Volete conoscere le dimensioni delle immagini di WordPress?
Spesso i principianti ci chiedono quali siano le dimensioni delle immagini da utilizzare sul proprio sito WordPress e come WordPress gestisca le immagini nelle diverse aree.
In questa guida per principianti, spiegheremo le dimensioni comuni delle immagini di WordPress e condivideremo le migliori pratiche per sapere quali dimensioni utilizzare sul vostro sito web.

Che cos’è la dimensione di un’immagine?
La dimensione dell’immagine si riferisce solitamente alla larghezza e all’altezza di un’immagine misurata in pixel. Ad esempio, 1600×900 pixel significa un’immagine larga 1600 pixel e alta 900 pixel.

Queste misure sono chiamate anche dimensioni dell’immagine.
In pratica, un’immagine di dimensioni maggiori contiene un numero maggiore di pixel, il che comporta un aumento delle dimensioni del file.
La dimensione del file di immagine è lo spazio che un file di immagine occupa su un computer e si misura in byte. Ad esempio, 100 KB (kilobyte).
Se un’immagine ha dimensioni maggiori, il suo download sarà più lungo per gli utenti e influirà sulla velocità e sulle prestazioni del vostro sito web. Per questo motivo è importante ridurre il più possibile le dimensioni del file dell’immagine, pur mantenendo le giuste dimensioni.
Questo ci porta ai formati di file immagine.
I formati di file immagine sono le tecnologie di compressione per salvare i file immagine. I più comuni utilizzati sul web sono JPEG e PNG.
Le immagini come le fotografie che contengono più colori possono essere meglio compresse utilizzando il formato di file JPEG.
D’altra parte, le immagini come le illustrazioni con pochi dettagli di colore possono utilizzare PNG per ottenere i migliori risultati.
Per maggiori dettagli sui formati dei file immagine, consultate il nostro articolo su come ottimizzare le immagini in WordPress.
Detto questo, diamo un’occhiata alle dimensioni delle immagini da utilizzare in WordPress per le diverse aree del vostro sito web.
Che dimensioni devono avere le immagini per il mio sito WordPress?
In un sito web WordPress medio, le immagini vengono utilizzate in diverse aree del sito. Avrete bisogno di immagini per i post del blog, le miniature, le intestazioni delle pagine, le immagini di copertina e altro ancora.
WordPress gestisce automaticamente alcune dimensioni dei file immagine per impostazione predefinita. Ogni volta che si carica un’immagine, WordPress ne crea automaticamente diverse copie di dimensioni diverse.

È possibile visualizzare e persino regolare le dimensioni predefinite delle immagini di WordPress visitando la pagina Impostazioni ” Media nell’area di amministrazione di WordPress.
Si vedranno tre dimensioni: Medium, Thumbnail e Large.

Tuttavia, il tema di WordPress può creare le proprie dimensioni aggiuntive per le immagini e utilizzarle per le diverse sezioni del sito.
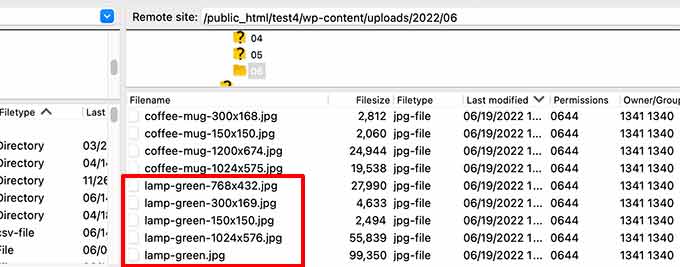
Queste dimensioni non saranno visibili nella schermata Media e l’unico modo per visualizzarle è accedere al File Manager del vostro account di hosting WordPress.
Quindi navigare nella cartella /wp-content/uploads/ e selezionare una cartella di qualsiasi anno per sfogliarla. Questo vi aiuterà a vedere tutte le varie dimensioni delle immagini generate dal vostro sito WordPress.
Detto questo, diamo un’occhiata alle diverse aree del vostro sito web e alle dimensioni delle immagini da utilizzare in tali aree.
Quali dimensioni delle immagini utilizzare nei post del blog
È necessario scegliere le dimensioni delle immagini per i post del blog in base al tema di WordPress.
Ad esempio, alcuni temi WordPress hanno un layout a colonna singola che consente di utilizzare immagini più ampie.

D’altra parte, alcuni temi WordPress utilizzano layout a più colonne (contenuto + barra laterale), il che significa che è necessario regolare la larghezza dell’immagine di conseguenza.

Per la maggior parte dei blog è possibile utilizzare le seguenti dimensioni delle immagini:
- Layout a colonna singola: 1200×675
- Layout a due colonne: 680×382
Ora, potreste notare che molti siti WordPress popolari utilizzano la stessa larghezza di immagine per tutte le immagini all’interno di un articolo. Tuttavia, questa non è una regola ferrea.
Ad esempio, se si deve aggiungere il blocco ‘Media e testo’, si può regolare la dimensione dell’immagine di conseguenza. Nell’esempio seguente, si utilizza un’immagine in formato verticale accanto a un testo.

Allo stesso modo, per alcune situazioni è possibile utilizzare immagini quadrate.
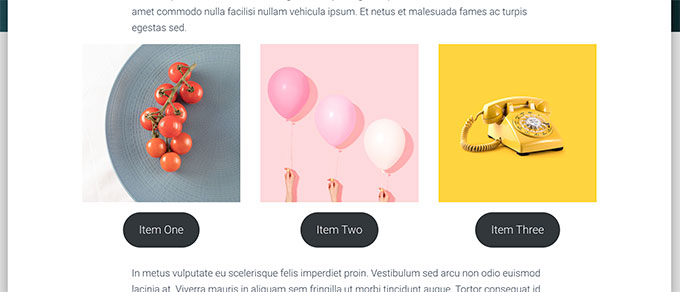
Ad esempio, ecco un esempio di immagini quadrate utilizzate in un layout a più colonne.

Quando si utilizzano immagini quadrate, è sufficiente assicurarsi che le dimensioni dell’immagine abbiano la stessa larghezza e altezza, ad esempio 300 x 300 pixel.
Quali dimensioni usare per le immagini in primo piano
Leimmagini in primo piano, chiamate anche miniature dei post, sono una caratteristica dei temi di WordPress. Ciò significa che il tema determina le dimensioni delle immagini da visualizzare.
Ad esempio, alcuni temi WordPress possono utilizzare un rapporto di aspetto standard 16:9 per le dimensioni delle immagini in evidenza (ad esempio, 680×382 pixel).
Alcuni temi WordPress possono anche utilizzare l’immagine in primo piano come immagine di intestazione più grande. Per farlo, potrebbero aver bisogno di immagini più grandi (come 1200×675).

Le immagini in primo piano sono importanti perché il vostro tema WordPress può utilizzarle in diverse aree del vostro sito web. Spesso sono la prima cosa che i visitatori vedono, quindi è bene fare una buona prima impressione.
Raccomandiamo di utilizzare immagini più grandi, in modo che continuino a essere belle sia che vengano ridimensionate sia che vengano utilizzate in modalità più ampia.

Allo stesso modo, se il vostro tema WordPress utilizza immagini quadrate per le immagini in primo piano, vi consigliamo di utilizzare immagini di almeno 600×600 pixel.
- Per i temi che utilizzano immagini in primo piano rettangolari: 1200×687 pixel
- Per i temi che utilizzano immagini in evidenza quadrate: 600×600 pixel
Il vostro tema WordPress genererà dimensioni aggiuntive per le immagini in primo piano da utilizzare in aree diverse come la homepage, la pagina del blog o le pagine dell’archivio.

Quali dimensioni di immagine utilizzare per i social media
Se il vostro tema WordPress utilizza immagini in primo piano in formato 16:9, potete utilizzarle anche come immagini per i social media per Twitter e Facebook.
Tuttavia, dovrete indicare esplicitamente a queste piattaforme quale immagine volete visualizzare quando qualcuno condivide un articolo dal vostro sito web.
Per farlo, avrete bisogno del plugin All in One SEO per WordPress. È il miglior plugin SEO per WordPress sul mercato, utilizzato da oltre 3 milioni di siti web. Vi aiuta a ottimizzare il vostro sito web per i motori di ricerca e le piattaforme dei social media.
Nota: esiste anche una versione limitata e gratuita di All in One SEO che potete provare.
Per prima cosa, è necessario installare e attivare il plugin. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, il plugin avvia la procedura di configurazione guidata. Seguite le istruzioni sullo schermo per completare la procedura guidata. Potete anche consultare la nostra guida su come configurare All in One SEO per avere istruzioni passo per passo.
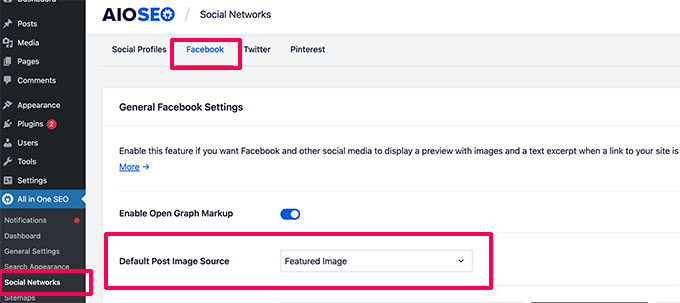
Successivamente, è necessario visitare la pagina All in One SEO ” Reti sociali e passare alla scheda Facebook. Da qui è possibile impostare ‘Featured Image’ come fonte di immagini Open Graph predefinita.

Si può quindi passare alla scheda Twitter e fare lo stesso.
Non dimenticate di fare clic sul pulsante Salva modifiche per memorizzare le impostazioni.
Ora, se il vostro tema WordPress ha utilizzato immagini di dimensioni diverse, Facebook e Twitter potrebbero non essere in grado di visualizzarle correttamente.
In questo caso, è possibile fornire alle piattaforme di social media un’immagine personalizzata.
È sufficiente creare un’immagine con rapporto di aspetto 16:9 (1200×675 pixel o 680×382 pixel). Quindi modificare il post o la pagina e scorrere fino alla sezione Impostazioni AIOSEO sotto l’editor.
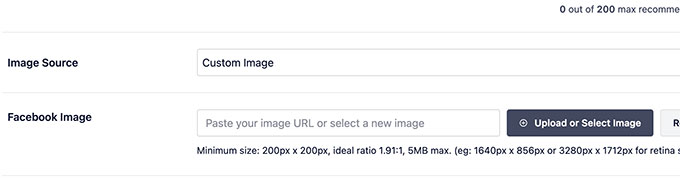
Da qui, è necessario passare alla scheda Social e scorrere verso il basso fino alla sezione Fonte immagine. Dal menu a discesa, selezionare Immagine personalizzata e caricare l’immagine di Facebook.

È necessario ripetere la procedura anche per la scheda Twitter.
Dovrete farlo per tutti gli articoli che pubblicherete per assicurarvi che i social media utilizzino l’immagine che desiderate.
Per ulteriori informazioni sulle dimensioni delle immagini dei social media, consultate la nostra scheda sui social media di WordPress per i principianti.
Quali sono le dimensioni dell’immagine da utilizzare per il logo del sito web in WordPress?
Molti temi WordPress vi indicheranno le dimensioni dell’immagine da utilizzare per il logo del vostro sito web.
Ad esempio, il nostro tema demo mostra questo messaggio quando abbiamo provato a caricare un logo.

Tuttavia, se si utilizza un tema WordPress più recente con funzionalità di modifica completa del sito, è possibile che non venga consigliata la dimensione dell’immagine del logo.
In questo caso, vi consigliamo di caricare diversi stili e dimensioni per vedere cosa si adatta meglio al vostro marchio. Una dimensione dell’immagine del logo di 300×200 pixel può essere un buon punto di partenza.

Modifica delle immagini per il vostro sito WordPress
La maggior parte degli utenti di WordPress non è un grafico di professione. Tuttavia, è necessario utilizzare un software di editing delle immagini per creare le dimensioni delle immagini per il vostro sito WordPress.
WordPress stesso è dotato di alcuni strumenti di base per la modifica delle immagini. Per utilizzarli, basta andare alla pagina Media ” Libreria e fare clic su un’immagine.
L’immagine si aprirà in una finestra a comparsa in cui sarà presente un pulsante per la modifica dell’immagine.

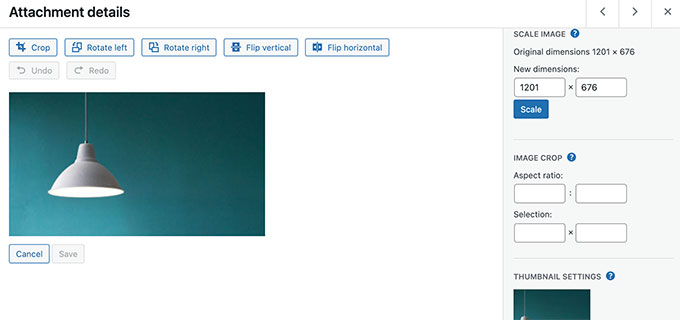
Si apriranno le opzioni di modifica.
Gli strumenti includono il ridimensionamento di base delle immagini, il ritaglio, la rotazione e il capovolgimento.

Questa modifica di base delle immagini è utile quando si ha bisogno di correggere rapidamente un’immagine. Tuttavia, non è il modo migliore per modificare le immagini giorno per giorno.
Per fortuna, esistono diverse opzioni gratuite e poco costose da utilizzare.
- Canva – software gratuito per l’editing di immagini basato sul web. Include anche modelli già pronti per immagini di siti web, loghi, immagini per i social media e altro ancora.
- Pixlr – Un software di editing di immagini gratuito basato sul web. Può essere utilizzato per ridimensionare facilmente le immagini per i post del blog.
- Gimp – Software di editing di immagini gratuito e open source. Funziona come applicazione desktop nativa su Windows, Mac e Linux. Può essere utilizzato per ridimensionare immagini, aggiungere livelli di testo, modificare foto e altro ancora.
Speriamo che questo articolo vi abbia aiutato a saperne di più sulle dimensioni delle immagini di WordPress e sulle dimensioni delle immagini da utilizzare sul vostro sito web. Potreste anche voler consultare la nostra guida su come scegliere il miglior costruttore di siti web o la nostra selezione di esperti dei migliori plugin WordPress per siti di piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mohadese esmaeeli says
Using SVG images to boost site speed is highly beneficial, but WordPress itself does not allow you to upload SVG images directly. Which format do you recommend?
WPBeginner Support says
If you want to use SVG files on your WordPress site then we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-svg-in-wordpress/
For other file types it would depend on the image’s goal for what type is best.
Admin
Moinuddin Waheed says
Images are great part of website and are the reasons we see good website experience.
I used to think image dimensions and image sizes to be two different things. Having a proper dimension for placing image for different needs is important and knowing the ideal size helps us to have an optimized image for our website.
Thanks wpbeginner for giving different dimensions to use for different use cases.
WPBeginner Support says
Glad our guide was helpful
Admin
Sunil Suresh says
A question:
1a) In the article, you have said that WordPress generates certain image sizes on its own. So, I upload Image A, and WordPress creates copies of A at some pre-defined sizes. What happens when I delete Image A (let’s say I am no longer using it in any post/page)? Will WordPress automatically delete the generated images, or would I have to go into Media Library and manually delete the images?
1b) Similarly, if it is some plugin that is generating the resized images, what happens to those generated images, when I delete the original image?
WPBeginner Support says
It should delete most generated sizes if deleted properly but there are plugins like the ones in our article below to clean up any images that are not deleted:
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin
ASHIKUR RAHMAN says
i am using original size/dimension for photos converted before uploaded to wp. but my question is. for category/tag pages which size do i needs? as i have set 0 size in media settings page to upload image in original size. most of my image are 1280*720 or bigger due to my theme requirements
WPBeginner Support says
Your specific theme would determine the size of the images needed for each section of your site and as each theme is different you would need to check with the support for the specific them you are using.
Admin