Möchten Sie Ihren WordPress-Beiträgen mehrspaltige Inhalte hinzufügen?
Mit Spalten können Sie ansprechende Layouts für Ihre Beiträge und Seiten erstellen. Sie erleichtern Ihnen die Organisation Ihrer Inhalte. Sie können auch die Lesbarkeit verbessern, da Ihre Website-Besucher den Text schnell überfliegen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach mehrspaltige Inhalte zu Ihren WordPress-Beiträgen hinzufügen können, ohne HTML-Code zu schreiben.

Warum mehrspaltige Inhalte in WordPress hinzufügen?
Traditionelle Printmedien wie Zeitungen und Zeitschriften verwenden mehrspaltige Layouts schon seit den Anfängen des Drucks.
Ihr Ziel war es, den Nutzern das Lesen des kleineren Textes zu erleichtern und gleichzeitig den verfügbaren Platz wirtschaftlich zu nutzen.
Einspaltige Layouts werden im Web am häufigsten verwendet. Mehrspaltige Raster sind jedoch nach wie vor nützlich, um Inhalte hervorzuheben und sie leichter zu scannen und zu lesen.
Wenn Sie z. B. eine Zeitschriften-Website betreiben, können Sie Ihren Inhalt in einem mehrspaltigen Layout organisieren. Das vermittelt das gleiche Gefühl wie in einer physischen Zeitschrift.
Die Organisation Ihrer Inhalte in mehreren Spalten ist auch hilfreich, wenn Sie Vergleiche, Forschungsarbeiten und andere interaktive Inhalte auf Ihrer WordPress-Website veröffentlichen. Das verbessert die Lesbarkeit und steigert das Engagement.
Sehen wir uns also an, wie Sie mehrspaltige Inhalte im Block- und im klassischen Editor hinzufügen können. Sie können einfach auf die Links unten klicken, um zu der gewünschten Methode zu gelangen:
Hinzufügen von mehrspaltigem Inhalt im WordPress-Block-Editor – der einfache Weg
Das Erstellen von mehrspaltigen Inhalten, in WordPress auch als Grid-Spalten-Inhalte bekannt, ist jetzt ganz einfach, denn es ist eine Standardfunktion. Der WordPress-Block-Editor enthält einen Spalten-Block.
Um ein mehrspaltiges Layout hinzuzufügen, müssen Sie einen neuen Beitrag erstellen oder einen bestehenden Beitrag bearbeiten. Sobald Sie sich im Inhaltseditor befinden, klicken Sie oben auf das „+“-Symbol, um einen Block hinzuzufügen.
Als nächstes müssen Sie auf der Registerkarte „Design“ den Block „Spalten“ auswählen.

Als Nächstes müssen Sie die Anzahl der Spalten und Layouts auswählen, die Sie für Ihren Blogbeitrag verwenden möchten.
WordPress zeigt Ihnen verschiedene Optionen an, aus denen Sie wählen können. Sie können zum Beispiel ein 50/50-Spalten-Layout wählen, ein 33/66-Layout verwenden und mehr.

Nachdem Sie ein Layout ausgewählt haben, können Sie Blöcke zu Ihren Spalten hinzufügen. Mit dem Block Spalten können Sie Blöcke innerhalb jeder Spalte hinzufügen.
Sie können zum Beispiel den Absatzblock auswählen und ihm Inhalt hinzufügen.

Sie können die Blockeinstellungen auch in der rechten Spalte des Post-Edit-Bildschirms im Einstellungsfenster sehen. Hier können Sie die Breite der Spalten bearbeiten.
Zusätzlich zum Text können Sie auch Bilder hinzufügen und Videos in WordPress-Spalten einbetten.
Gehen Sie einfach mit der Maus auf eine der Spalten und klicken Sie auf die Schaltfläche „+“, um einen Block hinzuzufügen. Sie können auch einen Block hinzufügen, indem Sie „/“ und dann den Blocknamen eingeben.
Wir haben zum Beispiel ein Bild in einer Spalte und einen Text in der anderen Spalte hinzugefügt.

Hinzufügen mehrerer Spalten im alten WordPress Classic Editor
Wenn Sie Ihr WordPress nicht auf Gutenberg aktualisiert haben und noch den klassischen Editor verwenden, müssen Sie ein separates Plugin für die Erstellung eines Grid-Spalten-Layouts installieren.
Installieren und aktivieren Sie zunächst das Plugin Column Shortcodes. Detaillierte Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines Plugins in WordPress.
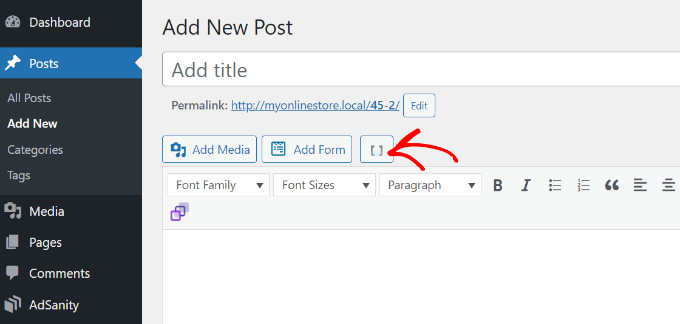
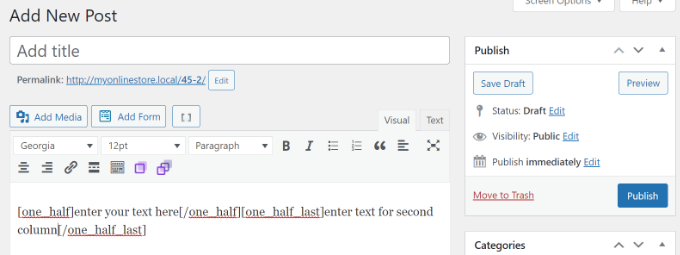
Nach der Aktivierung können Sie einen neuen Beitrag erstellen oder einen alten Beitrag bearbeiten. Sobald Sie sich im klassischen Editor befinden, klicken Sie einfach auf die Schaltfläche „[ ]“ in der Symbolleiste.

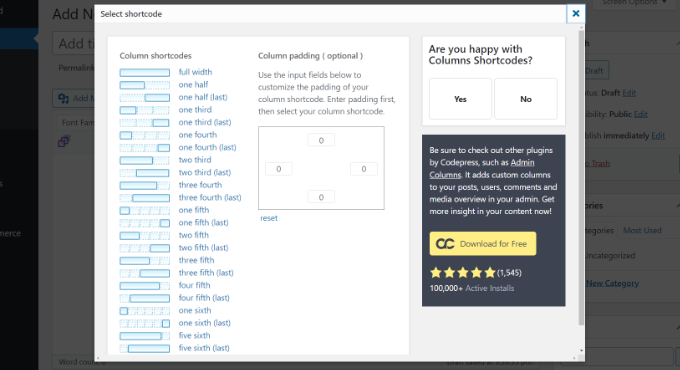
Das Plugin zeigt Ihnen nun eine Liste von Spalten-Shortcodes für Ihren Blogbeitrag an.
Sie können jedes beliebige Layout wählen, das Sie Ihrem WordPress-Blog hinzufügen möchten. Es gibt auch Optionen zur Bearbeitung der Spaltenauffüllung.

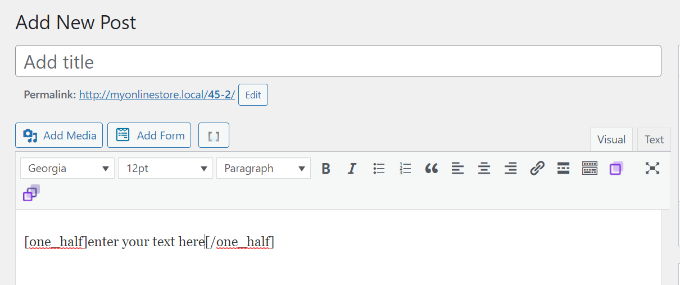
Sobald Sie einen Shortcode ausgewählt haben, wird er automatisch im klassischen Editor angezeigt. Für dieses Tutorial haben wir zum Beispiel den Shortcode „eine Hälfte“ ausgewählt.
Sie können dann Ihre Inhalte zwischen den Shortcodes eingeben.

Anschließend können Sie erneut auf das Shortcode-Symbol ‚[ ]‘ klicken, um einen weiteren Spalten-Shortcode hinzuzufügen.
Fügen wir den Shortcode „one half (last)“ hinzu, um zwei Spalten nebeneinander anzuzeigen. Von hier aus müssen Sie nur noch Ihren Inhalt in die andere Spalte einfügen.

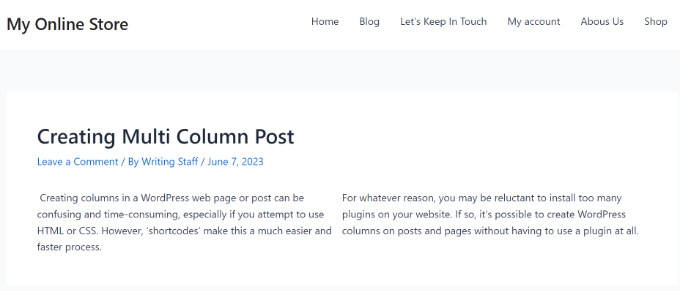
Danach können Sie eine Vorschau Ihres Beitrags anzeigen und ihn veröffentlichen.
So sah es auf unserer Testseite aus.

Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie man mehrspaltige Inhalte in WordPress-Beiträge und -Seiten einfügt. Vielleicht interessieren Sie sich auch für unsere einfache Anleitung zum Hinzufügen einer Checkliste für Blogbeiträge im WordPress Editor und unsere Expertenauswahl für die wichtigsten WordPress Plugins für Websites.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Great, finally I know how to do it in Gutenberg as well. That’s actually why I switched to Elementor because I found Gutenberg not very intuitive. Maybe I was just too lazy to learn it. However, in Elementor, I understood and found this feature right away. Now I know how to handle Gutenberg too :). Thanks!
Ralph says
Thank you! It was really simple with your guide. Using 3 columns will definitely make some of my content look better than boring wall of text.
WPBeginner Support says
Glad our guide could help!
Admin
Nishant Kumar says
Really very useful. I am not aware of how to add a column section in the WordPress blog. Now I got it.
WPBeginner Support says
Glad our guide could help
Admin
Matt says
Hi there – thanks for this post really helpful post. One quick question – is the text auto assigned to each of the (two) columns to ensure the columns are the same height on the page, or is this something you have to test/manage on text entry?
WPBeginner Support says
You would need to manually ensure your content is the same or similar length if you wanted that.
Admin
Sir Newton says
Please, how can I make my ecommerce website to display two column product view on mobile.
Thanks
WPBeginner Support says
You would want to check with the support for your theme or the ecommerce plugin you are using for modifying the styling of your store page.
Admin
Stuart says
Hi – I need 11 columns. Is there a way of exceeding what I figure to the max (10)?
WPBeginner Support says
We do not have a recommended method for going 11 columns wide at the moment. Depending on what you’re looking to display you may want to take a look at creating a table instead of columns.
Admin
Caite Adamek says
Is there a way to automatically transfer the columns? When I set up my 2 columns, I put the images in the 1st column, then the text in the 2nd. I noticed that the mobile version can’t display the 2 columns next to each other, so the images are displayed first, then the text. I would like the text to be displayed first, then the images. Do I have to retype it all, or is there a clever way to switch the content of the 2 columns?
WPBeginner Support says
Not at the moment, you could create a 2 column area beneath where you have it currently and place the content how you want it there then delete the original.
Admin
Kimberly Kelley says
Using the multi-column (2) columns, the videos overlap themselves. is there anyway to adjust the max with of the videos since the only way I can seem to add them is via url, not embed code.
WPBeginner Support says
You may want to check if the videos overlap on the when not viewing in the editor, otherwise, you could look in the advanced CSS section and set the width using that selector: https://www.wpbeginner.com/glossary/css/
Admin
Nicole says
Any way to vertically center things in a column with new blocks/Gutenberg editor? Like I’d want a vertically centered image on the left, and text on the right. So say 30 lines of text and a 200 px height image – is there an easier way than manually inserting and sizing spacer blocks?
WPBeginner Support says
For what it sounds like you’re wanting, you may want to use the media and text block rather than the columns block.
Admin
Rob Tait says
Hi
How do I write in 1 column and then 2 columns for next paragraph and then back to 1 column for the 3rd p/graph?
Any help much appreciated?
Thanks
Rob
Ashish says
Why can’t we just elementor or any such page builder plugin. It is a lot more easier to use with so many additional features.
dimiter kirov says
This plugin has not been updated for 3 years and to top it all it won’t work with Gutenberg plugin
Jenny says
Hello,
I tried adding columns to one of my pages and the Advanced Column button did not appear. I checked my plugins and it said it’s installed. Do you know what the problem would be?
Thank you!
Jenny
Rob Tait says
You need to install an advanced visual editor such as TIny MCE in order to see the button. It won’t display on the standard default visual editor. Just had the same problem but it now shows after installing the above which is free.
Hope that helps
Rob
Dennis says
Great. Just what I was looking for and finally, someone who can explain everything step by step.
Heather says
I installed the plugin and activated it. It is displaying as „activated.“ Still, there is no button. How do I troubleshoot this; I already know how to install a plugin so that fix is not applicable.
Kirk says
Installed the plugin with a basic free theme, and the column button never appeared in my Pages editor. I know you’re not the creator of the plugin, just wanted to share our experience
om zho says
upon pasting from text edit, the text spacing is weird as there are no „clean format“ selection for advance WP column.. how can you fix it?
Martine S. says
Hey, this sounds great! But how will it look on phones? I’m using a similar plugin to have two columns, one for Norwegian and one for English. But when people read my blog via phone, the second column comes right after the first column so it looks like a full text – in two different languages!
Joe Nelo says
What plug in are you using to display two columns of text? I am trying to do the same for English and Esperanto.
Elizabeth says
How do you activate the puglin??
WPBeginner Support says
Hey Elizabeth,
Please see see our step by step guide on how to install a WordPress plugin.
Admin
PB says
Is there a way to ensure the text in these columns displays as a list, i.e. with hard line breaks between items rather than as a single block of run-on text?
Many thanks in anticipation of your advice
Steve Elliott says
Is there a way to five these columns a background color?
Bhagyashree barlingay says
I cannot copy/paste material that I have already typed , into these columns.
Naveed says
i am using wordpress version 4.5 , but this plugin is not compatible with my theme can i use this plugin for my theme ??
ik says
Can you add images to each column? Or can you add action buttons to each column?
WPBeginner Support says
Yes.
Admin
Kate says
Columns working but when trying to embed VIDEO within columns only text of the code is showing…
Daniel Speraw says
It looks good when columns are added to the post, but when I look at it published it has reverted to 1 centered column. I’ve tried it multiple times and in two browsers. Any thoughts?
This is by far the easiest plugin. I REALLY want to use it.
Many thanks,
Daniel
Meshellklip says
Can you add images to each column? Or can you add action buttons to each column?
Sri Harsha Chilakapati says
Hi,
My site uses the responsive Customizr theme, and I don’t wanna lose that responsiveness. Can I add responsive columns using this plugin?
Chris Xphstos says
Ηι!
Is there a way to present a layout with columns but not one post with 2-3-4 columns etc.?
Each column withing a page will be a seperated post. Something like Joomla’s Blog Layout…
WPBeginner Support says
For that you would want to look into a multi column WordPress theme, there are plenty of such themes out there.
Admin
Karen says
Thank you! I’ve been wanting to learn how to do this for a while now – all good now! xx
Debra Torres says
This is exactly what I needed! Been trying to use tables for columns and getting so frustrated. Thank you, thank you, thank you!
Mark Corder says
I must say – if you need to use multiple columns on a regular basis, this looks like a great solution even if you DO know HTML/CSS! Love the fact that they included a breakpoint in the Options for adapting to responsive designs…