Möchten Sie Instagram-Feeds in WordPress einbetten?
Die Anzeige von Instagram-Fotos und -Videos auf Ihrer Website trägt dazu bei, dass Ihre Inhalte aktuell bleiben, erhöht die Nutzeraktivität und schafft Vertrauen. Es ist auch eine gute Möglichkeit, Ihr Instagram-Konto zu bewerben und mehr Follower zu gewinnen.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Instagram in WordPress einbinden können.

Warum Instagram auf Ihrer WordPress-Website einbetten?
Unseren Marketingstatistiken zufolge hat Instagram über 2 Milliarden monatlich aktive Nutzer. Das bedeutet, dass es ein großartiger Ort ist, um für Ihre Produkte und Dienstleistungen zu werben, Ihre Marke bekannt zu machen und Ihr Publikum zu vergrößern.
Allerdings können die Leute Ihre Instagram-Inhalte nicht sehen, wenn sie nur Ihre Website besuchen. Aus diesem Grund ist es sinnvoll, Ihren Instagram-Feed in WordPress einzubetten, damit ihn jeder sehen kann.
Dies ist eine einfache Möglichkeit, für Ihre Social-Media-Seite zu werben und mehr Menschen zu ermutigen, Ihnen auf Instagram zu folgen.
All diese zusätzlichen Inhalte können die Suchmaschinenoptimierung (SEO) Ihrer Website verbessern und die Besucher ermutigen, immer wieder zurückzukommen, um die neuesten Beiträge zu lesen. Positive Kommentare und Likes sind auch ein starker sozialer Beweis, der Vertrauen schafft und Ihnen mehr Umsatz beschert.
Sehen wir uns also an, wie Sie einen Instagram-Feed in WordPress einbetten können.
So installieren Sie ein Plugin für Instagram-Fotos
Die beste Möglichkeit, Instagram in WordPress einzubinden, ist die Verwendung des Smash Balloon Social Photo Feed Plugins.
Mit diesem kostenlosen Plugin können Sie Fotos von einem oder mehreren Instagram-Konten in einem vollständig anpassbaren Feed anzeigen.

Es ist auch der einfachste Weg, das Facebook- und Instagram-oEmbed-Problem in WordPress zu beheben.
Nachdem Sie den Feed auf Ihrer Website platziert haben, wird er jedes Mal automatisch aktualisiert, wenn Sie einen neuen Instagram-Post veröffentlichen. Auf diese Weise können Sie Ihre Website frisch und interessant halten, ohne sie manuell aktualisieren zu müssen.
In dieser Anleitung verwenden wir die kostenlose Version von Smash Balloon, da sie alles enthält, was Sie brauchen, um einen Instagram-Feed zu Ihrer WordPress-Website hinzuzufügen. Es gibt jedoch auch eine Pro-Version, die es Ihnen ermöglicht, Hashtag-Feeds anzuzeigen, einkaufbare Instagram-Bilder hinzuzufügen und mehr.
Bevor Sie beginnen, müssen Sie Ihr Instagram-Konto mit einer Facebook-Seite verbinden. Wenn Sie ein persönliches Instagram-Konto haben, sollten Sie es in ein Geschäftskonto umwandeln, damit Smash Balloon automatisch Ihre Instagram-Bio und Kopfzeile anzeigen kann.
Eine Schritt-für-Schritt-Anleitung zu diesen beiden Punkten finden Sie im Abschnitt FAQ am Ende dieses Leitfadens.
Wenn Sie bereit sind, installieren und aktivieren Sie das Smash Balloon Social Photo Feed Plugin. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Wie man ein Instagram-Konto mit WordPress verbindet
Nachdem Sie das Plugin aktiviert haben, müssen Sie zunächst Ihr Instagram-Konto mit WordPress verbinden. Gehen Sie einfach auf Instagram Feed “ Einstellungen und klicken Sie dann auf „Neu hinzufügen“.

Mit Smash Balloon pro können Sie Feeds aus getaggten Beiträgen und Hashtags erstellen oder sogar eine Social Wall mit Inhalten aus vielen verschiedenen Social-Media-Websites erstellen.
Da wir das kostenlose Plugin verwenden, wählen Sie einfach „User Timeline“ und klicken dann auf „Weiter“.

Wählen Sie nun einfach das Konto aus, das Sie in Ihrem benutzerdefinierten Instagram-Foto-Feed verwenden möchten.
Klicken Sie auf die Schaltfläche „Quelle hinzufügen“, um zu beginnen.

Wählen Sie auf dem nächsten Bildschirm aus, ob Sie Fotos von einem privaten oder geschäftlichen Instagram-Konto anzeigen möchten.
Wenn Sie das Kästchen neben „Persönlich“ ankreuzen, fügt Smash Balloon das Instagram-Avatar und den Lebenslauf standardmäßig nicht in Ihre Kopfzeile ein. Sie können das Instagram-Avatar und den Lebenslauf jedoch jederzeit später in den Einstellungen des Plugins hinzufügen.

Nachdem Sie „Persönlich“ oder „Geschäftlich“ ausgewählt haben, klicken Sie auf „Mit Facebook anmelden“.
Sie können nun das Instagram-Konto auswählen, das Sie auf Ihrer WordPress-Website einbinden möchten, und auf „Weiter“ klicken.

Aktivieren Sie anschließend das Kästchen neben der Facebook-Seite, die mit Ihrem Instagram-Konto verknüpft ist.
Klicken Sie anschließend auf die Schaltfläche „Weiter“.

Sie sehen nun ein Popup mit allen Informationen, auf die Smash Balloon Zugriff hat, und den Aktionen, die er ausführen kann.
Um den Zugriff von Smash Balloon auf Ihr Instagram-Konto zu beschränken, klicken Sie einfach auf einen der Schalter, um ihn von „Ja“ auf „Nein“ zu stellen. Seien Sie sich nur bewusst, dass dies die Fotos und Videos beeinflussen kann, die Sie auf Ihrem WordPress-Blog oder Ihrer Website zeigen können.
Aus diesem Grund empfehlen wir, alle Schalter aktiviert zu lassen.
Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie auf „Fertig“.

Sie sehen nun ein Popup mit dem Instagram-Konto, das Sie gerade zu Ihrer Website hinzugefügt haben.
Kreuzen Sie einfach das Kästchen neben dem Konto an und klicken Sie dann auf „Hinzufügen“.

Smash Balloon bringt Sie nun zurück zum Bildschirm Instagram Feeds “ Alle Feeds.
Um einen Social Media Feed zu WordPress hinzuzufügen, aktivieren Sie einfach das Kästchen neben dem Instagram-Konto, das Sie verwenden möchten. Klicken Sie dann auf „Weiter“.

Das Plugin erstellt nun einen Instagram-Foto-Feed, den Sie zu jeder Seite, jedem Beitrag oder einem Widget-fähigen Bereich hinzufügen können. Zum Beispiel können Sie Instagram-Fotos in einer WordPress-Seitenleiste anzeigen.
Bevor Sie jedoch den Instagram-Feed einbetten, können Sie das Aussehen anpassen und fehlende Informationen hinzufügen.
So passen Sie Ihren Instagram-Foto-Feed an
Standardmäßig öffnet Smash Balloon Ihren Feed in seinem Editor, damit Sie ihn anpassen können.
Auf der rechten Seite sehen Sie eine Vorschau auf Ihren Instagram-Foto-Feed. Auf der linken Seite finden Sie alle Einstellungen, die Sie verwenden können, um den Foto-Feed anzupassen.

Die meisten dieser Einstellungen sind selbsterklärend, aber wir werden kurz auf einige wichtige Bereiche eingehen.
Zunächst können Sie das Instagram-Foto-Layout ändern und Polsterungen hinzufügen, indem Sie „Feed-Layout“ aus dem linken Menü auswählen.
Wenn Sie Änderungen vornehmen, wird die Vorschau automatisch aktualisiert, so dass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten aussieht.

Standardmäßig zeigt Smash Balloon die gleiche Anzahl von Fotos an, unabhängig davon, ob sich der Nutzer auf einem Desktop-Computer oder einem mobilen Gerät befindet.
Sie können eine Vorschau des Instagram-Feeds auf Desktop-Computern, Tablets und Smartphones anzeigen, indem Sie die Reihe von Schaltflächen in der oberen rechten Ecke verwenden.

Smartphones und Tablets haben in der Regel kleinere Bildschirme und eine geringere Verarbeitungsleistung, so dass Sie auf mobilen Geräten weniger Instagram-Fotos und -Videos zeigen sollten.
Geben Sie dazu einfach eine andere Zahl in das Feld „Mobil“ unter „Anzahl der Beiträge“ ein.

Durch die Erstellung unterschiedlicher Layouts für Smartphones, Tablets und Desktop-Computer können Sie sicherstellen, dass der Feed unabhängig vom Gerät des Besuchers gut aussieht.
Der Plugin-Feed zeigt auf Smartphones und Tablets standardmäßig weniger Spalten an als auf Desktop-Computern. So passen Ihre Fotos und Videos bequem auf kleinere Bildschirme.
Um diese Standardeinstellungen zu ändern, geben Sie einfach neue Zahlen in die „Spalten“-Einstellungen ein.

Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie auf den Link „Anpassen“.
Damit kehren Sie zum Haupteditor von Smash Balloon zurück und können den nächsten Einstellungsbildschirm erkunden, nämlich „Farbschema“.

Standardmäßig verwendet Smash Balloon ein Farbschema, das von Ihrem WordPress-Theme übernommen wird, aber es gibt auch die Themen „Hell“ und „Dunkel“, die Sie stattdessen verwenden können.
Sie können sogar Ihr eigenes Farbschema erstellen, indem Sie „Benutzerdefiniert“ auswählen und dann die Einstellungen verwenden, um die Linkfarbe, die Hintergrundfarbe, die Textfarbe in WordPress und mehr zu ändern.

Standardmäßig fügt Smash Balloon dem Instagram-Feed eine Kopfzeile hinzu, die aus Ihrem Profilbild und dem Namen Ihrer Seite besteht. Um das Aussehen dieses Bereichs zu ändern, klicken Sie im linken Menü auf „Kopfzeile“.
Auf diesem Bildschirm können Sie die Hintergrundfarbe ändern, Ihre Instagram-Bio anzeigen, die Größe der Kopfzeile ändern und vieles mehr.

Manchmal möchten Sie vielleicht ein anderes Profilbild zeigen. Wenn sich zum Beispiel Ihr Instagram-Avatar nicht von Ihrem Thema abhebt, können Sie stattdessen ein benutzerdefiniertes Logo verwenden.
Um das Profilbild zu ändern, klicken Sie auf „Bild hinzufügen“ unter „Benutzerdefinierten Avatar anzeigen“. Sie können dann entweder ein Bild aus der WordPress-Mediathek auswählen oder ein neues Foto hochladen.

Sie können auch eine andere Bio hinzufügen. Zum Beispiel könnten Sie Menschen dazu ermutigen, Sie auf Instagram zu besuchen oder Ihrem Konto zu folgen.
Um eine einzigartige Instagram-Bio zu erstellen, geben Sie einfach in das Feld „Benutzerdefinierte Bio hinzufügen“ ein.

Smash Balloon analysiert automatisch Ihre Instagram-Fotos und zeigt sie in der besten Auflösung an. Wir empfehlen, diese Standardeinstellungen zu verwenden, aber Sie können die Instagram-Bilder größer oder kleiner machen, wenn Sie es brauchen.
Um die Bildgröße zu ändern, klicken Sie im linken Menü auf „Beiträge“. Wählen Sie dann die Option „Bilder und Videos“.

Sie können nun über das angezeigte Dropdown-Menü zwischen Miniaturbildern, mittleren Bildern und Bildern in voller Größe wählen.
Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden für Einsteiger zu WordPress-Bildgrößen.
Wenn Sie mit dem Aussehen des Feeds nicht zufrieden sind, können Sie jederzeit zu diesem Bildschirm zurückkehren und „Automatische Erkennung (empfohlen)“ aus der Dropdown-Liste auswählen.

Smash Balloon fügt standardmäßig eine Schaltfläche „Mehr laden“ am unteren Rand Ihres Instagram-Feeds ein, damit Besucher durch Ihre Fotos und Videos scrollen können.
Sie können das Aussehen dieser Schaltfläche ändern, indem Sie „Weitere Schaltfläche laden“ auswählen.

Hier können Sie die Schaltfläche „Mehr laden“ hervorheben, indem Sie die Hintergrundfarbe, die Textfarbe und den Schwebezustand ändern.
Sie können auch versuchen, der Schaltfläche Ihre eigene Nachricht hinzuzufügen, indem Sie sie in das Feld „Text“ eingeben.

Wir empfehlen zwar, diese Schaltfläche aktiviert zu lassen, aber Sie können sie auch entfernen. Sie könnten zum Beispiel Menschen dazu ermutigen, Ihre Instagram-Seite zu besuchen, indem Sie die Anzahl der Fotos begrenzen, die sie auf Ihrer Seite sehen können.
Um die Schaltfläche zu entfernen, schalten Sie einfach den Schieberegler „Aktivieren“ auf grau.

Wenn den Besuchern gefällt, was sie sehen, können sie sich über die Schaltfläche „Auf Instagram folgen“, die unter dem eingebetteten Feed erscheint, anmelden.
Da es sich um eine so wichtige Schaltfläche handelt, möchten Sie vielleicht ein benutzerdefiniertes Styling hinzufügen, um sie hervorzuheben. Wählen Sie dazu im linken Menü die Option „Schaltfläche folgen“.
Hier können Sie die Hintergrundfarbe, den Schwebezustand und die Textfarbe der Schaltfläche ändern.

Standardmäßig zeigt die Schaltfläche die Aufschrift „Auf Instagram folgen“.
Sie können diese Aufforderung durch Ihre eigene ersetzen, indem Sie sie in das Feld „Text“ eingeben.

Wenn Sie mit dem Aussehen Ihres Instagram-Feeds zufrieden sind, vergessen Sie nicht, auf „Speichern“ zu klicken, um Ihre Änderungen zu speichern.
Sie sind nun bereit, den Instagram-Feed zu Ihrer WordPress-Website hinzuzufügen.
Wie man Instagram Feed in WordPress einbettet
Sie können den Instagram-Feed mithilfe eines Blocks, eines Widgets oder eines Shortcodes in Ihre Website einfügen.
Wenn Sie mehr als einen Feed mit Smash Balloon Social Photo erstellt haben, müssen Sie den Code des Feeds kennen, wenn Sie ein Widget oder einen Block verwenden möchten.
Um diesen Code zu erhalten, gehen Sie auf Instagram Feed „Alle Feeds “ und kopieren Sie den Text unter „Shortcode“.
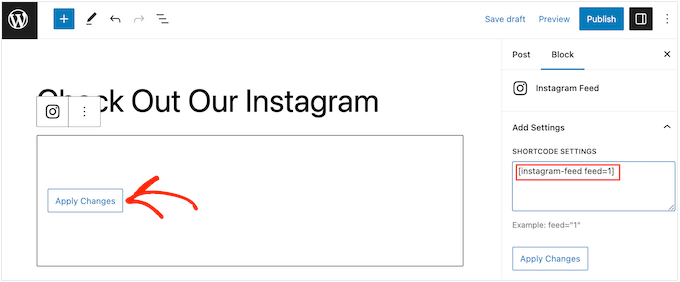
Im folgenden Bild müssen wir instagram-feed feed=1 verwenden.

Wenn Sie den Instagram-Feed in eine Seite oder einen Beitrag einbetten möchten, empfehlen wir die Verwendung des Instagram-Feed-Blocks.
Hinweis: Wenn Sie ein blockfähiges Theme verwenden, können Sie den Block mit Hilfe des Full-Site-Editors an beliebiger Stelle auf Ihrer Website einfügen (siehe unten ).
Öffnen Sie einfach die Seite oder den Beitrag, in den Sie Ihren Instagram-Foto- und Video-Feed einbetten möchten. Klicken Sie dann auf das „+“-Symbol, um einen neuen Block hinzuzufügen, und beginnen Sie mit der Eingabe von „Instagram Feed“.
Wenn der richtige Block erscheint, klicken Sie darauf, um ihn der Seite oder dem Beitrag hinzuzufügen.

Der Block zeigt standardmäßig einen Ihrer Smash Balloon-Feeds an. Wenn Sie stattdessen einen anderen Instagram-Feed anzeigen möchten, finden Sie im rechten Menü „Shortcode-Einstellungen“.
Fügen Sie hier einfach denCodeinstagram-feed feed=1hinzu und klicken Sie dann auf die Schaltfläche „Änderungen übernehmen“.

Der Block zeigt nun die Fotos und Videos von Ihrem Instagram-Konto. Veröffentlichen oder aktualisieren Sie einfach die Seite, um den Feed auf Ihrer Website live zu schalten.
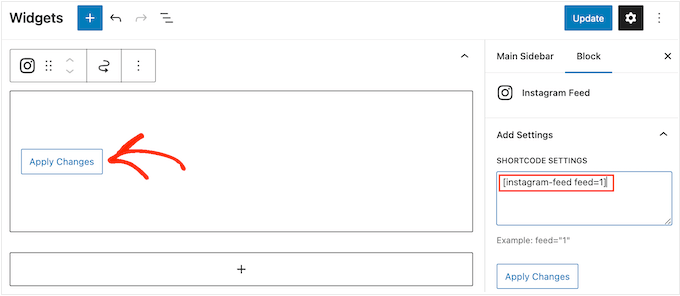
Sie können den Instagram-Feed auch in einen beliebigen Widget-Bereich einfügen, der dafür geeignet ist. Sie können ihn zum Beispiel in die Fußzeile Ihrer WordPress-Website oder in die Seitenleiste einfügen. Auf diese Weise können Besucher den Feed auf jeder Seite Ihrer Website sehen.
Gehen Sie einfach im WordPress-Dashboard auf Darstellung “ Widgets und klicken Sie dann auf die blaue Schaltfläche „+“.

Geben Sie in der Suchleiste „Instagram Feed“ ein und wählen Sie das richtige Widget aus, wenn es angezeigt wird.
WordPress verfügt über einen eingebauten „Instagram Feed“-Block. Stellen Sie sicher, dass Sie den Block auswählen, der das offizielle Instagram-Logo zeigt.

Danach ziehen Sie das Widget einfach auf den Bereich, in dem Sie den Instagram-Feed anzeigen möchten.
Das Widget zeigt automatisch einen der Feeds an, die Sie mit Smash Balloon erstellt haben. Wenn Sie einen anderen Instagram-Feed anzeigen möchten, geben Sie einfach den Shortcode des Feeds in das Feld „Shortcode-Einstellungen“ ein.
Klicken Sie anschließend auf „Änderungen übernehmen“.

Sie können das Widget nun aktivieren, indem Sie auf die Schaltfläche „Aktualisieren“ klicken. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für das Hinzufügen und Verwenden von Widgets in WordPress.
Eine weitere Möglichkeit ist das Einbetten des Instagram-Feeds auf einer beliebigen Seite, einem Beitrag oder einem Widget-bereiten Bereich mithilfe eines Shortcodes.
Gehen Sie einfach auf Instagram Feed „Alle Feeds “ und kopieren Sie den Code in der Spalte „Shortcode“. Sie können diesen Code nun zu jedem Shortcode-Block hinzufügen.
Hilfe beim Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes.
Wenn Sie ein blockfähiges Theme haben, können Sie den Instagram-Feed-Block mit dem Full-Site-Editor an beliebiger Stelle auf Ihrer Website hinzufügen.
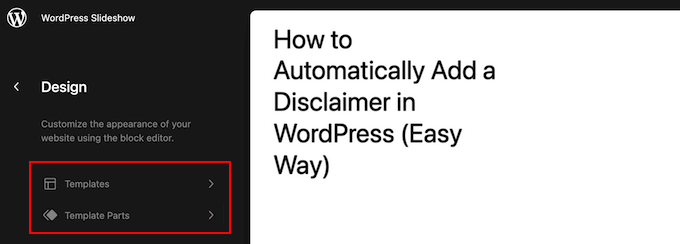
Gehen Sie im WordPress-Dashboard einfach auf Erscheinungsbild “ Editor.

Standardmäßig wird im Full-Site-Editor die Home-Vorlage des Themas angezeigt.
Wenn Sie den Instagram-Feed zu einem anderen Bereich hinzufügen möchten, klicken Sie entweder auf „Vorlage“ oder „Vorlagenteile“.

Der Editor zeigt nun eine Liste aller Vorlagenteile an, aus denen Ihr WordPress-Theme besteht.
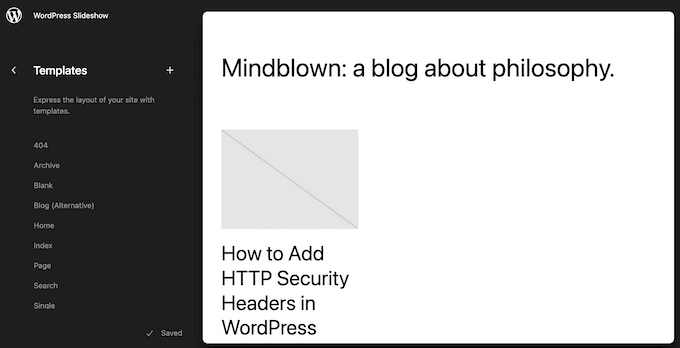
Klicken Sie einfach auf die Vorlage, in der Sie den Instagram-Feed anzeigen möchten.

WordPress zeigt nun eine Vorschau des Designs an.
Um diese Vorlage zu bearbeiten, klicken Sie auf das kleine Bleistiftsymbol.

Nachdem Sie eine Vorlage ausgewählt haben, fahren Sie mit der Maus über den Bereich, in dem Sie den Instagram-Foto-Feed hinzufügen möchten.
Klicken Sie dann auf die blaue Schaltfläche „+“.

Danach geben Sie „Instagram Feed“ ein.
Wenn der richtige Block erscheint, klicken Sie darauf, um ihn der Vorlage hinzuzufügen.

Wie immer wird Smash Balloon standardmäßig einen Feed anzeigen, wenn Sie keinen spezifischen Shortcode hinzufügen. Sie können diesen Feed ändern, indem Sie einen Shortcode nach dem oben beschriebenen Verfahren hinzufügen.
FAQs zum Einbetten von Instagram in WordPress
Smash Balloon macht es einfach, Instagram-Fotos und -Videos auf Ihrer Website zu zeigen. Im Folgenden finden Sie einige der am häufigsten gestellten Fragen zum Hinzufügen eines Instagram-Feeds in WordPress.
Wie erstelle ich ein Instagram-Business-Konto?
Smash Balloon Social Photo Feed kann Fotos von einem privaten oder geschäftlichen Instagram-Konto anzeigen.
Smash Balloon kann jedoch nicht automatisch den Instagram-Avatar und die Biografie von einem persönlichen Instagram-Konto abrufen. Daher sollten Sie prüfen, ob Sie ein persönliches oder ein geschäftliches Konto haben, und dann zu einem geschäftlichen Konto wechseln, damit Smash Balloon Ihren Avatar und Ihre Biografie automatisch abrufen kann.
Um dies zu überprüfen, besuchen Sie einfach Ihr Instagram-Konto und klicken Sie auf das Symbol mit den drei Linien im Seitenmenü.

Wählen Sie anschließend „Einstellungen“.
Wenn Sie kein Geschäftskonto haben, wird auf diesem Bildschirm im linken Menü „Zu einem professionellen Konto wechseln“ angezeigt.

Wenn Sie derzeit ein persönliches Konto haben und zu einem Geschäftskonto wechseln möchten, dann klicken Sie einfach auf diesen Link.
Wie kann ich eine Facebook-Seite mit einem Instagram-Konto verbinden?
Bevor Sie einen Instagram-Feed zu WordPress hinzufügen können, müssen Sie Ihr Instagram-Konto mit einer Facebook-Seite verbinden.
Gehen Sie dazu auf die Facebook-Seite, die Sie verwenden möchten, und klicken Sie dann im linken Menü auf „Einstellungen“.
Klicken Sie anschließend auf „Verknüpftes Konto“. Sie können nun „Instagram“ auswählen und auf die Schaltfläche „Verbinden“ klicken.

Facebook zeigt nun alle Informationen, auf die es zugreifen kann, und die Aktionen, die es auf Instagram durchführen kann.
Wenn Sie damit einverstanden sind, klicken Sie auf die Schaltfläche „Verbinden“.

Beachten Sie jedoch, dass jeder, der Ihre Facebook-Seite verwaltet, Ihre Instagram-Nachrichten sehen und darauf antworten kann. Wenn Sie Ihre Instagram-Nachrichten privat halten möchten, klicken Sie auf , um die Option zu deaktivieren.
Wenn Sie zufrieden sind und weitermachen möchten, klicken Sie auf „Bestätigen“.

Es öffnet sich ein Popup, in das Sie Ihren Instagram-Benutzernamen und Ihr Passwort eingeben können.
Danach klicken Sie auf „Anmelden“.

Nach ein paar Augenblicken wird eine Meldung angezeigt, dass Ihre Instagram- und Facebook-Konten jetzt verbunden sind.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie Instagram in WordPress einbinden können. Vielleicht interessiert Sie auch unsere Anleitung zum Erstellen eines benutzerdefinierten Facebook-Feeds in WordPress oder unsere Expertenauswahl der besten Social Media Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ayanda Temitayo says
This is the first time I am embedding instagram on my wordpress website and it seems somehow easy with this guide. I love the way you use illustrations and images for explanations. It’s a very long blog post but it was worth it.
Thanks for this guide. Do you have any useful link to embed Twitter feed too?
WPBeginner Support says
We do have a guide for embedding tweets on our page below!
https://www.wpbeginner.com/plugins/how-to-embed-actual-tweets-in-wordpress-blog-posts/
Admin
Ekene says
How do I embed YouTube video plugin to my blog
WPBeginner Support says
There are multiple options for adding a YouTube video to your site, you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/
Admin
Todd says
I have added an Instagram video on wordpress with the oAuth but am experiencing a problem. I have the page broken into 2 columns with videos going down the page and the Instagram videos have a large white space under them. Do you know a way to fix that? Here is my site http://www.BeardGrowl.com
Thanks for any help you might be able to offer.
Stephen Clark says
I implemented this neat snippet as you instructed however when it rendered on my WP blog/site, it was a thumbnail sized photo. Is that the intended behavior? Or is it supposed to render the image at full size, meaning there is something in my code I need to dig into?
Editorial Staff says
Is the image being resized? If so look in your Settings > Media to see the maximum embed width.
Admin
Julien Maury says
I’m afraid this code will be useless with WordPress 3.5 :
https://twitter.com/jmlapam/status/264101995357540354
Julien Maury says
Sorry : the link is here : http://core.trac.wordpress.org/changeset/22351
greg says
It’s best practise to omit the last ?> from an all php file.
Cool article!
Mia says
Thank you WPB..your articles have been so helpful!
Editorial Staff says
Thanks for the kind words Mia
Admin
Richard Wells says
Don’t want to be picky, but the closing ?> tag is missing from the code snippet.
Editorial Staff says
WordPress takes care of that by default. It should not give you any error.
Admin
Richard Wells says
Yes, it dawned on me after I posted the comment, I am feeling foolish…
Javier Villanueva says
WP doesn’t add a closing ?> tag, it’s just not needed in php files and overall a best practice to just omit it to prevent sending extra whitespace by accident
Konstantin Kovshenin says
Or you can simply wait for WordPress 3.5, which will ship with oEmbed support for SoundCloud, Instagram and SlideShare
Editorial Staff says
Didn’t even see that in the features for 3.5. Well for the next month or so, people can still use this.
Admin