Möchten Sie mehr über WordPress-Bildgrößen erfahren?
Oft werden wir von Anfängern gefragt, welche Bildgrößen sie auf ihrer WordPress-Website verwenden sollten und wie WordPress Bilder in verschiedenen Bereichen behandelt.
In diesem Leitfaden für Einsteiger erklären wir die gängigen WordPress-Bildgrößen und geben Tipps, welche Größen Sie für Ihre Website verwenden sollten.

Was ist eine Bildgröße?
Die Bildgröße bezieht sich in der Regel auf die Breite und Höhe eines Bildes, gemessen in Pixeln. Zum Beispiel bedeutet 1600×900 Pixel ein Bild, das 1600 Pixel breit und 900 Pixel hoch ist.

Diese Maße werden auch als Bildmaße bezeichnet.
Grundsätzlich hat ein Bild mit größeren Abmessungen mehr Pixel, was zu einer Vergrößerung der Bilddatei führt.
Die Größe einer Bilddatei ist der Platz, den eine Bilddatei auf einem Computer einnimmt, und wird in Bytes gemessen. Zum Beispiel 100 KB (Kilobytes).
Wenn ein Bild eine größere Dateigröße hat, dauert das Herunterladen für die Nutzer länger und beeinträchtigt die Geschwindigkeit und Leistung Ihrer Website. Deshalb ist es wichtig, die Dateigröße des Bildes so klein wie möglich zu halten und gleichzeitig die richtigen Abmessungen zu wählen.
Das bringt uns zu den Bilddateiformaten.
Bilddateiformate sind die Komprimierungstechnologien zum Speichern Ihrer Bilddateien. Die im Internet am häufigsten verwendeten Formate sind JPEG und PNG.
Bilder wie Fotografien, die mehr Farben enthalten, können mit dem JPEG-Dateiformat besser komprimiert werden.
Für Bilder wie Illustrationen mit weniger Farbdetails sind hingegen PNG-Dateien am besten geeignet.
Weitere Einzelheiten zu Bilddateiformaten finden Sie in unserem Artikel über die Optimierung von Bildern in WordPress.
Werfen wir also einen Blick darauf, welche Bildgrößen in WordPress für die verschiedenen Bereiche Ihrer Website verwendet werden sollten.
Welche Größe sollten meine Bilder für meine WordPress-Website haben?
Bei einer durchschnittlichen WordPress-Website werden Sie Bilder in verschiedenen Bereichen Ihrer Website verwenden. Sie benötigen Bilder für Ihre Blogbeiträge, Miniaturansichten, Seitenkopfzeilen, Titelbilder und vieles mehr.
WordPress handhabt einige der Bilddateigrößen standardmäßig automatisch. Wenn Sie ein Bild hochladen, erstellt WordPress automatisch mehrere Kopien davon in verschiedenen Größen.

Sie können die Standard-Bildgrößen von WordPress anzeigen und sogar anpassen, indem Sie die Seite Einstellungen “ Medien im WordPress-Adminbereich aufrufen.
Sie sehen drei Größen für Medium, Thumbnail und Large.

Ihr WordPress-Theme kann jedoch seine eigenen zusätzlichen Bildgrößen erstellen und diese für verschiedene Bereiche Ihrer Website verwenden.
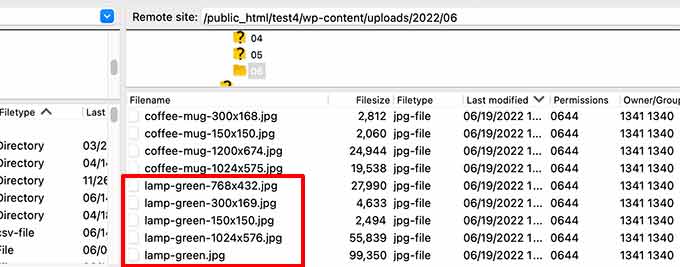
Diese Größen sind auf dem Medienbildschirm nicht sichtbar, und die einzige Möglichkeit, diese zusätzlichen Größen anzuzeigen, ist der Dateimanager auf Ihrem WordPress-Hosting-Konto.
Navigieren Sie dann zum Ordner /wp-content/uploads/ und wählen Sie dort einen beliebigen Jahresordner zum Durchsuchen aus. Auf diese Weise können Sie alle verschiedenen Bildgrößen sehen, die Ihre WordPress-Website erzeugt.
Werfen wir also einen Blick auf verschiedene Bereiche Ihrer Website und darauf, welche Bildgrößen Sie in diesen Bereichen verwenden sollten.
Welche Bildgrößen in Blogbeiträgen verwendet werden sollten
Sie müssen die Bildgröße für Ihre Blogeinträge auf der Grundlage Ihres WordPress-Themas auswählen.
Einige WordPress-Themes verfügen beispielsweise über ein einspaltiges Layout, das es Ihnen ermöglicht, breitere Bilder zu verwenden.

Andererseits verwenden einige WordPress-Themes mehrspaltige Layouts (Inhalt + Seitenleiste), was bedeutet, dass Sie die Bildbreite entsprechend anpassen müssen.

Für die meisten Blogs können Sie die folgenden Bildgrößen verwenden:
- Einspaltiges Layout: 1200×675
- Zweispaltiges Layout: 680×382
Sie werden feststellen, dass viele beliebte WordPress-Websites die gleiche Bildbreite für alle Bilder in einem Artikel verwenden. Dies ist jedoch keine strikte Regel.
Wenn Sie z. B. einen Block „Medien und Text“ hinzufügen möchten, können Sie die Bildgröße entsprechend anpassen. Im folgenden Beispiel verwenden wir ein Bild im Hochformat neben einem Text.

Ebenso können Sie in bestimmten Situationen quadratische Bilder verwenden.
Hier ein Beispiel für quadratische Bilder, die in einem mehrspaltigen Layout verwendet werden.

Wenn Sie quadratische Bilder verwenden, müssen Sie lediglich darauf achten, dass die Bildmaße die gleiche Breite und Höhe haben, z. B. 300 x 300 Pixel.
Welche Bildgrößen für Featured Images zu verwenden sind
Featured Images, auch Post-Thumbnails genannt, sind eine WordPress-Theme-Funktion. Das bedeutet, dass Ihr Theme bestimmt, welche Größe die Bilder haben sollen.
Einige WordPress-Themes verwenden beispielsweise das Standard-Seitenverhältnis 16:9 für die Größe der angezeigten Bilder (z. B. 680 x 382 Pixel).
Einige WordPress-Themes können das angezeigte Bild auch als größeres Header-Bild verwenden. Dazu benötigen sie möglicherweise größere Bilder (z. B. 1200×675).

Featured Images sind wichtig, da Ihr WordPress-Theme sie in verschiedenen Bereichen Ihrer Website verwenden kann. Sie sind oft das erste, was Ihre Besucher sehen, daher sollten Sie einen guten ersten Eindruck hinterlassen.
Wir empfehlen, größere Bilder zu verwenden, damit sie auch bei einer Verkleinerung oder in einem breiteren Modus noch schön aussehen.

Wenn Ihr WordPress-Theme quadratische Bilder für das Featured Image verwendet, empfehlen wir, Bilder mit einer Größe von mindestens 600×600 Pixeln zu verwenden.
- Für Themen, die rechteckige Bilder verwenden: 1200×687 Pixel
- Für Themen, die quadratische Featured Images verwenden: 600×600 Pixel
Ihr WordPress-Theme generiert zusätzliche Größen für vorgestellte Bilder, die in verschiedenen Bereichen wie Homepage, Blogseite oder Archivseiten verwendet werden können.

Welche Bildgrößen man für soziale Medien verwenden sollte
Wenn Ihr WordPress-Theme Bilder mit einem Seitenverhältnis von 16:9 verwendet, können Sie diese auch als Social-Media-Bilder für Twitter und Facebook nutzen.
Allerdings müssen Sie diesen Plattformen ausdrücklich mitteilen, welches Bild angezeigt werden soll, wenn jemand einen Artikel von Ihrer Website teilt.
Dazu benötigen Sie das All in One SEO-Plugin für WordPress. Es ist das beste WordPress-SEO-Plugin auf dem Markt und wird von über 3 Millionen Websites genutzt. Es hilft Ihnen, Ihre Website für Suchmaschinen und Social-Media-Plattformen zu optimieren.
Hinweis: Es gibt auch eine begrenzte kostenlose Version von All in One SEO, die Sie ausprobieren können.
Zunächst müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung startet das Plugin den Einrichtungsassistenten. Folgen Sie den Anweisungen auf dem Bildschirm, um den Assistenten abzuschließen. Eine Schritt-für-Schritt-Anleitung finden Sie auch in unserer Anleitung zur Einrichtung von All in One SEO.
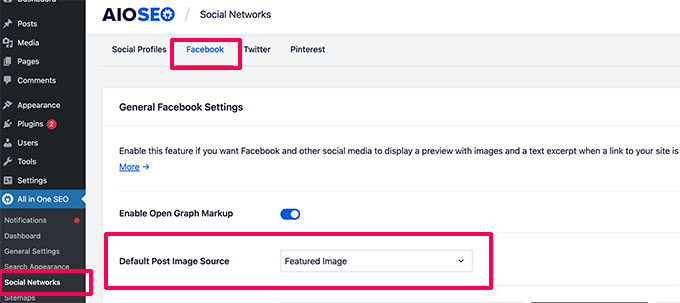
Danach müssen Sie die Seite All in One SEO “ Soziale Netzwerke besuchen und zur Registerkarte Facebook wechseln. Von hier aus können Sie „Featured Image“ als Ihre Standard-Open-Graph-Bildquelle festlegen.

Sie können dann zur Registerkarte Twitter wechseln und dasselbe tun.
Vergessen Sie nicht, auf die Schaltfläche Änderungen speichern zu klicken, um Ihre Einstellungen zu speichern.
Wenn Ihr WordPress-Theme Bilder in einer anderen Größe verwendet, können Facebook und Twitter diese Bilder möglicherweise nicht richtig anzeigen.
In diesem Fall können Sie soziale Medienplattformen mit einem benutzerdefinierten Bild versehen.
Erstellen Sie einfach ein Bild mit einem Seitenverhältnis von 16:9 (1200×675 Pixel oder 680×382 Pixel). Bearbeiten Sie dann den Beitrag oder die Seite und scrollen Sie nach unten zum Abschnitt AIOSEO-Einstellungen unterhalb des Editors.
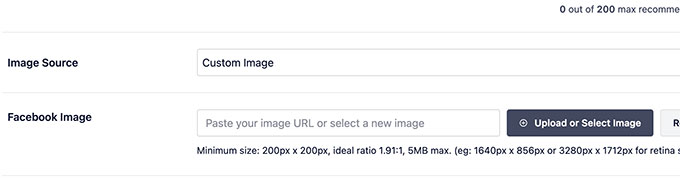
Wechseln Sie nun zur Registerkarte Soziales und scrollen Sie nach unten zum Abschnitt Bildquelle. Wählen Sie aus dem Dropdown-Menü die Option Benutzerdefiniertes Bild und laden Sie dann Ihr Facebook-Bild hoch.

Sie müssen den Vorgang auch auf der Registerkarte Twitter wiederholen.
Sie müssen dies für alle Artikel tun, die Sie veröffentlichen, um sicherzustellen, dass die sozialen Medien das von Ihnen gewünschte Bild verwenden.
Weitere Größen für Bilder in sozialen Medien finden Sie in unserem WordPress-Spickzettel für Anfänger in sozialen Medien.
Welche Bildgröße für das Website-Logo in WordPress zu verwenden ist
Viele WordPress-Themes teilen Ihnen mit, welche Bildgröße Sie für Ihr Website-Logo verwenden sollten.
Unser Demo-Theme zeigt zum Beispiel diese Meldung, wenn wir versuchen, ein Logo hochzuladen.

Wenn Sie jedoch ein neueres WordPress-Theme mit vollständiger Website-Bearbeitungsfunktion verwenden, erhalten Sie möglicherweise keine Empfehlung für die Größe des Logo-Bildes.
In diesem Fall empfehlen wir, verschiedene Stile und Größen hochzuladen, um zu sehen, was am besten zu Ihrer Marke passt. Eine Logogröße von 300×200 Pixeln kann ein guter Ausgangspunkt sein.

Bearbeiten von Bildern für Ihre WordPress-Website
Die meisten WordPress-Nutzer sind nicht von Beruf Grafikdesigner. Sie müssen jedoch eine Bildbearbeitungssoftware verwenden, um Bildgrößen für Ihre WordPress-Website zu erstellen.
WordPress selbst verfügt über einige grundlegende Bildbearbeitungswerkzeuge. Um diese zu nutzen, gehen Sie einfach auf die Seite Medien “ Bibliothek und klicken Sie auf ein Bild.
Dadurch wird das Bild in einem Popup-Fenster geöffnet, in dem Sie eine Schaltfläche zum Bearbeiten des Bildes sehen.

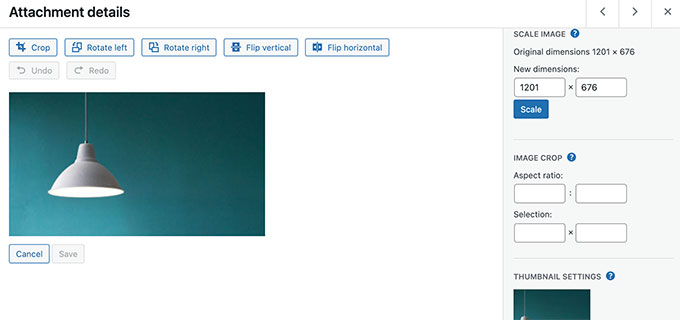
Dadurch werden die Bearbeitungsoptionen geöffnet.
Zu den Werkzeugen gehören die grundlegenden Funktionen zum Ändern der Bildgröße, Zuschneiden, Drehen und Spiegeln.

Diese grundlegende Bildbearbeitung ist praktisch, wenn Sie ein Bild schnell korrigieren müssen. Sie ist jedoch nicht die beste Methode für die tägliche Bearbeitung Ihrer Bilder.
Glücklicherweise gibt es mehrere kostenlose und kostengünstige Optionen, die Sie nutzen können.
- Canva – kostenlose webbasierte Bildbearbeitungssoftware. Es enthält auch fertige Vorlagen für Website-Bilder, Logos, Bilder für soziale Medien und mehr.
- Pixlr – Ein kostenloses webbasiertes Bildbearbeitungsprogramm. Kann verwendet werden, um die Größe von Bildern für Ihre Blog-Posts einfach zu ändern.
- Gimp – Kostenlose und quelloffene Bildbearbeitungssoftware. Sie funktioniert als native Desktop-Anwendung unter Windows, Mac und Linux. Mit ihr können Sie die Größe von Bildern ändern, Textebenen hinzufügen, Fotos bearbeiten und vieles mehr.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, mehr über WordPress-Bildgrößen zu erfahren und welche Bildgrößen Sie auf Ihrer Website verwenden sollten. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Auswahl des besten Website-Builders oder unsere Expertenauswahl der besten WordPress-Plugins für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mohadese esmaeeli says
Using SVG images to boost site speed is highly beneficial, but WordPress itself does not allow you to upload SVG images directly. Which format do you recommend?
WPBeginner Support says
If you want to use SVG files on your WordPress site then we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-svg-in-wordpress/
For other file types it would depend on the image’s goal for what type is best.
Admin
Moinuddin Waheed says
Images are great part of website and are the reasons we see good website experience.
I used to think image dimensions and image sizes to be two different things. Having a proper dimension for placing image for different needs is important and knowing the ideal size helps us to have an optimized image for our website.
Thanks wpbeginner for giving different dimensions to use for different use cases.
WPBeginner Support says
Glad our guide was helpful
Admin
Sunil Suresh says
A question:
1a) In the article, you have said that WordPress generates certain image sizes on its own. So, I upload Image A, and WordPress creates copies of A at some pre-defined sizes. What happens when I delete Image A (let’s say I am no longer using it in any post/page)? Will WordPress automatically delete the generated images, or would I have to go into Media Library and manually delete the images?
1b) Similarly, if it is some plugin that is generating the resized images, what happens to those generated images, when I delete the original image?
WPBeginner Support says
It should delete most generated sizes if deleted properly but there are plugins like the ones in our article below to clean up any images that are not deleted:
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin
ASHIKUR RAHMAN says
i am using original size/dimension for photos converted before uploaded to wp. but my question is. for category/tag pages which size do i needs? as i have set 0 size in media settings page to upload image in original size. most of my image are 1280*720 or bigger due to my theme requirements
WPBeginner Support says
Your specific theme would determine the size of the images needed for each section of your site and as each theme is different you would need to check with the support for the specific them you are using.
Admin