Möchten Sie Ihrer WordPress-Website shoppable Instagram-Bilder hinzufügen?
Instagram-Shoppable-Bilder haben Links, auf die Besucher klicken können, um Ihre Produkte zu kaufen. So können Sie Produkte auf Ihrer Website bewerben, indem Sie einen auffälligen Instagram-Feed einbetten, der automatisch aktualisiert wird.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Instagram shoppable Bilder in WordPress hinzufügen können.

Was ist ein Shoppable Instagram Feed?
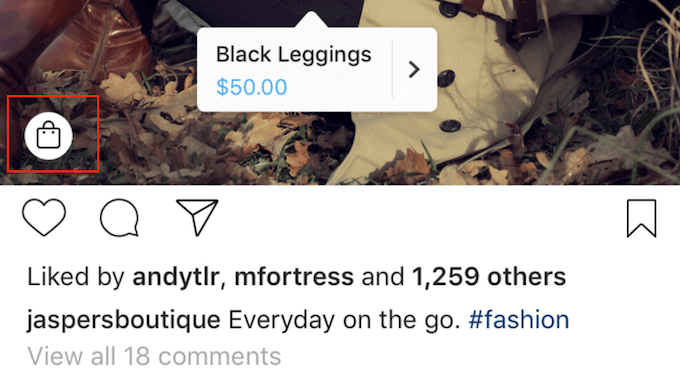
Ein Shoppable Instagram-Feed ist eine Reihe von Fotos, bei denen jedes einzelne mit einer Produktseite verlinkt ist. Wenn Sie auf das Foto klicken, werden Sie zu dem auf dem Foto abgebildeten Produkt geführt.
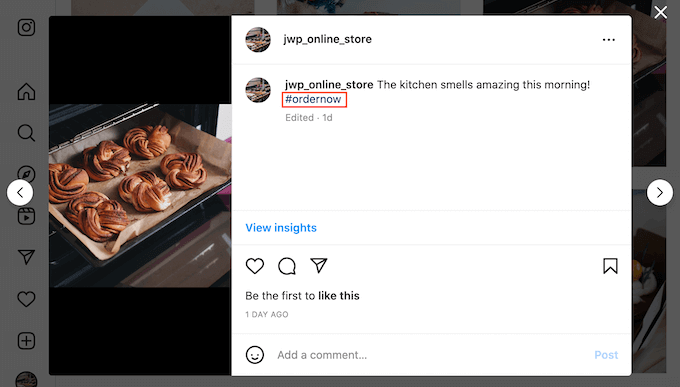
Sie kennen diese Funktion vielleicht, wenn Sie auf Instagram sehen, dass ein Foto mit einem speziellen Produkt-Tag versehen ist, etwa so:

Auf Instagram selbst ist diese Funktion hilfreich für Nutzer, die ein Produkt, das sie in der App sehen, sofort kaufen möchten. Und wenn Sie ein Kleinunternehmer sind, dann möchten Sie diese Funktion vielleicht auch in Ihren eingebetteten Instagram-Feed auf Ihrer Website integrieren.
Der Haken an der Sache ist, dass es nicht einfach ist, es einzurichten. Sie müssen einen Facebook-Katalog, einen Produktkatalog und eine Facebook-Geschäftsseite einrichten.
Außerdem müssen Sie die Genehmigung von Instagram einholen, um diese Shopping-Funktionen zu nutzen.
Noch wichtiger ist, dass selbst wenn Sie einen Instagram-Post mit einem Produkt-Tag auf Ihrer Website einbetten, dieser Tag möglicherweise nicht angezeigt wird. Mit anderen Worten: Sie können eine Menge potenzieller Konversionsmöglichkeiten verpassen.
Zum Glück gibt es mit Smash Balloon Instagram Pro eine einfache Alternative. Sehen wir uns also an, wie Sie Ihrer WordPress-Website ganz einfach Bilder hinzufügen können, die auf Instagram geteilt werden können.
Sie können diese Links verwenden, um durch die einzelnen Schritte zu navigieren:
- Step 1: Install an Instagram Photos Plugin With Shoppable Support
- Step 2: Connect an Instagram Account to WordPress
- Step 3: Enable Smash Balloon's Shoppable Feature
- Step 4: Filter Your Shoppable Instagram Feed
- Step 5: Customize Your Shoppable Instagram Feed
- Step 6: Embed Your Shoppable Instagram Feed in WordPress
- How to Add Instagram Shoppable Images in WordPress: FAQs
Schritt 1: Installieren Sie ein Instagram Photos Plugin mit Shoppable-Unterstützung
Der beste Weg, um Instagram shoppable Bilder in WordPress hinzuzufügen, ist die Verwendung von Smash Balloon Instagram Pro. Mit diesem kostenlosen Plugin können Sie Fotos von einem oder mehreren Instagram-Konten in einem vollständig anpassbaren Feed anzeigen.

Wenn Sie neue Shoppable-Bilder auf Instagram posten, erscheinen sie automatisch auf Ihrer Website, so dass die Besucher immer die neuesten Beiträge sehen, ohne dass Sie sie manuell hinzufügen müssen.
In dieser Anleitung werden wir die Premium-Version von Smash Balloon verwenden, da sie über die erweiterten Funktionen verfügt, die Sie benötigen, um shoppable Bilder in WordPress hinzuzufügen. Es gibt jedoch auch eine kostenlose Version, mit der Sie Instagram in WordPress einbetten können.
Bevor Sie beginnen, müssen Sie Ihr Instagram-Konto mit einer Facebook-Seite verbinden.
Wenn Sie ein persönliches Instagram-Konto haben, sollten Sie es in ein Geschäftskonto umwandeln, da Smash Balloon dann automatisch Ihre Instagram-Bio und -Header anzeigen kann.
Eine Schritt-für-Schritt-Anleitung zu diesen beiden Punkten finden Sie im FAQ-Bereich am Ende dieses Leitfadens.
Wenn Sie bereit sind, installieren und aktivieren Sie das Smash Balloon Instagram Pro-Plugin. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
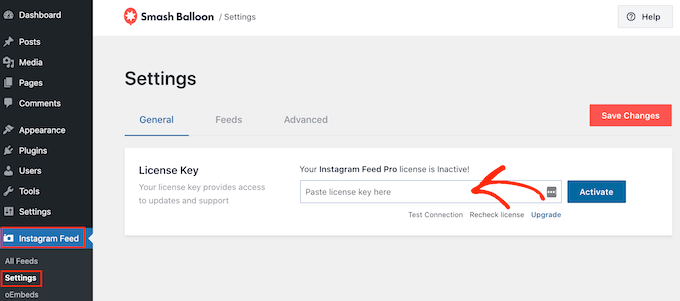
Nach der Aktivierung gehen Sie zu Instagram Feed “ Einstellungen und geben Sie Ihren Lizenzschlüssel in das Feld „Lizenzschlüssel“ ein.

Sie finden diese Informationen in Ihrem Konto auf der Smash Balloon-Website.
Nachdem Sie den Schlüssel eingegeben haben, klicken Sie einfach auf die Schaltfläche „Aktivieren“.
Schritt 2: Verbinden Sie ein Instagram-Konto mit WordPress
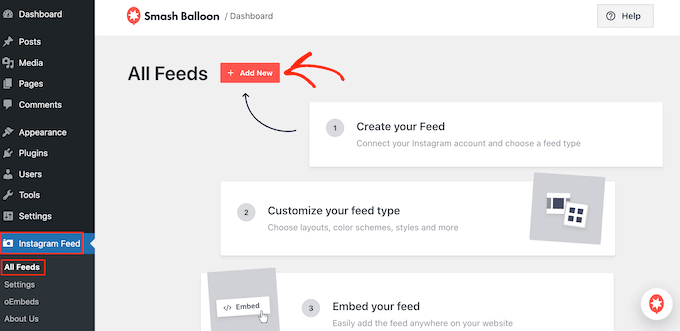
Nachdem Sie das Plugin aktiviert haben, müssen Sie zunächst Ihr Instagram-Konto mit WordPress verbinden. Gehen Sie einfach auf Instagram Feed “ Einstellungen und klicken Sie dann auf „Neu hinzufügen“.

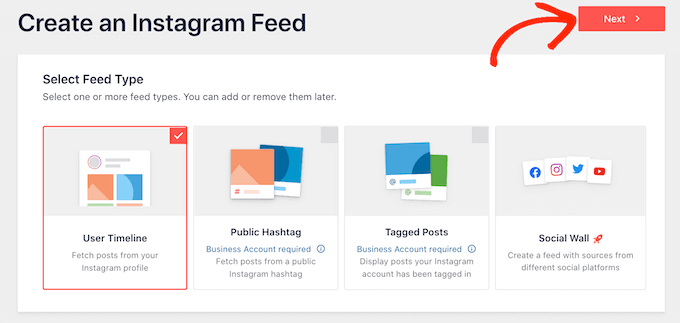
Mit Instagram Feed Pro können Sie Feeds aus getaggten Beiträgen und Hashtags erstellen oder sogar eine Social Wall mit Inhalten aus vielen verschiedenen Social Media-Websites erstellen.
Wir möchten einkaufbare Bilder aus unserer Instagram-Timeline anzeigen, also wählen Sie einfach „User Timeline“ und klicken Sie dann auf „Weiter“.

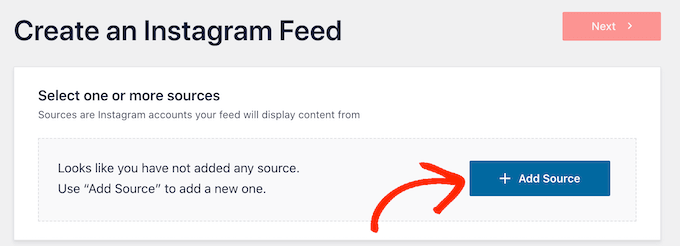
Wählen Sie nun das Instagram-Konto aus, von dem Sie die einkaufbaren Bilder erhalten möchten.
Klicken Sie auf die Schaltfläche „Quelle hinzufügen“, um zu beginnen.

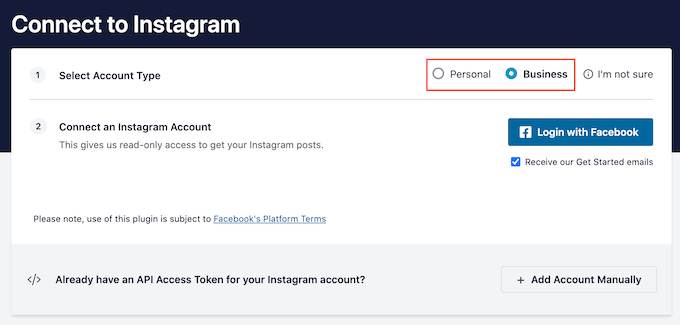
Wählen Sie anschließend, ob Sie shoppable Bilder von einem privaten oder geschäftlichen Instagram-Konto anzeigen möchten.
Wenn Sie das Kästchen neben „Persönlich“ ankreuzen, fügt Smash Balloon den Instagram-Avatar und die Biografie standardmäßig nicht in Ihre Kopfzeile ein. Sie können das Instagram-Avatar und den Lebenslauf jedoch jederzeit manuell in den Einstellungen des Plugins hinzufügen.

Nachdem Sie „Privat“ oder „Geschäftlich“ ausgewählt haben, klicken Sie auf „Mit Facebook anmelden“.
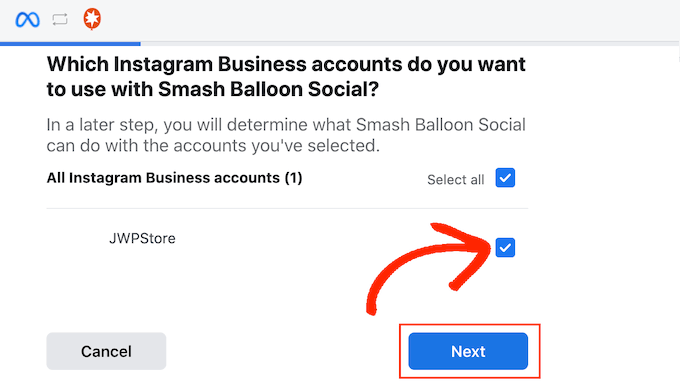
Sie können nun das Instagram-Konto auswählen, das Sie auf Ihrer WordPress-Website anzeigen möchten, und auf „Weiter“ klicken.

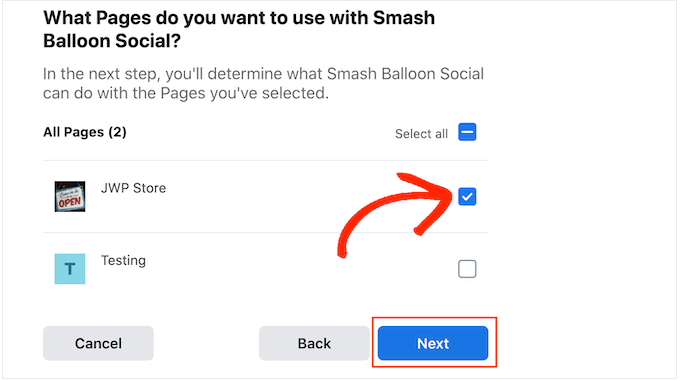
Aktivieren Sie anschließend das Kästchen neben der Facebook-Seite, die mit dem Instagram-Konto mit Ihren Shoppable-Bildern verknüpft ist.
Klicken Sie dann einfach auf die Schaltfläche „Weiter“.

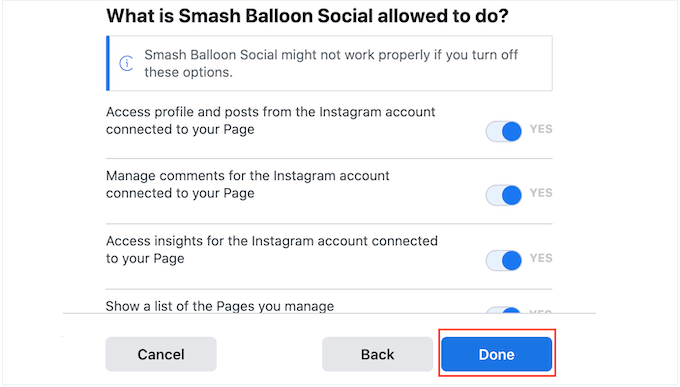
Sie sehen nun ein Popup-Fenster mit allen Informationen, auf die Instagram Feed Pro Zugriff hat, und den Aktionen, die es durchführen kann.
Um den Zugriff des Plugins auf Ihr Instagram-Konto zu beschränken, klicken Sie einfach auf einen der Schalter, um ihn von „Ja“ auf „Nein“ zu stellen. Beachten Sie jedoch, dass sich dies auf die Fotos auswirken kann, die Sie in Ihrem WordPress-Blog oder auf Ihrer Website zeigen können.
Aus diesem Grund empfehlen wir, alle Schalter aktiviert zu lassen. Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie auf „Fertig“.

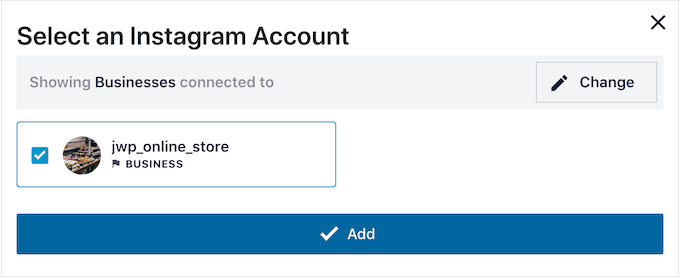
Sie sehen nun ein Popup mit dem Instagram-Konto, das Sie gerade zu Ihrer Website hinzugefügt haben.
Kreuzen Sie einfach das Kästchen neben dem Konto an und klicken Sie dann auf „Hinzufügen“.

Instagram Feed Pro bringt Sie nun zurück zum Bildschirm Instagram Feeds “ Alle Feeds.
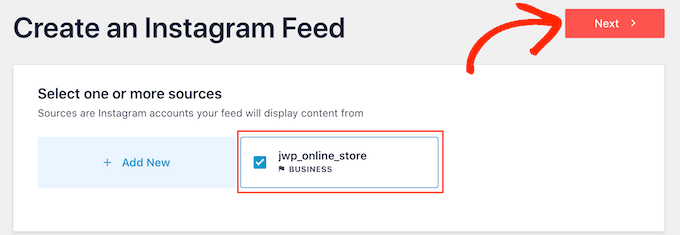
Um einen Feed zu erstellen, aktivieren Sie einfach das Kästchen neben dem Instagram-Konto, das Sie verwenden möchten. Klicken Sie dann auf „Weiter“.

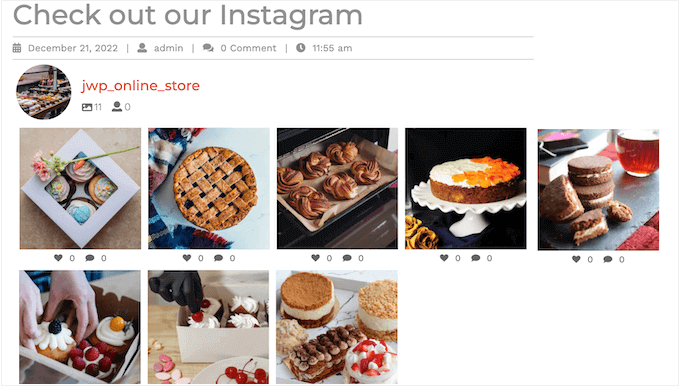
Das Plugin wird nun einen Instagram-Foto-Feed erstellen.
Schritt 3: Aktivieren Sie Smash Balloon’s Shoppable Feature
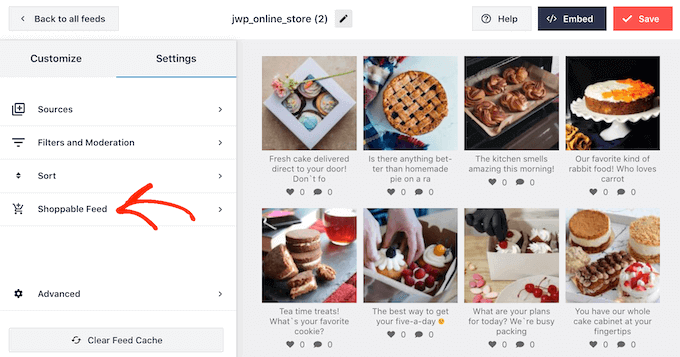
Als Nächstes müssen Sie die einkaufbare Funktion von Smash Balloon aktivieren. Wählen Sie einfach die Registerkarte „Einstellungen“ und klicken Sie dann auf „Shoppable Feed“.

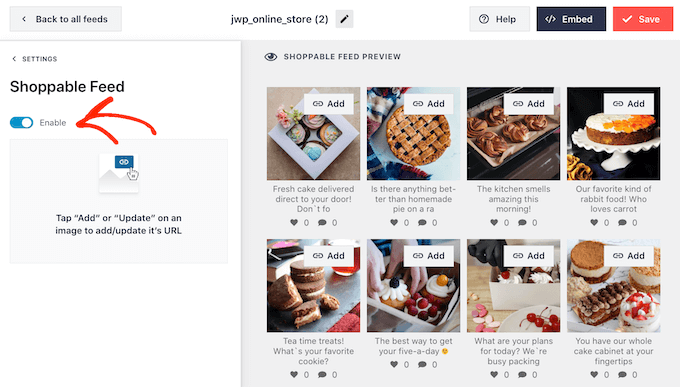
Schalten Sie auf diesem Bildschirm den Schieberegler „Aktivieren“ auf blau um.
Smash Balloon zeigt jetzt eine Schaltfläche „Hinzufügen“ auf jedem Foto oder Video in deinem Instagram-Feed an.

Suchen Sie einfach den ersten Beitrag, den Sie kaufbar machen möchten, und klicken Sie auf die Schaltfläche „Hinzufügen“.
Sie können nun die URL des Produkts oder der Dienstleistung in das Feld „Produktlink“ eingeben und auf „Hinzufügen“ klicken.

Wenn Sie nun auf dieses Foto klicken, wird die verlinkte URL in einer neuen Registerkarte geöffnet.
Wiederholen Sie einfach diese Schritte, um jedes Bild einkaufsfähig zu machen.
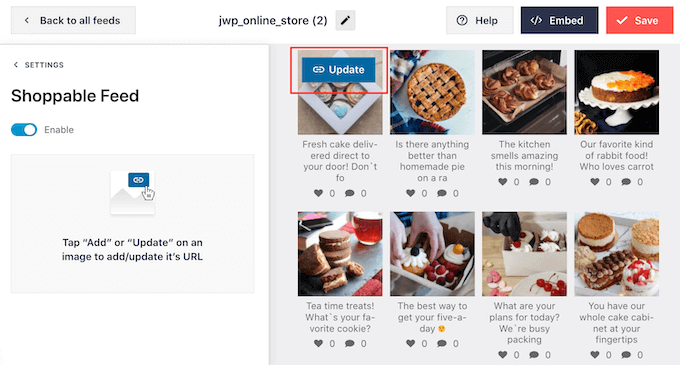
Wenn Sie die URL eines Beitrags ändern möchten, fahren Sie einfach mit der Maus darüber und klicken Sie auf „Aktualisieren“.

Sobald Sie alle Links hinzugefügt haben, vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken.
Schritt 4: Filtern Sie Ihren Shoppable Instagram Feed
Standardmäßig zeigt Smash Balloon alle Bilder und Videos von Ihrem Instagram-Konto. Da wir jedoch einen Shoppable Feed erstellen, möchten Sie vielleicht Ihre Beiträge filtern und nur Fotos anzeigen, die mit einem Produkt oder einer Dienstleistung verknüpft sind.
Dies kann den Käufern helfen, Produkte in Ihrem Online-Shop zu finden, ohne von anderen Fotos und Videos in Ihrem Instagram-Feed abgelenkt zu werden.
Mit Smash Balloon ist es ganz einfach, Instagram-Posts anhand ihrer Bildunterschriften zu filtern. Sie können einfach ein Stichwort oder einen Hashtag zu Ihren Shoppable-Bildern auf Instagram hinzufügen und dann einen passenden Filter in Smash Balloon erstellen.
In der folgenden Abbildung verwenden wir zum Beispiel den Hashtag #ordernow für alle Bilder, die wir kaufbar machen wollen.

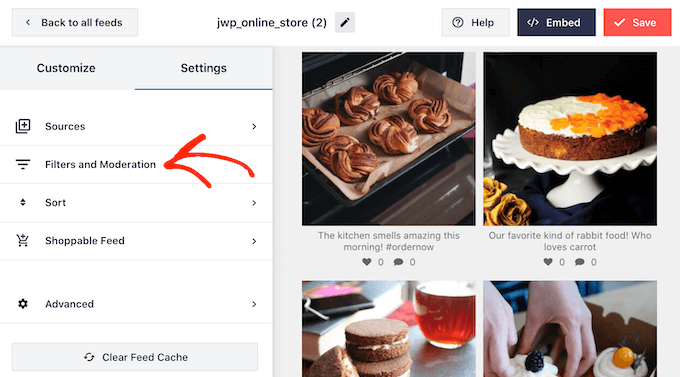
Um einen Filter in Smash Balloon zu erstellen, wählen Sie die Registerkarte „Einstellungen“.
Dann klicken Sie auf „Filter und Moderation“.

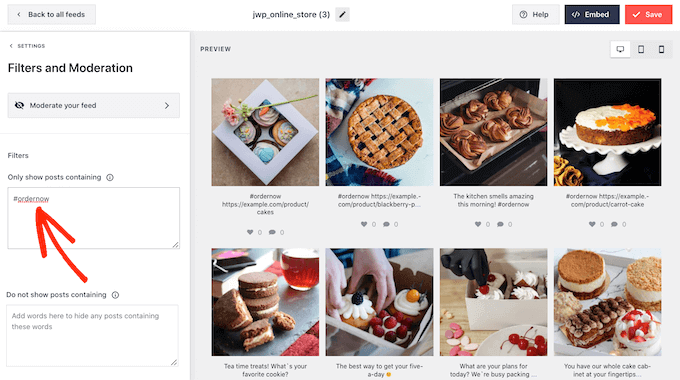
Geben Sie in das Feld „Nur Beiträge anzeigen, die einen Hashtag enthalten“ die Hashtags oder Schlüsselwörter ein, die Sie für den Filter verwenden möchten.
Wenn Sie mehrere Wörter im Filter verwenden möchten, trennen Sie die einzelnen Hashtags oder Schlüsselwörter einfach durch ein Komma.

Wenn Sie mit der Einrichtung des Filters zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.
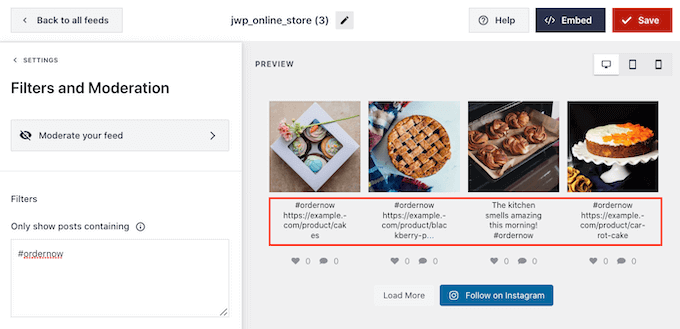
Beachten Sie jedoch, dass die Vorschau nicht sofort aktualisiert wird. Sie müssen die Seite also aktualisieren, um den Filter in Aktion zu sehen.

Schritt 5: Passen Sie Ihren einkaufsfähigen Instagram-Feed an
Wenn Sie mit den Fotos und Videos, die in Ihrem Shoppable Feed erscheinen, zufrieden sind, möchten Sie vielleicht das Aussehen des Feeds ändern.
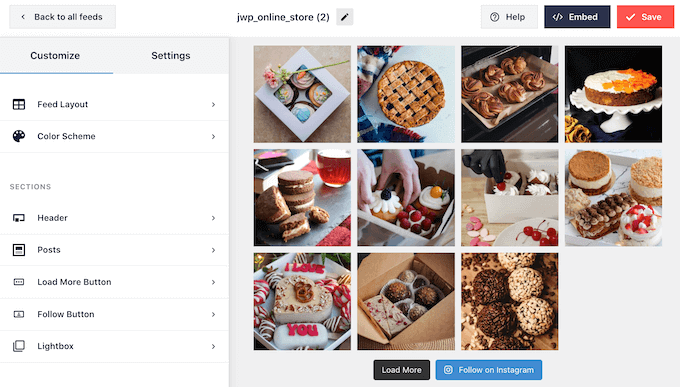
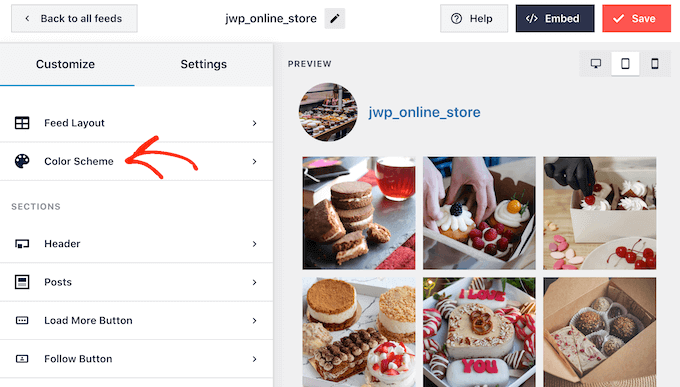
Um Ihren Shoppable Instagram-Feed anzupassen, klicken Sie einfach auf die Registerkarte „Anpassen“. Auf der linken Seite finden Sie alle Einstellungen, mit denen Sie das Aussehen des Social Media Feeds ändern können.

Die meisten dieser Einstellungen sind selbsterklärend, aber wir werden kurz auf einige Schlüsselbereiche eingehen, die Ihnen helfen können, mehr Umsatz zu erzielen.
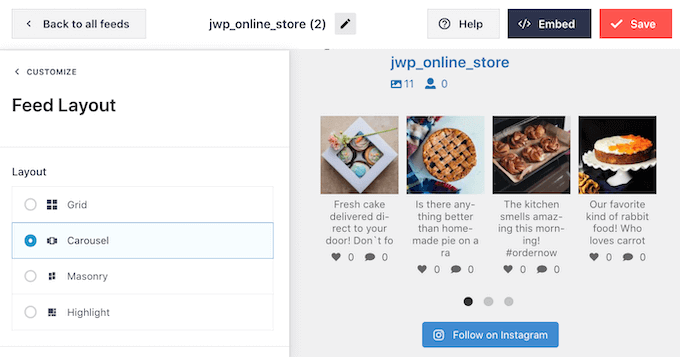
Beginnen wir oben, indem wir „Feed-Layout“ auswählen. Hier können Sie verschiedene Layouts für Ihren Shoppable Feed auswählen, z. B. Highlight und Karussell, was sich perfekt für die Erstellung eines responsiven Sliders in WordPress eignet.

Wenn Sie Änderungen vornehmen, wird die Vorschau automatisch aktualisiert, so dass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten aussieht.
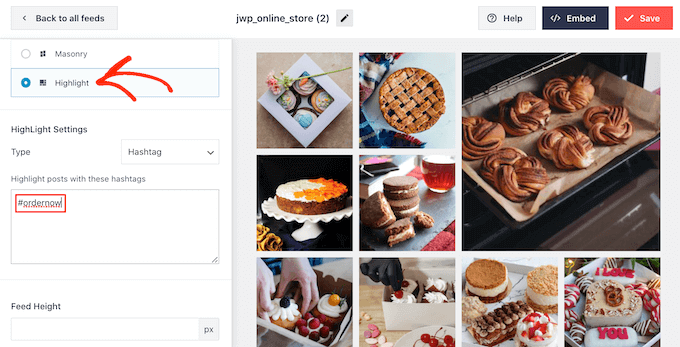
Je nach Layout erhalten Sie einige zusätzliche Einstellungen, mit denen Sie Ihren Feed feinabstimmen können.
Wenn Sie z. B. „Hervorheben“ wählen, können Sie Smash Balloon anweisen, Beiträge auf der Grundlage eines Musters, einer Beitrags-ID oder eines bestimmten Hashtags hervorzuheben. Dies ist ideal, um Ihre beliebtesten Produkte hervorzuheben.

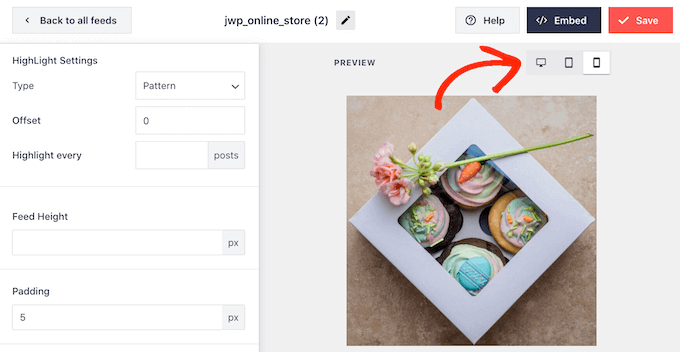
Sie sollten dafür sorgen, dass der einkaufbare Instagram-Feed auf Smartphones und Tablets genauso gut aussieht wie auf Desktops.
Standardmäßig zeigt Smash Balloon auf Desktop-Computern und mobilen Geräten die gleiche Anzahl von Fotos an.
Mithilfe der Schaltflächenreihe in der oberen rechten Ecke können Sie eine Vorschau anzeigen, wie der einkaufbare Feed auf Desktop-Computern, Tablets und Smartphones aussehen wird.

Sie können weniger einkaufbare Fotos auf mobilen Geräten anzeigen, indem Sie die Einstellungen in den Bereichen „Anzahl der Beiträge“ und „Spalten“ ändern.
Nachdem Sie alle Änderungen vorgenommen haben, klicken Sie auf den Link „Anpassen“. Dadurch gelangen Sie zurück zum Haupteditor von Smash Balloon, wo Sie die nächste Option, „Farbschema“, auswählen können.

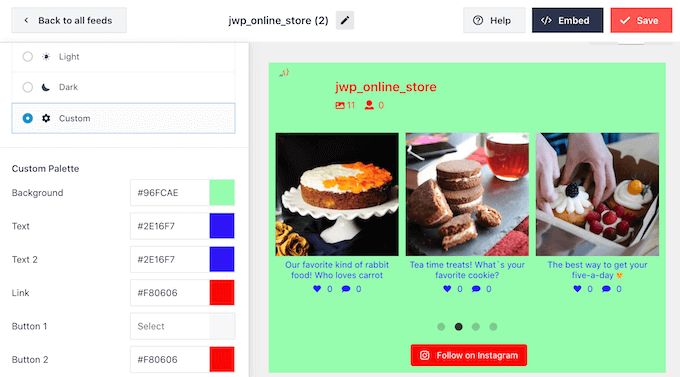
Standardmäßig verwendet Smash Balloon ein Farbschema, das von Ihrem WordPress-Theme übernommen wird, aber es gibt auch die Themen „Hell“ und „Dunkel“, die Sie stattdessen für den Shoppable Feed verwenden können.
Eine weitere Option ist die Erstellung eines eigenen Farbschemas durch Auswahl von „Benutzerdefiniert“. Verwenden Sie dann einfach die Steuerelemente, um die Linkfarbe, die Hintergrundfarbe, die Textfarbe in WordPress und mehr zu ändern.

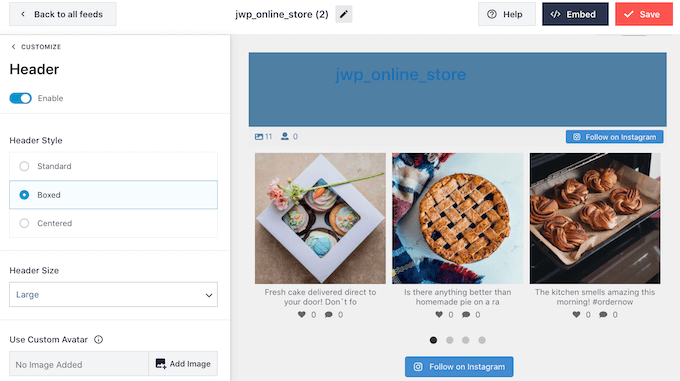
Standardmäßig fügt Smash Balloon dem Shoppable Feed eine Kopfzeile hinzu, die aus Ihrem Profilbild und dem Namen Ihrer Seite besteht.
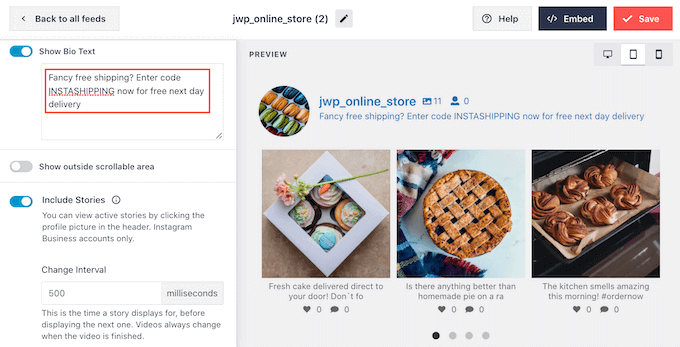
Um das Aussehen dieses Bereichs zu ändern, klicken Sie im linken Menü auf „Kopfzeile“ und verwenden Sie dann die Einstellungen, um die Hintergrundfarbe und die Größe der Kopfzeile zu ändern, Instagram-Biotext hinzuzufügen und vieles mehr.

Sie können auch eine andere Bio hinzufügen. Zum Beispiel könnten Sie die Leute ermutigen, Ihre Produkte zu kaufen, oder den Besuchern einen exklusiven Gutscheincode anbieten.
Weitere Informationen zur Erstellung dieser Codes finden Sie in unserer Expertenauswahl der besten WordPress-Gutscheincode-Plugins für Ihren Online-Shop.
Um eine einzigartige Instagram-Bio zu erstellen, geben Sie einfach in das Feld „Benutzerdefinierte Bio hinzufügen“ ein.

Wenn das erledigt ist, klicke auf „Anpassen“, um zum Haupteditor für Smash Balloons zurückzukehren.
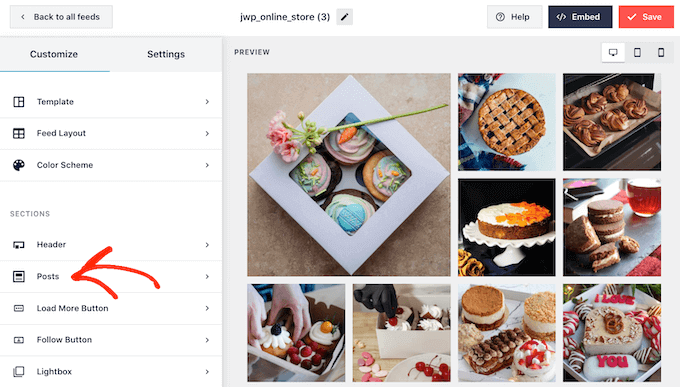
Wählen Sie dann „Beiträge“.

Daraufhin wird ein Bildschirm mit verschiedenen Optionen angezeigt.
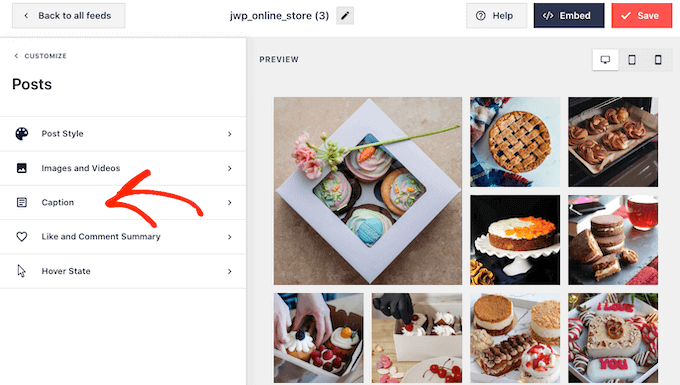
Sie können diese Einstellungen durchsehen und alle gewünschten Änderungen vornehmen, aber wir konzentrieren uns auf die „Beschriftung“.

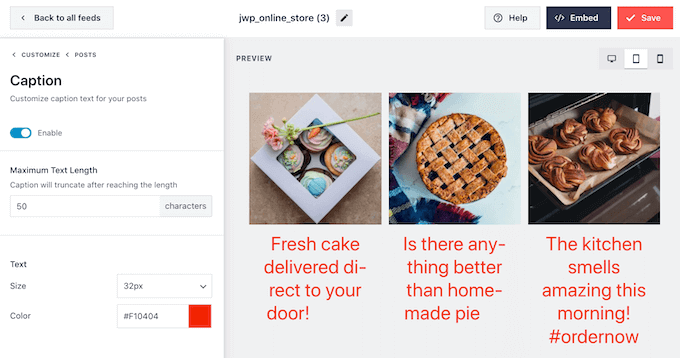
Wenn Sie Ihren Bildunterschriften kaufbare Links hinzugefügt haben, ist es wichtig, dass der Text hervorsticht. Sie könnten zum Beispiel die Überschrift größer machen.
Sie können sogar eine andere Farbe für die Beschriftung verwenden.

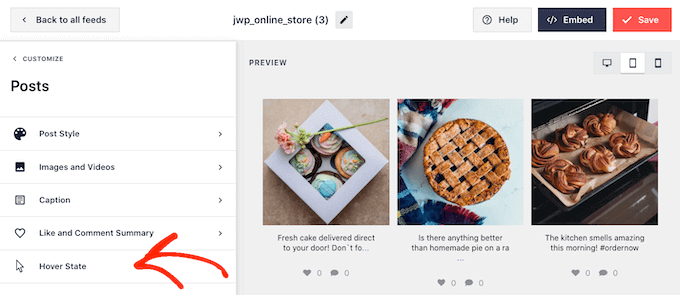
Klicken Sie anschließend auf „Beiträge“, um zum vorherigen Bildschirm zurückzukehren.
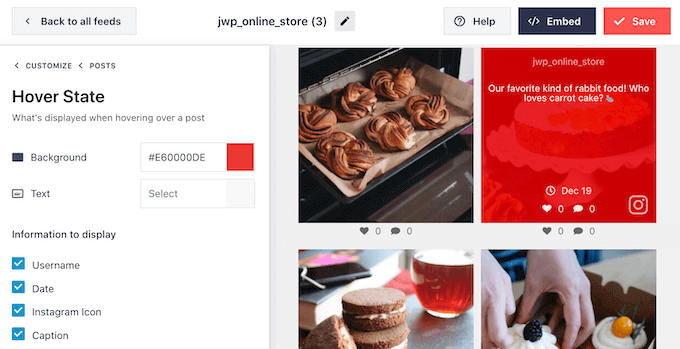
Hier sehen Sie auch die Option „Schwebestatus“, die das Overlay darstellt, das Smash Balloon einem Beitrag hinzufügt, wenn Sie den Mauszeiger darüber bewegen.

So können Besucher alle Links in Ihren Bildunterschriften sehen, ohne den Instagram-Post zuerst zu öffnen.
Auf diesem Bildschirm können Sie die Einstellungen verwenden, um ein auffälliges farbiges Overlay zu erstellen.

Nach der Auswahl von „Hover-Status“ können Sie die Hintergrundfarbe und die Textfarbe ändern, die angezeigt wird, wenn Sie mit dem Mauszeiger über die einzelnen Beiträge fahren.
Unter „Anzuzeigende Informationen“ sehen Sie alle verschiedenen Informationen, die Smash Balloon als Teil des Overlays anzeigen kann. Aktivieren Sie einfach das Kästchen neben jeder Information, die Sie anzeigen möchten.

Wenn Sie Ihren Beschriftungen kaufbare Links hinzufügen, lassen Sie die Option „Beschriftung“ unbedingt aktiviert.
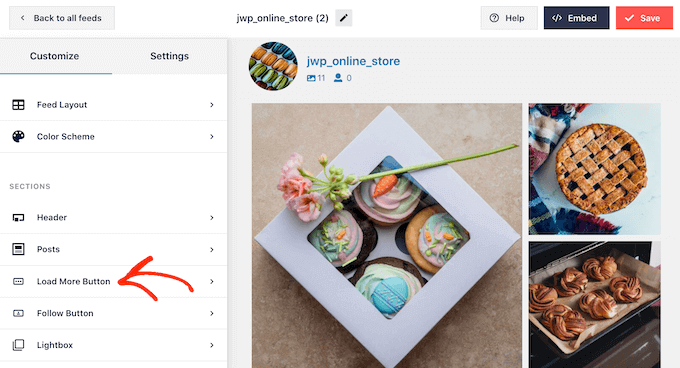
Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf „Anpassen“, um zum Hauptbildschirm des Smash Balloon Editors zurückzukehren. Sie können nun die nächste Option auswählen, nämlich „Weitere Schaltfläche laden“.

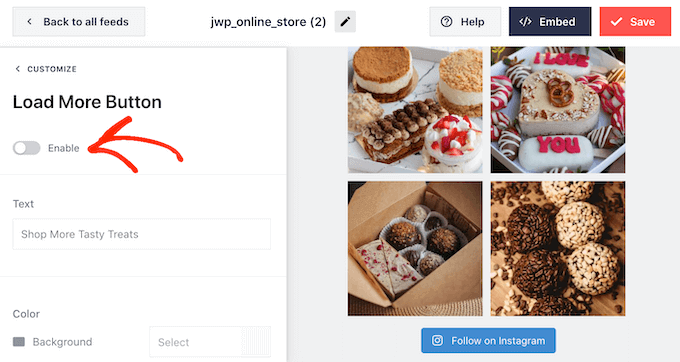
Smash Balloon fügt standardmäßig eine Schaltfläche „Mehr laden“ am unteren Rand Ihres Instagram-Feeds ein, damit Besucher durch Ihre shoppbaren Beiträge scrollen können.
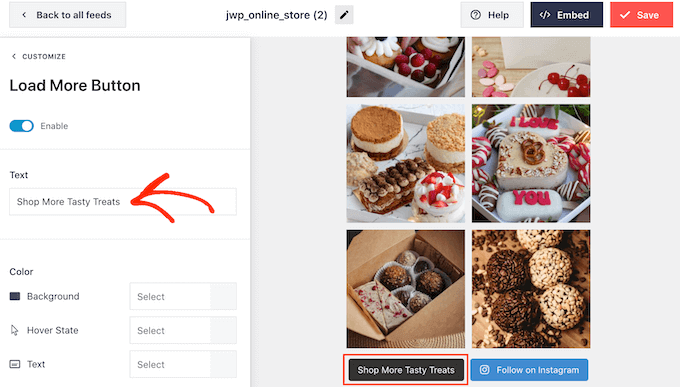
Hier können Sie die Hintergrundfarbe, die Textfarbe und den Schwebezustand der Schaltfläche ändern.
Sie können der Schaltfläche auch Ihre eigene Nachricht hinzufügen, indem Sie sie in das Feld „Text“ eingeben.

Wir empfehlen zwar, die Schaltfläche „Mehr laden“ aktiviert zu lassen, um mehr Verkäufe zu erzielen, aber Sie können sie auch entfernen.
So können Sie beispielsweise die Besucher Ihrer Instagram-Seite dazu ermutigen, Ihre Seite zu besuchen, indem Sie die Anzahl der Fotos begrenzen, die sie auf Ihrem Online-Marktplatz oder in Ihrem Geschäft sehen können.
Um die Schaltfläche zu entfernen, klicken Sie einfach auf den Schieberegler „Aktivieren“, um sie von blau auf grau umzuschalten.

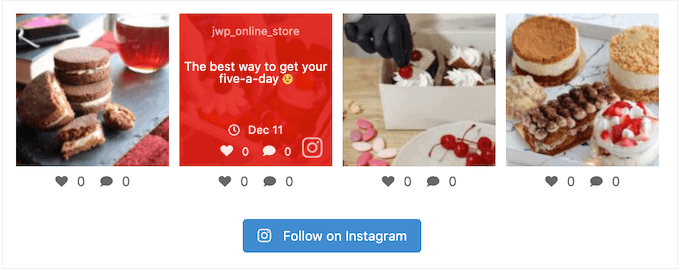
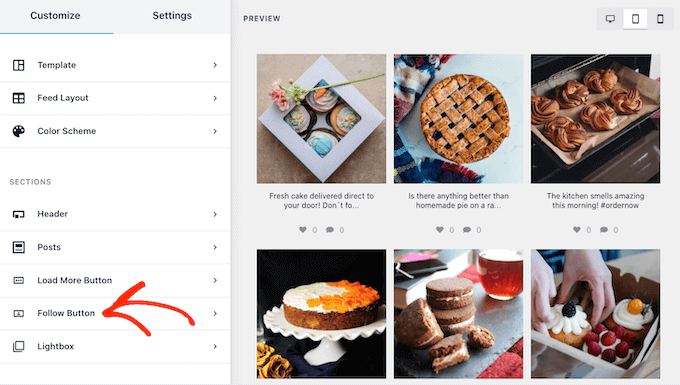
Wenn den Käufern gefällt, was sie sehen, können sie Ihnen auf Instagram folgen, indem sie die Schaltfläche „Auf Instagram folgen“ verwenden, die unter dem Shoppable Feed erscheint.
Da es sich um eine so wichtige Schaltfläche handelt, solltest du sie hervorheben, indem du im Hauptbildschirm des Smash Balloon-Editors die Option „Follow Button“ auswählst.

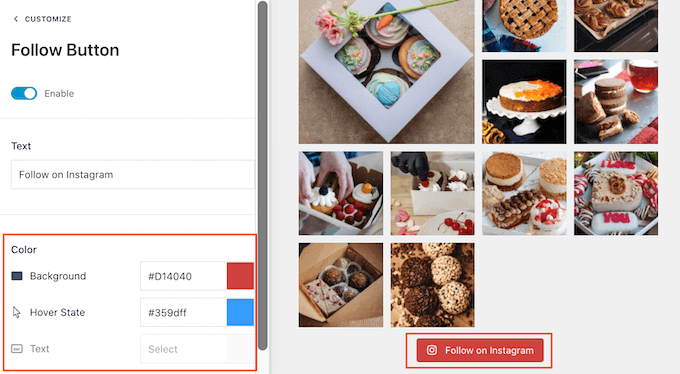
Hier können Sie die Hintergrundfarbe, den Schwebezustand und die Textfarbe der Schaltfläche ändern.
Sie können auch den Standardtext „Auf Instagram folgen“ durch Ihre eigene Nachricht ersetzen.

Wie immer, wenn Sie mit diesen Einstellungen fertig sind, klicken Sie einfach auf „Anpassen“, um zum Hauptbildschirm des Editors zurückzukehren.
Wenn Sie die Smash Balloon Shopping-Funktion aktiviert haben, öffnet sich beim Klick auf einen Beitrag im Instagram-Feed ein neuer Tab, der direkt zur verlinkten Produktseite führt.
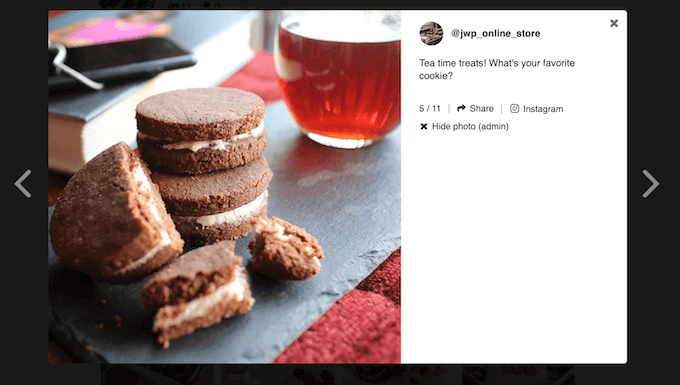
Wenn Sie jedoch die Funktion „Shoppable“ nicht aktiviert haben, sollten Sie einen Blick auf die Lightbox-Funktion von Smash Balloon werfen.
Mit dieser Funktion können Besucher das Bild oder Video in einem Leuchtkasten öffnen, ohne Ihre Website zu verlassen. Sie können dann auf die Shoppable-Links in Ihren Instagram-Beschriftungen klicken.

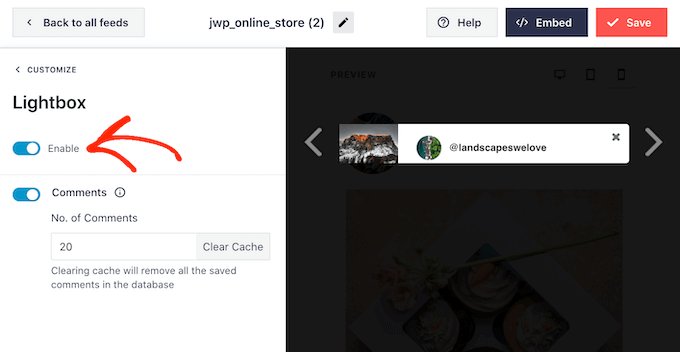
Um den Leuchtkasten zu aktivieren oder zu deaktivieren, wählen Sie einfach „Leuchtkasten“ aus dem linken Menü.
Hier können Sie diese Funktion mit dem Schieberegler „Aktivieren“ entfernen oder hinzufügen.

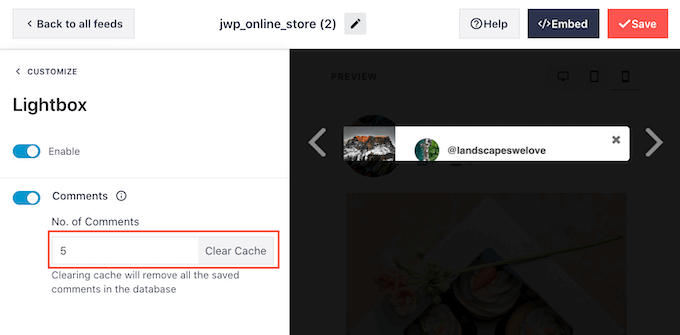
Sie können auch festlegen, wie viele Kommentare Smash Balloon im Leuchtkasten anzeigen soll. Ähnlich wie bei Produktbewertungen können positive Kommentare Ihnen helfen, mehr Produkte und Dienstleistungen zu verkaufen.
Sie können jedoch auch ablenken, daher sollten Sie eine Höchstzahl in das Feld „Anzahl der Kommentare“ eingeben.

Eine weitere Möglichkeit besteht darin, Kommentare vollständig auszublenden, indem Sie auf den Schalter „Kommentare“ klicken.
Wenn Sie mit dem Aussehen des Instagram-Feeds zufrieden sind, vergessen Sie nicht, auf „Speichern“ zu klicken, um Ihre Änderungen zu speichern. Jetzt können Sie den einkaufsfähigen Instagram-Feed zu Ihrer Website hinzufügen.
Schritt 6: Einbetten Ihres Shoppable Instagram Feeds in WordPress
Sie können den Shoppable Feed über einen Gutenberg-Block, ein Widget oder einen Shortcode zu Ihrer Website hinzufügen.
Wenn Sie mehr als einen Feed mit dem Smash Balloon Plugin erstellt haben, müssen Sie den Code des Feeds kennen, wenn Sie ein Widget oder einen Block verwenden möchten.
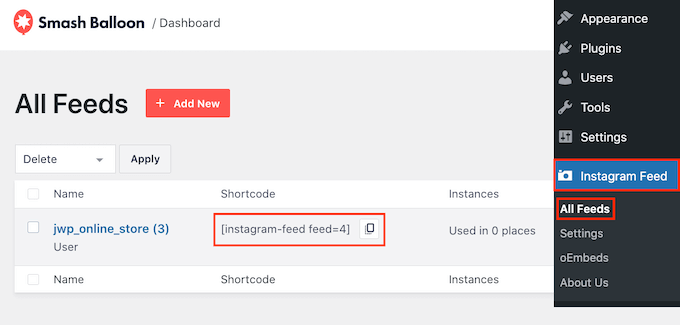
Um diesen Code zu erhalten, gehen Sie zu Instagram Feed “ All Feeds und kopieren Sie den Wert in der Spalte „Shortcode“.

Wenn Sie den Instagram-Feed in eine Seite oder einen Beitrag einbetten möchten, empfehlen wir die Verwendung des Instagram-Feed-Blocks.
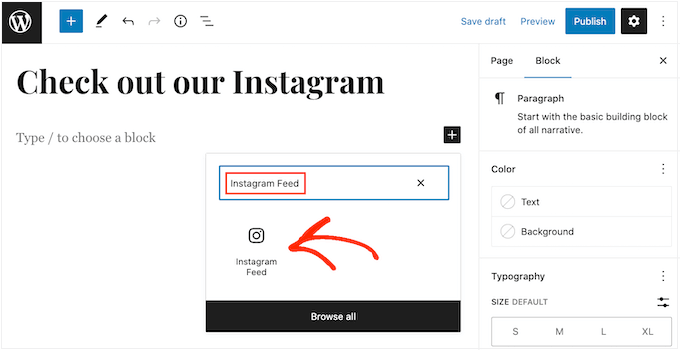
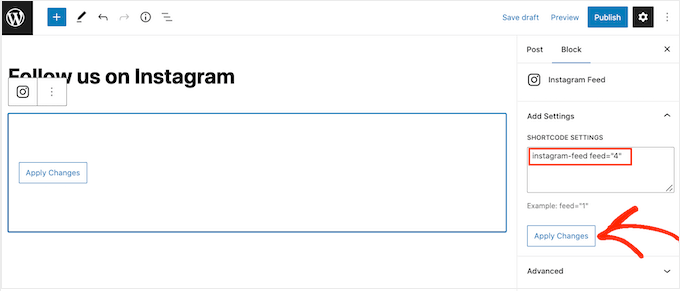
Öffnen Sie einfach die Seite oder den Beitrag, in den Sie Ihren einkaufbaren Foto- und Video-Feed einbetten möchten. Klicken Sie dann auf das „+“-Symbol, um einen neuen Block hinzuzufügen, und beginnen Sie mit der Eingabe von „Instagram Feed“.
Wenn der richtige Block erscheint, klicken Sie darauf, um ihn der Seite oder dem Beitrag hinzuzufügen.

Der Block zeigt standardmäßig einen Ihrer Smash Balloon-Feeds an. Wenn Sie stattdessen einen anderen Instagram-Feed anzeigen möchten, finden Sie im rechten Menü „Shortcode-Einstellungen“.
Fügen Sie hier einfach den Shortcode hinzu und klicken Sie dann auf „Änderungen übernehmen“.

Der Block zeigt nun alle Fotos und Videos aus Ihrem Instagram-Feed an. Veröffentlichen oder aktualisieren Sie einfach die Seite, um den Feed auf Ihrer Website live zu schalten.
Eine weitere Option ist das Hinzufügen des Feeds zu einem beliebigen Widget-fähigen Bereich, z. B. der Seitenleiste oder einem ähnlichen Bereich. So können Besucher von jeder Seite Ihrer Website aus über Ihren Instagram-Feed einkaufen.
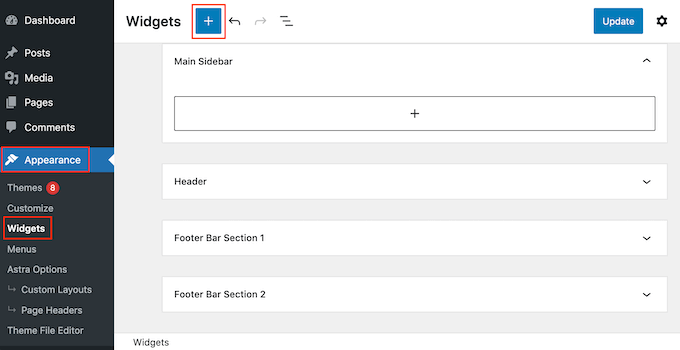
Gehen Sie einfach im WordPress-Dashboard auf Darstellung “ Widgets und klicken Sie dann auf die blaue Schaltfläche „+“.

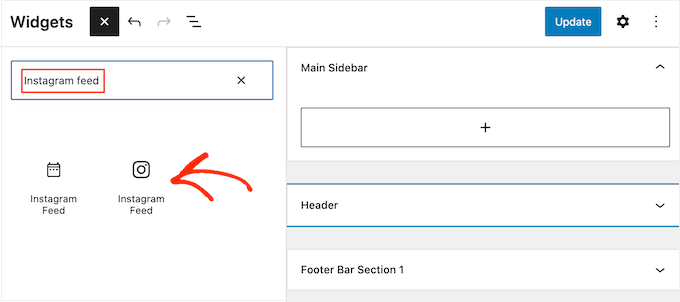
Geben Sie in der Suchleiste „Instagram Feed“ ein und wählen Sie das richtige Widget aus, wenn es erscheint.
Beachten Sie jedoch, dass WordPress über ein integriertes Instagram-Widget verfügt. Stellen Sie also sicher, dass Sie ein Widget wählen, das das offizielle Instagram-Logo zeigt.

Als Nächstes ziehen Sie das Widget einfach auf den Bereich, in dem Sie den shoppbaren Instagram-Feed anzeigen möchten, z. B. in die Seitenleiste oder einen ähnlichen Bereich.
Das Widget zeigt automatisch einen der Feeds an, die Sie mit Smash Balloon erstellt haben. Wenn dies nicht der shoppable Instagram-Feed ist, den Sie gerade erstellt haben, dann geben Sie den Code des Feeds in das Feld „Shortcode-Einstellungen“ ein.
Klicken Sie anschließend auf „Änderungen übernehmen“.
Sie können das Widget nun aktivieren, indem Sie auf die Schaltfläche „Aktualisieren“ klicken. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für das Hinzufügen und Verwenden von Widgets in WordPress.
Eine weitere Möglichkeit ist das Einbetten des Instagram-Feeds auf einer beliebigen Seite, einem Beitrag oder einem Widget-bereiten Bereich mithilfe eines Shortcodes.
Hilfe beim Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes.
Wenn Sie ein blockfähiges Theme verwenden, können Sie außerdem den Full Site Editor verwenden, um den Instagram-Feed-Block an beliebiger Stelle auf Ihrer Website hinzuzufügen.
Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zur Verwendung von WordPress Full Site Editing.
Wie man Instagram Shoppable Bilder in WordPress hinzufügt: FAQs
Mit Instagram Feed Pro ist es ganz einfach, shoppbare Beiträge auf Ihrer WordPress-Website anzuzeigen. Im Folgenden finden Sie einige der am häufigsten gestellten Fragen zum Hinzufügen von kaufbaren Instagram-Bildern zu WordPress.
Brauche ich ein Instagram-Geschäftskonto, um einen Shoppable Feed zu erstellen?
Smash Balloon’s Instagram Feed Pro kann shoppable Bilder von einem privaten oder geschäftlichen Instagram-Konto anzeigen.
Smash Balloon kann jedoch nicht automatisch den Instagram-Avatar und die Bio von einem persönlichen Instagram-Konto abrufen. Sie sollten also prüfen, ob Sie ein persönliches oder ein geschäftliches Konto haben, und dann zu einem geschäftlichen Konto wechseln.
Dann kann Smash Balloon Ihren Avatar und Ihren Lebenslauf automatisch abrufen.
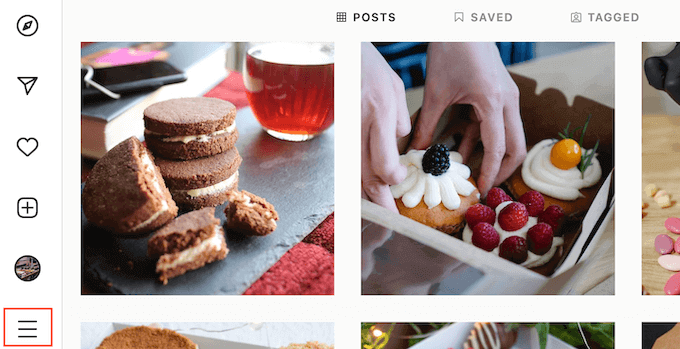
Um dies zu überprüfen, besuchen Sie einfach Ihr Instagram-Konto und klicken Sie auf das Symbol mit den drei Linien.

Wählen Sie anschließend „Einstellungen“.
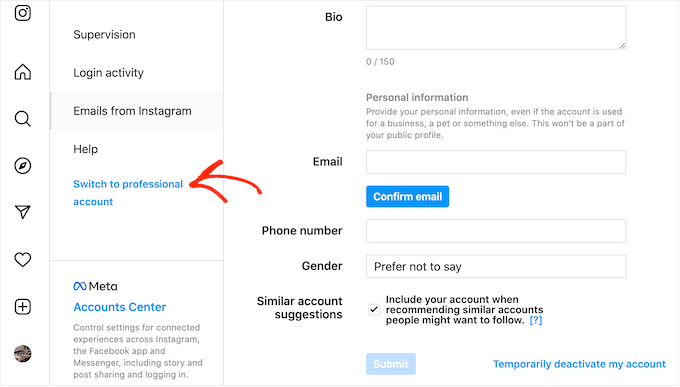
Wenn Sie kein Instagram-Geschäftskonto haben, wird auf diesem Bildschirm im linken Menü „Zu einem professionellen Konto wechseln“ angezeigt.

Wenn Sie derzeit ein persönliches Konto haben und zu einem Geschäftskonto wechseln möchten, klicken Sie einfach auf diesen Link.
Wie kann ich eine Facebook-Seite mit einem Instagram-Konto verbinden?
Bevor Sie kaufbare Instagram-Bilder zu WordPress hinzufügen können, müssen Sie Ihr Instagram-Konto mit einer Facebook-Seite verbinden.
Gehen Sie dazu auf die Facebook-Seite, die Sie verwenden möchten, und klicken Sie dann im linken Menü auf „Einstellungen“.
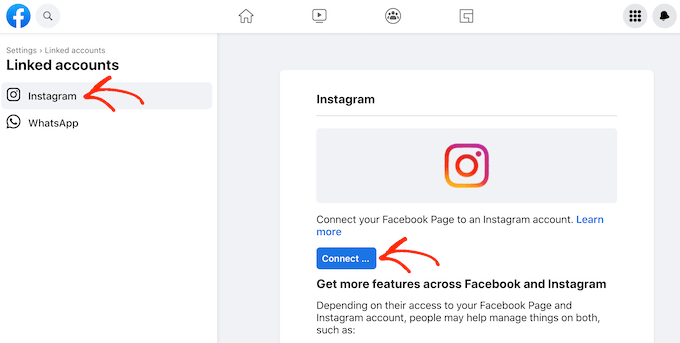
Klicken Sie dann auf „Verknüpftes Konto“ und wählen Sie „Instagram“. Schließlich klicken Sie auf die Schaltfläche „Verbinden“.

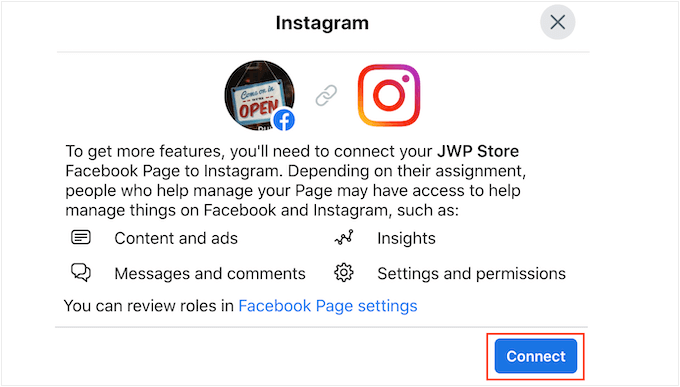
Facebook zeigt nun alle Informationen, auf die es zugreifen kann, und die Aktionen, die es auf Instagram durchführen kann.
Wenn Sie damit einverstanden sind, klicken Sie auf die Schaltfläche „Verbinden“.

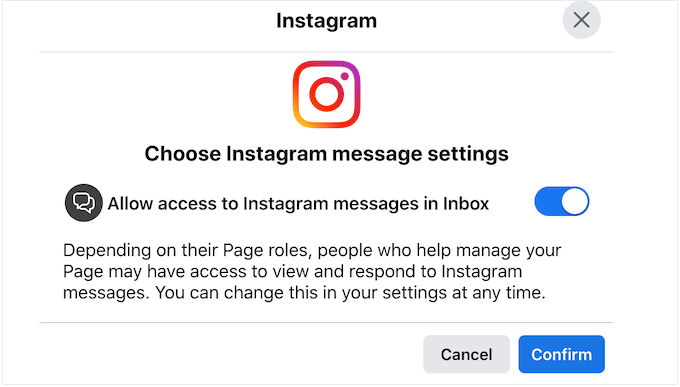
Beachten Sie jedoch, dass jeder, der Ihre Facebook-Seite verwaltet, die Instagram-Nachrichten Ihrer Kunden sehen und darauf antworten kann. Wenn Sie Ihre Instagram-Nachrichten privat halten möchten, deaktivieren Sie diese Option.
Wenn Sie zufrieden sind und weitermachen wollen, klicken Sie einfach auf „Bestätigen“.

Es öffnet sich ein Popup, in das Sie Ihren Instagram-Benutzernamen und Ihr Passwort eingeben können.
Wenn Sie bereit sind, klicken Sie auf „Anmelden“.

Nach einigen Augenblicken wird eine Meldung angezeigt, dass Ihre Instagram- und Facebook-Konten jetzt verbunden sind.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Instagram shoppable Bilder in WordPress hinzufügt. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Erstellen einer kostenlosen geschäftlichen E-Mail-Adresse oder für unsere Expertenauswahl der besten WooCommerce-Plugins für Ihren Shop.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Talat Mehmood says
Sir very useful tutorial. So nice to find you here. Sir I am lucky to found your advise. My pleasure to do as you advise. Thanks a lot. Sir keep sending me tutorials.
WPBeginner Support says
Glad you found our tutorial helpful
Admin
Shelley R Zurek says
Can the URL be an affiliate link that goes off your site to say a store or Amazon?
WPBeginner Support says
If you wanted, you can reach out to Smash Balloon for the specifics on how to set something like that up.
Admin
Optik Inspektor says
Does it mean you can use instagram like a shop, or can connect it to an existing shop on another page?
WPBeginner Support says
You would be connecting it to a shop on a page that is not Instagram.
Admin