Using the right WordPress image sizes helps your site look polished, load quickly, and display perfectly on all devices.
But we’ve noticed that many beginners feel a bit lost when trying to figure out which image sizes are best for their websites.
We’ve worked on perfecting image sizes on our own blog, making sure they always look good and don’t slow down our page loading time.
Along the way, we’ve learned some simple ways to choose the best image sizes for a clean, professional look and a great user experience.
In this guide, we’ll go over the standard WordPress image sizes, share tips on which sizes work best for each part of your site, and show you how to manage your images like a pro.

What Is an Image Size?
Image size usually refers to the width and height of an image measured in pixels.
For instance, 1600×900 pixels means an image is 1600 pixels wide and 900 pixels in height. These measurements are also called image dimensions.
Basically, an image with larger dimensions has more pixels, which will increase the image file size.

Image file size is the space an image file occupies on a computer, and it’s measured in bytes. For instance, 100 KB (kilobytes).
If an image has a large file size, then it will take longer for users to download and can affect your website’s speed and performance. That’s why it’s important to keep the image file size as small as possible while keeping the image at the right dimensions.
This is where image file formats come into play.
Image file formats are compression technologies for saving image files. The most common file formats used on the web are JPEG and PNG.
Images like photographs that contain more colors can be better compressed by using JPEG file format. On the other hand, images like illustrations with fewer color details can use PNG for the best results.
For more details on image file formats, you can check out our article on how to optimize images in WordPress.
With that in mind, here’s a quick overview of the things we will cover in this article:
Ready? Let’s get started.
What Size Should My Images Be for My WordPress Site?
For an average WordPress website, you’ll be using images in several areas of your website. You’ll need images for your blog posts, thumbnails, page headers, cover images, and more.
WordPress automatically handles some of the image file sizes by default. Whenever you upload an image, WordPress will automatically make several copies in different sizes.

You can view and even adjust the default WordPress image sizes by visiting the Settings » Media page in the WordPress admin area.
Here, you’ll see three image sizes: thumbnail, medium, and large.

However, your WordPress theme may create its own additional image sizes and use them for different sections of your site.
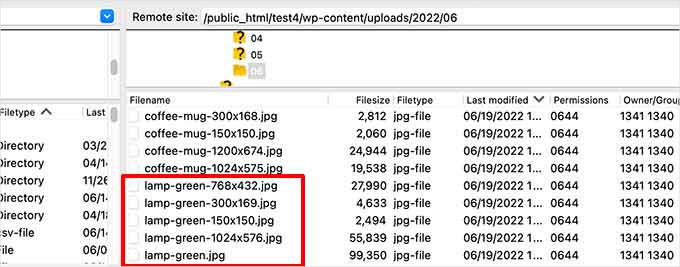
These sizes will not be visible on the ‘Media’ screen, and the only way to view those additional sizes is by going to the ‘File Manager’ on your WordPress hosting account.
Then, you’ll want to navigate to /wp-content/uploads/ folder and select any year folder there to browse. This will help you see all the various image sizes your WordPress site generates.
Now, let’s take a look at different areas of your website, and what image sizes you should use in those areas.
What Image Sizes to Use in Blog Posts
You should choose the image size for your blog posts based on your WordPress theme.
For instance, some WordPress themes come with a single-column layout, which allows you to use wider images.

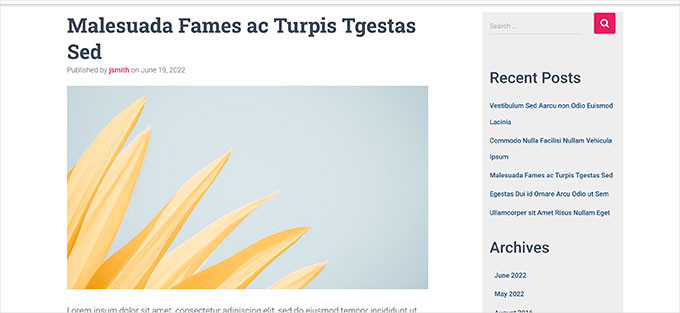
Some other WordPress themes use multi-column layouts, which typically consist of a content area and a sidebar.
If you use this type of theme, you need to adjust the image width accordingly.

For most blogs, you can use the following image sizes:
- Single column layout: 1200×675 pixels
- Two-column layout: 680×382 pixels
Now, you might notice that many popular WordPress websites use the same image width for all their images inside an article. Please note that this is not a strict rule.
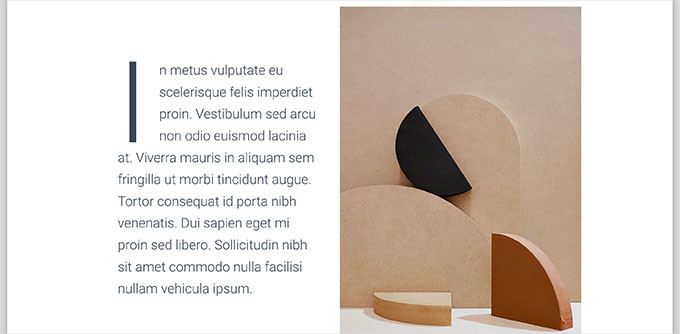
For instance, if you need to add a ‘Media and Text’ block, then you can adjust the image size accordingly. In the example below, we are using a portrait image next to some text.

Similarly, you may want to use square images for some situations.
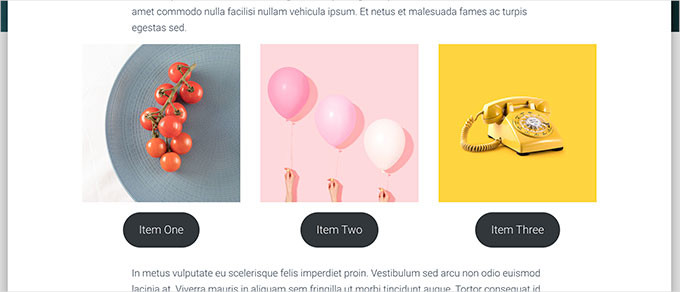
For instance, here’s an example of square images used in a multi-column layout.

When using square images, you simply need to make sure that the image dimensions have the same width and height, such as 300 x 300 pixels.
What Image Sizes to Use for Featured Images
Featured images, also called post thumbnails, are a WordPress theme feature. This means that your theme will determine what size images to display.
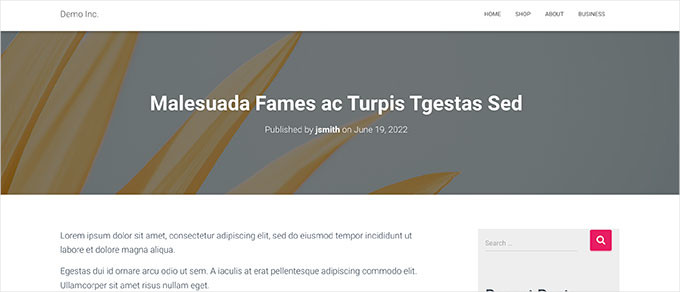
For instance, some WordPress themes may use a standard 16:9 aspect ratio for featured image sizes, such as 680×382 pixels.
Some WordPress themes may also use the featured image as the header image. If that’s the case, they may need larger images, like 1200×675 pixels.

Featured images are important since your WordPress theme may use them in different areas of your website. They’re often the first thing your visitors see, so you’ll want to make a good first impression.
We recommend using larger images, which can look beautiful whether scaled down or used in wider modes.

Similarly, if your WordPress theme uses square images for featured images, then we would recommend using images that are at least 600×600 pixels.
- For themes that use rectangular featured images: 1200×687 pixels
- For themes that use square featured images: 600×600 pixels
Your WordPress theme will generate additional sizes for featured images to use in different areas, such as the homepage, blog page, or archive pages.

What Image Sizes to Use for Social Media
Now, if your WordPress theme is using featured images that are 16:9 in aspect ratio, then you can also use them as social media images for X (formerly Twitter) and Facebook.
However, you’ll need to explicitly tell those platforms which image you want to display when someone shares an article from your website.
To do that, you’ll need the All in One SEO plugin for WordPress. It’s the best WordPress SEO plugin on the market and is used by over 3 million websites. This plugin can help you optimize your website for search engines and social media platforms.
At WPBeginner, we’re a big fan of AIOSEO ourselves and use it for a lot of tasks. They include managing our XML sitemaps, meta descriptions, title tags, and OpenGraph settings for Facebook and X. For more information about the plugin, see our AIOSEO review.
Note: On a tight budget? There’s also a limited free version of All in One SEO that you can try.
To get started, you need to install and activate the All in One SEO plugin. For more details, you can see our step-by-step guide on how to install a WordPress plugin.
Upon activation, the plugin will launch the setup wizard. Simply follow the on-screen instructions to complete the process. You can also see our guide on how to set up All in One SEO for more detailed instructions.
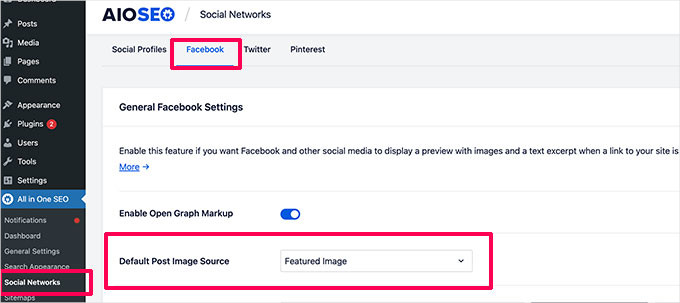
After that, you need to visit the All in One SEO » Social Networks page and switch to the Facebook tab. From here, you can set ‘Featured Image’ as your default Open Graph image source.

You can then switch to the X(Twitter) tab and do the same.
Don’t forget to click on the ‘Save Changes’ button to store your settings.
Now, if your WordPress theme uses images in a different size, then Facebook and Twitter may not be able to display those images properly.
In that case, you can provide social media platforms with a custom image.
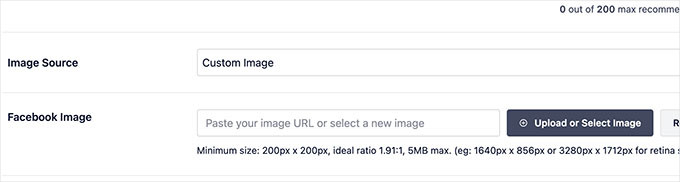
Simply create an image with a 16:9 aspect ratio, which can be 1200×675 pixels or 680×382 pixels. Then, edit the post or page and scroll down to the ‘AIOSEO Settings’ section below the editor.
From here, you’ll need to switch to the ‘Social’ tab and scroll down to the ‘Image Source’ field. From the drop-down menu, select ‘Custom Image’ and then upload your Facebook image.

Once done, you can repeat the process on the ‘Twitter’ tab as well.
Note that you’ll have to do this for all the articles you publish to ensure that social media uses the image you want them to use. For more social media image sizes, see our WordPress social media cheat sheet for beginners.
What Image Size to Use for Website Logo in WordPress
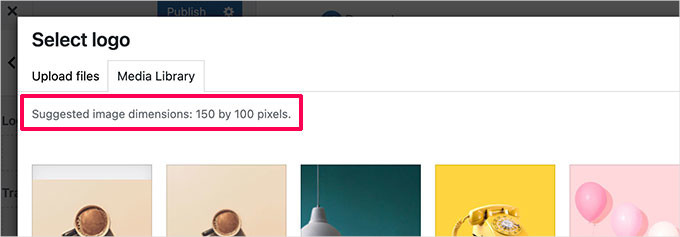
Many WordPress themes will let you know what image size you should use for your website logo.
For instance, our demo theme shows this message when we try to upload a logo.

However, if you are using a newer WordPress theme with a full site editing feature, then you may not get a recommendation for logo image size.
In that case, we recommend uploading different styles and sizes to see what looks best for your brand. A logo image size of 300×200 pixels can be a good starting point.

Editing Images for Your WordPress Website
We understand that most WordPress users are not professional graphic designers. However, learning to use image editing software to scale image sizes for your WordPress website is a great skill to have, and it’s very easy to do so.
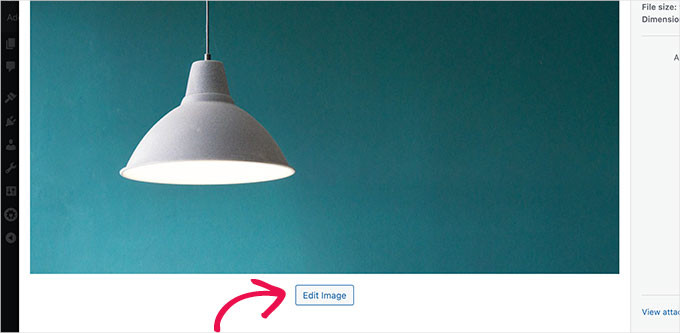
WordPress itself comes with some basic image editing tools. To use them, simply go to the Media » Library page and click on an image.
This will open the image in a popup, where you’ll see a button to edit the image.

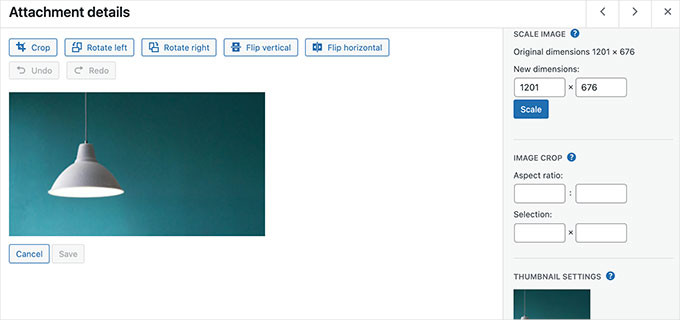
Once you do that, you should see the editing options.
The editing tools include basic image resizing, cropping, rotating, and flipping.

This basic image editing comes in handy if you need to quickly fix an image issue. However, it’s not the best way to edit your images daily.
Luckily, there are several free and inexpensive options that you can use:
- Canva – A free web-based image editing software. It also includes ready-made templates for website images, logos, social media images, and more.
- Pixlr – A freemium web-based image editing software. It can be used to resize images for your blog posts easily.
- Gimp – Free and open-source image editing software. This tool works as a native desktop app on Windows, Mac, and Linux. It can be used to resize images, add layers of text, edit photos, and more.
We hope this article helped you learn more about WordPress image sizes and what image sizes to use on your website. You may also want to see our guide on how to add captions to featured images and how to fix featured image not showing in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Leroy jason Klassen
how do i resize my photos to 1200px width x 500px height but that they look the same (the whole pic shows) with high quality?
WPBeginner Support
It would depend on the size of the original photo and if you are scaling it up or down. Normally you would use image editing software to make that kind of change.
Admin
Jiří Vaněk
A very informative article, as I’ve been using custom size formats that I essentially came up with on my own, but they’re probably not ideal. I especially appreciate the advice on which formats to use for square images (for featured images). I have a template that uses this layout, so this advice is very helpful to me.
WPBeginner Support
Glad to hear the guide was helpful
Admin
mohadese esmaeeli
Using SVG images to boost site speed is highly beneficial, but WordPress itself does not allow you to upload SVG images directly. Which format do you recommend?
WPBeginner Support
If you want to use SVG files on your WordPress site then we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-svg-in-wordpress/
For other file types it would depend on the image’s goal for what type is best.
Admin
Moinuddin Waheed
Images are great part of website and are the reasons we see good website experience.
I used to think image dimensions and image sizes to be two different things. Having a proper dimension for placing image for different needs is important and knowing the ideal size helps us to have an optimized image for our website.
Thanks wpbeginner for giving different dimensions to use for different use cases.
WPBeginner Support
Glad our guide was helpful
Admin
Sunil Suresh
A question:
1a) In the article, you have said that WordPress generates certain image sizes on its own. So, I upload Image A, and WordPress creates copies of A at some pre-defined sizes. What happens when I delete Image A (let’s say I am no longer using it in any post/page)? Will WordPress automatically delete the generated images, or would I have to go into Media Library and manually delete the images?
1b) Similarly, if it is some plugin that is generating the resized images, what happens to those generated images, when I delete the original image?
WPBeginner Support
It should delete most generated sizes if deleted properly but there are plugins like the ones in our article below to clean up any images that are not deleted:
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin
ASHIKUR RAHMAN
i am using original size/dimension for photos converted before uploaded to wp. but my question is. for category/tag pages which size do i needs? as i have set 0 size in media settings page to upload image in original size. most of my image are 1280*720 or bigger due to my theme requirements
WPBeginner Support
Your specific theme would determine the size of the images needed for each section of your site and as each theme is different you would need to check with the support for the specific them you are using.
Admin