Volete aggiungere contenuti a più colonne ai vostri post su WordPress?
Le colonne possono essere utilizzate per creare layout accattivanti per i post e le pagine. Facilitano l’organizzazione dei contenuti. Inoltre, possono migliorare la leggibilità, in quanto i visitatori del sito web scrutano rapidamente il testo.
In questo articolo vi mostreremo come aggiungere facilmente contenuti a più colonne ai vostri post su WordPress senza scrivere alcun codice HTML.

Perché aggiungere contenuti a più colonne in WordPress?
I mezzi di stampa tradizionali, come giornali e riviste, utilizzano layout a più colonne fin dagli albori della stampa.
L’obiettivo era quello di facilitare la lettura del testo più piccolo e di utilizzare lo spazio disponibile in modo economico.
I layout a colonna singola sono più comunemente utilizzati sul web. Tuttavia, le griglie a più colonne sono ancora utili per evidenziare i contenuti e facilitarne la scansione e la lettura.
Ad esempio, se gestite un sito web di una rivista, potete utilizzare un layout a più colonne per organizzare i contenuti. In questo modo, si avrà la stessa sensazione che si avrebbe in una rivista fisica.
Organizzare i contenuti in più colonne è utile anche se si pubblicano confronti, documenti di ricerca e altri contenuti interattivi sul proprio sito WordPress. Contribuisce a migliorare la leggibilità e ad aumentare il coinvolgimento.
Detto questo, vediamo come aggiungere contenuti a più colonne nell’editor dei blocchi e in quello classico. È sufficiente fare clic sui link sottostanti per passare al metodo che si desidera utilizzare:
Aggiunta di contenuti a più colonne nell’editor di blocchi di WordPress – Il modo più facile
Creare contenuti a più colonne, noti anche come contenuti a griglia in WordPress, è ora facile perché è una caratteristica predefinita. L’editor di blocchi di WordPress include un blocco Colonne.
Per aggiungere un layout a più colonne, è necessario creare un nuovo post o modificarne uno esistente. Una volta entrati nell’editor dei contenuti, fare clic sull’icona ‘+’ in alto per aggiungere un blocco.
Successivamente, è necessario selezionare il blocco Colonne nella scheda “Design”.

Successivamente, è necessario selezionare il numero di colonne e di layout che si desidera utilizzare per il post del blog.
WordPress vi mostrerà diverse opzioni tra cui scegliere. Ad esempio, è possibile scegliere un layout a 50/50 colonne, utilizzare un layout 33/66 e altro ancora.

Dopo aver scelto un layout, è possibile aggiungere blocchi alle colonne. Il blocco Colonne consente di aggiungere blocchi all’interno di ogni colonna.
Ad esempio, è possibile selezionare il blocco Paragrafo e aggiungervi del contenuto.

Le impostazioni dei blocchi sono visibili anche nella colonna destra della schermata di modifica del post, nel pannello delle impostazioni. Qui è possibile modificare la larghezza delle colonne.
Oltre al testo, è possibile aggiungere immagini e incorporare video nelle colonne di WordPress.
È sufficiente posizionare il mouse su una delle colonne e fare clic sul pulsante “+” per aggiungere un blocco. È possibile aggiungere un blocco anche digitando ‘/’ e poi il nome del blocco.
Ad esempio, abbiamo aggiunto un’immagine in una colonna e del testo nell’altra colonna.

Aggiunta di colonne multiple nel vecchio editor classico di WordPress
Se non avete aggiornato il vostro WordPress a Gutenberg e state ancora utilizzando l’editor classico, dovrete installare un plugin separato per creare un layout a griglia di colonne.
Innanzitutto, installare e attivare il plugin Column Shortcodes. Per istruzioni dettagliate, seguite la nostra guida passo passo su come installare un plugin in WordPress.
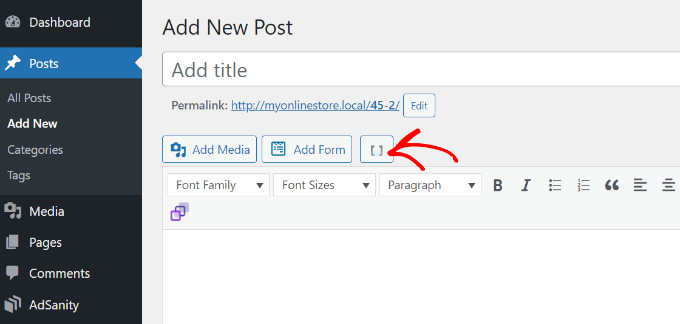
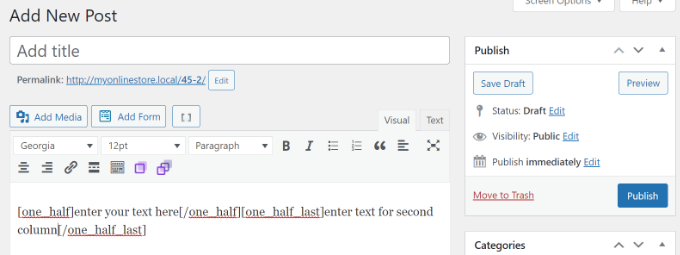
Dopo l’attivazione, è possibile creare un nuovo post o modificarne uno vecchio. Una volta entrati nell’editor classico, è sufficiente fare clic sul pulsante ‘[ ]’ nella barra degli strumenti.

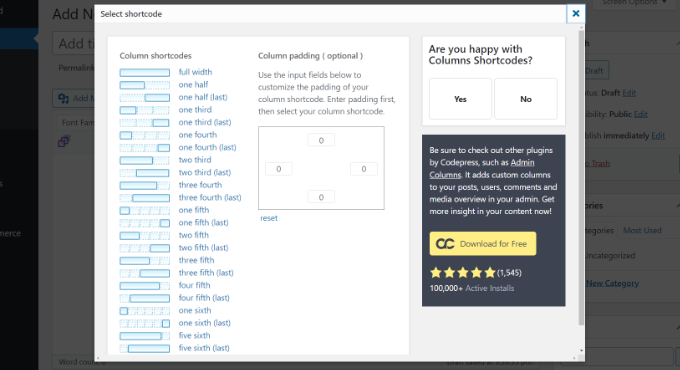
Il plugin mostra ora un elenco di shortcode di colonna per il post del blog.
È possibile scegliere qualsiasi layout che si desidera aggiungere al proprio blog WordPress. È inoltre possibile modificare l’imbottitura delle colonne.

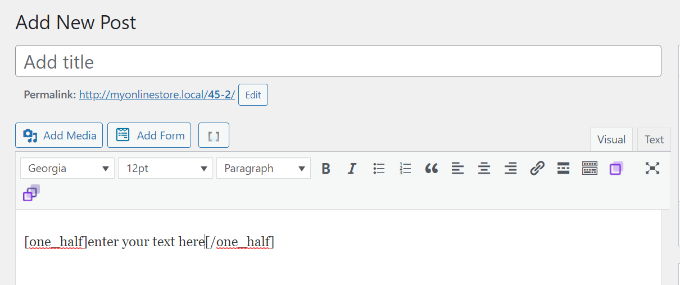
Una volta selezionato uno shortcode, questo apparirà automaticamente nell’editor classico. Per esempio, per questo tutorial abbiamo scelto lo shortcode ‘one half’.
È quindi possibile inserire i contenuti tra gli shortcode.

Successivamente, è possibile fare nuovamente clic sull’icona del codice breve ‘[ ]’ per aggiungere un altro codice breve di colonna.
Aggiungiamo lo shortcode ‘one half (last)’ per mostrare due colonne una accanto all’altra. Da qui, basta aggiungere il contenuto all’altra colonna.

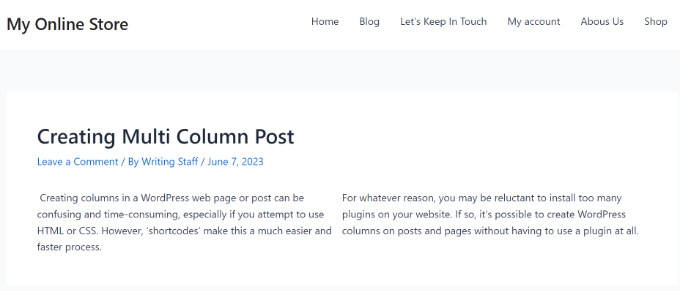
Dopodiché, è possibile visualizzare l’anteprima del post e pubblicarlo.
Ecco come appariva sul nostro sito di prova.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere contenuti a più colonne nei post e nelle pagine di WordPress. Potreste anche consultare la nostra semplice guida alla SEO di WordPress e le nostre scelte degli esperti sui plugin WordPress indispensabili per i siti aziendali.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Great, finally I know how to do it in Gutenberg as well. That’s actually why I switched to Elementor because I found Gutenberg not very intuitive. Maybe I was just too lazy to learn it. However, in Elementor, I understood and found this feature right away. Now I know how to handle Gutenberg too :). Thanks!
Ralph says
Thank you! It was really simple with your guide. Using 3 columns will definitely make some of my content look better than boring wall of text.
WPBeginner Support says
Glad our guide could help!
Admin
Nishant Kumar says
Really very useful. I am not aware of how to add a column section in the WordPress blog. Now I got it.
WPBeginner Support says
Glad our guide could help
Admin
Matt says
Hi there – thanks for this post really helpful post. One quick question – is the text auto assigned to each of the (two) columns to ensure the columns are the same height on the page, or is this something you have to test/manage on text entry?
WPBeginner Support says
You would need to manually ensure your content is the same or similar length if you wanted that.
Admin
Sir Newton says
Please, how can I make my ecommerce website to display two column product view on mobile.
Thanks
WPBeginner Support says
You would want to check with the support for your theme or the ecommerce plugin you are using for modifying the styling of your store page.
Admin
Stuart says
Hi – I need 11 columns. Is there a way of exceeding what I figure to the max (10)?
WPBeginner Support says
We do not have a recommended method for going 11 columns wide at the moment. Depending on what you’re looking to display you may want to take a look at creating a table instead of columns.
Admin
Caite Adamek says
Is there a way to automatically transfer the columns? When I set up my 2 columns, I put the images in the 1st column, then the text in the 2nd. I noticed that the mobile version can’t display the 2 columns next to each other, so the images are displayed first, then the text. I would like the text to be displayed first, then the images. Do I have to retype it all, or is there a clever way to switch the content of the 2 columns?
WPBeginner Support says
Not at the moment, you could create a 2 column area beneath where you have it currently and place the content how you want it there then delete the original.
Admin
Kimberly Kelley says
Using the multi-column (2) columns, the videos overlap themselves. is there anyway to adjust the max with of the videos since the only way I can seem to add them is via url, not embed code.
WPBeginner Support says
You may want to check if the videos overlap on the when not viewing in the editor, otherwise, you could look in the advanced CSS section and set the width using that selector: https://www.wpbeginner.com/glossary/css/
Admin
Nicole says
Any way to vertically center things in a column with new blocks/Gutenberg editor? Like I’d want a vertically centered image on the left, and text on the right. So say 30 lines of text and a 200 px height image – is there an easier way than manually inserting and sizing spacer blocks?
WPBeginner Support says
For what it sounds like you’re wanting, you may want to use the media and text block rather than the columns block.
Admin
Rob Tait says
Hi
How do I write in 1 column and then 2 columns for next paragraph and then back to 1 column for the 3rd p/graph?
Any help much appreciated?
Thanks
Rob
Ashish says
Why can’t we just elementor or any such page builder plugin. It is a lot more easier to use with so many additional features.
dimiter kirov says
This plugin has not been updated for 3 years and to top it all it won’t work with Gutenberg plugin
Jenny says
Hello,
I tried adding columns to one of my pages and the Advanced Column button did not appear. I checked my plugins and it said it’s installed. Do you know what the problem would be?
Thank you!
Jenny
Rob Tait says
You need to install an advanced visual editor such as TIny MCE in order to see the button. It won’t display on the standard default visual editor. Just had the same problem but it now shows after installing the above which is free.
Hope that helps
Rob
Dennis says
Great. Just what I was looking for and finally, someone who can explain everything step by step.
Heather says
I installed the plugin and activated it. It is displaying as “activated.” Still, there is no button. How do I troubleshoot this; I already know how to install a plugin so that fix is not applicable.
Kirk says
Installed the plugin with a basic free theme, and the column button never appeared in my Pages editor. I know you’re not the creator of the plugin, just wanted to share our experience
om zho says
upon pasting from text edit, the text spacing is weird as there are no “clean format” selection for advance WP column.. how can you fix it?
Martine S. says
Hey, this sounds great! But how will it look on phones? I’m using a similar plugin to have two columns, one for Norwegian and one for English. But when people read my blog via phone, the second column comes right after the first column so it looks like a full text – in two different languages!
Joe Nelo says
What plug in are you using to display two columns of text? I am trying to do the same for English and Esperanto.
Elizabeth says
How do you activate the puglin??
WPBeginner Support says
Hey Elizabeth,
Please see see our step by step guide on how to install a WordPress plugin.
Admin
PB says
Is there a way to ensure the text in these columns displays as a list, i.e. with hard line breaks between items rather than as a single block of run-on text?
Many thanks in anticipation of your advice
Steve Elliott says
Is there a way to five these columns a background color?
Bhagyashree barlingay says
I cannot copy/paste material that I have already typed , into these columns.
Naveed says
i am using wordpress version 4.5 , but this plugin is not compatible with my theme can i use this plugin for my theme ??
ik says
Can you add images to each column? Or can you add action buttons to each column?
WPBeginner Support says
Yes.
Admin
Kate says
Columns working but when trying to embed VIDEO within columns only text of the code is showing…
Daniel Speraw says
It looks good when columns are added to the post, but when I look at it published it has reverted to 1 centered column. I’ve tried it multiple times and in two browsers. Any thoughts?
This is by far the easiest plugin. I REALLY want to use it.
Many thanks,
Daniel
Meshellklip says
Can you add images to each column? Or can you add action buttons to each column?
Sri Harsha Chilakapati says
Hi,
My site uses the responsive Customizr theme, and I don’t wanna lose that responsiveness. Can I add responsive columns using this plugin?
Chris Xphstos says
Ηι!
Is there a way to present a layout with columns but not one post with 2-3-4 columns etc.?
Each column withing a page will be a seperated post. Something like Joomla’s Blog Layout…
WPBeginner Support says
For that you would want to look into a multi column WordPress theme, there are plenty of such themes out there.
Admin
Karen says
Thank you! I’ve been wanting to learn how to do this for a while now – all good now! xx
Debra Torres says
This is exactly what I needed! Been trying to use tables for columns and getting so frustrated. Thank you, thank you, thank you!
Mark Corder says
I must say – if you need to use multiple columns on a regular basis, this looks like a great solution even if you DO know HTML/CSS! Love the fact that they included a breakpoint in the Options for adapting to responsive designs…