativo.

Aggiungere il pulsante della chat di WhatsApp come widget
In questo metodo vi mostreremo come aggiungere facilmente il pulsante WhatsApp come widget nella barra laterale del vostro sito web.
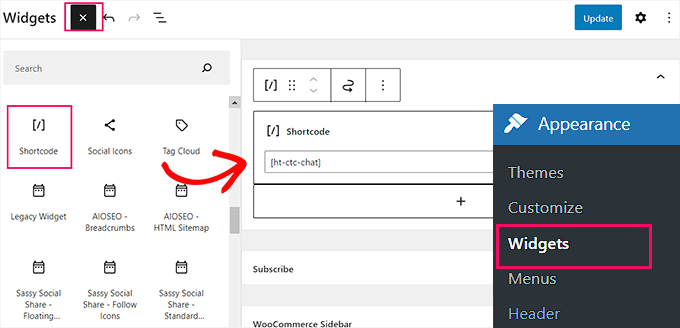
Per prima cosa, è necessario andare alla pagina Aspetto ” Widget dalla barra laterale di WordPress.
Una volta lì, è sufficiente fare clic sulla scheda “Barra laterale” per espanderla e quindi fare clic sul pulsante “Aggiungi blocco” (+) in alto.
Successivamente, è sufficiente individuare e aggiungere il blocco ‘Shortcode’ alla barra laterale.

A questo punto, è sufficiente copiare e incollare il seguente shortcode nel blocco.
[ht-ctc-chat]
Infine, non dimenticate di fare clic sul pulsante “Aggiorna” per memorizzare le impostazioni.
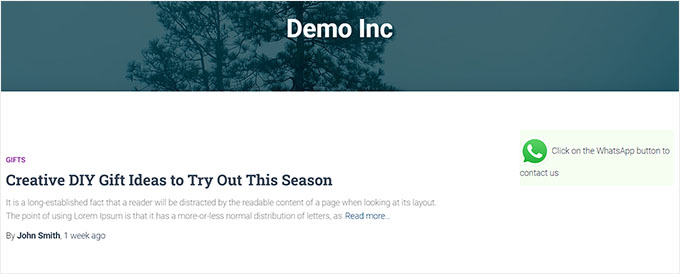
Ecco come appariva il pulsante WhatsApp dopo essere stato aggiunto alla barra laterale del nostro sito web demo.

Aggiunta del pulsante della chat di WhatsApp nell’editor completo del sito
Se si utilizza un tema a blocchi con un editor completo, questo metodo fa al caso vostro.
Per prima cosa, andare alla pagina Aspetto ” Editor per avviare l’editor completo del sito.
A questo punto, è sufficiente fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo superiore sinistro dello schermo.
A questo punto, è sufficiente individuare e aggiungere il blocco ‘Shortcode’ nel punto del sito che si preferisce.

Una volta aggiunto il blocco, è sufficiente copiare e incollare il seguente shortcode nel blocco.
[ht-ctc-chat]
Alla fine, non dimenticate di fare clic sul pulsante “Aggiorna” in alto per salvare le modifiche.
Ecco come appariva il pulsante WhatsApp sul nostro sito.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un pulsante di condivisione WhatsApp in WordPress. Potreste anche voler consultare la nostra classifica dei migliori strumenti di monitoraggio dei social media per gli utenti di WordPress e la nostra guida per principianti su come creare una lista di e-mail.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
nitin says
which social share plugin do you use ?
WPBeginner Support says
At the moment we are using something custom for our site
Admin
Anuradha Chawla says
Compared to other social sharing options, I believe WhatsApp, Facebook and Twitter form the bulk of social sharing in India. Thanks for sharing this article.
Kat says
Can you add the whats app sharing button to pictures? Some of my blog posts are heavy with pictures and I wouldn’t want the url of the post shared, instead I would want the specific picture inside the post shared. Is that possible?
VIvien says
What I noticed is that the more plugin you add to your site the less you understand what happened once your theme crashes.
Toni says
I think it might be helpful if there were some sort of description of what the plug is used for.
elsieisy says
Installed ! Thank you.
I reduced the size of my screen and i saw it but havent seen it on mobile though
Helpful Colin says
Note: This app has not been tested with the latest versions of WordPress above v 4.0.7. My site uses WordPress 4.2.4. How can I be certain it is OK to use?
Panagiotis Tabakis says
The only way to be 100% certain is to test it yourself, or consult users that used it with your WP version. According to the developers note, it should work.