Volete aggiungere immagini Instagram shoppabili al vostro sito WordPress?
Le immagini shoppable di Instagram contengono link su cui i visitatori possono cliccare per acquistare i vostri prodotti. Questo vi permette di promuovere i prodotti sul vostro sito web incorporando un accattivante feed di Instagram che si aggiorna automaticamente.
In questo articolo vi mostreremo come aggiungere facilmente immagini shoppable di Instagram in WordPress.

Che cos’è un feed di Instagram “shoppable”?
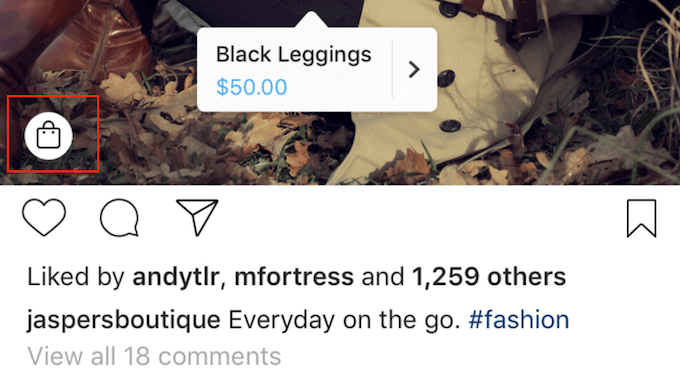
Un feed Instagram shoppable è una serie di foto ognuna delle quali rimanda a una pagina di prodotto. Facendo clic sulla foto, si accede al prodotto mostrato nella foto.
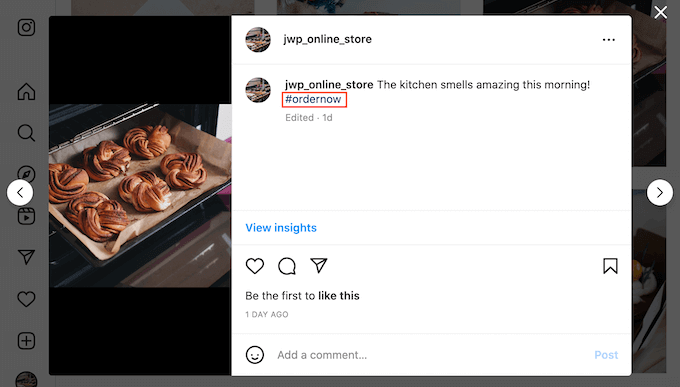
Forse conoscete questa funzione quando andate su Instagram e vedete che una foto ha un’etichetta speciale per il prodotto, come in questo caso:

Su Instagram, questa funzione è utile per gli utenti che vogliono acquistare immediatamente un prodotto che vedono sull’app. E se siete proprietari di una piccola impresa, potreste voler portare questa funzione anche nel vostro feed Instagram incorporato nel vostro sito web.
Il problema è che non è facile da configurare. Dovrete creare un catalogo Facebook, un catalogo prodotti e una pagina aziendale Facebook.
Inoltre, è necessario ottenere l’approvazione di Instagram per utilizzare queste funzioni di shopping.
Inoltre, anche se si incorpora un post di Instagram con il tag di un prodotto sul proprio sito web, il tag potrebbe non essere visualizzato. In altre parole, si possono perdere molte potenziali opportunità di conversione.
Fortunatamente, esiste una facile alternativa con Smash Balloon Instagram Pro. Vediamo quindi come è possibile aggiungere facilmente le immagini Instagram-shoppabili al vostro sito web WordPress.
Per navigare tra i passaggi è possibile utilizzare questi collegamenti rapidi:
- Step 1: Install an Instagram Photos Plugin With Shoppable Support
- Step 2: Connect an Instagram Account to WordPress
- Step 3: Enable Smash Balloon's Shoppable Feature
- Step 4: Filter Your Shoppable Instagram Feed
- Step 5: Customize Your Shoppable Instagram Feed
- Step 6: Embed Your Shoppable Instagram Feed in WordPress
- How to Add Instagram Shoppable Images in WordPress: FAQs
Passo 1: Installare un plugin per le foto di Instagram con supporto Shoppable
Il modo migliore per aggiungere immagini shoppable di Instagram in WordPress è utilizzare Smash Balloon Instagram Pro. Questo plugin gratuito consente di mostrare le foto di uno o più account Instagram in un feed completamente personalizzabile.

Quando pubblicherete nuove immagini shoppable su Instagram, queste appariranno automaticamente sul vostro sito, in modo che i visitatori vedano sempre gli ultimi post senza che dobbiate aggiungerli manualmente.
In questa guida, utilizzeremo la versione premium di Smash Balloon, in quanto dispone delle funzioni avanzate necessarie per aggiungere immagini shoppable in WordPress. Tuttavia, esiste anche una versione gratuita che consente di incorporare Instagram in WordPress.
Prima di iniziare, è necessario collegare l’account Instagram a una pagina Facebook.
Se si dispone di un account Instagram personale, si consiglia di trasformarlo in un account aziendale, in modo da consentire a Smash Balloon di mostrare automaticamente la biografia e l’intestazione di Instagram.
Per le istruzioni passo-passo su come fare entrambe le cose, potete consultare la sezione FAQ alla fine di questa guida.
Quando siete pronti, procedete all’installazione e all’attivazione del plugin Smash Balloon Instagram Pro. Per maggiori dettagli, consultate la nostra guida su come installare un plugin per WordPress.
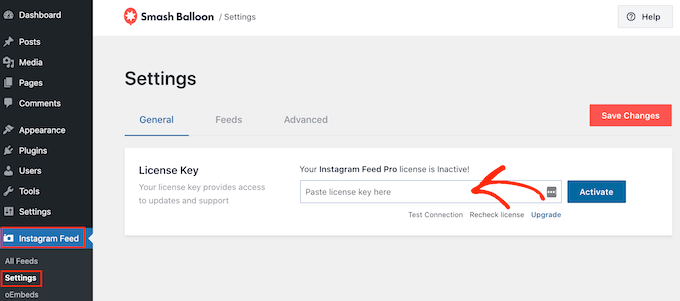
Dopo l’attivazione, andate su Instagram Feed ” Impostazioni e inserite la vostra chiave di licenza nel campo “Chiave di licenza”.

Troverete queste informazioni nel vostro account sul sito web di Smash Balloon.
Dopo aver inserito la chiave, è sufficiente fare clic sul pulsante “Attiva”.
Passo 2: Collegare un account Instagram a WordPress
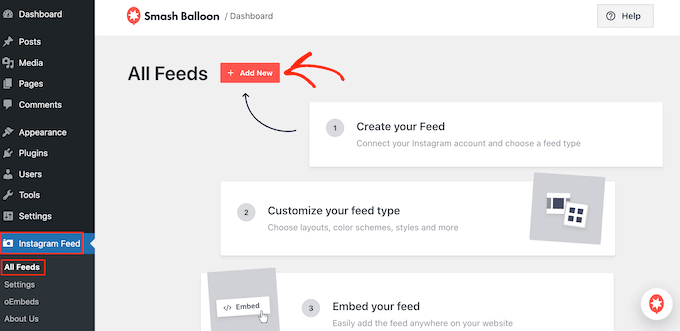
Dopo aver attivato il plugin, il primo compito è quello di collegare l’account Instagram a WordPress. Basta andare su Instagram Feed ” Impostazioni e poi cliccare su “Aggiungi nuovo”.

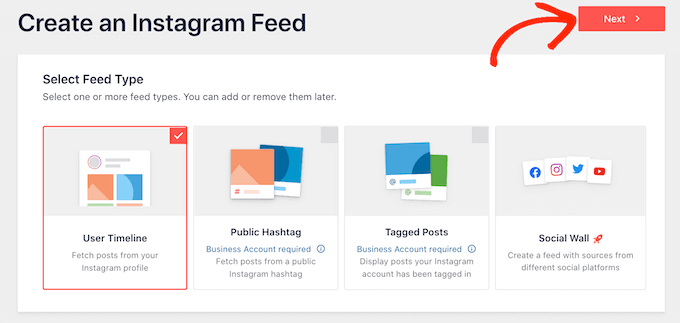
Con Instagram Feed Pro è possibile creare feed da post e hashtag taggati o addirittura creare un social wall con contenuti provenienti da diversi siti di social media.
Vogliamo mostrare le immagini acquistabili dalla nostra timeline di Instagram, quindi è sufficiente selezionare “Timeline utente” e poi fare clic su “Avanti”.

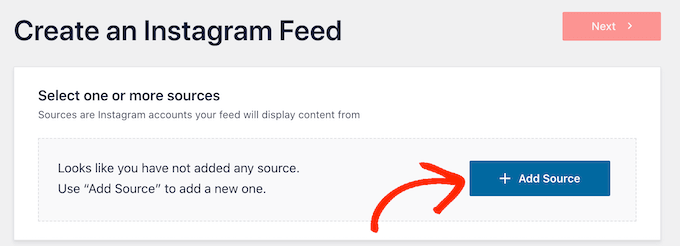
A questo punto, scegliete l’account Instagram da cui ottenere le immagini shoppabili.
Per iniziare, fare clic sul pulsante “Aggiungi sorgente”.

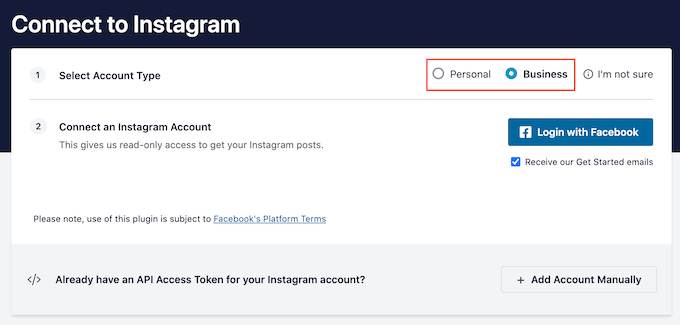
Quindi, scegliete se volete mostrare le immagini shoppable di un account Instagram personale o aziendale.
Se si seleziona la casella accanto a “Personale”, Smash Balloon non includerà l’avatar e la biografia di Instagram nell’intestazione per impostazione predefinita. Tuttavia, è sempre possibile aggiungere manualmente l’avatar e la biografia di Instagram nelle impostazioni del plugin.

Dopo aver scelto “Personale” o “Business”, cliccate su “Accedi con Facebook”.
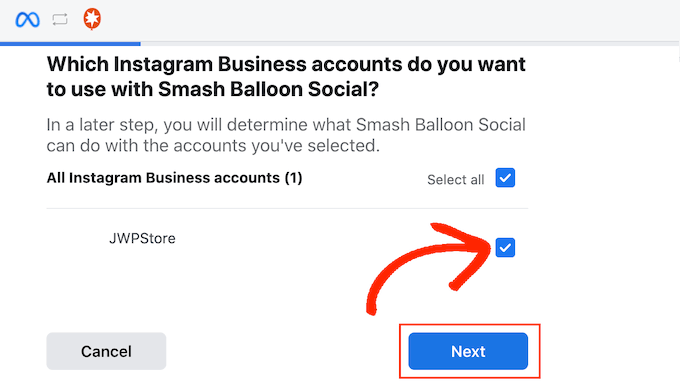
A questo punto potete selezionare l’account Instagram che volete inserire nel vostro sito WordPress e cliccare su “Avanti”.

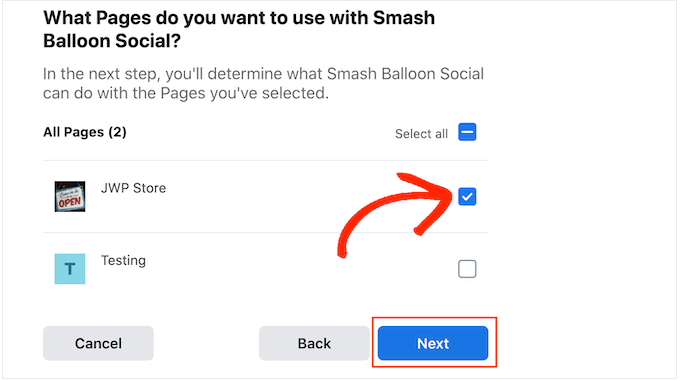
Successivamente, selezionate la casella accanto alla pagina Facebook collegata all’account Instagram con le immagini acquistabili.
Una volta fatto questo, basta fare clic sul pulsante “Avanti”.

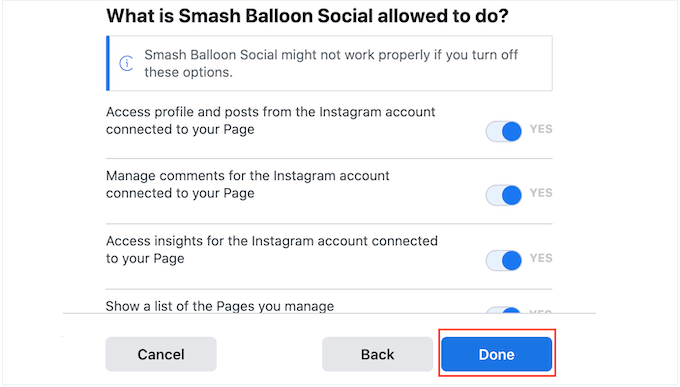
A questo punto verrà visualizzato un popup con tutte le informazioni a cui Instagram Feed Pro avrà accesso e le azioni che può eseguire.
Per limitare l’accesso del plugin al vostro account Instagram, è sufficiente fare clic su uno qualsiasi degli interruttori per passare da “Sì” a “No”. Tenete presente che questo potrebbe influire sulle foto che potete mostrare sul vostro blog o sito web WordPress.
Per questo motivo, si consiglia di lasciare tutti gli interruttori abilitati. Quando si è soddisfatti delle impostazioni, fare clic su “Fatto”.

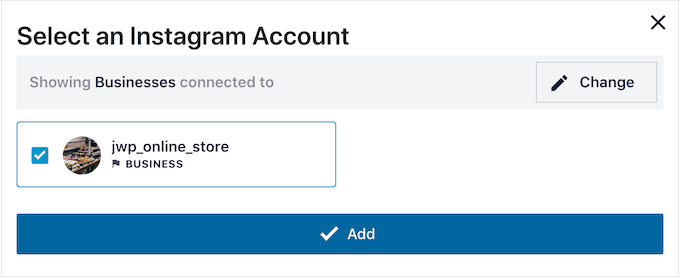
Ora vedrete un popup con l’account Instagram appena aggiunto al vostro sito web.
È sufficiente selezionare la casella accanto all’account e fare clic su “Aggiungi”.

Instagram Feed Pro vi riporterà alla schermata Instagram Feeds ” All Feeds.
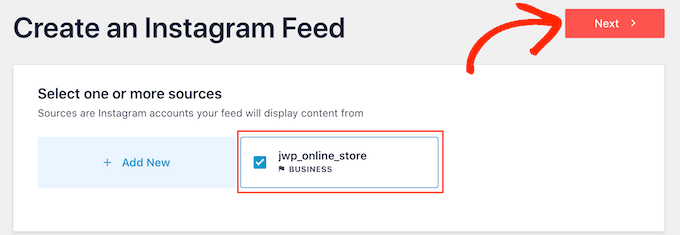
Per creare un feed, basta selezionare la casella accanto all’account Instagram che si desidera utilizzare. Quindi, fare clic su “Avanti”.

Il plugin creerà ora un feed fotografico di Instagram.
Fase 3: Abilitare la funzione Shoppabledi Smash Balloon
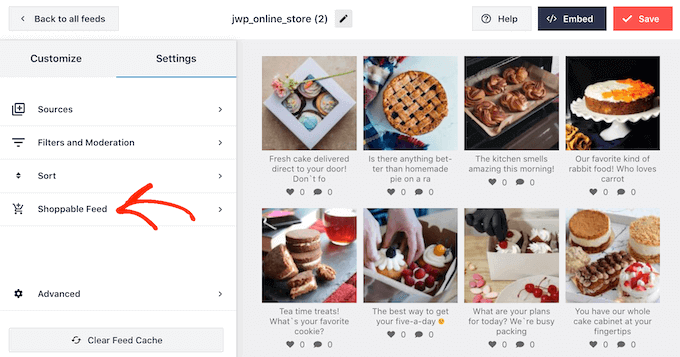
Successivamente, è necessario abilitare la funzione shoppable di Smash Balloon. È sufficiente selezionare la scheda “Impostazioni” e poi cliccare su “Feed shoppable”.

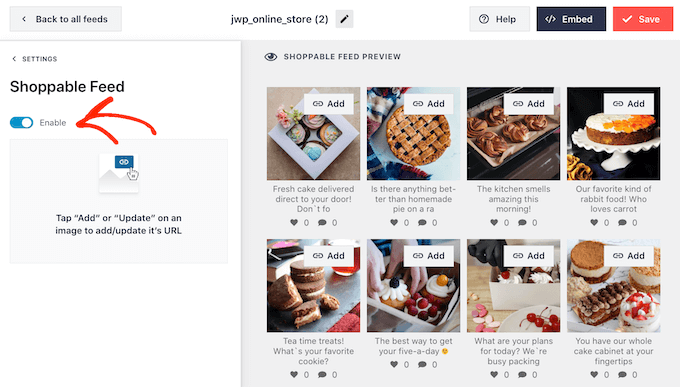
In questa schermata, attivate il cursore “Abilita” in modo che diventi blu.
Smash Balloon ora mostrerà un pulsante “Aggiungi” su ogni foto o video del vostro feed di Instagram.

È sufficiente trovare il primo post che si desidera rendere acquistabile e fare clic sul pulsante “Aggiungi”.
A questo punto è possibile digitare l’URL del prodotto o del servizio nel campo “Link al prodotto” e fare clic su “Aggiungi”.

Ora, facendo clic su questa foto si aprirà l’URL collegato in una nuova scheda.
È sufficiente ripetere questi passaggi per rendere ogni immagine acquistabile.
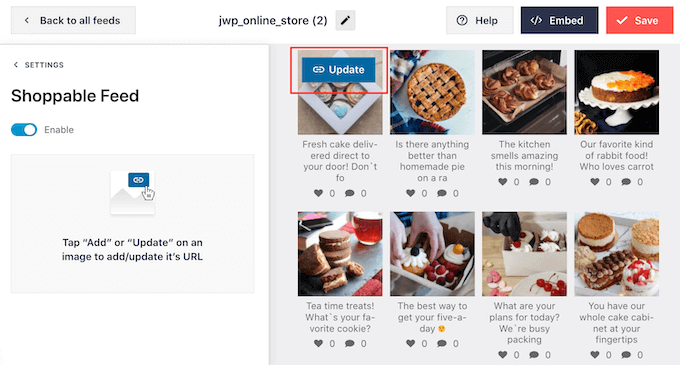
Se si desidera modificare l’URL di un post in qualsiasi momento, è sufficiente passare il mouse su di esso e fare clic su “Aggiorna”.

Una volta aggiunti tutti i link, non dimenticate di fare clic sul pulsante “Salva”.
Fase 4: Filtrare il feed di Instagram acquistabile
Per impostazione predefinita, Smash Balloon mostra tutte le immagini e i video del vostro account Instagram. Tuttavia, poiché stiamo creando un feed acquistabile, è possibile filtrare i post e mostrare solo le foto che rimandano a un prodotto o servizio.
Questo può aiutare gli acquirenti a trovare i prodotti da acquistare sul vostro negozio online, senza essere distratti da altre foto e video nel vostro feed Instagram.
Con Smash Balloon è facile filtrare i post di Instagram in base alle loro didascalie. È sufficiente aggiungere una parola chiave o un hashtag alle immagini acquistabili su Instagram e poi creare un filtro corrispondente in Smash Balloon.
Ad esempio, nell’immagine seguente, utilizziamo l’hashtag #ordernow per tutte le immagini che vogliamo rendere acquistabili.

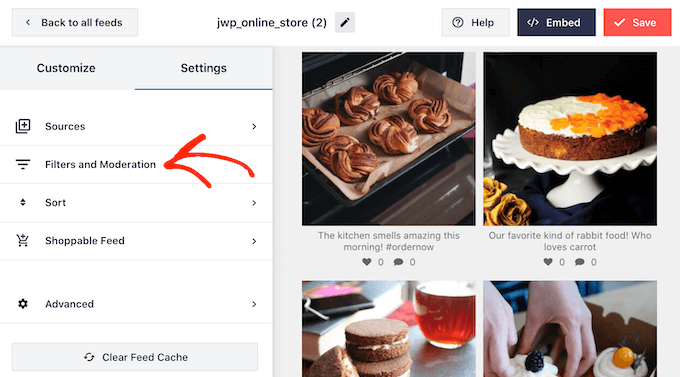
Per creare un filtro in Smash Balloon, selezionare la scheda “Impostazioni”.
Quindi, fare clic su “Filtri e moderazione”.

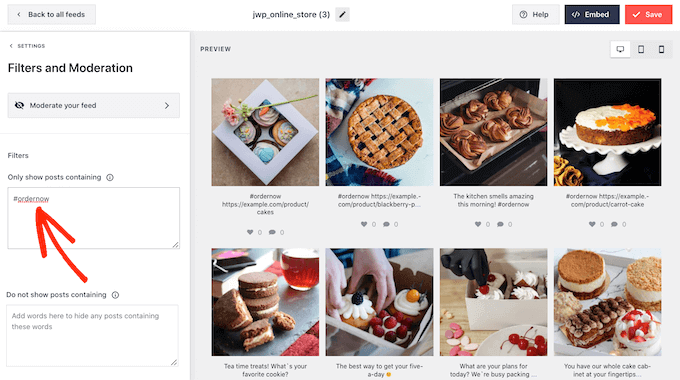
Nella casella “Mostra solo i post che contengono”, digitate gli hashtag o le parole chiave che volete usare nel filtro.
Per utilizzare più parole nel filtro, è sufficiente separare ogni hashtag o parola chiave con una virgola.

Quando si è soddisfatti della configurazione del filtro, fare clic sul pulsante “Salva”.
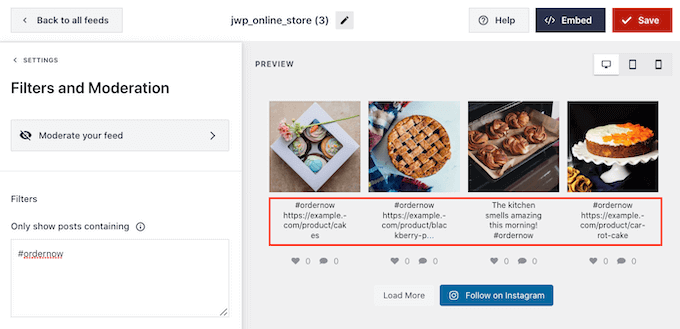
Tenete presente che l’anteprima non si aggiorna subito, quindi dovrete aggiornare la pagina per vedere il filtro in azione.

Fase 5: Personalizzare il feed di Instagram Shoppable
Quando siete soddisfatti delle foto e dei video che appaiono nel vostro feed shoppable, potreste voler cambiare l’aspetto del feed.
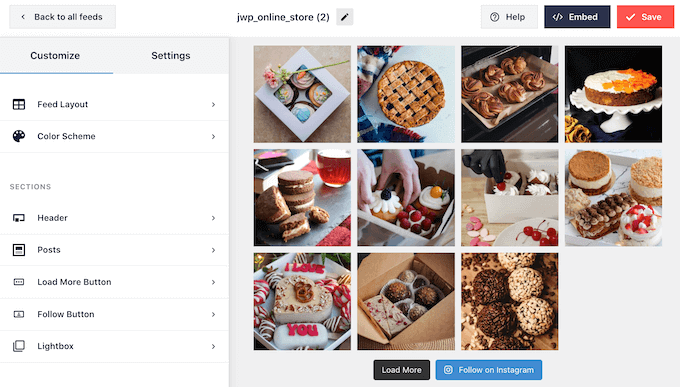
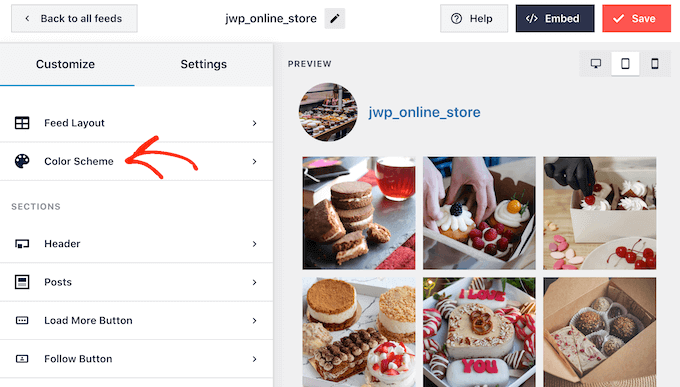
Per personalizzare il feed Instagram shoppable, è sufficiente fare clic sulla scheda “Personalizza”. Sul lato sinistro sono presenti tutte le impostazioni che si possono utilizzare per modificare l’aspetto del feed del social media.

La maggior parte di queste impostazioni si spiegano da sole, ma esamineremo rapidamente alcune aree chiave che possono aiutarvi a ottenere più vendite.
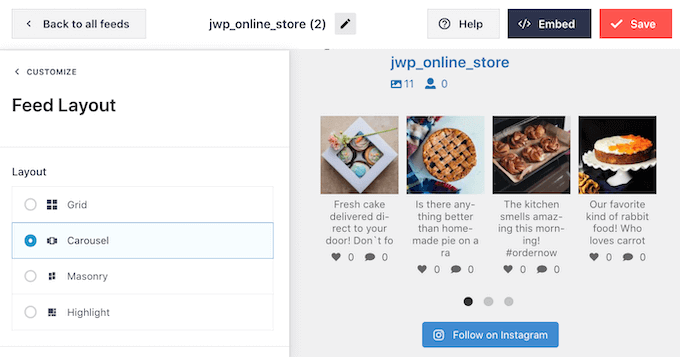
Cominciamo dall’inizio, selezionando “Layout del feed”. Qui potete scegliere diversi layout per il vostro feed shoppable, come ad esempio highlight e carousel, che è perfetto per creare uno slider responsive in WordPress.

Man mano che si apportano modifiche, l’anteprima si aggiorna automaticamente, in modo da poter provare diverse impostazioni per vedere quale sia la migliore.
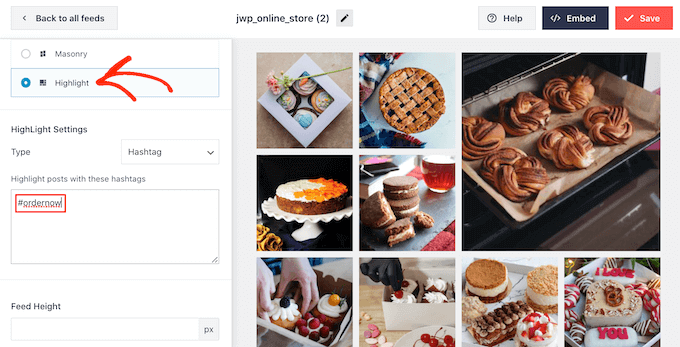
A seconda del layout, sono disponibili alcune impostazioni aggiuntive che possono essere utilizzate per perfezionare il feed.
Ad esempio, se si sceglie “Evidenzia”, si può dire a Smash Balloon di evidenziare i post in base a uno schema, all’ID del post o a un hashtag specifico. Questo è ottimo per mettere in evidenza i prodotti più popolari.

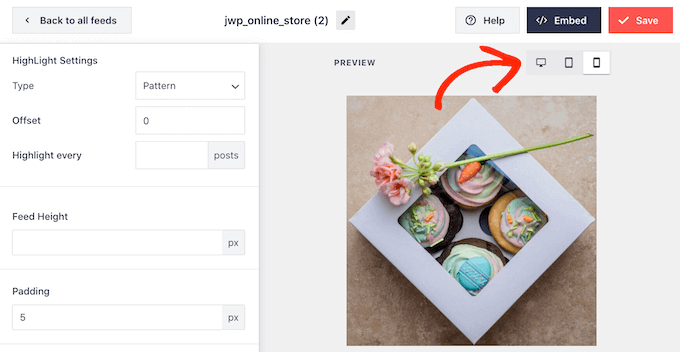
Dovrete assicurarvi che il feed Instagram acquistabile sia altrettanto bello su smartphone e tablet che su desktop.
Per impostazione predefinita, Smash Balloon mostra lo stesso numero di foto su computer desktop e dispositivi mobili.
È possibile visualizzare in anteprima l’aspetto del feed shoppable su computer desktop, tablet e smartphone utilizzando la fila di pulsanti nell’angolo in alto a destra.

È possibile mostrare un numero inferiore di foto shoppable sui dispositivi mobili modificando le impostazioni delle sezioni “Numero di post” e “Colonne”.
Dopo aver apportato le modifiche, fare clic sul link “Personalizza”. Questo vi riporterà all’editor principale di Smash Balloon, pronto per esplorare l’opzione successiva, ovvero “Schema di colore”.

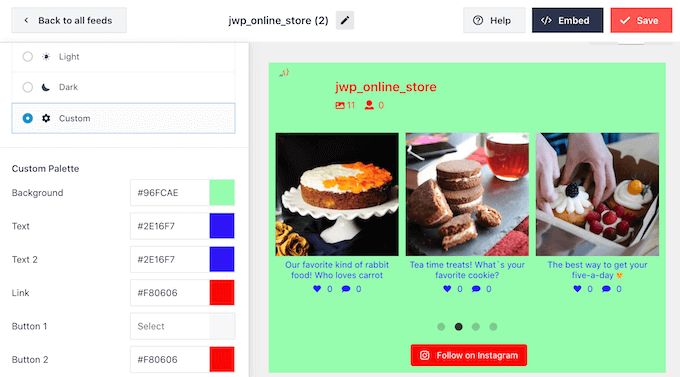
Per impostazione predefinita, Smash Balloon utilizza uno schema di colori ereditato dal tema di WordPress, ma dispone anche di temi “Light” e “Dark” che si possono utilizzare per il feed acquistabile.
Un’altra opzione è quella di creare uno schema di colori personalizzato selezionando “Personalizzato”. Quindi, è sufficiente utilizzare i controlli per modificare il colore dei link, il colore dello sfondo, il colore del testo in WordPress e altro ancora.

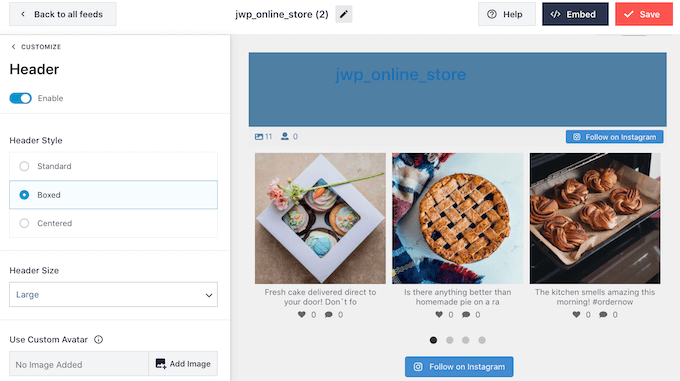
Per impostazione predefinita, Smash Balloon aggiunge un’intestazione al feed shoppable, che è l’immagine del profilo e il nome della pagina.
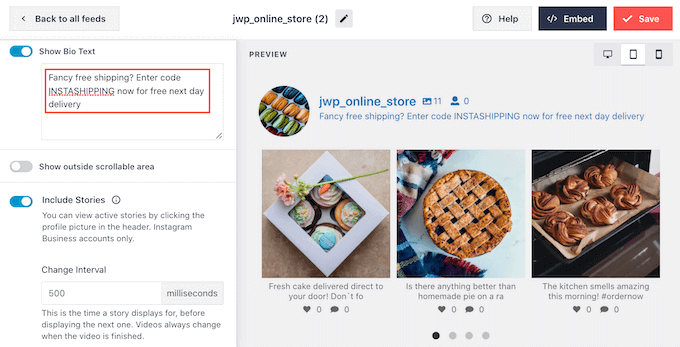
Per modificare l’aspetto di questa sezione, fare clic su “Intestazione” nel menu di sinistra e utilizzare le impostazioni per modificare il colore dello sfondo, le dimensioni dell’intestazione, aggiungere il testo della biografia di Instagram e altro ancora.

Potete anche aggiungere una biografia diversa. Ad esempio, potreste incoraggiare le persone ad acquistare i vostri prodotti o offrire ai visitatori un codice coupon esclusivo.
Per maggiori informazioni sulla creazione di questi codici, consultate la nostra selezione di esperti dei migliori plugin per codici coupon di WordPress per il vostro negozio online.
Per creare una biografia Instagram unica, è sufficiente digitare nella casella “Aggiungi bio personalizzata”.

Fatto ciò, fare clic su “Personalizza” per tornare all’editor principale di Smash Balloon.
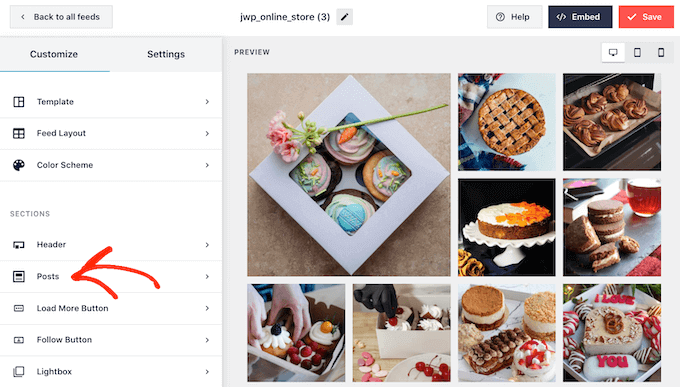
Quindi, selezionare “Messaggi”.

Si accede così a una schermata con alcune opzioni diverse.
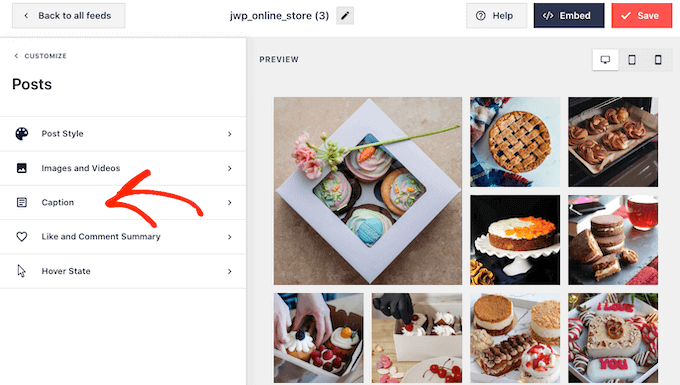
È possibile esaminare queste impostazioni e apportare le modifiche desiderate, ma noi ci concentreremo su “Didascalia”.

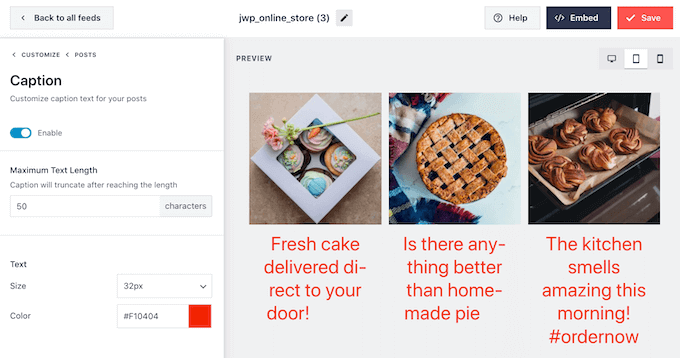
Se avete aggiunto link shoppable alle vostre didascalie, è importante far risaltare il testo. Ad esempio, si può ingrandire la didascalia.
Si può anche usare un colore diverso per la didascalia.

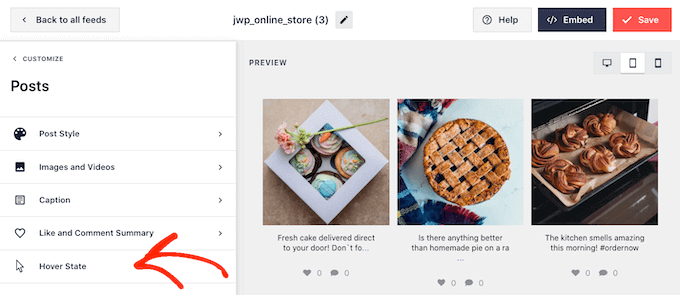
A questo punto, fare clic su “Messaggi” per tornare alla schermata precedente.
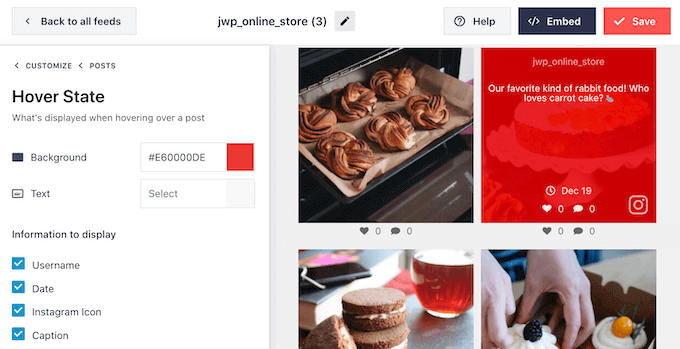
Qui è presente anche l’opzione “Stato Hover”, che rappresenta la sovrapposizione che Smash Balloon aggiunge a un post quando ci si passa sopra.

In questo modo i visitatori possono vedere i link presenti nelle didascalie senza dover aprire prima il post di Instagram.
In questa schermata è possibile utilizzare le impostazioni per creare una sovrapposizione colorata accattivante.

Dopo aver selezionato “Hover State”, sarete in grado di cambiare il colore dello sfondo e del testo che appare quando passate il mouse su ogni post.
Sotto la voce “Informazioni da visualizzare”, vengono visualizzate tutte le diverse informazioni che Smash Balloon può mostrare come parte della sovrapposizione. È sufficiente selezionare la casella accanto a ciascuna informazione che si desidera visualizzare.

Se si aggiungono link shoppable alle didascalie, assicurarsi di lasciare abilitata l’opzione “Didascalia”.
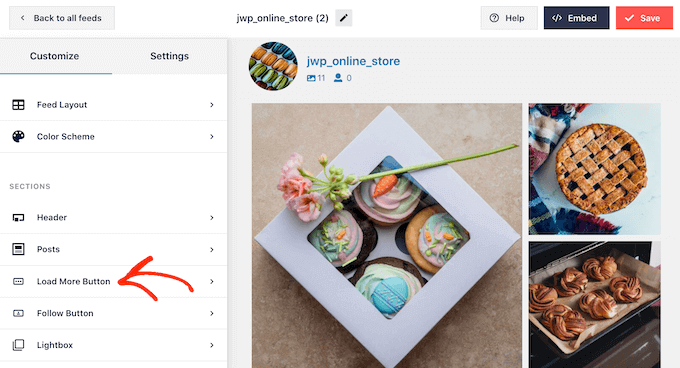
Quando si è soddisfatti delle modifiche, fare clic su “Personalizza” per tornare alla schermata principale dell’editor di Smash Balloon. È ora possibile selezionare l’opzione successiva, ovvero “Carica altro pulsante”.

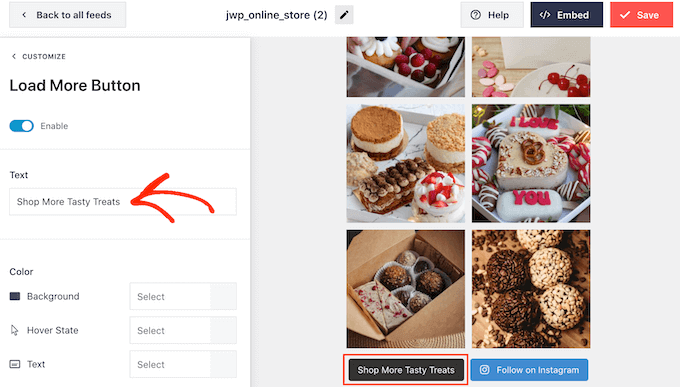
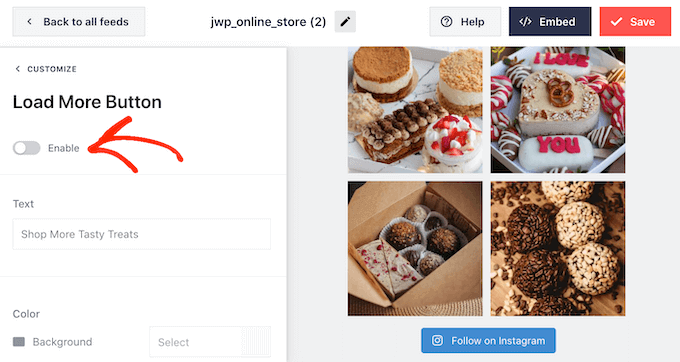
Per impostazione predefinita, Smash Balloon aggiunge un pulsante “Load More” in fondo al vostro feed Instagram, in modo che i visitatori possano scorrere i vostri post acquistabili.
Qui è possibile modificare il colore di sfondo, il colore del testo e lo stato di passaggio del pulsante.
È anche possibile aggiungere un messaggio personale al pulsante digitando nel campo “Testo”.

Sebbene consigliamo di lasciare abilitato il pulsante “Carica di più” per ottenere maggiori vendite, è possibile rimuoverlo.
Ad esempio, potreste incoraggiare le persone a visitare la vostra pagina Instagram limitando il numero di foto che possono vedere sul vostro mercato o negozio online.
Per rimuovere il pulsante, è sufficiente fare clic sul cursore “Abilita” per farlo passare da blu a grigio.

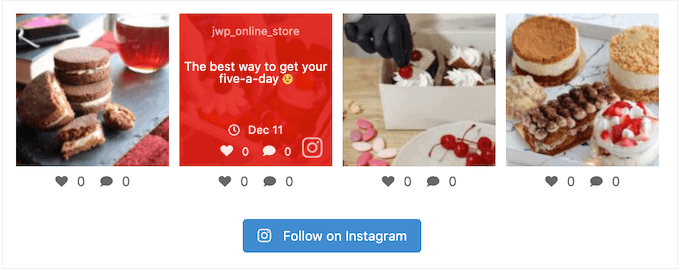
Se agli acquirenti piace ciò che vedono, possono decidere di seguirvi su Instagram utilizzando il pulsante “Segui su Instagram” che appare sotto il feed shoppable.
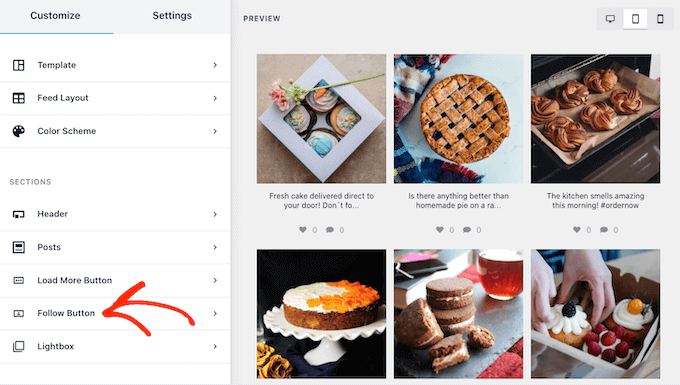
Dato che si tratta di un pulsante così importante, si consiglia di farlo risaltare selezionando “Pulsante segui” dalla schermata principale dell’editor di Smash Balloon.

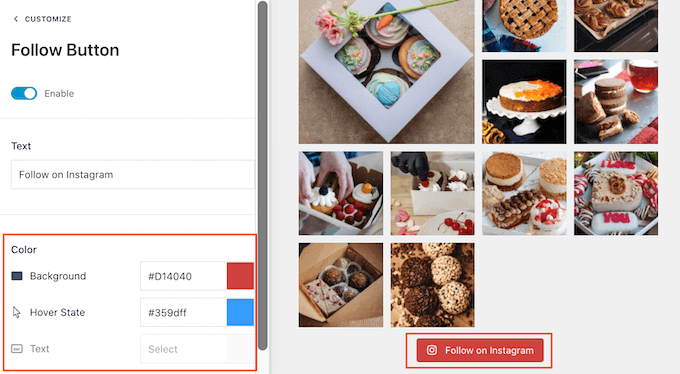
Qui è possibile modificare il colore di sfondo del pulsante, lo stato di passaggio e il colore del testo.
È inoltre possibile sostituire il testo predefinito “Segui su Instagram” con un messaggio personalizzato.

Come sempre, una volta terminate queste impostazioni, basta cliccare su “Personalizza” per tornare alla schermata principale dell’editor.
Se avete abilitato la funzione shoppable di Smash Balloon, facendo clic su qualsiasi post nel feed di Instagram si aprirà una nuova scheda che porterà direttamente alla pagina del prodotto collegato.
Tuttavia, se non avete abilitato la funzione shoppable, potete dare un’occhiata alla funzione lightbox di Smash Balloon.
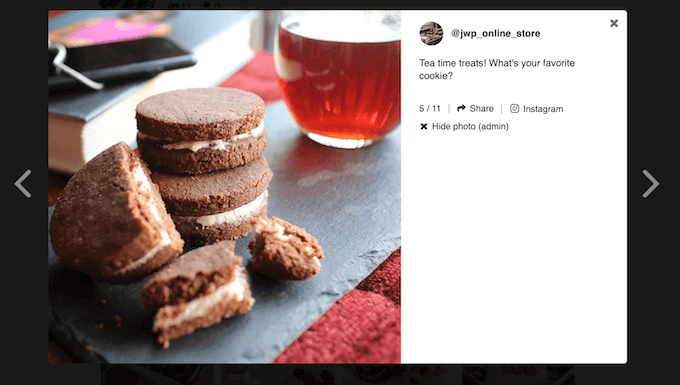
Questa funzione consente ai visitatori di aprire l’immagine o il video in un popup lightbox senza lasciare il vostro sito web. Possono poi cliccare sui link acquistabili nelle didascalie di Instagram.

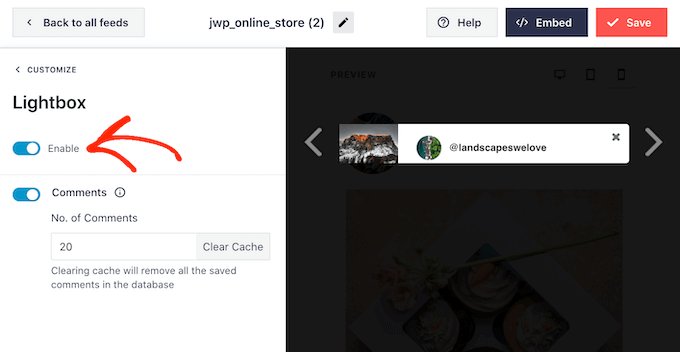
Per attivare o disattivare la lightbox, è sufficiente selezionare “Lightbox” dal menu di sinistra.
Qui è possibile rimuovere o aggiungere questa funzione utilizzando il cursore “Abilita”.

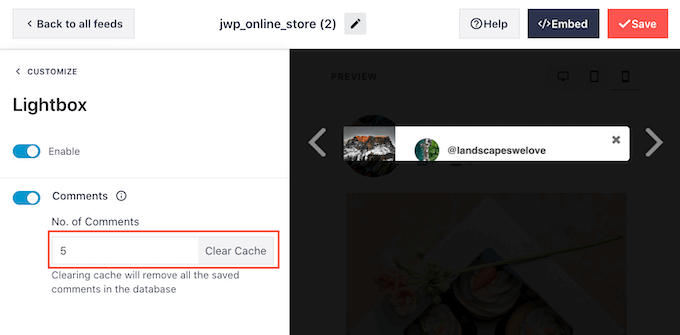
È anche possibile modificare il numero di commenti che Smash Balloon mostrerà nella lightbox. Come per le recensioni dei prodotti, i commenti positivi possono aiutare a vendere più prodotti e servizi.
Tuttavia, possono anche essere fonte di distrazione, quindi si consiglia di digitare un numero massimo nella casella “Numero di commenti”.

Un’altra opzione è quella di nascondere completamente i commenti facendo clic sulla levetta “Commenti”.
Quando siete soddisfatti dell’aspetto del feed di Instagram, non dimenticate di fare clic su “Salva” per memorizzare le modifiche. Ora siete pronti ad aggiungere il feed Instagram acquistabile al vostro sito web.
Fase 6: Incorporare il feed Instagram di Shoppable in WordPress
È possibile aggiungere il feed shoppable al proprio sito web utilizzando un blocco Gutenberg, un widget o uno shortcode.
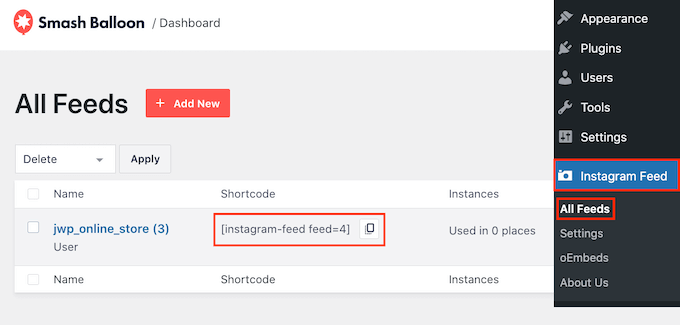
Se avete creato più di un feed utilizzando il plugin Smash Balloon, dovrete conoscere il codice del feed se intendete utilizzare un widget o un blocco.
Per ottenere questo codice, andate su Instagram Feed ” All Feeds e copiate il valore nella colonna ‘Shortcode’.

Se si desidera incorporare il feed di Instagram in una pagina o in un post, si consiglia di utilizzare il blocco Feed di Instagram.
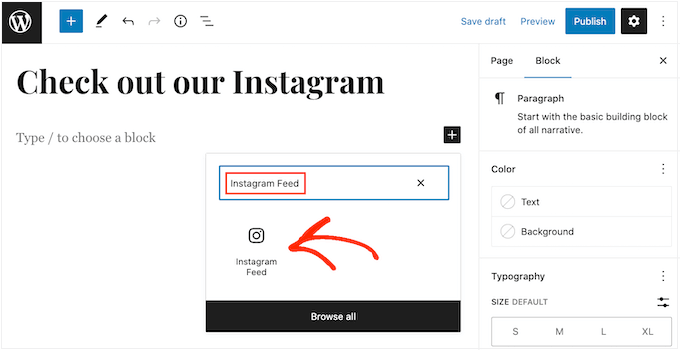
Basta aprire la pagina o il post in cui si desidera incorporare il feed di foto e video shoppable. Quindi, fare clic sull’icona “+” per aggiungere un nuovo blocco e iniziare a digitare “Instagram Feed”.
Quando appare il blocco giusto, fare clic per aggiungerlo alla pagina o al post.

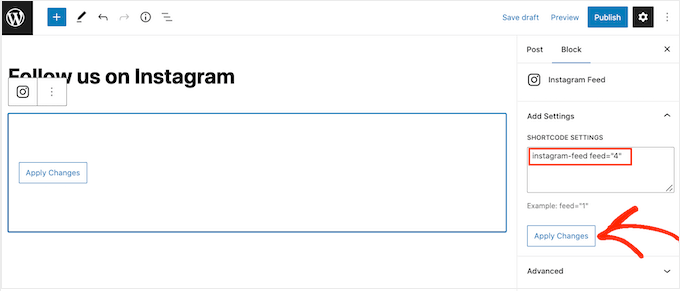
Per impostazione predefinita, il blocco mostrerà uno dei feed di Smash Balloon. Se invece volete mostrare un altro feed di Instagram, trovate “Impostazioni shortcode” nel menu a destra.
Qui è sufficiente aggiungere lo shortcode e poi cliccare su “Applica modifiche”.

Il blocco mostrerà ora tutte le foto e i video del vostro feed di Instagram. Basta pubblicare o aggiornare la pagina per far vivere il feed sul vostro sito web.
Un’altra opzione è quella di aggiungere il feed a qualsiasi area predisposta per i widget, come la barra laterale o una sezione simile. In questo modo i visitatori possono fare acquisti utilizzando il vostro feed di Instagram da qualsiasi pagina del vostro sito.
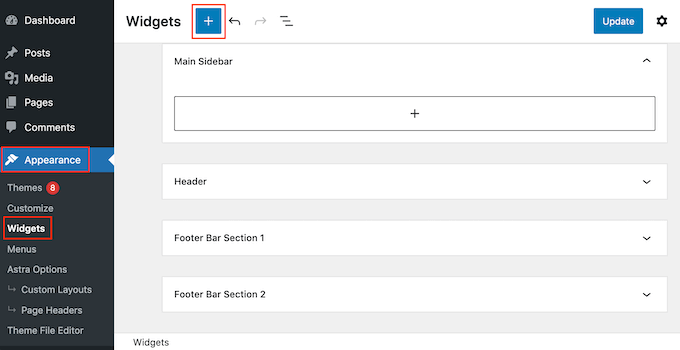
Basta andare su Aspetto ” Widget nella dashboard di WordPress e fare clic sul pulsante blu ‘+’.

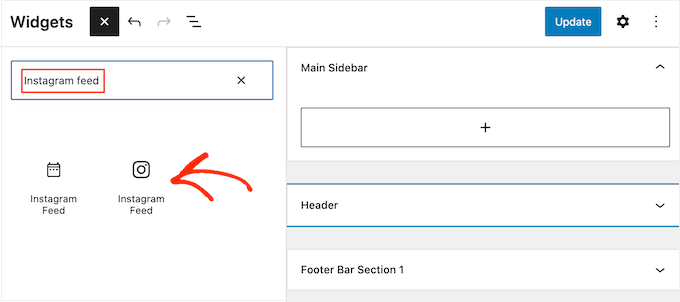
Nella barra di ricerca, digitate “Instagram Feed” e selezionate il widget giusto quando appare.
Tenete presente che WordPress ha un widget Instagram integrato, quindi assicuratevi di scegliere quello che mostra il logo ufficiale di Instagram.

Quindi, è sufficiente trascinare il widget nell’area in cui si desidera mostrare il feed Instagram shoppable, ad esempio nella barra laterale o in una sezione simile.
Il widget mostrerà automaticamente uno dei feed creati con Smash Balloon. Se non si tratta del feed Instagram shoppable appena creato, digitare il codice del feed nella casella “Shortcode Settings”.
Quindi, fare clic su “Applica modifiche”.
Ora è possibile rendere attivo il widget facendo clic sul pulsante “Aggiorna”. Per ulteriori informazioni, consultate la nostra guida passo-passo su come aggiungere e utilizzare i widget in WordPress.
Un’altra opzione è quella di incorporare il feed di Instagram in qualsiasi pagina, post o area predisposta per i widget utilizzando uno shortcode.
Per un aiuto nel posizionamento dello shortcode, consultare la nostra guida su come aggiungere uno shortcode.
Inoltre, se si utilizza un tema abilitato ai blocchi, è possibile utilizzare l’Editor completo del sito per aggiungere il blocco Instagram Feed in qualsiasi punto del sito.
Per ulteriori informazioni, consultate la nostra guida per principianti all’utilizzo di WordPress Full Site Editing.
Come aggiungere immagini shoppable di Instagram in WordPress: Domande frequenti
Instagram Feed Pro semplifica la visualizzazione di post acquistabili sul vostro sito web WordPress. Detto questo, ecco alcune delle domande più frequenti sull’aggiunta di immagini shoppable di Instagram a WordPress.
Ho bisogno di un account Instagram business per creare un feed shoppable?
Il Feed Pro di Smash Balloon può visualizzare immagini shoppable da un account Instagram personale o aziendale.
Tuttavia, Smash Balloon non può recuperare automaticamente l’avatar e la biografia di Instagram da un account Instagram personale. Pertanto, è consigliabile verificare se si dispone di un account personale o aziendale e quindi passare a un account aziendale.
Smash Balloon può quindi recuperare automaticamente il vostro avatar e la vostra biografia.
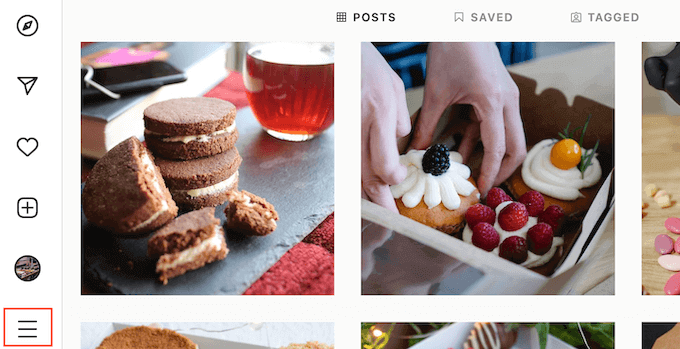
Per controllare, basta visitare il proprio account Instagram e cliccare sull’icona con le tre linee.

Quindi, selezionare “Impostazioni”.
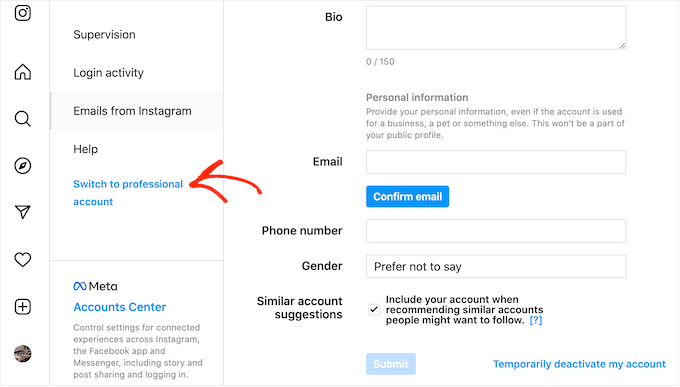
Se non si dispone di un account Instagram business, questa schermata mostrerà “Passa all’account professionale” nel menu di sinistra.

Se attualmente si dispone di un account personale e si desidera passare a un account business, fare clic su questo link.
Come posso collegare una pagina Facebook a un account Instagram?
Prima di poter aggiungere immagini Instagram shoppabili a WordPress, è necessario collegare l’account Instagram a una pagina Facebook.
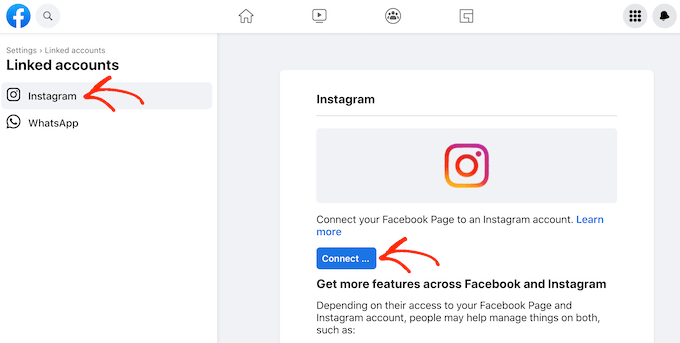
A tale scopo, recatevi sulla pagina Facebook che desiderate utilizzare e fate clic su “Impostazioni” nel menu a sinistra.
Successivamente, fare clic su “Account collegato” e selezionare “Instagram”. Infine, fare clic sul pulsante “Connetti”.

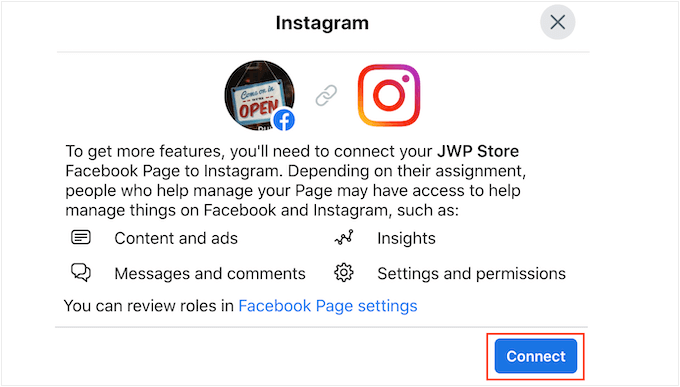
Facebook mostrerà ora tutte le informazioni a cui potrà accedere e le azioni che potrà eseguire su Instagram.
Se siete d’accordo, cliccate sul pulsante “Connetti”.

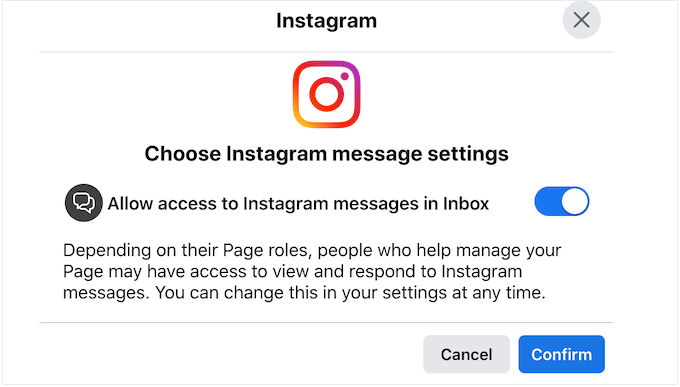
Tenete presente che chiunque gestisca la vostra pagina Facebook potrà vedere i messaggi Instagram dei vostri clienti e rispondere ad essi. Se volete mantenere i messaggi di Instagram privati, fate clic per disattivare l’opzione.
Quando siete soddisfatti e pronti ad andare avanti, fate clic su “Conferma”.

Si apre un popup in cui è possibile digitare il nome utente e la password di Instagram.
Quando siete pronti, fate clic su “Accedi”.

Dopo qualche istante, verrà visualizzato un messaggio che indica che i vostri account Instagram e Facebook sono ora collegati.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere immagini shoppable di Instagram in WordPress. Potreste anche voler consultare la nostra guida su come creare un indirizzo e-mail aziendale gratuito o vedere le nostre scelte di esperti sui migliori plugin WooCommerce per il vostro negozio.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Talat Mehmood says
Sir very useful tutorial. So nice to find you here. Sir I am lucky to found your advise. My pleasure to do as you advise. Thanks a lot. Sir keep sending me tutorials.
WPBeginner Support says
Glad you found our tutorial helpful
Admin
Shelley R Zurek says
Can the URL be an affiliate link that goes off your site to say a store or Amazon?
WPBeginner Support says
If you wanted, you can reach out to Smash Balloon for the specifics on how to set something like that up.
Admin
Optik Inspektor says
Does it mean you can use instagram like a shop, or can connect it to an existing shop on another page?
WPBeginner Support says
You would be connecting it to a shop on a page that is not Instagram.
Admin