Fragen Sie sich, wie Sie neue Beiträge für wiederkehrende Besucher in WordPress hervorheben können?
Eine Möglichkeit, Ihre Leser auf dem Laufenden zu halten und sicherzustellen, dass sie Ihre neuesten Inhalte nicht verpassen, besteht darin, die neu veröffentlichten Beiträge auf Ihrer Website zu zeigen.
In dieser Schritt-für-Schritt-Anleitung zeigen wir Ihnen, wie Sie in WordPress neue Beiträge für wiederkehrende Besucher hervorheben können.

Warum neue Beiträge auf Ihrer WordPress-Website hervorheben?
Die Hervorhebung neuer Beiträge auf Ihrer WordPress-Website hilft wiederkehrenden Besuchern, Ihre neuen Inhalte leicht zu entdecken. Auf diese Weise verpassen sie keine neuen Informationen oder Aktualisierungen, die Sie Ihrem Blog hinzugefügt haben.
Die Kennzeichnung neuer Beiträge verbessert die Nutzererfahrung auf Ihrer WordPress-Website. Wenn ein wiederkehrender Besucher Ihre Website besucht, kann er leicht erkennen, welche Beiträge er noch nicht gelesen hat, was ihm eine Menge Zeit spart und die Seitenaufrufe erhöht.
Ein gutes Benutzererlebnis auf Ihrer Website sorgt nicht nur für zufriedene Besucher, sondern hilft auch bei der Suchmaschinenoptimierung. Eine benutzerfreundliche Website verbessert die Platzierung in Suchmaschinen und erhöht die Wahrscheinlichkeit, dass Besucher Ihre Inhalte finden.
Sehen wir uns also an, wie Sie neue Beiträge für wiederkehrende Besucher in WordPress hervorheben können.
Wir werden Ihnen zwei Methoden zeigen: eine mit einem WordPress-Plugin und die andere mit Code. Sie können zu einer bestimmten Methode springen, indem Sie die Quicklinks unten verwenden:
Methode 1: Neue WordPress-Beiträge mit einem WordPress-Plugin hervorheben
Diese erste Methode verwendet das Plugin Neue Beiträge markieren. Wir empfehlen es für absolute Anfänger, weil es sehr einfach ist. Dieses Plugin fügt ein Etikett hinzu, das anzeigt, welche Blogbeiträge die Besucher Ihrer Website noch nicht gesehen haben.
Als Erstes müssen Sie das Plugin „Mark New Posts“ installieren und aktivieren. Wenn Sie eine Anleitung benötigen, lesen Sie unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Gehen Sie danach im WordPress-Adminbereich auf Einstellungen “ Neue Beiträge markieren . Sie sehen nun die Einstellungsseite des Plugins.
Jetzt müssen Sie nur noch auswählen, wo die Bezeichnung „Neu“ angezeigt werden soll. Sie können Nach dem Beitragstitel, Vor dem Beitragstitel oder Vor und nach dem Beitragstitel auswählen.
Wir haben festgestellt, dass das Hinzufügen des Labels nach dem Titel des Beitrags wie eine Benachrichtigung aussieht und die Aufmerksamkeit der Nutzer am meisten erregt, daher haben wir uns für diese Variante entschieden.

Als Nächstes müssen Sie in der Einstellung „Markierungstyp“ auswählen, wie die Markierung aussehen soll. Zu den Optionen gehören „Neuer“ Text, „Neuer“ Text, Orangefarbener Kreis, Flagge, Bild oder Keine.
Probieren Sie jede Option aus, um zu sehen, welche am besten zu Ihrem Website-Design passt.

Eine weitere Einstellung, die Sie konfigurieren können, ist die Hintergrundfarbe für den Titel des neuen Beitrags. Wenn Sie diese Einstellung aktivieren, sieht der Leser, wenn er einen neuen Beitrag aufruft, dass der Titelabschnitt des Beitrags eine Hintergrundfarbe hat. Wir hielten diese Einstellung nicht für notwendig und haben sie daher deaktiviert.
In der Einstellung ‚Einen Beitrag als gelesen betrachten‘ können Sie wählen, wann die Kennzeichnung eines neuen Beitrags deaktiviert werden soll: nachdem er geöffnet wurde, nachdem er in der Liste angezeigt wurde oder nachdem eine beliebige Webseite des Blogs geöffnet wurde.
Wir schlagen vor, die Option „nach dem Öffnen“ zu wählen. Das bedeutet, dass, wenn ein Besucher mehrere Beiträge nicht gelesen hat und einen öffnet, die Beschriftung des neuen Beitrags für die anderen Artikel nicht verschwindet.
Als Nächstes können Sie auswählen, wie viele Tage der Beitrag als neu hervorgehoben bleiben soll, alle vorhandenen Beiträge für neue Besucher als neu anzeigen und die neue Kennzeichnung für benutzerdefinierte Beitragstypen deaktivieren.

Die letzten beiden Einstellungen sind ziemlich fortgeschritten.
Eine davon ist „Außerhalb der Beitragsliste zulassen“, was bedeutet, dass Sie Beiträge außerhalb der Schleife hervorheben können, z. B. in Widget-fähigen Seitenleistenbereichen. Seien Sie vorsichtig bei der Aktivierung dieser Einstellung, da sie unerwünschte WordPress-Fehler verursachen kann.
Die andere ist „JavaScript für die Anzeige von Markierungen verwenden“, die nur empfohlen wird, wenn das Plugin nicht mit dem Thema oder anderen Plugins, die in Ihrem Blog verwendet werden, kompatibel ist. In den meisten Fällen werden Sie diese Einstellung deaktiviert lassen wollen.
Wenn Sie mit der Konfiguration der Plugin-Einstellungen fertig sind, klicken Sie einfach auf „Speichern“.

Und das war’s! Besuchen Sie nun Ihre Website im Inkognito-Modus, um zu sehen, ob die neuen Beschriftungen für die letzten Beiträge live sind.
So sieht es auf unserer Demo-Website aus:

Methode 2: Neue Beiträge durch Hinzufügen von benutzerdefiniertem Code hervorheben
Sind Sie unzufrieden mit den Optionen für die Beschriftung neuer Beiträge, die das vorherige Plugin bietet? Wenn ja, dann können Sie neue Beiträge stattdessen mit benutzerdefiniertem Code hervorheben.
Für Anfänger mag diese Methode einschüchternd wirken. Aber keine Sorge, denn wir werden das WPCode-Plugin verwenden, um Code-Snippets sicher in WordPress einzufügen, ohne Ihre Website zu zerstören.
Mit WPCode lassen sich auch mehrere benutzerdefinierte Codeschnipsel verwalten, was in unserem Fall sehr praktisch ist, da wir mehr als einen verwenden werden.

Hinweis: Es gibt zwar eine kostenlose Version von WPCode, aber wir werden WPCode Pro verwenden, weil Sie damit die Codeschnipsel an den richtigen Stellen für diesen Lehrgang einfügen können.
Als Erstes müssen Sie WPCode in WordPress installieren. Eine Anleitung zur Installation finden Sie in unserem Artikel über die Installation eines WordPress-Plugins.
Gehen Sie als Nächstes in Ihrem WordPress-Dashboard zu Code Snippets “ + Snippet hinzufügen . Wählen Sie dann „Eigenen Code hinzufügen (neues Snippet)“ und klicken Sie auf die Schaltfläche „Snippet verwenden“.

Fügen wir nun einen Titel zu Ihrem Codeschnipsel hinzu, damit Sie ihn später bei Bedarf leichter finden können. Dazu können Sie ihn z. B. „WordPress Last Visit Title Modifier“ nennen.
Wählen Sie dann in der Dropdown-Liste „Code-Typ“ die Option „PHP-Snippet“.

Danach können Sie den unten stehenden Code kopieren und einfügen:
// Define a function to modify post titles based on the last visit
function wpb_lastvisit_the_title($title, $id) {
// Check if not in the loop, a singular page, or a page post type; if true, return the original title
if (!in_the_loop() || is_singular() || get_post_type($id) == 'page') return $title;
// Check if no 'lastvisit' cookie is set or if it is empty; if true, set the cookie with the current timestamp
if (!isset($_COOKIE['lastvisit']) || $_COOKIE['lastvisit'] == '') {
$current = current_time('timestamp', 1);
setcookie('lastvisit', $current, time() + 60 * 60 * 24 * 7, COOKIEPATH, COOKIE_DOMAIN);
}
// Retrieve the 'lastvisit' cookie value
$lastvisit = $_COOKIE['lastvisit'];
// Get the publish date of the post (in Unix timestamp format)
$publish_date = get_post_time('U', true, $id);
// If the post was published after the last visit, append a new span to the title
if ($publish_date > $lastvisit) $title .= '<span class="new-article">New</span>';
// Return the modified or original title
return $title;
}
// Add a filter to apply the 'wpb_lastvisit_the_title' function to 'the_title' hook with priority 10 and 2 parameters
add_filter('the_title', 'wpb_lastvisit_the_title', 10, 2);
Dieses Snippet ändert die Titel von WordPress-Beiträgen auf der Grundlage des letzten Besuchs eines Benutzers.
Es wird geprüft, ob es sich bei der Seite um einen Blogeintrag handelt oder nicht, und wenn nicht, wird der Originaltitel unverändert angezeigt. Handelt es sich jedoch um einen Blogeintrag, wird der Titel geändert.
Dann wird sichergestellt, dass das Cookie für den letzten Besuch existiert. Ist dies nicht der Fall, erstellt der Code das Cookie und setzt es auf die aktuelle Zeit. Die Funktion vergleicht dann den Zeitpunkt des letzten Besuchs mit dem Veröffentlichungsdatum des Beitrags und fügt dem Titel ein Label „Neu“ hinzu, wenn der Beitrag neuer ist als der letzte Besuch.
Nachdem Sie den Codeausschnitt eingefügt haben, scrollen Sie einfach nach unten und wählen Sie für die Einfügemethode „Automatisch einfügen“.
Stellen Sie außerdem sicher, dass Sie für den Standort „Nur Frontend“ wählen. Das bedeutet, dass der Code nur in dem Teil Ihres WordPress-Blogs ausgeführt wird, mit dem die Besucher interagieren, und nicht in Ihrem Verwaltungsbereich oder an anderen Stellen.

Wenn das erledigt ist, können Sie den Code „Aktiv“ machen und auf „Snippet speichern“ klicken.
Wiederholen Sie nun den Schritt, um ein neues benutzerdefiniertes Code-Snippet hinzuzufügen. Dieses Mal wird der Code die Bezeichnung „Neu“, die den Titeln der letzten Beiträge hinzugefügt wird, auf der Grundlage des letzten Besuchs eines Benutzers gestalten.
Sie können es also z. B. „Post Title New Label Style“ nennen und der Codetyp sollte „CSS Snippet“ sein.

Kopieren Sie dann die folgenden Codezeilen und fügen Sie sie in das Feld Codevorschau ein:
/* CSS to style the "New" label in blog post titles */
.new-article {
background-color: #4CAF50; /* Green background color */
color: #ffffff; /* White text color */
padding: 2px 5px; /* Padding around the label */
margin-left: 5px; /* Adjust the margin to your preference */
border-radius: 3px; /* Rounded corners for the label */
font-size: 12px; /* Adjust the font size to your preference */
}
Mit diesem Codeschnipsel lässt sich die Beschriftung „Neu“ mit einer benutzerdefinierten Hintergrundfarbe, Textfarbe, Polsterung, Rand, Umrandungsradius und Schriftgröße anpassen.
Sie können diese Elemente nach Belieben an Ihre Wünsche anpassen. Achten Sie nur darauf, dass Sie Hex-Farbcodes oder RGB-Werte für die Hintergrund- und Textfarben verwenden.
Wählen Sie im Abschnitt „Einfügen“ die Option „Site Wide Header“ als Speicherort. Danach machen Sie den Code „Aktiv“ und klicken auf „Snippet speichern“.

Und das war’s! Um zu sehen, ob der Code funktioniert, können Sie einen neuen Blogbeitrag veröffentlichen und Ihre Website im Inkognito-Modus besuchen.
Wenn der Code erfolgreich ist, sollten Sie neben den Titeln Ihrer letzten Beiträge ein Label „Neu“ sehen.

Bonustipp: Helfen Sie Nutzern, relevante Inhalte mit internen Links zu entdecken
Neben der Hervorhebung neuer Beiträge für Ihre wiederkehrenden Besucher gibt es noch viele andere Möglichkeiten, Ihre Leser bei der Stange zu halten.
Im Idealfall möchten Sie, dass die Besucher nicht nur einen, sondern drei oder mehr Blogbeiträge auf einmal lesen. Das zeigt, dass ihnen Ihre Inhalte gefallen und dass sie sich an der von Ihnen aufgebauten Gemeinschaft beteiligen.
Manchmal kann es jedoch für die Leser schwierig sein, Inhalte zu finden, die für ihre Interessen relevant sind. An dieser Stelle kommt die interne Verlinkung ins Spiel.
Interne Links sind Links, die Nutzer zu anderen Seiten oder Beiträgen auf Ihrer Website führen.
Sie können sie direkt in Ihren Blogbeiträgen verwenden. Oder Sie können einen Abschnitt unter dem Beitrag erstellen, um zu zeigen, welche Blogbeiträge bei Ihren Lesern derzeit beliebt sind.
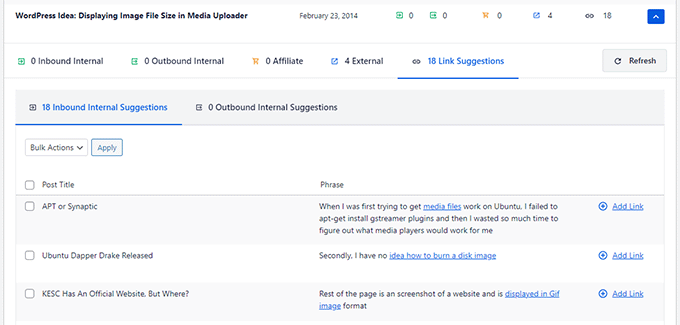
Wenn Sie sich nicht sicher sind, welche internen Links Sie in einem Blogbeitrag verwenden sollen, bietet All in One SEO (AIOSEO) einen Link-Assistenten an, der Ihnen einige Anregungen geben kann.

Weitere Informationen zur internen Verlinkung finden Sie in unserem ultimativen Leitfaden zur internen Verlinkung für SEO.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie neue Beiträge für wiederkehrende Besucher in WordPress hervorheben können. Vielleicht möchten Sie auch unsere WordPress-SEO-Checkliste für Anfänger und einfache Möglichkeiten zur Steigerung der Besucherzahlen in Ihrem Blog lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
keramzyt says
Is any way to set this cookie and functionality to different subpages on website?
Peter says
Hi
I use WP for a static website and show posts in a sidebar using the Recent Posts widget.
I would like visitors to the site to be able to see new posts by highlighting them in some way in the sidebar e.g. showing „New“ against the title of the post.
Is there any plugin that will support this? The Mark New Posts widget only shows that the item is new once you have opened the post from the sidebar.
Many thanks
Peter
محمود says
it didn’t work in my site…
please help.
S says
Forgot to mention, as mentioned above, most websites have more than one theme per post/page, so this may not work in that instance. Have a wonderful day.
S says
Thank you for all your help. However, this needs to be in a short video and explained in slow detail. This is complicated and for developers that are used to coding, not for the average joe building a website. I always appreciate your emails so much
WPBeginner Support says
Please use the first method which uses a plugin.
Admin
simpson says
Hello
this tutorial not works for me can u help me?
sam says
Hi
This is awesome but doesn’t work for me on wordpress multisite
Thanks
Sam says
This does not work for multisite network. Can you please advise. I appreciate your help by adding a tutorial for multisite.
Thanks
mthcsn says
Great stuff! Thanks!
Although, I think the cookie is expiring rather fast. I think it was meant to be ‚time()+(60*60*24*7)‘ so it expires after a week. Otherwise, it expires only after slightly less than 3 hours.
Danny van Kooten says
Great idea – I turned this into a quick plugin so it’s even easier to integrate. It’s available from the WP.org repository: http://wordpress.org/plugins/highlight-new-posts/
Suggestions are very welcome.
simpson says
pls update plugin
Dennis Does Cricket says
Can you please show pics of what the intended outcome is?