Você quer saber a diferença entre padding e margin no WordPress?
No WordPress, o padding é o espaço entre o conteúdo e a borda em um bloco, enquanto a margem é o espaço entre dois blocos separados.
Neste artigo, mostraremos a você a diferença entre padding e margin e como usá-los no WordPress.

O que é Padding no WordPress?
O recurso de preenchimento em seu site WordPress é usado para criar espaço dentro de um bloco.
Por exemplo, você pode adicionar espaço dentro de um bloco Text para tornar seu layout mais atraente e evitar que o texto apareça muito próximo das bordas do bloco.

Você também pode usar o preenchimento para controlar o fluxo do conteúdo no blog do WordPress. Por exemplo, se você adicionar preenchimento na parte superior e inferior de um bloco de texto, poderá facilitar a leitura do conteúdo pelos visitantes.
O que é margem no WordPress?
Margem é o espaço ao redor da borda de um bloco do WordPress e de seus elementos circundantes.
Isso pode ajudá-lo a adicionar espaço entre dois blocos diferentes, criando um layout mais espaçoso e limpo para o seu site.

Por exemplo, você pode adicionar margens à parte superior e inferior de um bloco de texto para que ele permaneça visível mesmo quando a tela for redimensionada.
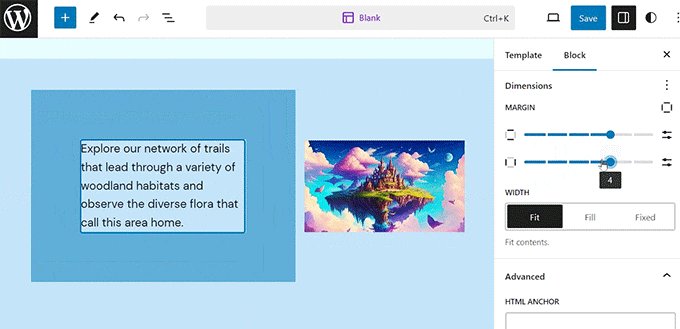
Além disso, você também pode usar as margens para adicionar espaço entre os blocos de imagem e texto para tornar seu site visualmente atraente e mais acessível para os usuários.
Qual é a diferença entre Padding e Margin no WordPress?
Aqui está uma lista rápida das diferenças entre padding e margin no WordPress:
| Padding | Margin |
|---|---|
| Padding means adding space between the content and the border of the block. | The margin feature adds space outside the border of the block. |
| Using padding does not affect the other blocks on your website. | Using a margin affects other blocks on your website. |
| Padding can create a buffer around a block. | Margins can create space between two different blocks. |
Como usar o preenchimento no WordPress
Por padrão, o editor de site completo (FSE) do WordPress vem com o recurso de preenchimento.
No entanto, lembre-se de que, se você não estiver usando um tema baseado em blocos, não poderá adicionar preenchimento ao seu site WordPress, a menos que use CSS personalizado.
Primeiro, você precisa acessar a página Appearance ” Editor na barra lateral de administração do WordPress para iniciar o editor completo do site.
Quando estiver lá, basta escolher o modelo de página em que deseja adicionar preenchimento aos blocos na barra lateral “Templates” à esquerda. Essa barra lateral exibirá todos os modelos para diferentes páginas em seu site.

Depois de fazer isso, o modelo que você escolheu será aberto na tela.
A partir daí, clique no botão “Editar” para começar a personalizar seu modelo de página no editor de site completo.

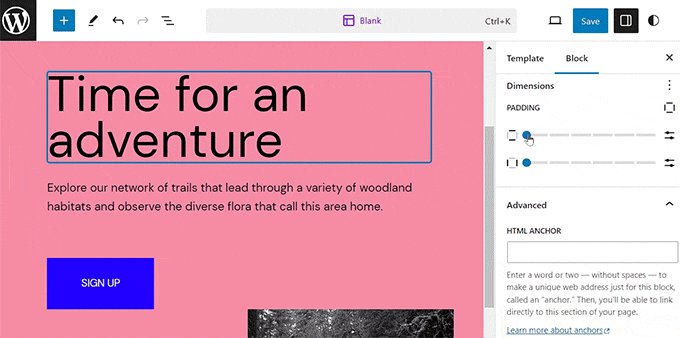
Em seguida, escolha o bloco em que deseja adicionar o preenchimento. Lembre-se de que isso significa que você estará criando espaço entre o conteúdo e a borda do bloco.
Isso abrirá as configurações do bloco no painel de blocos no lado direito da tela.
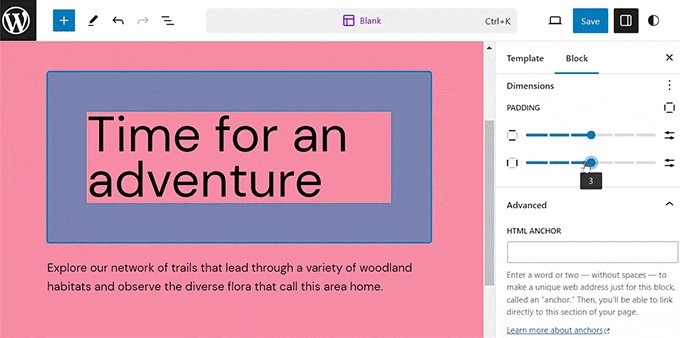
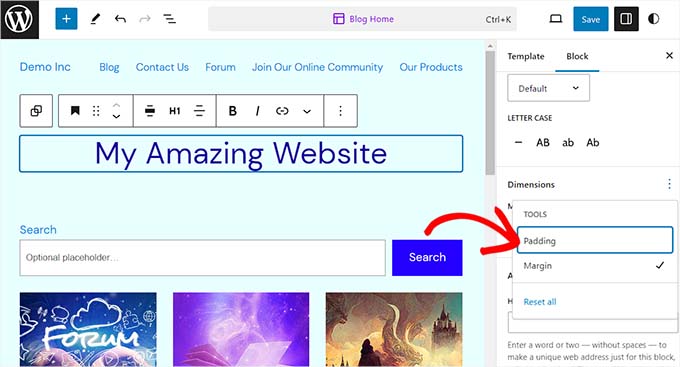
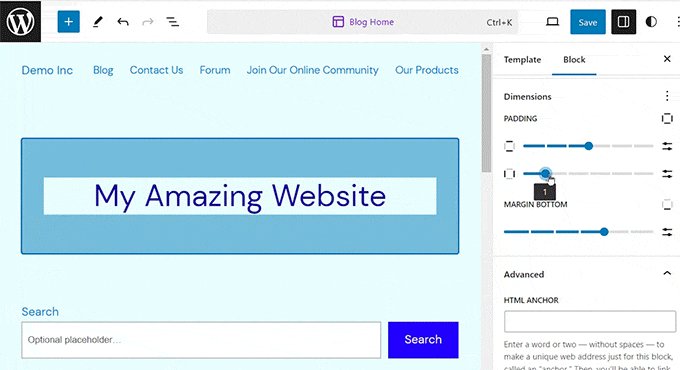
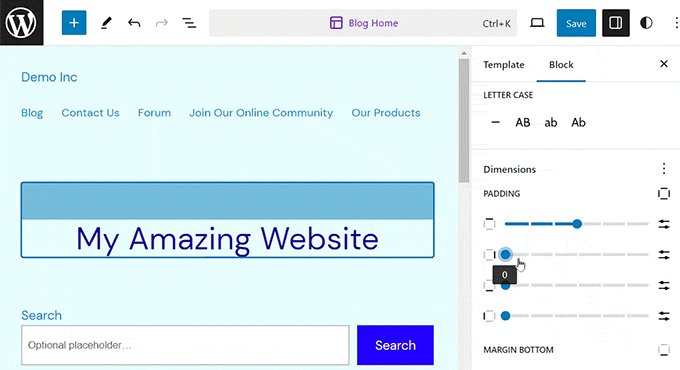
A partir daí, é necessário rolar para baixo até a seção “Dimensions” (Dimensões) e clicar no menu de três pontos. Isso abrirá um prompt no qual você deverá selecionar a opção “Padding” (Preenchimento).

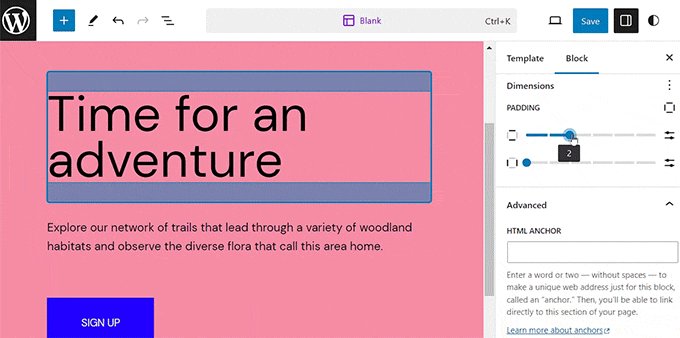
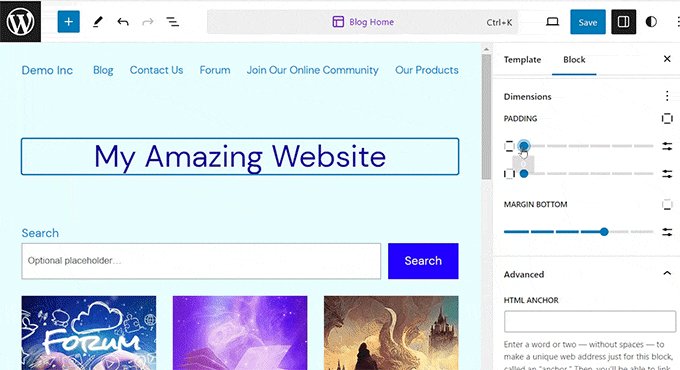
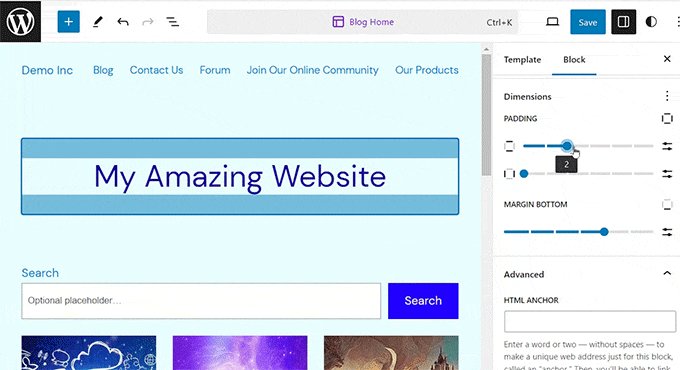
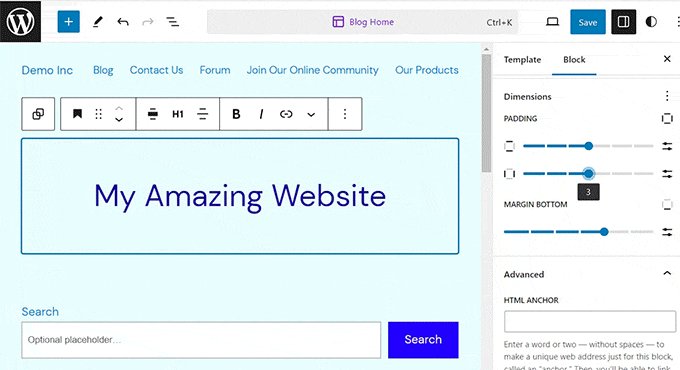
Em seguida, basta usar os dois controles deslizantes para adicionar preenchimento horizontal e vertical ao bloco.
Lembre-se de que esses controles deslizantes adicionarão preenchimento a todos os lados do bloco.

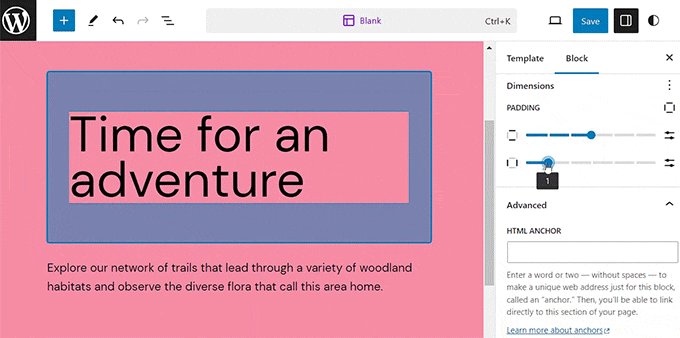
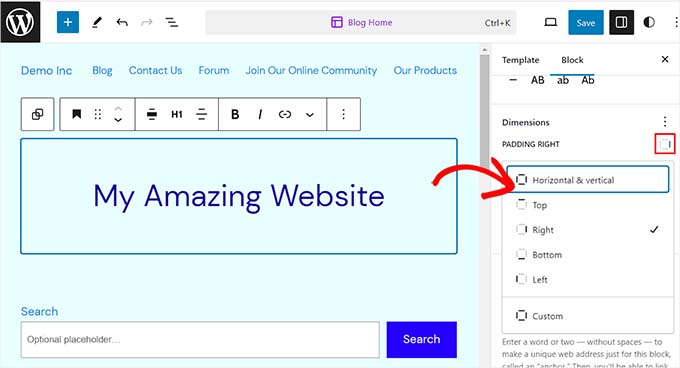
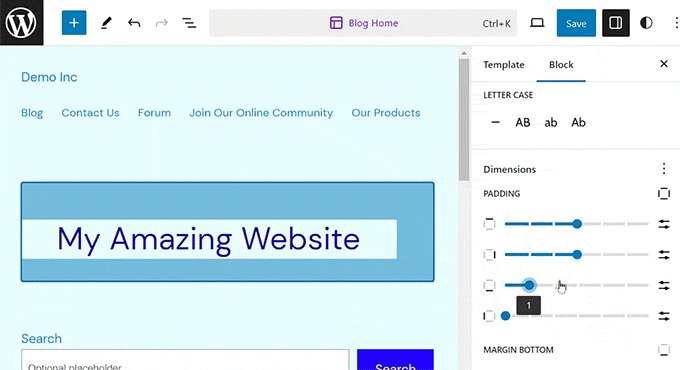
No entanto, se quiser adicionar preenchimento apenas na parte superior, inferior, esquerda ou direita do bloco, você também poderá fazer isso clicando no ícone “Opções de preenchimento” na seção de preenchimento.
Isso abrirá um prompt no qual você poderá selecionar os diferentes lados do bloco ao qual deseja adicionar o preenchimento.

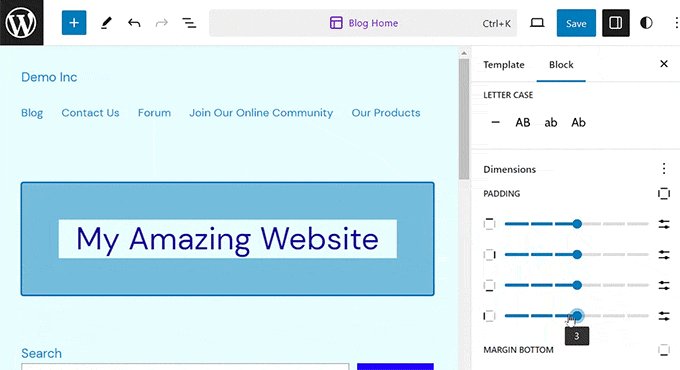
Lembre-se de que, se quiser adicionar preenchimentos diferentes a mais de um lado do bloco, você deverá selecionar a opção “Custom” (Personalizado).
Isso adicionará quatro controles deslizantes diferentes na tela para adicionar preenchimento à direita, à esquerda, à parte inferior ou à parte superior do bloco.

Quando terminar, basta clicar no botão “Salvar” para armazenar suas configurações.
Como usar a margem no WordPress
Assim como o preenchimento, o recurso de margem vem embutido no editor de site completo do WordPress. No entanto, esse recurso não estará disponível se você não estiver usando um tema de bloco.
Primeiro, vá para a página Appearance ” Editor no painel do WordPress.
Quando estiver lá, escolha o modelo de página em que deseja adicionar margens na coluna à esquerda.

Isso abrirá na tela o modelo de página que você escolheu.
A partir daí, basta selecionar o botão “Edit” (Editar) para começar a personalizar seu modelo no editor completo do site.

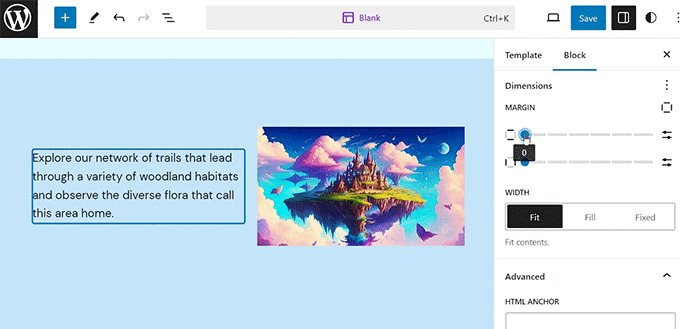
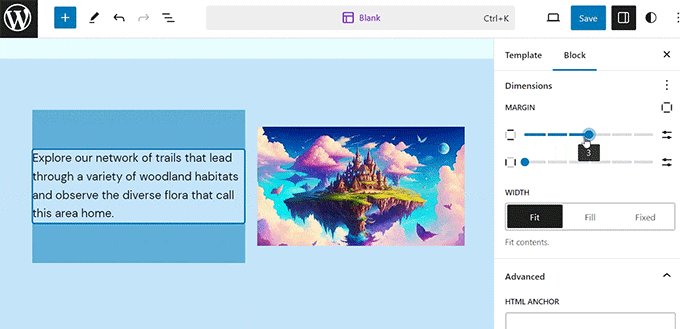
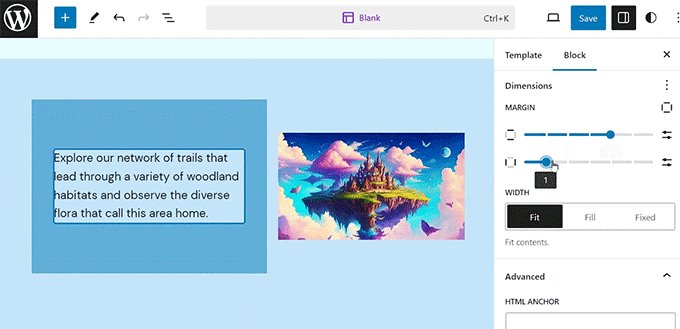
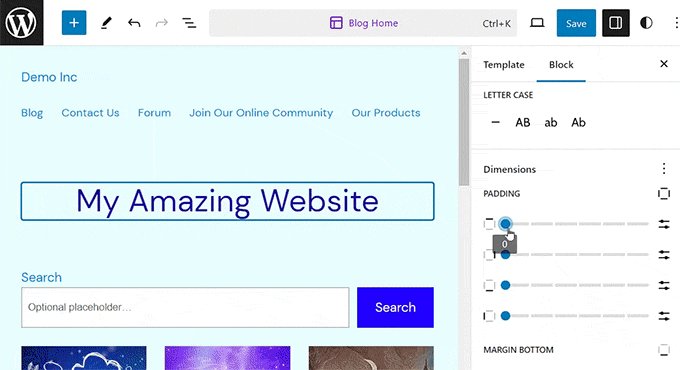
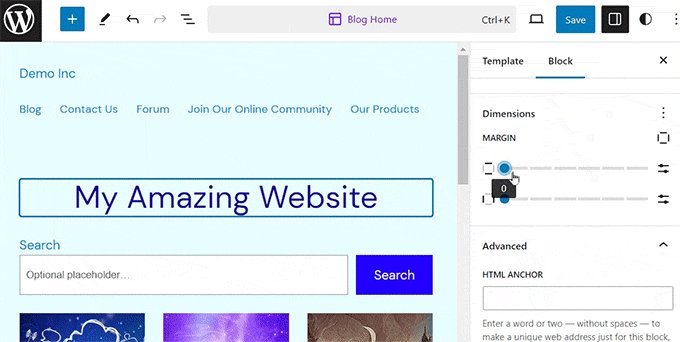
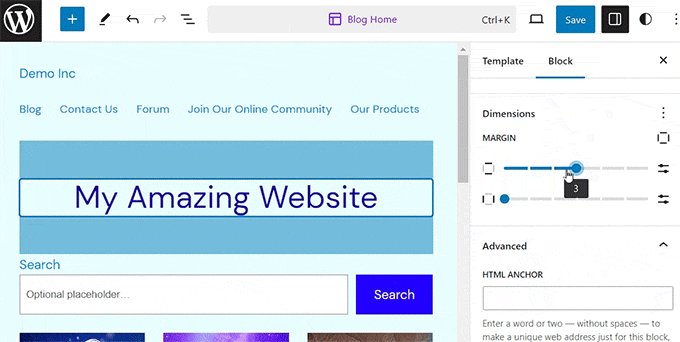
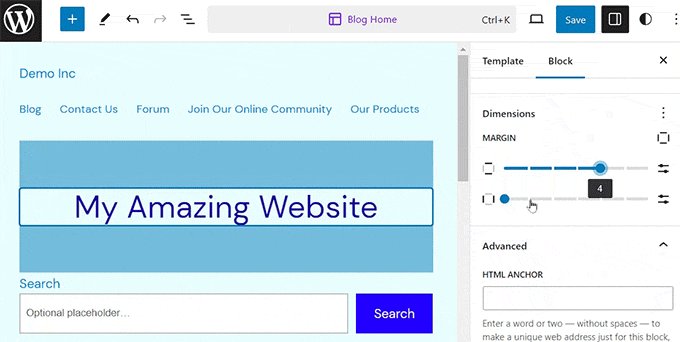
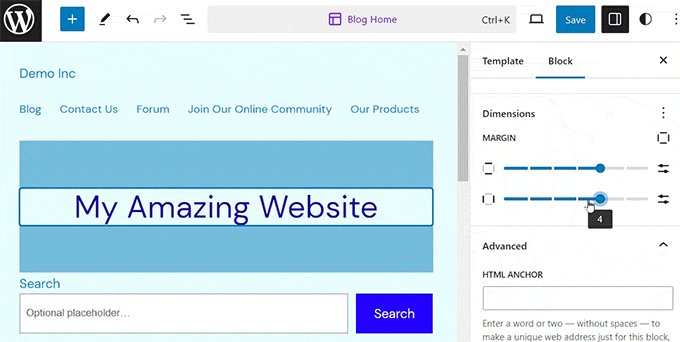
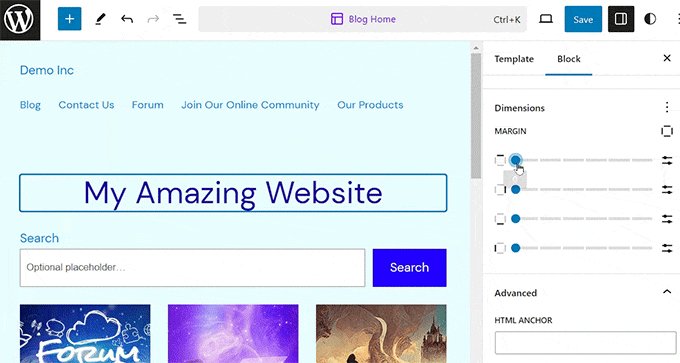
Em seguida, escolha o bloco que deseja editar e role para baixo até a seção “Dimensions” (Dimensões) no painel de blocos à direita.
A partir daí, basta usar os dois controles deslizantes para definir as margens horizontal e vertical para os cantos superior, inferior, esquerdo e direito do bloco igualmente. O uso desse recurso criará espaço ao redor do bloco que você escolheu.

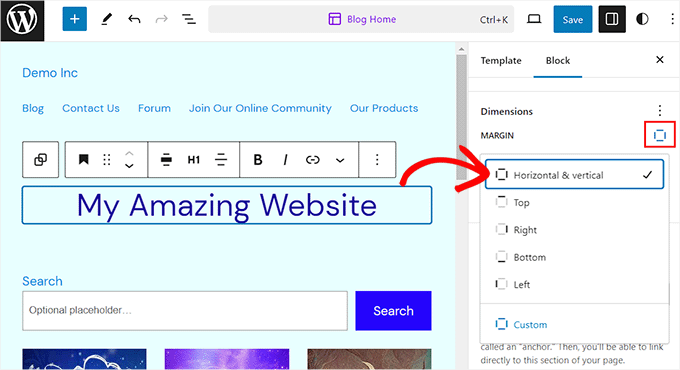
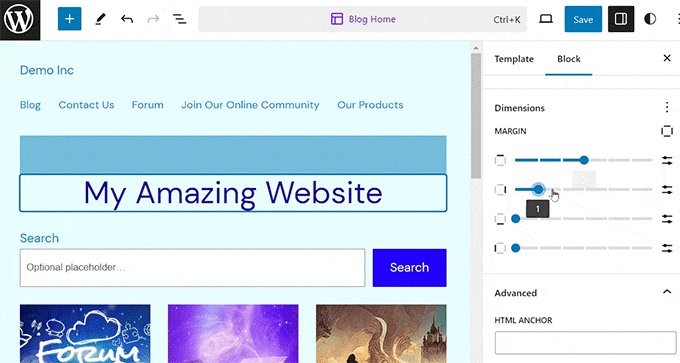
No entanto, se quiser usar vários controles deslizantes para adicionar margens diferentes ao redor do bloco, clique no ícone “Margin Options” (Opções de margem) na seção.
Isso abrirá um novo prompt na tela, no qual você poderá selecionar um lado do bloco para adicionar uma margem.

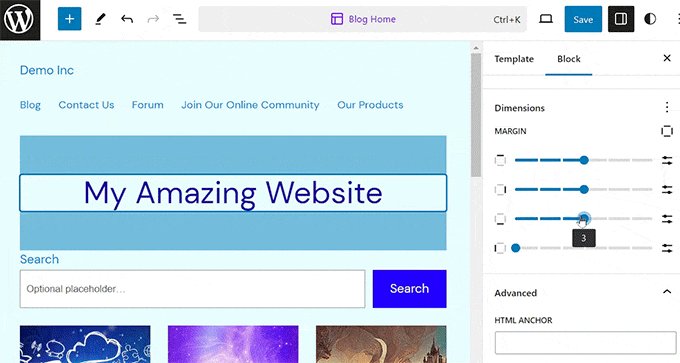
No entanto, se você quiser adicionar margens diferentes a vários lados, poderá selecionar a opção “Custom” (Personalizado).
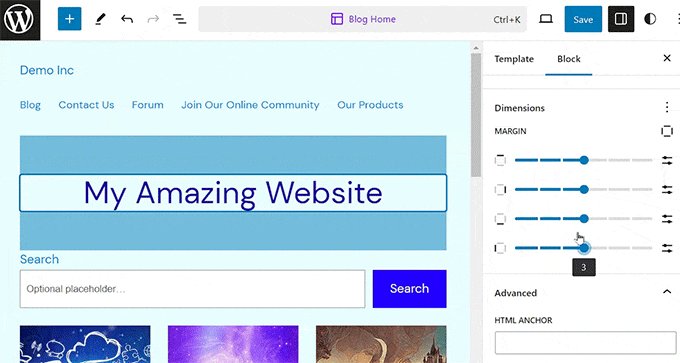
O painel de blocos agora exibirá vários controles deslizantes na tela que podem ser usados para definir diferentes margens ao redor do bloco.

Quando terminar, não se esqueça de clicar no botão “Save” (Salvar) na parte superior para armazenar suas configurações.
Mais dicas para edição completa do site no WordPress
Além de adicionar preenchimento e margens aos seus blocos, você também pode usar o editor de site completo para personalizar todo o seu tema do WordPress.
Por exemplo, você pode criar todos os seus modelos de página, adicionar seu próprio logotipo personalizado, escolher as cores da marca, alterar o layout, ajustar o tamanho da fonte, adicionar imagens de fundo e muito mais.
Você também pode adicionar padrões e blocos diferentes ao seu site para personalizá-lo ainda mais. Para obter detalhes, consulte nosso guia para iniciantes sobre como personalizar seu tema do WordPress.

Você também pode usar o FSE para adicionar um cabeçalho, menu de navegação ou CSS personalizado ao seu site.
Além disso, você também pode usar os estilos globais para garantir a consistência em todo o site. Para obter instruções mais detalhadas, consulte nosso guia sobre como personalizar cores em seu site WordPress.

No entanto, se você não gosta de usar o editor de sites completo e prefere ter mais controle sobre a aparência do site, pode usar o SeedProd para criar páginas e até mesmo o tema inteiro.
É o melhor construtor de páginas de destino do mercado e vem com um construtor de arrastar e soltar que facilita muito a criação de um tema incrível para o seu site.
Para obter mais detalhes, consulte nosso tutorial sobre como criar facilmente um tema personalizado do WordPress.

Esperamos que este artigo tenha ajudado você a aprender a diferença entre padding e margem no WordPress. Talvez você também se interesse por nosso guia para iniciantes sobre como alterar a altura e a largura do bloco no WordPress e por nossas principais opções dos melhores plug-ins de bloco Gutenberg para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
These are exactly those details that a person doesn’t often remember and then tries to figure out what that slider actually does. Thanks to the mentioned GIFs, it’s beautifully explained what padding and margin specifically do. It’s superb. It’s like a mnemonic aid. What you read, you usually forget, but what you see, you tend to remember much better.
A Owadud Bhuiyan says
I always just remembered that the margin is from the outside and padding from the inside.
Also, I kept remembering that margin is an important factor regarding the responsive issue on a website.