¿Quieres saber la diferencia entre relleno y margen en WordPress?
En WordPress, el relleno es el espacio entre el contenido y el borde dentro de un bloque, mientras que el margen es el espacio entre dos bloques separados.
En este artículo, le mostraremos la diferencia entre relleno y margen y cómo utilizarlos en WordPress.

¿Qué es el relleno en WordPress?
La característica de relleno en su sitio web WordPress se utiliza para crear espacio dentro de un bloque.
Por ejemplo, puede añadir espacio dentro de un bloque de texto para que su disposición sea más atractiva visualmente y evitar que el texto aparezca demasiado cerca de los bordes del bloque.

También puede utilizar el relleno para controlar cómo fluye el contenido en su blog de WordPress. Por ejemplo, si añades relleno a la parte superior e inferior de un bloque de texto, facilitarás a los visitantes la lectura del contenido.
¿Qué es el margen en WordPress?
El margen es el espacio alrededor del borde de un bloque de WordPress y sus elementos circundantes.
Esto puede ayudarle a añadir espacio entre dos bloques diferentes, creando una estructura / disposición / diseño / plantilla más espaciosa y limpia para su sitio.

Por ejemplo, puede añadir márgenes a la parte superior e inferior de un bloque de texto para que permanezca visible aunque se cambie el tamaño de la pantalla.
Además, también puede utilizar los márgenes para añadir espacio entre los bloques de imagen y texto para que su sitio web sea visualmente atractivo y más accesible para los usuarios.
¿Cuál es la diferencia entre relleno y margen en WordPress?
Aquí hay una lista rápida de las diferencias entre relleno y margen en WordPress:
| Padding | Margin |
|---|---|
| Padding means adding space between the content and the border of the block. | The margin feature adds space outside the border of the block. |
| Using padding does not affect the other blocks on your website. | Using a margin affects other blocks on your website. |
| Padding can create a buffer around a block. | Margins can create space between two different blocks. |
Cómo utilizar el relleno en WordPress
Por defecto, el editor de sitio completo de WordPress (FSE) viene con la característica de relleno.
Sin embargo, tenga en cuenta que si no utiliza un tema basado en bloques, no podrá añadir relleno a su sitio de WordPress a menos que utilice CSS personalizado.
Primero, necesita visitar la página Apariencia ” Editor desde la barra lateral del administrador de WordPress para lanzar el editor completo del sitio.
Una vez allí, elija la plantilla de página a la que desee añadir relleno a sus bloques en la barra lateral “Plantillas” de la izquierda. Esta barra lateral mostrará todas las plantillas para las diferentes páginas de tu sitio web.

Una vez hecho esto, la plantilla elegida se abrirá en la pantalla.
Desde aquí, haga clic en el botón “Editar” para empezar a personalizar la plantilla de su página en el editor completo del sitio.

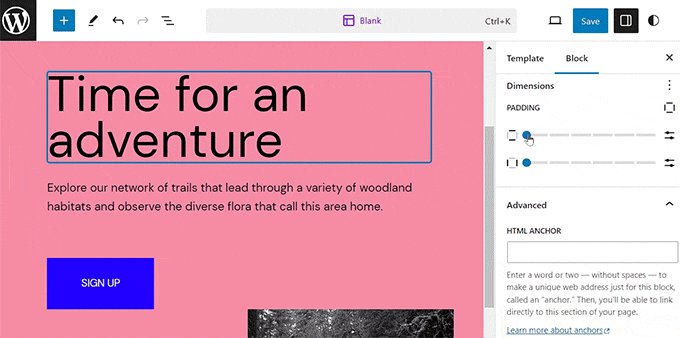
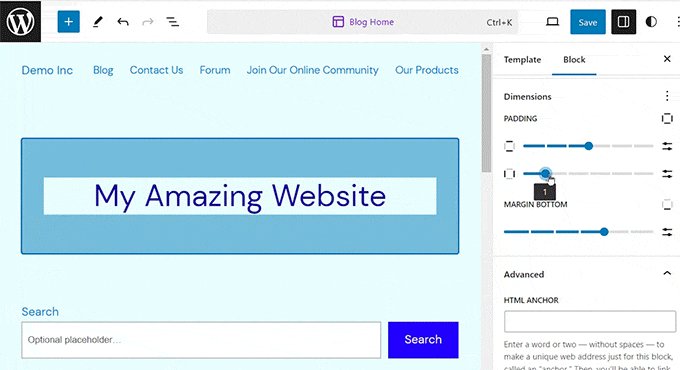
A continuación, elija el bloque al que desee añadir relleno. Recuerda que esto significa que crearás espacio entre el contenido y el borde del bloque.
Se abrirán los ajustes del bloque en el panel de bloques situado a la derecha de la pantalla.
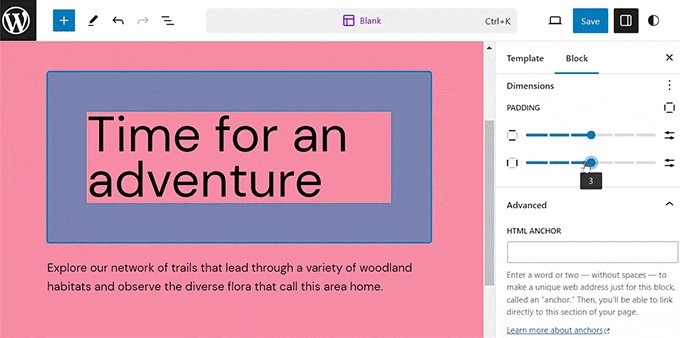
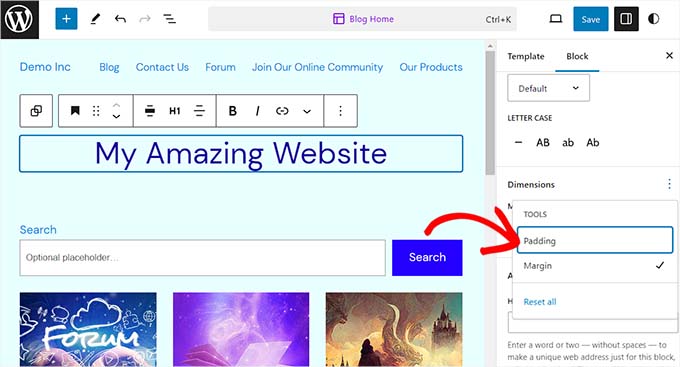
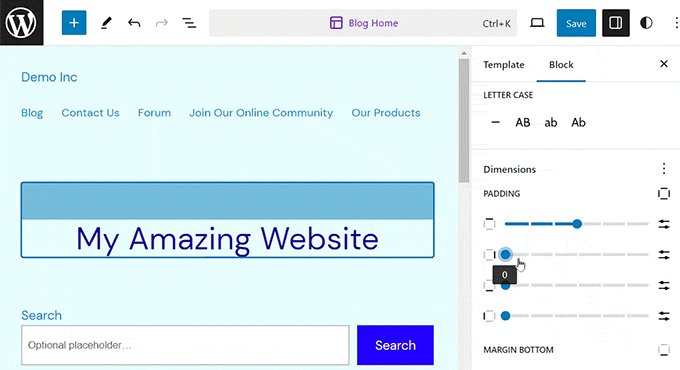
A continuación, desplácese hasta la sección “Dimensiones” y haga clic en el menú de tres puntos. Se abrirá una indicación en la que deberá seleccionar la opción “Relleno”.

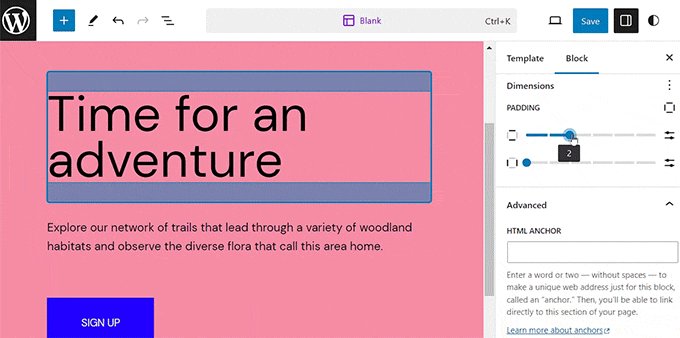
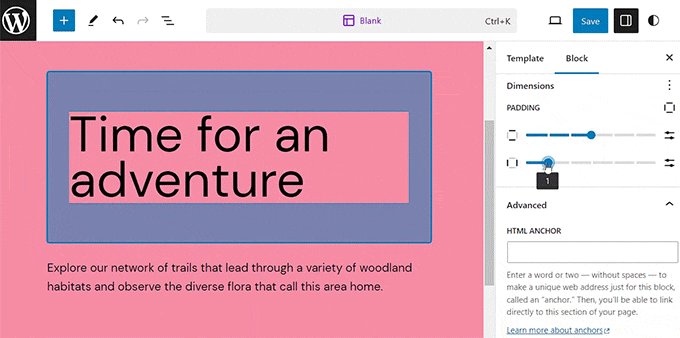
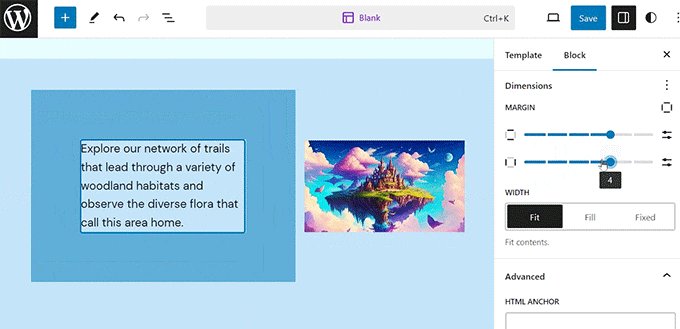
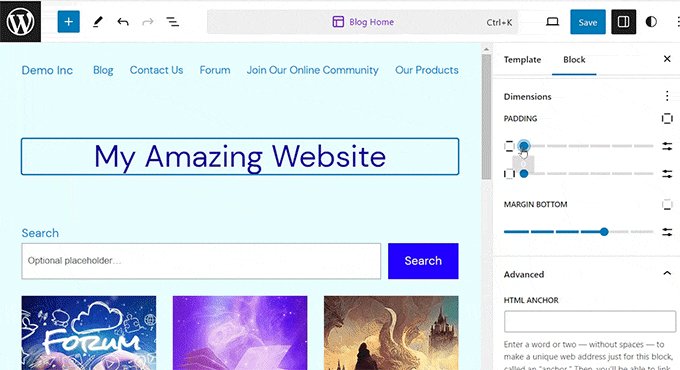
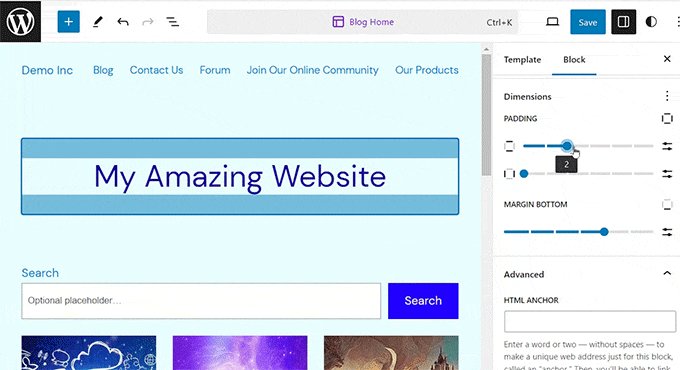
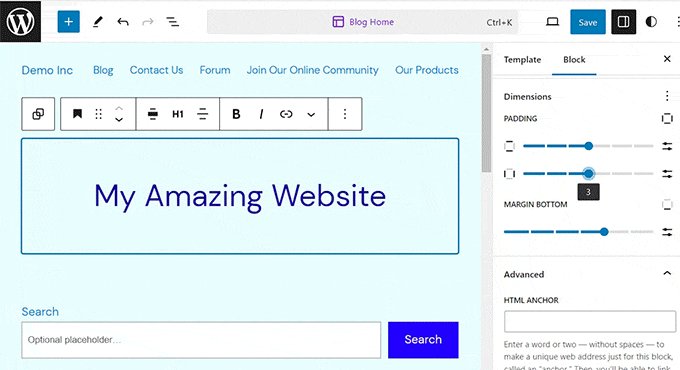
A continuación, utilice los dos carruseles / controles deslizantes para añadir relleno horizontal y vertical al bloque.
Tenga en cuenta que estos carruseles / controles deslizantes añadirán relleno a todos los lados del bloque.

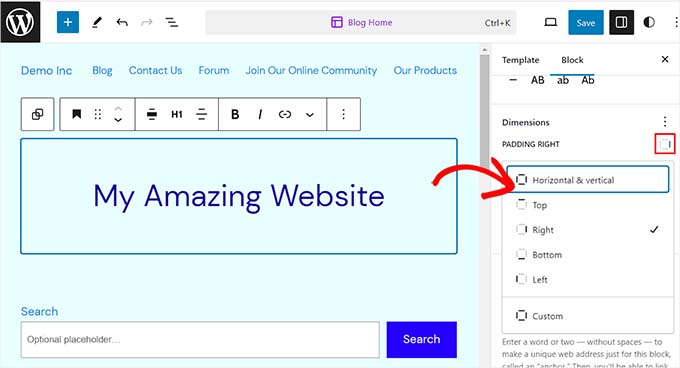
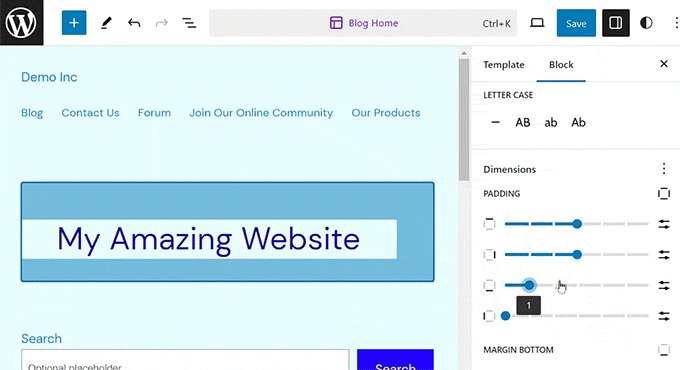
Sin embargo, si solo desea añadir relleno a la parte superior, inferior, izquierda o derecha del bloque, también puede hacerlo al hacer clic en el icono “Opciones de relleno” de la sección de relleno.
Se abrirá una indicación desde la que podrá seleccionar los distintos lados del bloque a los que desea añadir relleno.

Tenga en cuenta que si desea añadir rellenos diferentes a más de un lado del bloque, debe seleccionar la opción “Personalizado”.
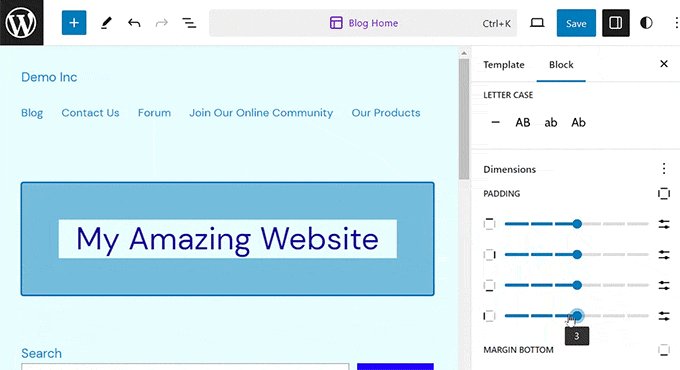
Esto añadirá cuatro carruseles / controles deslizantes diferentes en la pantalla para añadir relleno a la derecha, izquierda, parte inferior o superior del bloque.

Una vez que hayas terminado, sólo tienes que hacer clic en el botón “Guardar” para guardar tus ajustes.
Cómo utilizar el margen en WordPress
Al igual que el relleno, la característica de margen viene incorporada en el editor de sitio completo de WordPress. Sin embargo, esta característica no estará disponible si no utilizas un tema de bloques.
En primer lugar, diríjase a la página Apariencia ” Editor desde el escritorio de WordPress.
Una vez allí, elija en la columna de la izquierda la plantilla de página a la que desea añadir márgenes.

Se abrirá en pantalla la plantilla de página que haya elegido.
Desde aquí, sólo tiene que seleccionar el botón “Editar” para empezar a personalizar su plantilla en el editor completo del sitio.

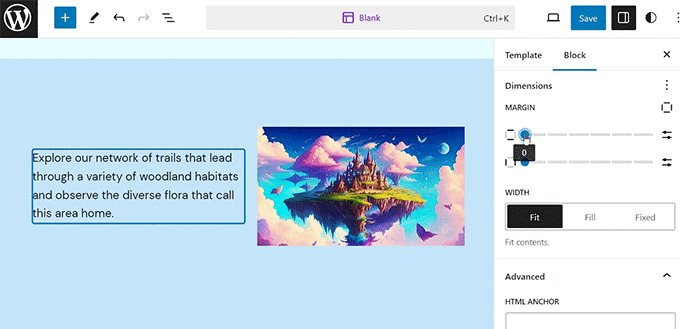
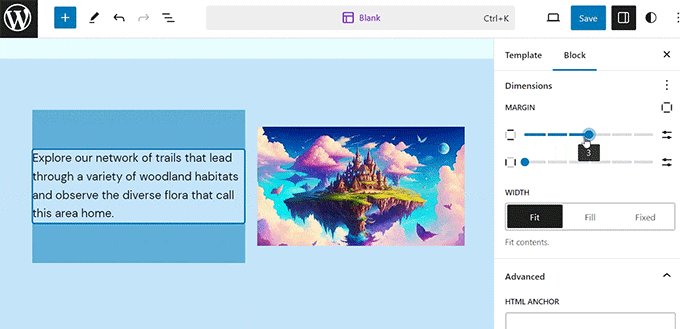
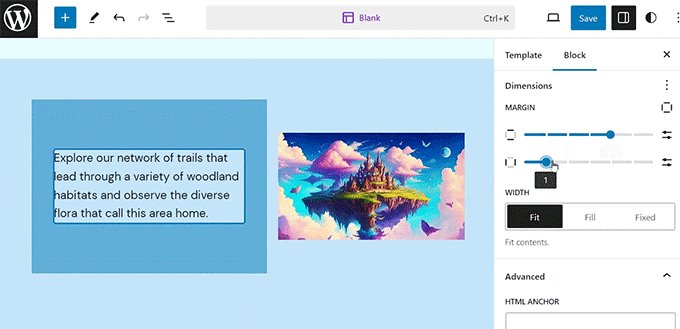
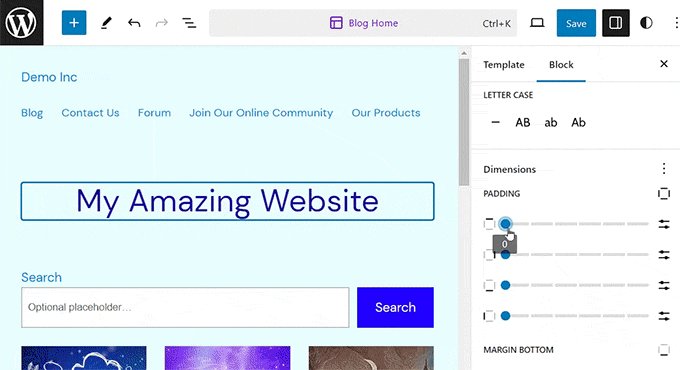
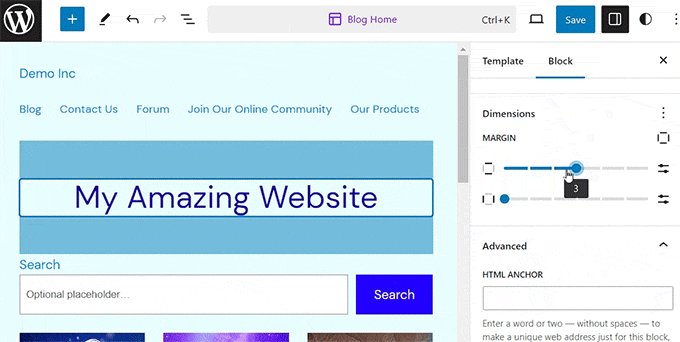
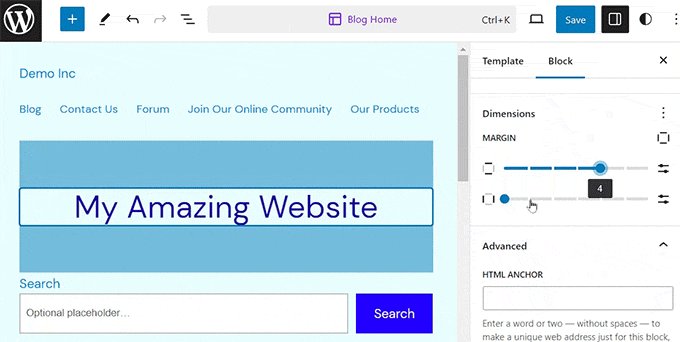
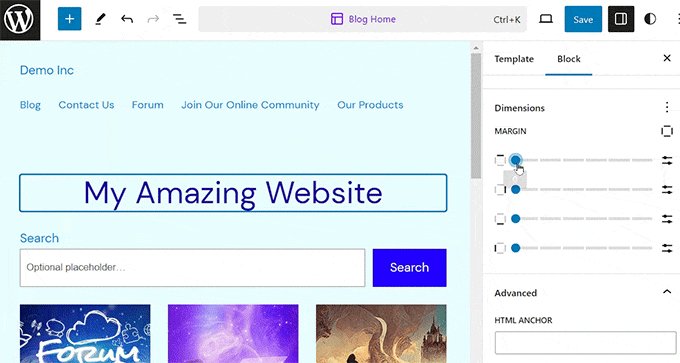
A continuación, seleccione el bloque que desea modificar y desplácese hasta la sección “Dimensiones” del panel de bloques de la derecha.
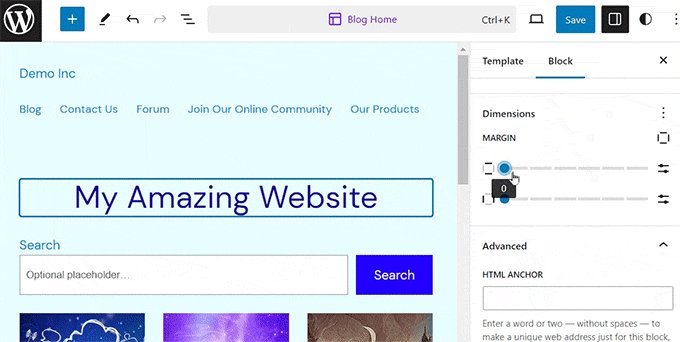
A partir de aquí, sólo tiene que utilizar los dos carruseles / controles deslizantes para establecer márgenes horizontales y verticales para las esquinas superior, inferior, izquierda y derecha del bloque por igual. Esta característica creará un espacio alrededor del bloque que hayas elegido.

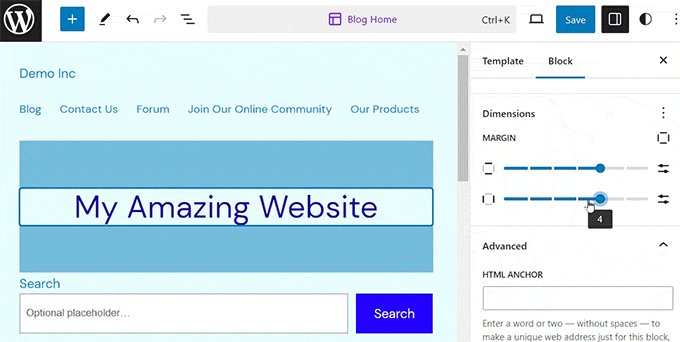
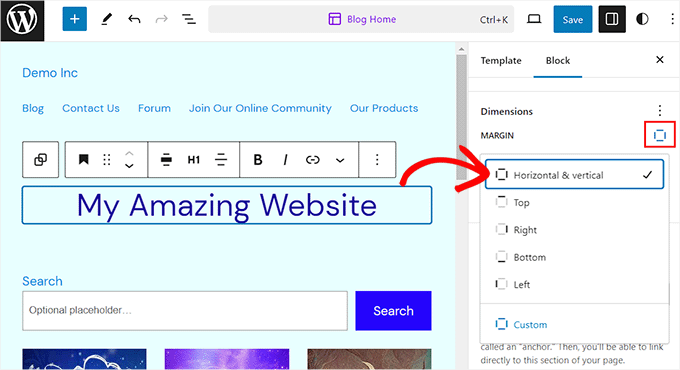
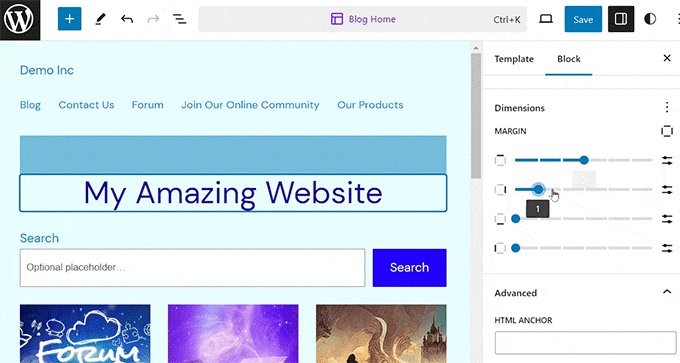
Sin embargo, si desea utilizar varios carruseles para añadir distintos márgenes alrededor del bloque, haga clic en el icono “Opciones de margen” de la sección.
Se abrirá una nueva indicación en la pantalla desde la que podrá seleccionar un lado del bloque para añadir un margen.

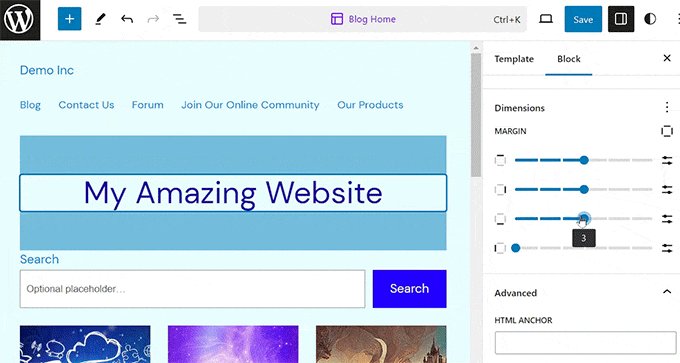
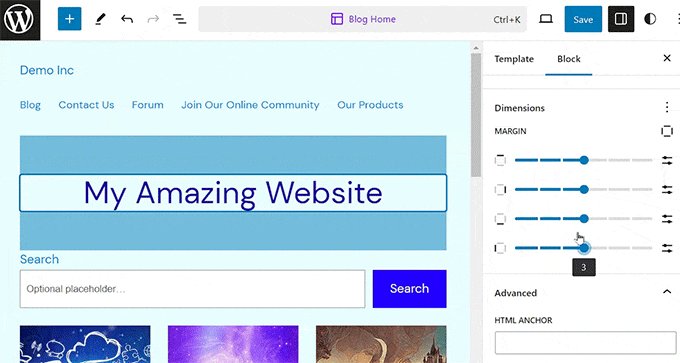
Sin embargo, si desea añadir márgenes diferentes a varios lados, puede seleccionar la opción “Personalizar”.
El panel de bloque mostrará ahora varios carruseles / controles deslizantes en la pantalla que podrá utilizar para establecer distintos márgenes alrededor del bloque.

Cuando hayas terminado, no olvides hacer clic en el botón “Guardar” de la parte superior para guardar tus ajustes.
Más consejos para la edición completa del sitio en WordPress
Además de añadir relleno y márgenes a los bloques, también puede utilizar el editor de sitio completo para personalizar todo el tema de WordPress.
Por ejemplo, puede diseñar todas las plantillas de sus páginas, añadir su propio logotipo personalizado, elegir los colores de la marca, cambiar la disposición, ajustar el tamaño de la fuente, añadir imágenes de fondo y mucho más.
También puedes añadir patrones y diferentes bloques a tu sitio web para personalizarlo aún más. Para más detalles, puede consultar nuestra guía para principiantes sobre cómo personalizar su tema de WordPress.

También puede utilizar FSE para añadir una cabecera, un menú de navegación o CSS personalizado a su sitio web.
Además, también puede utilizar Estilos globales para garantizar la coherencia en todo su sitio. Para obtener instrucciones más detalladas, puede consultar nuestra guía sobre cómo personalizar los colores en su sitio web de WordPress.

Sin embargo, si no te gusta usar el editor de sitio completo y prefieres tener más control sobre la apariencia de tu sitio web, entonces puedes usar SeedProd para construir páginas e incluso tu tema completo.
Es el mejor maquetador de páginas de destino del mercado y viene con un editor de arrastrar y soltar que hace que sea súper fácil crear un tema increíble para tu sitio web.
Para más detalles, puede consultar nuestro tutorial sobre cómo crear fácilmente un tema de WordPress personalizado.

Esperamos que este artículo te haya ayudado a aprender la diferencia entre relleno y margen en WordPress. Puede que también te interese nuestra guía para principiantes sobre cómo cambiar la altura y anchura de los bloques en WordPress y nuestra selección de los mejores plugins de bloques Gutenberg para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
These are exactly those details that a person doesn’t often remember and then tries to figure out what that slider actually does. Thanks to the mentioned GIFs, it’s beautifully explained what padding and margin specifically do. It’s superb. It’s like a mnemonic aid. What you read, you usually forget, but what you see, you tend to remember much better.
A Owadud Bhuiyan says
I always just remembered that the margin is from the outside and padding from the inside.
Also, I kept remembering that margin is an important factor regarding the responsive issue on a website.