Möchten Sie den Unterschied zwischen Padding und Margin in WordPress kennen?
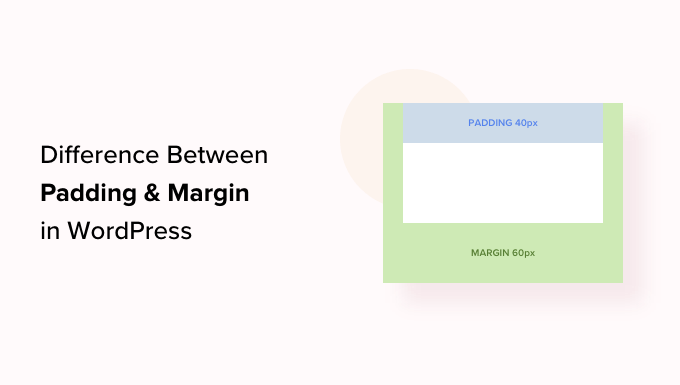
In WordPress ist padding der Abstand zwischen dem Inhalt und dem Rand innerhalb eines Blocks, während margin der Abstand zwischen zwei separaten Blöcken ist.
In diesem Artikel zeigen wir Ihnen den Unterschied zwischen Padding und Margin und wie man sie in WordPress verwendet.

Was ist Padding in WordPress?
Die Padding-Funktion auf Ihrer WordPress-Website wird verwendet, um Platz innerhalb eines Blocks zu schaffen.
So können Sie beispielsweise innerhalb eines Textblocks Platz hinzufügen, um das Layout optisch ansprechender zu gestalten und zu verhindern, dass der Text zu dicht an den Blockrändern erscheint.

Sie können die Füllung auch verwenden, um den Fluss des Inhalts in Ihrem WordPress-Blog zu steuern. Wenn Sie z. B. den oberen und unteren Teil eines Textblocks auffüllen, können Sie den Besuchern das Lesen des Inhalts erleichtern.
Was ist Marge in WordPress?
Der Rand ist der Raum um den Rand eines WordPress-Blocks und der ihn umgebenden Elemente.
Auf diese Weise können Sie Platz zwischen zwei verschiedenen Blöcken hinzufügen und so ein geräumigeres und übersichtlicheres Layout für Ihre Website schaffen.

Sie können zum Beispiel oben und unten an einem Textblock Ränder hinzufügen, damit er auch bei einer Größenänderung des Bildschirms sichtbar bleibt.
Darüber hinaus können Sie auch Ränder verwenden, um Platz zwischen Bild- und Textblöcken hinzuzufügen, um Ihre Website optisch ansprechend und für die Nutzer leichter zugänglich zu machen.
Was ist der Unterschied zwischen Padding und Margin in WordPress?
Hier ist eine kurze Liste der Unterschiede zwischen Padding und Margin in WordPress:
| Padding | Margin |
|---|---|
| Padding means adding space between the content and the border of the block. | The margin feature adds space outside the border of the block. |
| Using padding does not affect the other blocks on your website. | Using a margin affects other blocks on your website. |
| Padding can create a buffer around a block. | Margins can create space between two different blocks. |
Wie man Padding in WordPress verwendet
Der WordPress Full Site Editor (FSE) ist standardmäßig mit der Padding-Funktion ausgestattet.
Beachten Sie jedoch, dass Sie, wenn Sie kein blockbasiertes Theme verwenden, Ihrer WordPress-Website keine Polsterung hinzufügen können, es sei denn, Sie verwenden benutzerdefiniertes CSS.
Zunächst müssen Sie die Seite Erscheinungsbild “ Editor in der Seitenleiste der WordPress-Verwaltung aufrufen, um den vollständigen Site-Editor zu starten.
Dort wählen Sie in der linken Seitenleiste „Vorlagen“ einfach die Seitenvorlage aus, in der Sie Ihren Blöcken Polsterungen hinzufügen möchten. In dieser Seitenleiste werden alle Vorlagen für die verschiedenen Seiten Ihrer Website angezeigt.

Danach wird die von Ihnen gewählte Vorlage auf dem Bildschirm angezeigt.
Klicken Sie hier auf die Schaltfläche „Bearbeiten“, um mit der Anpassung Ihrer Seitenvorlage im vollständigen Site-Editor zu beginnen.

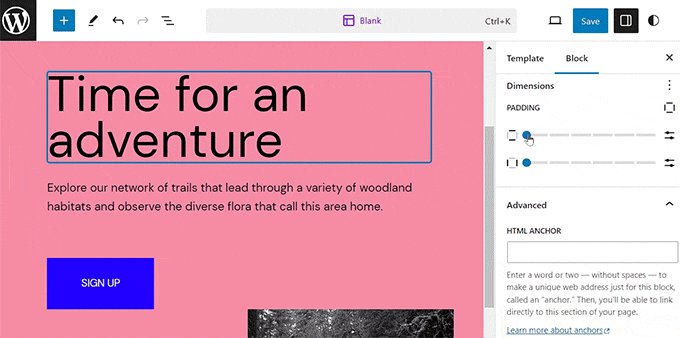
Wählen Sie dann den Block aus, in dem Sie eine Auffüllung hinzufügen möchten. Denken Sie daran, dass dies bedeutet, dass Sie Platz zwischen dem Inhalt und dem Rand des Blocks schaffen werden.
Dadurch werden die Einstellungen des Blocks in der Blocktafel auf der rechten Seite des Bildschirms geöffnet.
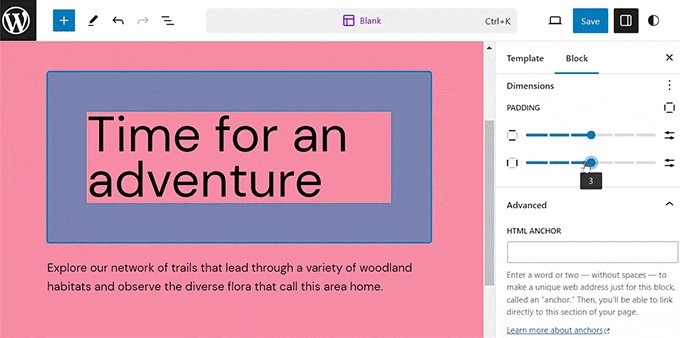
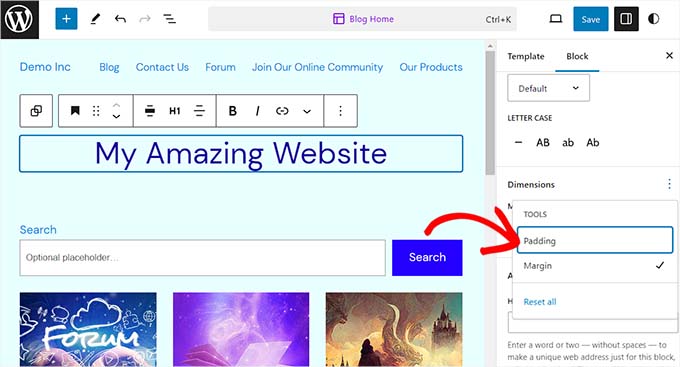
Von hier aus müssen Sie nach unten zum Abschnitt „Abmessungen“ scrollen und auf das Menü mit den drei Punkten klicken. Daraufhin öffnet sich eine Eingabeaufforderung, in der Sie die Option „Auffüllung“ auswählen müssen.

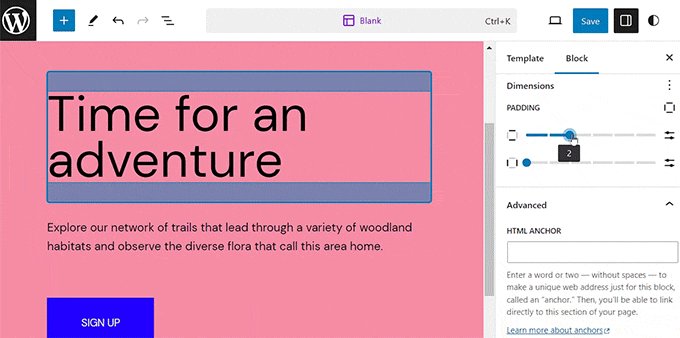
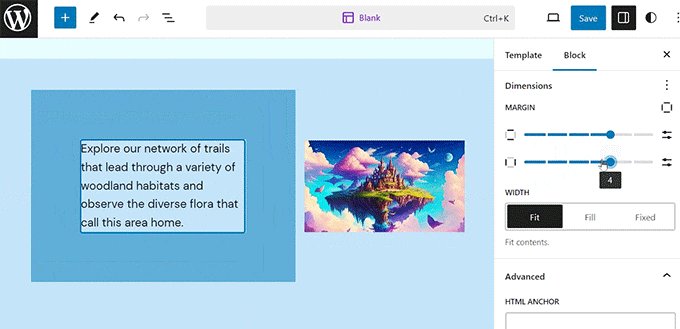
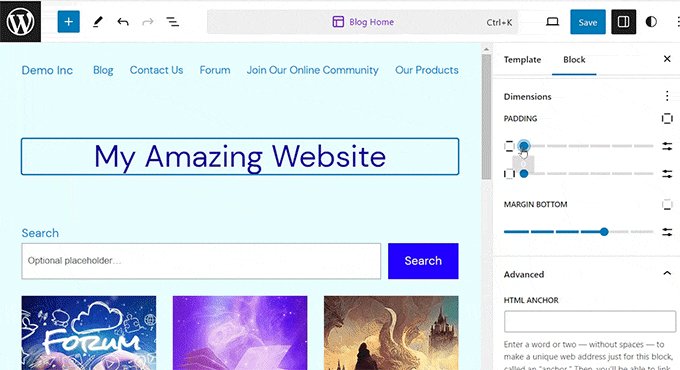
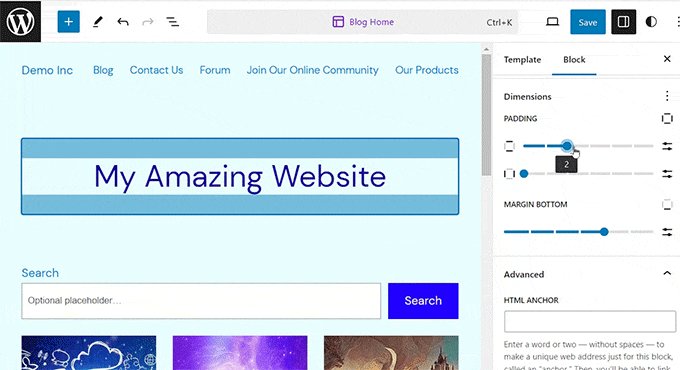
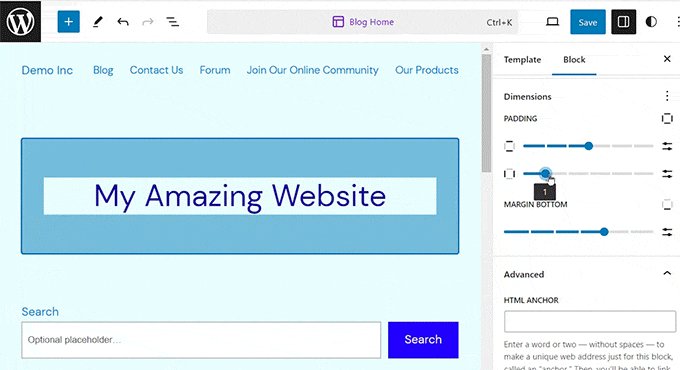
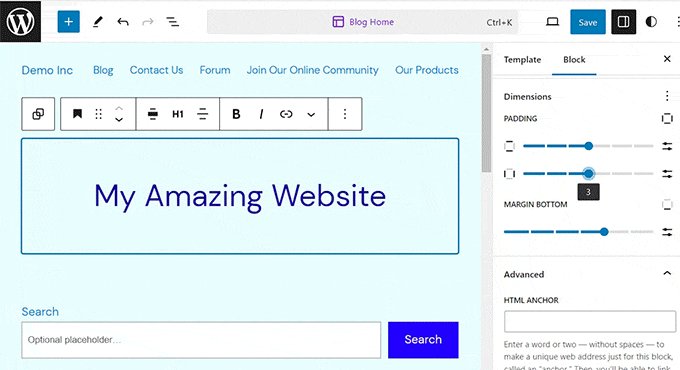
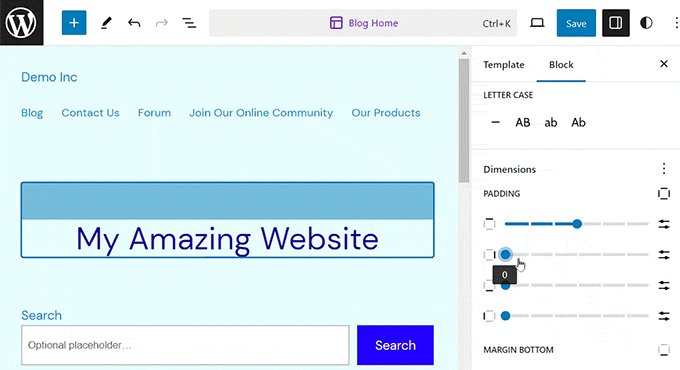
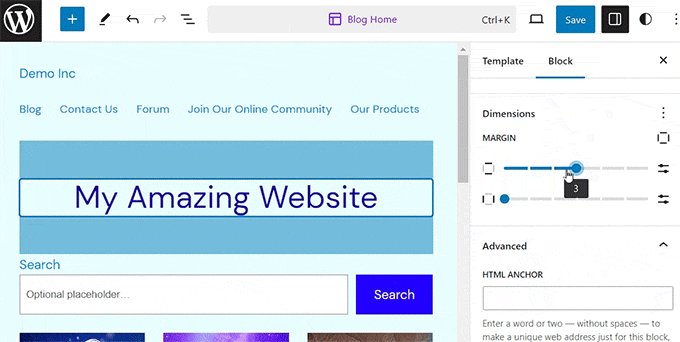
Als Nächstes verwenden Sie die beiden Schieberegler, um Ihrem Block horizontale und vertikale Füllung hinzuzufügen.
Beachten Sie, dass diese Schieberegler alle Seiten des Blocks aufpolstern.

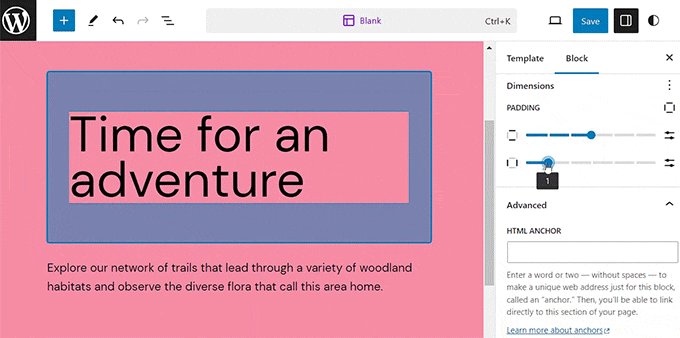
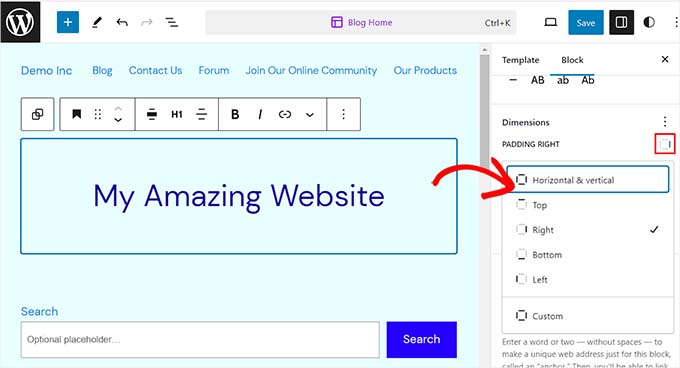
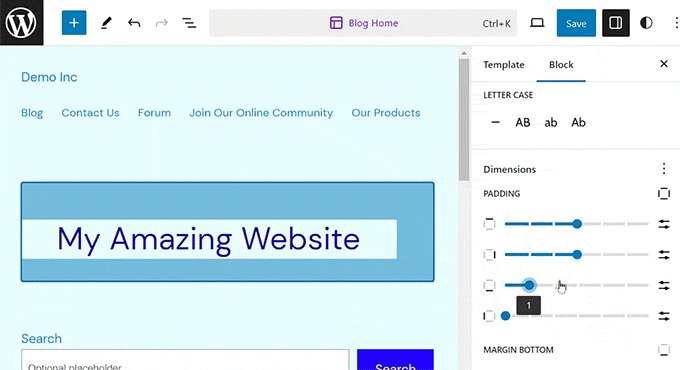
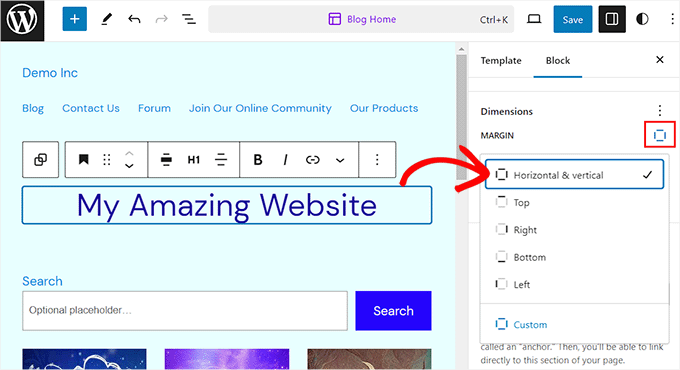
Wenn Sie jedoch nur die obere, untere, linke oder rechte Seite des Blocks auffüllen möchten, können Sie dies auch tun, indem Sie auf das Symbol „Auffülloptionen“ im Auffüllbereich klicken.
Daraufhin wird eine Eingabeaufforderung geöffnet, in der Sie die verschiedenen Seiten des Blocks auswählen können, denen Sie Polsterungen hinzufügen möchten.

Beachten Sie, dass Sie die Option „Benutzerdefiniert“ wählen müssen, wenn Sie mehr als einer Seite des Blocks unterschiedliche Abstände hinzufügen möchten.
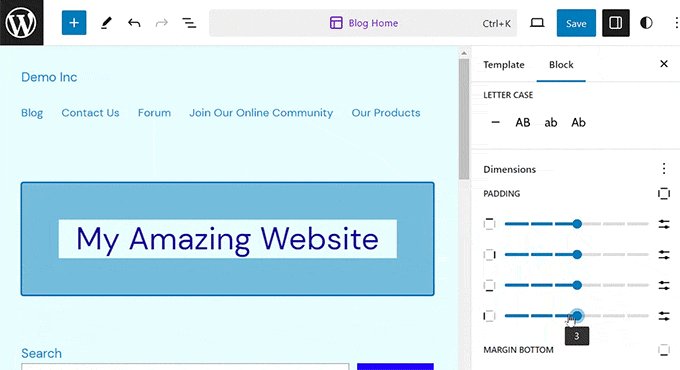
Dadurch werden auf dem Bildschirm vier verschiedene Schieberegler eingeblendet, mit denen der Block rechts, links, unten oder oben aufgefüllt werden kann.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern.
Verwendung des Randes in WordPress
Genau wie das Padding ist auch die Margin-Funktion in den WordPress-Site-Editor integriert. Allerdings ist diese Funktion nicht verfügbar, wenn Sie kein Block-Theme verwenden.
Gehen Sie zunächst im WordPress-Dashboard auf die Seite Erscheinungsbild “ Editor.
Dort wählen Sie in der linken Spalte die Seitenvorlage aus, zu der Sie Ränder hinzufügen möchten.

Dadurch wird die von Ihnen gewählte Seitenvorlage auf dem Bildschirm geöffnet.
Wählen Sie hier einfach die Schaltfläche „Bearbeiten“, um mit der Anpassung Ihrer Vorlage im vollständigen Site-Editor zu beginnen.

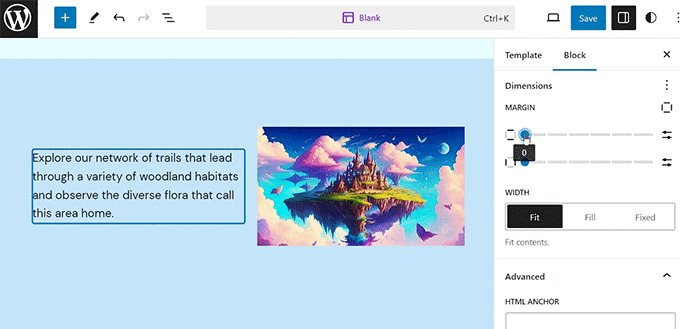
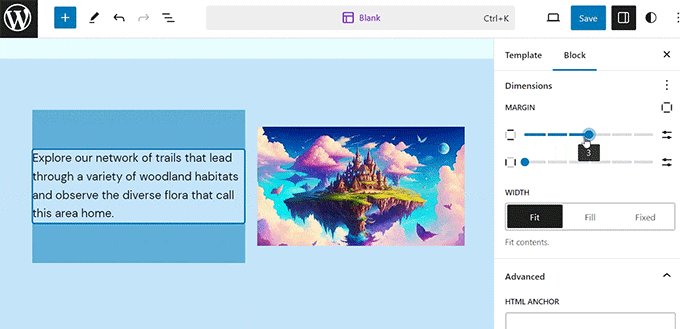
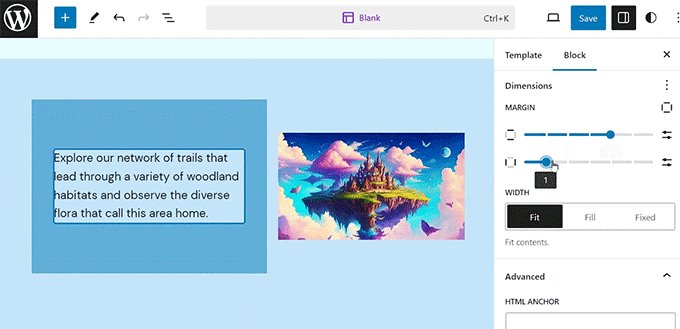
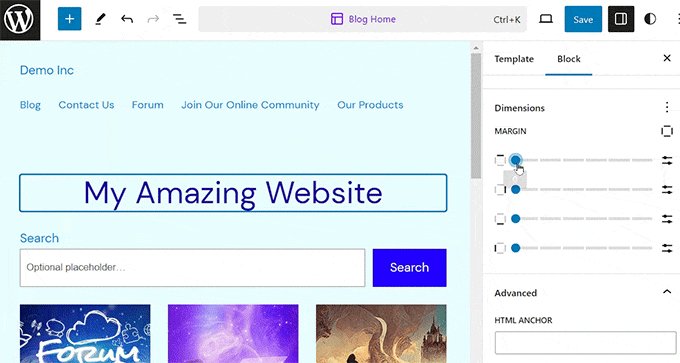
Wählen Sie dann den Block aus, den Sie bearbeiten möchten, und blättern Sie im Blockbedienfeld auf der rechten Seite nach unten zum Abschnitt „Abmessungen“.
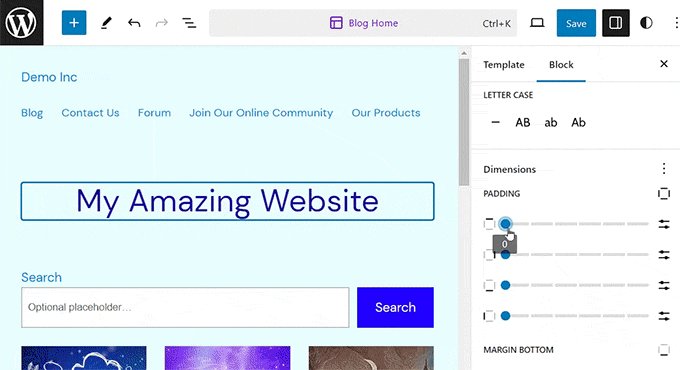
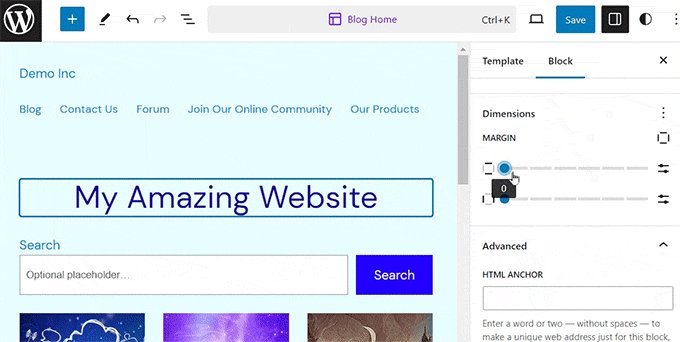
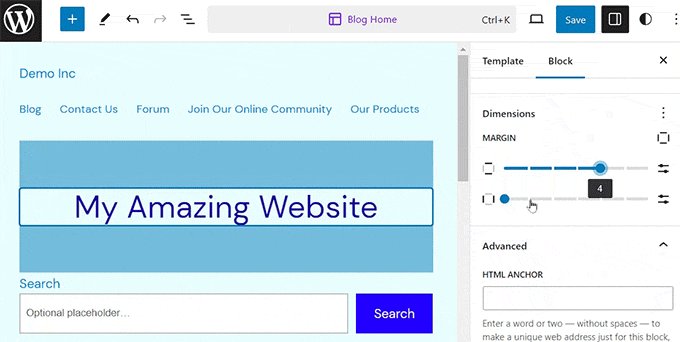
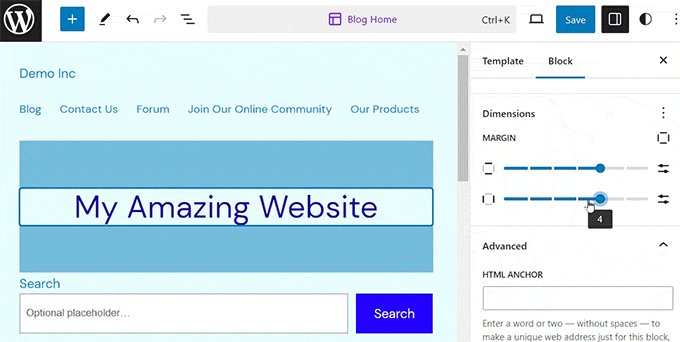
Verwenden Sie hier einfach die beiden Schieberegler, um die horizontalen und vertikalen Ränder für die oberen, unteren, linken und rechten Ecken des Blocks gleichmäßig einzustellen. Mit dieser Funktion wird um den von Ihnen gewählten Block herum Platz geschaffen.

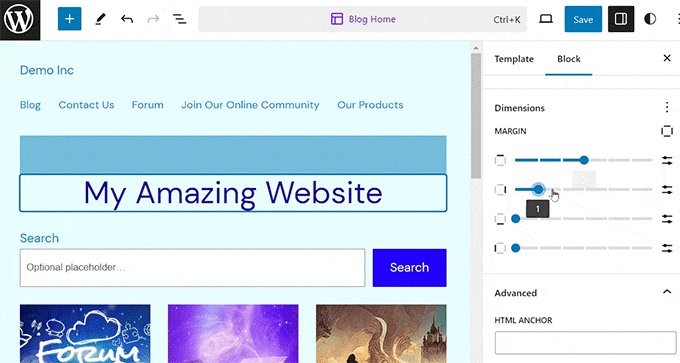
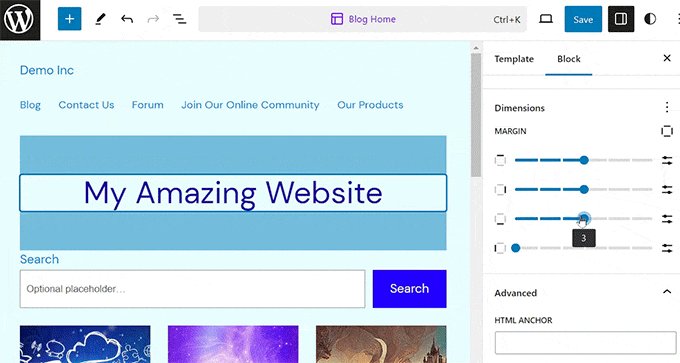
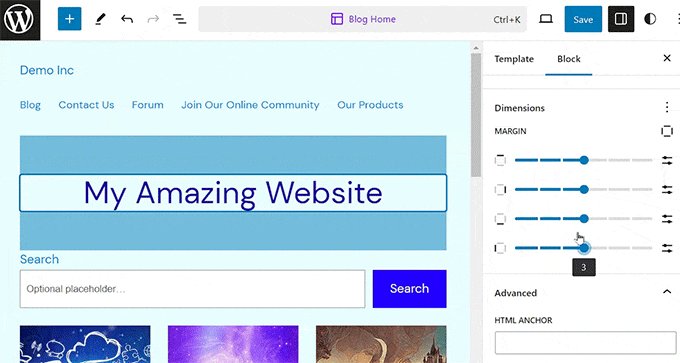
Wenn Sie jedoch mehrere Schieberegler verwenden möchten, um unterschiedliche Ränder um den Block herum hinzuzufügen, klicken Sie auf das Symbol „Randoptionen“ in diesem Abschnitt.
Daraufhin wird eine neue Eingabeaufforderung auf dem Bildschirm geöffnet, in der Sie eine Seite des Blocks auswählen können, um einen Rand hinzuzufügen.

Wenn Sie jedoch mehrere Seiten mit unterschiedlichen Rändern versehen möchten, können Sie die Option „Benutzerdefiniert“ wählen.
Im Blockbedienfeld werden nun verschiedene Schieberegler angezeigt, mit denen Sie verschiedene Ränder um den Block herum einstellen können.

Wenn Sie fertig sind, vergessen Sie nicht, oben auf die Schaltfläche „Speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Weitere Tipps zur vollständigen Bearbeitung von Websites in WordPress
Neben dem Hinzufügen von Füllungen und Rändern zu Ihren Blöcken können Sie auch den vollständigen Site-Editor verwenden, um Ihr gesamtes WordPress-Theme anzupassen.
Sie können zum Beispiel alle Ihre Seitenvorlagen gestalten, Ihr eigenes benutzerdefiniertes Logo hinzufügen, Markenfarben auswählen, das Layout ändern, die Schriftgröße anpassen, Hintergrundbilder hinzufügen und vieles mehr.
Sie können auch Muster und verschiedene Blöcke zu Ihrer Website hinzufügen, um sie weiter anzupassen. Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zur Anpassung Ihres WordPress-Themes.

Sie können die FSE auch verwenden, um eine Kopfzeile, ein Navigationsmenü oder benutzerdefiniertes CSS zu Ihrer Website hinzuzufügen.
Darüber hinaus können Sie auch globale Stile verwenden, um die Konsistenz Ihrer Website zu gewährleisten. Ausführlichere Anweisungen finden Sie in unserem Leitfaden zur Anpassung von Farben auf Ihrer WordPress-Website.

Wenn Sie jedoch den vollständigen Site-Editor nicht verwenden möchten und mehr Kontrolle über das Erscheinungsbild Ihrer Website wünschen, können Sie SeedProd verwenden, um Seiten und sogar Ihr gesamtes Thema zu erstellen.
Es ist der beste Landing Page Builder auf dem Markt und kommt mit einem Drag-and-Drop-Builder, der es super einfach macht, ein erstaunliches Thema für Ihre Website zu erstellen.
Weitere Einzelheiten finden Sie in unserem Tutorial zur einfachen Erstellung eines benutzerdefinierten WordPress-Themes.

Wir hoffen, dieser Artikel hat Ihnen geholfen, den Unterschied zwischen Padding und Margin in WordPress zu verstehen. Vielleicht interessieren Sie sich auch für unseren Leitfaden für Einsteiger zum Ändern der Höhe und Breite von Blöcken in WordPress und unsere Top-Picks für die besten Gutenberg-Block-Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
These are exactly those details that a person doesn’t often remember and then tries to figure out what that slider actually does. Thanks to the mentioned GIFs, it’s beautifully explained what padding and margin specifically do. It’s superb. It’s like a mnemonic aid. What you read, you usually forget, but what you see, you tend to remember much better.
A Owadud Bhuiyan says
I always just remembered that the margin is from the outside and padding from the inside.
Also, I kept remembering that margin is an important factor regarding the responsive issue on a website.